Note
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 10 버전을 참조하세요.
Warning
이 버전의 ASP.NET Core는 더 이상 지원되지 않습니다. 자세한 내용은 .NET 및 .NET Core 지원 정책을 참조하세요. 현재 릴리스는 이 문서의 .NET 9 버전을 참조하세요.
작성자: Rick Anderson
이 자습서에서는 컨트롤러와 보기를 사용하여 ASP.NET Core MVC 웹 배포에 대해 설명합니다. ASP.NET Core 웹 개발에 익숙하지 않다면, 보다 쉬운 시작점을 제공하는 이 자습서의 Razor Pages 버전을 고려해 보세요. ASP.NET Core UI 선택에서 Razor Pages, MVC 및 Blazor를 UI 개발을 위해 비교하세요.
이 자습서는 컨트롤러와 뷰를 사용한 ASP.NET Core MVC 웹 개발을 설명하는 시리즈의 첫 번째 자습서입니다.
시리즈의 끝에 영화 데이터를 관리, 유효성 검사 및 표시하는 앱이 있습니다. 다음을 배우게 됩니다:
- 웹앱 만들기
- 모델 추가 및 준비 설정
- 데이터베이스 작업
- 검색 및 유효성 검사 추가
Prerequisites
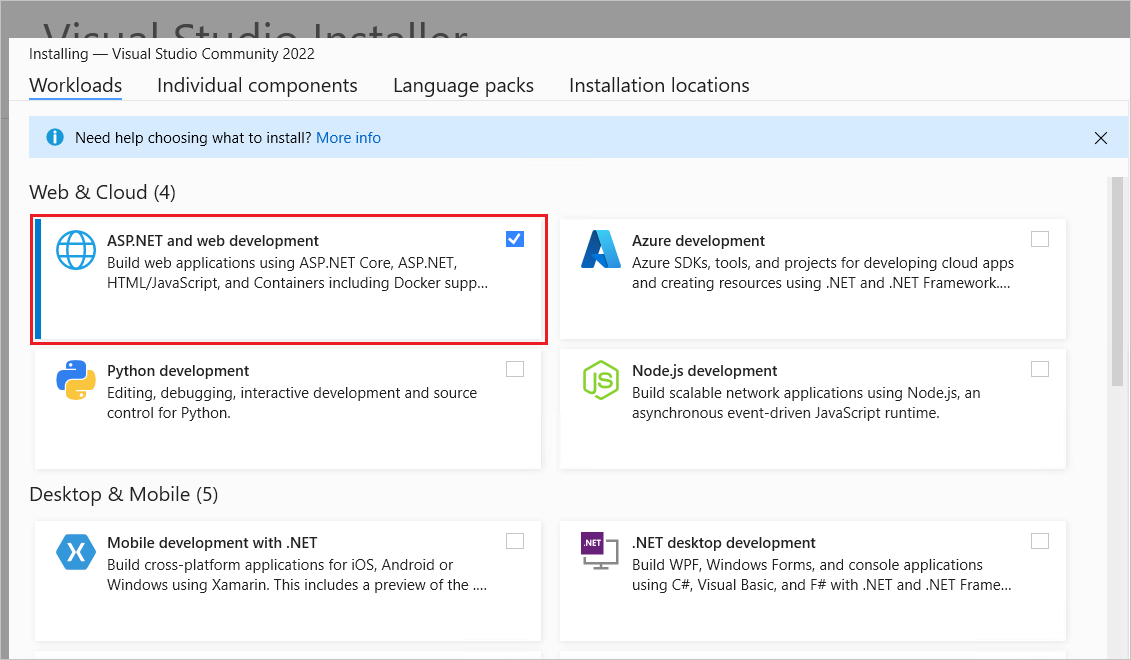
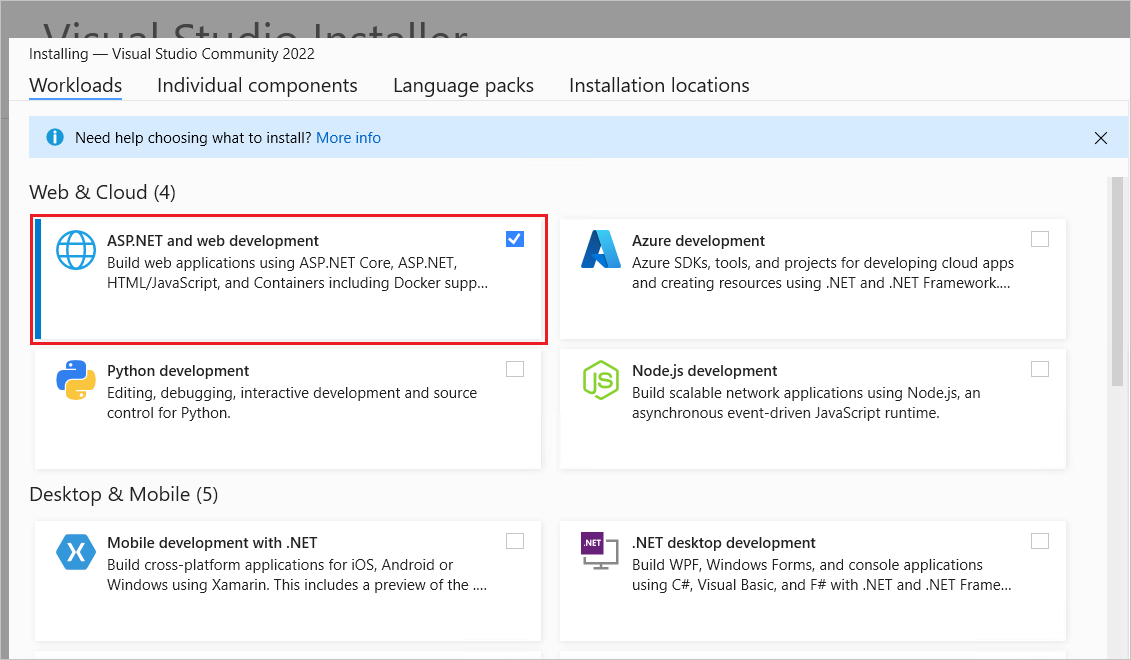
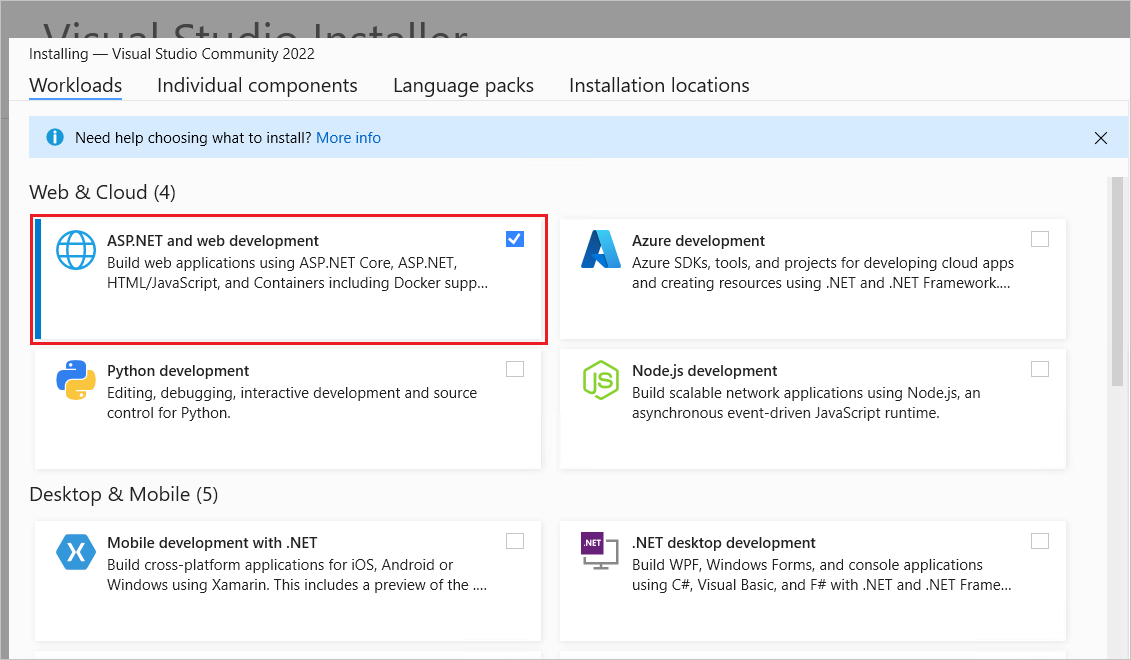
ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022.

웹앱 만들기
- Visual Studio 를 시작하고 새 프로젝트 만들기를 선택합니다.
- 새 프로젝트 만들기 대화 상자에서 ASP.NET Core Web App(모델View-Controller)>을 선택합니다.
-
새 프로젝트 구성 대화 상자에서 다음을 수행합니다.
-
MvcMovie에 를 입력합니다. 프로젝트 이름을 MvcMovie로 지정해야 합니다. 코드를 복사할 때 대문자 표시가 각namespace와 일치해야 합니다. - 프로젝트의 위치 는 어디서나 설정할 수 있습니다.
-
- 다음을 선택합니다.
-
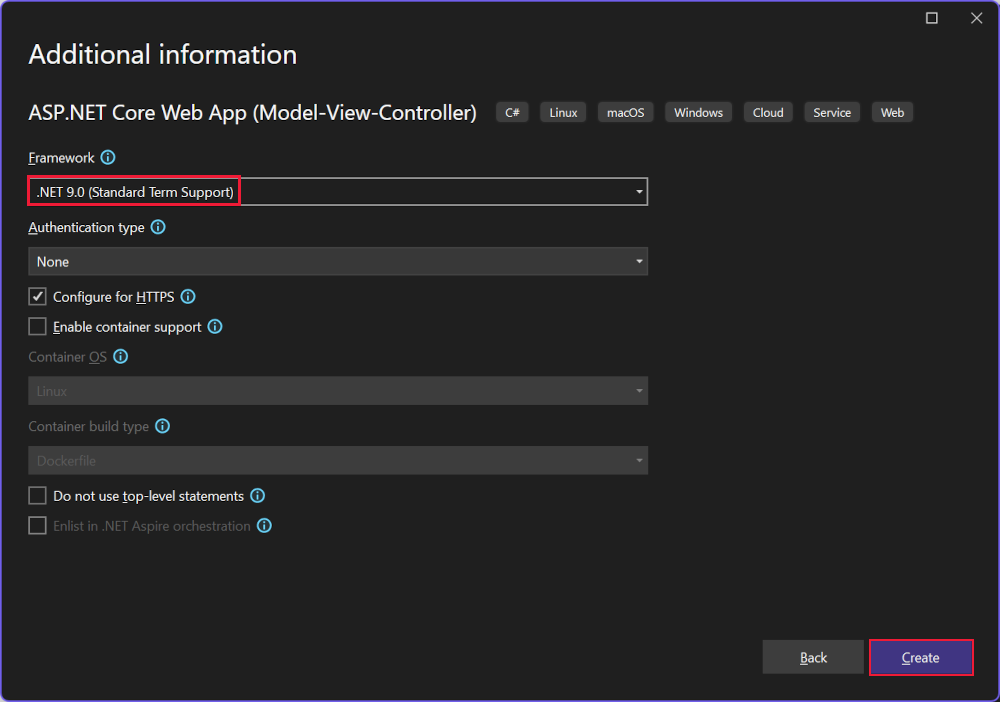
추가 정보 대화 상자에서:
- .NET 9.0(표준 용어 지원) 선택합니다.
- 최상위 문을 사용하지 않음 옵션이 선택되지 않았는지 확인합니다.
- 선택하고생성합니다.

프로젝트를 만드는 대체 방법을 비롯한 자세한 내용은 Visual Studio에서 새 프로젝트 만들기를 참조하세요.
Visual Studio에서는 생성된 MVC 프로젝트에 기본 프로젝트 템플릿을 사용합니다. 생성된 프로젝트는 다음과 같습니다.
- 작동하는 앱입니다.
- 기본 시작 프로젝트입니다.
앱 실행
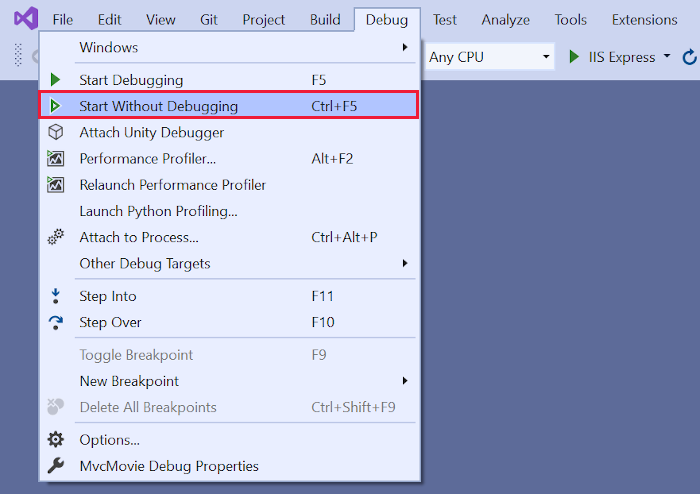
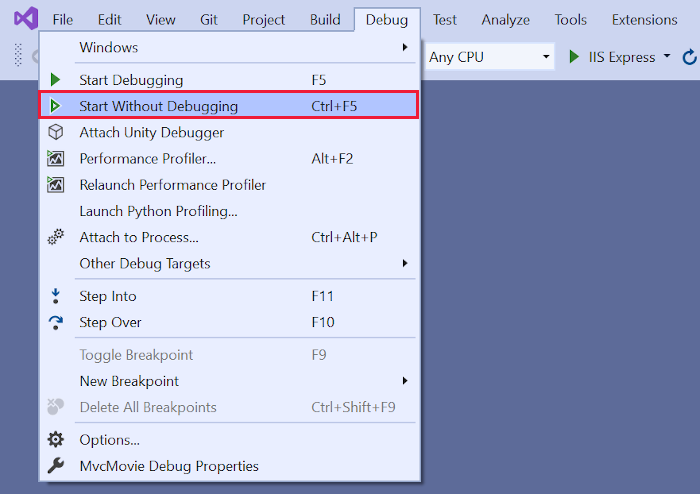
Ctrl+F5 키를 눌러 디버거 없이 앱을 실행합니다.
프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에 다음 대화 상자가 표시됩니다.

IIS Express SSL 인증서를 신뢰하는 경우 예를 선택합니다.
다음 대화 상자가 표시됩니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
Firefox 브라우저 신뢰에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio에서는 앱을 실행하고 기본 브라우저를 엽니다.
주소 표시줄에 localhost:<port#>이 표시되고 example.com 등은 표시되지 않습니다. 로컬 컴퓨터의 표준 호스트 이름은 localhost입니다. Visual Studio가 웹 프로젝트를 만들면 임의의 포트가 웹 서버에 사용됩니다.
Ctrl+F5 키를 눌러 디버깅하지 않고 앱을 시작하면 다음을 수행할 수 있습니다.
- 코드를 변경합니다.
- 파일을 저장합니다.
- 브라우저를 빠르게 새로 고치고 코드 변경 내용을 확인합니다.
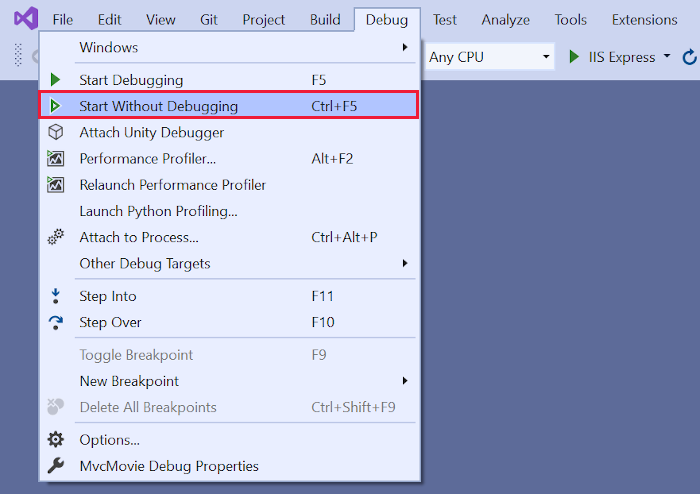
디버그 메뉴에서 앱을 디버그 또는 비 디버그 모드로 시작할 수 있습니다.

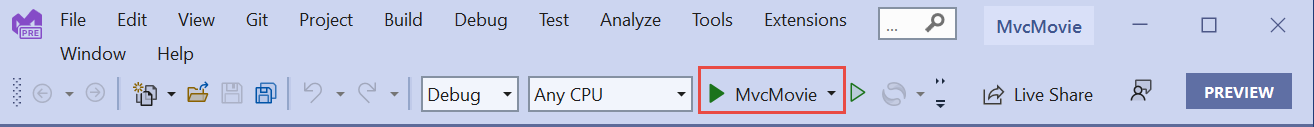
도구 모음에서 https 단추를 선택하면 앱을 디버그할 수 있습니다.

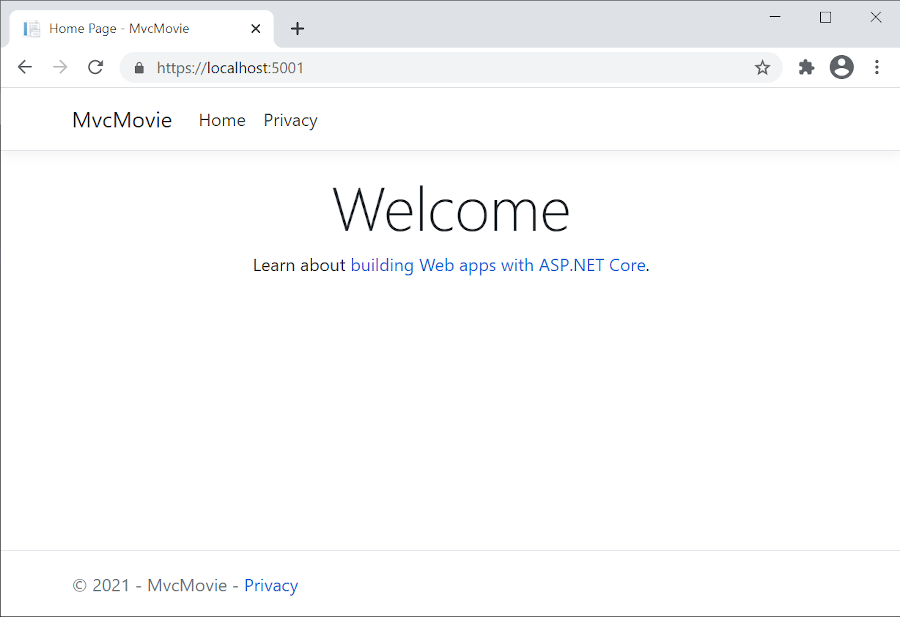
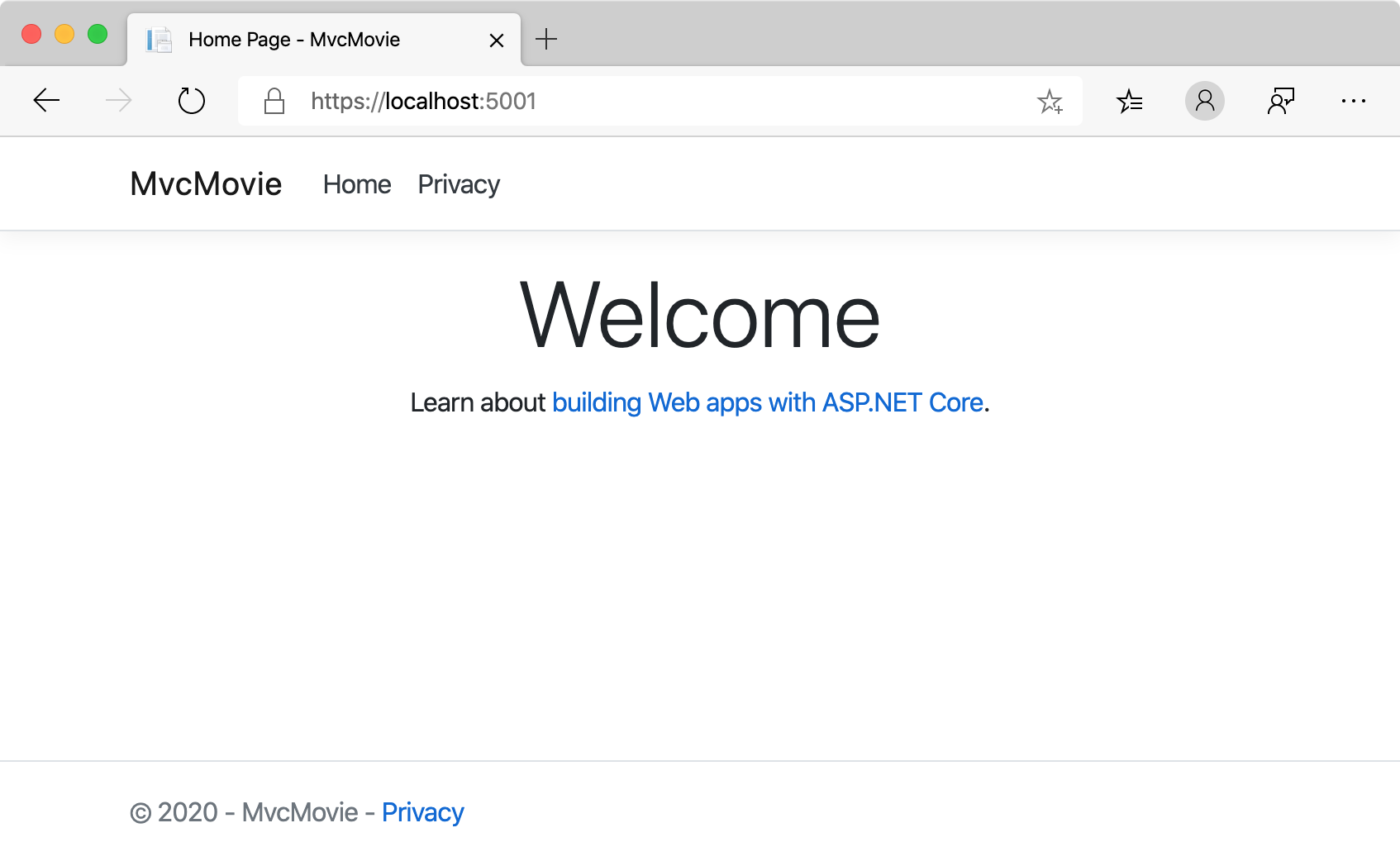
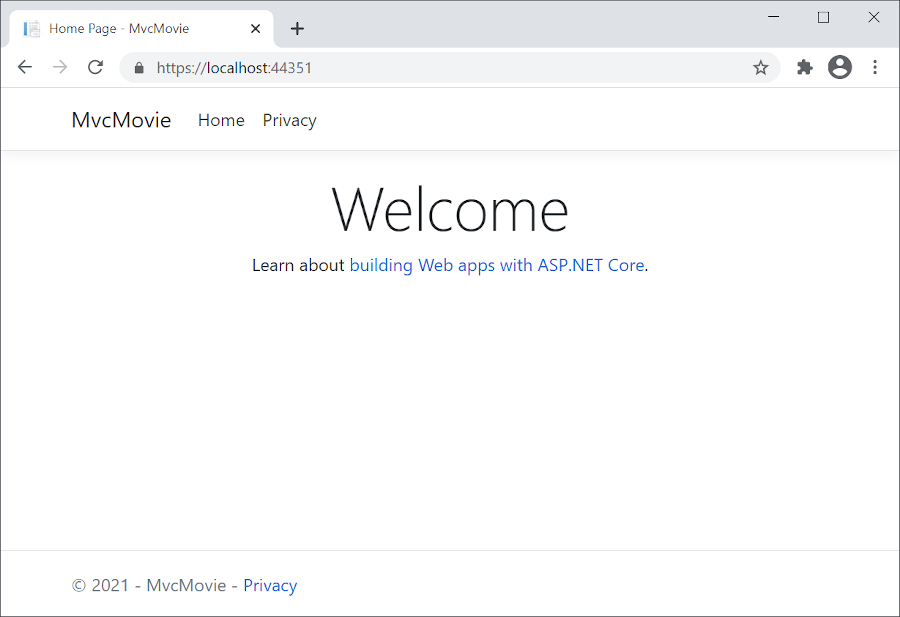
다음 이미지는 앱을 보여줍니다.

- 브라우저 창을 닫습니다. Visual Studio에서 애플리케이션을 중지합니다.
Visual Studio 도움말
이 시리즈의 다음 자습서에서는 MVC에 대해 알아보고 코드 작성을 시작합니다.
이 자습서에서는 컨트롤러와 보기를 사용하여 ASP.NET Core MVC 웹 배포에 대해 설명합니다. ASP.NET Core 웹 개발에 익숙하지 않다면, 보다 쉬운 시작점을 제공하는 이 자습서의 Razor Pages 버전을 고려해 보세요. ASP.NET Core UI 선택에서 Razor Pages, MVC 및 Blazor를 UI 개발을 위해 비교하세요.
이 자습서는 컨트롤러와 뷰를 사용한 ASP.NET Core MVC 웹 개발을 설명하는 시리즈의 첫 번째 자습서입니다.
시리즈가 끝나면 영화 데이터를 관리하고 표시하는 앱이 생성됩니다. 다음을 배우게 됩니다:
- 웹앱 만들기
- 모델 추가 및 준비 설정
- 데이터베이스 작업
- 검색 및 유효성 검사 추가
Prerequisites
ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022.

웹앱 만들기
- Visual Studio 를 시작하고 새 프로젝트 만들기를 선택합니다.
- 새 프로젝트 만들기 대화 상자에서 ASP.NET Core Web App(모델View-Controller)>을 선택합니다.
-
새 프로젝트 구성 대화 상자에서 다음을 수행합니다.
-
MvcMovie에 를 입력합니다. 프로젝트 이름을 MvcMovie로 지정해야 합니다. 코드를 복사할 때 대문자 표시가 각namespace와 일치해야 합니다. - 프로젝트의 위치 는 어디서나 설정할 수 있습니다.
-
- 다음을 선택합니다.
-
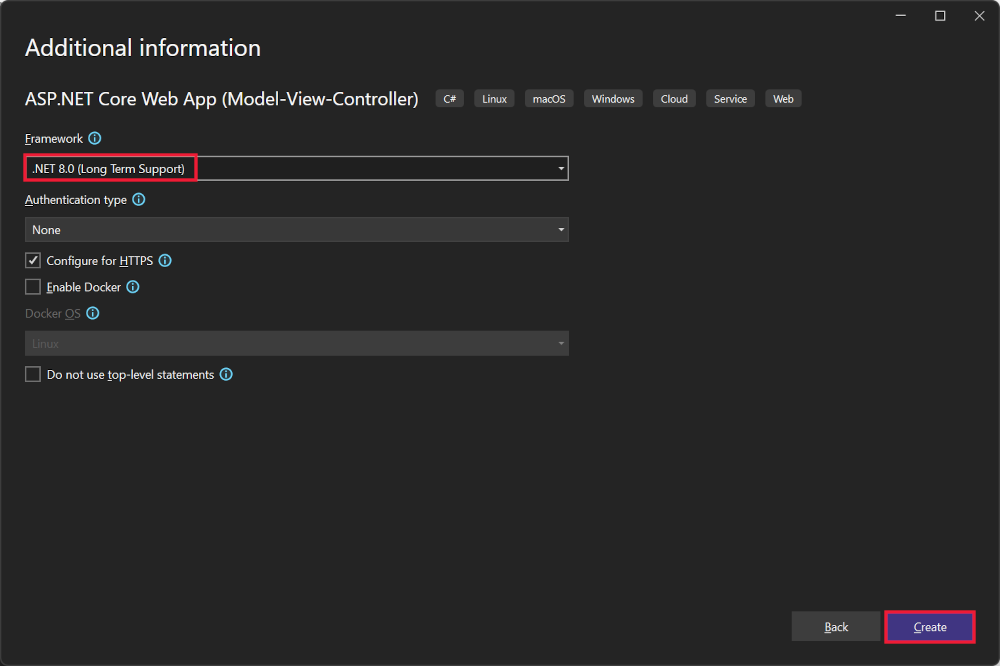
추가 정보 대화 상자에서:
- .NET 8.0(장기 지원)을 선택합니다.
- 최상위 문을 사용하지 않음 옵션이 선택되지 않았는지 확인합니다.
- 선택하고생성합니다.

프로젝트를 만드는 대체 방법을 비롯한 자세한 내용은 Visual Studio에서 새 프로젝트 만들기를 참조하세요.
Visual Studio에서는 생성된 MVC 프로젝트에 기본 프로젝트 템플릿을 사용합니다. 생성된 프로젝트는 다음과 같습니다.
- 작동하는 앱입니다.
- 기본 시작 프로젝트입니다.
앱 실행
Ctrl+F5 키를 눌러 디버거 없이 앱을 실행합니다.
프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에 다음 대화 상자가 표시됩니다.

IIS Express SSL 인증서를 신뢰하는 경우 예를 선택합니다.
다음 대화 상자가 표시됩니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
Firefox 브라우저 신뢰에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio에서는 앱을 실행하고 기본 브라우저를 엽니다.
주소 표시줄에 localhost:<port#>이 표시되고 example.com 등은 표시되지 않습니다. 로컬 컴퓨터의 표준 호스트 이름은 localhost입니다. Visual Studio가 웹 프로젝트를 만들면 임의의 포트가 웹 서버에 사용됩니다.
Ctrl+F5 키를 눌러 디버깅하지 않고 앱을 시작하면 다음을 수행할 수 있습니다.
- 코드를 변경합니다.
- 파일을 저장합니다.
- 브라우저를 빠르게 새로 고치고 코드 변경 내용을 확인합니다.
디버그 메뉴에서 앱을 디버그 또는 비 디버그 모드로 시작할 수 있습니다.

도구 모음에서 https 단추를 선택하면 앱을 디버그할 수 있습니다.

다음 이미지는 앱을 보여줍니다.

- 브라우저 창을 닫습니다. Visual Studio에서 애플리케이션을 중지합니다.
Visual Studio 도움말
이 시리즈의 다음 자습서에서는 MVC에 대해 알아보고 코드 작성을 시작합니다.
이 자습서에서는 컨트롤러와 보기를 사용하여 ASP.NET Core MVC 웹 배포에 대해 설명합니다. ASP.NET Core 웹 개발에 익숙하지 않다면, 보다 쉬운 시작점을 제공하는 이 자습서의 Razor Pages 버전을 고려해 보세요. ASP.NET Core UI 선택에서 Razor Pages, MVC 및 Blazor를 UI 개발을 위해 비교하세요.
이 자습서는 컨트롤러와 뷰를 사용한 ASP.NET Core MVC 웹 개발을 설명하는 시리즈의 첫 번째 자습서입니다.
시리즈가 끝나면 영화 데이터를 관리하고 표시하는 앱이 생성됩니다. 다음을 배우게 됩니다:
- 웹앱 만들기
- 모델 추가 및 준비 설정
- 데이터베이스 작업
- 검색 및 유효성 검사 추가
Prerequisites
ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022.

웹앱 만들기
- Visual Studio 를 시작하고 새 프로젝트 만들기를 선택합니다.
- 새 프로젝트 만들기 대화 상자에서 ASP.NET Core Web App(모델View-Controller)>을 선택합니다.
-
새 프로젝트 구성 대화 상자에서 다음을 수행합니다.
-
MvcMovie에 를 입력합니다. 프로젝트 이름을 MvcMovie로 지정해야 합니다. 코드를 복사할 때 대문자 표시가 각namespace와 일치해야 합니다. - 프로젝트의 위치 는 어디서나 설정할 수 있습니다.
-
- 다음을 선택합니다.
-
추가 정보 대화 상자에서:
- .NET 7.0을 선택합니다.
- 최상위 문을 사용하지 않음 옵션이 선택되지 않았는지 확인합니다.
- 선택하고생성합니다.

프로젝트를 만드는 대체 방법을 비롯한 자세한 내용은 Visual Studio에서 새 프로젝트 만들기를 참조하세요.
Visual Studio에서는 생성된 MVC 프로젝트에 기본 프로젝트 템플릿을 사용합니다. 생성된 프로젝트는 다음과 같습니다.
- 작동하는 앱입니다.
- 기본 시작 프로젝트입니다.
앱 실행
- Ctrl
F5 키를 눌러 디버거 없이 앱을 실행합니다. 프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에서 다음 대화상자를 표시합니다:이 프로젝트는 SSL을 사용하도록 구성되었습니다. 브라우저에서 SSL 경고를 피하려면 IIS Express에서 생성한 자체 서명된 인증서를 신뢰하도록 선택할 수 있습니다. IIS Express SSL 인증서를 신뢰하시겠습니까? 예 를 선택합니다. 다음 대화상자가 표시됩니다:보안 경고 대화상자 예 를 선택하세요. Firefox 브라우저 신뢰에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio에서는 앱을 실행하고 기본 브라우저를 엽니다.
주소 표시줄에 localhost:<port#>이 표시되고 example.com 등은 표시되지 않습니다. 로컬 컴퓨터의 표준 호스트 이름은 localhost입니다. Visual Studio가 웹 프로젝트를 만들면 임의의 포트가 웹 서버에 사용됩니다.
Ctrl+F5 키를 눌러 디버깅하지 않고 앱을 시작하면 다음을 수행할 수 있습니다.
- 코드를 변경합니다.
- 파일을 저장합니다.
- 브라우저를 빠르게 새로 고치고 코드 변경 내용을 확인합니다.
디버그 메뉴에서 앱을 디버그 또는 비 디버그 모드로 시작할 수 있습니다.

도구 모음에서 https 단추를 선택하면 앱을 디버그할 수 있습니다.

다음 이미지는 앱을 보여줍니다.

- 브라우저 창을 닫습니다. Visual Studio에서 애플리케이션을 중지합니다.
Visual Studio 도움말
이 시리즈의 다음 자습서에서는 MVC에 대해 알아보고 코드 작성을 시작합니다.
이 자습서에서는 컨트롤러와 보기를 사용하여 ASP.NET Core MVC 웹 배포에 대해 설명합니다. ASP.NET Core 웹 개발에 익숙하지 않다면, 보다 쉬운 시작점을 제공하는 이 자습서의 Razor Pages 버전을 고려해 보세요. ASP.NET Core UI 선택에서 Razor Pages, MVC 및 Blazor를 UI 개발을 위해 비교하세요.
이 자습서는 컨트롤러와 뷰를 사용한 ASP.NET Core MVC 웹 개발을 설명하는 시리즈의 첫 번째 자습서입니다.
시리즈가 끝나면 영화 데이터를 관리하고 표시하는 앱이 생성됩니다. 다음을 배우게 됩니다:
- 웹앱 만들기
- 모델 추가 및 준비 설정
- 데이터베이스 작업
- 검색 및 유효성 검사 추가
Prerequisites
- ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022.
- .NET 6 SDK
웹앱 만들기
- Visual Studio 를 시작하고 새 프로젝트 만들기를 선택합니다.
- 새 프로젝트 만들기 대화 상자에서 ASP.NET Core Web App(모델View-Controller)>을 선택합니다.
-
새 프로젝트 구성 대화 상자에서
MvcMovie입력 합니다. 프로젝트 이름을 MvcMovie로 지정해야 합니다. 코드를 복사할 때 대문자 표시가 각namespace와 일치해야 합니다. - 다음을 선택합니다.
- 추가 정보 대화 상자에서 .NET 6.0(장기 지원)을 선택합니다.
- 선택하고생성합니다.

프로젝트를 만드는 다른 방법은 Visual Studio에서 새 프로젝트 만들기를 참조하세요.
Visual Studio에서는 생성된 MVC 프로젝트에 기본 프로젝트 템플릿을 사용합니다. 생성된 프로젝트는 다음과 같습니다.
- 작동하는 앱입니다.
- 기본 시작 프로젝트입니다.
앱 실행
Ctrl+F5를 선택하여 디버거 없이 앱을 실행합니다.
프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에 다음 대화 상자가 표시됩니다.

IIS Express SSL 인증서를 신뢰하는 경우 예를 선택합니다.
다음 대화 상자가 표시됩니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
Firefox 브라우저 신뢰에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio에서는 앱을 실행하고 기본 브라우저를 엽니다.
주소 표시줄에 localhost:<port#>이 표시되고 example.com 등은 표시되지 않습니다. 로컬 컴퓨터의 표준 호스트 이름은 localhost입니다. Visual Studio가 웹 프로젝트를 만들면 임의의 포트가 웹 서버에 사용됩니다.
Ctrl+F5를 선택하여 디버깅 없이 앱을 시작하면 다음을 수행할 수 있습니다.
- 코드를 변경합니다.
- 파일을 저장합니다.
- 브라우저를 빠르게 새로 고치고 코드 변경 내용을 확인합니다.
디버그 메뉴에서 앱을 디버그 또는 비 디버그 모드로 시작할 수 있습니다.

도구 모음에서 MvcMovie 단추를 선택하면 앱을 디버그할 수 있습니다.

다음 이미지는 앱을 보여줍니다.

Visual Studio 도움말
이 시리즈의 다음 자습서에서는 MVC에 대해 알아보고 코드 작성을 시작합니다.
이 자습서에서는 컨트롤러와 보기를 사용하여 ASP.NET Core MVC 웹 배포에 대해 설명합니다. ASP.NET Core 웹 개발에 익숙하지 않다면, 보다 쉬운 시작점을 제공하는 이 자습서의 Razor Pages 버전을 고려해 보세요. ASP.NET Core UI 선택에서 Razor Pages, MVC 및 Blazor를 UI 개발을 위해 비교하세요.
이 자습서는 컨트롤러와 뷰를 사용한 ASP.NET Core MVC 웹 개발을 설명하는 시리즈의 첫 번째 자습서입니다.
시리즈가 끝나면 영화 데이터를 관리하고 표시하는 앱이 생성됩니다. 다음을 배우게 됩니다:
- 웹앱 만들기
- 모델 추가 및 준비 설정
- 데이터베이스 작업
- 검색 및 유효성 검사 추가
Prerequisites
- ASP.NET 및 웹 개발 워크로드를 사용한 Visual Studio 2019 16.8 이상
- .NET 5 SDK
웹앱 만들기
- Visual Studio 를 시작하고 새 프로젝트 만들기를 선택합니다.
- 새 프로젝트 만들기 대화 상자에서 ASP.NET Core Web Application>Next를 선택합니다.
-
새 프로젝트 구성 대화 상자에서
MvcMovie입력 합니다. 프로젝트 이름을 MvcMovie로 지정해야 합니다. 코드를 복사할 때 대문자 표시가 각namespace일치 항목과 일치해야 합니다. - 선택하고생성합니다.
-
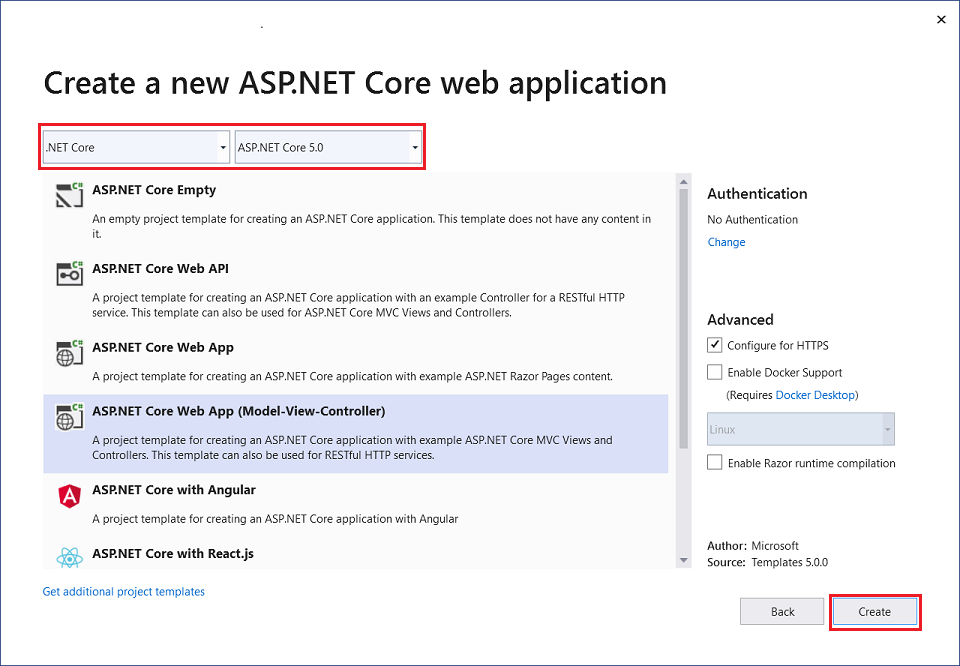
새 ASP.NET Core 웹 애플리케이션 만들기 대화 상자에서 다음을 선택합니다.
- 드롭다운 메뉴에서 .NET Core와 ASP.NET Core 5.0을 선택하세요.
- ASP.NET Core Web App(Model-View-Controller).
- Create.

프로젝트를 만드는 다른 방법은 Visual Studio에서 새 프로젝트 만들기를 참조하세요.
Visual Studio는 생성된 MVC 프로젝트에 기본 프로젝트 템플릿을 사용했습니다. 생성된 프로젝트는 다음과 같습니다.
- 작동하는 앱입니다.
- 기본 시작 프로젝트입니다.
앱 실행
Ctrl+F5를 선택하여 디버거 없이 앱을 실행합니다.
프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에 다음 대화 상자가 표시됩니다.

IIS Express SSL 인증서를 신뢰하는 경우 예를 선택합니다.
다음 대화 상자가 표시됩니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
Firefox 브라우저 신뢰에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio:
- IIS Express를 시작합니다.
- 앱을 실행합니다.
주소 표시줄에
localhost:port#이 표시되고example.com등은 표시되지 않습니다. 로컬 컴퓨터의 표준 호스트 이름은localhost입니다. Visual Studio가 웹 프로젝트를 만들면 임의의 포트가 웹 서버에 사용됩니다.
Ctrl+F5를 선택하여 디버깅 없이 앱을 시작하면 다음을 수행할 수 있습니다.
- 코드를 변경합니다.
- 파일을 저장합니다.
- 브라우저를 빠르게 새로 고치고 코드 변경 내용을 확인합니다.
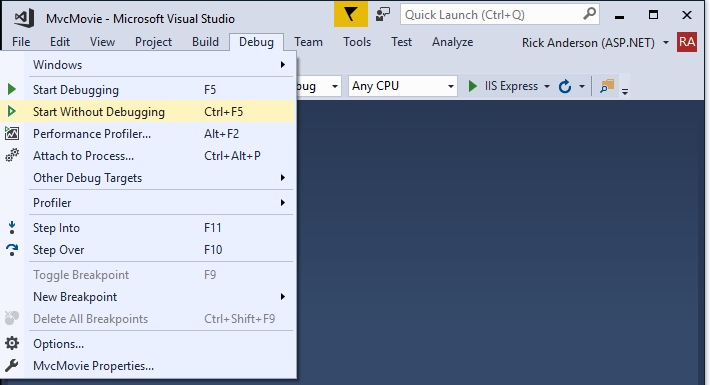
디버그 메뉴 항목에서 앱을 디버그 또는 비 디버그 모드로 시작할 수 있습니다.

IIS Express 단추를 선택하여 앱을 디버그할 수 있습니다.

다음 이미지는 앱을 보여줍니다.

Visual Studio 도움말
이 자습서의 다음 부분에서는 MVC에 대해 알아보고 일부 코드 작성을 시작합니다.
이 자습서에서는 컨트롤러와 보기를 사용하여 ASP.NET Core MVC 웹 배포에 대해 설명합니다. ASP.NET Core 웹 개발에 익숙하지 않다면, 보다 쉬운 시작점을 제공하는 이 자습서의 Razor Pages 버전을 고려해 보세요. ASP.NET Core UI 선택에서 Razor Pages, MVC 및 Blazor를 UI 개발을 위해 비교하세요.
이 자습서는 컨트롤러와 뷰를 사용한 ASP.NET Core MVC 웹 개발을 설명하는 시리즈의 첫 번째 자습서입니다.
시리즈가 끝나면 영화 데이터를 관리하고 표시하는 앱이 생성됩니다. 다음을 배우게 됩니다:
- 웹앱 만들기
- 모델 추가 및 준비 설정
- 데이터베이스 작업
- 검색 및 유효성 검사 추가
Prerequisites
- ASP.NET 및 웹 개발 워크로드를 사용한 Visual Studio 2019 16.4 이상
- .NET Core 3.1 SDK
웹앱 만들기
Visual Studio에서 새 프로젝트 만들기를 선택합니다.
ASP.NET Core Web Application>Next를 선택합니다.

프로젝트 이름을 MvcMovie로 지정하고 만들기를 선택합니다. 코드를 복사할 때 네임스페이스가 일치하도록 프로젝트 이름을 MvcMovie로 지정하는 것이 중요합니다.

웹 애플리케이션(Model-View-Controller)을 선택합니다. 드롭다운 상자에서 .NET Core와 ASP.NET Core 3.1을 선택한 다음 만들기를 선택합니다.

Visual Studio는 생성된 MVC 프로젝트에 기본 프로젝트 템플릿을 사용했습니다. 생성된 프로젝트는 다음과 같습니다.
- 작동하는 앱입니다.
- 기본 시작 프로젝트입니다.
앱 실행
Ctrl+F5를 선택하여 디버깅하지 않고 앱을 실행합니다.
프로젝트가 SSL을 사용하도록 아직 구성되지 않은 경우 Visual Studio에 다음 대화 상자가 표시됩니다.

IIS Express SSL 인증서를 신뢰하는 경우 예를 선택합니다.
다음 대화 상자가 표시됩니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
Firefox 브라우저 신뢰에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
Visual Studio:
- IIS Express를 시작합니다.
- 앱을 실행합니다.
주소 표시줄에
localhost:port#이 표시되고example.com등은 표시되지 않습니다. 로컬 컴퓨터의 표준 호스트 이름은localhost입니다. Visual Studio가 웹 프로젝트를 만들면 임의의 포트가 웹 서버에 사용됩니다.
Ctrl+F5를 선택하여 디버깅 없이 앱을 시작하면 다음을 수행할 수 있습니다.
- 코드를 변경합니다.
- 파일을 저장합니다.
- 브라우저를 빠르게 새로 고치고 코드 변경 내용을 확인합니다.
디버그 메뉴 항목에서 앱을 디버그 또는 비 디버그 모드로 시작할 수 있습니다.

IIS Express 단추를 선택하여 앱을 디버그할 수 있습니다.

다음 이미지는 앱을 보여줍니다.

Visual Studio 도움말
이 자습서의 다음 부분에서는 MVC에 대해 알아보고 일부 코드 작성을 시작합니다.
ASP.NET Core