ASP.NET Core 2.0에서 2.1로 마이그레이션
작성자: Rick Anderson
ASP.NET Core 2.1의 새로운 기능에 대한 개요는 ASP.NET Core 2.1의 새로운 기능을 참조하세요.
이 문서의 내용:
- ASP.NET Core 2.0 앱을 2.1로 마이그레이션하는 기본 사항을 다룹니다.
- ASP.NET Core 웹 애플리케이션 템플릿의 변경 내용에 대한 개요를 제공합니다.
2.1의 변경 내용에 대한 개요를 빠르게 확인할 수 있는 방법은 다음과 같습니다.
- WebApp1이라는 ASP.NET Core 2.0 웹앱을 만듭니다.
- 소스 제어 시스템에서 WebApp1을 커밋합니다.
- WebApp1을 삭제하고 동일한 위치에 WebApp1이라는 ASP.NET Core 2.1 웹앱을 만듭니다.
- 2.1 버전의 변경 내용을 검토합니다.
이 문서에서는 ASP.NET Core 2.1로의 마이그레이션에 대한 개요를 제공합니다. 버전 2.1로 마이그레이션하는 데 필요한 모든 변경 내용의 전체 목록은 포함되지 않습니다. 일부 프로젝트에는 프로젝트를 만들 때 선택한 옵션과 프로젝트를 수정한 옵션에 따라 더 많은 단계가 필요할 수 있습니다.
2.1 버전을 사용하도록 프로젝트 파일 업데이트
프로젝트 파일을 업데이트합니다.
- 프로젝트 파일을
<TargetFramework>netcoreapp2.1</TargetFramework>로 업데이트하여 대상 프레임워크를 .NET Core 2.1로 변경합니다. Microsoft.AspNetCore.All에 대한 패키지 참조를Microsoft.AspNetCore.App에 대한 패키지 참조로 바꿉니다.Microsoft.AspNetCore.All에서 제거된 종속성을 추가해야 할 수도 있습니다. 자세한 내용은 ASP.NET Core 2.0용 Microsoft.AspNetCore.All 메타패키지 및 ASP.NET Core용 Microsoft.AspNetCore.App 메타패키지를 참조하세요.Microsoft.AspNetCore.App에 대한 패키지 참조에서 “Version” 특성을 제거합니다.<Project Sdk="Microsoft.NET.Sdk.Web">을 사용하는 프로젝트는 버전을 설정할 필요가 없습니다. 버전은 대상 프레임워크에 의해 암시되며 ASP.NET Core 2.1이 작동하는 방식에 가장 적합하도록 선택됩니다. 자세한 내용은 공유 프레임워크를 대상으로 하는 프로젝트에 대한 규칙 섹션을 참조하세요.- .NET Framework를 대상으로 하는 앱의 경우 각 패키지 참조를 2.1로 업데이트합니다.
- 다음 패키지를 위한 <DotNetCliToolReference> 요소에 대한 참조를 제거합니다. 이러한 도구는 기본적으로 .NET CLI에 번들로 제공되며 별도로 설치할 필요가 없습니다.
- Microsoft.DotNet.Watcher.Tools(
dotnet watch) - Microsoft.EntityFrameworkCore.Tools.DotNet(
dotnet ef) - Microsoft.Extensions.Caching.SqlConfig.Tools(
dotnet sql-cache) - Microsoft.Extensions.SecretManager.Tools(
dotnet user-secrets)
- Microsoft.DotNet.Watcher.Tools(
- 선택 사항:
Microsoft.VisualStudio.Web.CodeGeneration.Tools에 대한 <DotNetCliToolReference> 요소를 제거할 수 있습니다.dotnet tool install -g dotnet-aspnet-codegenerator를 실행하여 이 도구를 전역적으로 설치된 버전으로 바꿀 수 있습니다. - 2.1의 Razor 경우 클래스 라이브러리 는 파일을 배포 Razor 하는 데 권장되는 솔루션입니다. 앱이 포함된 보기를 사용하거나 그렇지 않으면 Razor 파일의 런타임 컴파일을 사용하는 경우
<CopyRefAssembliesToPublishDirectory>true</CopyRefAssembliesToPublishDirectory>를 프로젝트 파일의<PropertyGroup>에 추가합니다.
다음 태그는 템플릿에서 생성된 2.0 프로젝트 파일을 보여 줍니다.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
<UserSecretsId>aspnet-{Project Name}-{GUID}</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.9" />
<PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="2.0.3" PrivateAssets="All" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.0.4" PrivateAssets="All" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.3" />
<DotNetCliToolReference Include="Microsoft.Extensions.SecretManager.Tools" Version="2.0.2" />
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.4" />
</ItemGroup>
</Project>
다음 태그는 템플릿에서 생성된 2.1 프로젝트 파일을 보여 줍니다.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.1</TargetFramework>
<UserSecretsId>aspnet-{Project Name}-{GUID}</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.1.1" PrivateAssets="All" />
</ItemGroup>
</Project>
공유 프레임워크를 대상으로 하는 프로젝트에 대한 규칙
공유 프레임워크는 앱의 폴더에 없는 어셈블리 집합(.dll 파일)입니다. 공유 프레임워크는 앱을 실행할 머신에 설치해야 합니다. 자세한 내용은 공유 프레임워크를 참조하세요.
ASP.NET Core 2.1에는 다음과 같은 공유 프레임워크가 포함됩니다.
패키지 참조로 지정된 버전은 필요한 최소 버전입니다. 예를 들어 이러한 패키지의 2.1.1 버전을 참조하는 프로젝트는 2.1.0 런타임만 설치된 컴퓨터에서 실행되지 않습니다.
공유 프레임워크를 대상으로 하는 프로젝트의 알려진 문제:
.NET Core 2.1.300 SDK(Visual Studio 15.6에 처음 포함됨)는
Microsoft.AspNetCore.App의 암시적 버전을 2.1.0으로 설정하여 Entity Framework Core 2.1.1과 충돌합니다. 권장되는 솔루션은 .NET Core SDK를 2.1.301 이상으로 업그레이드하는 것입니다. 자세한 내용은 Microsoft.AspNetCore.App과 종속성을 공유하는 패키지는 패치 버전을 참조할 수 없음을 참조하세요.Microsoft.AspNetCore.All또는Microsoft.AspNetCore.App을 사용해야 하는 다른 프로젝트는 프로젝트 파일의 패키지에 대한 패키지 참조를 추가해야 합니다.Microsoft.AspNetCore.All또는Microsoft.AspNetCore.App을 사용하는 다른 프로젝트에 대한 프로젝트 참조가 포함된 경우에도 마찬가지입니다.예시:
MyApp에는Microsoft.AspNetCore.App에 대한 패키지 참조가 있습니다.MyApp.Tests에는MyApp.csproj에 대한 프로젝트 참조가 있습니다.
Microsoft.AspNetCore.App에 대한 패키지 참조를MyApp.Tests에 추가합니다. 자세한 내용은 통합 테스트는 설정하기 어려우며 공유 프레임워크 서비스가 중단될 수 있음을 참조하세요.
2.1 Docker 이미지로 업데이트
ASP.NET Core 2.1에서 Docker 이미지는 dotnet/dotnet-docker GitHub 리포지토리로 마이그레이션되었습니다. 다음 표는 Docker 이미지 및 태그의 변경 사항을 보여 줍니다.
| 2.0 | 2.1 |
|---|---|
| microsoft/aspnetcore:2.0 | microsoft/dotnet:2.1-aspnetcore-runtime |
| microsoft/aspnetcore-build:2.0 | microsoft/dotnet:2.1-sdk |
이전 표의 2.1 열에 제시된 새로운 이미지 이름 및 태그를 사용하도록 Dockerfile의 FROM 줄을 변경합니다. 자세한 내용은 aspnetcore docker 리포지토리에서 dotnet으로 마이그레이션을 참조하세요.
ASP.NET Core 2.1에서 권장되는 새 코드 기반 관용구를 활용하도록 변경
Main에 대한 변경 내용
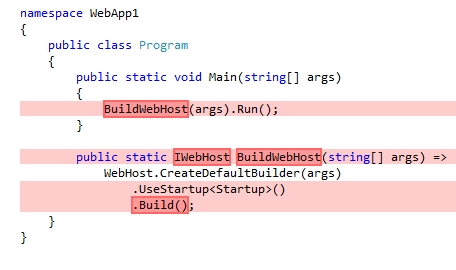
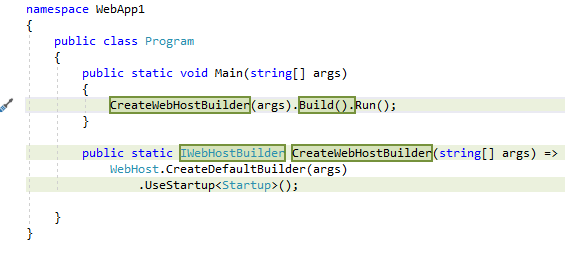
다음 이미지는 템플릿으로 생성된 Program.cs 파일의 변경 내용을 보여 줍니다.

앞의 이미지는 2.0 버전을 빨간색으로 보여 줍니다.
다음 이미지는 2.1 코드를 보여 줍니다. 녹색 코드는 2.0 버전을 대체했습니다.

다음 코드는 2.1 버전의 다음을 Program.cs보여줍니다.
namespace WebApp1
{
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
}
새 Main 항목은 호출을 .로 CreateWebHostBuilder바 BuildWebHost 꿉니다. IWebHostBuilder 는 새 통합 테스트 인프라를 지원하기 위해 추가되었습니다.
시작 변경 내용
다음 코드에서는 2.1 템플릿 생성 코드에 대한 변경 내용을 보여 줍니다. UseBrowserLink가 제거된 것을 제외하고 모든 변경 내용이 새로 추가된 코드입니다.
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace WebApp1
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
// If the app uses Session or TempData based on Session:
// app.UseSession();
app.UseMvc();
}
}
}
위의 코드 변경 내용은 다음에서 자세히 설명합니다.
CookiePolicyOptions및UseCookiePolicy에 대한 ASP.NET Core의 GDPR 지원.UseHsts를 위한 HSTS(HTTP 엄격한 전송 보안 프로토콜).UseHttpsRedirection에 HTTPS 필요.SetCompatibilityVersion(CompatibilityVersion.Version_2_1)을 위한 SetCompatibilityVersion.
인증 코드에 대한 변경 내용
ASP.NET Core 2.1은 ASP.NET Core Identity 를 Razor RCL(클래스 라이브러리)로 제공합니다.
기본 2.1 Identity UI는 현재 2.0 버전에서 중요한 새 기능을 제공하지 않습니다. Identity를 RCL 패키지로 바꾸는 것은 선택 사항입니다. 템플릿 생성 Identity 코드를 RCL 버전으로 바꾸면 다음과 같은 이점이 있습니다.
- 많은 파일이 원본 트리에서 이동됩니다.
- Identity에 대한 버그 수정 및 새 기능이 Microsoft.AspNetCore.App 메타패키지에 포함됩니다.
Microsoft.AspNetCore.App이 업데이트되면 자동으로 Identity도 업데이트됩니다.
템플릿 생성 Identity 코드를 약간 변경하는 경우:
- 위의 이점으로는 RCL 버전으로의 변환을 정당화하지 않을 수 있습니다.
- ASP.NET Core 2.0 Identity 코드를 유지할 수 있으며 완전히 지원됩니다.
Identity 2.1은 Identity 영역이 있는 엔드포인트를 노출합니다. 예를 들어 다음 표에는 2.0에서 2.1로 변경되는 Identity 엔드포인트의 예제가 표시됩니다.
| 2.0 URL | 2.1 URL |
|---|---|
| /Account/Login | /Identity/Account/Login |
| /Account/Logout | /Identity/Account/Logout |
| /Account/Manage | /Identity/Account/Manage |
Identity를 사용하고 2.0 Identity UI를 2.1 Identity 라이브러리로 바꾸는 코드가 있는 애플리케이션은 URI 앞에 /Identity 세그먼트가 추가된 계정 Identity URL을 고려해야 합니다. 새 Identity 엔드포인트를 처리하는 한 가지 방법은 /Account/Login에서 /Identity/Account/Login으로와 같이 리디렉션을 설정하는 것입니다.
버전 2.1로 Identity 업데이트
2.1로 Identity를 업데이트할 때 사용할 수 있는 옵션은 다음과 같습니다.
- 변경 없이 Identity UI 2.0 코드를 사용합니다. Identity UI 2.0 코드를 사용하는 것은 완전히 지원됩니다. 생성된 Identity 코드가 크게 변경된 경우에 좋은 방법입니다.
- 기존 Identity 2.0 코드를 삭제하고 프로젝트에 Identity를 스캐폴드합니다. 프로젝트에서 ASP.NET Core IdentityRazor 클래스 라이브러리를 사용합니다. 수정한 Identity UI 코드에 대한 코드 및 UI를 생성할 수 있습니다. 새로 스캐폴드된 UI 코드에 코드 변경 내용을 적용합니다.
- 모든 파일을 재정의하는 옵션을 사용하여 기존 Identity 2.0 코드를 삭제하고 프로젝트에 Identity를 스캐폴드합니다.
2.0 UI를 Identity 2.1 Razor 클래스 라이브러리로 바꾸기 Identity
이 섹션에서는 ASP.NET Core 2.0 템플릿 생성 Identity 코드를 ASP.NET Core IdentityRazor 클래스 라이브러리로 바꾸는 단계를 간략하게 설명합니다. 다음 단계는 Razor Pages 프로젝트를 위한 것이지만 MVC 프로젝트에 대한 접근 방식은 비슷합니다.
- 2.1 버전을 사용하도록 프로젝트 파일 업데이트 확인
- 다음 폴더와 폴더에 있는 모든 파일을 삭제합니다.
- 컨트롤러
- Pages/Account/
- 확장
- 프로젝트를 빌드합니다.
- 프로젝트로 스캐폴드 Identity :
- Layout.cshtml 파일을 종료하는 프로젝트를 선택합니다.
- 데이터 컨텍스트 클래스의 오른쪽에 있는 + 아이콘을 선택합니다. 기본 이름을 적용합니다.
- 추가를 선택하여 새 데이터 컨텍스트 클래스를 만듭니다. 스캐폴드하려면 새 데이터 컨텍스트를 만들어야 합니다. 다음 섹션에서 새 데이터 컨텍스트를 제거합니다.
Identity 스캐폴딩 후 업데이트
Areas/Identity/Data/ 폴더에서 Identity 스캐폴더에서 생성된
IdentityDbContext파생 클래스를 삭제합니다.Areas/Identity/IdentityHostingStartup.cs을(를) 삭제합니다.LoginPartial.cshtml 파일을 업데이트합니다.
- Pages/_LoginPartial.cshtml을 Pages/Shared/_LoginPartial.cshtml로 이동합니다.
- 양식 및 앵커 링크에
asp-area="Identity"를 추가합니다. <form />요소를<form asp-area="Identity" asp-page="/Account/Logout" asp-route-returnUrl="@Url.Page("/Index", new { area = "" })" method="post" id="logoutForm" class="navbar-right">으로 업데이트합니다.
다음 코드는 업데이트된 LoginPartial.cshtml 파일을 보여 줍니다.
@using Microsoft.AspNetCore.Identity @inject SignInManager<ApplicationUser> SignInManager @inject UserManager<ApplicationUser> UserManager @if (SignInManager.IsSignedIn(User)) { <form asp-area="Identity" asp-page="/Account/Logout" asp-route-returnUrl="@Url.Page("/Index", new { area = "" })" method="post" id="logoutForm" class="navbar-right"> <ul class="nav navbar-nav navbar-right"> <li> <a asp-area="Identity" asp-page="/Account/Manage/Index" title="Manage">Hello @UserManager.GetUserName(User)!</a> </li> <li> <button type="submit" class="btn btn-link navbar-btn navbar-link">Log out</button> </li> </ul> </form> } else { <ul class="nav navbar-nav navbar-right"> <li><a asp-area="Identity" asp-page="/Account/Register">Register</a></li> <li><a asp-area="Identity" asp-page="/Account/Login">Log in</a></li> </ul> }
다음 코드를 사용하여 ConfigureServices을 업데이트합니다.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<ApplicationUser>()
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
services.AddMvc();
// Register no-op EmailSender used by account confirmation and password reset
// during development
services.AddSingleton<IEmailSender, EmailSender>();
}
Razor Pages 프로젝트 Razor 파일의 변경 내용
레이아웃 파일
Pages/Layout.cshtml을 Pages/Shared/Layout.cshtml로 이동합니다.
Areas/Identity/Pages/_ViewStart.cshtml에서
Layout = "/Pages/_Layout.cshtml"를Layout = "/Pages/Shared/_Layout.cshtml"로 변경합니다._Layout.cshtml 파일에는 다음과 같은 변경 내용이 있습니다.
<partial name="_CookieConsentPartial" />이 추가됩니다. 자세한 내용은 ASP.NET Core에서 GDPR 지원을 참조하세요.- jQuery가 2.2.0에서 3.3.1로 변경됩니다.
_ValidationScriptsPartial.cshtml
- Pages/_ValidationScriptsPartial.cshtml이 Pages/Shared/_ValidationScriptsPartial.cshtml로 이동됩니다.
- jquery.validate/1.14.0이 jquery.validate/1.17.0으로 변경됩니다.
새 파일
다음 파일이 추가됩니다.
Privacy.cshtmlPrivacy.cshtml.cs
이전 파일에 대한 자세한 내용은 ASP.NET Core의 GDPR 지원을 참조하세요.
MVC 프로젝트 Razor 파일의 변경 내용
레이아웃 파일
Layout.cshtml 파일에는 다음과 같은 변경 내용이 있습니다.
<partial name="_CookieConsentPartial" />이 추가됩니다.- jQuery가 2.2.0에서 3.3.1로 변경됩니다.
_ValidationScriptsPartial.cshtml
jquery.validate/1.14.0이 jquery.validate/1.17.0으로 변경됩니다.
새 파일 및 작업 메서드
다음이 추가됩니다.
Views/Home/Privacy.cshtmlPrivacy작업 메서드가 Home 컨트롤러에 추가됩니다.
이전 파일에 대한 자세한 내용은 ASP.NET Core의 GDPR 지원을 참조하세요.
launchSettings.json의 변경 내용
이제 ASP.NET Core 앱에서 기본적으로 HTTPS를 Properties/launchSettings.json 사용하므로 파일이 변경되었습니다.
다음 JSON은 이전 2.0 템플릿 생성 launchSettings.json 파일을 보여줍니다.
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:1799/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApp1": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:1798/"
}
}
}
다음 JSON은 새 2.1 템플릿 생성 launchSettings.json 파일을 보여줍니다.
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:39191",
"sslPort": 44390
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApp1": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
자세한 내용은 ASP.NET Core에서 HTTPS 적용을 참조하세요.
호환성이 손상되는 변경
FileResult 범위 헤더
FileResult는 기본적으로 Accept-Ranges 헤더를 더 이상 처리하지 않습니다. Accept-Ranges 헤더를 사용하도록 설정하려면 EnableRangeProcessing을 true로 설정합니다.
ControllerBase.File 및 PhysicalFile 범위 헤더
다음 ControllerBase 메서드는 기본적으로 Accept-Ranges 헤더를 더 이상 처리하지 않습니다.
Accept-Ranges 헤더를 사용하도록 설정하려면 EnableRangeProcessing 매개 변수를 true로 설정합니다.
ASP.NET Core 모듈(ANCM)
Visual Studio를 설치할 때 ANCM(ASP.NET Core 모듈)이 선택된 구성 요소가 아니거나 이전 버전의 ANCM이 시스템에 설치된 경우, 최신 .NET Core 호스팅 번들 설치 관리자(직접 다운로드)를 다운로드하고 설치 관리자를 실행합니다. 자세한 내용은 호스팅 번들을 참조하세요.
추가 변경 사항
ASP.NET Core
