WPF(Windows Presentation Foundation) Blazor 앱 빌드
참고 항목
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 8 버전을 참조 하세요.
Important
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 8 버전을 참조 하세요.
이 자습서에서는 WPF Blazor 앱을 빌드 및 실행하는 방법을 보여줍니다. 다음 방법에 대해 설명합니다.
- WPF Blazor 앱 프로젝트 만들기
- 프로젝트에 Razor 구성 요소 추가
- Windows에서 앱 실행
필수 조건
- 지원 플랫폼(WPF 문서)
- Visual Studio 2022의 .NET 데스크톱 개발 워크로드
Visual Studio 워크로드
.NET 데스크톱 개발 워크로드가 설치되지 않은 경우 Visual Studio 설치 관리자를 사용하여 워크로드를 설치합니다. 자세한 내용은 Visual Studio 워크로드, 구성 요소 및 언어 팩 수정을 참조하세요.

WPF Blazor 프로젝트 만들기
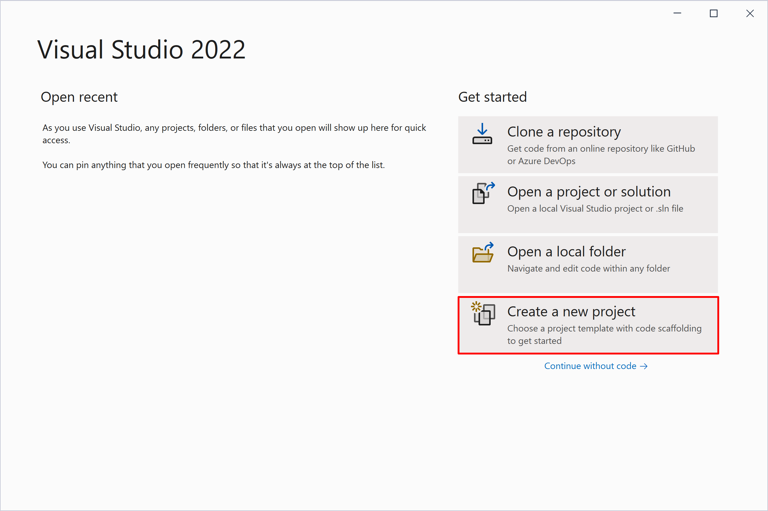
Visual Studio를 시작합니다. 시작 창에서 새 프로젝트 만들기를 선택합니다.

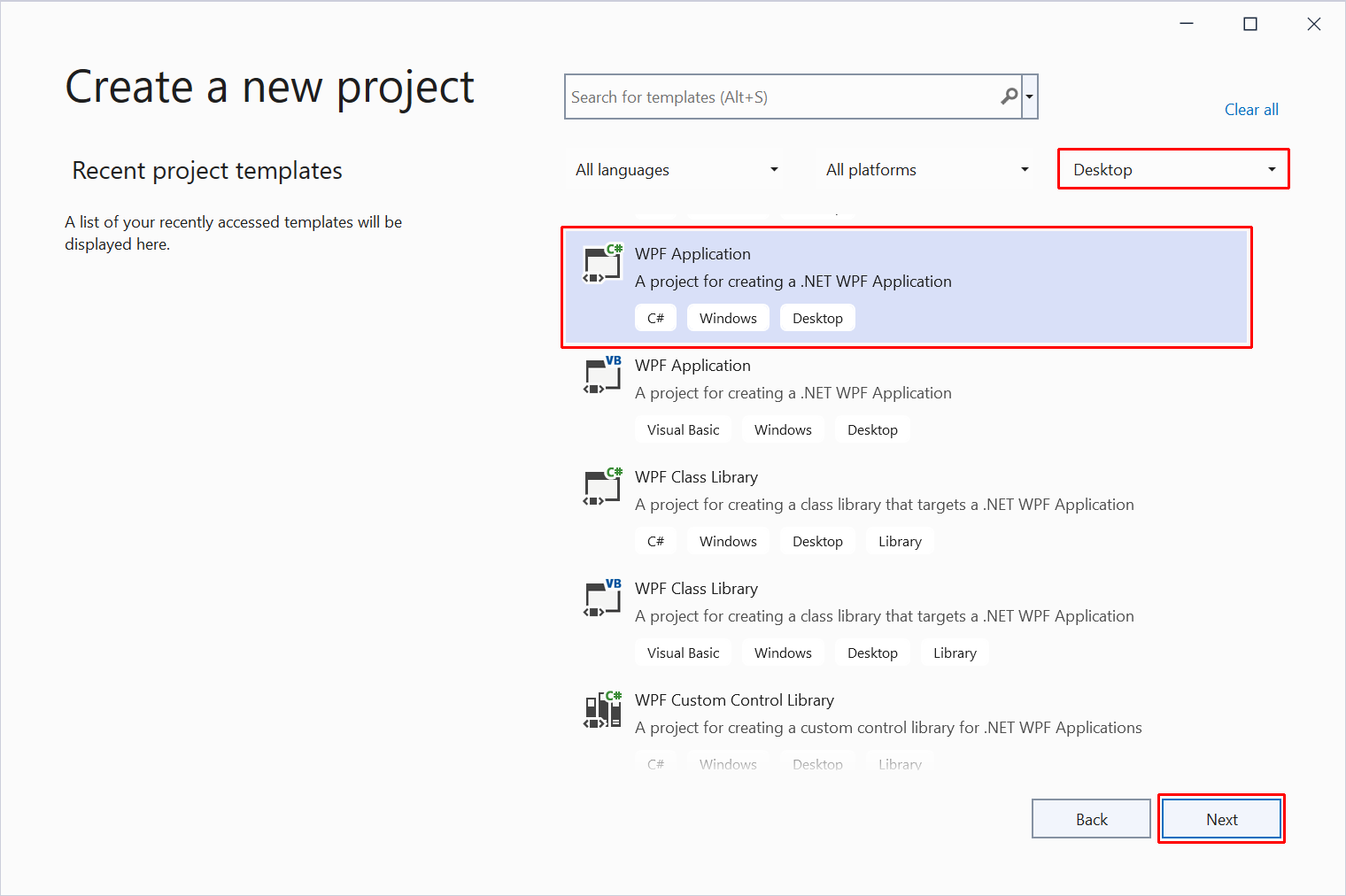
새 프로젝트 만들기 대화 상자에서 프로젝트 형식 드롭다운을 데스크톱으로 필터링합니다. WPF 애플리케이션에 대한 C# 프로젝트 템플릿을 선택하고 다음 단추를 선택합니다.

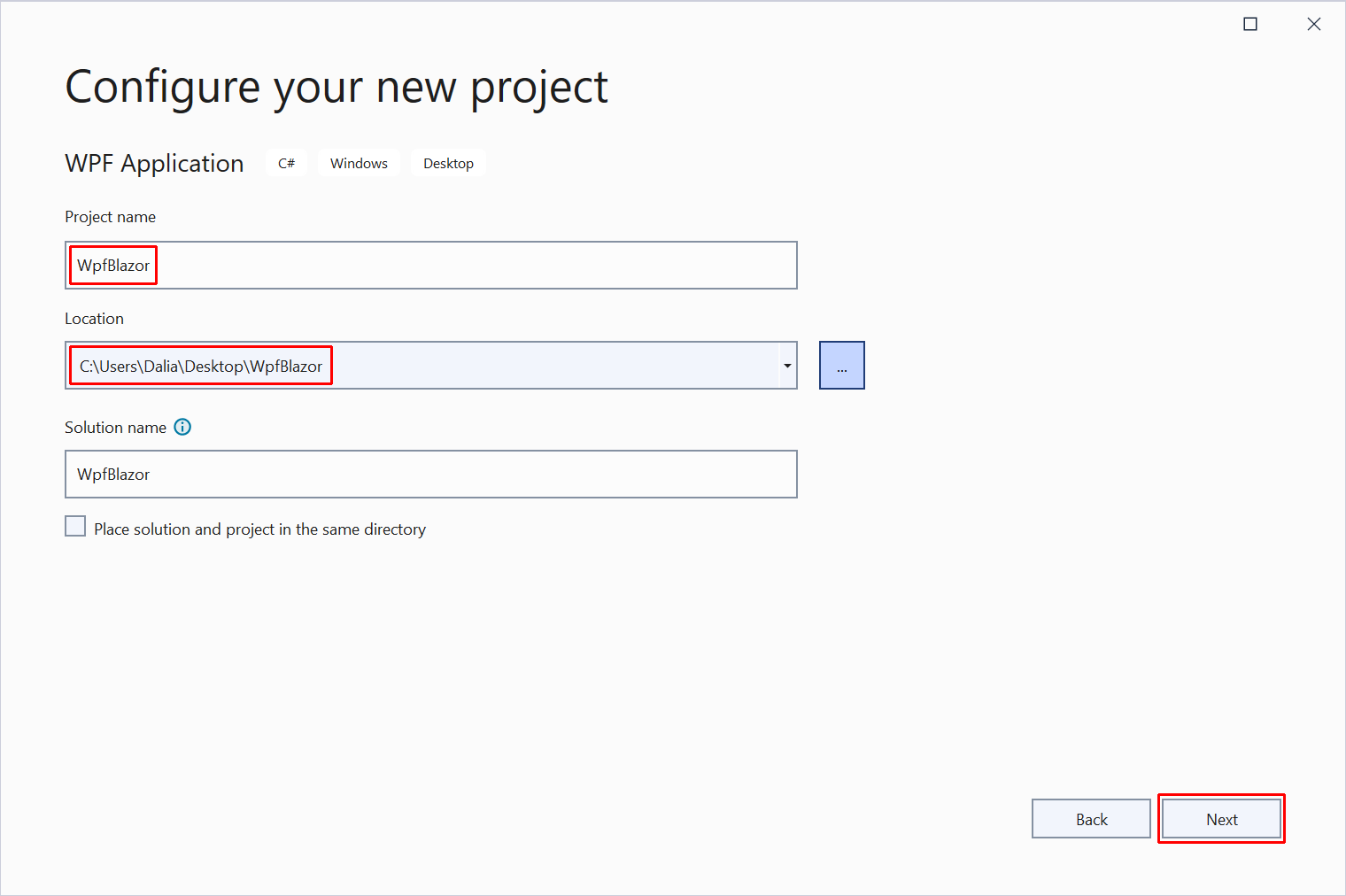
새 프로젝트 구성 대화 상자에서 다음을 수행합니다.
- 프로젝트 이름을WpfBlazor으로 설정합니다.
- 프로젝트에 적합한 위치를 선택합니다.
- 다음 버튼을 선택합니다.

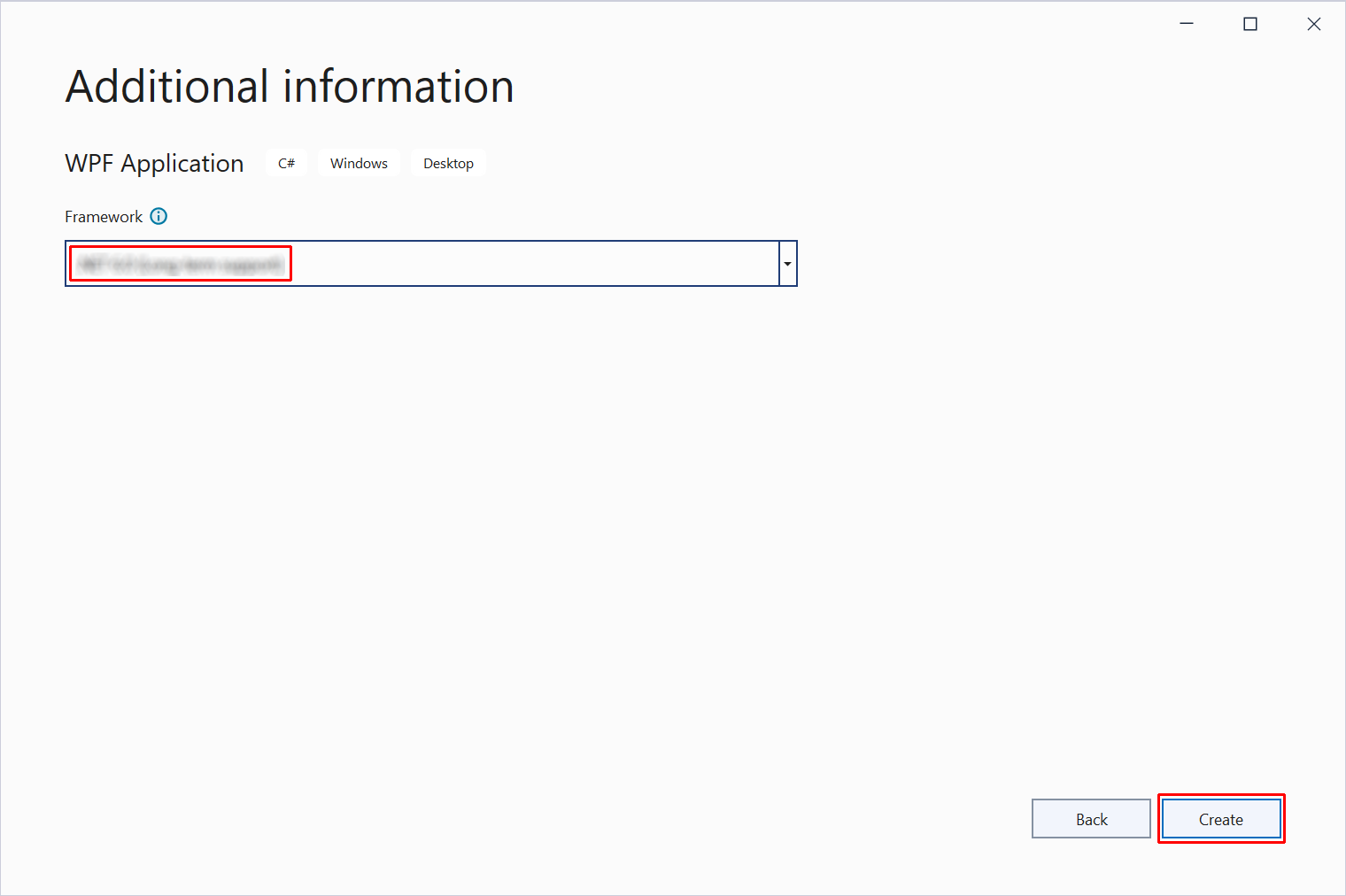
추가 정보 대화 상자에서 프레임워크 드롭다운 목록이 있는 프레임워크 버전을 선택합니다. 만들기 단추를 선택합니다.

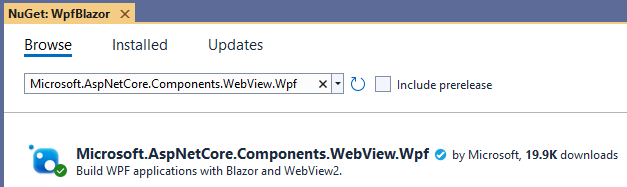
NuGet 패키지 관리자를 사용하여 Microsoft.AspNetCore.Components.WebView.Wpf NuGet 패키지를 설치합니다.

솔루션 탐색기에서 프로젝트의 이름 WpfBlazor을 마우스 오른쪽 단추로 클릭하고 프로젝트 파일 편집을 선택하여 프로젝트 파일(WpfBlazor.csproj)을 엽니다.
프로젝트 파일의 맨 위에서 SDK를 Microsoft.NET.Sdk.Razor로 변경합니다.
<Project Sdk="Microsoft.NET.Sdk.Razor">
프로젝트 파일의 기존 <PropertyGroup>에서 다음 표시를 추가하여 이 자습서의 WpfBlazor에 해당하는 앱의 루트 네임스페이스를 설정합니다.
<RootNamespace>WpfBlazor</RootNamespace>
참고 항목
프로젝트의 루트 네임스페이스 설정에 대한 위 지침은 임시 해결 방법입니다. 자세한 내용은 [Blazor][Wpf] 루트 네임스페이스 관련 문제(dotnet/maui #5861)를 참조하세요.
변경 내용을 프로젝트 파일(WpfBlazor.csproj)에 저장합니다.
Microsoft.AspNetCore.Components.Web에 대한 @using 지시문을 사용하여 _Imports.razor 파일을 프로젝트의 루트에 추가합니다.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
_Imports.razor 파일을 저장합니다.
프로젝트에 wwwroot 폴더를 추가합니다.
다음 표시가 있는 wwwroot 폴더에 index.html 파일을 추가합니다.
wwwroot/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WpfBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
wwwroot 폴더 내에서 css 폴더를 만듭니다.
app.css 스타일시트를 다음 콘텐츠가 있는 wwwroot/css 폴더에 추가합니다.
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
wwwroot/css 폴더 내에서 bootstrap 폴더를 만듭니다. 폴더 안에 bootstrap .의 복사본을 배치합니다 bootstrap.min.css. 부트스트랩 웹 사이트에서 최신 버전을 bootstrap.min.css가져올 수 있습니다. 탐색 모음 링크를 따라 문서 다운로드로>이동합니다. 사이트의 모든 콘텐츠가 URL에서 버전이 지정되므로 여기에 직접 링크를 제공할 수 없습니다.
Blazor 프로젝트 템플릿에 있는 기본 Counter 구성 요소인 프로젝트의 루트에 다음 Counter 구성 요소를 추가합니다.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Counter 구성 요소(Counter.razor)를 저장합니다.
MainWindow 디자이너가 열려 있지 않은 경우 솔루션 탐색기에서 MainWindow.xaml 파일을 두 번 클릭하여 엽니다. MainWindow 디자이너에서 XAML 코드를 다음으로 바꿉니다.
<Window x:Class="WpfBlazor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>
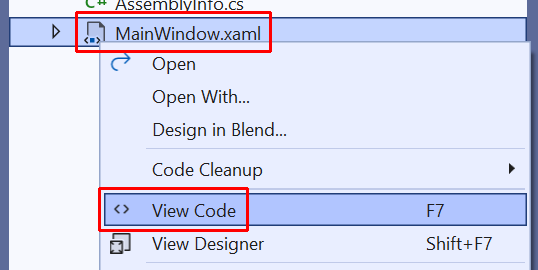
솔루션 탐색기에서 MainWindow.xaml을 마우스 오른쪽 단추로 클릭하고 코드 보기를 선택합니다.

MainWindow.xaml.cs 파일의 상단에 Microsoft.Extensions.DependencyInjection 네임스페이스를 추가합니다.
using Microsoft.Extensions.DependencyInjection;
MainWindow 생성자 내에 있는 InitializeComponent 메서드 호출 뒤에 다음 코드를 추가합니다.
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
참고 항목
이 메서드는 InitializeComponent 앱 빌드 시 자동으로 생성되고 호출 클래스의 컴파일 개체에 추가됩니다.
파일 범위 네임스페이스 및 주석이 제거된 최종 전체 C# 코드:MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Extensions.DependencyInjection;
namespace WpfBlazor;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
}
}
앱 실행
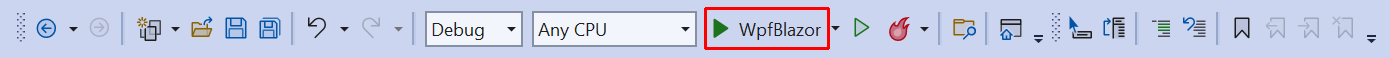
Visual Studio 도구 모음에서 시작 단추를 선택합니다.

Windows에서 실행 중인 앱:

다음 단계
이 자습서에서는 다음 작업 방법을 알아보았습니다.
- WPF Blazor 앱 프로젝트 만들기
- 프로젝트에 Razor 구성 요소 추가
- Windows에서 앱 실행
Blazor Hybrid 앱에 대한 자세한 정보:
ASP.NET Core
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
