ASP.NET Core의 태그 도우미
작성자: Rick Anderson
태그 도우미란?
태그 도우미를 사용하면 서버 쪽 코드가 파일에서 HTML 요소를 만들고 렌더링하는 데 참여할 수 있습니다 Razor . 예를 들어 기본 제공 ImageTagHelper는 이미지 이름에 버전 번호를 추가할 수 있습니다. 이미지가 변경될 때마다 서버에서 이미지에 대한 고유 버전을 새로 생성하므로 클라이언트는 항상 최신 이미지를 가져옵니다(오래된 캐시된 이미지 대신). 양식 작성, 링크, 자산 로드 등의 일반적인 작업을 위한 여러 가지 기본 제공 태그 도우미가 있으며, 공용 GitHub 리포지토리 및 NuGet 패키지로도 사용할 수 있습니다. 태그 도우미는 C#으로 작성되며 요소 이름, 특성 이름 또는 부모 태그 기반의 HTML 요소를 대상으로 합니다. 예를 들어 기본 제공 LabelTagHelper는 LabelTagHelper 특성이 적용될 때 HTML <label> 요소를 대상으로 할 수 있습니다. HTML 도우미에 익숙한 경우 태그 도우미는 보기에서 Razor HTML과 C# 간의 명시적 전환을 줄입니다. 많은 경우 HTML 도우미는 특정 태그 도우미에 대한 대체 방법을 제공하지만, 태그 도우미는 HTML 도우미를 대체하지 않으며 각각의 HTML 도우미에 대한 태그 도우미가 존재하는 것은 아니라는 점을 인지하는 것이 중요합니다. HTML 도우미와 비교한 태그 도우미를 보시면 차이점이 자세히 설명되어 있습니다.
태그 도우미는 Razor 구성 요소에서 지원되지 않습니다. 자세한 내용은 ASP.NET Core Razor 구성 요소를 참조하세요.
태그 도우미가 제공하는 기능
HTML용 개발 환경
대부분의 경우 태그 도우미를 사용하는 Razor 태그는 표준 HTML처럼 보입니다. HTML/CSS/JavaScript에 익숙한 프런트 엔드 디자이너는 C# Razor 구문을 배우지 않아도 Razor를 편집할 수 있습니다.
HTML 및 Razor 태그를 만들기 위한 풍부한 IntelliSense 환경
이는 Razor 보기에서 태그를 서버 쪽에서 만드는 이전 방법인 HTML 도우미와 선명하게 대조됩니다. HTML 도우미와 비교한 태그 도우미를 보시면 차이점이 자세히 설명되어 있습니다. 태그 도우미에 IntelliSense 지원을 보시면 IntelliSense 환경에 대해 설명되어 있습니다. 심지어 Razor C# 구문에 익숙한 개발자는 태그 도우미를 사용하면 C# Razor 태그를 작성하는 것보다 생산성이 향상됩니다.
생산성을 높이고 서버에만 제공되는 정보를 사용하여 보다 강력하고 안정적이고 유지 가능한 코드를 작성하는 방법
예를 들어 지금까지는 이미지를 변경하면 이미지 이름도 변경하는 것이 이미지 업데이트의 원칙이었습니다. 성능상의 이유로 이미지를 적극적으로 캐시해야 하며, 이미지 이름을 변경하지 않는 한 클라이언트가 오래된 복사본으로 전락할 위험이 있습니다. 지금까지는 이미지가 편집되면 이름을 변경하고 웹앱의 이미지에 대한 각 참조를 업데이트해야 했습니다. 이 작업은 매우 많은 인력이 필요할 뿐 아니라 오류 가능성이 높습니다(참조를 누락하거나 실수로 잘못된 문자열을 입력하는 등). 기본 제공 ImageTagHelper는 이 작업을 자동으로 수행할 수 있습니다. ImageTagHelper는 이미지 이름에 버전 번호를 추가할 수 있으며, 따라서 이미지가 변경될 때마다 서버에서 자동으로 이미지의 새 고유 버전을 생성합니다. 클라이언트는 항상 최신 이미지를 가져오게 됩니다. ImageTagHelper를 사용하면 이와 같은 견고함과 노동력 절감 효과를 근본적으로 무료로 얻을 수 있습니다.
대부분의 기본 제공 태그 도우미는 표준 HTML 요소를 대상으로 하며 요소에 대한 서버 쪽 특성을 제공합니다. 예를 들어 보기/계정 폴더의 여러 보기에서 사용되는 <input> 요소에는 asp-for 특성이 있습니다. 이 특성은 지정된 모델 속성의 이름을 렌더링된 HTML로 추출합니다. 다음 모델과 함께 Razor 보기를 고려합니다.
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
다음 Razor 태그:
<label asp-for="Movie.Title"></label>
다음과 같은 HTML을 생성합니다.
<label for="Movie_Title">Title</label>
asp-for 특성은 LabelTagHelper의 For 속성에서 사용할 수 있습니다. 자세한 내용은 태그 도우미 작성을 참조하세요.
태그 도우미 범위 관리
태그 도우미 범위는 @addTagHelper, @removeTagHelper 및 "!" 옵트아웃 문자를 조합하여 제어합니다.
@addTagHelper는 태그 도우미를 사용할 수 있도록 설정
AuthoringTagHelpers라는 새 ASP.NET Core 웹앱을 만드는 경우 다음 Views/_ViewImports.cshtml 파일이 프로젝트에 추가됩니다.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, AuthoringTagHelpers
@addTagHelper 지시문은 태그 도우미를 보기에 사용할 수 있게 해줍니다. 이 경우 뷰 파일은 Pages/_ViewImports.cshtml기본적으로 Pages 폴더 및 하위 폴더의 모든 파일에서 상속되므로 태그 도우미를 사용할 수 있습니다. 위의 코드에서는 와일드카드 구문("*")을 사용하여 지정된 어셈블리의 모든 태그 도우미(Microsoft.AspNetCore.Mvc.TagHelpers)를 보기 디렉터리 또는 하위 디렉터리에 있는 모든 보기 파일에서 사용할 수 있도록 지정합니다. @addTagHelper 뒤에 나오는 첫 번째 매개 변수는 로드할 태그 도우미를 지정하고(여기서는 모든 태그 도우미에 "*" 사용), 두 번째 매개 변수 "Microsoft.AspNetCore.Mvc.TagHelpers"는 태그 도우미를 포함하는 어셈블리를 지정합니다. Microsoft.AspNetCore.Mvc.TagHelpers는 기본 제공 ASP.NET Core 태그 도우미에 대한 어셈블리입니다.
이 프로젝트의 모든 태그 도우미(AuthoringTagHelpers라는 어셈블리를 만드는)를 노출하려면 다음을 사용합니다.
@using AuthoringTagHelpers
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, AuthoringTagHelpers
기본 네임스페이스(AuthoringTagHelpers.TagHelpers.EmailTagHelper)가 있는 EmailTagHelper가 프로젝트에 포함된 경우 태그 도우미의 FQN(정규화된 이름)을 제공할 수 있습니다.
@using AuthoringTagHelpers
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper AuthoringTagHelpers.TagHelpers.EmailTagHelper, AuthoringTagHelpers
FQN을 사용하여 보기에 태그 도우미를 추가하려면 먼저 FQN(AuthoringTagHelpers.TagHelpers.EmailTagHelper)을 추가한 후 어셈블리 이름(AuthoringTagHelpers)을 추가합니다. 대부분의 개발자는 "*" 와일드카드 구문을 사용하는 방법을 선호합니다. 와일드카드 구문을 사용하면 "*" 와일드카드 문자를 FQN에 접미사로 삽입할 수 있습니다. 예를 들어 다음 지시문은 EmailTagHelper를 가져옵니다.
@addTagHelper AuthoringTagHelpers.TagHelpers.E*, AuthoringTagHelpers
@addTagHelper AuthoringTagHelpers.TagHelpers.Email*, AuthoringTagHelpers
앞에서 멘션 파일에 지시문을 Views/_ViewImports.cshtml 추가 @addTagHelper 하면 Views 디렉터리 및 하위 디렉터리의 모든 보기 파일에서 태그 도우미를 사용할 수 있습니다. 특정 보기에만 태그 도우미를 노출하도록 옵트인하려면 특정 보기 파일에서 @addTagHelper 지시문을 사용하면 됩니다.
@removeTagHelper로 태그 도우미 제거
@removeTagHelper는 @addTagHelper와 동일한 두 개의 매개 변수를 갖고 있으며, 이전에 추가된 태그 도우미를 제거합니다. 예를 들어 특정 보기에 적용된 @removeTagHelper는 보기에서 지정된 태그 도우미를 제거합니다. 파일에서 Views/Folder/_ViewImports.cshtml 사용하면 @removeTagHelper 폴더의 모든 보기에서 지정된 태그 도우미가 제거됩니다.
파일을 사용하여 태그 도우미 범위 _ViewImports.cshtml 제어
뷰 폴더에 _ViewImports.cshtml 추가할 수 있으며 뷰 엔진은 해당 파일과 Views/_ViewImports.cshtml 파일 모두에서 지시문을 적용합니다. 뷰에 대해 빈 Views/Home/_ViewImports.cshtml 파일을 추가한 경우, _ViewImports.cshtml 파일이 추가되므로 변경되지 않습니다.Home 파일에 추가하는 Views/Home/_ViewImports.cshtml 모든 @addTagHelper 지시문(기본 Views/_ViewImports.cshtml 파일에 없음)은 해당 태그 도우미를 폴더의 Home 보기에만 노출합니다.
개별 요소 옵트아웃
태그 도우미 옵트아웃 문자("!")를 사용하여 요소 수준에서 태그 도우미를 사용하지 않도록 설정할 수 있습니다. 예를 들어 다음과 같은 태그 도우미 옵트아웃 문자를 사용하여 <span>에서 Email 유효성 검사가 해제됩니다.
<!span asp-validation-for="Email" class="text-danger"></!span>
여는 태그와 닫는 태그에 태그 도우미 옵트아웃 문자를 적용해야 합니다. (여는 태그에 옵트아웃 문자를 추가하면 Visual Studio 편집기가 자동으로 닫는 태그에 옵트아웃 문자를 추가합니다). 옵트아웃 문자를 추가하면 요소 및 태그 도우미 특성이 더 이상 구별되는 글꼴로 표시되지 않습니다.
@tagHelperPrefix를 사용하여 태그 도우미 사용을 명시적으로 만들기
@tagHelperPrefix 지시문을 사용하면 태그 도우미를 지원하고 태그 도우미 사용을 명시적으로 만들도록 태그 접두사 문자열을 지정할 수 있습니다. 예를 들어 파일에 다음 태그를 Views/_ViewImports.cshtml 추가할 수 있습니다.
@tagHelperPrefix th:
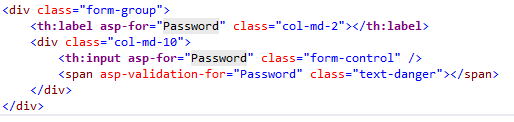
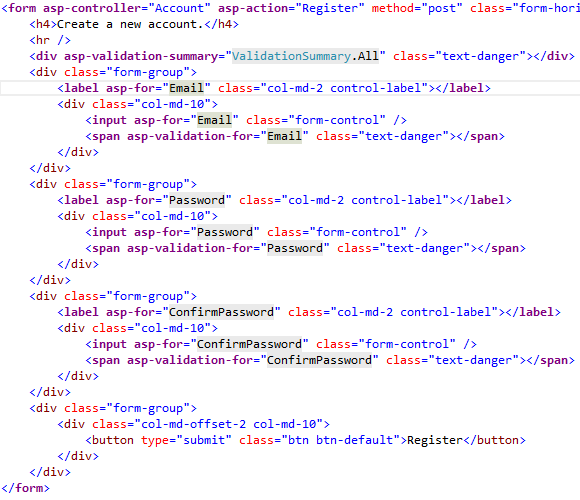
아래의 코드 이미지에서 태그 도우미 접두사가 th:로 지정되고, 따라서 th: 접두사를 사용하는 요소만 태그 도우미를 지원합니다(태그 도우미 지원 요소에는 고유한 글꼴이 있음). <label> 및 <input> 요소는 태그 도우미 접두사가 있고 태그 도우미를 사용할 수 있지만 <span> 요소는 그렇지 않습니다.

@addTagHelper에 적용되는 동일한 계층 규칙이 @tagHelperPrefix에도 적용됩니다.
자체 닫는 태그 도우미
여러 태그 도우미를 자체 닫는 태그로 사용할 수 없습니다. 일부 태그 도우미는 자체 닫는 태그로 설계되었습니다. 자체 닫는 태그로 설계되지 않은 태그 도우미를 사용하면 렌더링된 출력이 표시되지 않습니다. 태그 도우미를 자체적으로 닫으면 렌더링된 출력에 자체 닫는 태그가 생성됩니다. 자세한 내용은 태그 도우미 작성에서 이 메모를 참조하세요.
태그 도우미 특성/선언의 C#
태그 도우미는 요소의 특성 또는 태그 선언 영역에서 C#을 허용하지 않습니다. 예를 들어 다음 코드는 잘못되었습니다.
<input asp-for="LastName"
@(Model?.LicenseId == null ? "disabled" : string.Empty) />
위 코드는 다음과 같이 작성할 수 있습니다.
<input asp-for="LastName"
disabled="@(Model?.LicenseId == null)" />
일반적으로, @ 연산자는 렌더링된 HTML 태그에 식의 텍스트 표현을 삽입합니다. 그러나, 식이 논리적 false으로 평가되면 프레임워크는 특성을 대신 제거합니다. 앞의 예제에서 disabled 특성은 Model 또는 LicenseId 가 null인 경우 true로 설정됩니다.
태그 도우미 이니셜라이저
특성을 사용하여 태그 도우미의 개별 인스턴스를 구성할 수 있지만, ITagHelperInitializer<TTagHelper>을 특정 종류의 모든 태그 도우미 인스턴스를 구성하는 데 사용할 수 있습니다. 앱의 ScriptTagHelper의 모든 인스턴스에 대해 asp-append-version 특성 또는 AppendVersion 속성을 구성하는 태그 도우미 이니셜라이저의 다음 예제를 살펴보겠습니다.
public class AppendVersionTagHelperInitializer : ITagHelperInitializer<ScriptTagHelper>
{
public void Initialize(ScriptTagHelper helper, ViewContext context)
{
helper.AppendVersion = true;
}
}
이니셜라이저를 사용하려면 애플리케이션 시작의 일부로 등록하여 구성합니다.
builder.Services.AddSingleton
<ITagHelperInitializer<ScriptTagHelper>, AppendVersionTagHelperInitializer>();
wwwroot 외부의 태그 도우미 자동 버전 생성
태그 도우미로 외부 wwwroot의 고정적인 파일 버전을 생성하려면 여러 위치에서 파일 제공을 참조하세요.
태그 도우미에 대한 IntelliSense 지원
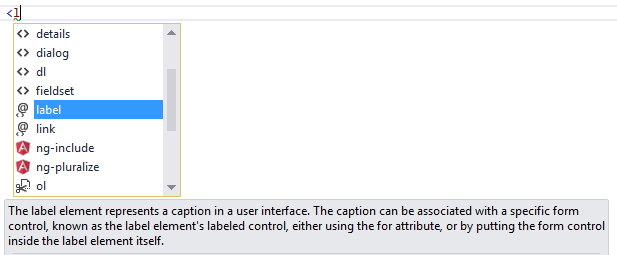
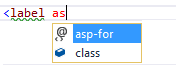
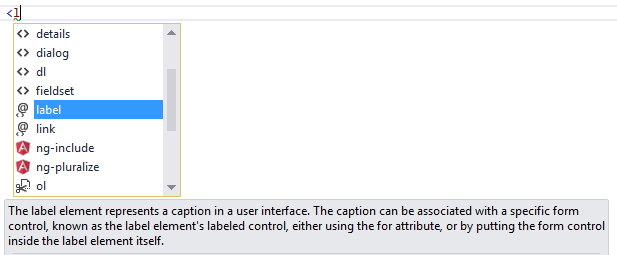
HTML <label> 요소를 작성하는 방안을 고려해 보세요. Visual Studio 편집기에서 <l를 입력하는 즉시 IntelliSense는 일치하는 요소를 표시합니다.

HTML 도움말뿐만 아니라 아이콘("@" 기호와 그 아래 "<>")도 가져옵니다.

아이콘은 태그 도우미의 대상으로 요소를 식별합니다. 순수 HTML 요소(예: fieldset)는 "<>" 아이콘을 표시합니다.
순수 HTML <label> 태그는 HTML 태그를(기본 Visual Studio 색 테마가 있는)를 갈색 글꼴로, 특성을 빨간색으로, 특성 값을 파란색으로 표시합니다.

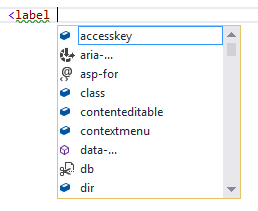
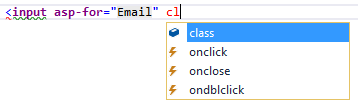
<label을 입력하면 IntelliSense가 사용 가능한 HTML/CSS 특성 및 태그 도우미 대상 특성을 나열합니다.

IntelliSense 문을 완성하면 탭 키를 입력하여 선택한 값으로 문을 완성할 수 있습니다.

태그 도우미 특성을 입력하는 즉시 태그 및 특성 글꼴이 변합니다. 기본 Visual Studio "파란색" 또는 "밝은" 색 테마를 사용하면 글꼴은 자주색 볼드입니다. "어두운" 테마를 사용하면 글꼴은 청록색 볼드입니다. 이 문서의 이미지는 기본 테마를 사용하여 만들었습니다.

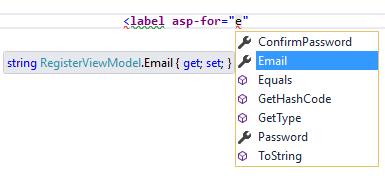
큰 따옴표("") 안에 Visual Studio CompleteWord 바로 가기(Ctrl + 스페이스가 기본)를 입력할 수 있으며, 이제 C# 클래스와 마찬가지로 C#에 있습니다. IntelliSense는 페이지 모델에 모든 메서드 및 속성을 표시합니다. 속성 형식이 ModelExpression이므로 메서드 및 속성을 사용할 수 있습니다. 아래 이미지에서는 RegisterViewModel을 사용할 수 있도록 Register 보기를 편집하겠습니다.

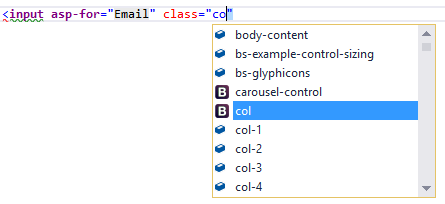
IntelliSense는 페이지에서 모델에 사용할 수 있는 속성과 메서드를 나열합니다. 다양한 IntelliSense 환경에서 CSS 클래스를 선택할 수 있습니다.


HTML 도우미와 비교한 태그 도우미
태그 도우미는 보기의 HTML 요소에 Razor 연결되고 HTML 도우미는 보기에서 Razor HTML과 혼합된 메서드로 호출됩니다. CSS 클래스 "caption"을 사용하여 HTML 레이블을 만드는 다음 Razor 태그를 고려합니다.
@Html.Label("FirstName", "First Name:", new {@class="caption"})
@ 기호는 Razor에 여기가 코드의 시작임을 알립니다. 다음 두 매개 변수("FirstName" 및 "First Name:")는 문자열이므로 IntelliSense가 도움이 되지 않습니다. 마지막 인수:
new {@class="caption"}
특성을 표시하는 데 사용되는 익명 개체입니다. class는 C#에서 예약된 키워드이므로 @ 기호를 사용하여 C#이 @class=를 기호(속성 이름)로 해석하게 합니다. 프런트 엔드 디자이너(HTML/CSS/JavaScript 및 기타 클라이언트에 익숙하지만 C# 및 Razor에는 익숙하지 않은 사람)에게는 대부분의 줄이 이질적입니다. IntelliSense의 도움 없이 전체 줄을 작성해야 합니다.
LabelTagHelper를 사용하면 동일한 태그를 작성할 수 있습니다.
<label class="caption" asp-for="FirstName"></label>
태그 도우미 버전을 사용하면 Visual Studio 편집기에서 <l를 입력하는 즉시 IntelliSense는 일치하는 요소를 표시합니다.

IntelliSense의 도움을 받아 전체 줄을 작성할 수 있습니다.
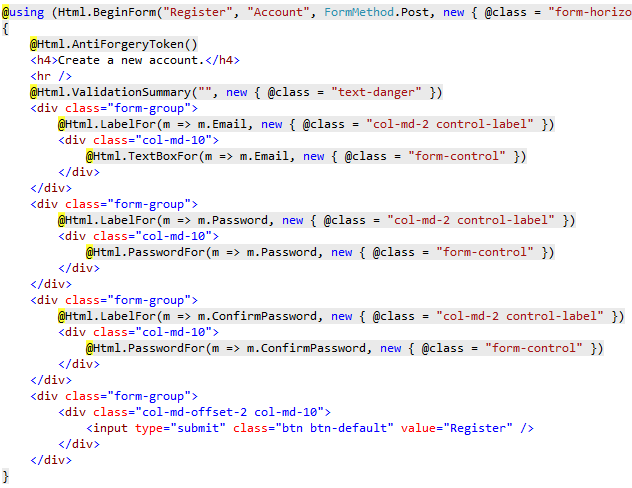
다음 코드 이미지는 Visual Studio에 포함된 ASP.NET 4.5.x MVC 템플릿으로 생성한 Views/Account/Register.cshtmlRazor 보기의 양식 부분을 보여줍니다.

Visual Studio 편집기는 회색 배경에 C# 코드를 표시합니다. 예를 들어 AntiForgeryToken HTML 도우미의 경우:
@Html.AntiForgeryToken()
회색 배경과 함께 표시 됩니다. 레지스터 보기의 태그는 대부분 C#입니다. 태그 도우미를 사용하는 동급의 방법과 비교해 보세요.

태그는 HTML 도우미 방식보다 훨씬 깔끔하며 읽기, 편집 및 유지 관리가 훨씬 용이합니다. C# 코드는 서버에서 알아야 하는 최소 수준으로 축소됩니다. Visual Studio 편집기는 태그 도우미의 대상 태그를 고유의 글꼴로 표시합니다.
이메일 그룹을 떠올려 보세요.
<div class="form-group">
<label asp-for="Email" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Email" class="form-control" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
</div>
각 "asp-" 특성은 "Email" 값을 갖지만 "Email"은 문자열이 아닙니다. 이 컨텍스트에서 "Email"은 RegisterViewModel에 대한 C# 모델 식 속성입니다.
Visual Studio 편집기를 사용하면 레지스터 양식의 태그 도우미 접근 방식에서 사용되는 모든 태그를 작성할 수 있지만, Visual Studio는 HTML 도우미 접근 방식에서 대부분의 코드에 도움을 주지 않습니다. 태그 도우미에 대한 IntelliSense 지원에서는 Visual Studio 편집기에서 태그 도우미를 사용하는 것에 대해 자세히 다룹니다.
웹 서버 컨트롤과 비교한 태그 도우미
태그 도우미는 연결된 요소가 없고, 단순히 요소 및 콘텐츠 렌더링에 참여할 뿐입니다. 페이지에서 ASP.NET 웹 서버 컨트롤이 선언 및 호출됩니다.
ASP.NET 웹 서버 컨트롤에는 개발 및 디버깅을 어렵게 만들 수 있는 중요한 수명 주기가 있습니다.
웹 서버 컨트롤을 사용하면 클라이언트 컨트롤을 사용하여 클라이언트 DOM 요소에 기능을 추가할 수 있습니다. 태그 도우미에는 DOM이 없습니다.
웹 서버 컨트롤은 자동 브라우저 검색 기능을 포함하고 있습니다. 태그 도우미는 브라우저를 모릅니다.
여러 태그 도우미가 같은 요소에서 작동할 수 있으며(태그 도우미 충돌 방지 참조) 일반적으로 웹 서버 컨트롤을 구성할 수 없습니다.
태그 도우미는 범위가 지정된 HTML 요소의 태그와 콘텐츠를 수정할 수 있지만, 페이지에 있는 다른 항목은 직접 수정하지 않습니다. 웹 서버 컨트롤은 범위가 덜 구체적이고 페이지의 다른 부분에 영향을 주는 작업을 수행할 수 있으며, 이로 인해 의도하지 않은 부작용이 발생할 수 있습니다.
웹 서버 컨트롤은 형식 변환기를 사용하여 문자열을 개체로 변환합니다. 태그 도우미를 사용하면 기본적으로 C#에서 작업하게 되므로 형식을 변환할 필요가 없습니다.
웹 서버 컨트롤 구성 요소 및 컨트롤의 런타임 및 디자인 타임 동작을 구현 하는 데 사용 System.ComponentModel 합니다.
System.ComponentModel에는 특성 및 형식 변환기를 구현하고, 데이터 소스에 바인딩하고, 구성 요소 사용을 허가하기 위한 기본 클래스 및 인터페이스가 포함됩니다. 태그 도우미와는 달리, 일반적으로TagHelper에서 파생되고TagHelper기본 클래스가Process및ProcessAsync메서드만 노출합니다.
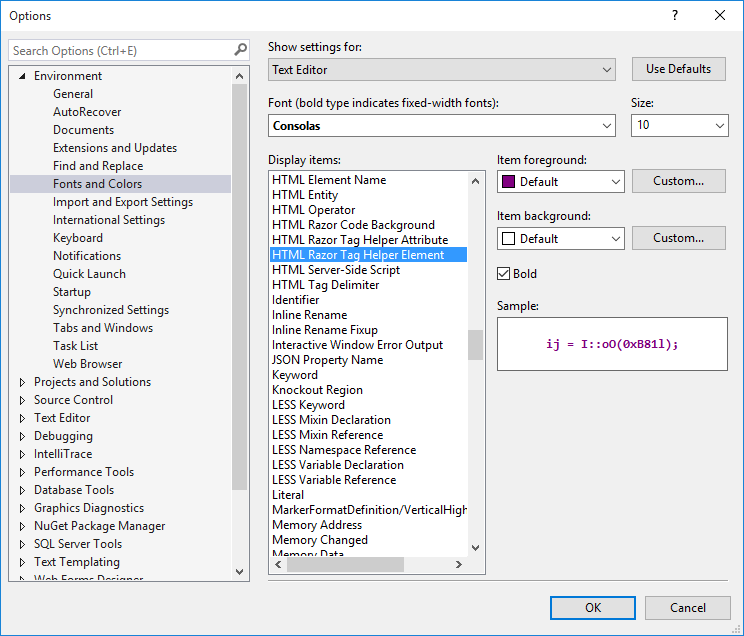
태그 도우미 요소 글꼴 사용자 지정
도구>옵션>환경>글꼴 및 색에서 글꼴 및 색을 사용자 지정할 수 있습니다.

기본 제공 ASP.NET Core 태그 도우미
추가 리소스
- 태그 도우미 작성
- 양식 사용
- GitHub의 TagHelperSamples에는 부트스트랩을 사용하기 위한 태그 도우미 샘플이 포함되어 있습니다.
ASP.NET Core
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
