NSwag는 다음 기능을 제공합니다.
- Swagger UI 및 Swagger 생성기를 사용하는 기능
- 유연한 코드 생성 기능
NSwag를 사용하면 기존 API가 필요하지 않으므로 Swagger를 통합하고 클라이언트 구현을 생성하는 타사 API를 사용할 수 있습니다. NSwag를 사용하면 개발 주기를 단축하고 API 변경에 쉽게 대응할 수 있습니다.
패키지 설치
NSwag를 설치하여 다음을 수행합니다.
- 구현된 Web API에 대한 Swagger 사양을 생성합니다.
- Web API를 찾아보고 테스트하는 Swagger UI를 제공합니다.
- Redoc를 제공하여 Web API에 대한 API 설명서를 추가합니다.
NSwag ASP.NET Core 미들웨어를 사용하려면 NSwag.AspNetCore NuGet 패키지를 설치합니다. 이 패키지에는 Swagger 사양, Swagger UI(v2 및 v3) 및 ReDoc UI를 생성하고 제공하는 미들웨어가 포함되어 있습니다. NSwag 14는 Swagger UI 사양의 v3만 지원합니다.
다음 방법 중 하나를 사용하여 NSwag NuGet 패키지를 설치합니다.
패키지 관리자 콘솔 창에서:
보기>다른 창>패키지 관리자 콘솔로 이동
파일이 있는 디렉터리로
NSwagSample.csproj이동합니다.다음 명령을 실행합니다.
Install-Package NSwag.AspNetCore
NuGet 패키지 관리 대화 상자에서:
- 솔루션 탐색기>NuGet 패키지 관리에서 프로젝트를 마우스 오른쪽 단추로 클릭
- 패키지 소스를 “nuget.org”로 설정
- 검색 상자에 “NSwag.AspNetCore” 입력
- 찾아보기 탭에서 "NSwag.AspNetCore" 패키지를 선택하고 설치 클릭
Swagger 미들웨어 추가 및 구성
다음 단계를 수행하여 ASP.NET Core 앱에서 Swagger를 추가하고 구성합니다.
- 다음의 서비스 컬렉션에 OpenApi 생성기를 추가합니다.
Program.cs
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddOpenApiDocument();
- 다음에서 생성된 OpenApi 사양, Swagger UI 및 Redoc UI를 제공하기 위해 미들웨어를
Program.cs사용하도록 설정합니다.
if (app.Environment.IsDevelopment())
{
// Add OpenAPI 3.0 document serving middleware
// Available at: http://localhost:<port>/swagger/v1/swagger.json
app.UseOpenApi();
// Add web UIs to interact with the document
// Available at: http://localhost:<port>/swagger
app.UseSwaggerUi(); // UseSwaggerUI Protected by if (env.IsDevelopment())
}
- 앱을 시작합니다. 다음으로 이동합니다.
-
http://localhost:<port>/swagger- Swagger UI를 봅니다. -
http://localhost:<port>/swagger/v1/swagger.json- Swagger 사양을 봅니다.
-
코드 생성
다음 옵션 중 하나를 선택하여 NSwag의 코드 생성 기능을 활용할 수 있습니다.
- NSwagStudio: C# 또는 TypeScript에서 API 클라이언트 코드를 생성하기 위한 Windows 데스크톱 앱입니다.
- 프로젝트 내에서 코드 생성을 위한 NSwag.CodeGeneration.CSharp 또는 NSwag.CodeGeneration.TypeScript NuGet 패키지.
- 명령줄의 NSwag.
- NSwag.MSBuild NuGet 패키지.
- Swagger(OpenAPI) 연결 해제 서비스: C# 또는 TypeScript에서 API 클라이언트 코드를 생성하기 위한 Visual Studio 연결된 서비스입니다. 또한 NSwag를 사용하여 OpenAPI 서비스용 C# 컨트롤러를 생성합니다.
NSwagStudio로 코드 생성
- NSwagStudio GitHub 리포지토리의 지침에 따라 NSwagStudio를 설치합니다. NSwag 릴리스 페이지에서 설치 및 관리자 권한 없이 시작할 수 있는 xcopy 버전을 다운로드할 수 있습니다.
- NSwagStudio를
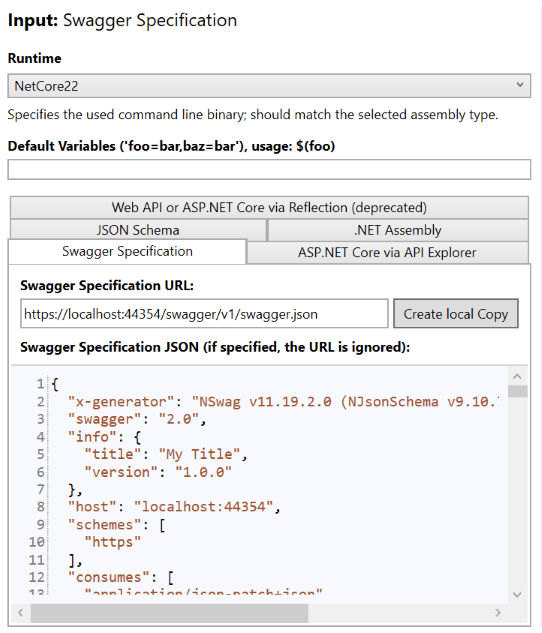
swagger.json시작하고 Swagger 사양 URL 텍스트 상자에 파일 URL 을 입력합니다. 예들 들어http://localhost:5232/swagger/v1/swagger.json입니다. - 로컬 복사본 만들기 단추를 클릭하여 Swagger 사양의 JSON 표시를 생성합니다.

- 출력 영역에서 CSharp 클라이언트 확인란을 클릭합니다. 프로젝트에 따라 TypeScript 클라이언트 또는 CSharp 웹 API 컨트롤러를 선택할 수도 있습니다. CSharp 웹 API 컨트롤러를 선택하면 서비스 사양에서 역방향 생성으로 사용되는 서비스를 다시 빌드합니다.
- 출력 생성을 클릭하여 TodoApi.NSwag 프로젝트의 완전한 C# 클라이언트 구현을 생성합니다. 생성된 클라이언트 코드를 보려면 CSharp 클라이언트 탭을 클릭합니다.
namespace MyNamespace
{
using System = global::System;
[System.CodeDom.Compiler.GeneratedCode("NSwag", "14.0.1.0 (NJsonSchema v11.0.0.0 (Newtonsoft.Json v13.0.0.0))")]
public partial class TodoClient
{
#pragma warning disable 8618 // Set by constructor via BaseUrl property
private string _baseUrl;
#pragma warning restore 8618 // Set by constructor via BaseUrl property
private System.Net.Http.HttpClient _httpClient;
private static System.Lazy<Newtonsoft.Json.JsonSerializerSettings> _settings = new System.Lazy<Newtonsoft.Json.JsonSerializerSettings>(CreateSerializerSettings, true);
public TodoClient(System.Net.Http.HttpClient httpClient)
{
BaseUrl = "http://localhost:5232";
_httpClient = httpClient;
}
private static Newtonsoft.Json.JsonSerializerSettings CreateSerializerSettings()
{
var settings = new Newtonsoft.Json.JsonSerializerSettings();
UpdateJsonSerializerSettings(settings);
return settings;
}
public string BaseUrl
{
get { return _baseUrl; }
set
{
_baseUrl = value;
if (!string.IsNullOrEmpty(_baseUrl) && !_baseUrl.EndsWith("/"))
_baseUrl += '/';
}
}
// code omitted for brevity
Tip
C# 클라이언트 코드는 설정 탭의 선택 항목을 기반으로 생성됩니다. 기본 네임스페이스 이름 바꾸기 및 동기 메서드 생성과 같은 작업을 수행하도록 설정을 수정합니다.
- API를 사용할 클라이언트 프로젝트의 파일에 생성된 C# 코드를 복사합니다.
- Web API를 사용하기 시작합니다.
var todoClient = new TodoClient(new HttpClient());
// Gets all to-dos from the API
var allTodos = await todoClient.GetAsync();
// Create a new TodoItem, and save it via the API.
await todoClient.CreateAsync(new TodoItem());
// Get a single to-do by ID
var foundTodo = await todoClient.GetByIdAsync(1);
API 문서 사용자 지정
OpenApi는 웹 API 사용을 용이하게 하기 위해 개체 모델을 문서화하는 옵션을 제공합니다.
API 정보 및 설명
에서 Program.cs웹 API의 문서 정보를 구성하고 작성자, 라이선스 및 설명과 같은 추가 정보를 포함하도록 업데이트 AddOpenApiDocument 합니다.
먼저 네임스페이 NSwag 스를 가져와 클래스를 OpenApi 사용합니다.
using NSwag;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddOpenApiDocument(options => {
options.PostProcess = document =>
{
document.Info = new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = "https://example.com/terms",
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = "https://example.com/contact"
},
License = new OpenApiLicense
{
Name = "Example License",
Url = "https://example.com/license"
}
};
};
});
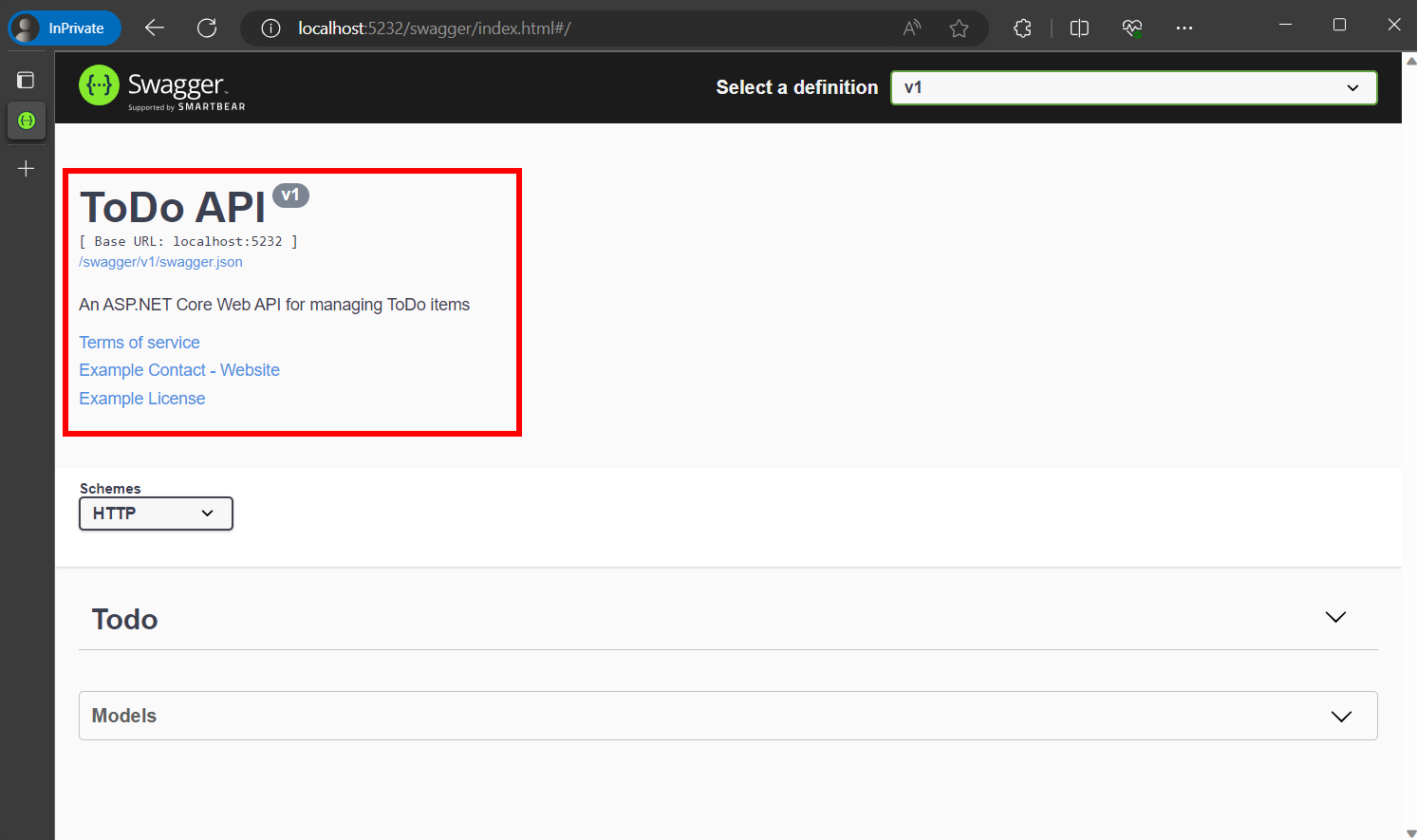
Swagger UI는 버전의 정보를 표시합니다.

XML 주석
XML 주석을 사용하려면 다음 단계를 수행합니다.
-
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고
Edit <project_name>.csproj를 선택합니다. - 강조 표시된 줄을 파일에 수동으로 추가합니다
.csproj.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
</PropertyGroup>
XML 주석을 사용하면 문서화되지 않은 public 형식과 멤버에 대한 디버그 정보를 제공합니다. 문서화되지 않은 형식 및 멤버는 경고 메시지로 표시됩니다. 예를 들어 다음 메시지는 경고 코드 1591 위반을 나타냅니다.
warning CS1591: Missing XML comment for publicly visible type or member 'TodoContext'
프로젝트 전반에서 경고를 표시하지 않으려면 프로젝트 파일에서 무시할 경고 코드의 세미콜론으로 구분된 목록을 정의합니다.
$(NoWarn);에 경고 코드를 추가하면 C# 기본값도 적용됩니다.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
특정 멤버에 대해서만 경고를 표시하지 않으려면 #pragma warning 전처리기 지시문에 코드를 포함합니다. 이 방법은 API 문서를 통해 노출해서는 안 되는 코드에 유용합니다. 다음 예제에서는 경고 코드 CS1591이 전체 TodoContext 클래스에 대해 무시됩니다. 클래스 정의를 닫으면 경고 코드 적용이 복원됩니다. 여러 경고 코드는 쉼표로 구분된 목록으로 지정합니다.
namespace NSwagSample.Models;
#pragma warning disable CS1591
public class TodoContext : DbContext
{
public TodoContext(DbContextOptions<TodoContext> options) : base(options) { }
public DbSet<TodoItem> TodoItems => Set<TodoItem>();
}
#pragma warning restore CS1591
데이터 주석
System.ComponentModel.DataAnnotations 네임스페이스에 있는 특성으로 모델을 표시하면 Swagger UI 구성 요소를 실행하는 데 도움이 됩니다.
[Required] 특성을 Name 클래스의 TodoItem 속성에 추가합니다.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace NSwagSample.Models;
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; } = null!;
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
이 특성이 있으면 UI 동작이 변경되고 기본 JSON 스키마가 변경됩니다.
"TodoItem": {
"type": "object",
"additionalProperties": false,
"required": [
"name"
],
"properties": {
"id": {
"type": "integer",
"format": "int64"
},
"name": {
"type": "string",
"minLength": 1
},
"isComplete": {
"type": "boolean",
"default": false
}
}
}
웹 API에서 데이터 주석 사용이 증가하면 UI 및 API 도움말 페이지에는 더 자세한 설명과 유용한 정보가 제공됩니다.
응답 형식 설명
웹 API를 사용하는 개발자는 반환된 내용 중에서도 특히 응답 형식 및 오류 코드(표준이 아닌 경우)를 가장 중요하게 생각합니다. 응답 형식 및 오류 코드는 XML 주석 및 데이터 주석에 표시됩니다.
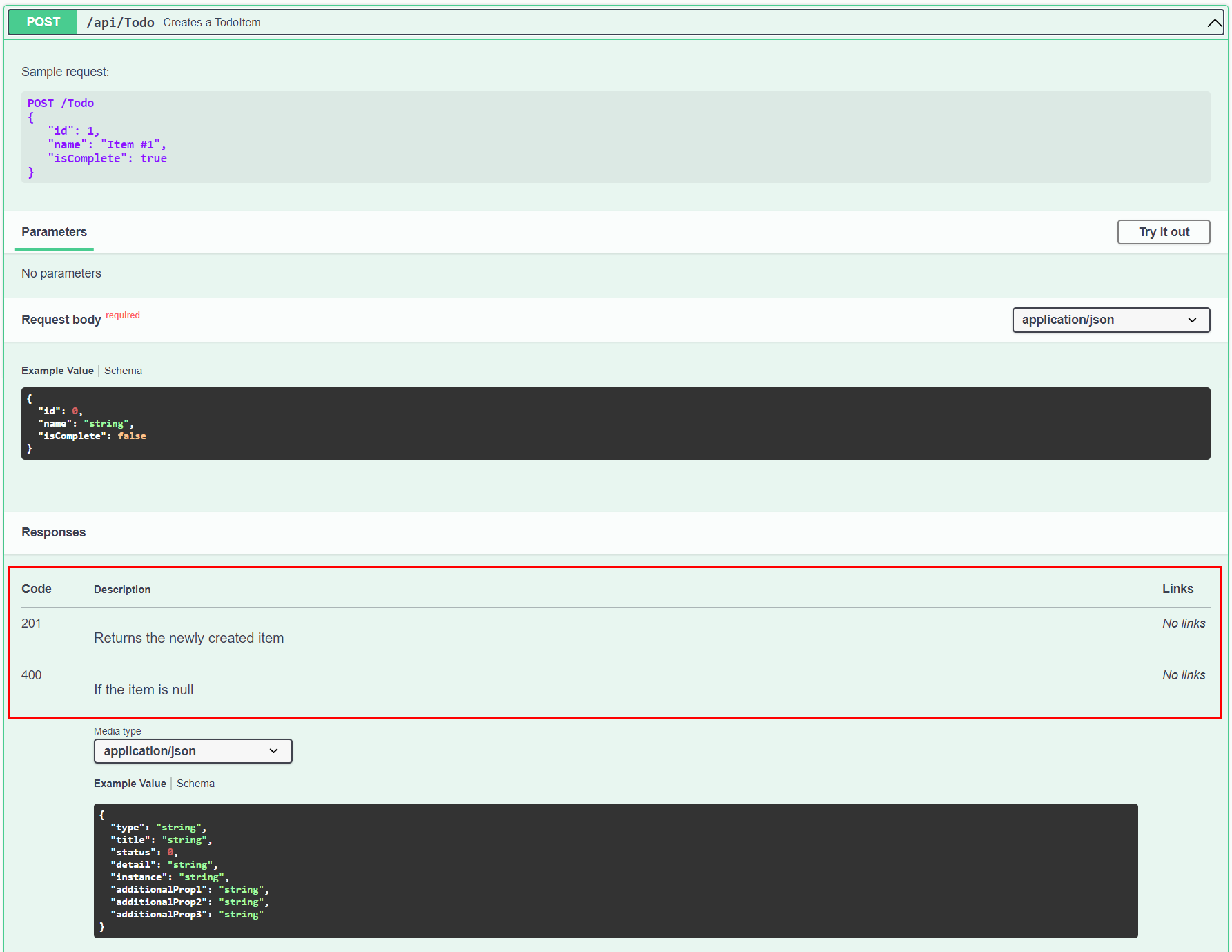
Create 작업은 성공 시 HTTP 201 상태 코드를 반환합니다. 게시된 요청 본문이 있으면 HTTP 400 상태 코드가 반환됩니다 null. Swagger UI에 적절한 문서가 없으면 소비자는 이러한 예상 결과에 대한 정보를 알 수 없습니다. 다음 예제에서 강조 표시된 줄을 추가하여 해당 문제를 해결합니다.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
이제 Swagger UI는 예상된 HTTP 응답 코드를 명확하게 문서화하고 XML 주석 도 표시됩니다.

개별 작업을 [ProducesResponseType]으로 명시적으로 데코레이팅하는 대신 규칙을 사용할 수 있습니다. 자세한 내용은 웹 API 규칙 사용을 참조하세요.
Redoc
다시 실행은 Swagger UI의 대안입니다. OpenAPI 사양을 사용하여 Web API에 대한 설명서 페이지도 제공하므로 비슷합니다. 차이점은 Redoc UI가 설명서에 더 중점을 두며 API를 테스트하기 위한 대화형 UI를 제공하지 않는다는 것입니다.
Redoc를 사용하도록 설정하려면 미들웨어를 다음 에 추가합니다 Program.cs.
if (app.Environment.IsDevelopment())
{
// Add OpenAPI 3.0 document serving middleware
// Available at: http://localhost:<port>/swagger/v1/swagger.json
app.UseOpenApi();
// Add web UIs to interact with the document
// Available at: http://localhost:<port>/swagger
app.UseSwaggerUi(); // UseSwaggerUI is called only in Development.
// Add ReDoc UI to interact with the document
// Available at: http://localhost:<port>/redoc
app.UseReDoc(options =>
{
options.Path = "/redoc";
});
}
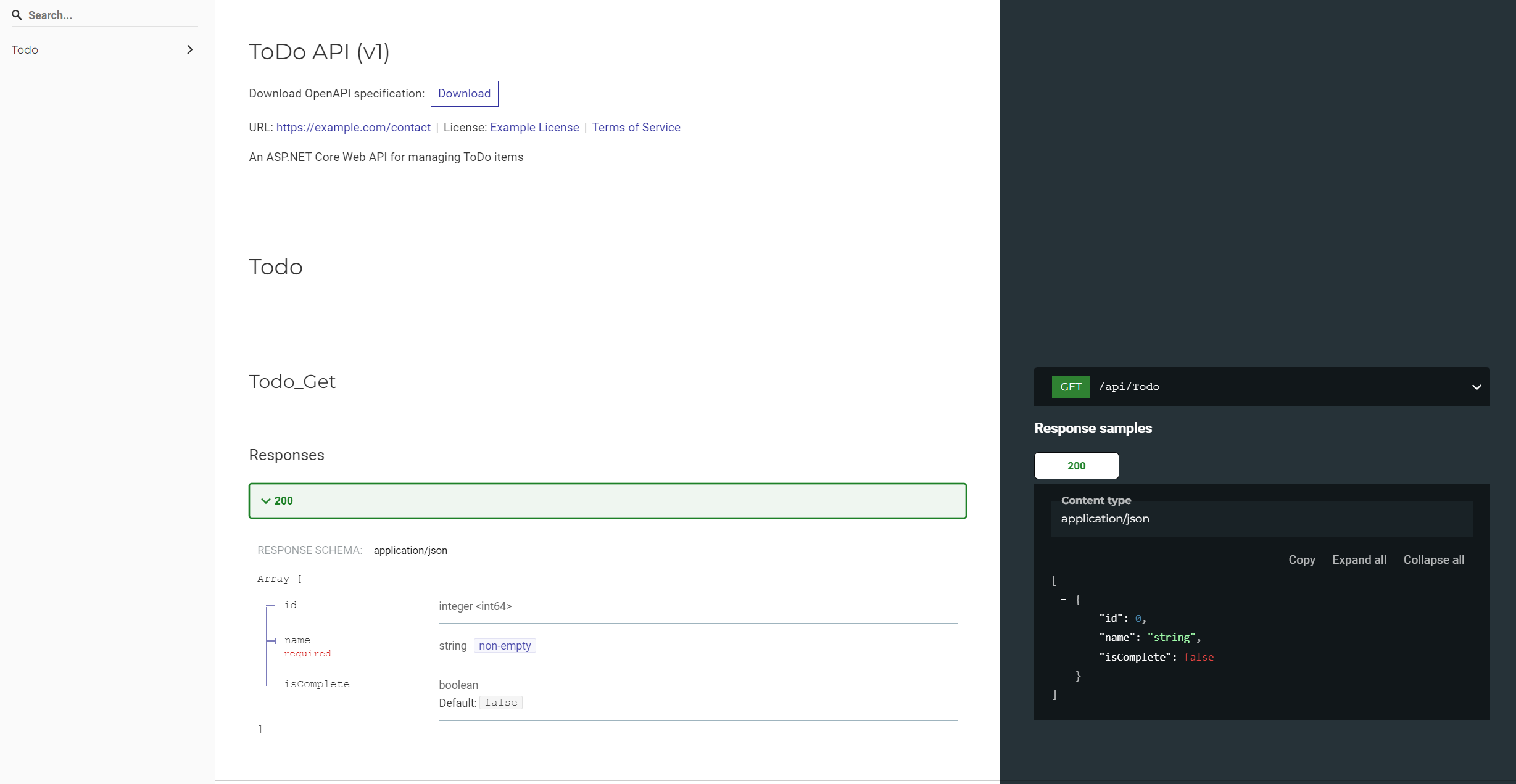
애플리케이션을 실행하고 다시 실행 UI를 보려면 다음 http://localhost:<port>/redoc 을 수행합니다.

NSwag는 다음 기능을 제공합니다.
- Swagger UI 및 Swagger 생성기를 사용하는 기능
- 유연한 코드 생성 기능
NSwag를 사용하면 기존 API가 필요하지 않으므로 Swagger를 통합하고 클라이언트 구현을 생성하는 타사 API를 사용할 수 있습니다. NSwag를 사용하면 개발 주기를 단축하고 API 변경에 쉽게 대응할 수 있습니다.
NSwag 미들웨어 등록
다음 작업을 수행하려면 NSwag 미들웨어를 등록합니다.
- 구현된 Web API에 대한 Swagger 사양을 생성합니다.
- Web API를 찾아보고 테스트하는 Swagger UI를 제공합니다.
NSwag ASP.NET Core 미들웨어를 사용하려면 NSwag.AspNetCore NuGet 패키지를 설치합니다. 이 패키지에는 Swagger 사양, Swagger UI(v2 및 v3) 및 ReDoc UI를 생성하고 제공하는 미들웨어가 포함되어 있습니다.
다음 방법 중 하나를 사용하여 NSwag NuGet 패키지를 설치합니다.
패키지 관리자 콘솔 창에서:
보기>다른 창>패키지 관리자 콘솔로 이동
파일이 있는 디렉터리로
TodoApi.csproj이동합니다.다음 명령을 실행합니다.
Install-Package NSwag.AspNetCore
NuGet 패키지 관리 대화 상자에서:
- 솔루션 탐색기>NuGet 패키지 관리에서 프로젝트를 마우스 오른쪽 단추로 클릭
- 패키지 소스를 “nuget.org”로 설정
- 검색 상자에 “NSwag.AspNetCore” 입력
- 찾아보기 탭에서 "NSwag.AspNetCore" 패키지를 선택하고 설치 클릭
Swagger 미들웨어 추가 및 구성
다음 단계를 수행하여 ASP.NET Core 앱에서 Swagger를 추가하고 구성합니다.
-
Startup.ConfigureServices메서드에서 필수 Swagger 서비스를 등록합니다.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddMvc();
// Register the Swagger services
services.AddSwaggerDocument();
}
-
Startup.Configure메서드에서 생성된 Swagger 사양 및 Swagger UI를 지원하기 위해 미들웨어를 사용하도록 설정합니다.
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
// Register the Swagger generator and the Swagger UI middlewares
app.UseOpenApi();
app.UseOpenApi();
if (env.IsDevelopment())
{
app.UseSwaggerUi3();
}
app.UseMvc();
}
- 앱을 시작합니다. 다음으로 이동합니다.
-
http://localhost:<port>/swagger- Swagger UI를 봅니다. -
http://localhost:<port>/swagger/v1/swagger.json- Swagger 사양을 봅니다.
-
코드 생성
다음 옵션 중 하나를 선택하여 NSwag의 코드 생성 기능을 활용할 수 있습니다.
- NSwagStudio: C# 또는 TypeScript에서 API 클라이언트 코드를 생성하기 위한 Windows 데스크톱 앱입니다.
- 프로젝트 내에서 코드 생성을 위한 NSwag.CodeGeneration.CSharp 또는 NSwag.CodeGeneration.TypeScript NuGet 패키지.
- 명령줄의 NSwag.
- NSwag.MSBuild NuGet 패키지.
- Swagger(OpenAPI) 연결 해제 서비스: C# 또는 TypeScript에서 API 클라이언트 코드를 생성하기 위한 Visual Studio 연결된 서비스입니다. 또한 NSwag를 사용하여 OpenAPI 서비스용 C# 컨트롤러를 생성합니다.
NSwagStudio로 코드 생성
NSwagStudio GitHub 리포지토리의 지침에 따라 NSwagStudio를 설치합니다. NSwag 릴리스 페이지에서 설치 및 관리자 권한 없이 시작할 수 있는 xcopy 버전을 다운로드할 수 있습니다.
NSwagStudio를
swagger.json시작하고 Swagger 사양 URL 텍스트 상자에 파일 URL 을 입력합니다. 예들 들어http://localhost:44354/swagger/v1/swagger.json입니다.로컬 복사본 만들기 단추를 클릭하여 Swagger 사양의 JSON 표시를 생성합니다.

출력 영역에서 CSharp 클라이언트 확인란을 클릭합니다. 프로젝트에 따라 TypeScript 클라이언트 또는 CSharp 웹 API 컨트롤러를 선택할 수도 있습니다. CSharp 웹 API 컨트롤러를 선택하면 서비스 사양에서 역방향 생성으로 사용되는 서비스를 다시 빌드합니다.
출력 생성을 클릭하여 TodoApi.NSwag 프로젝트의 완전한 C# 클라이언트 구현을 생성합니다. 생성된 클라이언트 코드를 보려면 CSharp 클라이언트 탭을 클릭합니다.
//----------------------
// <auto-generated>
// Generated using the NSwag toolchain v12.0.9.0 (NJsonSchema v9.13.10.0 (Newtonsoft.Json v11.0.0.0)) (http://NSwag.org)
// </auto-generated>
//----------------------
namespace MyNamespace
{
#pragma warning disable
[System.CodeDom.Compiler.GeneratedCode("NSwag", "12.0.9.0 (NJsonSchema v9.13.10.0 (Newtonsoft.Json v11.0.0.0))")]
public partial class TodoClient
{
private string _baseUrl = "https://localhost:44354";
private System.Net.Http.HttpClient _httpClient;
private System.Lazy<Newtonsoft.Json.JsonSerializerSettings> _settings;
public TodoClient(System.Net.Http.HttpClient httpClient)
{
_httpClient = httpClient;
_settings = new System.Lazy<Newtonsoft.Json.JsonSerializerSettings>(() =>
{
var settings = new Newtonsoft.Json.JsonSerializerSettings();
UpdateJsonSerializerSettings(settings);
return settings;
});
}
public string BaseUrl
{
get { return _baseUrl; }
set { _baseUrl = value; }
}
// code omitted for brevity
Tip
C# 클라이언트 코드는 설정 탭의 선택 항목을 기반으로 생성됩니다. 기본 네임스페이스 이름 바꾸기 및 동기 메서드 생성과 같은 작업을 수행하도록 설정을 수정합니다.
- API를 사용할 클라이언트 프로젝트의 파일에 생성된 C# 코드를 복사합니다.
- Web API를 사용하기 시작합니다.
var todoClient = new TodoClient();
// Gets all to-dos from the API
var allTodos = await todoClient.GetAllAsync();
// Create a new TodoItem, and save it via the API.
var createdTodo = await todoClient.CreateAsync(new TodoItem());
// Get a single to-do by ID
var foundTodo = await todoClient.GetByIdAsync(1);
API 문서 사용자 지정
Swagger는 Web API를 보다 쉽게 사용하도록 개체 모델을 문서화하는 옵션을 제공합니다.
API 정보 및 설명
Startup.ConfigureServices 메서드에서 AddSwaggerDocument 메서드에 전달되는 구성 작업은 작성자, 라이선스 및 설명과 같은 정보를 추가합니다.
services.AddSwaggerDocument(config =>
{
config.PostProcess = document =>
{
document.Info.Version = "v1";
document.Info.Title = "ToDo API";
document.Info.Description = "A simple ASP.NET Core web API";
document.Info.TermsOfService = "None";
document.Info.Contact = new NSwag.OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = "https://twitter.com/spboyer"
};
document.Info.License = new NSwag.OpenApiLicense
{
Name = "Use under LICX",
Url = "https://example.com/license"
};
};
});
Swagger UI는 버전의 정보를 표시합니다.

XML 주석
XML 주석을 사용하려면 다음 단계를 수행합니다.
-
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고
Edit <project_name>.csproj를 선택합니다. - 강조 표시된 줄을 파일에 수동으로 추가합니다
.csproj.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
데이터 주석
NSwag는 리플렉션을 사용하고 Web API 작업의 권장 반환 형식은 ActionResult<T>이므로 T로 정의된 반환 형식만 유추할 수 있습니다. 다른 가능한 반환 형식은 자동으로 유추할 수 없습니다.
다음 예시를 참조하세요.
[HttpPost]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
이전 작업이 ActionResult<T>를 반환합니다. 작업 내에서 반환합니다 CreatedAtRoute. 컨트롤러에는 [ApiController] 특성이 있으므로 BadRequest 응답도 가능합니다. 자세한 정보는 자동 HTTP 400 응답을 참조하세요. 데이터 주석을 사용하여 이 작업이 반환하는 것으로 알려진 HTTP 상태 코드를 클라이언트에 알립니다. 다음 특성을 사용하여 작업을 표시합니다.
[ProducesResponseType(StatusCodes.Status201Created)] // Created
[ProducesResponseType(StatusCodes.Status400BadRequest)] // BadRequest
ASP.NET Core 2.2 이상에서는 [ProducesResponseType]을 사용하여 명시적으로 개별 작업을 데코레이트하는 대신 규칙을 사용할 수 있습니다. 자세한 내용은 웹 API 규칙 사용을 참조하세요.
이제 Swagger 생성기는 이 작업을 정확하게 설명할 수 있으며, 생성된 클라이언트가 엔드포인트를 호출할 때 수신한 내용을 알 수 있습니다. 모든 작업을 이러한 특성으로 표시하는 것이 좋습니다.
API 작업이 반환해야 하는 HTTP 응답에 대한 지침은 RFC 9110: HTTP 의미 체계(섹션 9.3. 메서드 정의)를 참조하세요.
ASP.NET Core
