ASP.NET Core에서 HTTPS 적용
이 문서에서는 다음 방법을 보여줍니다.
- 모든 요청에 대해 HTTPS가 필요합니다.
- 모든 HTTP 요청을 HTTPS로 리디렉션합니다.
어떤 API도 클라이언트가 첫 번째 요청에서 중요한 데이터를 보내는 것을 방지할 수 없습니다.
Warning
API 프로젝트
중요한 정보를 받는 웹 API에서는 사용하지 RequireHttpsAttribute 마세요. RequireHttpsAttribute는 HTTP 상태 코드를 사용하여 브라우저를 HTTP에서 HTTPS로 리디렉션합니다. API 클라이언트는 HTTP에서 HTTPS로의 리디렉션을 이해하거나 준수하지 않을 수 있습니다. 이러한 클라이언트는 HTTP를 통해 정보를 보낼 수 있습니다. Web API는 다음 중 하나를 수행해야 합니다.
- HTTP에서 수신 대기하지 않습니다.
- 상태 코드 400(잘못된 요청)을 나타내며 연결을 닫고 요청을 처리하지 않습니다.
API에서 HTTP 리디렉션을 사용하지 않도록 설정하려면 ASPNETCORE_URLS 환경 변수를 설정하거나 --urls 명령줄 플래그를 사용합니다. 자세한 내용은 ASP.NET Core에서 여러 환경 사용 및 Andrew Lock의 ASP.NET Core 앱에 대한 URL을 설정하는 8가지 방법을 참조하세요.
HSTS 및 API 프로젝트
HSTS는 일반적으로 브라우저 전용 명령이므로 기본 API 프로젝트에는 HSTS가 포함되지 않습니다. 휴대폰 또는 데스크톱 앱과 같은 다른 호출기는 이러한 명령을 따르지 않습니다. 브라우저 내에서도 HTTP를 통해 API에 대한 단일 인증된 호출은 비보안 네트워크에서 위험해집니다. 보안 방법은 HTTPS를 통해서만 수신 대기하고 응답하도록 API 프로젝트를 구성하는 것입니다.
HTTPS로의 HTTP 리디렉션으로 인해 CORS 실행 전 요청에서 ERR_INVALID_REDIRECT가 발생합니다.
CORS 실행 전 요청에서 실패하여 UseHttpsRedirection HTTPS로 ERR_INVALID_REDIRECT 리디렉션되는 HTTP를 사용하는 엔드포인트에 대한 요청입니다.
API 프로젝트는 요청을 HTTPS로 리디렉션하는 데 UseHttpsRedirection를 사용하는 대신 HTTP 요청을 거부할 수 있습니다.
HTTPS 필요
프로덕션 ASP.NET Core 웹앱은 다음을 사용하는 것이 좋습니다.
- HTTP 요청을 HTTPS로 리디렉션하기 위한 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)
- 클라이언트에 HTTP HSTS(Strict Transport Security Protocol) 헤더를 보내기 위한 HSTS 미들웨어(UseHsts)
참고 항목
역방향 프록시 구성에 배포되어 프록시가 연결 보안(HTTPS)을 처리할 수 있도록 하는 앱. 프록시가 HTTPS 리디렉션도 처리하는 경우 HTTPS 리디렉션 미들웨어를 사용할 필요가 없습니다. 프록시 서버가 HSTS 헤더 작성을 처리하는 경우(예: IIS 10.0(1709) 이상의 네이티브 HSTS 지원) 앱에서 HSTS 미들웨어가 필요하지 않습니다. 자세한 내용은 프로젝트 생성 시 HTTPS/HSTS 옵트아웃을 참조하세요.
UseHttpsRedirection
다음 코드는 파일에서 호출 UseHttpsRedirection 합니다 Program.cs .
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- 기본값 HttpsRedirectionOptions.RedirectStatusCode(Status307TemporaryRedirect)를 사용합니다.
- 환경 변수 또는 IServerAddressesFeature에 의해 재정의되지 않는 한 기본값 HttpsRedirectionOptions.HttpsPort (null)을
ASPNETCORE_HTTPS_PORT사용합니다.
영구 리디렉션 대신 임시 리디렉션을 사용하는 것이 좋습니다. 링크 캐싱은 개발 환경에서 불안정한 동작을 일으킬 수 있습니다. 앱이 비개발 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 프로덕션에서 영구 리디렉션 구성 섹션을 참조하세요. HSTS를 사용하여 보안 리소스 요청만 앱에 전송해야 한다는 신호를 클라이언트에 보내는 것이 좋습니다(프로덕션만 해당).
포트 구성
비보안 요청을 HTTPS로 리디렉션하려면 미들웨어에 포트를 사용할 수 있어야 합니다. 사용할 수 있는 포트가 없는 경우:
- HTTPS로의 리디렉션은 발생하지 않습니다.
- 미들웨어는 “리디렉션을 위한 https 포트를 결정하지 못했습니다.”라는 경고를 기록합니다.
다음 중 한 가지 방법을 사용하여 HTTPS 포트를 지정합니다.
https_port호스트 설정을 다음과 같이 지정합니다.호스트 구성에서
ASPNETCORE_HTTPS_PORT환경 변수 설정appsettings.json에서 최상위 항목 추가{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS 환경 변수를 사용하여 보안 체계에 따라 포트를 표시합니다. 이 환경 변수는 서버를 구성합니다. 미들웨어는 IServerAddressesFeature를 통해 HTTPS 포트를 간접적으로 검색합니다. 이 방법은 역방향 프록시 배포에서 작동하지 않습니다.
ASP.NET Core 웹 템플릿은 둘 다 Kestrel 및 IIS Express에
Properties/launchsettings.json대해 HTTPS URL을 설정합니다.launchsettings.json는 로컬 컴퓨터에서만 사용됩니다.Kestrel서버 또는 HTTP.sys 서버의 퍼블릭 에지 배포에 대해 HTTPS URL 엔드포인트를 구성합니다. 앱에서 HTTPS 포트를 하나만 사용합니다. 미들웨어는 IServerAddressesFeature를 통해 포트를 검색합니다.
참고 항목
앱이 역방향 프록시 구성에서 실행되는 경우에는 IServerAddressesFeature를 사용할 수 없습니다. 이 섹션에 설명된 다른 방법 중 하나를 사용하여 포트를 설정합니다.
에지 배포
Kestrel 또는 HTTP.sys가 퍼블릭 에지 서버로 사용되면 Kestrel 또는 HTTP.sys를 다음과 같이 두 포트 모두에서 수신 대기하도록 구성해야 합니다.
- 클라이언트가 리디렉션되는 보안 포트(일반적으로 프로덕션 환경에서는 443, 개발 환경에서는 5001)
- 비보안 포트(일반적으로 프로덕션 환경에서는 80, 개발 환경에서는 5000)
앱이 비보안 요청을 수신하고 클라이언트를 보안 포트로 리디렉션하기 위해서는 클라이언트에서 비보안 포트에 액세스할 수 있어야 합니다.
자세한 내용은 Kestrel 엔드포인트 구성 또는 ASP.NET Core의 HTTP.sys 웹 서버 구현을 참조하세요.
배포 시나리오
클라이언트와 서버 간의 모든 방화벽의 경우 트래픽을 위해 통신 포트도 열려 있어야 합니다.
역방향 프록시 구성에서 요청을 전달하는 경우 HTTPS 리디렉션 미들웨어를 호출하기 전에 전달된 헤더 미들웨어를 사용합니다. 전달된 헤더 미들웨어는 X-Forwarded-Proto 헤더를 사용하여 Request.Scheme를 업데이트합니다. 미들웨어는 리디렉션 URI 및 기타 보안 정책이 올바르게 작동하도록 허용합니다. 전달된 헤더 미들웨어를 사용하지 않으면 백 엔드 앱이 올바른 체계를 받지 못하고 결국 리디렉션 루프가 발생할 수 있습니다. 일반적인 최종 사용자 오류 메시지는 리디렉션이 너무 많이 발생했음을 나타냅니다.
Azure App Service에 배포할 때 자습서: 기존 사용자 지정 SSL 인증서를 Azure Web Apps에 바인딩의 지침을 따릅니다.
옵션
다음 강조 표시된 코드는 미들웨어 옵션을 구성하기 위해 호출 AddHttpsRedirection 합니다.
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
AddHttpsRedirection은 HttpsPort 또는 RedirectStatusCode의 값을 변경하는 경우에만 호출합니다.
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- HttpsRedirectionOptions.RedirectStatusCode를 기본값인 Status307TemporaryRedirect로 설정합니다.
RedirectStatusCode에 할당하는 경우 StatusCodes 클래스의 필드를 사용하세요. - HTTPS 포트를 5001로 설정합니다.
프로덕션 환경에서 영구 리디렉션 구성
미들웨어는 기본적으로 모든 리디렉션을 사용하여 Status307TemporaryRedirect 보내는 것으로 설정됩니다. 앱이 개발 환경이 아닌 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 비개발 환경에 대한 조건부 검사에서 미들웨어 옵션 구성을 래핑합니다.
에서 서비스를 구성하는 경우 Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
HTTPS 리디렉션 미들웨어 대체 방법
HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 대신, URL 재작성 미들웨어(AddRedirectToHttps)를 사용할 수 있습니다. AddRedirectToHttps는 리디렉션이 실행될 때 상태 코드 및 포트를 설정할 수도 있습니다. 자세한 내용은 URL 재작성 미들웨어를 참조하세요.
추가 리디렉션 규칙에 대한 요구 사항 없이 HTTPS로 리디렉션하는 경우 이 문서에 설명된 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 것이 좋습니다.
HSTS(HTTP 엄격한 전송 보안 프로토콜)
OWASP에 따라 HSTS(HTTP Strict Transport Security)는 응답 헤더를 사용하여 웹앱에서 지정하는 개선된 옵트인 보안 기능입니다. HSTS를 지원하는 브라우저가 이 헤더를 수신하는 경우:
- 브라우저는 HTTP를 통해 통신을 보내지 못하게 하는 도메인에 대한 구성을 저장합니다. 브라우저는 HTTPS를 통해 모든 통신을 강제로 진행합니다.
- 브라우저는 사용자가 신뢰할 수 없거나 잘못된 인증서를 사용하지 못하도록 차단합니다. 브라우저는 사용자가 이러한 인증서를 일시적으로 신뢰하도록 허용하는 프롬프트를 사용하지 않도록 설정합니다.
HSTS는 클라이언트에 의해 적용되므로 다음과 같은 몇 가지 제한 사항이 있습니다.
- 클라이언트는 HSTS를 지원해야 합니다.
- HSTS는 HSTS 정책을 설정하기 위해 하나 이상의 성공적인 HTTPS 요청이 필요합니다.
- 애플리케이션은 모든 HTTP 요청을 확인하고 HTTP 요청을 리디렉션하거나 거부해야 합니다.
ASP.NET Core는 UseHsts 확장 메서드를 사용하여 HSTS를 구현합니다. 다음 코드는 앱이 개발 모드가 아닐 때 UseHsts를 호출합니다.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts는 HSTS 설정이 브라우저에서 효율적으로 캐시될 수 있으므로 개발 환경에서는 권장되지 않습니다. 기본적으로 UseHsts는 로컬 루프백 주소를 제외합니다.
처음으로 HTTPS를 구현하는 프로덕션 환경의 경우 메서드 중 TimeSpan 하나를 사용하여 초기 HstsOptions.MaxAge 값을 작은 값으로 설정합니다. HTTPS 인프라를 HTTP로 되돌려야 하는 경우 값을 시간에서 하루 이하로 설정합니다. HTTPS 구성의 유지 가능성을 확신하는 경우 HSTS max-age 값을 늘립니다. 일반적으로 사용되는 값은 1년입니다.
강조 표시된 다음 코드:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Strict-Transport-Security헤더의 미리 로드 매개 변수를 설정합니다. 미리 로드는 RFC HSTS 사양의 일부가 아니지만 새로 설치 시 웹 브라우저가 HSTS 사이트를 미리 로드하도록 지원합니다. 자세한 내용은 https://hstspreload.org/를 참조하세요.- includeSubDomain을 사용하도록 설정합니다. 그러면 도메인을 호스트하는 데 HSTS 정책이 적용됩니다.
Strict-Transport-Security헤더의max-age매개 변수를 60일로 명시적으로 설정합니다. 설정하지 않으면 기본값은 30일입니다. 자세한 내용은 지시문을 참조하세요.- 제외할 호스트 목록에
example.com을 추가합니다.
UseHsts는 다음 루프백 호스트를 제외합니다.
localhost: IPv4 루프백 주소127.0.0.1: IPv4 루프백 주소[::1]: IPv6 루프백 주소
프로젝트 생성 시 HTTPS/HSTS 옵트아웃
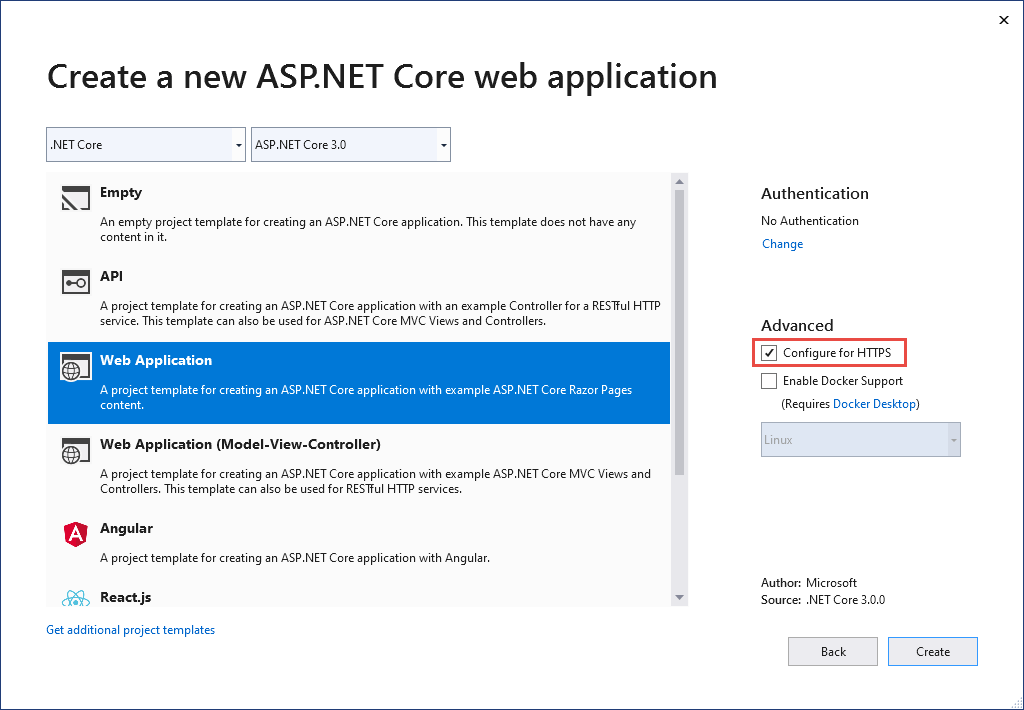
네트워크의 퍼블릭 에지에서 연결 보안이 처리되는 일부 백 엔드 서비스 시나리오에서는 각 노드에서 연결 보안을 구성할 필요가 없습니다. Visual Studio의 템플릿 또는 dotnet new 명령에서 생성된 웹앱은 HTTPS 리디렉션 및 HSTS를 사용하도록 설정합니다. 이러한 시나리오가 필요하지 않은 배포의 경우 템플릿에서 앱을 만들 때 HTTPS/HSTS를 옵트아웃할 수 있습니다.
HTTPS/HSTS를 옵트아웃하려면 다음을 수행합니다.
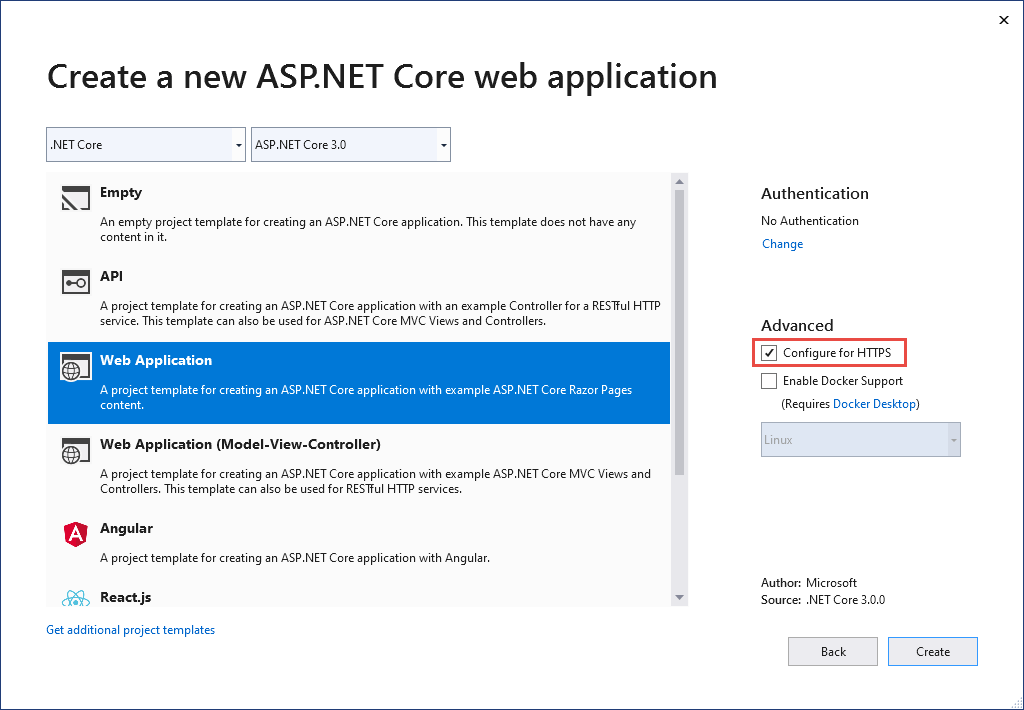
HTTPS에 대한 구성 확인란의 선택을 취소합니다.

ASP.NET Core HTTPS 개발 인증서 신뢰
.NET Core SDK는 HTTPS 개발 인증서를 포함합니다. 이 인증서는 최초 실행 환경의 일부로 설치됩니다. 예를 들어, dotnet --info는 다음 출력의 변형을 생성합니다.
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
.NET Core SDK를 설치하면 로컬 사용자 인증서 저장소에 ASP.NET Core HTTPS 개발 인증서가 설치됩니다. 인증서가 설치되었지만 신뢰할 수는 없습니다. 인증서를 신뢰하려면 일회성 단계를 수행하여 도구를 실행합니다 dotnet dev-certs .
dotnet dev-certs https --trust
다음 명령은 dotnet dev-certs 도구에 대한 도움말을 제공합니다.
dotnet dev-certs https --help
Warning
컨테이너 이미지 또는 가상 머신과 같이 재배포할 환경에서 개발 인증서를 만들지 마세요. 이렇게 하면 스푸핑 및 권한 상승이 발생할 수 있습니다. 이를 방지하려면 처음으로 .NET CLI를 호출하기 전에 DOTNET_GENERATE_ASPNET_CERTIFICATE 환경 변수를 false로 설정합니다. 이렇게 하면 CLI의 최초 실행 환경 중에 ASP.NET Core 개발 인증서의 자동 생성을 건너뜁니다.
Docker용 개발자 인증서를 설정하는 방법
이 GitHub 문제를 참조하세요.
Linux 관련 고려 사항
Linux 배포판은 인증서를 신뢰할 수 있는 것으로 표시하는 방식에서 크게 다릅니다. 광범위하게 적용 될 것으로 예상되지만 dotnet dev-certs Ubuntu 및 Fedora에서 공식적으로 지원되며 특히 Firefox 및 Chromium 기반 브라우저 (Edge, Chrome 및 Chromium)에 대한 신뢰를 보장하는 것을 목표로합니다.
종속성
OpenSSL 트러스트를 설정하려면 도구가 openssl 경로에 있어야 합니다.
브라우저 트러스트(예: Edge 또는 Firefox)를 설정하려면 도구가 certutil 경로에 있어야 합니다.
OpenSSL 트러스트
ASP.NET Core 개발 인증서를 신뢰할 수 있으면 현재 사용자의 home 디렉터리에 있는 폴더로 내보냅니다. OpenSSL(및 이 폴더를 사용하는 클라이언트)이 이 폴더를 선택하도록 하려면 환경 변수를 SSL_CERT_DIR 설정해야 합니다. (전달될 때 --verbose 정확한 값이 출력에 있음) 명령을 export SSL_CERT_DIR=$HOME/.aspnet/dev-certs/trust:/usr/lib/ssl/certs 실행하거나(배포판 및 셸별) 구성 파일(예.profile: )을 추가하여 단일 세션에서 이 작업을 수행할 수 있습니다.
개발 인증서 신뢰와 같은 curl 도구를 만드는 데 필요합니다. 또는 개별 호출을 전달하거나 -CApath 각 개별 curl 호출에 전달할 -CAfile 수 있습니다.
사용 중인 주 버전에 따라 1.1.1h 이상 또는 3.0.0 이상이 필요합니다.
OpenSSL 트러스트가 잘못된 상태가 되면(예: 제거에 실패한 경우 dotnet dev-certs https --clean ) 도구를 사용하여 c_rehash 바로 설정할 수 있는 경우가 많습니다.
재정의
자체 NSS(네트워크 보안 서비스) 저장소가 있는 다른 브라우저를 사용하는 경우 환경 변수를 사용하여 DOTNET_DEV_CERTS_NSSDB_PATHS 개발 인증서를 추가할 NSS 디렉터리(예: 포함된 cert9.db디렉터리)의 콜론으로 구분된 목록을 지정할 수 있습니다.
OpenSSL에서 특정 디렉터리를 신뢰하려는 인증서를 저장하는 경우 환경 변수를 DOTNET_DEV_CERTS_OPENSSL_CERTIFICATE_DIRECTORY 사용하여 해당 위치를 나타낼 수 있습니다.
Warning
이러한 변수 중 하나를 설정하는 경우 트러스트가 업데이트 될 때마다 동일한 값으로 설정해야 합니다. 변경하면 도구는 이전 위치의 인증서에 대해 알 수 없습니다(예: 정리).
sudo 사용
다른 플랫폼에서와 마찬가지로 개발 인증서는 각 사용자에 대해 별도로 저장되고 신뢰할 수 있습니다. 따라서 다른 사용자(예: 사용)로 실행하는 dotnet dev-certs 경우 개발 인증서를 신뢰하는 사용자(예root: 해당 사용자)입니다.sudo
Linux-dev-certs를 사용하여 Linux에서 HTTPS 인증서 신뢰
linux-dev-certs 는 Linux에서 개발자 인증서를 만들고 신뢰하는 편리한 방법을 제공하는 오픈 소스 커뮤니티 지원 .NET 글로벌 도구입니다. 이 도구는 Microsoft에서 유지 관리되거나 지원되지 않습니다.
다음 명령은 도구를 설치하고 신뢰할 수 있는 개발자 인증서를 만듭니다.
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
자세한 내용을 보거나 문제를 보고하려면 Linux-dev-certs GitHub 리포지토리를 참조하세요.
이 GitHub 이슈를 참조하세요.
신뢰할 수 없는 인증서와 같은 인증서 문제 해결
이 섹션은 ASP.NET Core HTTPS 개발 인증서를 설치 및 신뢰한 경우에 도움이 되지만 인증서를 신뢰할 수 없다는 브라우저 경고가 계속 표시됩니다. ASP.NET Core HTTPS 개발 인증서는 Kestrel에서 사용됩니다.
IIS Express 인증서를 복구하려면 이 Stackoverflow 문제를 참조하세요.
모든 플랫폼 - 인증서를 신뢰할 수 없음
다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다. 인증서 신뢰는 브라우저에서 캐시됩니다.
dotnet dev-certs https --clean Fails
위의 명령은 대부분의 브라우저 신뢰 문제를 해결합니다. 브라우저가 여전히 인증서를 신뢰하지 않는 경우 다음 플랫폼별 제안을 따릅니다.
Docker - 인증서를 신뢰할 수 없음
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https 폴더를 삭제합니다.
- 솔루션을 정리합니다. bin 및 obj 폴더를 삭제합니다.
- 개발 도구를 다시 시작합니다. 예를 들어 Visual Studio 또는 Visual Studio Code입니다.
Windows - 인증서를 신뢰할 수 없음
- 인증서 저장소에서 인증서를 확인합니다.
Current User > Personal > Certificates및Current User > Trusted root certification authorities > Certificates아래에ASP.NET Core HTTPS development certificate이름의localhost인증서가 있어야 합니다. - 개인 및 신뢰할 수 있는 루트 인증 기관에서 찾은 모든 인증서를 제거합니다. IIS Express localhost 인증서는 제거하지 마세요.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다.
OS X - 인증서를 신뢰할 수 없음
- KeyChain Access를 엽니다.
- 시스템 키 집합을 선택합니다.
- localhost 인증서가 있는지 확인합니다.
- 모든 사용자에 대해 신뢰할 수 있음을 나타내기 위해 아이콘에
+기호가 포함되어 있는지 확인합니다. - 시스템 키 집합에서 인증서를 제거합니다.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다.
Visual Studio의 인증서 문제를 해결하려면 IIS Express 사용하는 HTTPS 오류(dotnet/AspNetCore #16892)를 참조하세요.
Linux 인증서를 신뢰할 수 없음
신뢰를 위해 구성 중인 인증서가 Kestrel 서버에서 사용할 사용자 HTTPS 개발자 인증서인지 확인합니다.
다음 위치에서 현재 사용자 기본 HTTPS 개발자 Kestrel 인증서를 확인합니다.
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS 개발자 Kestrel 인증서 파일은 SHA1 지문입니다. dotnet dev-certs https --clean을 통해 이 파일을 삭제하면 필요할 때 다른 지문으로 다시 생성됩니다.
내보낸 인증서의 지문이 다음 명령과 일치하는지 확인합니다.
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
인증서가 일치하지 않는 경우 다음 중 하나일 수 있습니다.
- 이전 인증서입니다.
- 루트 사용자에 대한 내보낸 개발자 인증서입니다. 이 경우 인증서를 내보냅니다.
루트 사용자 인증서는 다음에서 확인할 수 있습니다.
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio에서 사용되는 IIS Express SSL 인증서
IIS Express 인증서의 문제를 해결하려면 Visual Studio 설치 관리자에서 복구를 선택합니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
그룹 정책을 사용하면 자체 서명된 인증서를 신뢰할 수 없습니다.
경우에 따라 그룹 정책을 사용하면 자체 서명된 인증서를 신뢰할 수 없게 될 수 있습니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
추가 정보
참고 항목
.NET 9 SDK 이상을 사용하는 경우 이 문서의 .NET 9 버전에서 업데이트된 Linux 절차를 참조하세요.
Warning
API 프로젝트
중요한 정보를 받는 웹 API에서는 사용하지 RequireHttpsAttribute 마세요. RequireHttpsAttribute는 HTTP 상태 코드를 사용하여 브라우저를 HTTP에서 HTTPS로 리디렉션합니다. API 클라이언트는 HTTP에서 HTTPS로의 리디렉션을 이해하거나 준수하지 않을 수 있습니다. 이러한 클라이언트는 HTTP를 통해 정보를 보낼 수 있습니다. Web API는 다음 중 하나를 수행해야 합니다.
- HTTP에서 수신 대기하지 않습니다.
- 상태 코드 400(잘못된 요청)을 나타내며 연결을 닫고 요청을 처리하지 않습니다.
API에서 HTTP 리디렉션을 사용하지 않도록 설정하려면 ASPNETCORE_URLS 환경 변수를 설정하거나 --urls 명령줄 플래그를 사용합니다. 자세한 내용은 ASP.NET Core에서 여러 환경 사용 및 Andrew Lock의 ASP.NET Core 앱에 대한 URL을 설정하는 8가지 방법을 참조하세요.
HSTS 및 API 프로젝트
HSTS는 일반적으로 브라우저 전용 명령이므로 기본 API 프로젝트에는 HSTS가 포함되지 않습니다. 휴대폰 또는 데스크톱 앱과 같은 다른 호출기는 이러한 명령을 따르지 않습니다. 브라우저 내에서도 HTTP를 통해 API에 대한 단일 인증된 호출은 비보안 네트워크에서 위험해집니다. 보안 방법은 HTTPS를 통해서만 수신 대기하고 응답하도록 API 프로젝트를 구성하는 것입니다.
HTTPS로의 HTTP 리디렉션으로 인해 CORS 실행 전 요청에서 ERR_INVALID_REDIRECT가 발생합니다.
CORS 실행 전 요청에서 실패하여 UseHttpsRedirection HTTPS로 ERR_INVALID_REDIRECT 리디렉션되는 HTTP를 사용하는 엔드포인트에 대한 요청입니다.
API 프로젝트는 요청을 HTTPS로 리디렉션하는 데 UseHttpsRedirection를 사용하는 대신 HTTP 요청을 거부할 수 있습니다.
HTTPS 필요
프로덕션 ASP.NET Core 웹앱은 다음을 사용하는 것이 좋습니다.
- HTTP 요청을 HTTPS로 리디렉션하기 위한 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)
- 클라이언트에 HTTP HSTS(Strict Transport Security Protocol) 헤더를 보내기 위한 HSTS 미들웨어(UseHsts)
참고 항목
역방향 프록시 구성에 배포되어 프록시가 연결 보안(HTTPS)을 처리할 수 있도록 하는 앱. 프록시가 HTTPS 리디렉션도 처리하는 경우 HTTPS 리디렉션 미들웨어를 사용할 필요가 없습니다. 프록시 서버가 HSTS 헤더 작성을 처리하는 경우(예: IIS 10.0(1709) 이상의 네이티브 HSTS 지원) 앱에서 HSTS 미들웨어가 필요하지 않습니다. 자세한 내용은 프로젝트 생성 시 HTTPS/HSTS 옵트아웃을 참조하세요.
UseHttpsRedirection
다음 코드는 파일에서 호출 UseHttpsRedirection 합니다 Program.cs .
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- 기본값 HttpsRedirectionOptions.RedirectStatusCode(Status307TemporaryRedirect)를 사용합니다.
- 환경 변수 또는 IServerAddressesFeature에 의해 재정의되지 않는 한 기본값 HttpsRedirectionOptions.HttpsPort (null)을
ASPNETCORE_HTTPS_PORT사용합니다.
영구 리디렉션 대신 임시 리디렉션을 사용하는 것이 좋습니다. 링크 캐싱은 개발 환경에서 불안정한 동작을 일으킬 수 있습니다. 앱이 비개발 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 프로덕션에서 영구 리디렉션 구성 섹션을 참조하세요. HSTS를 사용하여 보안 리소스 요청만 앱에 전송해야 한다는 신호를 클라이언트에 보내는 것이 좋습니다(프로덕션만 해당).
포트 구성
비보안 요청을 HTTPS로 리디렉션하려면 미들웨어에 포트를 사용할 수 있어야 합니다. 사용할 수 있는 포트가 없는 경우:
- HTTPS로의 리디렉션은 발생하지 않습니다.
- 미들웨어는 “리디렉션을 위한 https 포트를 결정하지 못했습니다.”라는 경고를 기록합니다.
다음 중 한 가지 방법을 사용하여 HTTPS 포트를 지정합니다.
https_port호스트 설정을 다음과 같이 지정합니다.호스트 구성에서
ASPNETCORE_HTTPS_PORT환경 변수 설정appsettings.json에서 최상위 항목 추가{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS 환경 변수를 사용하여 보안 체계에 따라 포트를 표시합니다. 이 환경 변수는 서버를 구성합니다. 미들웨어는 IServerAddressesFeature를 통해 HTTPS 포트를 간접적으로 검색합니다. 이 방법은 역방향 프록시 배포에서 작동하지 않습니다.
ASP.NET Core 웹 템플릿은 둘 다 Kestrel 및 IIS Express에
Properties/launchsettings.json대해 HTTPS URL을 설정합니다.launchsettings.json는 로컬 컴퓨터에서만 사용됩니다.Kestrel서버 또는 HTTP.sys 서버의 퍼블릭 에지 배포에 대해 HTTPS URL 엔드포인트를 구성합니다. 앱에서 HTTPS 포트를 하나만 사용합니다. 미들웨어는 IServerAddressesFeature를 통해 포트를 검색합니다.
참고 항목
앱이 역방향 프록시 구성에서 실행되는 경우에는 IServerAddressesFeature를 사용할 수 없습니다. 이 섹션에 설명된 다른 방법 중 하나를 사용하여 포트를 설정합니다.
에지 배포
Kestrel 또는 HTTP.sys가 퍼블릭 에지 서버로 사용되면 Kestrel 또는 HTTP.sys를 다음과 같이 두 포트 모두에서 수신 대기하도록 구성해야 합니다.
- 클라이언트가 리디렉션되는 보안 포트(일반적으로 프로덕션 환경에서는 443, 개발 환경에서는 5001)
- 비보안 포트(일반적으로 프로덕션 환경에서는 80, 개발 환경에서는 5000)
앱이 비보안 요청을 수신하고 클라이언트를 보안 포트로 리디렉션하기 위해서는 클라이언트에서 비보안 포트에 액세스할 수 있어야 합니다.
자세한 내용은 Kestrel 엔드포인트 구성 또는 ASP.NET Core의 HTTP.sys 웹 서버 구현을 참조하세요.
배포 시나리오
클라이언트와 서버 간의 모든 방화벽의 경우 트래픽을 위해 통신 포트도 열려 있어야 합니다.
역방향 프록시 구성에서 요청을 전달하는 경우 HTTPS 리디렉션 미들웨어를 호출하기 전에 전달된 헤더 미들웨어를 사용합니다. 전달된 헤더 미들웨어는 X-Forwarded-Proto 헤더를 사용하여 Request.Scheme를 업데이트합니다. 미들웨어는 리디렉션 URI 및 기타 보안 정책이 올바르게 작동하도록 허용합니다. 전달된 헤더 미들웨어를 사용하지 않으면 백 엔드 앱이 올바른 체계를 받지 못하고 결국 리디렉션 루프가 발생할 수 있습니다. 일반적인 최종 사용자 오류 메시지는 리디렉션이 너무 많이 발생했음을 나타냅니다.
Azure App Service에 배포할 때 자습서: 기존 사용자 지정 SSL 인증서를 Azure Web Apps에 바인딩의 지침을 따릅니다.
옵션
다음 강조 표시된 코드는 미들웨어 옵션을 구성하기 위해 호출 AddHttpsRedirection 합니다.
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
AddHttpsRedirection은 HttpsPort 또는 RedirectStatusCode의 값을 변경하는 경우에만 호출합니다.
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- HttpsRedirectionOptions.RedirectStatusCode를 기본값인 Status307TemporaryRedirect로 설정합니다.
RedirectStatusCode에 할당하는 경우 StatusCodes 클래스의 필드를 사용하세요. - HTTPS 포트를 5001로 설정합니다.
프로덕션 환경에서 영구 리디렉션 구성
미들웨어는 기본적으로 모든 리디렉션을 사용하여 Status307TemporaryRedirect 보내는 것으로 설정됩니다. 앱이 개발 환경이 아닌 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 비개발 환경에 대한 조건부 검사에서 미들웨어 옵션 구성을 래핑합니다.
에서 서비스를 구성하는 경우 Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
HTTPS 리디렉션 미들웨어 대체 방법
HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 대신, URL 재작성 미들웨어(AddRedirectToHttps)를 사용할 수 있습니다. AddRedirectToHttps는 리디렉션이 실행될 때 상태 코드 및 포트를 설정할 수도 있습니다. 자세한 내용은 URL 재작성 미들웨어를 참조하세요.
추가 리디렉션 규칙에 대한 요구 사항 없이 HTTPS로 리디렉션하는 경우 이 문서에 설명된 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 것이 좋습니다.
HSTS(HTTP 엄격한 전송 보안 프로토콜)
OWASP에 따라 HSTS(HTTP Strict Transport Security)는 응답 헤더를 사용하여 웹앱에서 지정하는 개선된 옵트인 보안 기능입니다. HSTS를 지원하는 브라우저가 이 헤더를 수신하는 경우:
- 브라우저는 HTTP를 통해 통신을 보내지 못하게 하는 도메인에 대한 구성을 저장합니다. 브라우저는 HTTPS를 통해 모든 통신을 강제로 진행합니다.
- 브라우저는 사용자가 신뢰할 수 없거나 잘못된 인증서를 사용하지 못하도록 차단합니다. 브라우저는 사용자가 이러한 인증서를 일시적으로 신뢰하도록 허용하는 프롬프트를 사용하지 않도록 설정합니다.
HSTS는 클라이언트에 의해 적용되므로 다음과 같은 몇 가지 제한 사항이 있습니다.
- 클라이언트는 HSTS를 지원해야 합니다.
- HSTS는 HSTS 정책을 설정하기 위해 하나 이상의 성공적인 HTTPS 요청이 필요합니다.
- 애플리케이션은 모든 HTTP 요청을 확인하고 HTTP 요청을 리디렉션하거나 거부해야 합니다.
ASP.NET Core는 UseHsts 확장 메서드를 사용하여 HSTS를 구현합니다. 다음 코드는 앱이 개발 모드가 아닐 때 UseHsts를 호출합니다.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts는 HSTS 설정이 브라우저에서 효율적으로 캐시될 수 있으므로 개발 환경에서는 권장되지 않습니다. 기본적으로 UseHsts는 로컬 루프백 주소를 제외합니다.
처음으로 HTTPS를 구현하는 프로덕션 환경의 경우 메서드 중 TimeSpan 하나를 사용하여 초기 HstsOptions.MaxAge 값을 작은 값으로 설정합니다. HTTPS 인프라를 HTTP로 되돌려야 하는 경우 값을 시간에서 하루 이하로 설정합니다. HTTPS 구성의 유지 가능성을 확신하는 경우 HSTS max-age 값을 늘립니다. 일반적으로 사용되는 값은 1년입니다.
강조 표시된 다음 코드:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Strict-Transport-Security헤더의 미리 로드 매개 변수를 설정합니다. 미리 로드는 RFC HSTS 사양의 일부가 아니지만 새로 설치 시 웹 브라우저가 HSTS 사이트를 미리 로드하도록 지원합니다. 자세한 내용은 https://hstspreload.org/를 참조하세요.- includeSubDomain을 사용하도록 설정합니다. 그러면 도메인을 호스트하는 데 HSTS 정책이 적용됩니다.
Strict-Transport-Security헤더의max-age매개 변수를 60일로 명시적으로 설정합니다. 설정하지 않으면 기본값은 30일입니다. 자세한 내용은 지시문을 참조하세요.- 제외할 호스트 목록에
example.com을 추가합니다.
UseHsts는 다음 루프백 호스트를 제외합니다.
localhost: IPv4 루프백 주소127.0.0.1: IPv4 루프백 주소[::1]: IPv6 루프백 주소
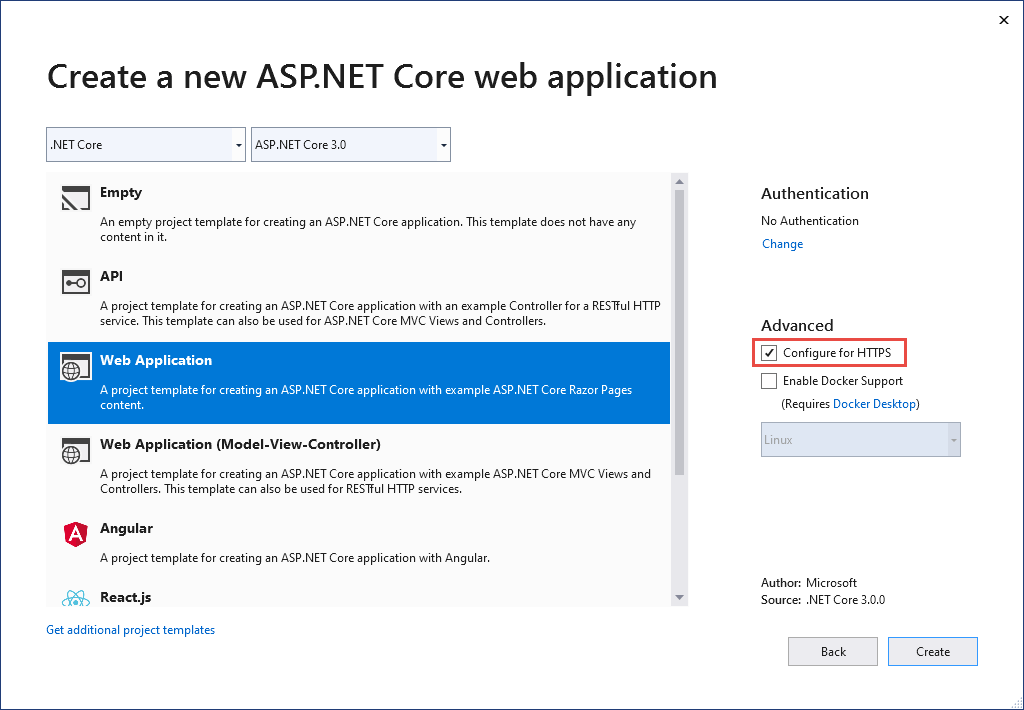
프로젝트 생성 시 HTTPS/HSTS 옵트아웃
네트워크의 퍼블릭 에지에서 연결 보안이 처리되는 일부 백 엔드 서비스 시나리오에서는 각 노드에서 연결 보안을 구성할 필요가 없습니다. Visual Studio의 템플릿 또는 dotnet new 명령에서 생성된 웹앱은 HTTPS 리디렉션 및 HSTS를 사용하도록 설정합니다. 이러한 시나리오가 필요하지 않은 배포의 경우 템플릿에서 앱을 만들 때 HTTPS/HSTS를 옵트아웃할 수 있습니다.
HTTPS/HSTS를 옵트아웃하려면 다음을 수행합니다.
HTTPS에 대한 구성 확인란의 선택을 취소합니다.

Windows 및 macOS에서 ASP.NET Core HTTPS 개발 인증서 신뢰
Firefox 브라우저의 경우 다음 섹션을 참조하세요.
.NET Core SDK는 HTTPS 개발 인증서를 포함합니다. 이 인증서는 최초 실행 환경의 일부로 설치됩니다. 예를 들어, dotnet --info는 다음 출력의 변형을 생성합니다.
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
.NET Core SDK를 설치하면 로컬 사용자 인증서 저장소에 ASP.NET Core HTTPS 개발 인증서가 설치됩니다. 인증서가 설치되었지만 신뢰할 수는 없습니다. 인증서를 신뢰하려면 일회성 단계를 수행하여 도구를 실행합니다 dotnet dev-certs .
dotnet dev-certs https --trust
다음 명령은 dotnet dev-certs 도구에 대한 도움말을 제공합니다.
dotnet dev-certs https --help
Warning
컨테이너 이미지 또는 가상 머신과 같이 재배포할 환경에서 개발 인증서를 만들지 마세요. 이렇게 하면 스푸핑 및 권한 상승이 발생할 수 있습니다. 이를 방지하려면 처음으로 .NET CLI를 호출하기 전에 DOTNET_GENERATE_ASPNET_CERTIFICATE 환경 변수를 false로 설정합니다. 이렇게 하면 CLI의 최초 실행 환경 중에 ASP.NET Core 개발 인증서의 자동 생성을 건너뜁니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하여 SEC_ERROR_INADEQUATE_KEY_USAGE 오류 방지
Firefox 브라우저는 자체 인증서 저장소를 사용하므로 IIS Express 또는 Kestrel 개발자 인증서를 신뢰하지 않습니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하는 방법에는 정책 파일을 만들거나, FireFox 브라우저를 사용하여 구성하는 방식의 두 가지가 있습니다. 브라우저를 통해 구성하면 정책 파일이 만들어지므로 두 가지 방법은 동일한 결과를 가져옵니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하는 정책 파일 만들기
다음 위치에서 정책 파일(policies.json)을 만듭니다.
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: 이 문서에서는 Linux에서 Firefox를 사용하여 인증서 트러스트를 참조하세요.
Firefox 정책 파일에 다음 JSON을 추가합니다.
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
위의 정책 파일은 Windows 인증서 저장소의 신뢰할 수 있는 인증서에서 Firefox 신뢰 인증서를 만듭니다. 다음 섹션에서는 Firefox 브라우저를 사용하여 이전 정책 파일을 만드는 대체 방법을 제공합니다.
Firefox 브라우저를 사용하여 HTTPS 인증서 신뢰 구성
다음 지침을 사용하여 security.enterprise_roots.enabled = true를 설정합니다.
- FireFox 브라우저에서
about:config를 입력합니다. - 위험을 감수하는 경우 위험을 감수하고 계속을 선택합니다.
- 모두 표시를 선택합니다.
security.enterprise_roots.enabled=true설정- Firefox를 종료한 후 다시 시작합니다.
자세한 내용은 Firefox에서 CA(인증 기관) 설정 및 mozilla/policy-templates/README 파일을 참조하세요.
Docker용 개발자 인증서를 설정하는 방법
이 GitHub 문제를 참조하세요.
Linux에서 HTTPS 인증서 신뢰
신뢰 설정은 배포판 및 브라우저별로 다릅니다. 다음 섹션에서는 몇 가지 인기 있는 배포판과 Chromium 브라우저(Edge 및 Chrome)용 지침과 Firefox용 지침을 제공합니다.
Ubuntu는 서비스 간 통신을 위해 인증서를 신뢰합니다.
다음 지침은 20.04와 같은 일부 Ubuntu 버전에서는 작동하지 않습니다. 자세한 내용은 GitHub 이슈 dotnet/AspNetCore.Docs #23686을 참조하세요.
OpenSSL 1.1.1h 이상 버전을 설치합니다. OpenSSL을 업데이트하는 방법에 대한 지침은 배포판을 참조하세요.
다음 명령을 실행합니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
이전 명령은
- 현재 사용자의 개발자 인증서가 생성되었는지 확인합니다.
- 현재 사용자 환경을 사용하여
ca-certificates폴더에 필요한 상승된 권한으로 인증서를 내보냅니다. -E플래그를 제거하면 루트 사용자 인증서가 내보내집니다. 필요한 경우 생성합니다. 새로 생성된 인증서마다 다른 지문이 있습니다. Root 권한으로 실행할 때는sudo및-E가 필요하지 않습니다.
이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
Edge 또는 Chrome을 사용하여 Linux에서 HTTPS 인증서 신뢰
Linux에 있는 chromium 브라우저의 경우:
사용하는 배포판을 위해
libnss3-tools를 설치합니다.머신에
$HOME/.pki/nssdb폴더를 만들거나 이 폴더가 있는지 확인합니다.다음 명령을 통해 인증서를 내보냅니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
다음 명령을 실행합니다.
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crt브라우저를 종료한 후 다시 시작합니다.
Linux에서 Firefox를 통해 인증서 신뢰
다음 명령을 통해 인증서를 내보냅니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
다음 명령을 사용하여 JSON 파일을
/usr/lib/firefox/distribution/policies.json만듭니다.
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
참고: Ubuntu 21.10 Firefox는 스냅 패키지로 제공되며 설치 폴더는 다음과 같습니다 /snap/firefox/current/usr/lib/firefox.
브라우저를 사용하여 정책 파일을 구성하는 다른 방법은 이 문서의 Firefox 브라우저를 사용하여 HTTPS 인증서 신뢰 구성을 참조하세요.
Fedora 34를 통해 인증서 신뢰
참조
- 이 GitHub 주석
- Fedora: 공유 시스템 인증서 사용
- Fedora에서 .NET 개발 환경을 설정합니다.
다른 배포판으로 인증서 신뢰
이 GitHub 문제를 참조하세요.
Linux용 Windows 하위 시스템 HTTPS 인증서 신뢰
다음 지침은 Ubuntu 20.04와 같은 일부 Linux 배포에서는 작동하지 않습니다. 자세한 내용은 GitHub 이슈 dotnet/AspNetCore.Docs #23686을 참조하세요.
WSL(Linux용 Windows 하위 시스템)은 기본적으로 Windows에서 신뢰할 수 없는 HTTPS 자체 서명된 개발 인증서를 생성합니다. Windows에서 WSL 인증서를 신뢰하도록 하는 가장 쉬운 방법은 Windows와 동일한 인증서를 사용하도록 WSL을 구성하는 것입니다.
Windows에서 파일로 개발자 인증서를 내보냅니다.
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trust여기서
$CREDENTIAL_PLACEHOLDER$는 암호입니다.WSL 창에서 내보낸 인증서를 WSL 인스턴스에서 가져옵니다.
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
앞의 방법은 인증서 및 WSL 배포판마다 일회성으로 진행되는 작업입니다. 인증서를 반복해서 내보내는 것보다 더 쉽습니다. 창에서 인증서를 업데이트하거나 다시 생성할 경우 이전 명령을 다시 실행해야 할 수 있습니다.
신뢰할 수 없는 인증서와 같은 인증서 문제 해결
이 섹션은 ASP.NET Core HTTPS 개발 인증서를 설치 및 신뢰한 경우에 도움이 되지만 인증서를 신뢰할 수 없다는 브라우저 경고가 계속 표시됩니다. ASP.NET Core HTTPS 개발 인증서는 Kestrel에서 사용됩니다.
IIS Express 인증서를 복구하려면 이 Stackoverflow 문제를 참조하세요.
모든 플랫폼 - 인증서를 신뢰할 수 없음
다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다. 인증서 신뢰는 브라우저에서 캐시됩니다.
dotnet dev-certs https --clean Fails
위의 명령은 대부분의 브라우저 신뢰 문제를 해결합니다. 브라우저가 여전히 인증서를 신뢰하지 않는 경우 다음 플랫폼별 제안을 따릅니다.
Docker - 인증서를 신뢰할 수 없음
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https 폴더를 삭제합니다.
- 솔루션을 정리합니다. bin 및 obj 폴더를 삭제합니다.
- 개발 도구를 다시 시작합니다. 예를 들어 Visual Studio 또는 Visual Studio Code입니다.
Windows - 인증서를 신뢰할 수 없음
- 인증서 저장소에서 인증서를 확인합니다.
Current User > Personal > Certificates및Current User > Trusted root certification authorities > Certificates아래에ASP.NET Core HTTPS development certificate이름의localhost인증서가 있어야 합니다. - 개인 및 신뢰할 수 있는 루트 인증 기관에서 찾은 모든 인증서를 제거합니다. IIS Express localhost 인증서는 제거하지 마세요.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다.
OS X - 인증서를 신뢰할 수 없음
- KeyChain Access를 엽니다.
- 시스템 키 집합을 선택합니다.
- localhost 인증서가 있는지 확인합니다.
- 모든 사용자에 대해 신뢰할 수 있음을 나타내기 위해 아이콘에
+기호가 포함되어 있는지 확인합니다. - 시스템 키 집합에서 인증서를 제거합니다.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다.
Visual Studio의 인증서 문제를 해결하려면 IIS Express 사용하는 HTTPS 오류(dotnet/AspNetCore #16892)를 참조하세요.
Linux 인증서를 신뢰할 수 없음
신뢰를 위해 구성 중인 인증서가 Kestrel 서버에서 사용할 사용자 HTTPS 개발자 인증서인지 확인합니다.
다음 위치에서 현재 사용자 기본 HTTPS 개발자 Kestrel 인증서를 확인합니다.
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS 개발자 Kestrel 인증서 파일은 SHA1 지문입니다. dotnet dev-certs https --clean을 통해 이 파일을 삭제하면 필요할 때 다른 지문으로 다시 생성됩니다.
내보낸 인증서의 지문이 다음 명령과 일치하는지 확인합니다.
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
인증서가 일치하지 않는 경우 다음 중 하나일 수 있습니다.
- 이전 인증서입니다.
- 루트 사용자에 대한 내보낸 개발자 인증서입니다. 이 경우 인증서를 내보냅니다.
루트 사용자 인증서는 다음에서 확인할 수 있습니다.
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio에서 사용되는 IIS Express SSL 인증서
IIS Express 인증서의 문제를 해결하려면 Visual Studio 설치 관리자에서 복구를 선택합니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
그룹 정책을 사용하면 자체 서명된 인증서를 신뢰할 수 없습니다.
경우에 따라 그룹 정책을 사용하면 자체 서명된 인증서를 신뢰할 수 없게 될 수 있습니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
추가 정보
Warning
API 프로젝트
중요한 정보를 받는 웹 API에서는 사용하지 RequireHttpsAttribute 마세요. RequireHttpsAttribute는 HTTP 상태 코드를 사용하여 브라우저를 HTTP에서 HTTPS로 리디렉션합니다. API 클라이언트는 HTTP에서 HTTPS로의 리디렉션을 이해하거나 준수하지 않을 수 있습니다. 이러한 클라이언트는 HTTP를 통해 정보를 보낼 수 있습니다. Web API는 다음 중 하나를 수행해야 합니다.
- HTTP에서 수신 대기하지 않습니다.
- 상태 코드 400(잘못된 요청)을 나타내며 연결을 닫고 요청을 처리하지 않습니다.
API에서 HTTP 리디렉션을 사용하지 않도록 설정하려면 ASPNETCORE_URLS 환경 변수를 설정하거나 --urls 명령줄 플래그를 사용합니다. 자세한 내용은 Andrew Lock의 ASP.NET Core에서 여러 환경 사용 및 ASP.NET Core 앱에 대한 URL을 설정하는 5가지 방법을 참조하세요.
HSTS 및 API 프로젝트
HSTS는 일반적으로 브라우저 전용 명령이므로 기본 API 프로젝트에는 HSTS가 포함되지 않습니다. 휴대폰 또는 데스크톱 앱과 같은 다른 호출기는 이러한 명령을 따르지 않습니다. 브라우저 내에서도 HTTP를 통해 API에 대한 단일 인증된 호출은 비보안 네트워크에서 위험해집니다. 보안 방법은 HTTPS를 통해서만 수신 대기하고 응답하도록 API 프로젝트를 구성하는 것입니다.
HTTPS 필요
프로덕션 ASP.NET Core 웹앱은 다음을 사용하는 것이 좋습니다.
- HTTP 요청을 HTTPS로 리디렉션하기 위한 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)
- 클라이언트에 HTTP HSTS(Strict Transport Security Protocol) 헤더를 보내기 위한 HSTS 미들웨어(UseHsts)
참고 항목
역방향 프록시 구성에 배포되어 프록시가 연결 보안(HTTPS)을 처리할 수 있도록 하는 앱. 프록시가 HTTPS 리디렉션도 처리하는 경우 HTTPS 리디렉션 미들웨어를 사용할 필요가 없습니다. 프록시 서버가 HSTS 헤더 작성을 처리하는 경우(예: IIS 10.0(1709) 이상의 네이티브 HSTS 지원) 앱에서 HSTS 미들웨어가 필요하지 않습니다. 자세한 내용은 프로젝트 생성 시 HTTPS/HSTS 옵트아웃을 참조하세요.
UseHttpsRedirection
다음 코드는 Startup 클래스에서 UseHttpsRedirection을 호출합니다.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- 기본값 HttpsRedirectionOptions.RedirectStatusCode(Status307TemporaryRedirect)를 사용합니다.
- 환경 변수 또는 IServerAddressesFeature에 의해 재정의되지 않는 한 기본값 HttpsRedirectionOptions.HttpsPort (null)을
ASPNETCORE_HTTPS_PORT사용합니다.
영구 리디렉션 대신 임시 리디렉션을 사용하는 것이 좋습니다. 링크 캐싱은 개발 환경에서 불안정한 동작을 일으킬 수 있습니다. 앱이 비개발 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 프로덕션에서 영구 리디렉션 구성 섹션을 참조하세요. HSTS를 사용하여 보안 리소스 요청만 앱에 전송해야 한다는 신호를 클라이언트에 보내는 것이 좋습니다(프로덕션만 해당).
포트 구성
비보안 요청을 HTTPS로 리디렉션하려면 미들웨어에 포트를 사용할 수 있어야 합니다. 사용할 수 있는 포트가 없는 경우:
- HTTPS로의 리디렉션은 발생하지 않습니다.
- 미들웨어는 “리디렉션을 위한 https 포트를 결정하지 못했습니다.”라는 경고를 기록합니다.
다음 중 한 가지 방법을 사용하여 HTTPS 포트를 지정합니다.
https_port호스트 설정을 다음과 같이 지정합니다.호스트 구성에서
ASPNETCORE_HTTPS_PORT환경 변수 설정appsettings.json에서 최상위 항목 추가{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS 환경 변수를 사용하여 보안 체계에 따라 포트를 표시합니다. 이 환경 변수는 서버를 구성합니다. 미들웨어는 IServerAddressesFeature를 통해 HTTPS 포트를 간접적으로 검색합니다. 이 방법은 역방향 프록시 배포에서 작동하지 않습니다.
개발 중인 경우 .에서 HTTPS URL을
launchsettings.json설정합니다. IIS Express를 사용할 때 HTTPS를 사용하도록 설정합니다.Kestrel서버 또는 HTTP.sys 서버의 퍼블릭 에지 배포에 대해 HTTPS URL 엔드포인트를 구성합니다. 앱에서 HTTPS 포트를 하나만 사용합니다. 미들웨어는 IServerAddressesFeature를 통해 포트를 검색합니다.
참고 항목
앱이 역방향 프록시 구성에서 실행되는 경우에는 IServerAddressesFeature를 사용할 수 없습니다. 이 섹션에 설명된 다른 방법 중 하나를 사용하여 포트를 설정합니다.
에지 배포
Kestrel 또는 HTTP.sys를 퍼블릭 에지 서버로 사용되면 Kestrel 또는 HTTP.sys를 다음과 같이 두 포트 모두에서 수신 대기하도록 구성해야 합니다.
- 클라이언트가 리디렉션되는 보안 포트(일반적으로 프로덕션 환경에서는 443, 개발 환경에서는 5001)
- 비보안 포트(일반적으로 프로덕션 환경에서는 80, 개발 환경에서는 5000)
앱이 비보안 요청을 수신하고 클라이언트를 보안 포트로 리디렉션하기 위해서는 클라이언트에서 비보안 포트에 액세스할 수 있어야 합니다.
자세한 내용은 Kestrel 엔드포인트 구성 또는 ASP.NET Core의 HTTP.sys 웹 서버 구현을 참조하세요.
배포 시나리오
클라이언트와 서버 간의 모든 방화벽의 경우 트래픽을 위해 통신 포트도 열려 있어야 합니다.
역방향 프록시 구성에서 요청을 전달하는 경우 HTTPS 리디렉션 미들웨어를 호출하기 전에 전달된 헤더 미들웨어를 사용합니다. 전달된 헤더 미들웨어는 X-Forwarded-Proto 헤더를 사용하여 Request.Scheme를 업데이트합니다. 미들웨어는 리디렉션 URI 및 기타 보안 정책이 올바르게 작동하도록 허용합니다. 전달된 헤더 미들웨어를 사용하지 않으면 백 엔드 앱이 올바른 체계를 받지 못하고 결국 리디렉션 루프가 발생할 수 있습니다. 일반적인 최종 사용자 오류 메시지는 리디렉션이 너무 많이 발생했음을 나타냅니다.
Azure App Service에 배포할 때 자습서: 기존 사용자 지정 SSL 인증서를 Azure Web Apps에 바인딩의 지침을 따릅니다.
옵션
다음 강조 표시된 코드는 미들웨어 옵션을 구성하기 위해 호출 AddHttpsRedirection 합니다.
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
AddHttpsRedirection은 HttpsPort 또는 RedirectStatusCode의 값을 변경하는 경우에만 호출합니다.
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- HttpsRedirectionOptions.RedirectStatusCode를 기본값인 Status307TemporaryRedirect로 설정합니다.
RedirectStatusCode에 할당하는 경우 StatusCodes 클래스의 필드를 사용하세요. - HTTPS 포트를 5001로 설정합니다.
프로덕션 환경에서 영구 리디렉션 구성
미들웨어는 기본적으로 모든 리디렉션을 사용하여 Status307TemporaryRedirect 보내는 것으로 설정됩니다. 앱이 개발 환경이 아닌 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 비개발 환경에 대한 조건부 검사에서 미들웨어 옵션 구성을 래핑합니다.
에서 서비스를 구성하는 경우 Startup.cs:
public void ConfigureServices(IServiceCollection services)
{
// IWebHostEnvironment (stored in _env) is injected into the Startup class.
if (!_env.IsDevelopment())
{
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.PermanentRedirect;
options.HttpsPort = 443;
});
}
}
HTTPS 리디렉션 미들웨어 대체 방법
HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 대신, URL 재작성 미들웨어(AddRedirectToHttps)를 사용할 수 있습니다. AddRedirectToHttps는 리디렉션이 실행될 때 상태 코드 및 포트를 설정할 수도 있습니다. 자세한 내용은 URL 재작성 미들웨어를 참조하세요.
추가 리디렉션 규칙에 대한 요구 사항 없이 HTTPS로 리디렉션하는 경우 이 문서에 설명된 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 것이 좋습니다.
HSTS(HTTP 엄격한 전송 보안 프로토콜)
OWASP에 따라 HSTS(HTTP Strict Transport Security)는 응답 헤더를 사용하여 웹앱에서 지정하는 개선된 옵트인 보안 기능입니다. HSTS를 지원하는 브라우저가 이 헤더를 수신하는 경우:
- 브라우저는 HTTP를 통해 통신을 보내지 못하게 하는 도메인에 대한 구성을 저장합니다. 브라우저는 HTTPS를 통해 모든 통신을 강제로 진행합니다.
- 브라우저는 사용자가 신뢰할 수 없거나 잘못된 인증서를 사용하지 못하도록 차단합니다. 브라우저는 사용자가 이러한 인증서를 일시적으로 신뢰하도록 허용하는 프롬프트를 사용하지 않도록 설정합니다.
HSTS는 클라이언트에 의해 적용되므로 다음과 같은 몇 가지 제한 사항이 있습니다.
- 클라이언트는 HSTS를 지원해야 합니다.
- HSTS는 HSTS 정책을 설정하기 위해 하나 이상의 성공적인 HTTPS 요청이 필요합니다.
- 애플리케이션은 모든 HTTP 요청을 확인하고 HTTP 요청을 리디렉션하거나 거부해야 합니다.
ASP.NET Core는 UseHsts 확장 메서드를 사용하여 HSTS를 구현합니다. 다음 코드는 앱이 개발 모드가 아닐 때 UseHsts를 호출합니다.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
UseHsts는 HSTS 설정이 브라우저에서 효율적으로 캐시될 수 있으므로 개발 환경에서는 권장되지 않습니다. 기본적으로 UseHsts는 로컬 루프백 주소를 제외합니다.
처음으로 HTTPS를 구현하는 프로덕션 환경의 경우 메서드 중 TimeSpan 하나를 사용하여 초기 HstsOptions.MaxAge 값을 작은 값으로 설정합니다. HTTPS 인프라를 HTTP로 되돌려야 하는 경우 값을 시간에서 하루 이하로 설정합니다. HTTPS 구성의 유지 가능성을 확신하는 경우 HSTS max-age 값을 늘립니다. 일반적으로 사용되는 값은 1년입니다.
코드는 다음과 같습니다.
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
Strict-Transport-Security헤더의 미리 로드 매개 변수를 설정합니다. 미리 로드는 RFC HSTS 사양의 일부가 아니지만 새로 설치 시 웹 브라우저가 HSTS 사이트를 미리 로드하도록 지원합니다. 자세한 내용은 https://hstspreload.org/를 참조하세요.- includeSubDomain을 사용하도록 설정합니다. 그러면 도메인을 호스트하는 데 HSTS 정책이 적용됩니다.
Strict-Transport-Security헤더의max-age매개 변수를 60일로 명시적으로 설정합니다. 설정하지 않으면 기본값은 30일입니다. 자세한 내용은 지시문을 참조하세요.- 제외할 호스트 목록에
example.com을 추가합니다.
UseHsts는 다음 루프백 호스트를 제외합니다.
localhost: IPv4 루프백 주소127.0.0.1: IPv4 루프백 주소[::1]: IPv6 루프백 주소
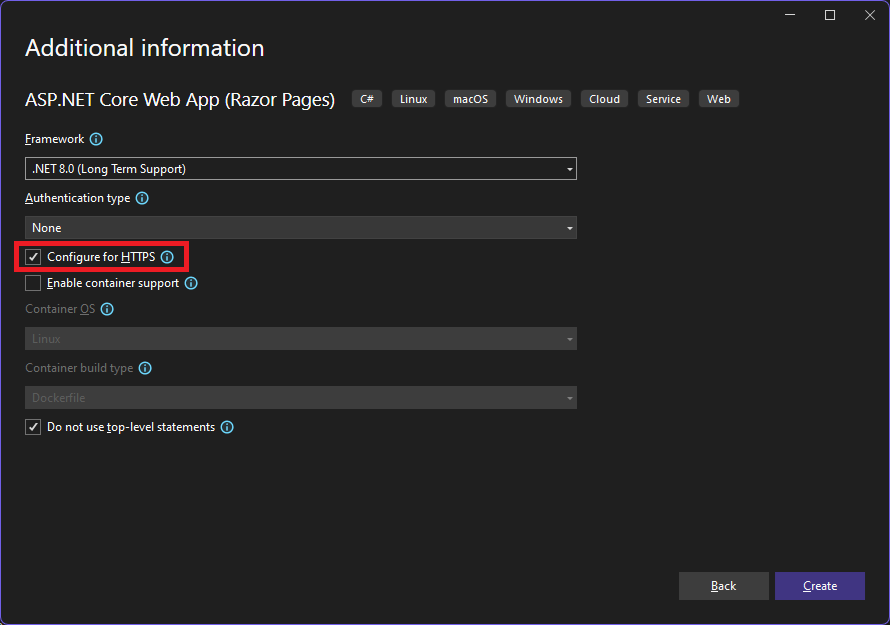
프로젝트 생성 시 HTTPS/HSTS 옵트아웃
네트워크의 퍼블릭 에지에서 연결 보안이 처리되는 일부 백 엔드 서비스 시나리오에서는 각 노드에서 연결 보안을 구성할 필요가 없습니다. Visual Studio의 템플릿 또는 dotnet new 명령에서 생성된 웹앱은 HTTPS 리디렉션 및 HSTS를 사용하도록 설정합니다. 이러한 시나리오가 필요하지 않은 배포의 경우 템플릿에서 앱을 만들 때 HTTPS/HSTS를 옵트아웃할 수 있습니다.
HTTPS/HSTS를 옵트아웃하려면 다음을 수행합니다.
HTTPS에 대한 구성 확인란의 선택을 취소합니다.

Windows 및 macOS에서 ASP.NET Core HTTPS 개발 인증서 신뢰
Firefox 브라우저의 경우 다음 섹션을 참조하세요.
.NET Core SDK는 HTTPS 개발 인증서를 포함합니다. 이 인증서는 최초 실행 환경의 일부로 설치됩니다. 예를 들어 처음으로 실행 dotnet new webapp 하면 다음 출력의 변형이 생성됩니다.
Installed an ASP.NET Core HTTPS development certificate.
To trust the certificate, run 'dotnet dev-certs https --trust'
Learn about HTTPS: https://aka.ms/dotnet-https
.NET Core SDK를 설치하면 로컬 사용자 인증서 저장소에 ASP.NET Core HTTPS 개발 인증서가 설치됩니다. 인증서가 설치되었지만 신뢰할 수는 없습니다. 인증서를 신뢰하려면 일회성 단계를 수행하여 도구를 실행합니다 dotnet dev-certs .
dotnet dev-certs https --trust
다음 명령은 dotnet dev-certs 도구에 대한 도움말을 제공합니다.
dotnet dev-certs https --help
Warning
컨테이너 이미지 또는 가상 머신과 같이 재배포할 환경에서 개발 인증서를 만들지 마세요. 이렇게 하면 스푸핑 및 권한 상승이 발생할 수 있습니다. 이를 방지하려면 처음으로 .NET CLI를 호출하기 전에 DOTNET_GENERATE_ASPNET_CERTIFICATE 환경 변수를 false로 설정합니다. 이렇게 하면 CLI의 최초 실행 환경 중에 ASP.NET Core 개발 인증서의 자동 생성을 건너뜁니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하여 SEC_ERROR_INADEQUATE_KEY_USAGE 오류 방지
Firefox 브라우저는 자체 인증서 저장소를 사용하므로 IIS Express 또는 Kestrel 개발자 인증서를 신뢰하지 않습니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하는 방법에는 정책 파일을 만들거나, FireFox 브라우저를 사용하여 구성하는 방식의 두 가지가 있습니다. 브라우저를 통해 구성하면 정책 파일이 만들어지므로 두 가지 방법은 동일한 결과를 가져옵니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하는 정책 파일 만들기
다음 위치에서 정책 파일(policies.json)을 만듭니다.
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: 이 문서의 뒷부분에 있는 Linux 에서 Firefox를 사용하여 인증서 신뢰 참조
Firefox 정책 파일에 다음 JSON을 추가합니다.
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
위의 정책 파일은 Windows 인증서 저장소의 신뢰할 수 있는 인증서에서 Firefox 신뢰 인증서를 만듭니다. 다음 섹션에서는 Firefox 브라우저를 사용하여 이전 정책 파일을 만드는 대체 방법을 제공합니다.
Firefox 브라우저를 사용하여 HTTPS 인증서 신뢰 구성
다음 지침을 사용하여 security.enterprise_roots.enabled = true를 설정합니다.
- FireFox 브라우저에서
about:config를 입력합니다. - 위험을 감수하는 경우 위험을 감수하고 계속을 선택합니다.
- 모두 표시를 선택합니다.
security.enterprise_roots.enabled=true을 설정합니다.- Firefox를 종료하고 다시 시작합니다.
자세한 내용은 Firefox에서 CA(인증 기관) 설정 및 mozilla/policy-templates/README 파일을 참조하세요.
Docker용 개발자 인증서를 설정하는 방법
이 GitHub 문제를 참조하세요.
Linux에서 HTTPS 인증서 신뢰
신뢰 설정은 배포판 및 브라우저별로 다릅니다. 다음 섹션에서는 몇 가지 인기 있는 배포판과 Chromium 브라우저(Edge 및 Chrome)용 지침과 Firefox용 지침을 제공합니다.
Ubuntu는 서비스 간 통신을 위해 인증서를 신뢰합니다.
OpenSSL 1.1.1h 이상 버전을 설치합니다. OpenSSL을 업데이트하는 방법에 대한 지침은 배포판을 참조하세요.
다음 명령을 실행합니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
이전 명령은
- 현재 사용자의 개발자 인증서가 생성되었는지 확인합니다.
- 현재 사용자의 환경을 사용하여 폴더에
ca-certificates필요한 관리자 권한으로 인증서를 내보냅니다. - 플래그를
-E제거하여 루트 사용자 인증서를 내보내고 필요한 경우 생성합니다. 새로 생성된 인증서마다 다른 지문이 있습니다. Root 권한으로 실행할 때는sudo및-E가 필요하지 않습니다.
이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
Edge 또는 Chrome을 사용하여 Linux에서 HTTPS 인증서 신뢰
Linux에 있는 chromium 브라우저의 경우:
사용하는 배포판을 위해
libnss3-tools를 설치합니다.머신에
$HOME/.pki/nssdb폴더를 만들거나 이 폴더가 있는지 확인합니다.다음 명령을 통해 인증서를 내보냅니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
다음 명령을 실행합니다.
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crt브라우저를 종료한 후 다시 시작합니다.
Linux에서 Firefox를 통해 인증서 신뢰
다음 명령을 통해 인증서를 내보냅니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
/usr/lib/firefox/distribution/policies.json에서 다음 콘텐츠를 사용하여 JSON 파일을 만듭니다.
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
브라우저를 사용하여 정책 파일을 구성하는 다른 방법은 이 문서의 Firefox 브라우저를 사용하여 HTTPS 인증서 신뢰 구성을 참조하세요.
Fedora 34를 통해 인증서 신뢰
Fedora의 Firefox
echo 'pref("general.config.filename", "firefox.cfg");
pref("general.config.obscure_value", 0);' > ./autoconfig.js
echo '//Enable policies.json
lockPref("browser.policies.perUserDir", false);' > firefox.cfg
echo "{
\"policies\": {
\"Certificates\": {
\"Install\": [
\"aspnetcore-localhost-https.crt\"
]
}
}
}" > policies.json
dotnet dev-certs https -ep localhost.crt --format PEM
sudo mv autoconfig.js /usr/lib64/firefox/
sudo mv firefox.cfg /usr/lib64/firefox/
sudo mv policies.json /usr/lib64/firefox/distribution/
mkdir -p ~/.mozilla/certificates
cp localhost.crt ~/.mozilla/certificates/aspnetcore-localhost-https.crt
rm localhost.crt
Fedora에서 dotnet-to-dotnet 신뢰
sudo cp localhost.crt /etc/pki/tls/certs/localhost.pem
sudo update-ca-trust
rm localhost.crt
자세한 내용은 이 GitHub 주석을 참조하세요.
다른 배포판으로 인증서 신뢰
이 GitHub 문제를 참조하세요.
Linux용 Windows 하위 시스템 HTTPS 인증서 신뢰
WSL(Linux용 Windows 하위 시스템)는 HTTPS 자체 서명된 개발 인증서를 생성합니다. WSL 인증서를 신뢰하도록 Windows 인증서 저장소를 구성하려면 다음을 수행합니다.
Windows의 파일로 개발자 인증서를 내보냅니다.
dotnet dev-certs https -ep C:\<<path-to-folder>>\aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$여기서
$CREDENTIAL_PLACEHOLDER$는 암호입니다.WSL 창에서 내보낸 인증서를 WSL 인스턴스에서 가져옵니다.
dotnet dev-certs https --clean --import /mnt/c/<<path-to-folder>>/aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$
앞의 방법은 인증서 및 WSL 배포판마다 일회성으로 진행되는 작업입니다. 인증서를 반복해서 내보내는 것보다 더 쉽습니다. 창에서 인증서를 업데이트하거나 다시 생성할 경우 이전 명령을 다시 실행해야 할 수 있습니다.
신뢰할 수 없는 인증서와 같은 인증서 문제 해결
이 섹션은 ASP.NET Core HTTPS 개발 인증서를 설치 및 신뢰한 경우에 도움이 되지만 인증서를 신뢰할 수 없다는 브라우저 경고가 계속 표시됩니다. ASP.NET Core HTTPS 개발 인증서는 Kestrel에서 사용됩니다.
IIS Express 인증서를 복구하려면 이 Stackoverflow 문제를 참조하세요.
모든 플랫폼 - 인증서를 신뢰할 수 없음
다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 닫습니다. 앱에 대한 새 브라우저 창을 엽니다. 인증서 신뢰는 브라우저에서 캐시됩니다.
dotnet dev-certs https --clean fails
위의 명령은 대부분의 브라우저 신뢰 문제를 해결합니다. 브라우저가 여전히 인증서를 신뢰하지 않는 경우 다음 플랫폼별 제안을 따릅니다.
Docker - 인증서를 신뢰할 수 없음
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https 폴더를 삭제합니다.
- 솔루션을 정리합니다. bin 및 obj 폴더를 삭제합니다.
- 개발 도구를 다시 시작합니다. 예를 들어, Visual Studio, Visual Studio Code 또는 Mac용 Visual Studio를 다시 시작합니다.
Windows - 인증서를 신뢰할 수 없음
- 인증서 저장소에서 인증서를 확인합니다.
Current User > Personal > Certificates및Current User > Trusted root certification authorities > Certificates아래에ASP.NET Core HTTPS development certificate이름의localhost인증서가 있어야 합니다. - 개인 및 신뢰할 수 있는 루트 인증 기관에서 찾은 모든 인증서를 제거합니다. IIS Express localhost 인증서는 제거하지 마세요.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 닫습니다. 앱에 대한 새 브라우저 창을 엽니다. 인증서 신뢰는 브라우저에서 캐시됩니다.
OS X - 인증서를 신뢰할 수 없음
- KeyChain Access를 엽니다.
- 시스템 키 집합을 선택합니다.
- localhost 인증서가 있는지 확인합니다.
- 모든 사용자에 대해 신뢰할 수 있음을 나타내기 위해 아이콘에
+기호가 포함되어 있는지 확인합니다. - 시스템 키 집합에서 인증서를 제거합니다.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 닫습니다. 앱에 대한 새 브라우저 창을 엽니다. 인증서 신뢰는 브라우저에서 캐시됩니다.
Visual Studio의 인증서 문제를 해결하려면 IIS Express 사용하는 HTTPS 오류(dotnet/AspNetCore #16892)를 참조하세요.
Linux 인증서를 신뢰할 수 없음
신뢰를 위해 구성 중인 인증서가 Kestrel 서버에서 사용할 사용자 HTTPS 개발자 인증서인지 확인합니다.
다음 위치에서 현재 사용자 기본 HTTPS 개발자 Kestrel 인증서를 확인합니다.
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS 개발자 Kestrel 인증서 파일은 SHA1 지문입니다. dotnet dev-certs https --clean을 통해 이 파일을 삭제하면 필요할 때 다른 지문으로 다시 생성됩니다.
내보낸 인증서의 지문이 다음 명령과 일치하는지 확인합니다.
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
인증서가 일치하지 않는 경우 다음 중 하나일 수 있습니다.
- 이전 인증서입니다.
- 루트 사용자에 대한 내보낸 개발자 인증서입니다. 이 경우 인증서를 내보냅니다.
루트 사용자 인증서는 다음에서 확인할 수 있습니다.
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio에서 사용되는 IIS Express SSL 인증서
IIS Express 인증서의 문제를 해결하려면 Visual Studio 설치 관리자에서 복구를 선택합니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
추가 정보
참고 항목
.NET 9 SDK 이상을 사용하는 경우 이 문서의 .NET 9 버전에서 업데이트된 Linux 절차를 참조하세요.
Warning
API 프로젝트
중요한 정보를 받는 웹 API에서는 사용하지 RequireHttpsAttribute 마세요. RequireHttpsAttribute는 HTTP 상태 코드를 사용하여 브라우저를 HTTP에서 HTTPS로 리디렉션합니다. API 클라이언트는 HTTP에서 HTTPS로의 리디렉션을 이해하거나 준수하지 않을 수 있습니다. 이러한 클라이언트는 HTTP를 통해 정보를 보낼 수 있습니다. Web API는 다음 중 하나를 수행해야 합니다.
- HTTP에서 수신 대기하지 않습니다.
- 상태 코드 400(잘못된 요청)을 나타내며 연결을 닫고 요청을 처리하지 않습니다.
API에서 HTTP 리디렉션을 사용하지 않도록 설정하려면 ASPNETCORE_URLS 환경 변수를 설정하거나 --urls 명령줄 플래그를 사용합니다. 자세한 내용은 ASP.NET Core에서 여러 환경 사용 및 Andrew Lock의 ASP.NET Core 앱에 대한 URL을 설정하는 8가지 방법을 참조하세요.
HSTS 및 API 프로젝트
HSTS는 일반적으로 브라우저 전용 명령이므로 기본 API 프로젝트에는 HSTS가 포함되지 않습니다. 휴대폰 또는 데스크톱 앱과 같은 다른 호출기는 이러한 명령을 따르지 않습니다. 브라우저 내에서도 HTTP를 통해 API에 대한 단일 인증된 호출은 비보안 네트워크에서 위험해집니다. 보안 방법은 HTTPS를 통해서만 수신 대기하고 응답하도록 API 프로젝트를 구성하는 것입니다.
HTTPS로의 HTTP 리디렉션으로 인해 CORS 실행 전 요청에서 ERR_INVALID_REDIRECT가 발생합니다.
CORS 실행 전 요청에서 실패하여 UseHttpsRedirection HTTPS로 ERR_INVALID_REDIRECT 리디렉션되는 HTTP를 사용하는 엔드포인트에 대한 요청입니다.
API 프로젝트는 요청을 HTTPS로 리디렉션하는 데 UseHttpsRedirection를 사용하는 대신 HTTP 요청을 거부할 수 있습니다.
HTTPS 필요
프로덕션 ASP.NET Core 웹앱은 다음을 사용하는 것이 좋습니다.
- HTTP 요청을 HTTPS로 리디렉션하기 위한 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)
- 클라이언트에 HTTP HSTS(Strict Transport Security Protocol) 헤더를 보내기 위한 HSTS 미들웨어(UseHsts)
참고 항목
역방향 프록시 구성에 배포되어 프록시가 연결 보안(HTTPS)을 처리할 수 있도록 하는 앱. 프록시가 HTTPS 리디렉션도 처리하는 경우 HTTPS 리디렉션 미들웨어를 사용할 필요가 없습니다. 프록시 서버가 HSTS 헤더 작성을 처리하는 경우(예: IIS 10.0(1709) 이상의 네이티브 HSTS 지원) 앱에서 HSTS 미들웨어가 필요하지 않습니다. 자세한 내용은 프로젝트 생성 시 HTTPS/HSTS 옵트아웃을 참조하세요.
UseHttpsRedirection
다음 코드는 파일에서 호출 UseHttpsRedirection 합니다 Program.cs .
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- 기본값 HttpsRedirectionOptions.RedirectStatusCode(Status307TemporaryRedirect)를 사용합니다.
- 환경 변수 또는 IServerAddressesFeature에 의해 재정의되지 않는 한 기본값 HttpsRedirectionOptions.HttpsPort (null)을
ASPNETCORE_HTTPS_PORT사용합니다.
영구 리디렉션 대신 임시 리디렉션을 사용하는 것이 좋습니다. 링크 캐싱은 개발 환경에서 불안정한 동작을 일으킬 수 있습니다. 앱이 비개발 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 프로덕션에서 영구 리디렉션 구성 섹션을 참조하세요. HSTS를 사용하여 보안 리소스 요청만 앱에 전송해야 한다는 신호를 클라이언트에 보내는 것이 좋습니다(프로덕션만 해당).
포트 구성
비보안 요청을 HTTPS로 리디렉션하려면 미들웨어에 포트를 사용할 수 있어야 합니다. 사용할 수 있는 포트가 없는 경우:
- HTTPS로의 리디렉션은 발생하지 않습니다.
- 미들웨어는 “리디렉션을 위한 https 포트를 결정하지 못했습니다.”라는 경고를 기록합니다.
다음 중 한 가지 방법을 사용하여 HTTPS 포트를 지정합니다.
https_port호스트 설정을 다음과 같이 지정합니다.호스트 구성에서
ASPNETCORE_HTTPS_PORT환경 변수 설정appsettings.json에서 최상위 항목 추가{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS 환경 변수를 사용하여 보안 체계에 따라 포트를 표시합니다. 이 환경 변수는 서버를 구성합니다. 미들웨어는 IServerAddressesFeature를 통해 HTTPS 포트를 간접적으로 검색합니다. 이 방법은 역방향 프록시 배포에서 작동하지 않습니다.
ASP.NET Core 웹 템플릿은 둘 다 Kestrel 및 IIS Express에
Properties/launchsettings.json대해 HTTPS URL을 설정합니다.launchsettings.json는 로컬 컴퓨터에서만 사용됩니다.Kestrel서버 또는 HTTP.sys 서버의 퍼블릭 에지 배포에 대해 HTTPS URL 엔드포인트를 구성합니다. 앱에서 HTTPS 포트를 하나만 사용합니다. 미들웨어는 IServerAddressesFeature를 통해 포트를 검색합니다.
참고 항목
앱이 역방향 프록시 구성에서 실행되는 경우에는 IServerAddressesFeature를 사용할 수 없습니다. 이 섹션에 설명된 다른 방법 중 하나를 사용하여 포트를 설정합니다.
에지 배포
Kestrel 또는 HTTP.sys가 퍼블릭 에지 서버로 사용되면 Kestrel 또는 HTTP.sys를 다음과 같이 두 포트 모두에서 수신 대기하도록 구성해야 합니다.
- 클라이언트가 리디렉션되는 보안 포트(일반적으로 프로덕션 환경에서는 443, 개발 환경에서는 5001)
- 비보안 포트(일반적으로 프로덕션 환경에서는 80, 개발 환경에서는 5000)
앱이 비보안 요청을 수신하고 클라이언트를 보안 포트로 리디렉션하기 위해서는 클라이언트에서 비보안 포트에 액세스할 수 있어야 합니다.
자세한 내용은 Kestrel 엔드포인트 구성 또는 ASP.NET Core의 HTTP.sys 웹 서버 구현을 참조하세요.
배포 시나리오
클라이언트와 서버 간의 모든 방화벽의 경우 트래픽을 위해 통신 포트도 열려 있어야 합니다.
역방향 프록시 구성에서 요청을 전달하는 경우 HTTPS 리디렉션 미들웨어를 호출하기 전에 전달된 헤더 미들웨어를 사용합니다. 전달된 헤더 미들웨어는 X-Forwarded-Proto 헤더를 사용하여 Request.Scheme를 업데이트합니다. 미들웨어는 리디렉션 URI 및 기타 보안 정책이 올바르게 작동하도록 허용합니다. 전달된 헤더 미들웨어를 사용하지 않으면 백 엔드 앱이 올바른 체계를 받지 못하고 결국 리디렉션 루프가 발생할 수 있습니다. 일반적인 최종 사용자 오류 메시지는 리디렉션이 너무 많이 발생했음을 나타냅니다.
Azure App Service에 배포할 때 자습서: 기존 사용자 지정 SSL 인증서를 Azure Web Apps에 바인딩의 지침을 따릅니다.
옵션
다음 강조 표시된 코드는 미들웨어 옵션을 구성하기 위해 호출 AddHttpsRedirection 합니다.
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
AddHttpsRedirection은 HttpsPort 또는 RedirectStatusCode의 값을 변경하는 경우에만 호출합니다.
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- HttpsRedirectionOptions.RedirectStatusCode를 기본값인 Status307TemporaryRedirect로 설정합니다.
RedirectStatusCode에 할당하는 경우 StatusCodes 클래스의 필드를 사용하세요. - HTTPS 포트를 5001로 설정합니다.
프로덕션 환경에서 영구 리디렉션 구성
미들웨어는 기본적으로 모든 리디렉션을 사용하여 Status307TemporaryRedirect 보내는 것으로 설정됩니다. 앱이 개발 환경이 아닌 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 비개발 환경에 대한 조건부 검사에서 미들웨어 옵션 구성을 래핑합니다.
에서 서비스를 구성하는 경우 Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
HTTPS 리디렉션 미들웨어 대체 방법
HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 대신, URL 재작성 미들웨어(AddRedirectToHttps)를 사용할 수 있습니다. AddRedirectToHttps는 리디렉션이 실행될 때 상태 코드 및 포트를 설정할 수도 있습니다. 자세한 내용은 URL 재작성 미들웨어를 참조하세요.
추가 리디렉션 규칙에 대한 요구 사항 없이 HTTPS로 리디렉션하는 경우 이 문서에 설명된 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 것이 좋습니다.
HSTS(HTTP 엄격한 전송 보안 프로토콜)
OWASP에 따라 HSTS(HTTP Strict Transport Security)는 응답 헤더를 사용하여 웹앱에서 지정하는 개선된 옵트인 보안 기능입니다. HSTS를 지원하는 브라우저가 이 헤더를 수신하는 경우:
- 브라우저는 HTTP를 통해 통신을 보내지 못하게 하는 도메인에 대한 구성을 저장합니다. 브라우저는 HTTPS를 통해 모든 통신을 강제로 진행합니다.
- 브라우저는 사용자가 신뢰할 수 없거나 잘못된 인증서를 사용하지 못하도록 차단합니다. 브라우저는 사용자가 이러한 인증서를 일시적으로 신뢰하도록 허용하는 프롬프트를 사용하지 않도록 설정합니다.
HSTS는 클라이언트에 의해 적용되므로 다음과 같은 몇 가지 제한 사항이 있습니다.
- 클라이언트는 HSTS를 지원해야 합니다.
- HSTS는 HSTS 정책을 설정하기 위해 하나 이상의 성공적인 HTTPS 요청이 필요합니다.
- 애플리케이션은 모든 HTTP 요청을 확인하고 HTTP 요청을 리디렉션하거나 거부해야 합니다.
ASP.NET Core는 UseHsts 확장 메서드를 사용하여 HSTS를 구현합니다. 다음 코드는 앱이 개발 모드가 아닐 때 UseHsts를 호출합니다.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts는 HSTS 설정이 브라우저에서 효율적으로 캐시될 수 있으므로 개발 환경에서는 권장되지 않습니다. 기본적으로 UseHsts는 로컬 루프백 주소를 제외합니다.
처음으로 HTTPS를 구현하는 프로덕션 환경의 경우 메서드 중 TimeSpan 하나를 사용하여 초기 HstsOptions.MaxAge 값을 작은 값으로 설정합니다. HTTPS 인프라를 HTTP로 되돌려야 하는 경우 값을 시간에서 하루 이하로 설정합니다. HTTPS 구성의 유지 가능성을 확신하는 경우 HSTS max-age 값을 늘립니다. 일반적으로 사용되는 값은 1년입니다.
강조 표시된 다음 코드:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Strict-Transport-Security헤더의 미리 로드 매개 변수를 설정합니다. 미리 로드는 RFC HSTS 사양의 일부가 아니지만 새로 설치 시 웹 브라우저가 HSTS 사이트를 미리 로드하도록 지원합니다. 자세한 내용은 https://hstspreload.org/를 참조하세요.- includeSubDomain을 사용하도록 설정합니다. 그러면 도메인을 호스트하는 데 HSTS 정책이 적용됩니다.
Strict-Transport-Security헤더의max-age매개 변수를 60일로 명시적으로 설정합니다. 설정하지 않으면 기본값은 30일입니다. 자세한 내용은 지시문을 참조하세요.- 제외할 호스트 목록에
example.com을 추가합니다.
UseHsts는 다음 루프백 호스트를 제외합니다.
localhost: IPv4 루프백 주소127.0.0.1: IPv4 루프백 주소[::1]: IPv6 루프백 주소
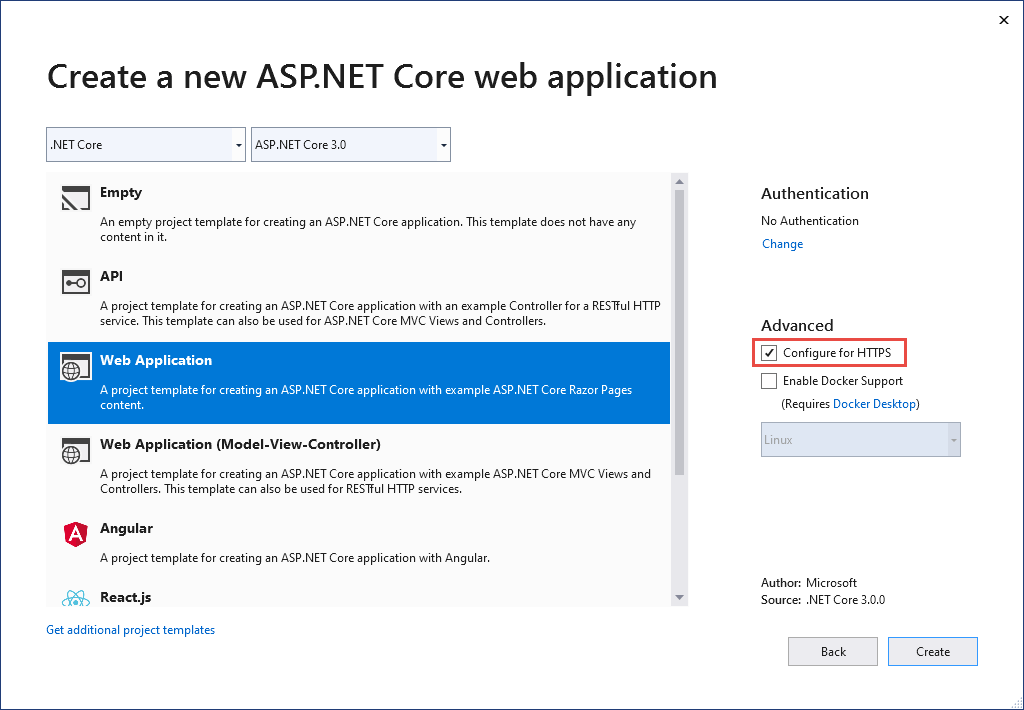
프로젝트 생성 시 HTTPS/HSTS 옵트아웃
네트워크의 퍼블릭 에지에서 연결 보안이 처리되는 일부 백 엔드 서비스 시나리오에서는 각 노드에서 연결 보안을 구성할 필요가 없습니다. Visual Studio의 템플릿 또는 dotnet new 명령에서 생성된 웹앱은 HTTPS 리디렉션 및 HSTS를 사용하도록 설정합니다. 이러한 시나리오가 필요하지 않은 배포의 경우 템플릿에서 앱을 만들 때 HTTPS/HSTS를 옵트아웃할 수 있습니다.
HTTPS/HSTS를 옵트아웃하려면 다음을 수행합니다.
HTTPS에 대한 구성 확인란의 선택을 취소합니다.

Windows 및 macOS에서 ASP.NET Core HTTPS 개발 인증서 신뢰
Firefox 브라우저의 경우 다음 섹션을 참조하세요.
.NET Core SDK는 HTTPS 개발 인증서를 포함합니다. 이 인증서는 최초 실행 환경의 일부로 설치됩니다. 예를 들어, dotnet --info는 다음 출력의 변형을 생성합니다.
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
.NET Core SDK를 설치하면 로컬 사용자 인증서 저장소에 ASP.NET Core HTTPS 개발 인증서가 설치됩니다. 인증서가 설치되었지만 신뢰할 수는 없습니다. 인증서를 신뢰하려면 일회성 단계를 수행하여 도구를 실행합니다 dotnet dev-certs .
dotnet dev-certs https --trust
다음 명령은 dotnet dev-certs 도구에 대한 도움말을 제공합니다.
dotnet dev-certs https --help
Warning
컨테이너 이미지 또는 가상 머신과 같이 재배포할 환경에서 개발 인증서를 만들지 마세요. 이렇게 하면 스푸핑 및 권한 상승이 발생할 수 있습니다. 이를 방지하려면 처음으로 .NET CLI를 호출하기 전에 DOTNET_GENERATE_ASPNET_CERTIFICATE 환경 변수를 false로 설정합니다. 이렇게 하면 CLI의 최초 실행 환경 중에 ASP.NET Core 개발 인증서의 자동 생성을 건너뜁니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하여 SEC_ERROR_INADEQUATE_KEY_USAGE 오류 방지
Firefox 브라우저는 자체 인증서 저장소를 사용하므로 IIS Express 또는 Kestrel 개발자 인증서를 신뢰하지 않습니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하는 방법에는 정책 파일을 만들거나, FireFox 브라우저를 사용하여 구성하는 방식의 두 가지가 있습니다. 브라우저를 통해 구성하면 정책 파일이 만들어지므로 두 가지 방법은 동일한 결과를 가져옵니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하는 정책 파일 만들기
다음 위치에서 정책 파일(policies.json)을 만듭니다.
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: 이 문서에서는 Linux에서 Firefox를 사용하여 인증서 트러스트를 참조하세요.
Firefox 정책 파일에 다음 JSON을 추가합니다.
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
위의 정책 파일은 Windows 인증서 저장소의 신뢰할 수 있는 인증서에서 Firefox 신뢰 인증서를 만듭니다. 다음 섹션에서는 Firefox 브라우저를 사용하여 이전 정책 파일을 만드는 대체 방법을 제공합니다.
Firefox 브라우저를 사용하여 HTTPS 인증서 신뢰 구성
다음 지침을 사용하여 security.enterprise_roots.enabled = true를 설정합니다.
- FireFox 브라우저에서
about:config를 입력합니다. - 위험을 감수하는 경우 위험을 감수하고 계속을 선택합니다.
- 모두 표시를 선택합니다.
security.enterprise_roots.enabled=true설정- Firefox를 종료한 후 다시 시작합니다.
자세한 내용은 Firefox에서 CA(인증 기관) 설정 및 mozilla/policy-templates/README 파일을 참조하세요.
Docker용 개발자 인증서를 설정하는 방법
이 GitHub 문제를 참조하세요.
Linux에서 HTTPS 인증서 신뢰
신뢰 설정은 배포판 및 브라우저별로 다릅니다. 다음 섹션에서는 몇 가지 인기 있는 배포판과 Chromium 브라우저(Edge 및 Chrome)용 지침과 Firefox용 지침을 제공합니다.
Ubuntu는 서비스 간 통신을 위해 인증서를 신뢰합니다.
다음 지침은 20.04와 같은 일부 Ubuntu 버전에서는 작동하지 않습니다. 자세한 내용은 GitHub 이슈 dotnet/AspNetCore.Docs #23686을 참조하세요.
OpenSSL 1.1.1h 이상 버전을 설치합니다. OpenSSL을 업데이트하는 방법에 대한 지침은 배포판을 참조하세요.
다음 명령을 실행합니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
이전 명령은
- 현재 사용자의 개발자 인증서가 생성되었는지 확인합니다.
- 현재 사용자 환경을 사용하여
ca-certificates폴더에 필요한 상승된 권한으로 인증서를 내보냅니다. -E플래그를 제거하면 루트 사용자 인증서가 내보내집니다. 필요한 경우 생성합니다. 새로 생성된 인증서마다 다른 지문이 있습니다. Root 권한으로 실행할 때는sudo및-E가 필요하지 않습니다.
이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
Edge 또는 Chrome을 사용하여 Linux에서 HTTPS 인증서 신뢰
Linux에 있는 chromium 브라우저의 경우:
사용하는 배포판을 위해
libnss3-tools를 설치합니다.머신에
$HOME/.pki/nssdb폴더를 만들거나 이 폴더가 있는지 확인합니다.다음 명령을 통해 인증서를 내보냅니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
다음 명령을 실행합니다.
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crt브라우저를 종료한 후 다시 시작합니다.
Linux에서 Firefox를 통해 인증서 신뢰
다음 명령을 통해 인증서를 내보냅니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
다음 명령을 사용하여 JSON 파일을
/usr/lib/firefox/distribution/policies.json만듭니다.
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
참고: Ubuntu 21.10 Firefox는 스냅 패키지로 제공되며 설치 폴더는 다음과 같습니다 /snap/firefox/current/usr/lib/firefox.
브라우저를 사용하여 정책 파일을 구성하는 다른 방법은 이 문서의 Firefox 브라우저를 사용하여 HTTPS 인증서 신뢰 구성을 참조하세요.
Fedora 34를 통해 인증서 신뢰
참조
- 이 GitHub 주석
- Fedora: 공유 시스템 인증서 사용
- Fedora에서 .NET 개발 환경을 설정합니다.
다른 배포판으로 인증서 신뢰
이 GitHub 문제를 참조하세요.
Linux용 Windows 하위 시스템 HTTPS 인증서 신뢰
다음 지침은 Ubuntu 20.04와 같은 일부 Linux 배포에서는 작동하지 않습니다. 자세한 내용은 GitHub 이슈 dotnet/AspNetCore.Docs #23686을 참조하세요.
WSL(Linux용 Windows 하위 시스템)은 기본적으로 Windows에서 신뢰할 수 없는 HTTPS 자체 서명된 개발 인증서를 생성합니다. Windows에서 WSL 인증서를 신뢰하도록 하는 가장 쉬운 방법은 Windows와 동일한 인증서를 사용하도록 WSL을 구성하는 것입니다.
Windows에서 파일로 개발자 인증서를 내보냅니다.
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trust여기서
$CREDENTIAL_PLACEHOLDER$는 암호입니다.WSL 창에서 내보낸 인증서를 WSL 인스턴스에서 가져옵니다.
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
앞의 방법은 인증서 및 WSL 배포판마다 일회성으로 진행되는 작업입니다. 인증서를 반복해서 내보내는 것보다 더 쉽습니다. 창에서 인증서를 업데이트하거나 다시 생성할 경우 이전 명령을 다시 실행해야 할 수 있습니다.
신뢰할 수 없는 인증서와 같은 인증서 문제 해결
이 섹션은 ASP.NET Core HTTPS 개발 인증서를 설치 및 신뢰한 경우에 도움이 되지만 인증서를 신뢰할 수 없다는 브라우저 경고가 계속 표시됩니다. ASP.NET Core HTTPS 개발 인증서는 Kestrel에서 사용됩니다.
IIS Express 인증서를 복구하려면 이 Stackoverflow 문제를 참조하세요.
모든 플랫폼 - 인증서를 신뢰할 수 없음
다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다. 인증서 신뢰는 브라우저에서 캐시됩니다.
dotnet dev-certs https --clean Fails
위의 명령은 대부분의 브라우저 신뢰 문제를 해결합니다. 브라우저가 여전히 인증서를 신뢰하지 않는 경우 다음 플랫폼별 제안을 따릅니다.
Docker - 인증서를 신뢰할 수 없음
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https 폴더를 삭제합니다.
- 솔루션을 정리합니다. bin 및 obj 폴더를 삭제합니다.
- 개발 도구를 다시 시작합니다. 예를 들어 Visual Studio 또는 Visual Studio Code입니다.
Windows - 인증서를 신뢰할 수 없음
- 인증서 저장소에서 인증서를 확인합니다.
Current User > Personal > Certificates및Current User > Trusted root certification authorities > Certificates아래에ASP.NET Core HTTPS development certificate이름의localhost인증서가 있어야 합니다. - 개인 및 신뢰할 수 있는 루트 인증 기관에서 찾은 모든 인증서를 제거합니다. IIS Express localhost 인증서는 제거하지 마세요.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다.
OS X - 인증서를 신뢰할 수 없음
- KeyChain Access를 엽니다.
- 시스템 키 집합을 선택합니다.
- localhost 인증서가 있는지 확인합니다.
- 모든 사용자에 대해 신뢰할 수 있음을 나타내기 위해 아이콘에
+기호가 포함되어 있는지 확인합니다. - 시스템 키 집합에서 인증서를 제거합니다.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다.
Visual Studio의 인증서 문제를 해결하려면 IIS Express 사용하는 HTTPS 오류(dotnet/AspNetCore #16892)를 참조하세요.
Linux 인증서를 신뢰할 수 없음
신뢰를 위해 구성 중인 인증서가 Kestrel 서버에서 사용할 사용자 HTTPS 개발자 인증서인지 확인합니다.
다음 위치에서 현재 사용자 기본 HTTPS 개발자 Kestrel 인증서를 확인합니다.
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS 개발자 Kestrel 인증서 파일은 SHA1 지문입니다. dotnet dev-certs https --clean을 통해 이 파일을 삭제하면 필요할 때 다른 지문으로 다시 생성됩니다.
내보낸 인증서의 지문이 다음 명령과 일치하는지 확인합니다.
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
인증서가 일치하지 않는 경우 다음 중 하나일 수 있습니다.
- 이전 인증서입니다.
- 루트 사용자에 대한 내보낸 개발자 인증서입니다. 이 경우 인증서를 내보냅니다.
루트 사용자 인증서는 다음에서 확인할 수 있습니다.
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio에서 사용되는 IIS Express SSL 인증서
IIS Express 인증서의 문제를 해결하려면 Visual Studio 설치 관리자에서 복구를 선택합니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
그룹 정책을 사용하면 자체 서명된 인증서를 신뢰할 수 없습니다.
경우에 따라 그룹 정책을 사용하면 자체 서명된 인증서를 신뢰할 수 없게 될 수 있습니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
추가 정보
참고 항목
.NET 9 SDK 이상을 사용하는 경우 이 문서의 .NET 9 버전에서 업데이트된 Linux 절차를 참조하세요.
Warning
API 프로젝트
중요한 정보를 받는 웹 API에서는 사용하지 RequireHttpsAttribute 마세요. RequireHttpsAttribute는 HTTP 상태 코드를 사용하여 브라우저를 HTTP에서 HTTPS로 리디렉션합니다. API 클라이언트는 HTTP에서 HTTPS로의 리디렉션을 이해하거나 준수하지 않을 수 있습니다. 이러한 클라이언트는 HTTP를 통해 정보를 보낼 수 있습니다. Web API는 다음 중 하나를 수행해야 합니다.
- HTTP에서 수신 대기하지 않습니다.
- 상태 코드 400(잘못된 요청)을 나타내며 연결을 닫고 요청을 처리하지 않습니다.
API에서 HTTP 리디렉션을 사용하지 않도록 설정하려면 ASPNETCORE_URLS 환경 변수를 설정하거나 --urls 명령줄 플래그를 사용합니다. 자세한 내용은 ASP.NET Core에서 여러 환경 사용 및 Andrew Lock의 ASP.NET Core 앱에 대한 URL을 설정하는 8가지 방법을 참조하세요.
HSTS 및 API 프로젝트
HSTS는 일반적으로 브라우저 전용 명령이므로 기본 API 프로젝트에는 HSTS가 포함되지 않습니다. 휴대폰 또는 데스크톱 앱과 같은 다른 호출기는 이러한 명령을 따르지 않습니다. 브라우저 내에서도 HTTP를 통해 API에 대한 단일 인증된 호출은 비보안 네트워크에서 위험해집니다. 보안 방법은 HTTPS를 통해서만 수신 대기하고 응답하도록 API 프로젝트를 구성하는 것입니다.
HTTPS로의 HTTP 리디렉션으로 인해 CORS 실행 전 요청에서 ERR_INVALID_REDIRECT가 발생합니다.
CORS 실행 전 요청에서 실패하여 UseHttpsRedirection HTTPS로 ERR_INVALID_REDIRECT 리디렉션되는 HTTP를 사용하는 엔드포인트에 대한 요청입니다.
API 프로젝트는 요청을 HTTPS로 리디렉션하는 데 UseHttpsRedirection를 사용하는 대신 HTTP 요청을 거부할 수 있습니다.
HTTPS 필요
프로덕션 ASP.NET Core 웹앱은 다음을 사용하는 것이 좋습니다.
- HTTP 요청을 HTTPS로 리디렉션하기 위한 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)
- 클라이언트에 HTTP HSTS(Strict Transport Security Protocol) 헤더를 보내기 위한 HSTS 미들웨어(UseHsts)
참고 항목
역방향 프록시 구성에 배포되어 프록시가 연결 보안(HTTPS)을 처리할 수 있도록 하는 앱. 프록시가 HTTPS 리디렉션도 처리하는 경우 HTTPS 리디렉션 미들웨어를 사용할 필요가 없습니다. 프록시 서버가 HSTS 헤더 작성을 처리하는 경우(예: IIS 10.0(1709) 이상의 네이티브 HSTS 지원) 앱에서 HSTS 미들웨어가 필요하지 않습니다. 자세한 내용은 프로젝트 생성 시 HTTPS/HSTS 옵트아웃을 참조하세요.
UseHttpsRedirection
다음 코드는 파일에서 호출 UseHttpsRedirection 합니다 Program.cs .
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- 기본값 HttpsRedirectionOptions.RedirectStatusCode(Status307TemporaryRedirect)를 사용합니다.
- 환경 변수 또는 IServerAddressesFeature에 의해 재정의되지 않는 한 기본값 HttpsRedirectionOptions.HttpsPort (null)을
ASPNETCORE_HTTPS_PORT사용합니다.
영구 리디렉션 대신 임시 리디렉션을 사용하는 것이 좋습니다. 링크 캐싱은 개발 환경에서 불안정한 동작을 일으킬 수 있습니다. 앱이 비개발 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 프로덕션에서 영구 리디렉션 구성 섹션을 참조하세요. HSTS를 사용하여 보안 리소스 요청만 앱에 전송해야 한다는 신호를 클라이언트에 보내는 것이 좋습니다(프로덕션만 해당).
포트 구성
비보안 요청을 HTTPS로 리디렉션하려면 미들웨어에 포트를 사용할 수 있어야 합니다. 사용할 수 있는 포트가 없는 경우:
- HTTPS로의 리디렉션은 발생하지 않습니다.
- 미들웨어는 “리디렉션을 위한 https 포트를 결정하지 못했습니다.”라는 경고를 기록합니다.
다음 중 한 가지 방법을 사용하여 HTTPS 포트를 지정합니다.
https_port호스트 설정을 다음과 같이 지정합니다.호스트 구성에서
ASPNETCORE_HTTPS_PORT환경 변수 설정appsettings.json에서 최상위 항목 추가{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS 환경 변수를 사용하여 보안 체계에 따라 포트를 표시합니다. 이 환경 변수는 서버를 구성합니다. 미들웨어는 IServerAddressesFeature를 통해 HTTPS 포트를 간접적으로 검색합니다. 이 방법은 역방향 프록시 배포에서 작동하지 않습니다.
ASP.NET Core 웹 템플릿은 둘 다 Kestrel 및 IIS Express에
Properties/launchsettings.json대해 HTTPS URL을 설정합니다.launchsettings.json는 로컬 컴퓨터에서만 사용됩니다.Kestrel서버 또는 HTTP.sys 서버의 퍼블릭 에지 배포에 대해 HTTPS URL 엔드포인트를 구성합니다. 앱에서 HTTPS 포트를 하나만 사용합니다. 미들웨어는 IServerAddressesFeature를 통해 포트를 검색합니다.
참고 항목
앱이 역방향 프록시 구성에서 실행되는 경우에는 IServerAddressesFeature를 사용할 수 없습니다. 이 섹션에 설명된 다른 방법 중 하나를 사용하여 포트를 설정합니다.
에지 배포
Kestrel 또는 HTTP.sys가 퍼블릭 에지 서버로 사용되면 Kestrel 또는 HTTP.sys를 다음과 같이 두 포트 모두에서 수신 대기하도록 구성해야 합니다.
- 클라이언트가 리디렉션되는 보안 포트(일반적으로 프로덕션 환경에서는 443, 개발 환경에서는 5001)
- 비보안 포트(일반적으로 프로덕션 환경에서는 80, 개발 환경에서는 5000)
앱이 비보안 요청을 수신하고 클라이언트를 보안 포트로 리디렉션하기 위해서는 클라이언트에서 비보안 포트에 액세스할 수 있어야 합니다.
자세한 내용은 Kestrel 엔드포인트 구성 또는 ASP.NET Core의 HTTP.sys 웹 서버 구현을 참조하세요.
배포 시나리오
클라이언트와 서버 간의 모든 방화벽의 경우 트래픽을 위해 통신 포트도 열려 있어야 합니다.
역방향 프록시 구성에서 요청을 전달하는 경우 HTTPS 리디렉션 미들웨어를 호출하기 전에 전달된 헤더 미들웨어를 사용합니다. 전달된 헤더 미들웨어는 X-Forwarded-Proto 헤더를 사용하여 Request.Scheme를 업데이트합니다. 미들웨어는 리디렉션 URI 및 기타 보안 정책이 올바르게 작동하도록 허용합니다. 전달된 헤더 미들웨어를 사용하지 않으면 백 엔드 앱이 올바른 체계를 받지 못하고 결국 리디렉션 루프가 발생할 수 있습니다. 일반적인 최종 사용자 오류 메시지는 리디렉션이 너무 많이 발생했음을 나타냅니다.
Azure App Service에 배포할 때 자습서: 기존 사용자 지정 SSL 인증서를 Azure Web Apps에 바인딩의 지침을 따릅니다.
옵션
다음 강조 표시된 코드는 미들웨어 옵션을 구성하기 위해 호출 AddHttpsRedirection 합니다.
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
AddHttpsRedirection은 HttpsPort 또는 RedirectStatusCode의 값을 변경하는 경우에만 호출합니다.
앞의 강조 표시된 코드에서는 다음을 수행합니다.
- HttpsRedirectionOptions.RedirectStatusCode를 기본값인 Status307TemporaryRedirect로 설정합니다.
RedirectStatusCode에 할당하는 경우 StatusCodes 클래스의 필드를 사용하세요. - HTTPS 포트를 5001로 설정합니다.
프로덕션 환경에서 영구 리디렉션 구성
미들웨어는 기본적으로 모든 리디렉션을 사용하여 Status307TemporaryRedirect 보내는 것으로 설정됩니다. 앱이 개발 환경이 아닌 환경에 있을 때 영구 리디렉션 상태 코드를 보내려는 경우 비개발 환경에 대한 조건부 검사에서 미들웨어 옵션 구성을 래핑합니다.
에서 서비스를 구성하는 경우 Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
HTTPS 리디렉션 미들웨어 대체 방법
HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 대신, URL 재작성 미들웨어(AddRedirectToHttps)를 사용할 수 있습니다. AddRedirectToHttps는 리디렉션이 실행될 때 상태 코드 및 포트를 설정할 수도 있습니다. 자세한 내용은 URL 재작성 미들웨어를 참조하세요.
추가 리디렉션 규칙에 대한 요구 사항 없이 HTTPS로 리디렉션하는 경우 이 문서에 설명된 HTTPS 리디렉션 미들웨어(UseHttpsRedirection)를 사용하는 것이 좋습니다.
HSTS(HTTP 엄격한 전송 보안 프로토콜)
OWASP에 따라 HSTS(HTTP Strict Transport Security)는 응답 헤더를 사용하여 웹앱에서 지정하는 개선된 옵트인 보안 기능입니다. HSTS를 지원하는 브라우저가 이 헤더를 수신하는 경우:
- 브라우저는 HTTP를 통해 통신을 보내지 못하게 하는 도메인에 대한 구성을 저장합니다. 브라우저는 HTTPS를 통해 모든 통신을 강제로 진행합니다.
- 브라우저는 사용자가 신뢰할 수 없거나 잘못된 인증서를 사용하지 못하도록 차단합니다. 브라우저는 사용자가 이러한 인증서를 일시적으로 신뢰하도록 허용하는 프롬프트를 사용하지 않도록 설정합니다.
HSTS는 클라이언트에 의해 적용되므로 다음과 같은 몇 가지 제한 사항이 있습니다.
- 클라이언트는 HSTS를 지원해야 합니다.
- HSTS는 HSTS 정책을 설정하기 위해 하나 이상의 성공적인 HTTPS 요청이 필요합니다.
- 애플리케이션은 모든 HTTP 요청을 확인하고 HTTP 요청을 리디렉션하거나 거부해야 합니다.
ASP.NET Core는 UseHsts 확장 메서드를 사용하여 HSTS를 구현합니다. 다음 코드는 앱이 개발 모드가 아닐 때 UseHsts를 호출합니다.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts는 HSTS 설정이 브라우저에서 효율적으로 캐시될 수 있으므로 개발 환경에서는 권장되지 않습니다. 기본적으로 UseHsts는 로컬 루프백 주소를 제외합니다.
처음으로 HTTPS를 구현하는 프로덕션 환경의 경우 메서드 중 TimeSpan 하나를 사용하여 초기 HstsOptions.MaxAge 값을 작은 값으로 설정합니다. HTTPS 인프라를 HTTP로 되돌려야 하는 경우 값을 시간에서 하루 이하로 설정합니다. HTTPS 구성의 유지 가능성을 확신하는 경우 HSTS max-age 값을 늘립니다. 일반적으로 사용되는 값은 1년입니다.
강조 표시된 다음 코드:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Strict-Transport-Security헤더의 미리 로드 매개 변수를 설정합니다. 미리 로드는 RFC HSTS 사양의 일부가 아니지만 새로 설치 시 웹 브라우저가 HSTS 사이트를 미리 로드하도록 지원합니다. 자세한 내용은 https://hstspreload.org/를 참조하세요.- includeSubDomain을 사용하도록 설정합니다. 그러면 도메인을 호스트하는 데 HSTS 정책이 적용됩니다.
Strict-Transport-Security헤더의max-age매개 변수를 60일로 명시적으로 설정합니다. 설정하지 않으면 기본값은 30일입니다. 자세한 내용은 지시문을 참조하세요.- 제외할 호스트 목록에
example.com을 추가합니다.
UseHsts는 다음 루프백 호스트를 제외합니다.
localhost: IPv4 루프백 주소127.0.0.1: IPv4 루프백 주소[::1]: IPv6 루프백 주소
프로젝트 생성 시 HTTPS/HSTS 옵트아웃
네트워크의 퍼블릭 에지에서 연결 보안이 처리되는 일부 백 엔드 서비스 시나리오에서는 각 노드에서 연결 보안을 구성할 필요가 없습니다. Visual Studio의 템플릿 또는 dotnet new 명령에서 생성된 웹앱은 HTTPS 리디렉션 및 HSTS를 사용하도록 설정합니다. 이러한 시나리오가 필요하지 않은 배포의 경우 템플릿에서 앱을 만들 때 HTTPS/HSTS를 옵트아웃할 수 있습니다.
HTTPS/HSTS를 옵트아웃하려면 다음을 수행합니다.
HTTPS에 대한 구성 확인란의 선택을 취소합니다.

Windows 및 macOS에서 ASP.NET Core HTTPS 개발 인증서 신뢰
Firefox 브라우저의 경우 다음 섹션을 참조하세요.
.NET Core SDK는 HTTPS 개발 인증서를 포함합니다. 이 인증서는 최초 실행 환경의 일부로 설치됩니다. 예를 들어, dotnet --info는 다음 출력의 변형을 생성합니다.
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
.NET Core SDK를 설치하면 로컬 사용자 인증서 저장소에 ASP.NET Core HTTPS 개발 인증서가 설치됩니다. 인증서가 설치되었지만 신뢰할 수는 없습니다. 인증서를 신뢰하려면 일회성 단계를 수행하여 도구를 실행합니다 dotnet dev-certs .
dotnet dev-certs https --trust
다음 명령은 dotnet dev-certs 도구에 대한 도움말을 제공합니다.
dotnet dev-certs https --help
Warning
컨테이너 이미지 또는 가상 머신과 같이 재배포할 환경에서 개발 인증서를 만들지 마세요. 이렇게 하면 스푸핑 및 권한 상승이 발생할 수 있습니다. 이를 방지하려면 처음으로 .NET CLI를 호출하기 전에 DOTNET_GENERATE_ASPNET_CERTIFICATE 환경 변수를 false로 설정합니다. 이렇게 하면 CLI의 최초 실행 환경 중에 ASP.NET Core 개발 인증서의 자동 생성을 건너뜁니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하여 SEC_ERROR_INADEQUATE_KEY_USAGE 오류 방지
Firefox 브라우저는 자체 인증서 저장소를 사용하므로 IIS Express 또는 Kestrel 개발자 인증서를 신뢰하지 않습니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하는 방법에는 정책 파일을 만들거나, FireFox 브라우저를 사용하여 구성하는 방식의 두 가지가 있습니다. 브라우저를 통해 구성하면 정책 파일이 만들어지므로 두 가지 방법은 동일한 결과를 가져옵니다.
Firefox를 사용하여 HTTPS 인증서를 신뢰하는 정책 파일 만들기
다음 위치에서 정책 파일(policies.json)을 만듭니다.
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: 이 문서에서는 Linux에서 Firefox를 사용하여 인증서 트러스트를 참조하세요.
Firefox 정책 파일에 다음 JSON을 추가합니다.
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
위의 정책 파일은 Windows 인증서 저장소의 신뢰할 수 있는 인증서에서 Firefox 신뢰 인증서를 만듭니다. 다음 섹션에서는 Firefox 브라우저를 사용하여 이전 정책 파일을 만드는 대체 방법을 제공합니다.
Firefox 브라우저를 사용하여 HTTPS 인증서 신뢰 구성
다음 지침을 사용하여 security.enterprise_roots.enabled = true를 설정합니다.
- FireFox 브라우저에서
about:config를 입력합니다. - 위험을 감수하는 경우 위험을 감수하고 계속을 선택합니다.
- 모두 표시를 선택합니다.
security.enterprise_roots.enabled=true설정- Firefox를 종료한 후 다시 시작합니다.
자세한 내용은 Firefox에서 CA(인증 기관) 설정 및 mozilla/policy-templates/README 파일을 참조하세요.
Docker용 개발자 인증서를 설정하는 방법
이 GitHub 문제를 참조하세요.
Linux에서 HTTPS 인증서 신뢰
신뢰 설정은 배포판 및 브라우저별로 다릅니다. 다음 섹션에서는 몇 가지 인기 있는 배포판과 Chromium 브라우저(Edge 및 Chrome)용 지침과 Firefox용 지침을 제공합니다.
Linux-dev-certs를 사용하여 Linux에서 HTTPS 인증서 신뢰
linux-dev-certs 는 Linux에서 개발자 인증서를 만들고 신뢰하는 편리한 방법을 제공하는 오픈 소스 커뮤니티 지원 .NET 글로벌 도구입니다. 이 도구는 Microsoft에서 유지 관리되거나 지원되지 않습니다.
다음 명령은 도구를 설치하고 신뢰할 수 있는 개발자 인증서를 만듭니다.
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
자세한 내용을 보거나 문제를 보고하려면 Linux-dev-certs GitHub 리포지토리를 참조하세요.
Ubuntu는 서비스 간 통신을 위해 인증서를 신뢰합니다.
다음 지침은 20.04와 같은 일부 Ubuntu 버전에서는 작동하지 않습니다. 자세한 내용은 GitHub 이슈 dotnet/AspNetCore.Docs #23686을 참조하세요.
OpenSSL 1.1.1h 이상 버전을 설치합니다. OpenSSL을 업데이트하는 방법에 대한 지침은 배포판을 참조하세요.
다음 명령을 실행합니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
이전 명령은
- 현재 사용자의 개발자 인증서가 생성되었는지 확인합니다.
- 현재 사용자 환경을 사용하여
ca-certificates폴더에 필요한 상승된 권한으로 인증서를 내보냅니다. -E플래그를 제거하면 루트 사용자 인증서가 내보내집니다. 필요한 경우 생성합니다. 새로 생성된 인증서마다 다른 지문이 있습니다. Root 권한으로 실행할 때는sudo및-E가 필요하지 않습니다.
이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
Edge 또는 Chrome을 사용하여 Linux에서 HTTPS 인증서 신뢰
Linux에 있는 chromium 브라우저의 경우:
사용하는 배포판을 위해
libnss3-tools를 설치합니다.머신에
$HOME/.pki/nssdb폴더를 만들거나 이 폴더가 있는지 확인합니다.다음 명령을 통해 인증서를 내보냅니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
다음 명령을 실행합니다.
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crt브라우저를 종료한 후 다시 시작합니다.
Linux에서 Firefox를 통해 인증서 신뢰
다음 명령을 통해 인증서를 내보냅니다.
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM이전 명령의 경로는 Ubuntu에만 적용됩니다. 다른 배포의 경우 적절한 경로를 선택하거나 CA(인증 기관)의 경로를 사용합니다.
다음 명령을 사용하여 JSON 파일을
/usr/lib/firefox/distribution/policies.json만듭니다.
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
참고: Ubuntu 21.10 Firefox는 스냅 패키지로 제공되며 설치 폴더는 다음과 같습니다 /snap/firefox/current/usr/lib/firefox.
브라우저를 사용하여 정책 파일을 구성하는 다른 방법은 이 문서의 Firefox 브라우저를 사용하여 HTTPS 인증서 신뢰 구성을 참조하세요.
Fedora 34를 통해 인증서 신뢰
참조
- 이 GitHub 주석
- Fedora: 공유 시스템 인증서 사용
- Fedora에서 .NET 개발 환경을 설정합니다.
다른 배포판으로 인증서 신뢰
이 GitHub 문제를 참조하세요.
Linux용 Windows 하위 시스템 HTTPS 인증서 신뢰
다음 지침은 Ubuntu 20.04와 같은 일부 Linux 배포에서는 작동하지 않습니다. 자세한 내용은 GitHub 이슈 dotnet/AspNetCore.Docs #23686을 참조하세요.
WSL(Linux용 Windows 하위 시스템)은 기본적으로 Windows에서 신뢰할 수 없는 HTTPS 자체 서명된 개발 인증서를 생성합니다. Windows에서 WSL 인증서를 신뢰하도록 하는 가장 쉬운 방법은 Windows와 동일한 인증서를 사용하도록 WSL을 구성하는 것입니다.
Windows에서 파일로 개발자 인증서를 내보냅니다.
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trust여기서
$CREDENTIAL_PLACEHOLDER$는 암호입니다.WSL 창에서 내보낸 인증서를 WSL 인스턴스에서 가져옵니다.
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
앞의 방법은 인증서 및 WSL 배포판마다 일회성으로 진행되는 작업입니다. 인증서를 반복해서 내보내는 것보다 더 쉽습니다. 창에서 인증서를 업데이트하거나 다시 생성할 경우 이전 명령을 다시 실행해야 할 수 있습니다.
신뢰할 수 없는 인증서와 같은 인증서 문제 해결
이 섹션은 ASP.NET Core HTTPS 개발 인증서를 설치 및 신뢰한 경우에 도움이 되지만 인증서를 신뢰할 수 없다는 브라우저 경고가 계속 표시됩니다. ASP.NET Core HTTPS 개발 인증서는 Kestrel에서 사용됩니다.
IIS Express 인증서를 복구하려면 이 Stackoverflow 문제를 참조하세요.
모든 플랫폼 - 인증서를 신뢰할 수 없음
다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다. 인증서 신뢰는 브라우저에서 캐시됩니다.
dotnet dev-certs https --clean Fails
위의 명령은 대부분의 브라우저 신뢰 문제를 해결합니다. 브라우저가 여전히 인증서를 신뢰하지 않는 경우 다음 플랫폼별 제안을 따릅니다.
Docker - 인증서를 신뢰할 수 없음
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https 폴더를 삭제합니다.
- 솔루션을 정리합니다. bin 및 obj 폴더를 삭제합니다.
- 개발 도구를 다시 시작합니다. 예를 들어 Visual Studio 또는 Visual Studio Code입니다.
Windows - 인증서를 신뢰할 수 없음
- 인증서 저장소에서 인증서를 확인합니다.
Current User > Personal > Certificates및Current User > Trusted root certification authorities > Certificates아래에ASP.NET Core HTTPS development certificate이름의localhost인증서가 있어야 합니다. - 개인 및 신뢰할 수 있는 루트 인증 기관에서 찾은 모든 인증서를 제거합니다. IIS Express localhost 인증서는 제거하지 마세요.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다.
OS X - 인증서를 신뢰할 수 없음
- KeyChain Access를 엽니다.
- 시스템 키 집합을 선택합니다.
- localhost 인증서가 있는지 확인합니다.
- 모든 사용자에 대해 신뢰할 수 있음을 나타내기 위해 아이콘에
+기호가 포함되어 있는지 확인합니다. - 시스템 키 집합에서 인증서를 제거합니다.
- 다음 명령을 실행합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
열려 있는 브라우저 인스턴스를 모두 닫습니다. 앱에 대한 새 브라우저 창을 엽니다.
Visual Studio의 인증서 문제를 해결하려면 IIS Express 사용하는 HTTPS 오류(dotnet/AspNetCore #16892)를 참조하세요.
Linux 인증서를 신뢰할 수 없음
신뢰를 위해 구성 중인 인증서가 Kestrel 서버에서 사용할 사용자 HTTPS 개발자 인증서인지 확인합니다.
다음 위치에서 현재 사용자 기본 HTTPS 개발자 Kestrel 인증서를 확인합니다.
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS 개발자 Kestrel 인증서 파일은 SHA1 지문입니다. dotnet dev-certs https --clean을 통해 이 파일을 삭제하면 필요할 때 다른 지문으로 다시 생성됩니다.
내보낸 인증서의 지문이 다음 명령과 일치하는지 확인합니다.
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
인증서가 일치하지 않는 경우 다음 중 하나일 수 있습니다.
- 이전 인증서입니다.
- 루트 사용자에 대한 내보낸 개발자 인증서입니다. 이 경우 인증서를 내보냅니다.
루트 사용자 인증서는 다음에서 확인할 수 있습니다.
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio에서 사용되는 IIS Express SSL 인증서
IIS Express 인증서의 문제를 해결하려면 Visual Studio 설치 관리자에서 복구를 선택합니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
그룹 정책을 사용하면 자체 서명된 인증서를 신뢰할 수 없습니다.
경우에 따라 그룹 정책을 사용하면 자체 서명된 인증서를 신뢰할 수 없게 될 수 있습니다. 자세한 내용은 해당 GitHub 이슈를 참조하세요.
추가 정보
ASP.NET Core
