ASP.NET Core의 Facebook 외부 로그인 설정
작성자: Valeriy Novytskyy 및 Rick Anderson
본 자습서에서는 코드 예시를 포함하여, 사용자가 이전 페이지에서 생성한 샘플 ASP.NET Core 프로젝트를 통해 Facebook 계정으로 로그인할 수 있도록 하는 방법을 보여줍니다. 공식 단계에 따라 Facebook 앱 ID를 만드는 것부터 시작합니다.
Facebook에서 앱 만들기
Microsoft.AspNetCore.Authentication.Facebook NuGet 패키지를 프로젝트에 추가합니다.
Facebook 개발자 앱 페이지로 이동하여 로그인합니다. Facebook 계정이 없는 경우 로그인 페이지에서 Facebook에 가입 링크를 사용하여 계정을 만듭니다. Facebook 계정이 있으면 지침에 따라 Facebook 개발자로 등록합니다.
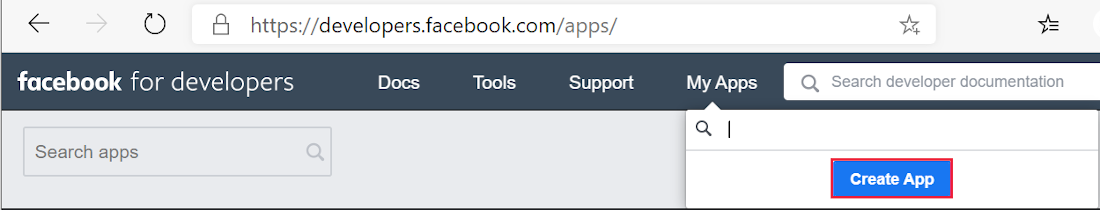
내 앱 메뉴에서 앱 생성을 선택합니다. 앱 생성 양식이 나타납니다.

프로젝트에 가장 적합한 앱 유형을 선택합니다. 이 프로젝트에서는 소비자를 선택한 다음, 다음을 선택하세요. 새 앱 ID가 만들어집니다.
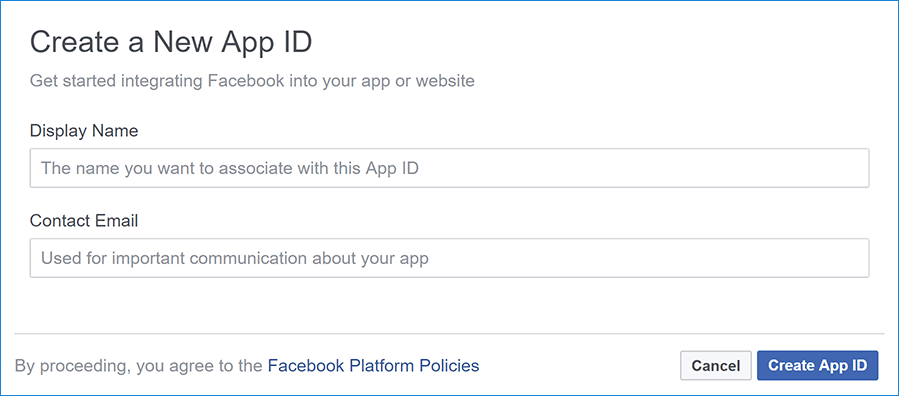
양식을 작성하고 앱 ID 만들기 단추를 탭합니다.

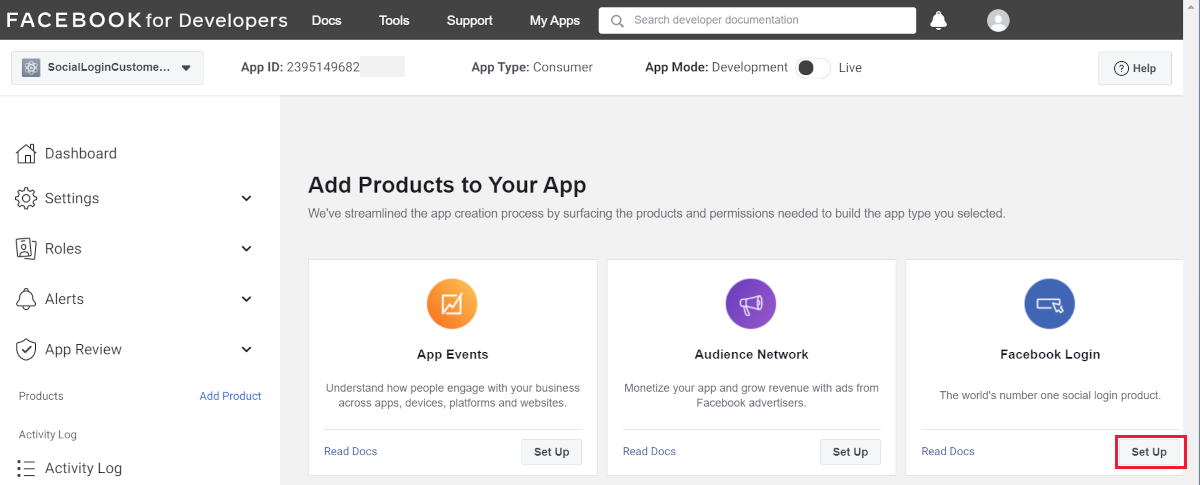
앱에 제품 추가 페이지에서 Facebook 로그인 카드에서 설정을 선택합니다.

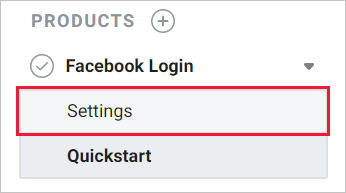
빠른 시작 마법사는 첫 번째 페이지로 플랫폼 선택과 함께 시작됩니다. 지금은 왼쪽 아래 메뉴에서 FaceBook 로그인 설정 링크를 클릭하여 마법사를 무시합니다.

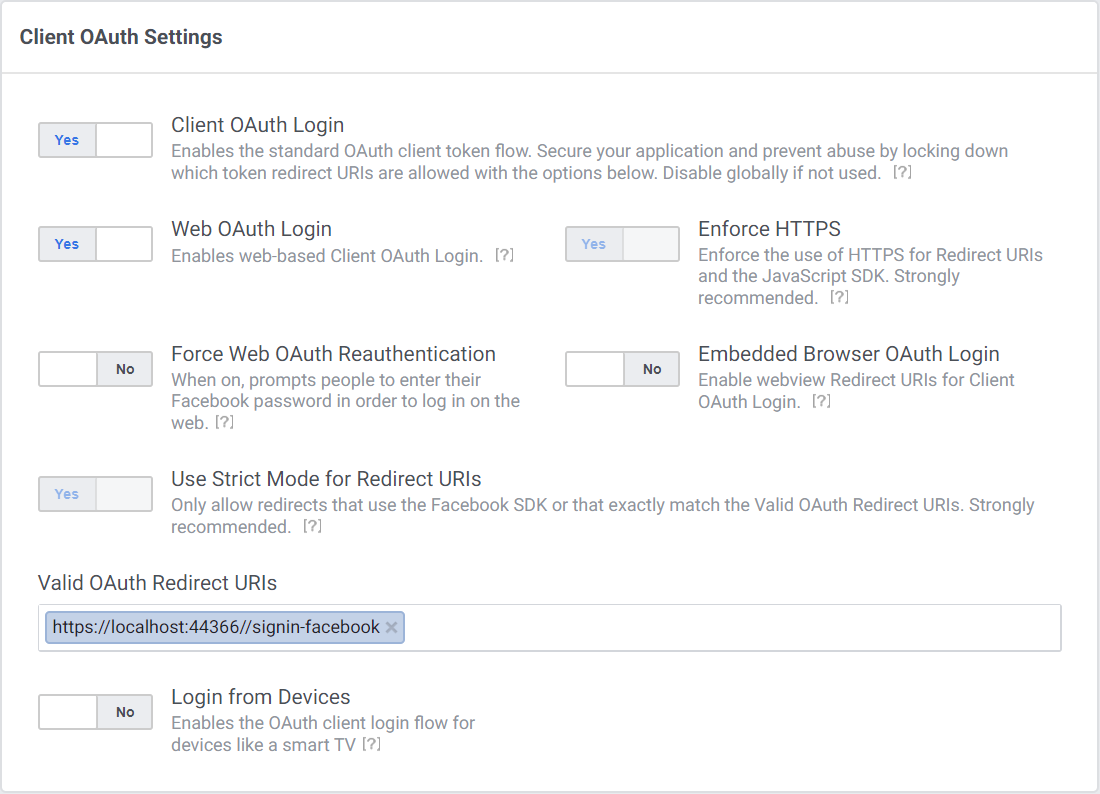
클라이언트 OAuth 설정 페이지가 표시됩니다.

유효한 OAuth 리디렉션 URI 필드에 /signin-facebook이 추가된 개발 URI를 입력합니다(예:
https://localhost:44320/signin-facebook). 이 자습서의 뒷부분에서 구성된 Facebook 인증은 /signin-facebook 경로에서 자동으로 요청을 처리하여 OAuth 흐름을 구현합니다.
참고 항목
URI /signin-facebook은 Facebook 인증 공급자의 기본 콜백으로 설정됩니다. 클래스의 상속된 속성을 통해 Facebook 인증 미들웨어를 구성하는 동안 기본 콜백 URI를 RemoteAuthenticationOptions.CallbackPath FacebookOptions 변경할 수 있습니다.
변경 내용 저장을 선택합니다.
왼쪽 탐색에서 설정>기본 링크를 클릭합니다.
App ID및App Secret을 기록해 둡니다. 다음 섹션에서 ASP.NET Core 애플리케이션에 둘 다 추가합니다.사이트를 배포할 때 Facebook 로그인 설정 페이지를 다시 방문하고 새 퍼블릭 URI를 등록해야 합니다.
Facebook 앱 ID 및 비밀 저장
비밀 관리자를 사용하여 Facebook 앱 ID 및 비밀 값과 같은 중요한 설정을 저장합니다. 이 샘플의 경우 다음 단계를 사용합니다.
비밀 스토리지 사용의 지침에 따라 비밀 스토리지에 대한 프로젝트를 초기화합니다.
비밀 키
Authentication:Facebook:AppId및Authentication:Facebook:AppSecret이 포함된 로컬 비밀 저장소에 중요한 설정을 저장합니다.dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>" dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
: 구분 기호는 모든 플랫폼의 환경 변수 계층적 키에서 작동하지 않습니다. 이중 밑줄 __은 다음과 같습니다.
- 모든 플랫폼에서 지원됩니다. 예를 들어
:구분 기호는 Bash에서 지원되지 않지만__은 지원됩니다. - 자동으로
:으로 대체
Facebook 인증 구성
인증 서비스를 Startup.ConfigureServices에 추가합니다.
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
});
인증 서비스를 Program에 추가합니다.
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var configuration = builder.Configuration;
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = configuration["Authentication:Facebook:AppSecret"];
});
오버로드는 AddAuthentication(IServiceCollection, String) 속성을 설정합니다 DefaultScheme . AddAuthentication(IServiceCollection, Action<AuthenticationOptions>) 오버로드를 통해 인증 옵션을 설정할 수 있으며, 이로서 다양한 용도를 위해 기본 인증 체계를 설정할 수 있습니다. 이전에 구성된 AuthenticationOptions 속성을 재정의하기 위한 AddAuthentication 후속 호출입니다.
AuthenticationBuilder 인증 처리기를 등록하는 확장 메서드는 인증 체계당 한 번만 호출할 수 있습니다. 구성표 속성, 구성표 이름 및 표시 이름을 구성할 수 있는 오버로드가 있습니다.
Facebook으로 로그인
- 앱을 실행하고 로그인을 선택합니다.
- 다른 서비스를 사용하여 로그인합니다. 아래에서 Facebook을 선택합니다.
- 인증을 위해 Facebook으로 리디렉션됩니다.
- Facebook 자격 증명을 입력합니다.
- 이메일을 설정할 수 있는 사이트로 다시 리디렉션됩니다.
이제 Facebook 자격 증명을 사용하여 로그인합니다.
외부 로그인 권한 부여를 취소하는 React
AccessDeniedPath는 사용자가 요청된 권한 부여 요구를 승인하지 않을 때 사용자 에이전트에 대한 리디렉션 경로를 제공할 수 있습니다.
다음 코드는 AccessDeniedPath를 "/AccessDeniedPathInfo"로 설정합니다.
services.AddAuthentication().AddFacebook(options =>
{
options.AppId = Configuration["Authentication:Facebook:AppId"];
options.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
options.AccessDeniedPath = "/AccessDeniedPathInfo";
});
AccessDeniedPath 페이지에 다음 정보를 포함시키는 것을 권장합니다.
- 원격 인증이 취소되었습니다.
- 이 앱에는 인증이 필요합니다.
- 다시 로그인을 시도하려면 로그인 링크를 선택합니다.
AccessDeniedPath 테스트
- facebook.com으로 이동합니다.
- 로그인한 경우 로그아웃해야 합니다.
- 앱을 실행하고 Facebook 로그인을 선택합니다.
- 지금 아님을 선택합니다. 지정된
AccessDeniedPath페이지로 리디렉션됩니다.
프록시 또는 부하 분산 장치를 사용하여 요청 정보 전달
앱이 프록시 서버 또는 부하 분산 장치 뒤에 배포되는 경우 원래 요청 정보의 일부가 요청 헤더로 앱에 전달될 수 있습니다. 이 정보에는 일반적으로 보안 요청 체계(https), 호스트 및 클라이언트 IP 주소가 포함됩니다. 앱은 원래 요청 정보를 검색 및 사용하기 위해 이 요청 헤더를 자동으로 읽지 않습니다.
이 체계는 외부 공급자의 인증 흐름에 영향을 주는 링크 생성에 사용됩니다. 보안 체계(https)가 손실되면 앱이 잘못되고 안전하지 않은 리디렉션 URL을 생성합니다.
전달된 헤더 미들웨어를 사용하여 요청 처리를 위한 원본 요청 정보를 앱에 제공합니다.
자세한 내용은 프록시 서버 및 부하 분산 장치를 사용하도록 ASP.NET Core 구성을 참조하세요.
여러 인증 공급자
앱에서 여러 공급자가 필요한 경우, AddAuthentication 아래에서 공급자 확장 메서드를 연결합니다.
services.AddAuthentication()
.AddMicrosoftAccount(microsoftOptions => { ... })
.AddGoogle(googleOptions => { ... })
.AddTwitter(twitterOptions => { ... })
.AddFacebook(facebookOptions => { ... });
Facebook 인증에서 지원하는 구성 옵션에 대한 자세한 내용은 FacebookOptions API 참조를 확인하세요. 구성 옵션을 사용하여 다음을 수행할 수 있습니다.
- 사용자에 대한 다른 정보를 요청합니다.
- 쿼리 문자열 인수를 추가하여 로그인 환경을 사용자 지정합니다.
문제 해결
- ASP.NET Core 2.x만 해당:
ConfigureServices에서services.AddIdentity를 호출하여 Identity를 구성하지 않은 경우 인증을 시도하면 ArgumentException: ‘SignInScheme’ 옵션을 제공해야 함이라고 표시됩니다. 이 자습서에서 사용되는 프로젝트 템플릿은 이 작업을 수행하도록 보장합니다. - 초기 마이그레이션을 적용하여 사이트 데이터베이스를 만들지 않은 경우 요청을 처리하는 동안 데이터베이스 작업이 실패했습니다 오류가 표시됩니다. 마이그레이션 적용을 탭하여 데이터베이스를 만들고 새로 고쳐 오류를 무시하고 계속합니다.
다음 단계
이 문서에서는 Facebook으로 인증할 수 있는 방법을 살펴보았습니다. 비슷한 방식을 따라 이전 페이지에 나열된 다른 공급자로 인증할 수 있습니다.
Azure 웹앱에 웹 사이트를 게시한 후에는 Facebook 개발자 포털에서
AppSecret을 다시 설정해야 합니다.Azure Portal에서
Authentication:Facebook:AppId및Authentication:Facebook:AppSecret을 애플리케이션 설정으로 설정합니다. 구성 시스템은 환경 변수에서 키를 읽도록 설정됩니다.
ASP.NET Core
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
