ASP.NET Core Blazor용 도구
참고 항목
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 8 버전을 참조 하세요.
Important
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 8 버전을 참조 하세요.
이 문서에서는 여러 도구를 사용하여 앱을 빌드 Blazor 하는 도구를 설명합니다.
- VS(Visual Studio): Windows의 .NET 개발자를 위한 가장 포괄적인 IDE(통합 개발 환경)입니다. 소프트웨어 개발의 모든 단계를 상승시키고 향상시키는 다양한 도구와 기능이 포함되어 있습니다.
- VS Code(Visual Studio Code)는 앱을 개발하는 Blazor 데 사용할 수 있는 오픈 소스 플랫폼 간 코드 편집기입니다.
- .NET CLI: .NET CLI(명령줄 인터페이스)는 .NET 애플리케이션을 개발, 빌드, 실행, 게시하기 위한 플랫폼 간 도구 체인입니다. .NET CLI는 .NET SDK에 포함되며 SDK 에서 지원하는 모든 플랫폼에서 실행됩니다.
도구 선택과 일치하는 이 문서의 피벗을 선택합니다.
Visual Studio를 사용하여 Blazor 앱을 만들려면 다음 지침을 사용합니다.
ASP.NET 및 웹 개발 워크로드를 사용하여 최신 버전의 Visual Studio를 설치합니다.
사용 가능한 Blazor 템플릿 중 하나를 사용하여 새 프로젝트를 만듭니다.
- Blazor 웹앱: 대화형 서버 쪽 렌더링(대화형 SSR) 및 CSR(클라이언트 쪽 렌더링)을 지원하는 웹앱을 만듭니다 Blazor . Blazor 웹앱 템플릿은 서버 쪽 및 클라이언트 쪽 Blazor 기능에 대해 알아보기 위해 시작하는 Blazor 데 권장됩니다.
- Blazor WebAssembly 독립 실행형 앱: 정적 사이트로 배포할 수 있는 독립 실행형 클라이언트 웹앱을 만듭니다.
다음을 선택합니다.
ASP.NET 및 웹 개발 워크로드를 사용하여 최신 버전의 Visual Studio를 설치합니다.
새 프로젝트 만들기:
- Blazor Server 환경의 경우, 데모 코드 및 부트스트랩을 포함하는 Blazor Server 앱 템플릿 또는 데모 코드 및 부트스트랩이 없는 Blazor Server 앱 빈 템플릿을 선택합니다. 다음을 선택합니다.
- 독립 실행형 Blazor WebAssembly 환경의 경우 데모 코드 및 부트스트랩을 포함하는 앱 템플릿 또는Blazor WebAssembly데모 코드 및 부트스트랩이 없는 앱 빈 템플릿을 선택합니다Blazor WebAssembly. 다음을 선택합니다.
ASP.NET 및 웹 개발 워크로드를 사용하여 최신 버전의 Visual Studio를 설치합니다.
새 프로젝트 만들기:
- Blazor Server 환경의 경우 Blazor Server 앱 템플릿을 선택합니다. 다음을 선택합니다.
- Blazor WebAssembly 환경의 경우 Blazor WebAssembly 앱 템플릿을 선택합니다. 다음을 선택합니다.
프로젝트 이름을 제공하고 위치가 올바른지 확인합니다.
추가 정보 대화 상자의 옵션에 대한 자세한 내용은 프로젝트 템플릿 및 템플릿 옵션 섹션을 참조 Blazor 하세요.
- 호스트Blazor WebAssembly된 앱의 경우 추가 정보 대화 상자에서 ASP.NET Core Hosted 확인란을 선택합니다.
- 만들기를 실행합니다.
Visual Studio Code는 Blazor 앱을 개발하는 데 사용할 수 있는 오픈 소스 플랫폼 간 IDE(통합 개발 환경)입니다.
플랫폼에 대한 최신 버전의 Visual Studio Code 를 설치합니다.
Visual Studio Code용 C# 개발 키트를 설치합니다. 자세한 내용은 ASP.NET Core Blazor 앱 디버그를 참조하세요.
VS Code를 접하는 경우 VS Code 설명서를 참조 하세요. .NET SDK를 새로 사용하는 경우 .NET SDK란? 및 .NET SDK 설명서의 관련 문서를 참조하세요.
새 프로젝트 만들기:
VS Code를 엽니다.
탐색기 보기로 이동하여 .NET 프로젝트 만들기 단추를 선택합니다. 또는 Ctrl+Shift+P를 사용하여 명령 팔레트를 표시한 다음 "
.NET"를 입력하고 .NET: 새 프로젝트 명령을 찾아서 선택할 수 있습니다.Blazor 목록에서 프로젝트 템플릿을 선택합니다.
프로젝트 위치 대화 상자에서 프로젝트의 폴더를 만들거나 선택합니다.
명령 팔레트에서 프로젝트의 이름을 입력하거나 기본 이름을 적용합니다.
프로젝트 만들기를 선택하여 프로젝트를 만들거나 모든 템플릿 옵션 표시를 선택하여 프로젝트의 옵션을 조정합니다. 템플릿 및 옵션에 대한 자세한 내용은 프로젝트 템플릿 및 템플릿 옵션 섹션을 참조 Blazor 하세요.
키보드에서 F5 키를 눌러 디버거 또는 Ctrl+F5를 사용하여 앱을 실행하여 디버거 없이 앱을 실행합니다.
명령 팔레트에서 디버거를 선택하라는 메시지가 표시됩니다. 목록에서 C#을 선택합니다.
다음으로, https 시작 구성을 선택합니다.
앱을 중지하려면 키보드에서 Shift+F5 키를 누릅니다.
설명서의 Blazor 일부에서 ASP.NET Core 개발을 위한 VS Code(Visual Studio Code) 지침은 .NET SDK의 일부인 .NET CLI를 사용합니다. .NET CLI 명령은 VS Code의 통합 터미널에서 실행되며, 기본값 은 PowerShell 명령 셸입니다. 터미널은 메뉴 모음의 터미널 메뉴에서 새 터미널을 선택하여 열립니다.
Visual Studio Code 구성 및 사용에 대한 자세한 내용은 Visual Studio Code 설명서를 참조 하세요.
호스트된 Blazor WebAssembly 시작 및 작업 구성
호스트된 Blazor WebAssembly솔루션의 경우 launch.json 및 tasks.json 파일이 포함된 .vscode 폴더를 솔루션의 부모 폴더에 추가(또는 이동)합니다. 이 폴더는 Client, Server 및 Shared의 일반적인 프로젝트 폴더 이름을 포함하는 폴더입니다. launch.json 및 tasks.json 파일의 구성이 Server 프로젝트에서 호스트된 Blazor WebAssembly 앱을 실행하는지 확인하거나 업데이트합니다.
Properties/launchSettings.json 파일을 검사하고 속성에서 앱의 URL을 확인합니다applicationUrl. 프레임워크 버전에 따라 URL 프로토콜은 보안(HTTPS) https://localhost:{PORT} 또는 안전하지 않은(HTTP) http://localhost:{PORT}이며, 여기서 {PORT} 자리 표시자는 할당된 포트입니다. 파일에서 사용할 URL을 확인합니다 launch.json .
.vscode/launch.json 파일의 시작 구성에서 다음을 수행합니다.
- 현재 작업 디렉터리(
cwd)를 Server 프로젝트 폴더로 설정합니다. url속성이 있는 앱의 URL을 표시합니다.Properties/launchSettings.json파일에서 이전에 기록한 값을 사용합니다.
"cwd": "${workspaceFolder}/{SERVER APP FOLDER}",
"url": "{URL}"
위의 구성:
{SERVER APP FOLDER}자리 표시자는 Server 프로젝트의 폴더(일반적으로 Server)입니다.{URL}자리 표시자는applicationUrl속성에 있는 앱의Properties/launchSettings.json파일에 지정된 앱의 URL입니다.
Microsoft Edge보다 Google Chrome을 선호하는 경우 구성에 추가 속성 "browser": "chrome"을 업데이트하거나 추가합니다.
다음 예제 .vscode/launch.json 파일에서는
- 현재 작업 디렉터리를 Server 폴더로 설정합니다.
- 앱의 URL을
http://localhost:7268로 설정합니다. - 기본 브라우저를 Microsoft Edge에서 Google Chrome으로 변경합니다.
"cwd": "${workspaceFolder}/Server",
"url": "http://localhost:7268",
"browser": "chrome"
전체 .vscode/launch.json 파일:
{
"version": "0.2.0",
"configurations": [
{
"type": "blazorwasm",
"name": "Launch and Debug Blazor WebAssembly Application",
"request": "launch",
"cwd": "${workspaceFolder}/Server",
"url": "http://localhost:7268",
"browser": "chrome"
}
]
}
.vscode/tasks.json에서, Server 앱의 프로젝트 파일에 대한 경로를 지정하는 build 인수를 추가합니다.
"${workspaceFolder}/{SERVER APP FOLDER}/{PROJECT NAME}.csproj",
위의 인수는 다음과 같습니다.
{SERVER APP FOLDER}자리 표시자는 Server 프로젝트의 폴더(일반적으로 Server)입니다.{PROJECT NAME}자리 표시자는 앱의 이름이며 일반적으로 Blazor WebAssembly 프로젝트 템플릿에서 생성된 앱에서.Server가 뒤에 오는 솔루션 이름을 기반으로 합니다.
솔루션의 Server 폴더에 BlazorHosted라는 이름의 Server 프로젝트가 있는 예제 .vscode/tasks.json 파일:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/Server/BlazorHosted.Server.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary",
],
"group": "build",
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
]
}
참고 항목
지금은 브라우저 디버깅만 지원됩니다.
예를 들어 dotnet watch run으로 앱을 실행하여 디버그하는 동안 호스트된 Blazor WebAssembly 솔루션의 백 엔드 Server 앱을 자동으로 다시 빌드할 수는 없습니다.
.vscode/launch.json(launch 구성):
...
"cwd": "${workspaceFolder}/{SERVER APP FOLDER}",
...
현재 작업 디렉터리(cwd)에 대한 위 구성에서 {SERVER APP FOLDER} 자리 표시자는 Server 프로젝트의 폴더(일반적으로 “Server”)입니다.
Microsoft Edge를 사용하고 Google Chrome이 시스템에 설치되지 않은 경우 "browser": "edge"의 추가 속성을 구성에 추가합니다.
Server의 프로젝트 폴더 및 기본 브라우저 Google Chrome 대신 디버그 실행용 브라우저로 Microsoft Edge를 생성하는 예제:
...
"cwd": "${workspaceFolder}/Server",
"browser": "edge"
...
.vscode/tasks.json(dotnet 명령 인수):
...
"${workspaceFolder}/{SERVER APP FOLDER}/{PROJECT NAME}.csproj",
...
위의 인수는 다음과 같습니다.
{SERVER APP FOLDER}자리 표시자는 Server 프로젝트의 폴더(일반적으로 “Server”)입니다.{PROJECT NAME}자리 표시자는 앱의 이름이며 일반적으로 Blazor 프로젝트 템플릿에서 생성된 앱에서 솔루션 이름과 그 뒤에 오는 “.Server”를 기반으로 합니다.
Blazor WebAssembly 앱에서 SignalR 사용에 대한 자습서의 다음 예제에서는 Server의 프로젝트 폴더 이름과 BlazorWebAssemblySignalRApp.Server의 프로젝트 이름을 사용합니다.
...
"args": [
"build",
"${workspaceFolder}/Server/BlazorWebAssemblySignalRApp.Server.csproj",
...
],
...
.NET SDK는 개발자가 .NET 애플리케이션 및 라이브러리를 만드는 데 사용하는 라이브러리 및 도구 집합입니다.
.NET SDK를 설치합니다. 명령은 .NET CLI를 사용하여 명령 셸에서 실행됩니다.
이전에 하나 이상의 .NET SDK를 설치하고 활성 버전을 보려면 명령 셸에서 다음 명령을 실행합니다.
dotnet --version
.NET SDK를 새로 사용하는 경우 .NET SDK란? 및 .NET SDK 설명서의 관련 문서를 참조하세요.
새 프로젝트 만들기:
명령을 사용하여
cd프로젝트 폴더를 만들 디렉터리로 변경합니다(예:cd c:/users/Bernie_Kopell/Documents).Blazor 기본 대화형 서버 쪽 렌더링(대화형 SSR)이 있는 웹앱 환경의 경우 다음 명령을 실행합니다.
dotnet new blazor -o BlazorApp독립 실행형 Blazor WebAssembly 환경의 경우 템플릿을 사용하는
blazorwasm명령 셸에서 다음 명령을 실행합니다.dotnet new blazorwasm -o BlazorApp
새 프로젝트 만들기:
명령을 사용하여
cd프로젝트 폴더를 만들 디렉터리로 변경합니다(예:cd c:/users/Bernie_Kopell/Documents).데모 코드 및 부트스트랩을 포함하는 Blazor Server 환경의 경우 다음 명령을 실행합니다.
dotnet new blazorserver -o BlazorApp데모 코드 및 부트스트랩을 사용하는 독립 실행형 Blazor WebAssembly 환경의 경우 다음 명령을 실행합니다.
dotnet new blazorwasm -o BlazorApp데모 코드 및 부트스트랩을 포함하는 호스트된 Blazor WebAssembly 환경의 경우 명령에 hosted 옵션(
-ho/--hosted)을 추가합니다.dotnet new blazorwasm -o BlazorApp -ho
새 프로젝트 만들기:
명령을 사용하여
cd프로젝트 폴더를 만들 디렉터리로 변경합니다(예:cd c:/users/Bernie_Kopell/Documents).Blazor WebAssembly 환경의 경우 다음 명령을 실행합니다.
dotnet new blazorwasm -o BlazorApp호스트된 Blazor WebAssembly 환경의 경우 호스트된 옵션(
-ho또는--hosted)을 명령에 추가합니다.dotnet new blazorwasm -o BlazorApp -hoBlazor Server 환경의 경우 다음 명령을 실행합니다.
dotnet new blazorserver -o BlazorApp
템플릿 및 옵션에 대한 자세한 내용은 프로젝트 템플릿 및 템플릿 옵션 섹션을 참조 Blazor 하세요.
앱 실행
Important
웹앱을 실행할 Blazor 때 솔루션의 서버 프로젝트에서 앱을 실행합니다. 이 프로젝트는 이름이 끝나지 .Client않습니다.
Important
호스트된 Blazor WebAssembly 앱을 실행하는 경우 솔루션의 Server 프로젝트에서 앱을 실행합니다.
키보드에서 Ctrl+F5 키를 눌러 디버거 없이 앱을 실행합니다.
프로젝트가 SSL을 사용하도록 구성되지 않은 경우 Visual Studio에서 다음 대화 상자를 표시합니다.

ASP.NET Core SSL 인증서를 신뢰하는 경우 예를 선택합니다.
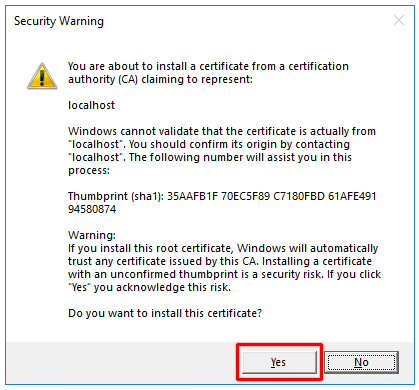
다음 대화 상자가 표시됩니다.

예를 선택하여 위험을 인정하고 인증서를 설치합니다.
Firefox 브라우저에 대한 HTTPS 개발 인증서를 신뢰하는 방법에 대한 자세한 내용은 ASP.NET Core에서 HTTPS 적용을 참조 하세요.
Visual Studio:
- 앱을 컴파일하고 실행합니다.
- 앱의 UI를 표시하는 기본 브라우저
https://localhost:{PORT}를 시작합니다.{PORT}자리 표시자는 앱을 만들 때 할당된 임의 포트입니다. 로컬 포트 충돌로 인해 포트를 변경해야 하는 경우 프로젝트 파일의Properties/launchSettings.json포트를 변경합니다.
Firefox 이외의 브라우저에 대한 HTTPS 개발 인증서 신뢰에 대한 자세한 내용은 HTTPS 개발 인증서 신뢰 지침을 참조 하세요. Firefox 브라우저를 사용하는 경우 Firefox에 대한 인증서 신뢰 지침을 참조하세요.
VS Code에서 Ctrl+F5(Windows) 또는 ⌘+F5(macOS)를 눌러 디버깅하지 않고 앱을 실행합니다.
VS Code UI 맨 위에 있는 명령 팔레트의 디버거 선택 프롬프트에서 C#을 선택합니다. 다음 프롬프트에서 HTTPS 프로필([https])을 선택합니다.
앱의 UI를 표시하는 기본 브라우저가 시작 https://localhost:{PORT}됩니다. {PORT} 자리 표시자는 앱을 만들 때 할당된 임의 포트입니다. 로컬 포트 충돌로 인해 포트를 변경해야 하는 경우 프로젝트 파일의 Properties/launchSettings.json 포트를 변경합니다.
Firefox 이외의 브라우저에 대한 HTTPS 개발 인증서 신뢰에 대한 자세한 내용은 HTTPS 개발 인증서 신뢰 지침을 참조 하세요. Firefox 브라우저를 사용하는 경우 해당 문서의 Firefox 섹션에 대한 인증서 신뢰 지침을 참조하세요.
프로젝트의 루트 폴더에 열린 명령 셸에서 명령을 실행 dotnet watch 하여 앱을 컴파일하고 시작합니다.
dotnet watch
앱의 UI를 표시하는 기본 브라우저가 시작 https://localhost:{PORT}됩니다. {PORT} 자리 표시자는 앱을 만들 때 할당된 임의 포트입니다. 로컬 포트 충돌로 인해 포트를 변경해야 하는 경우 프로젝트 파일의 Properties/launchSettings.json 포트를 변경합니다.
웹앱 프로젝트 템플릿에서 Blazor 만든 앱이 .NET CLI를 사용하여 실행되면 앱의 시작 설정 파일()에 있는 첫 번째 프로필이 이름이 지정된 httpHTTP(안전하지 않은) 프로필이므로 앱이 HTTP(Properties/launchSettings.json안전하지 않은) 엔드포인트에서 실행됩니다. HTTP 프로필은 Windows가 아닌 사용자를 위해 SSL/HTTPS 보안을 채택하는 전환을 용이하게 하기 위해 첫 번째 위치에 배치되었습니다.
SSL/HTTPS를 사용하여 앱을 실행하는 한 가지 방법은 프로필 이름을 가진 옵션을 명령에 전달하는 --launch-profile|-lp것입니다.dotnet watchhttps
dotnet watch -lp https
다른 방법은 파일의 https 프로필 위로 http 프로필을 Properties/launchSettings.json 이동하고 변경 사항을 저장하는 것입니다. 파일 dotnet watch 에서 프로필 순서를 변경한 후 명령은 항상 기본적으로 프로필을 사용합니다 https .
앱 중지
다음 방법 중 하나를 사용하여 앱을 중지합니다.
- 브라우저 창을 닫습니다.
- Visual Studio에서 다음 중 하나를 수행합니다.
Visual Studio의 메뉴 모음에서 중지 단추를 사용합니다.

키보드에서 Shift+F5 키를 누릅니다.
다음 방법을 사용하여 앱을 중지합니다.
- 브라우저 창을 닫습니다.
- VS Code에서 다음 중 하나를 수행합니다.
- 실행 메뉴에서 디버깅 중지를 선택합니다.
- 키보드에서 Shift+F5 키를 누릅니다.
다음 방법을 사용하여 앱을 중지합니다.
- 브라우저 창을 닫습니다.
- 명령 셸에서 Ctrl+C(Windows) 또는 ⌘+C(macOS)를 누릅니다.
Visual Studio 솔루션 파일(.sln)
솔루션은 하나 이상의 관련된 코드 프로젝트를 구성할 컨테이너입니다. 솔루션 파일은 고유한 형식을 사용하며 직접 편집할 수 없습니다.
Visual Studio 및 VS Code(Visual Studio Code) 는 솔루션 파일(.sln)을 사용하여 솔루션에 대한 설정을 저장합니다. .NET CLI는 솔루션 파일을 사용하여 프로젝트를 구성하지 않지만 솔루션 파일을 만들고 명령을 통해 dotnet sln 솔루션 파일에서 프로젝트를 나열/수정할 수 있습니다. 다른 .NET CLI 명령은 다양한 게시, 테스트 및 패키징 명령에 솔루션 파일의 경로를 사용합니다.
설명서 전체에서 Blazor 솔루션은 ASP.NET Core Hosted 옵션을 사용하도록 설정하거나 프로젝트 템플릿에서 Blazor WebAssembly 프로젝트 템플릿에서 Blazor Hybrid 만든 앱을 설명하는 데 사용됩니다. 이러한 프로젝트 템플릿에서 생성된 앱에는 기본적으로 솔루션 파일(.sln)이 포함되어 있습니다. 개발자가 Visual Studio를 사용하지 않는 호스트 Blazor WebAssembly 된 앱의 경우 .NET CLI 명령과 함께 사용되지 않는 경우 솔루션 파일을 무시하거나 삭제할 수 있습니다.
자세한 내용은 다음 리소스를 참조하세요.
- 프로젝트 및 솔루션 소개(Visual Studio 설명서)
- Visual Studio의 솔루션 및 프로젝트란? (Visual Studio 설명서)
- 프로젝트 관리(VS Code 설명서)
Blazor 프로젝트 템플릿 및 템플릿 옵션
프레임워크는 Blazor 새 앱을 만들기 위한 프로젝트 템플릿을 제공합니다. 템플릿은 개발을 위해 선택한 Blazor 도구(Visual Studio, Visual Studio Code 또는 .NET CLI(명령줄 인터페이스))에 관계없이 새 Blazor 프로젝트 및 솔루션을 만드는 데 사용됩니다.
- Blazor 웹앱 프로젝트 템플릿:
blazor - 독립 실행형 Blazor WebAssembly 앱 프로젝트 템플릿:
blazorwasm
- Blazor Server 프로젝트 템플릿:
blazorserver,blazorserver-empty - Blazor WebAssembly 프로젝트 템플릿:
blazorwasm,blazorwasm-empty
- Blazor Server 프로젝트 템플릿:
blazorserver - Blazor WebAssembly 프로젝트 템플릿:
blazorwasm
Blazor 프로젝트 템플릿에 대한 자세한 내용은 ASP.NET Core Blazor 프로젝트 구조를 참조하세요.
다음 하위 섹션에서 사용되는 렌더링 용어 및 개념은 기본 사항 개요 문서의 다음 섹션에 도입되어 있습니다 .
렌더링 모드에 대한 자세한 지침은 ASP.NET Core Blazor 렌더링 모드 문서에서 제공합니다.
대화형 렌더링 모드
- 대화형 서버 쪽 렌더링(대화형 SSR)은 기본적으로 서버 옵션을 사용하여 사용하도록 설정됩니다.
- CSR(클라이언트 쪽 렌더링)에서만 대화형 작업을 사용하도록 설정하려면 WebAssembly 옵션을 사용합니다.
- 대화형 렌더링 모드와 런타임에 자동으로 전환할 수 있도록 하려면 자동(서버 및 WebAssembly) (자동) 렌더링 모드 옵션을 사용합니다.
- 대화형 작업이 설정된
None경우 생성된 앱에는 대화형 작업이 없습니다. 앱은 정적 서버 쪽 렌더링에 대해서만 구성됩니다.
대화형 자동 렌더링 모드는 처음에 대화형 SSR을 사용하는 반면 .NET 앱 번들 및 런타임은 브라우저에 다운로드됩니다. .NET WebAssembly 런타임이 활성화되면 렌더링 모드가 Interactive WebAssembly 렌더링으로 전환됩니다.
기본적으로 웹앱 템플릿은 Blazor 단일 프로젝트를 사용하여 정적 SSR과 대화형 SSR을 모두 사용하도록 설정합니다. CSR을 사용하도록 설정하면 프로젝트에 WebAssembly 기반 구성 요소에 대한 추가 클라이언트 프로젝트(.Client)가 포함됩니다. 클라이언트 프로젝트의 빌드된 출력은 브라우저에 다운로드되고 클라이언트에서 실행됩니다. WebAssembly 또는 자동 렌더링 모드를 사용하는 모든 구성 요소는 클라이언트 프로젝트에서 빌드해야 합니다.
Important
웹앱을 사용하는 Blazor 경우 대부분의 Blazor 설명서 예제 구성 요소에는 상호 작용이 필요하며 문서에서 다루는 개념을 보여 줍니다. 아티클에서 제공하는 예제 구성 요소를 테스트할 때 앱이 전역 대화형 대화형 작업을 채택하거나 구성 요소가 대화형 렌더링 모드를 채택하는지 확인합니다.
대화형 위치
대화형 위치 옵션:
- 페이지/구성 요소당: 기본값은 페이지당 또는 구성 요소당 대화형 작업을 설정합니다.
- 전역: 이 옵션을 사용하면 전체 앱에 대한 상호 작용이 전역적으로 설정됩니다.
대화형 렌더링 모드가 아니 None 고 인증이 활성화되지 않은 경우에만 대화형 작업 위치를 설정할 수 있습니다.
샘플 페이지
부트스트랩 스타일에 따라 샘플 페이지 및 레이아웃을 포함하려면 샘플 페이지 포함 옵션을 사용합니다. 샘플 페이지 및 부트스트랩 스타일 지정 없이 프로젝트에 대해 이 옵션을 사용하지 않도록 설정합니다.
템플릿 옵션에 대한 추가 지침
- ASP.NET Core Blazor 렌더링 모드
- .NET Core 설명서의 dotnet 새 문서에 대한 .NET 기본 템플릿:
- 명령 셸에서 CLI 명령에 도움말 옵션(
-h또는--help)dotnet new을 전달합니다.dotnet new blazor -hdotnet new blazorwasm -h
템플릿 옵션에 대한 자세한 내용은 다음 리소스를 참조하세요.
- .NET Core 설명서의 dotnet 새 문서에 대한 .NET 기본 템플릿:
blazorserver(옵션 포함blazorserver-empty)blazorwasm(옵션 포함blazorwasm-empty)
- 명령 셸에서 CLI 명령에 도움말 옵션(
-h또는--help)dotnet new을 전달합니다.dotnet new blazorserver -hdotnet new blazorserver-empty -hdotnet new blazorwasm -hdotnet new blazorwasm-empty -h
템플릿 옵션에 대한 자세한 내용은 다음 리소스를 참조하세요.
- .NET Core 설명서의 dotnet 새 문서에 대한 .NET 기본 템플릿:
- 명령 셸에서 CLI 명령에 도움말 옵션(
-h또는--help)dotnet new을 전달합니다.dotnet new blazorserver -hdotnet new blazorwasm -h
추가 리소스
ASP.NET Core
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
