참고 항목
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
중요합니다
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
이 문서에서는 Blazor 주로 .NET 8 이전 버전의 .NET에서 주로 초점을 맞춘 호스팅 모델 및 Blazor Server 앱에 대해 Blazor WebAssembly 설명합니다. 이 문서의 지침은 네이티브 모바일 및 데스크톱 플랫폼에서 실행되는 앱에 대한 Blazor Hybrid 모든 .NET 릴리스와 관련이 있습니다. Blazor Web App.NET 8 이상에서는 렌더링 모드Razor설명되는 구성 요소가 렌더링되는 방식에 따라 개념화가 더 잘 됩니다. 렌더링 모드는 기본 사항 개요 문서에서 간략하게 설명하고 구성 요소 노드의 ASP.NET Core 렌더링 모드Blazor자세히 설명합니다.
이 문서에서는 Blazor 호스팅 모델 및 사용할 모델을 선택하는 방법을 설명합니다.
Blazor는 다양한 방식으로 호스팅할 수 있는 웹 UI 구성 요소(Razor 구성 요소)를 빌드하기 위한 웹 프레임워크입니다. Razor 구성 요소는 ASP.NET Core(Blazor Server)에서 서버 측, 또는 WebAssembly 기반 .NET 런타임(Blazor WebAssembly, Blazor WASM)의 브라우저에서 클라이언트 측을 실행할 수 있습니다. 포함된 Razor 컨트롤(Web View)로 렌더링되는 네이티브 모바일 및 데스크톱 앱에서 Blazor Hybrid 구성 요소를 호스트할 수도 있습니다. 호스팅 모델과 무관하게 Razor 구성 요소를 빌드하는 방법은 동일합니다. 모든 호스팅 모델에서 동일한 Razor 구성 요소를 변경하지 않고 사용할 수 있습니다.
Blazor는 다양한 방식으로 호스팅할 수 있는 웹 UI 구성 요소(Razor 구성 요소)를 빌드하기 위한 웹 프레임워크입니다. Razor 구성 요소는 ASP.NET Core(Blazor Server)에서 서버 측, 또는 WebAssembly 기반 .NET 런타임(Blazor WebAssembly, Blazor WASM)의 브라우저에서 클라이언트 측을 실행할 수 있습니다. 호스팅 모델과 무관하게 Razor 구성 요소를 빌드하는 방법은 동일합니다. 모든 호스팅 모델에서 동일한 Razor 구성 요소를 변경하지 않고 사용할 수 있습니다.
Blazor Server
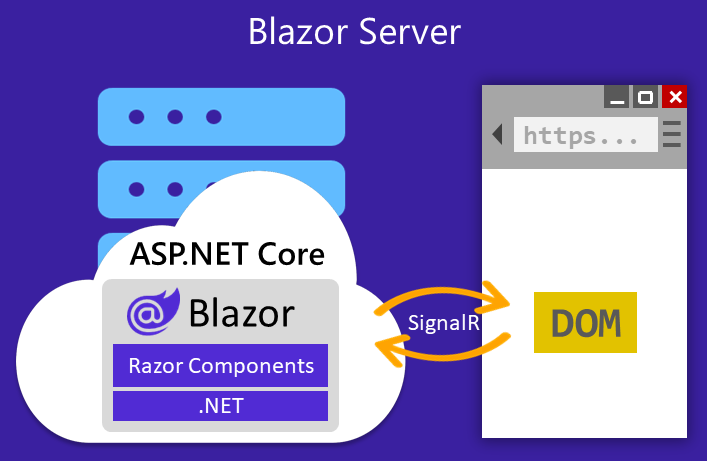
Blazor Server 호스팅 모델을 사용하면 구성 요소가 ASP.NET Core 앱 내에서 서버에서 실행됩니다. UI 업데이트, 이벤트 처리 및 JavaScript 호출은 SignalR을 사용하여 연결을 통해 처리됩니다. 연결된 각 클라이언트와 연결된 서버의 상태를 회로라고 합니다. 회로는 특정 네트워크 연결에 연결되지 있지 않으므로 일시적 네트워크 중단 및 연결이 끊어진 후 클라이언트의 서버 재연결 시도를 허용할 수 있습니다.
전형적인 서버 렌더링 앱의 경우, 여러 브라우저 화면(탭 또는 iframes)에서 동일한 앱을 열어도 일반적으로 서버의 리소스 수요가 증가하지 않습니다.
Blazor Server 호스팅 모델의 경우 각 브라우저 화면에는 별도의 회로와 서버 관리 구성 요소 상태의 별도 인스턴스가 필요합니다.
Blazor는 브라우저 탭을 닫거나 외부 URL로 이동하는 것을 정상적인 종료로 간주합니다. 정상적인 종료 시 회로 및 연결된 리소스가 즉시 해제됩니다. 네트워크 중단 등으로 인해 클라이언트 연결이 비정상적으로 끊어질 수도 있습니다.
Blazor Server는 클라이언트가 다시 연결할 수 있도록 연결이 끊어진 회로를 구성 가능한 간격 동안 저장합니다.

클라이언트에서 Blazor 스크립트는 서버와의 SignalR 연결을 설정합니다. 스크립트는 자동 압축 및 지문 생성이 적용된 정적인 웹 자산으로 제공됩니다.
클라이언트에서 Blazor 스크립트는 서버와의 SignalR 연결을 설정합니다. 스크립트는 ASP.NET Core 공유 프레임워크의 포함 리소스에서 제공됩니다.
Blazor Server 호스팅 모델은 다음과 같은 몇 가지 혜택을 제공합니다.
- 다운로드 크기는 호스팅 모델을 사용하는 경우보다 Blazor WebAssembly 훨씬 작으며 앱이 훨씬 빠르게 로드됩니다.
- 앱은 .NET Core API 사용을 포함하여 서버 기능을 최대한 활용합니다.
- 서버의 .NET Core가 앱을 실행하는 데 사용되므로 디버깅과 같은 기존 .NET 도구가 정상적으로 작동합니다.
- 씬 클라이언트가 지원됩니다. 예를 들어 Blazor Server WebAssembly를 지원하지 않는 브라우저 및 리소스가 제한된 디바이스에서 작동합니다.
- 앱 구성 요소 코드를 비롯한 앱의 .NET/C# 코드베이스가 클라이언트에 제공되지 않습니다.
Blazor Server 호스팅 모델에는 다음과 같은 제한 사항이 있습니다.
- 일반적으로 대기 시간이 더 깁니다. 모든 사용자 조작에 네트워크 홉이 포함됩니다.
- 오프라인 지원이 없습니다. 클라이언트 연결이 실패하면 대화형 작업이 실패합니다.
- 많은 사용자가 있는 앱을 스케일링하려면 서버 리소스가 여러 클라이언트 연결 및 클라이언트 상태를 처리해야 합니다.
- 앱을 제공하려면 ASP.NET Core 서버가 필요합니다. CDN(Content Delivery Network)에서 앱을 제공하는 것과 같은 서버리스 배포 시나리오가 가능하지 않습니다.
호스팅 모델을 채택 SignalR 하는 사용하는 것이 좋습니다. 이 서비스를 사용하면 Blazor Server 앱을 다수의 동시 SignalR 연결로 스케일 업할 수 있습니다.
Blazor WebAssembly
Blazor WebAssembly 호스팅 모델은 WebAssembly 기반 .NET 런타임의 브라우저에서 구성 요소 클라이언트 쪽을 실행합니다. Razor 구성 요소, 해당 종속성 및 .NET 런타임은 브라우저에 다운로드됩니다. 구성 요소는 브라우저 UI 스레드에서 직접 실행됩니다. UI 업데이트 및 이벤트 처리는 동일한 프로세스 내에서 발생합니다. 자산은 정적 콘텐츠를 클라이언트에 서비스할 수 있는 웹 서버 또는 서비스에 정적 파일로 배포됩니다.

Blazor Web AppS는 Blazor WebAssembly 호스팅 모델을 사용하여 클라이언트 쪽 대화형 작업을 사용하도록 설정할 수 있습니다. 서버 쪽 렌더링 및 대화형 작업 없이 호스팅 모델에서 Blazor WebAssembly 단독으로 실행되는 앱을 만들면 앱을 독립 실행형.
해당 파일을 제공하는 백 엔드 ASP.NET Core 앱을 사용하지 않는 배포용으로 Blazor WebAssembly 앱을 만드는 경우 독립 실행형Blazor WebAssembly 앱이라고 합니다.
독립 실행형 Blazor WebAssembly 앱이 백 엔드 ASP.NET Core 앱을 사용하여 파일을 제공하는 경우 이 앱을 호스트앱이라고 합니다. 호스팅된 Blazor WebAssembly를 사용하면 클라이언트 및 서버 앱 간에 코드를 공유하는 기능, 미리 렌더링 기능 지원 및 MVC 및 Razor Pages와의 통합을 포함하여 .NET을 사용하여 전체 스택 웹 개발 환경을 얻을 수 있습니다. 호스팅된 클라이언트 앱은 웹 API,, gRPC-web 및 SignalR(SignalR에서 ASP.NET Core Blazor 사용)과 같은 다양한 메시징 프레임워크 및 프로토콜을 사용하여 네트워크를 통해 백 엔드 서버 앱과 상호 작용할 수 있습니다.
Blazor WebAssembly로서 빌드된 앱은 최신 브라우저 API를 사용하여 오프라인 작업, 자체 앱 창에서 실행, 호스트의 운영 체제에서 시작, 푸시 알림 수신 및 백그라운드에서 자동 업데이트와 같은 네이티브 클라이언트 앱의 많은 기능을 사용하도록 설정합니다.
스크립트는 다음 Blazor 을 처리합니다.
- .NET 런타임, Razor 구성 요소 및 종속성을 다운로드하는 중
- 런타임 초기화.
게시된 앱의 크기인 해당 ‘페이로드 크기’는 앱의 유용성에 중요한 성능 요소입니다. 대규모 앱은 브라우저에 다운로드되는 데 비교적 오랜 시간이 걸리므로 사용자 환경이 감소됩니다. Blazor WebAssembly는 페이로드 크기를 최적화하여 다운로드 시간을 줄입니다.
- IL(중간 언어) 트리머에서 게시하면 사용되지 않는 코드가 앱에서 제거됩니다.
- HTTP 응답이 압축됩니다.
- .NET 런타임 및 어셈블리가 브라우저에 캐시됩니다.
Blazor WebAssembly 호스팅 모델은 다음과 같은 몇 가지 혜택을 제공합니다.
- 독립 실행형 Blazor WebAssembly 앱의 경우 서버에서 앱을 다운로드한 후에는 .NET 서버 쪽 종속성이 없으므로 서버가 오프라인 상태가 되면 앱이 계속 작동합니다.
- 클라이언트 리소스와 기능은 완전히 이용됩니다.
- 작업이 서버에서 클라이언트로 오프로드됩니다.
- 독립 실행형 Blazor WebAssembly 앱의 경우 ASP.NET Core 웹 서버는 앱을 호스트할 필요가 없습니다. CDN(Content Delivery Network)에서 앱을 제공하는 것과 같은 서버리스 배포 시나리오가 가능합니다.
Blazor WebAssembly 호스팅 모델에는 다음과 같은 제한 사항이 있습니다.
- Razor 구성 요소는 브라우저의 기능으로 제한됩니다.
- 기능을 갖춘 클라이언트 하드웨어 및 소프트웨어(예: WebAssembly 지원)가 필요합니다.
- 다운로드 크기가 더 크고 구성 요소를 로드하는 데 시간이 더 오래 걸립니다.
- 클라이언트로 전송된 코드는 사용자의 검사 및 변조로부터 보호할 수 없습니다.
.NET IL(Intermediate Language) 인터프리터는 향상된 런타임 성능을 달성하기 위해 부분 JIT(Just-In-Time) 런타임 지원을 포함합니다. JIT 인터프리터는 인터프리터 바이트 코드 실행을 WebAssembly 코드의 작은 Blob으로 대체하여 최적화합니다. 디버깅하는 경우를 제외하고 앱에 대해 Blazor WebAssembly JIT 인터프리터가 자동으로 사용하도록 설정됩니다.
Blazor는 .NET 코드를 WebAssembly로 직접 컴파일할 수 있는 AOT(ahead-of-time) 컴파일을 지원합니다. AOT 컴파일을 수행하면 앱 크기가 커지는 대신 런타임 성능이 향상됩니다. 자세한 내용은 ASP.NET Core Blazor WebAssembly 빌드 도구 및 AOT(Ahead-Of-Time) 컴파일을 참조하세요.
AOT 컴파일에 사용되는 동일한 .NET WebAssembly 빌드 도구도 .NET WebAssembly 런타임을 다시 연결하여 사용되지 않는 런타임 코드를 자릅니다. Blazor 또한 .NET Framework 라이브러리에서 사용되지 않는 코드를 트리밍합니다. .NET 컴파일러는 더 작은 앱 페이로드에 대한 독립 실행형 Blazor WebAssembly 앱을 추가로 압축합니다.
WebAssembly 렌더링된 Razor 구성 요소는 WebAssembly에서 실행되도록 빌드된 네이티브 종속성을 사용할 수 있습니다.
Blazor WebAssembly에는 .NET Core Framework 라이브러리에서 사용되지 않는 코드를 삭제하는 기능이 포함되어 있습니다. 자세한 내용은 ASP.NET Core Blazor 세계화 및 지역화를 참조하세요.
Blazor Hybrid
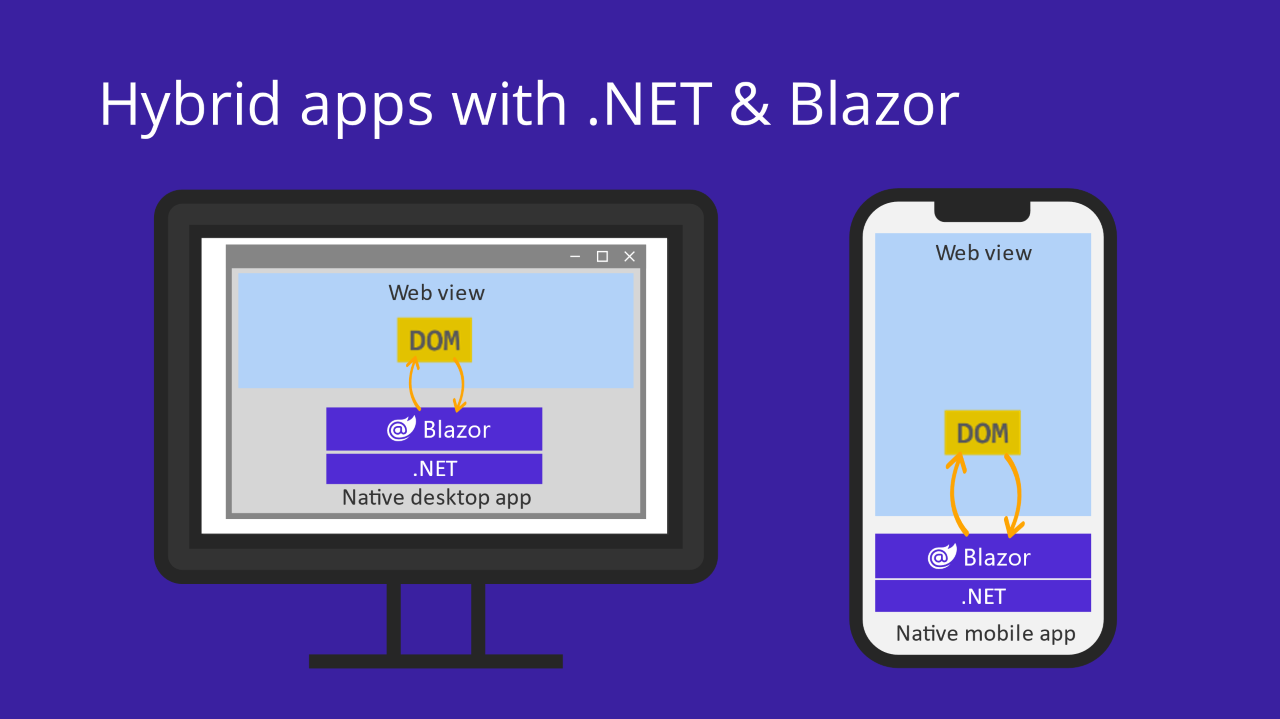
Blazor는 하이브리드 접근 방식을 사용하여 네이티브 클라이언트 앱을 빌드하는 데 사용할 수도 있습니다. 하이브리드 앱은 기능에 웹 기술을 활용하는 네이티브 앱입니다. Blazor Hybrid 앱에서 Razor 구성 요소는 다른 .NET 코드와 함께 네이티브 앱(WebAssembly가 아님)에서 직접 실행되고 HTML 및 CSS를 기반으로 웹 UI를 로컬 interop 채널을 통해 포함된 Web View 컨트롤에 렌더링합니다.

Blazor Hybrid 앱은 .NET MAUI, WPF 및 Windows Forms와 같은 다양한 .NET 네이티브 앱 프레임워크를 사용하여 빌드할 수 있습니다.
Blazor는 이러한 프레임워크를 사용하여 빌드된 앱에 BlazorWebView 구성 요소를 추가하기 위한 Razor 컨트롤을 제공합니다.
Blazor에서 .NET MAUI를 사용하면 모바일 및 데스크톱용 플랫폼 간 Blazor Hybrid 앱을 편리하게 빌드할 수 있으며, Blazor를 WPF 및 Windows Forms와 통합하면 기존 앱을 현대화할 수 있습니다.
Blazor Hybrid 앱은 네이티브 앱이므로 웹 플랫폼에서만 사용할 수 없는 기능을 지원할 수 있습니다. Blazor Hybrid 앱은 일반 .NET API를 통해 네이티브 플랫폼 기능에 대한 전체 액세스 권한을 갖습니다. Blazor Hybrid 앱은 기존 Blazor Server 또는 Blazor WebAssembly 앱과 구성 요소를 공유하고 다시 사용할 수도 있습니다. Blazor Hybrid 앱은 웹, 네이티브 앱 및 .NET 플랫폼의 이점을 결합합니다.
Blazor Hybrid 호스팅 모델은 다음과 같은 몇 가지 혜택을 제공합니다.
- 모바일, 데스크톱 및 웹에서 공유할 수 있는 기존 구성 요소를 다시 사용합니다.
- 웹 개발 기술, 경험 및 리소스를 활용합니다.
- 앱은 디바이스의 네이티브 기능에 대한 전체 액세스 권한을 갖습니다.
Blazor Hybrid 호스팅 모델에는 다음과 같은 제한 사항이 있습니다.
- 각 대상 플랫폼에 대해 별도의 네이티브 클라이언트 앱을 빌드, 배포 및 유지 관리해야 합니다.
- 네이티브 클라이언트 앱은 일반적으로 브라우저에서 웹앱에 액세스하는 동안 검색, 다운로드 및 설치하는 데 더 오래 걸립니다.
자세한 내용은 ASP.NET Core Blazor Hybrid을 참조하세요.
Microsoft 네이티브 클라이언트 프레임워크에 대한 자세한 내용은 다음 리소스를 참조하세요.
어떤 Blazor 호스팅 모델을 선택해야 합니까?
구성 요소의 호스팅 모델은 컴파일 시간 또는 런타임 시 렌더링 모드로 설정되며 ASP.NET Core 렌더링 모드의 Blazor. 다음 표에서는 구성 요소의 호스팅 모델을 결정하기 위해 렌더링 모드를 설정하기 위한 주요 고려 사항을 보여 줍니다. 독립 실행형 Blazor WebAssembly 앱의 경우 앱의 모든 구성 요소는 호스팅 모델을 사용하여 클라이언트에서 Blazor WebAssembly 렌더링됩니다.
앱의 기능 요구 사항에 따라 Blazor 호스팅 모델을 선택합니다. 다음 표에서는 호스팅 모델을 선택할 때의 주요 고려 사항을 보여 줍니다.
Blazor Hybrid 앱에는 .NET MAUI, WPF 및 Windows Forms 프레임워크 앱이 포함됩니다.
| 기능 | Blazor Server | Blazor WebAssembly(WASM) | Blazor Hybrid |
|---|---|---|---|
| 완전한 .NET API 호환성 | 지원 | 지원되지 않음 | 지원 |
| 서버 및 네트워크 리소스에 직접 액세스 | 지원 | 지원되지 않습니다† | 지원되지 않습니다† |
| 초기 로드 시간이 빠른 작은 페이로드 크기 | 지원 | 지원되지 않음 | 지원되지 않음 |
| 거의 네이티브 실행 속도 | 지원 | 지원됨( | 지원 |
| 서버의 앱 코드 보안 및 프라이빗 | 지원 | 지원되지 않습니다† | 지원되지 않습니다† |
| 다운로드한 후 오프라인으로 앱 실행 | 지원되지 않음 | 지원 | 지원 |
| 정적 사이트 호스팅 | 지원되지 않음 | 지원 | 지원되지 않음 |
| 클라이언트에 처리 오프로드 | 지원되지 않음 | 지원 | 지원 |
| 네이티브 클라이언트 기능에 대한 전체 액세스 권한 | 지원되지 않음 | 지원되지 않음 | 지원 |
| 웹 기반 배포 | 지원 | 지원 | 지원되지 않음 |
†Blazor WebAssembly 및 Blazor Hybrid 앱은 서버 기반 API를 사용하여 서버/네트워크 리소스에 액세스하고 프라이빗 및 보안 앱 코드에 액세스할 수 있습니다.
‡Blazor WebAssemblyAOT(미리) 컴파일을 통해 거의 네이티브 성능에 도달합니다.
| 기능 | Blazor Server | Blazor WebAssembly(WASM) |
|---|---|---|
| 완전한 .NET API 호환성 | 지원 | 지원되지 않음 |
| 서버 및 네트워크 리소스에 직접 액세스 | 지원 | 지원되지 않습니다† |
| 초기 로드 시간이 빠른 작은 페이로드 크기 | 지원 | 지원되지 않음 |
| 서버의 앱 코드 보안 및 프라이빗 | 지원 | 지원되지 않습니다† |
| 다운로드한 후 오프라인으로 앱 실행 | 지원되지 않음 | 지원 |
| 정적 사이트 호스팅 | 지원되지 않음 | 지원 |
| 클라이언트에 처리 오프로드 | 지원되지 않음 | 지원 |
†Blazor WebAssembly 앱은 서버 기반 API를 사용하여 서버/네트워크 리소스에 액세스하고 프라이빗 및 보안 앱 코드에 액세스할 수 있습니다.
앱의 호스팅 모델을 선택한 후 Blazor Server 프로젝트 템플릿에서 Blazor WebAssembly 또는 Blazor 앱을 생성할 수 있습니다. 자세한 내용은 ASP.NET Core Blazor 도구를 참조하세요.
Blazor Hybrid 앱을 만들려면 ASP.NET Core Blazor Hybrid 자습서에 있는 문서를 참조하세요.
완전한 .NET API 호환성
호스팅 모델 및 Blazor Server 앱에 대해 Blazor Hybrid 렌더링된 구성 요소는 완전한 .NET API 호환성을 갖지만 렌더링된 Blazor WebAssembly 구성 요소는 .NET API의 하위 집합으로 제한됩니다. 앱 사양에 WebAssembly 렌더링 구성 요소에서 사용할 수 없는 하나 이상의 .NET API가 필요한 경우 구성 요소를 Blazor Server 렌더링하거나 사용하도록 Blazor Hybrid선택합니다.
Blazor Server 및 Blazor Hybrid 앱은 완전한 .NET API 호환성을 갖지만 Blazor WebAssembly 앱은 .NET API의 하위 집합으로 제한됩니다. 앱 사양에 Blazor WebAssembly 앱에서 사용할 수 없는 하나 이상의 .NET API가 필요한 경우 Blazor Server 또는 Blazor Hybrid를 선택합니다.
Blazor Server 앱은 완전한 .NET API 호환성을 갖지만 Blazor WebAssembly 앱은 .NET API의 하위 집합으로 제한됩니다. 앱 사양에 Blazor WebAssembly 앱에서 사용할 수 없는 하나 이상의 .NET API가 필요한 경우 Blazor Server를 선택합니다.
서버 및 네트워크 리소스에 직접 액세스
호스팅 모델에 대해 Blazor Server 렌더링된 구성 요소는 앱이 실행되는 서버 및 네트워크 리소스에 직접 액세스할 수 있습니다. 클라이언트에서 호스트 Blazor WebAssembly 되거나 Blazor Hybrid 호스트되는 구성 요소는 서버 및 네트워크 리소스에 직접 액세스할 수 없습니다. 구성 요소는 보호된 서버 기반 API를 통해 서버 및 네트워크 리소스에 간접적으로 액세스할 수 있습니다. 서버 기반 API는 타사 라이브러리, 패키지, 서비스를 통해 사용할 수 있습니다. 다음 고려 사항을 고려합니다.
- 타사 라이브러리, 패키지, 서비스는 구현 및 유지 관리 비용이 많이 들거나, 지원이 약하거나, 보안 위험이 발생할 수 있습니다.
- 조직에서 내부적으로 하나 이상의 서버 기반 API를 개발하는 경우 추가 리소스를 빌드하고 유지 관리해야 합니다.
Blazor Server 호스팅 모델을 사용하여 서버 환경에서 API를 노출할 필요가 없도록 합니다.
Blazor Server 앱은 앱이 실행되는 서버 및 네트워크 리소스에 직접 액세스할 수 있습니다. Blazor WebAssembly 및 Blazor Hybrid 앱은 클라이언트에서 실행되므로 서버 및 네트워크 리소스에 직접 액세스할 수 없습니다. Blazor WebAssembly 및 Blazor Hybrid 앱은 보호된 서버 기반 API를 통해 서버 및 네트워크 리소스에 간접적으로 액세스할 수 있습니다. 서버 기반 API는 타사 라이브러리, 패키지, 서비스를 통해 사용할 수 있습니다. 다음 고려 사항을 고려합니다.
- 타사 라이브러리, 패키지, 서비스는 구현 및 유지 관리 비용이 많이 들거나, 지원이 약하거나, 보안 위험이 발생할 수 있습니다.
- 조직에서 내부적으로 하나 이상의 서버 기반 API를 개발하는 경우 추가 리소스를 빌드하고 유지 관리해야 합니다.
Blazor WebAssembly 또는 Blazor Hybrid 앱에 대한 서버 기반 API를 방지하려면 서버 및 네트워크 리소스에 직접 액세스할 수 있는 Blazor Server를 채택합니다.
Blazor Server 앱은 앱이 실행되는 서버 및 네트워크 리소스에 직접 액세스할 수 있습니다. Blazor WebAssembly 앱은 클라이언트에서 실행되므로 서버 및 네트워크 리소스에 직접 액세스할 수 없습니다. Blazor WebAssembly 앱은 보호된 서버 기반 API를 통해 서버 및 네트워크 리소스에 간접적으로 액세스할 수 있습니다. 서버 기반 API는 타사 라이브러리, 패키지, 서비스를 통해 사용할 수 있습니다. 다음 고려 사항을 고려합니다.
- 타사 라이브러리, 패키지, 서비스는 구현 및 유지 관리 비용이 많이 들거나, 지원이 약하거나, 보안 위험이 발생할 수 있습니다.
- 조직에서 내부적으로 하나 이상의 서버 기반 API를 개발하는 경우 추가 리소스를 빌드하고 유지 관리해야 합니다.
Blazor WebAssembly 앱에 대한 서버 기반 API를 방지하려면 서버 및 네트워크 리소스에 직접 액세스할 수 있는 Blazor Server를 채택합니다.
초기 로드 시간이 빠른 작은 페이로드 크기
서버에서 구성 요소를 렌더링하면 앱 페이로드 크기가 줄어들고 초기 로드 시간이 향상됩니다. 빠른 초기 로드 시간이 필요한 경우 호스팅 모델을 사용 Blazor Server 하거나 정적 서버 쪽 렌더링을 고려합니다.
Blazor Server 앱의 페이로드 크기는 초기 로드 시간이 빨라 비교적 적습니다. 빠른 초기 로드 시간이 필요한 경우 Blazor Server를 채택합니다.
거의 네이티브 실행 속도
Blazor Hybrid 앱은 기본적으로 대상 플랫폼에서 .NET 런타임을 사용하여 실행되며, 이는 최상의 속도를 제공합니다.
PWA(프로그레시브 웹앱) 및 독립 실행형 Blazor WebAssembly 앱을 포함하여 호스팅 모델에 대해 렌더링된 Blazor WebAssembly 구성 요소는 WebAssembly용 .NET 런타임을 사용하여 실행되며 플랫폼에서 직접 실행하는 것보다 느립니다. 를 사용할 때 런타임 성능을 향상시키기 위해 컴파일된 AOT(Ahead-Of-Time)를 사용하는 Blazor WebAssembly것이 좋습니다.
Blazor Hybrid 앱은 기본적으로 대상 플랫폼에서 .NET 런타임을 사용하여 실행되며, 이는 최상의 속도를 제공합니다.
PWA(프로그레시브 웹앱)를 포함한 Blazor WebAssembly 앱은 WebAssembly용 .NET 런타임을 사용하여 실행되며, 이는 브라우저에서 WebAssembly용으로 AOT(미리 컴파일된) 앱의 경우에도 플랫폼에서 직접 실행하는 것보다 느립니다.
Blazor Server 앱은 일반적으로 서버에서 빠르게 실행됩니다.
Blazor WebAssembly 앱은 WebAssembly용 .NET 런타임을 사용하여 실행되며 플랫폼에서 직접 실행하는 것보다 느립니다.
서버에서 앱 코드를 안전하게 프라이빗으로 유지
서버에서 앱 코드를 안전하고 비공개로 유지 관리하는 것은 호스팅 모델을 위해 Blazor Server 렌더링되는 구성 요소의 기본 제공 기능입니다. 또는 Blazor WebAssembly 호스팅 모델을 사용하여 Blazor Hybrid 렌더링된 구성 요소는 서버 기반 API를 사용하여 비공개 및 보안을 유지해야 하는 기능에 액세스할 수 있습니다. 서버 및 네트워크 리소스에 대한 직접 액세스 섹션에 설명된 서버 기반 API 개발 및 유지 관리에 대한 고려 사항이 적용됩니다. 서버 기반 API의 개발 및 유지 관리가 보안 및 프라이빗 앱 코드를 유지 관리하는 데 바람직하지 않은 경우 호스팅 모델에 대한 Blazor Server 구성 요소를 렌더링합니다.
서버에서 앱 코드를 안전하고 비공개로 유지 관리하는 것은 Blazor Server의 기본 제공 기능입니다. Blazor WebAssembly 및 Blazor Hybrid 앱은 서버 기반 API를 사용하여 프라이빗으로 안전하게 유지해야 하는 기능에 액세스할 수 있습니다. 서버 및 네트워크 리소스에 대한 직접 액세스 섹션에 설명된 서버 기반 API 개발 및 유지 관리에 대한 고려 사항이 적용됩니다. 서버 기반 API의 개발 및 유지 관리가 보안 및 프라이빗 앱 코드를 유지 관리하는 데 바람직하지 않은 경우 Blazor Server 호스팅 모델을 채택합니다.
서버에서 앱 코드를 안전하고 비공개로 유지 관리하는 것은 Blazor Server의 기본 제공 기능입니다. Blazor WebAssembly 앱은 서버 기반 API를 사용하여 프라이빗으로 안전하게 유지해야 하는 기능에 액세스할 수 있습니다. 서버 및 네트워크 리소스에 대한 직접 액세스 섹션에 설명된 서버 기반 API 개발 및 유지 관리에 대한 고려 사항이 적용됩니다. 서버 기반 API의 개발 및 유지 관리가 보안 및 프라이빗 앱 코드를 유지 관리하는 데 바람직하지 않은 경우 Blazor Server 호스팅 모델을 채택합니다.
다운로드한 후 오프라인으로 앱 실행
PWA(프로그레시브 웹앱)로 빌드된 독립 실행형 Blazor WebAssembly 앱과 Blazor Hybrid 앱은 오프라인으로 실행되어 클라이언트가 인터넷에 연결할 수 없는 경우에 특히 유용합니다. 호스팅 모델에 대해 렌더링된 구성 요소는 서버에 대한 Blazor Server 연결이 끊어지면 실행되지 않습니다. 앱이 오프라인으로 실행되어야 하는 경우 독립 실행형 Blazor WebAssembly 이며 Blazor Hybrid 최상의 선택입니다.
PWA(프로그레시브 웹앱)으로 빌드된 앱Blazor WebAssembly과 Blazor Hybrid 앱은 오프라인으로 실행되므로 클라이언트가 인터넷에 연결할 수 없는 경우에 특히 유용합니다. 서버에 대한 연결이 끊어지면 Blazor Server 앱이 실행되지 않습니다. 앱이 오프라인으로 실행되어야 하는 경우 Blazor WebAssembly 및 Blazor Hybrid가 가장 적합한 선택입니다.
Blazor WebAssembly 앱이 오프라인으로 실행되어 클라이언트가 인터넷에 연결할 수 없는 경우에 특히 유용합니다. 서버에 대한 연결이 끊어지면 Blazor Server 앱이 실행되지 않습니다. 앱이 오프라인으로 실행되어야 하는 경우 Blazor WebAssembly가 가장 적합한 선택입니다.
정적 사이트 호스팅
정적 사이트 호스팅은 클라이언트에 정적 파일 집합으로 다운로드되므로 독립 실행형 Blazor WebAssembly 앱에서 가능합니다. 독립 실행형 Blazor WebAssembly 앱은 다운로드 및 실행하기 위해 서버가 서버 쪽 코드를 실행할 필요가 없으며 CDN(Content Delivery Network)(예: Azure CDN)을 통해 배달할 수 있습니다.
Blazor Hybrid 앱은 하나 이상의 자체 포함 배포 자산으로 컴파일되지만 자산은 일반적으로 타사 앱 스토어를 통해 클라이언트에 제공됩니다. 정적 호스팅이 앱 요구 사항인 경우 독립 실행형 Blazor WebAssembly을 선택합니다.
클라이언트로 처리 오프로드
또는 Blazor WebAssembly 호스팅 모델을 사용하여 Blazor Hybrid 렌더링된 구성 요소는 클라이언트에서 실행되므로 클라이언트에 처리를 오프로드합니다. 호스팅 모델에 대해 Blazor Server 렌더링된 구성 요소는 서버에서 실행되므로 일반적으로 사용자 수와 사용자당 필요한 처리량에 따라 서버 리소스 수요가 증가합니다. 앱의 처리 대부분 또는 전부를 클라이언트에 오프로드할 수 있고 앱이 상당한 양의 데이터를 처리할 수 있는 경우 Blazor WebAssembly 또는 Blazor Hybrid가 최선의 선택입니다.
Blazor WebAssembly 및 Blazor Hybrid 앱은 클라이언트에서 실행되므로 클라이언트에 처리를 오프로드합니다. Blazor Server 앱은 서버에서 실행되므로 일반적으로 사용자 수와 사용자당 필요한 처리량에 따라 서버 리소스 수요가 증가합니다. 앱의 처리 대부분 또는 전부를 클라이언트에 오프로드할 수 있고 앱이 상당한 양의 데이터를 처리할 수 있는 경우 Blazor WebAssembly 또는 Blazor Hybrid가 최선의 선택입니다.
Blazor WebAssembly 앱은 클라이언트에서 실행되므로 클라이언트에 처리를 오프로드합니다. Blazor Server 앱은 서버에서 실행되므로 일반적으로 사용자 수와 사용자당 필요한 처리량에 따라 서버 리소스 수요가 증가합니다. 앱의 처리 대부분 또는 전부를 클라이언트에 오프로드할 수 있고 앱이 상당한 양의 데이터를 처리할 수 있는 경우 Blazor WebAssembly가 최선의 선택입니다.
네이티브 클라이언트 기능에 대한 전체 액세스 권한
Blazor Hybrid 앱은 .NET 네이티브 앱 프레임워크를 통해 네이티브 클라이언트 API 기능에 대한 모든 액세스 권한을 갖습니다. Blazor Hybrid 앱에서 Razor 구성 요소는 WebAssembly가 아닌 네이티브 앱에서 직접 실행됩니다. 전체 클라이언트 기능이 요구 사항인 경우 Blazor Hybrid가 가장 좋은 선택입니다.
웹 기반 배포
Blazor Web Apps는 브라우저에서 다음 앱 새로 고침 시 업데이트됩니다.
Blazor Hybrid 앱은 일반적으로 설치 관리자 및 플랫폼별 배포 메커니즘이 필요한 네이티브 클라이언트 앱입니다.
구성 요소의 호스팅 모델 설정
구성 요소의 호스팅 모델을 Blazor Server 컴파일 시간에 또는 Blazor WebAssembly 런타임에 동적으로 설정하려면 해당 렌더링 모드를 설정합니다. 렌더링 모드는 ASP.NET Core Blazor 렌더링 모드 문서에서 완전히 설명하고 설명합니다. 이 두 문서 사이의 문서에서 내용을 읽지 않고 이 문서에서 렌더링 모드 문서로 직접 이동하는 것은 권장되지 않습니다. 예를 들어 렌더링 모드는 구성 요소 예제를 살펴보면 Razor 더 쉽게 이해할 수 있지만 기본 Razor 구성 요소 구조 및 함수는 ASP.NET Core Blazor 기본 문서에 도달할 때까지 다루지 않습니다. 또한 렌더링 모드 문서의 구성 요소 예제를 사용하기 전에 '의 프로젝트 템플릿 및 도구에 대해 Blazor알아보는 것도 유용합니다.
ASP.NET Core
