참고
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 10 버전을 참조하세요.
작성자: Rick Anderson
MVC(모델-뷰-컨트롤러) 아키텍처 패턴은 Model, View 및 Controller라는 세 가지 주요 구성 요소으로 앱을 구분합니다. MVC 패턴을 통해 기존 모놀리식 응용 프로그램보다 쉽게 테스트 가능하고 업데이트할 수 있는 앱을 만들 수 있습니다.
MVC 기반 앱에는 다음이 포함됩니다.
-
Models: 앱의 데이터를 나타내는 클래스입니다. 모델 클래스는 유효성 검사 논리를 사용하여 해당 데이터에 대한 비즈니스 규칙을 적용합니다. 일반적으로 모델 개체는 데이터베이스에서 모델 상태를 검색하고 저장합니다. 이 자습서에서
Movie모델은 데이터베이스에서 영화 데이터를 검색하고 이를 뷰에 제공하거나 수정합니다. 수정된 데이터는 데이터베이스에 기록됩니다. - Views: 뷰는 앱의 UI(사용자 인터페이스)를 표시하는 구성 요소입니다. 일반적으로 이 UI는 모델 데이터를 표시합니다.
-
Controllers: 클래스들:
- 브라우저 요청을 처리합니다.
- 모델 데이터를 검색합니다.
- 응답을 반환하는 뷰 템플릿을 호출합니다.
MVC 앱에서는 뷰에 정보만 표시됩니다. 컨트롤러는 사용자 입력 및 상호 작용을 처리하고 응답합니다. 예를 들어 컨트롤러는 URL 세그먼트 및 쿼리 문자열 값을 처리하고 이러한 값을 모델에 전달합니다. 모델은 이러한 값을 사용하여 데이터베이스를 쿼리할 수 있습니다. 예시:
-
https://localhost:5001/Home/Privacy:Home컨트롤러 및Privacy작업을 지정합니다. -
https://localhost:5001/Movies/Edit/5:Movies컨트롤러 및Edit작업을 사용하여 ID가 5인 동영상을 편집하는 요청으로, 자습서의 뒷부분에서 자세히 설명합니다.
경로 데이터는 자습서의 뒷 부분에서 설명합니다.
MVC 아키텍처 패턴은 앱을 모델, 뷰 및 컨트롤러의 세 가지 주요 구성 요소로 구분합니다. 이 패턴은 문제의 분리를 달성하는 데 도움이 됩니다. UI 논리는 뷰에 속합니다. 입력 논리는 컨트롤러에 속합니다. 비즈니스 논리는 모델에 속합니다. 이렇게 분리하면 다른 코드에 영향을 주지 않고 한 번에 한 구현 측면에서 작업할 수 있기 때문에 앱을 작성할 때 복잡성을 관리하는 데 도움이 됩니다. 예를 들어 비즈니스 논리 코드와 무관하게 보기 코드를 작업할 수 있습니다.
이 자습서 시리즈에서는 동영상 앱을 빌드하면서 이러한 개념을 소개하고 보여 줍니다. MVC 프로젝트는 컨트롤러 및 보기를 위한 폴더를 포함하고 있습니다.
컨트롤러 추가
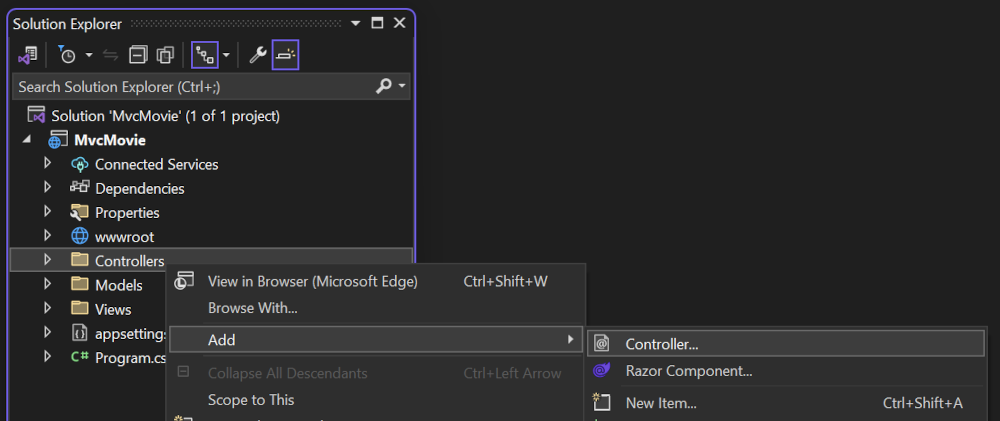
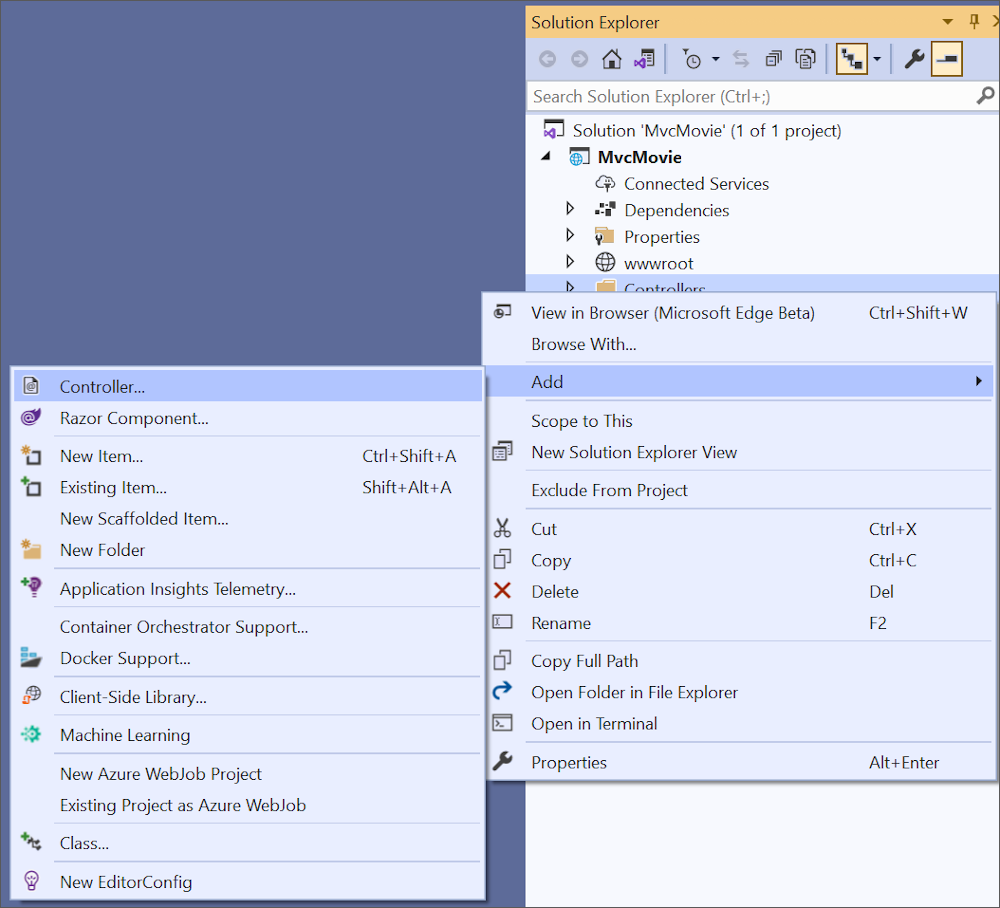
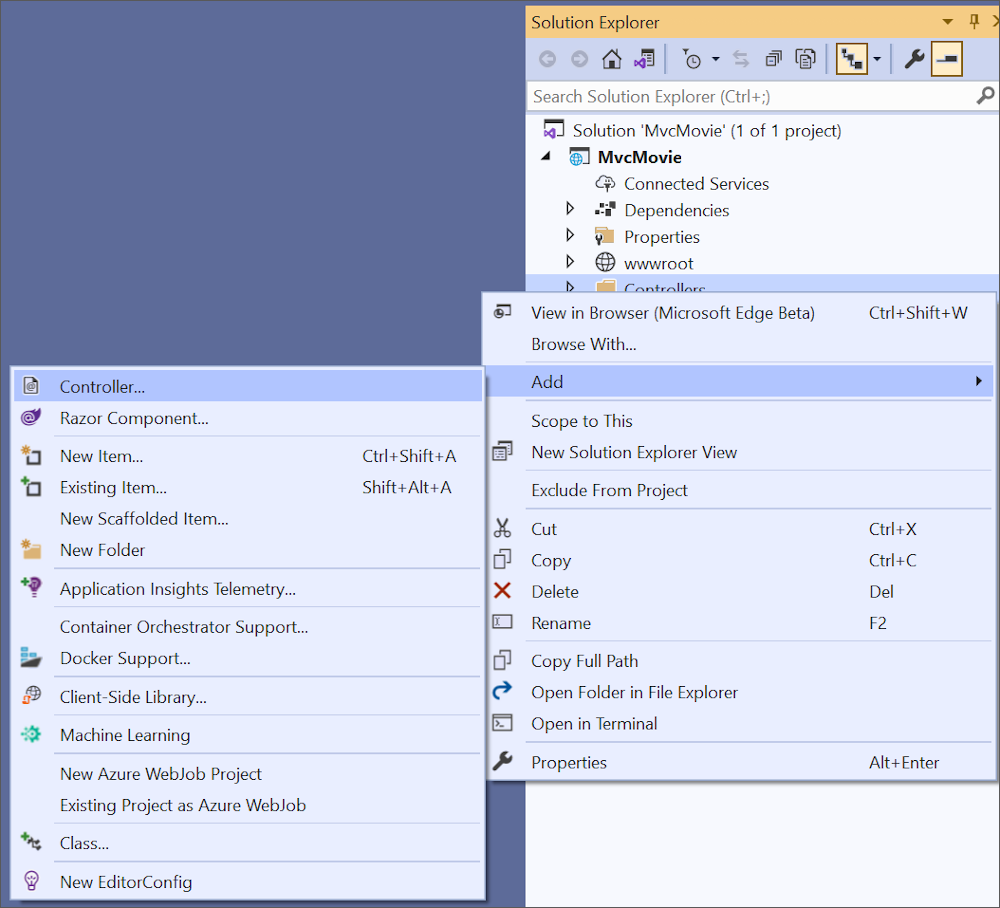
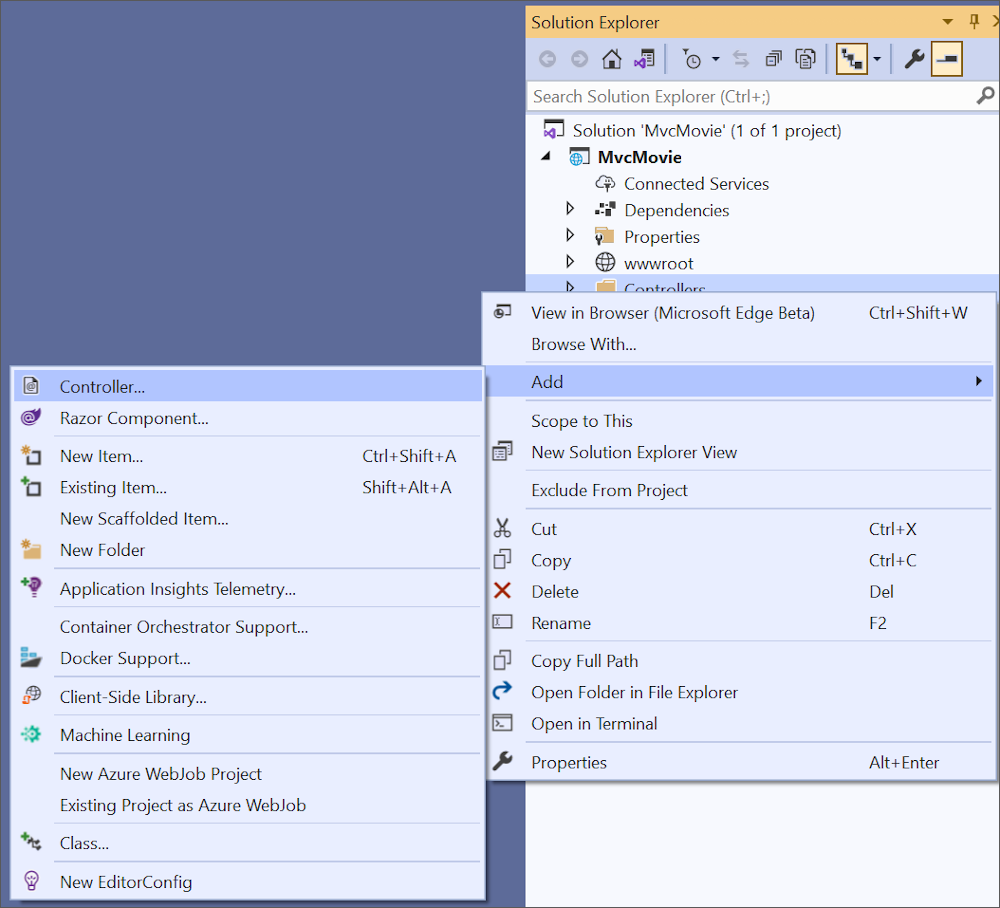
솔루션 탐색기에서 컨트롤러 > 추가 > 컨트롤러를 마우스 오른쪽 단추로 클릭합니다.

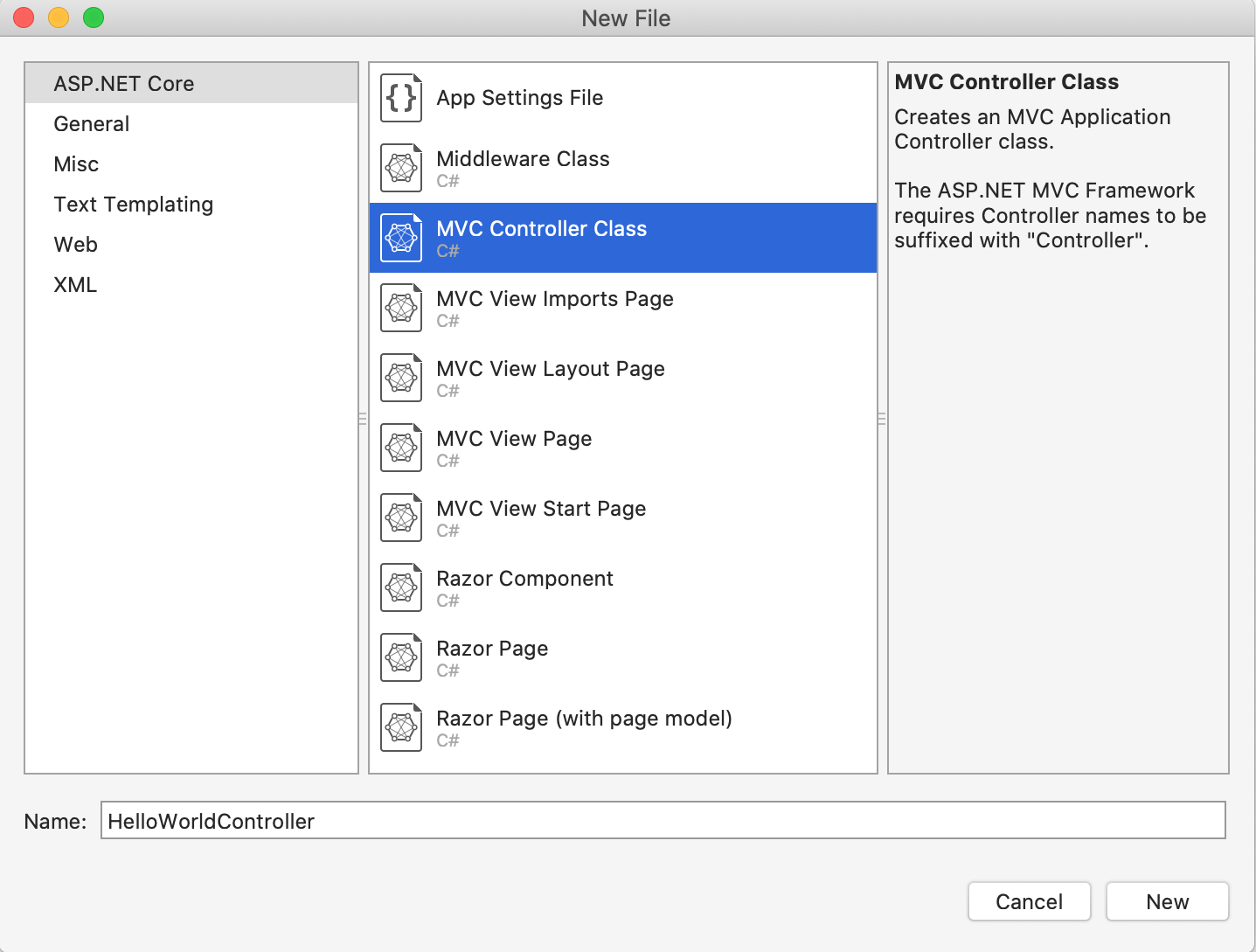
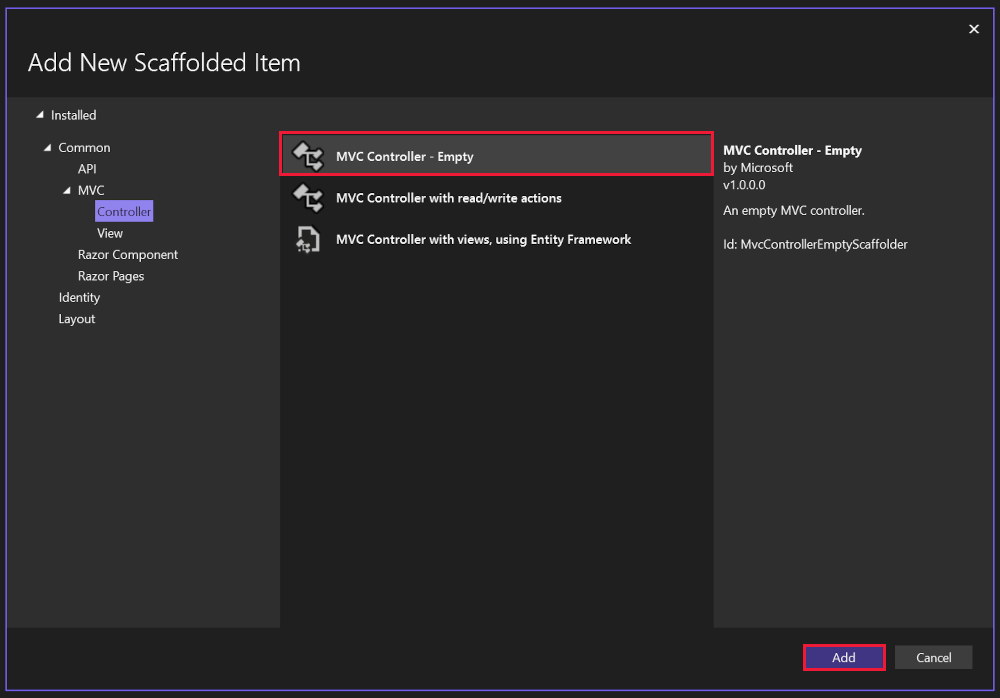
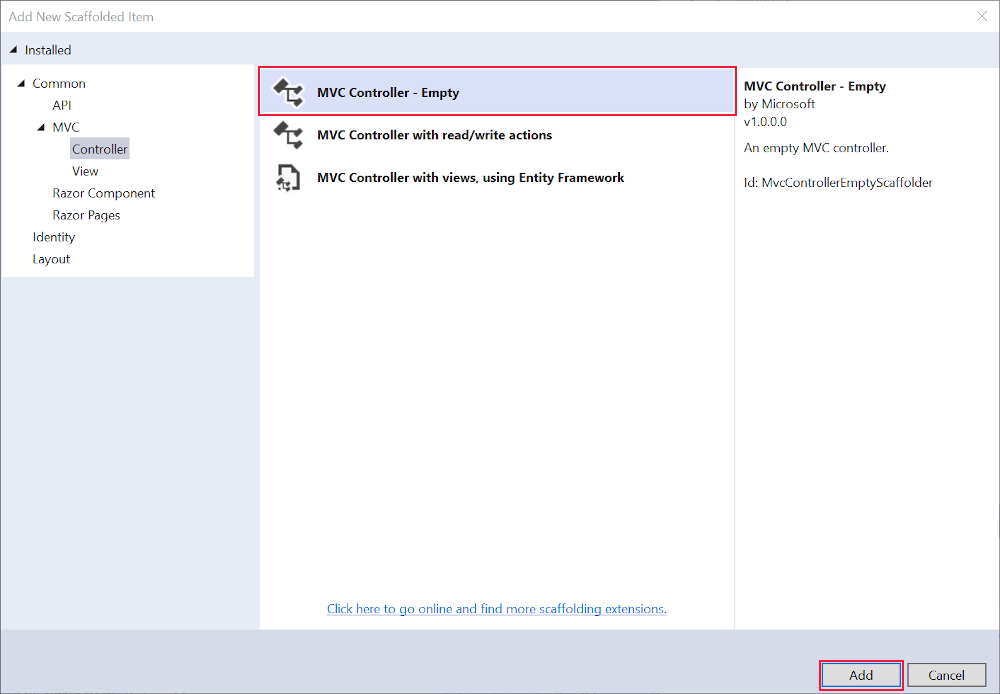
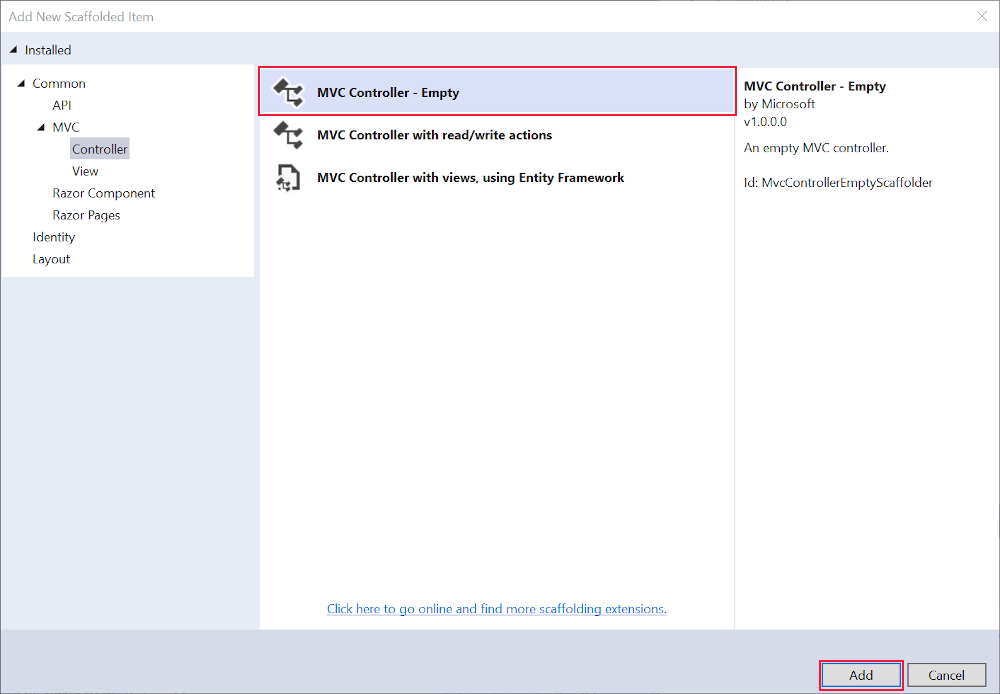
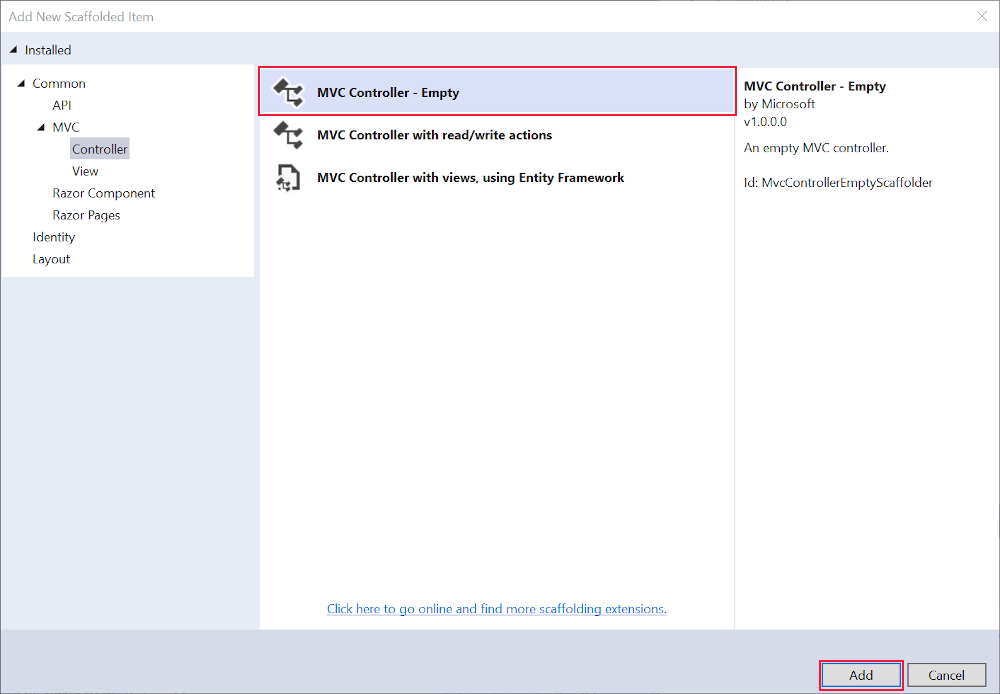
새 스캐폴드 항목 추가 대화 상자에서 MVC 컨트롤러 - 비어 있음>추가를 선택합니다.

새 항목 추가 - MvcMovie 대화 상자에서 HelloWorldController.cs를 입력하고 추가를 선택합니다.
Controllers/HelloWorldController.cs의 내용을 다음 코드로 바꿉니다.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
컨트롤러의 모든 public 메서드는 HTTP 엔드포인트로 호출할 수 있습니다. 위의 샘플에서 메서드는 모두 문자열을 반환합니다. 각 메서드 앞의 주석에 주목하세요.
HTTP 엔드포인트:
- 웹 애플리케이션에서 대상으로 지정 가능한 URL(예:
https://localhost:5001/HelloWorld)입니다. - 결합:
- 사용된 프로토콜:
HTTPS. - TCP 포트를 포함한 웹 서버의 네트워크 위치:
localhost:5001. - 대상 URI:
HelloWorld.
- 사용된 프로토콜:
첫 번째 주석은 이 항목이 기본 URL에 를 추가하여 호출되는 /HelloWorld/ 메서드라고 명시합니다.
두 번째 주석은 URL에 을 추가하여 호출되는 /HelloWorld/Welcome/ 메서드를 명시합니다. 자습서 뒷부분에서는 스캐폴딩 엔진을 사용하여 데이터를 업데이트하는 HTTP POST 메서드를 생성합니다.
Ctrl+F5눌러 디버거 없이 앱을 실행합니다.
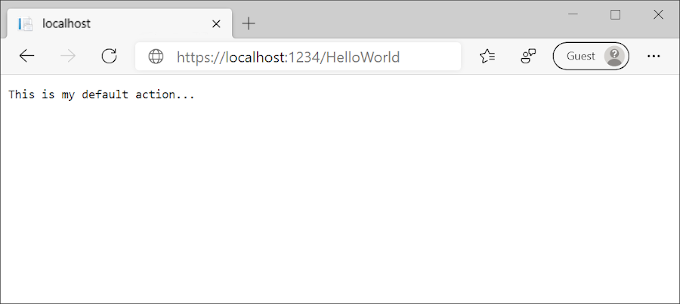
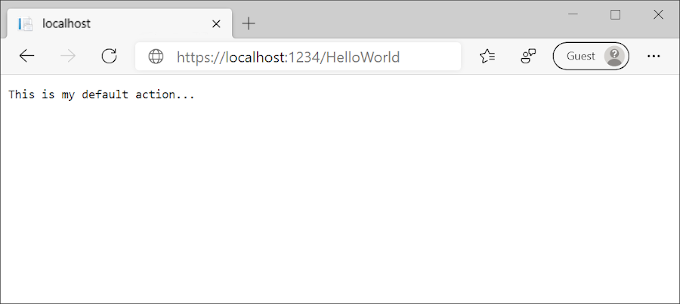
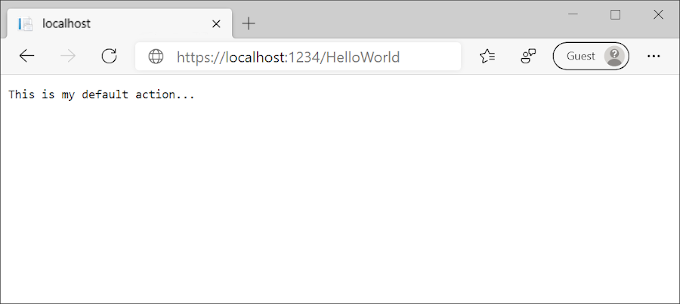
주소 표시줄의 경로에 /HelloWorld를 추가합니다.
Index 메서드가 문자열을 반환합니다.

MVC는 들어오는 URL에 따라 컨트롤러 클래스와 해당 클래스 내의 작업 메서드를 호출합니다. MVC에서 사용하는 기본 URL 라우팅 논리는 다음과 같은 형식을 사용하여 호출할 코드를 결정합니다.
/[Controller]/[ActionName]/[Parameters]
라우팅 형식은 Program.cs 파일에 설정됩니다.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
앱으로 이동할 때 URL 세그먼트를 제공하지 않으면, 위에 강조 표시된 템플릿 줄에 지정된 "Home" 컨트롤러와 "Index" 메서드가 기본값으로 사용됩니다. 위 URL 세그먼트는 다음과 같습니다.
- 첫 번째 URL 세그먼트는 실행할 컨트롤러 클래스를 결정합니다. 따라서
localhost:5001/HelloWorld는 HelloWorld Controller 클래스에 매핑됩니다. - URL 세그먼트의 두 번째 부분은 클래스의 작업 메서드를 결정합니다. 따라서
localhost:5001/HelloWorld/Index는Index클래스의HelloWorldController메서드가 실행되도록 합니다.localhost:5001/HelloWorld로만 이동했음에도 기본적으로Index메서드가 호출되었음에 주의하세요.Index는 메서드 이름이 명시적으로 지정되지 않은 경우 컨트롤러에서 호출되는 기본 메서드입니다. - URL 세그먼트(
id)의 세 번째 부분은 경로 데이터입니다. 경로 데이터는 자습서의 뒷 부분에서 설명합니다.
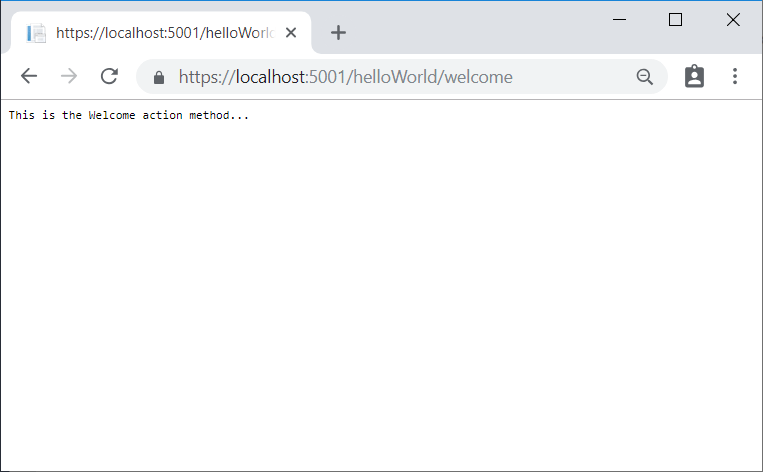
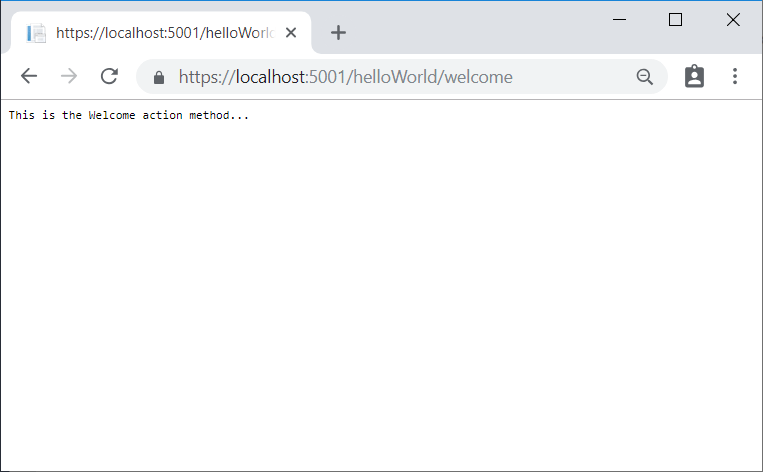
https://localhost:{PORT}/HelloWorld/Welcome으로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
Welcome 메서드가 실행되고 문자열 This is the Welcome action method...를 반환합니다. 이 URL의 경우 컨트롤러는 HelloWorld이고 Welcome이 작업 메서드입니다. 아직 URL의 [Parameters] 부분을 사용하지 않았습니다.

URL의 일부 매개 변수 정보를 컨트롤러에 전달하도록 코드를 수정합니다. 예들 들어 /HelloWorld/Welcome?name=Rick&numtimes=4입니다.
Welcome 메서드가 다음 코드와 같이 두 개의 매개 변수를 포함하도록 변경합니다.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
앞의 코드가 하는 역할은 다음과 같습니다.
- C# 선택적 매개 변수 기능을 사용하여
numTimes매개 변수에 대해 전달된 값이 없는 경우 해당 매개 변수의 기본값이 1임을 나타냅니다. -
HtmlEncoder.Default.Encode를 사용하여 JavaScript 사용과 같은 악의적인 입력으로부터 앱을 보호합니다. -
에서
$"Hello {name}, NumTimes is: {numTimes}"을 사용합니다.
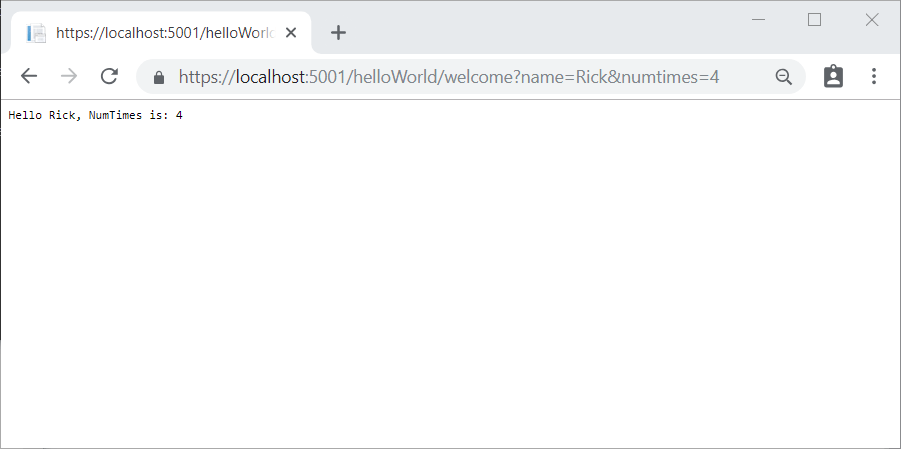
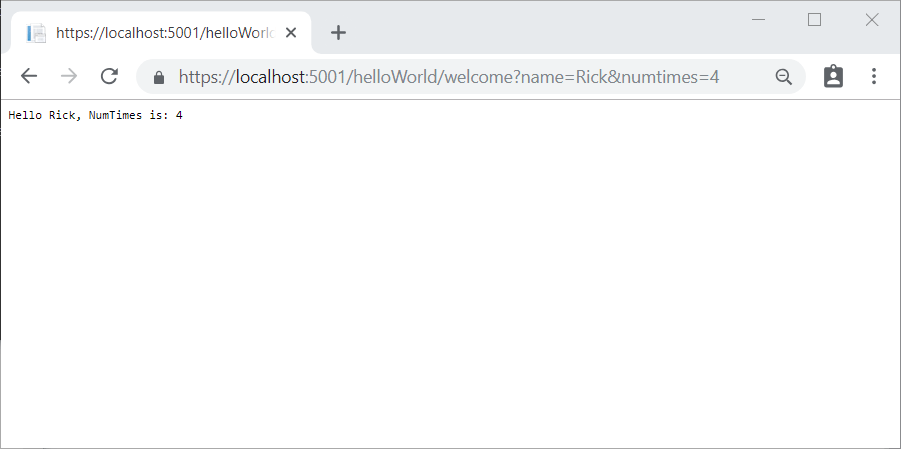
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
URL에서 name 및 numtimes에 다른 값을 사용합니다. MVC 모델 바인딩 시스템은 쿼리 문자열에서 메서드의 매개 변수로 명명된 매개 변수를 자동으로 매핑합니다. 자세한 정보는 모델 바인딩을 참조하세요.

위 이미지는 다음과 같습니다.
- URL 세그먼트
Parameters가 사용되지 않습니다. -
name및numTimes매개 변수는 쿼리 문자열로 전달됩니다. - 위 URL에서
?(물음표)는 구분 기호이며, 다음에 쿼리 문자열이 옵니다. -
&문자는 필드-값 쌍을 구분합니다.
Welcome 메서드를 다음 코드로 바꿉니다.
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick URL을 입력합니다.
위 URL은 다음과 같습니다.
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?는 쿼리 문자열을 시작합니다.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
앞의 예에서:
- 세 번째 URL 세그먼트는 파일의 라우팅 템플릿에 정의된 경로 매개 변수
id와 일치합니다Program.cs. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?(id?의)는id매개 변수가 선택 사항임을 나타냅니다.
MVC(모델-뷰-컨트롤러) 아키텍처 패턴은 Model, View 및 Controller라는 세 가지 주요 구성 요소으로 앱을 구분합니다. MVC 패턴을 통해 기존 모놀리식 응용 프로그램보다 쉽게 테스트 가능하고 업데이트할 수 있는 앱을 만들 수 있습니다.
MVC 기반 앱에는 다음이 포함됩니다.
-
Models: 앱의 데이터를 나타내는 클래스입니다. 모델 클래스는 유효성 검사 논리를 사용하여 해당 데이터에 대한 비즈니스 규칙을 적용합니다. 일반적으로 모델 개체는 데이터베이스에서 모델 상태를 검색하고 저장합니다. 이 자습서에서
Movie모델은 데이터베이스에서 영화 데이터를 검색하고 이를 뷰에 제공하거나 수정합니다. 수정된 데이터는 데이터베이스에 기록됩니다. - Views: 뷰는 앱의 UI(사용자 인터페이스)를 표시하는 구성 요소입니다. 일반적으로 이 UI는 모델 데이터를 표시합니다.
-
Controllers: 클래스들:
- 브라우저 요청을 처리합니다.
- 모델 데이터를 검색합니다.
- 응답을 반환하는 뷰 템플릿을 호출합니다.
MVC 앱에서는 뷰에 정보만 표시됩니다. 컨트롤러는 사용자 입력 및 상호 작용을 처리하고 응답합니다. 예를 들어 컨트롤러는 URL 세그먼트 및 쿼리 문자열 값을 처리하고 이러한 값을 모델에 전달합니다. 모델은 이러한 값을 사용하여 데이터베이스를 쿼리할 수 있습니다. 예시:
-
https://localhost:5001/Home/Privacy:Home컨트롤러 및Privacy작업을 지정합니다. -
https://localhost:5001/Movies/Edit/5:Movies컨트롤러 및Edit작업을 사용하여 ID가 5인 동영상을 편집하는 요청으로, 자습서의 뒷부분에서 자세히 설명합니다.
경로 데이터는 자습서의 뒷 부분에서 설명합니다.
MVC 아키텍처 패턴은 앱을 모델, 뷰 및 컨트롤러의 세 가지 주요 구성 요소로 구분합니다. 이 패턴은 문제의 분리를 달성하는 데 도움이 됩니다. UI 논리는 뷰에 속합니다. 입력 논리는 컨트롤러에 속합니다. 비즈니스 논리는 모델에 속합니다. 이렇게 분리하면 다른 코드에 영향을 주지 않고 한 번에 한 구현 측면에서 작업할 수 있기 때문에 앱을 작성할 때 복잡성을 관리하는 데 도움이 됩니다. 예를 들어 비즈니스 논리 코드와 무관하게 보기 코드를 작업할 수 있습니다.
이 자습서 시리즈에서는 동영상 앱을 빌드하면서 이러한 개념을 소개하고 보여 줍니다. MVC 프로젝트는 컨트롤러 및 보기를 위한 폴더를 포함하고 있습니다.
컨트롤러 추가
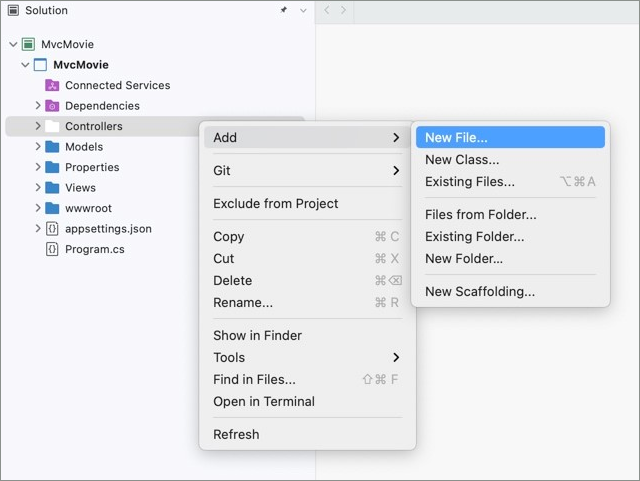
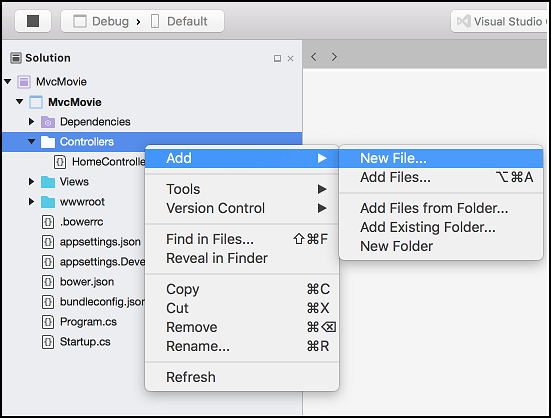
솔루션 탐색기에서 컨트롤러 > 추가 > 컨트롤러를 마우스 오른쪽 단추로 클릭합니다.

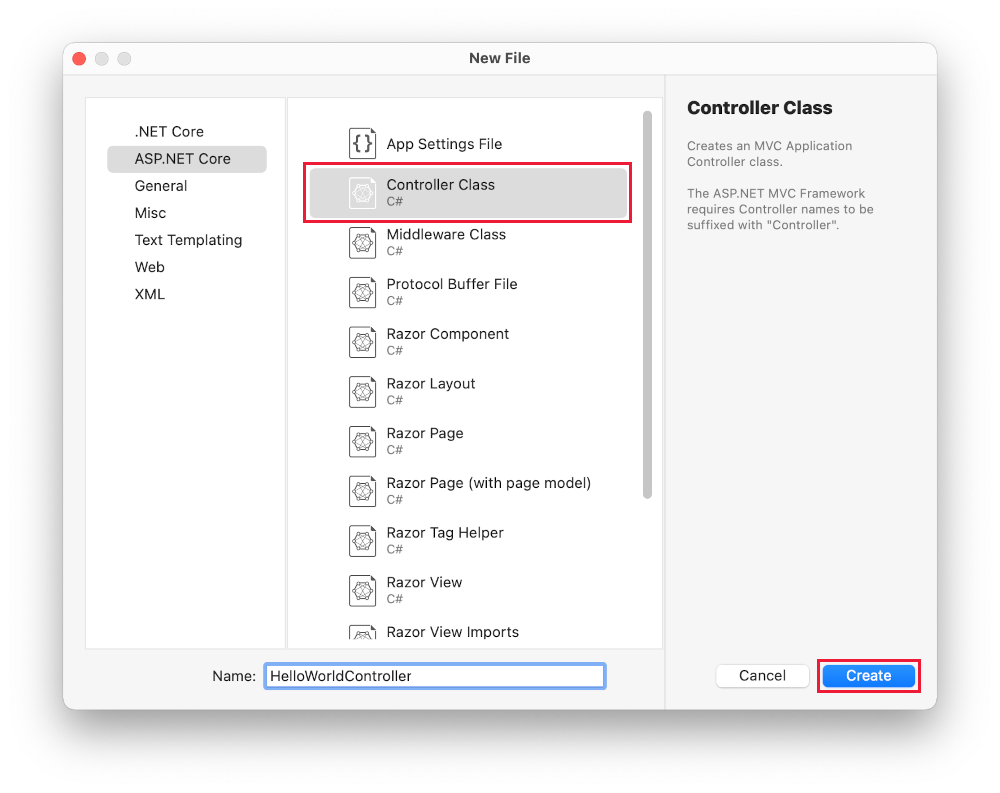
새 스캐폴드 항목 추가 대화 상자에서 MVC 컨트롤러 - 비어 있음>추가를 선택합니다.

새 항목 추가 - MvcMovie 대화 상자에서 HelloWorldController.cs를 입력하고 추가를 선택합니다.
Controllers/HelloWorldController.cs의 내용을 다음 코드로 바꿉니다.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
컨트롤러의 모든 public 메서드는 HTTP 엔드포인트로 호출할 수 있습니다. 위의 샘플에서 메서드는 모두 문자열을 반환합니다. 각 메서드 앞의 주석에 주목하세요.
HTTP 엔드포인트:
- 웹 애플리케이션에서 대상으로 지정 가능한 URL(예:
https://localhost:5001/HelloWorld)입니다. - 결합:
- 사용된 프로토콜:
HTTPS. - TCP 포트를 포함한 웹 서버의 네트워크 위치:
localhost:5001. - 대상 URI:
HelloWorld.
- 사용된 프로토콜:
첫 번째 주석은 이 항목이 기본 URL에 를 추가하여 호출되는 /HelloWorld/ 메서드라고 명시합니다.
두 번째 주석은 URL에 을 추가하여 호출되는 /HelloWorld/Welcome/ 메서드를 명시합니다. 자습서 뒷부분에서는 스캐폴딩 엔진을 사용하여 데이터를 업데이트하는 HTTP POST 메서드를 생성합니다.
Ctrl+F5눌러 디버거 없이 앱을 실행합니다.
주소 표시줄의 경로에 /HelloWorld를 추가합니다.
Index 메서드가 문자열을 반환합니다.

MVC는 들어오는 URL에 따라 컨트롤러 클래스와 해당 클래스 내의 작업 메서드를 호출합니다. MVC에서 사용하는 기본 URL 라우팅 논리는 다음과 같은 형식을 사용하여 호출할 코드를 결정합니다.
/[Controller]/[ActionName]/[Parameters]
라우팅 형식은 Program.cs 파일에 설정됩니다.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
앱으로 이동할 때 URL 세그먼트를 제공하지 않으면, 위에 강조 표시된 템플릿 줄에 지정된 "Home" 컨트롤러와 "Index" 메서드가 기본값으로 사용됩니다. 위 URL 세그먼트는 다음과 같습니다.
- 첫 번째 URL 세그먼트는 실행할 컨트롤러 클래스를 결정합니다. 따라서
localhost:5001/HelloWorld는 HelloWorld Controller 클래스에 매핑됩니다. - URL 세그먼트의 두 번째 부분은 클래스의 작업 메서드를 결정합니다. 따라서
localhost:5001/HelloWorld/Index는Index클래스의HelloWorldController메서드가 실행되도록 합니다.localhost:5001/HelloWorld로만 이동했음에도 기본적으로Index메서드가 호출되었음에 주의하세요.Index는 메서드 이름이 명시적으로 지정되지 않은 경우 컨트롤러에서 호출되는 기본 메서드입니다. - URL 세그먼트(
id)의 세 번째 부분은 경로 데이터입니다. 경로 데이터는 자습서의 뒷 부분에서 설명합니다.
https://localhost:{PORT}/HelloWorld/Welcome으로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
Welcome 메서드가 실행되고 문자열 This is the Welcome action method...를 반환합니다. 이 URL의 경우 컨트롤러는 HelloWorld이고 Welcome이 작업 메서드입니다. 아직 URL의 [Parameters] 부분을 사용하지 않았습니다.

URL의 일부 매개 변수 정보를 컨트롤러에 전달하도록 코드를 수정합니다. 예들 들어 /HelloWorld/Welcome?name=Rick&numtimes=4입니다.
Welcome 메서드가 다음 코드와 같이 두 개의 매개 변수를 포함하도록 변경합니다.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
앞의 코드가 하는 역할은 다음과 같습니다.
- C# 선택적 매개 변수 기능을 사용하여
numTimes매개 변수에 대해 전달된 값이 없는 경우 해당 매개 변수의 기본값이 1임을 나타냅니다. -
HtmlEncoder.Default.Encode를 사용하여 JavaScript 사용과 같은 악의적인 입력으로부터 앱을 보호합니다. -
에서
$"Hello {name}, NumTimes is: {numTimes}"을 사용합니다.
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
URL에서 name 및 numtimes에 다른 값을 사용합니다. MVC 모델 바인딩 시스템은 쿼리 문자열에서 메서드의 매개 변수로 명명된 매개 변수를 자동으로 매핑합니다. 자세한 정보는 모델 바인딩을 참조하세요.

위 이미지는 다음과 같습니다.
- URL 세그먼트
Parameters가 사용되지 않습니다. -
name및numTimes매개 변수는 쿼리 문자열로 전달됩니다. - 위 URL에서
?(물음표)는 구분 기호이며, 다음에 쿼리 문자열이 옵니다. -
&문자는 필드-값 쌍을 구분합니다.
Welcome 메서드를 다음 코드로 바꿉니다.
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick URL을 입력합니다.
위 URL은 다음과 같습니다.
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?는 쿼리 문자열을 시작합니다.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
앞의 예에서:
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?(id?의)는id매개 변수가 선택 사항임을 나타냅니다.
MVC(모델-뷰-컨트롤러) 아키텍처 패턴은 Model, View 및 Controller라는 세 가지 주요 구성 요소으로 앱을 구분합니다. MVC 패턴을 통해 기존 모놀리식 응용 프로그램보다 쉽게 테스트 가능하고 업데이트할 수 있는 앱을 만들 수 있습니다.
MVC 기반 앱에는 다음이 포함됩니다.
-
Models: 앱의 데이터를 나타내는 클래스입니다. 모델 클래스는 유효성 검사 논리를 사용하여 해당 데이터에 대한 비즈니스 규칙을 적용합니다. 일반적으로 모델 개체는 데이터베이스에서 모델 상태를 검색하고 저장합니다. 이 자습서에서
Movie모델은 데이터베이스에서 영화 데이터를 검색하고 이를 뷰에 제공하거나 수정합니다. 수정된 데이터는 데이터베이스에 기록됩니다. - Views: 뷰는 앱의 UI(사용자 인터페이스)를 표시하는 구성 요소입니다. 일반적으로 이 UI는 모델 데이터를 표시합니다.
-
Controllers: 클래스들:
- 브라우저 요청을 처리합니다.
- 모델 데이터를 검색합니다.
- 응답을 반환하는 뷰 템플릿을 호출합니다.
MVC 앱에서는 뷰에 정보만 표시됩니다. 컨트롤러는 사용자 입력 및 상호 작용을 처리하고 응답합니다. 예를 들어 컨트롤러는 URL 세그먼트 및 쿼리 문자열 값을 처리하고 이러한 값을 모델에 전달합니다. 모델은 이러한 값을 사용하여 데이터베이스를 쿼리할 수 있습니다. 예시:
-
https://localhost:5001/Home/Privacy:Home컨트롤러 및Privacy작업을 지정합니다. -
https://localhost:5001/Movies/Edit/5:Movies컨트롤러 및Edit작업을 사용하여 ID가 5인 동영상을 편집하는 요청으로, 자습서의 뒷부분에서 자세히 설명합니다.
경로 데이터는 자습서의 뒷 부분에서 설명합니다.
MVC 아키텍처 패턴은 앱을 모델, 뷰 및 컨트롤러의 세 가지 주요 구성 요소로 구분합니다. 이 패턴은 문제의 분리를 달성하는 데 도움이 됩니다. UI 논리는 뷰에 속합니다. 입력 논리는 컨트롤러에 속합니다. 비즈니스 논리는 모델에 속합니다. 이렇게 분리하면 다른 코드에 영향을 주지 않고 한 번에 한 구현 측면에서 작업할 수 있기 때문에 앱을 작성할 때 복잡성을 관리하는 데 도움이 됩니다. 예를 들어 비즈니스 논리 코드와 무관하게 보기 코드를 작업할 수 있습니다.
이 자습서 시리즈에서는 동영상 앱을 빌드하면서 이러한 개념을 소개하고 보여 줍니다. MVC 프로젝트는 컨트롤러 및 보기를 위한 폴더를 포함하고 있습니다.
컨트롤러 추가
솔루션 탐색기에서 컨트롤러 > 추가 > 컨트롤러를 마우스 오른쪽 단추로 클릭합니다.

새 스캐폴드 항목 추가 대화 상자에서 MVC 컨트롤러 - 비어 있음>추가를 선택합니다.

새 항목 추가 - MvcMovie 대화 상자에서 HelloWorldController.cs를 입력하고 추가를 선택합니다.
Controllers/HelloWorldController.cs의 내용을 다음 코드로 바꿉니다.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
컨트롤러의 모든 public 메서드는 HTTP 엔드포인트로 호출할 수 있습니다. 위의 샘플에서 메서드는 모두 문자열을 반환합니다. 각 메서드 앞의 주석에 주목하세요.
HTTP 엔드포인트:
- 웹 애플리케이션에서 대상으로 지정 가능한 URL(예:
https://localhost:5001/HelloWorld)입니다. - 결합:
- 사용된 프로토콜:
HTTPS. - TCP 포트를 포함한 웹 서버의 네트워크 위치:
localhost:5001. - 대상 URI:
HelloWorld.
- 사용된 프로토콜:
첫 번째 주석은 이 항목이 기본 URL에 를 추가하여 호출되는 /HelloWorld/ 메서드라고 명시합니다.
두 번째 주석은 URL에 을 추가하여 호출되는 /HelloWorld/Welcome/ 메서드를 명시합니다. 자습서 뒷부분에서는 스캐폴딩 엔진을 사용하여 데이터를 업데이트하는 HTTP POST 메서드를 생성합니다.
Ctrl+F5눌러 디버거 없이 앱을 실행합니다.
주소 표시줄의 경로에 /HelloWorld를 추가합니다.
Index 메서드가 문자열을 반환합니다.

MVC는 들어오는 URL에 따라 컨트롤러 클래스와 해당 클래스 내의 작업 메서드를 호출합니다. MVC에서 사용하는 기본 URL 라우팅 논리는 다음과 같은 형식을 사용하여 호출할 코드를 결정합니다.
/[Controller]/[ActionName]/[Parameters]
라우팅 형식은 Program.cs 파일에 설정됩니다.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
앱으로 이동할 때 URL 세그먼트를 제공하지 않으면, 위에 강조 표시된 템플릿 줄에 지정된 "Home" 컨트롤러와 "Index" 메서드가 기본값으로 사용됩니다. 위 URL 세그먼트는 다음과 같습니다.
- 첫 번째 URL 세그먼트는 실행할 컨트롤러 클래스를 결정합니다. 따라서
localhost:5001/HelloWorld는 HelloWorld Controller 클래스에 매핑됩니다. - URL 세그먼트의 두 번째 부분은 클래스의 작업 메서드를 결정합니다. 따라서
localhost:5001/HelloWorld/Index는Index클래스의HelloWorldController메서드가 실행되도록 합니다.localhost:5001/HelloWorld로만 이동했음에도 기본적으로Index메서드가 호출되었음에 주의하세요.Index는 메서드 이름이 명시적으로 지정되지 않은 경우 컨트롤러에서 호출되는 기본 메서드입니다. - URL 세그먼트(
id)의 세 번째 부분은 경로 데이터입니다. 경로 데이터는 자습서의 뒷 부분에서 설명합니다.
https://localhost:{PORT}/HelloWorld/Welcome으로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
Welcome 메서드가 실행되고 문자열 This is the Welcome action method...를 반환합니다. 이 URL의 경우 컨트롤러는 HelloWorld이고 Welcome이 작업 메서드입니다. 아직 URL의 [Parameters] 부분을 사용하지 않았습니다.

URL의 일부 매개 변수 정보를 컨트롤러에 전달하도록 코드를 수정합니다. 예들 들어 /HelloWorld/Welcome?name=Rick&numtimes=4입니다.
Welcome 메서드가 다음 코드와 같이 두 개의 매개 변수를 포함하도록 변경합니다.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
앞의 코드가 하는 역할은 다음과 같습니다.
- C# 선택적 매개 변수 기능을 사용하여
numTimes매개 변수에 대해 전달된 값이 없는 경우 해당 매개 변수의 기본값이 1임을 나타냅니다. -
HtmlEncoder.Default.Encode를 사용하여 JavaScript 사용과 같은 악의적인 입력으로부터 앱을 보호합니다. -
에서
$"Hello {name}, NumTimes is: {numTimes}"을 사용합니다.
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
URL에서 name 및 numtimes에 다른 값을 사용합니다. MVC 모델 바인딩 시스템은 쿼리 문자열에서 메서드의 매개 변수로 명명된 매개 변수를 자동으로 매핑합니다. 자세한 정보는 모델 바인딩을 참조하세요.

위 이미지는 다음과 같습니다.
- URL 세그먼트
Parameters가 사용되지 않습니다. -
name및numTimes매개 변수는 쿼리 문자열로 전달됩니다. - 위 URL에서
?(물음표)는 구분 기호이며, 다음에 쿼리 문자열이 옵니다. -
&문자는 필드-값 쌍을 구분합니다.
Welcome 메서드를 다음 코드로 바꿉니다.
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick URL을 입력합니다.
위 URL은 다음과 같습니다.
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?는 쿼리 문자열을 시작합니다.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
앞의 예에서:
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?(id?의)는id매개 변수가 선택 사항임을 나타냅니다.
MVC(모델-뷰-컨트롤러) 아키텍처 패턴은 Model, View 및 Controller라는 세 가지 주요 구성 요소으로 앱을 구분합니다. MVC 패턴을 통해 기존 모놀리식 응용 프로그램보다 쉽게 테스트 가능하고 업데이트할 수 있는 앱을 만들 수 있습니다.
MVC 기반 앱에는 다음이 포함됩니다.
-
Models: 앱의 데이터를 나타내는 클래스입니다. 모델 클래스는 유효성 검사 논리를 사용하여 해당 데이터에 대한 비즈니스 규칙을 적용합니다. 일반적으로 모델 개체는 데이터베이스에서 모델 상태를 검색하고 저장합니다. 이 자습서에서
Movie모델은 데이터베이스에서 영화 데이터를 검색하고 이를 뷰에 제공하거나 수정합니다. 수정된 데이터는 데이터베이스에 기록됩니다. - Views: 뷰는 앱의 UI(사용자 인터페이스)를 표시하는 구성 요소입니다. 일반적으로 이 UI는 모델 데이터를 표시합니다.
-
Controllers: 클래스들:
- 브라우저 요청을 처리합니다.
- 모델 데이터를 검색합니다.
- 응답을 반환하는 뷰 템플릿을 호출합니다.
MVC 앱에서는 뷰에 정보만 표시됩니다. 컨트롤러는 사용자 입력 및 상호 작용을 처리하고 응답합니다. 예를 들어 컨트롤러는 URL 세그먼트 및 쿼리 문자열 값을 처리하고 이러한 값을 모델에 전달합니다. 모델은 이러한 값을 사용하여 데이터베이스를 쿼리할 수 있습니다. 예시:
-
https://localhost:5001/Home/Privacy:Home컨트롤러 및Privacy작업을 지정합니다. -
https://localhost:5001/Movies/Edit/5:Movies컨트롤러 및Edit작업을 사용하여 ID가 5인 동영상을 편집하는 요청으로, 자습서의 뒷부분에서 자세히 설명합니다.
경로 데이터는 자습서의 뒷 부분에서 설명합니다.
MVC 아키텍처 패턴은 앱을 모델, 뷰 및 컨트롤러의 세 가지 주요 구성 요소로 구분합니다. 이 패턴은 문제의 분리를 달성하는 데 도움이 됩니다. UI 논리는 뷰에 속합니다. 입력 논리는 컨트롤러에 속합니다. 비즈니스 논리는 모델에 속합니다. 이렇게 분리하면 다른 코드에 영향을 주지 않고 한 번에 한 구현 측면에서 작업할 수 있기 때문에 앱을 작성할 때 복잡성을 관리하는 데 도움이 됩니다. 예를 들어 비즈니스 논리 코드와 무관하게 보기 코드를 작업할 수 있습니다.
이 자습서 시리즈에서는 동영상 앱을 빌드하면서 이러한 개념을 소개하고 보여 줍니다. MVC 프로젝트는 컨트롤러 및 보기를 위한 폴더를 포함하고 있습니다.
컨트롤러 추가
솔루션 탐색기에서 컨트롤러 > 추가 > 컨트롤러를 마우스 오른쪽 단추로 클릭합니다.

새 스캐폴드 항목 추가 대화 상자에서 MVC 컨트롤러 - 비어 있음>추가를 선택합니다.

새 항목 추가 - MvcMovie 대화 상자에서 HelloWorldController.cs를 입력하고 추가를 선택합니다.
Controllers/HelloWorldController.cs의 내용을 다음 코드로 바꿉니다.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
컨트롤러의 모든 public 메서드는 HTTP 엔드포인트로 호출할 수 있습니다. 위의 샘플에서 메서드는 모두 문자열을 반환합니다. 각 메서드 앞의 주석에 주목하세요.
HTTP 엔드포인트:
- 웹 애플리케이션에서 대상으로 지정 가능한 URL(예:
https://localhost:5001/HelloWorld)입니다. - 결합:
- 사용된 프로토콜:
HTTPS. - TCP 포트를 포함한 웹 서버의 네트워크 위치:
localhost:5001. - 대상 URI:
HelloWorld.
- 사용된 프로토콜:
첫 번째 주석은 이 항목이 기본 URL에 를 추가하여 호출되는 /HelloWorld/ 메서드라고 명시합니다.
두 번째 주석은 URL에 을 추가하여 호출되는 /HelloWorld/Welcome/ 메서드를 명시합니다. 자습서 뒷부분에서는 스캐폴딩 엔진을 사용하여 데이터를 업데이트하는 HTTP POST 메서드를 생성합니다.
디버거 없이 앱을 실행합니다.
주소 표시줄의 경로에 “HelloWorld”를 추가합니다.
Index 메서드가 문자열을 반환합니다.

MVC는 들어오는 URL에 따라 컨트롤러 클래스와 해당 클래스 내의 작업 메서드를 호출합니다. MVC에서 사용하는 기본 URL 라우팅 논리는 다음과 같은 형식을 사용하여 호출할 코드를 결정합니다.
/[Controller]/[ActionName]/[Parameters]
라우팅 형식은 Program.cs 파일에 설정됩니다.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
앱으로 이동할 때 URL 세그먼트를 제공하지 않으면, 위에 강조 표시된 템플릿 줄에 지정된 "Home" 컨트롤러와 "Index" 메서드가 기본값으로 사용됩니다. 위 URL 세그먼트는 다음과 같습니다.
- 첫 번째 URL 세그먼트는 실행할 컨트롤러 클래스를 결정합니다. 따라서
localhost:5001/HelloWorld는 HelloWorld Controller 클래스에 매핑됩니다. - URL 세그먼트의 두 번째 부분은 클래스의 작업 메서드를 결정합니다. 따라서
localhost:5001/HelloWorld/Index는Index클래스의HelloWorldController메서드가 실행되도록 합니다.localhost:5001/HelloWorld로만 이동했음에도 기본적으로Index메서드가 호출되었음에 주의하세요.Index는 메서드 이름이 명시적으로 지정되지 않은 경우 컨트롤러에서 호출되는 기본 메서드입니다. - URL 세그먼트(
id)의 세 번째 부분은 경로 데이터입니다. 경로 데이터는 자습서의 뒷 부분에서 설명합니다.
https://localhost:{PORT}/HelloWorld/Welcome으로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
Welcome 메서드가 실행되고 문자열 This is the Welcome action method...를 반환합니다. 이 URL의 경우 컨트롤러는 HelloWorld이고 Welcome이 작업 메서드입니다. 아직 URL의 [Parameters] 부분을 사용하지 않았습니다.

URL의 일부 매개 변수 정보를 컨트롤러에 전달하도록 코드를 수정합니다. 예들 들어 /HelloWorld/Welcome?name=Rick&numtimes=4입니다.
Welcome 메서드가 다음 코드와 같이 두 개의 매개 변수를 포함하도록 변경합니다.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
앞의 코드가 하는 역할은 다음과 같습니다.
- C# 선택적 매개 변수 기능을 사용하여
numTimes매개 변수에 대해 전달된 값이 없는 경우 해당 매개 변수의 기본값이 1임을 나타냅니다. -
HtmlEncoder.Default.Encode를 사용하여 JavaScript 사용과 같은 악의적인 입력으로부터 앱을 보호합니다. -
에서
$"Hello {name}, NumTimes is: {numTimes}"을 사용합니다.
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
URL에서 name 및 numtimes에 다른 값을 사용합니다. MVC 모델 바인딩 시스템은 쿼리 문자열에서 메서드의 매개 변수로 명명된 매개 변수를 자동으로 매핑합니다. 자세한 정보는 모델 바인딩을 참조하세요.

위 이미지는 다음과 같습니다.
- URL 세그먼트
Parameters가 사용되지 않습니다. -
name및numTimes매개 변수는 쿼리 문자열로 전달됩니다. - 위 URL에서
?(물음표)는 구분 기호이며, 다음에 쿼리 문자열이 옵니다. -
&문자는 필드-값 쌍을 구분합니다.
Welcome 메서드를 다음 코드로 바꿉니다.
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick URL을 입력합니다.
위 URL은 다음과 같습니다.
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?는 쿼리 문자열을 시작합니다.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
앞의 예에서:
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?(id?의)는id매개 변수가 선택 사항임을 나타냅니다.
MVC(모델-뷰-컨트롤러) 아키텍처 패턴은 Model, View 및 Controller라는 세 가지 주요 구성 요소으로 앱을 구분합니다. MVC 패턴을 통해 기존 모놀리식 응용 프로그램보다 쉽게 테스트 가능하고 업데이트할 수 있는 앱을 만들 수 있습니다.
MVC 기반 앱에는 다음이 포함됩니다.
-
Models: 앱의 데이터를 나타내는 클래스입니다. 모델 클래스는 유효성 검사 논리를 사용하여 해당 데이터에 대한 비즈니스 규칙을 적용합니다. 일반적으로 모델 개체는 데이터베이스에서 모델 상태를 검색하고 저장합니다. 이 자습서에서
Movie모델은 데이터베이스에서 영화 데이터를 검색하고 이를 뷰에 제공하거나 수정합니다. 수정된 데이터는 데이터베이스에 기록됩니다. - Views: 뷰는 앱의 UI(사용자 인터페이스)를 표시하는 구성 요소입니다. 일반적으로 이 UI는 모델 데이터를 표시합니다.
-
Controllers: 클래스들:
- 브라우저 요청을 처리합니다.
- 모델 데이터를 검색합니다.
- 응답을 반환하는 뷰 템플릿을 호출합니다.
MVC 앱에서는 뷰에 정보만 표시됩니다. 컨트롤러는 사용자 입력 및 상호 작용을 처리하고 응답합니다. 예를 들어 컨트롤러는 URL 세그먼트 및 쿼리 문자열 값을 처리하고 이러한 값을 모델에 전달합니다. 모델은 이러한 값을 사용하여 데이터베이스를 쿼리할 수 있습니다. 예시:
-
https://localhost:5001/Home/Privacy:Home컨트롤러 및Privacy작업을 지정합니다. -
https://localhost:5001/Movies/Edit/5:Movies컨트롤러 및Edit작업을 사용하여 ID가 5인 동영상을 편집하는 요청으로, 자습서의 뒷부분에서 자세히 설명합니다.
경로 데이터는 자습서의 뒷 부분에서 설명합니다.
MVC 아키텍처 패턴은 앱을 모델, 뷰 및 컨트롤러의 세 가지 주요 구성 요소로 구분합니다. 이 패턴은 문제의 분리를 달성하는 데 도움이 됩니다. UI 논리는 뷰에 속합니다. 입력 논리는 컨트롤러에 속합니다. 비즈니스 논리는 모델에 속합니다. 이렇게 분리하면 다른 코드에 영향을 주지 않고 한 번에 한 구현 측면에서 작업할 수 있기 때문에 앱을 작성할 때 복잡성을 관리하는 데 도움이 됩니다. 예를 들어 비즈니스 논리 코드와 무관하게 보기 코드를 작업할 수 있습니다.
이 자습서 시리즈에서는 동영상 앱을 빌드하면서 이러한 개념을 소개하고 보여 줍니다. MVC 프로젝트는 컨트롤러 및 보기를 위한 폴더를 포함하고 있습니다.
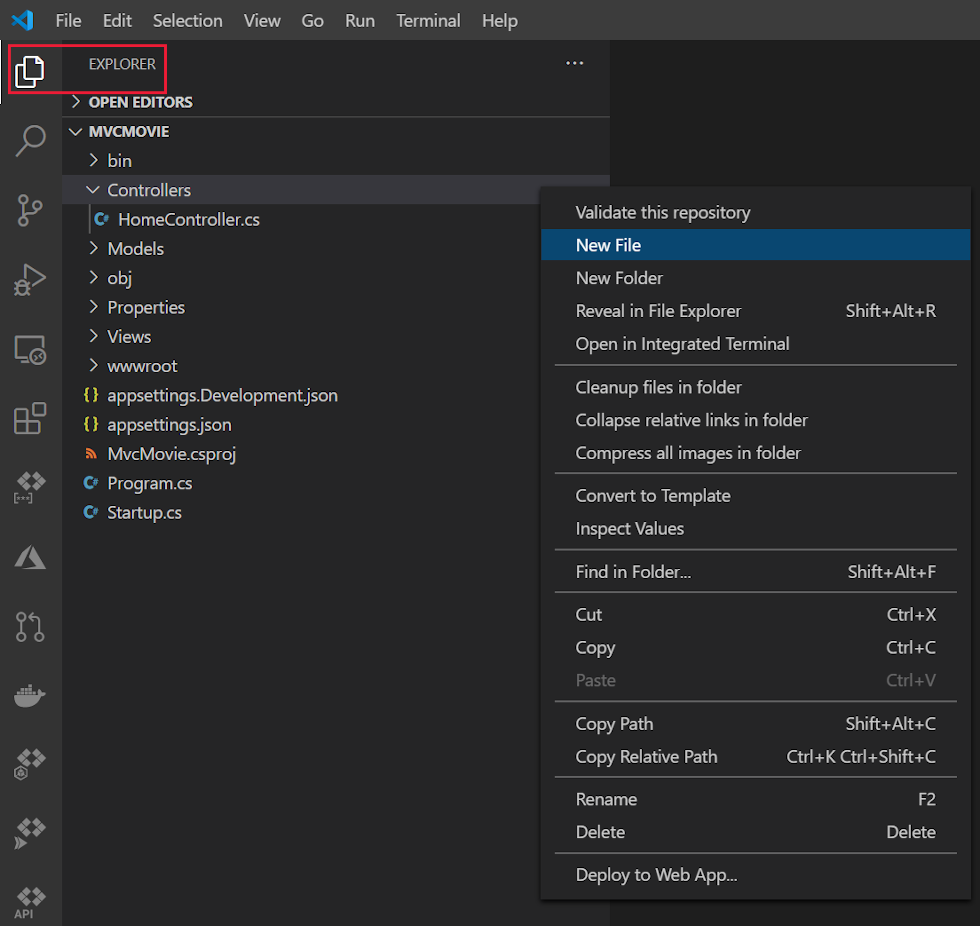
컨트롤러 추가
솔루션 탐색기에서 컨트롤러 > 추가 > 컨트롤러를 마우스 오른쪽 단추로 클릭합니다.

스캐폴드 추가 대화 상자에서 MVC 컨트롤러 - 비어 있음을 선택합니다.

새 항목 추가 - MvcMovie 대화 상자에서 HelloWorldController.cs를 입력하고 추가를 선택합니다.
Controllers/HelloWorldController.cs의 내용을 다음으로 바꿉니다.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
컨트롤러의 모든 public 메서드는 HTTP 엔드포인트로 호출할 수 있습니다. 위의 샘플에서 메서드는 모두 문자열을 반환합니다. 각 메서드 앞의 주석에 주목하세요.
HTTP 엔드포인트:
- 웹 애플리케이션에서 대상으로 지정 가능한 URL(예:
https://localhost:5001/HelloWorld)입니다. - 결합:
- 사용된 프로토콜:
HTTPS. - TCP 포트를 포함한 웹 서버의 네트워크 위치:
localhost:5001. - 대상 URI:
HelloWorld.
- 사용된 프로토콜:
첫 번째 주석은 이 항목이 기본 URL에 를 추가하여 호출되는 /HelloWorld/ 메서드라고 명시합니다.
두 번째 주석은 URL에 을 추가하여 호출되는 /HelloWorld/Welcome/ 메서드를 명시합니다. 자습서 뒷부분에서는 스캐폴딩 엔진을 사용하여 데이터를 업데이트하는 HTTP POST 메서드를 생성합니다.
디버거 없이 앱을 실행합니다.
주소 표시줄의 경로에 “HelloWorld”를 추가합니다.
Index 메서드가 문자열을 반환합니다.

MVC는 들어오는 URL에 따라 컨트롤러 클래스와 해당 클래스 내의 작업 메서드를 호출합니다. MVC에서 사용하는 기본 URL 라우팅 논리는 다음과 같은 형식을 사용하여 호출할 코드를 결정합니다.
/[Controller]/[ActionName]/[Parameters]
라우팅 형식은 Configure 메서드에서 Startup.cs 파일에 설정됩니다.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
앱으로 이동할 때 URL 세그먼트를 제공하지 않으면, 위에 강조 표시된 템플릿 줄에 지정된 "Home" 컨트롤러와 "Index" 메서드가 기본값으로 사용됩니다. 위 URL 세그먼트는 다음과 같습니다.
- 첫 번째 URL 세그먼트는 실행할 컨트롤러 클래스를 결정합니다. 따라서
localhost:5001/HelloWorld는 HelloWorldController 클래스에 매핑됩니다. - URL 세그먼트의 두 번째 부분은 클래스의 작업 메서드를 결정합니다. 따라서
localhost:5001/HelloWorld/Index는Index클래스의HelloWorldController메서드가 실행되도록 합니다.localhost:5001/HelloWorld로만 이동했음에도 기본적으로Index메서드가 호출되었음에 주의하세요.Index는 메서드 이름이 명시적으로 지정되지 않은 경우 컨트롤러에서 호출되는 기본 메서드입니다. - URL 세그먼트(
id)의 세 번째 부분은 경로 데이터입니다. 경로 데이터는 자습서의 뒷 부분에서 설명합니다.
https://localhost:{PORT}/HelloWorld/Welcome으로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
Welcome 메서드가 실행되고 문자열 This is the Welcome action method...를 반환합니다. 이 URL의 경우 컨트롤러는 HelloWorld이고 Welcome이 작업 메서드입니다. 아직 URL의 [Parameters] 부분을 사용하지 않았습니다.

URL의 일부 매개 변수 정보를 컨트롤러에 전달하도록 코드를 수정합니다. 예들 들어 /HelloWorld/Welcome?name=Rick&numtimes=4입니다.
Welcome 메서드가 다음 코드와 같이 두 개의 매개 변수를 포함하도록 변경합니다.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
앞의 코드가 하는 역할은 다음과 같습니다.
- C# 선택적 매개 변수 기능을 사용하여
numTimes매개 변수에 대해 전달된 값이 없는 경우 해당 매개 변수의 기본값이 1임을 나타냅니다. -
HtmlEncoder.Default.Encode를 사용하여 JavaScript 사용과 같은 악의적인 입력으로부터 앱을 보호합니다. -
에서
$"Hello {name}, NumTimes is: {numTimes}"을 사용합니다.
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4로 이동합니다.
{PORT}를 포트 번호로 바꿉니다.
URL에서 name 및 numtimes에 다른 값을 사용합니다. MVC 모델 바인딩 시스템은 쿼리 문자열에서 메서드의 매개 변수로 명명된 매개 변수를 자동으로 매핑합니다. 자세한 정보는 모델 바인딩을 참조하세요.

위 이미지는 다음과 같습니다.
- URL 세그먼트
Parameters가 사용되지 않습니다. -
name및numTimes매개 변수는 쿼리 문자열로 전달됩니다. - 위 URL에서
?(물음표)는 구분 기호이며, 다음에 쿼리 문자열이 옵니다. -
&문자는 필드-값 쌍을 구분합니다.
Welcome 메서드를 다음 코드로 바꿉니다.
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
앱을 실행하고 https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick URL을 입력합니다.
위 URL은 다음과 같습니다.
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?는 쿼리 문자열을 시작합니다.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
앞의 예에서:
- 세 번째 URL 세그먼트는 경로 매개 변수
id와 일치합니다. -
Welcome메서드는id메서드의 URL 템플릿과 일치하는MapControllerRoute매개 변수를 포함하고 있습니다. - 후행
?(id?의)는id매개 변수가 선택 사항임을 나타냅니다.
ASP.NET Core