Note
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 10 버전을 참조하세요.
Warning
이 버전의 ASP.NET Core는 더 이상 지원되지 않습니다. 자세한 내용은 .NET 및 .NET Core 지원 정책을 참조 하세요. 현재 릴리스는 이 문서의 .NET 10 버전을 참조하세요.
이 자습서에서는 SignalR을 이용해서 실시간 앱을 구현하기 위한 기본 사항을 알려줍니다. 다음 방법에 대해 설명합니다.
- 웹 프로젝트를 만듭니다.
- SignalR 클라이언트 라이브러리를 추가합니다.
- SignalR 허브를 만듭니다.
- SignalR을 사용하도록 프로젝트를 구성합니다.
- 모든 클라이언트에서 연결된 모든 클라이언트로 메시지를 보내는 코드를 추가합니다.
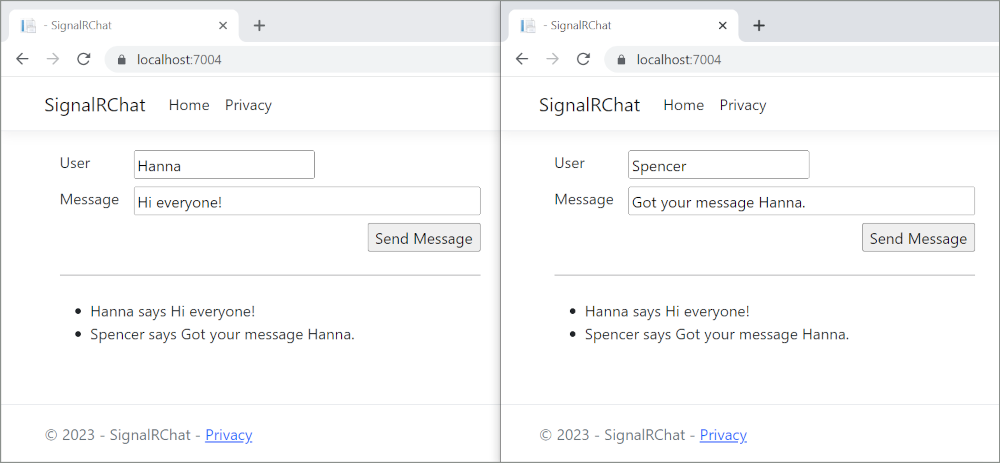
작동하는 채팅 앱이 만들어집니다.

Prerequisites
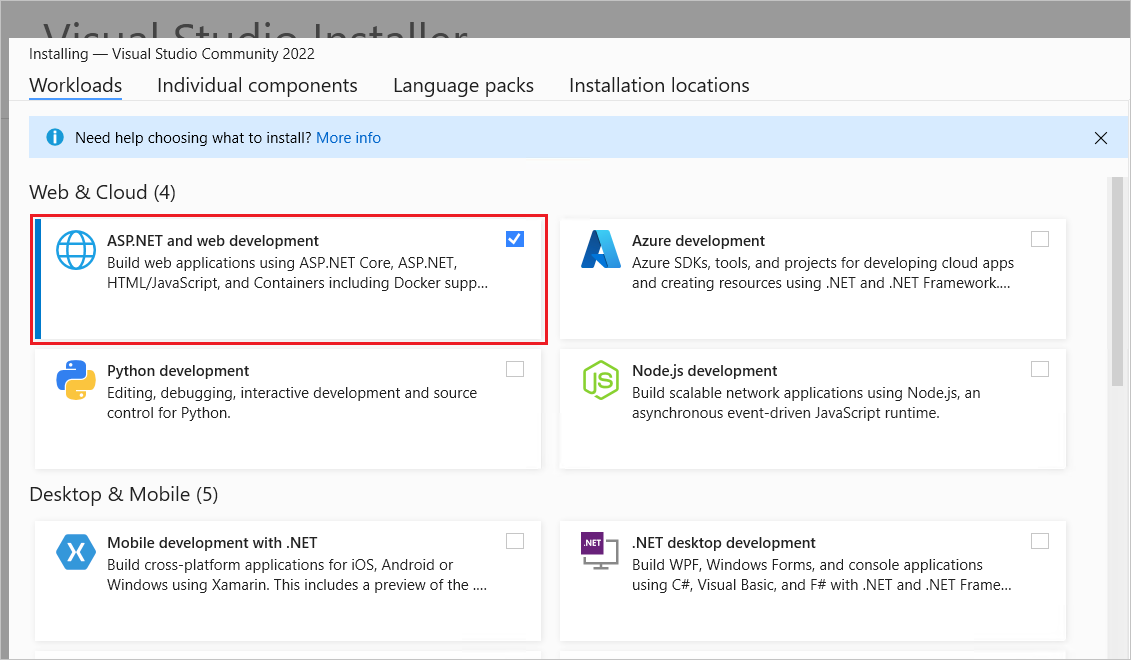
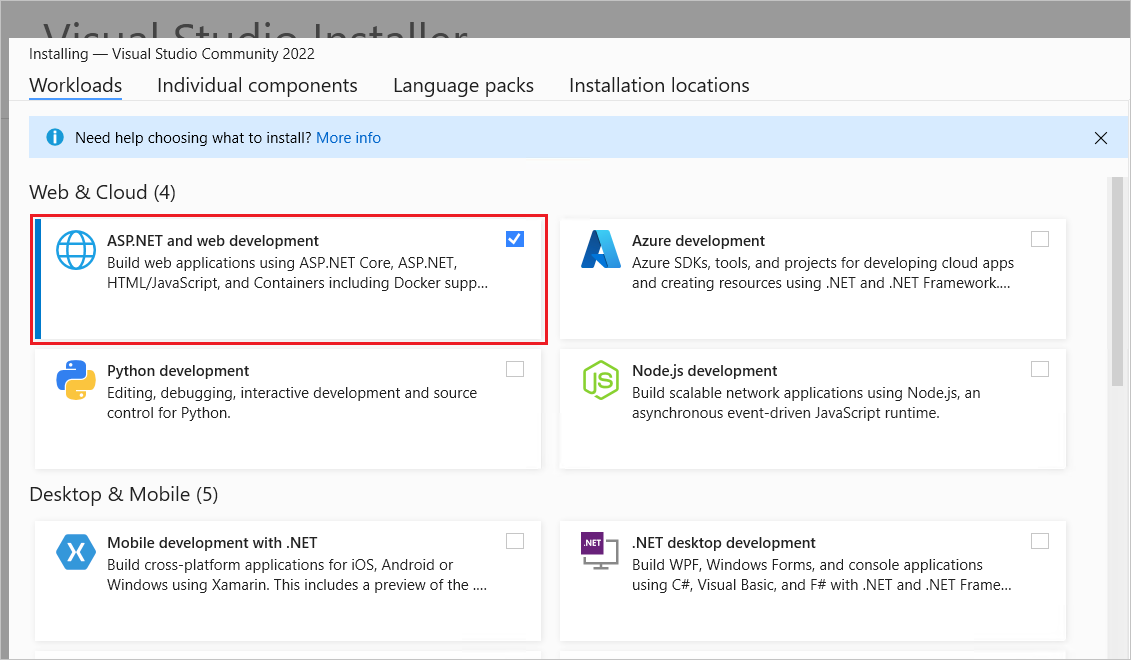
ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022

웹앱 프로젝트 만들기
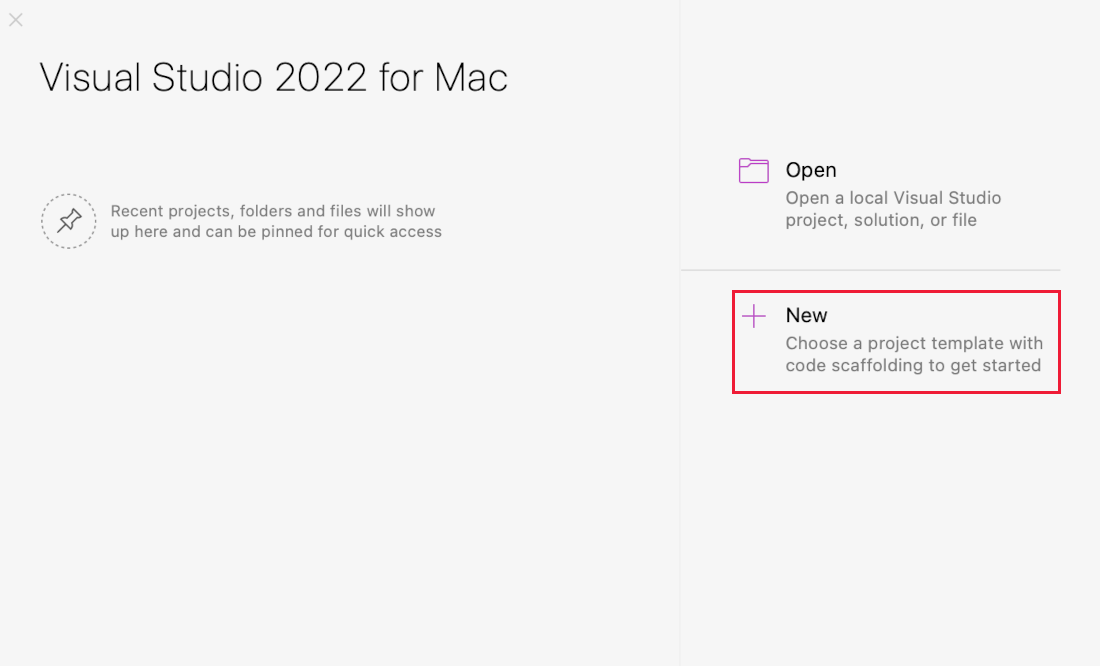
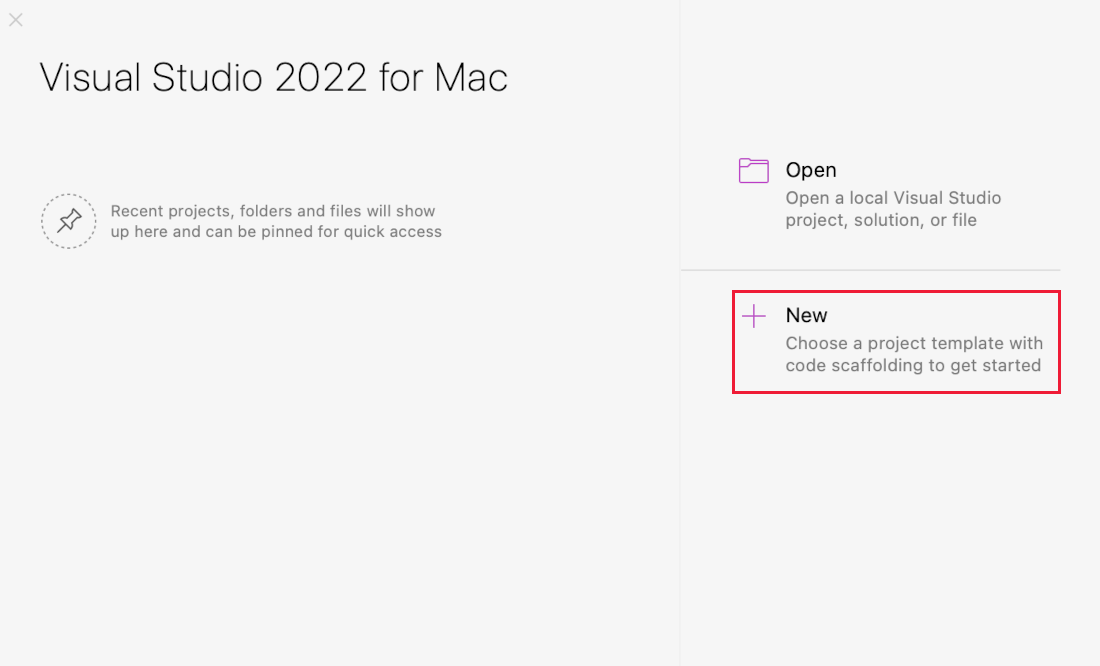
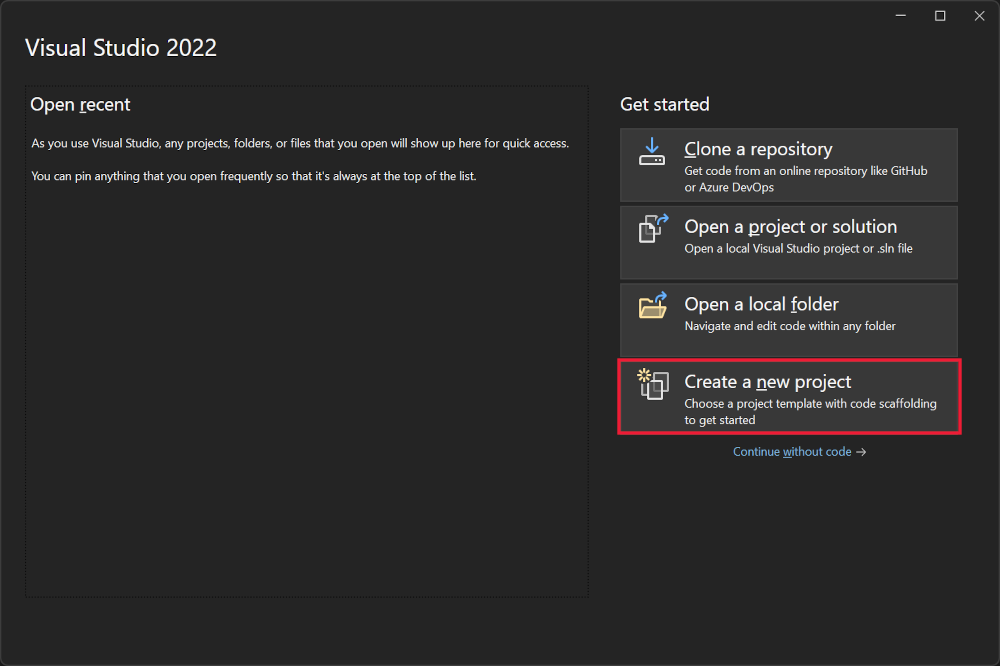
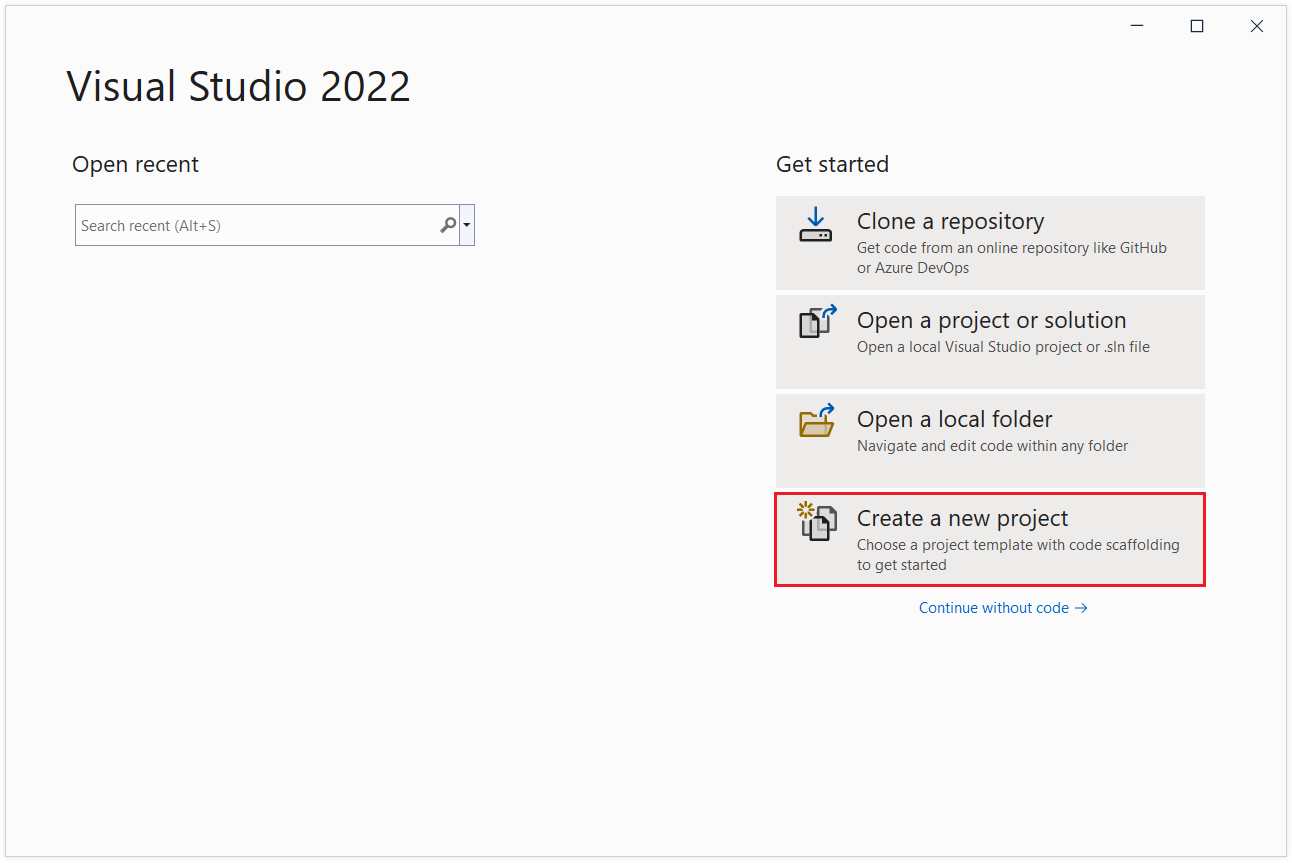
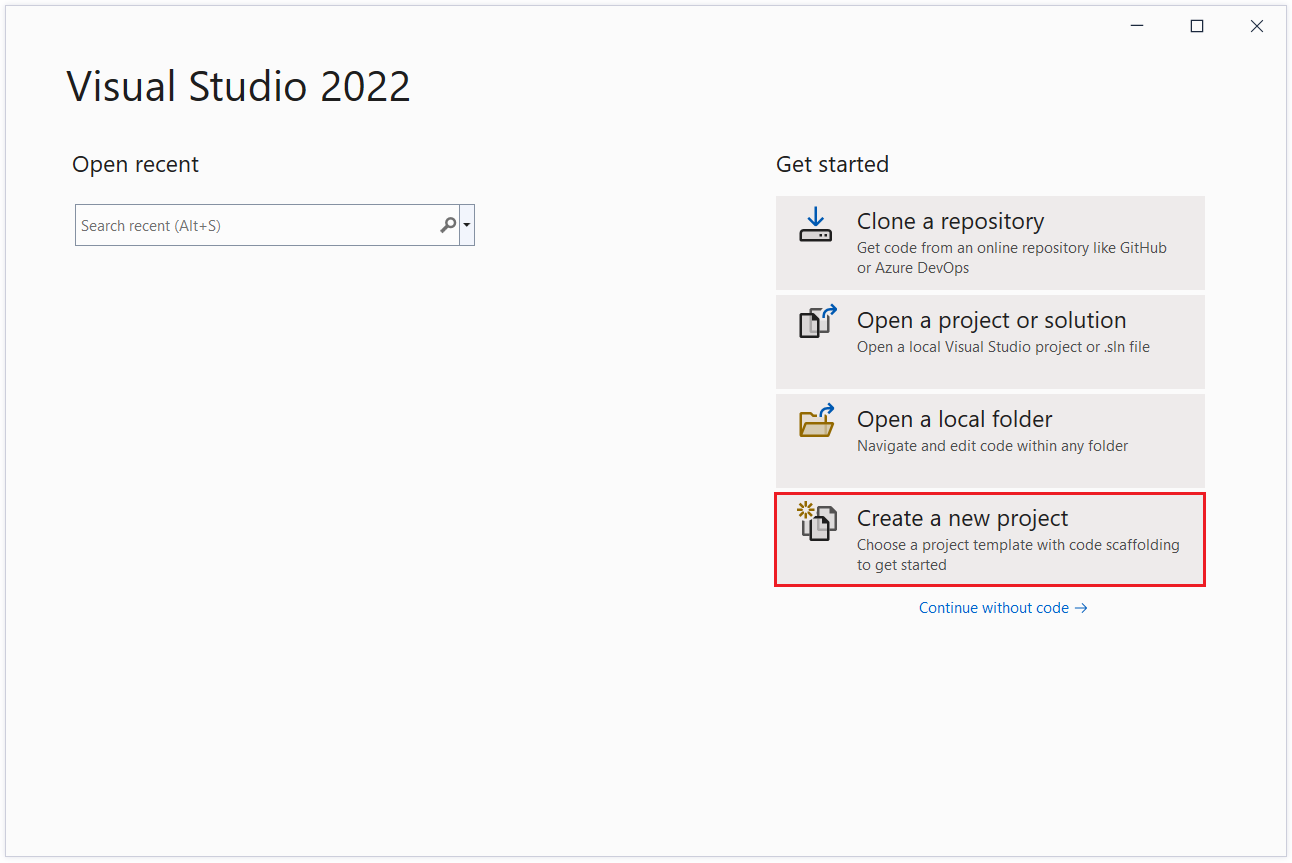
Visual Studio 2022를 시작하고 새 프로젝트 만들기를 선택합니다.

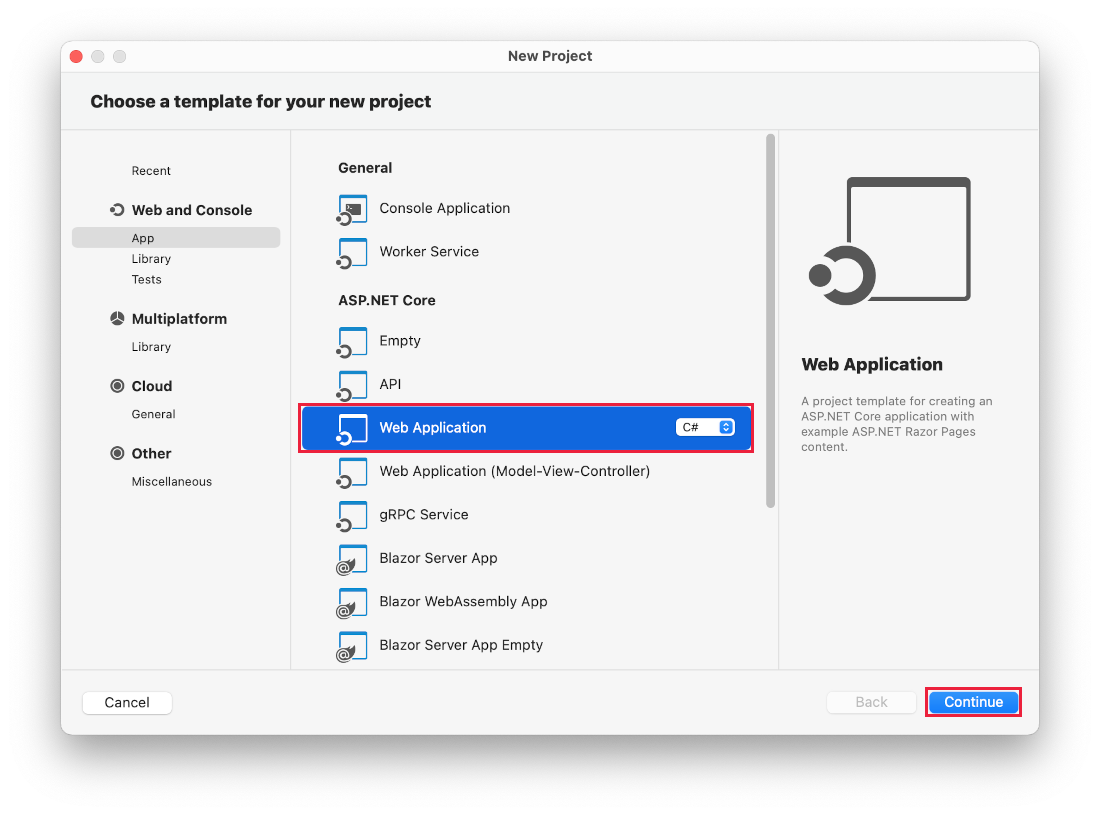
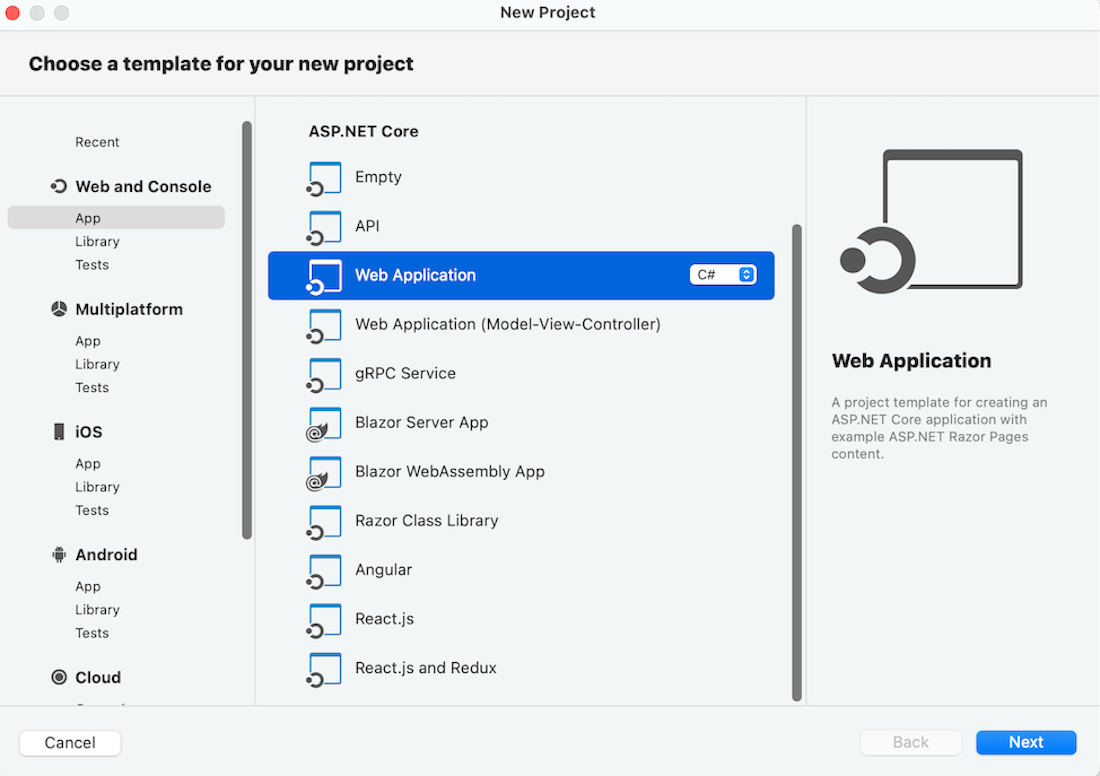
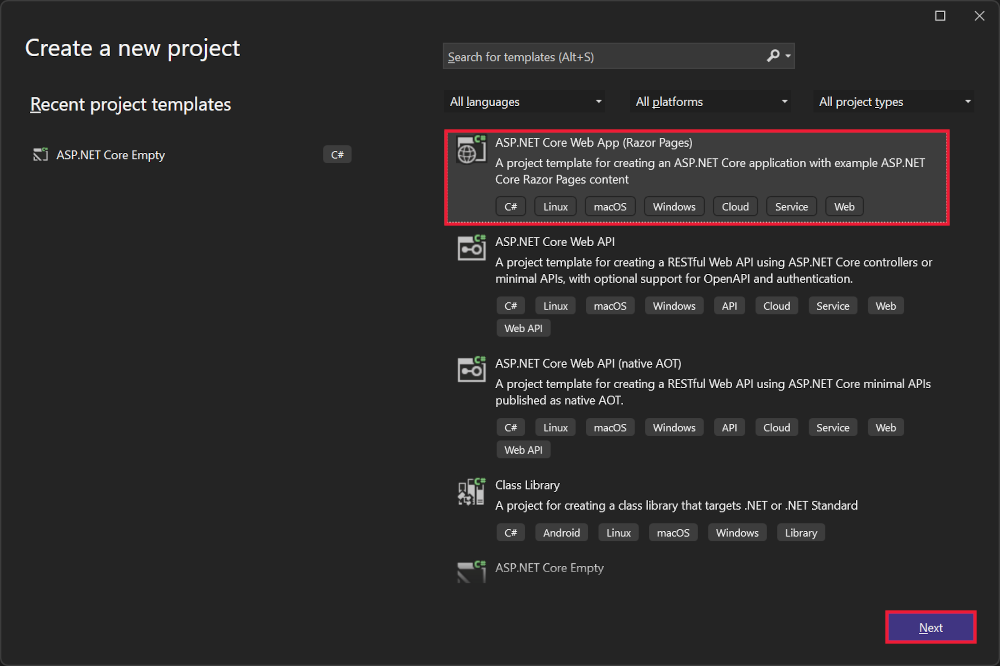
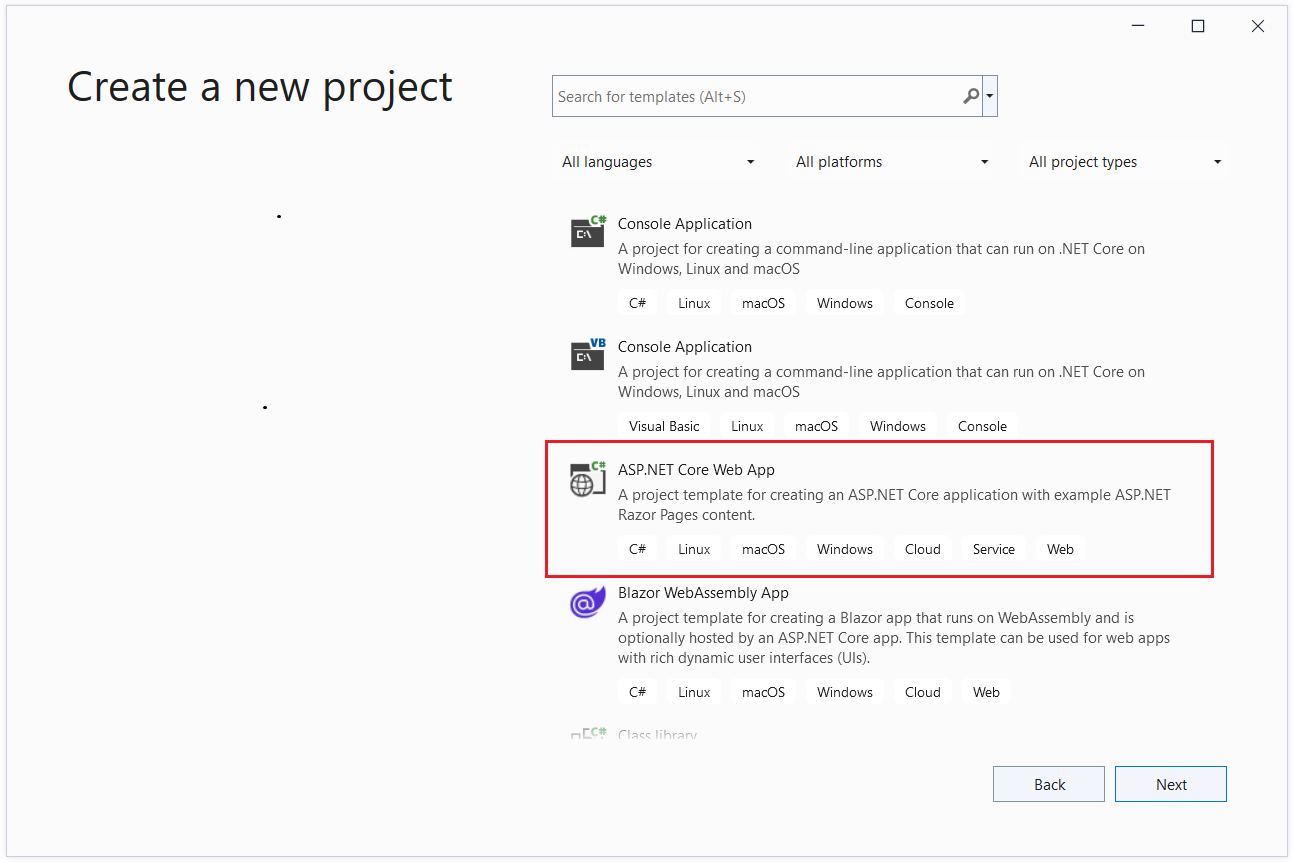
새 프로젝트 만들기 대화 상자을 선택한 다음, 다음Razor.

새 프로젝트 구성 대화 상자에서 SignalRChat으로 를 입력합니다. 네임스페이스가 자습서의 코드와 일치하도록 대문자 일치를 포함하여 프로젝트의 SignalRChat이름을 지정하는 것이 중요합니다.
다음을 선택합니다.
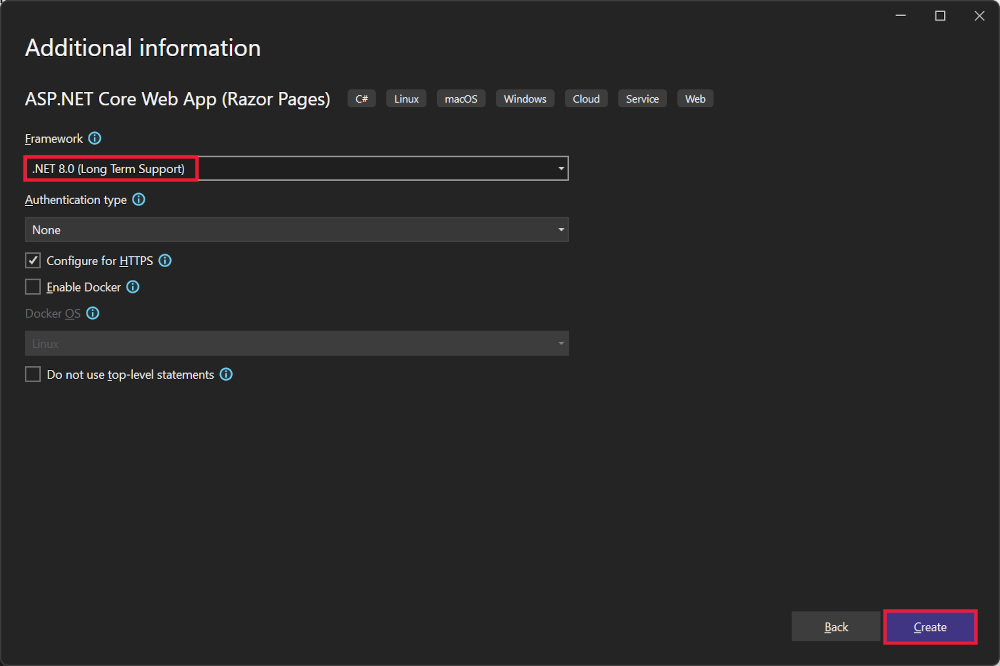
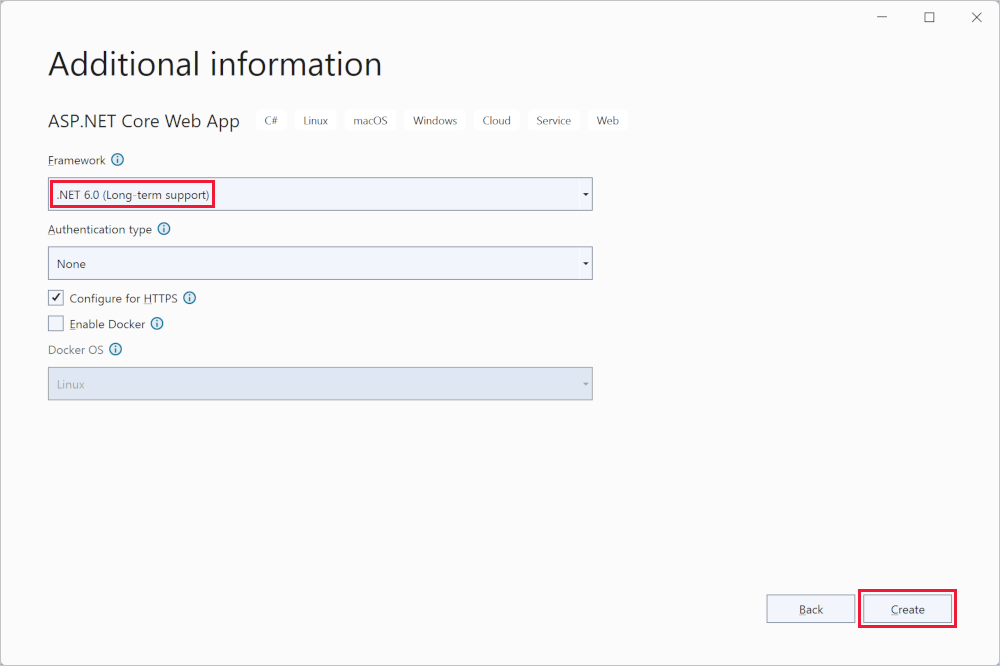
추가 정보 대화 상자에서 .NET 8.0(장기 지원)을 선택한 다음 만들기를 선택합니다.

SignalR 클라이언트 라이브러리 추가
SignalR 서버 라이브러리는 ASP.NET Core 공유 프레임워크에 포함되어 있습니다. JavaScript 클라이언트 라이브러리는 프로젝트에 자동으로 포함되지 않습니다. 이 자습서에서는 라이브러리 관리자(LibMan)를 사용하여 unpkg에서 클라이언트 라이브러리를 가져옵니다.
unpkg는 npm의 모든 것에 대한 빠른 속도의 글로벌 콘텐츠 배달 네트워크입니다.
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>클라이언트 쪽 라이브러리를 선택합니다.
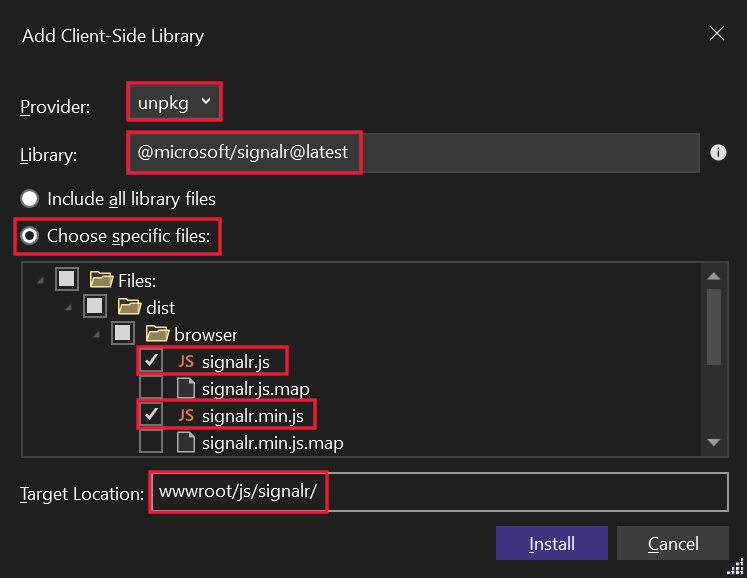
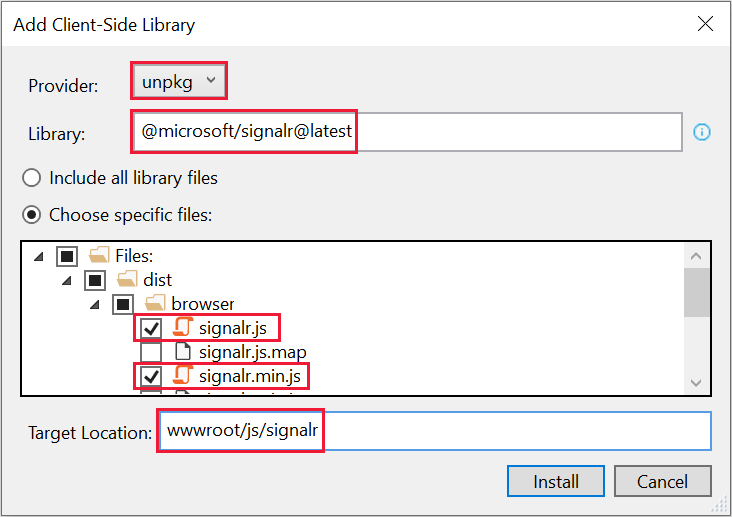
클라이언트 쪽 라이브러리 추가 대화 상자에서
- 공급자에서 unpkg를 선택합니다.
- 라이브러리에 대해 입력
@microsoft/signalr@latest합니다. -
특정 파일 선택, dist/browser 폴더 확장, 선택
signalr.js및signalr.min.js. - 대상 위치를.
- 설치를 선택합니다.

LibMan은 폴더를 wwwroot/js/signalr 만들고 선택한 파일을 복사합니다.
SignalR 허브 만들기
허브는 클라이언트-서버 통신을 처리하는 높은 수준의 파이프라인으로 제공되는 클래스입니다.
SignalRChat 프로젝트 폴더에서 폴더를 만듭니다 Hubs .
폴더에서 Hubs 다음 코드를 사용하여 ChatHub 클래스를 만듭니다.
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub 클래스는 SignalRHub 클래스에서 상속합니다.
Hub 클래스는 연결, 그룹 및 메시징을 관리합니다.
연결된 클라이언트에서 SendMessage 메서드를 호출하여 모든 클라이언트에 메시지를 보낼 수 있습니다. 메서드를 호출하는 JavaScript 클라이언트 코드는 자습서 뒷부분에 나와 있습니다.
SignalR 코드는 최대한의 확장성을 제공할 수 있도록 비동기적입니다.
SignalR 구성
SignalR에 SignalR 요청을 전달하도록 SignalR 서버를 구성해야 합니다. 다음 강조 표시된 코드를 Program.cs 파일에 추가합니다.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
위의 강조 표시된 코드는 SignalR을 ASP.NET Core 종속성 주입 및 라우팅 시스템에 추가합니다.
SignalR 클라이언트 코드 추가
Pages/Index.cshtml의 내용을 다음 코드로 바꿉니다.
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
위의 표시는:
- 텍스트 상자와 제출 단추를 만듭니다.
-
id="messagesList"허브에서 받은 메시지를 표시하기 위해 SignalR를 사용하여 목록을 만듭니다. -
SignalR에 대한 스크립트 참조를 포함하고 다음 단계에서
chat.js앱 코드가 만들어집니다.
폴더에서 wwwroot/js 다음 코드를 사용하여 chat.js 파일을 만듭니다.
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
위의 JavaScript:
- 연결을 만들고 시작합니다.
- 허브에 메시지를 전송하는 처리기를 전송 단추에 추가합니다.
- 허브에서 메시지를 수신하고 목록에 추가하는 처리기를 연결 개체에 추가합니다.
앱 실행
Ctrl디버깅하지 않고 앱을 실행합니다.
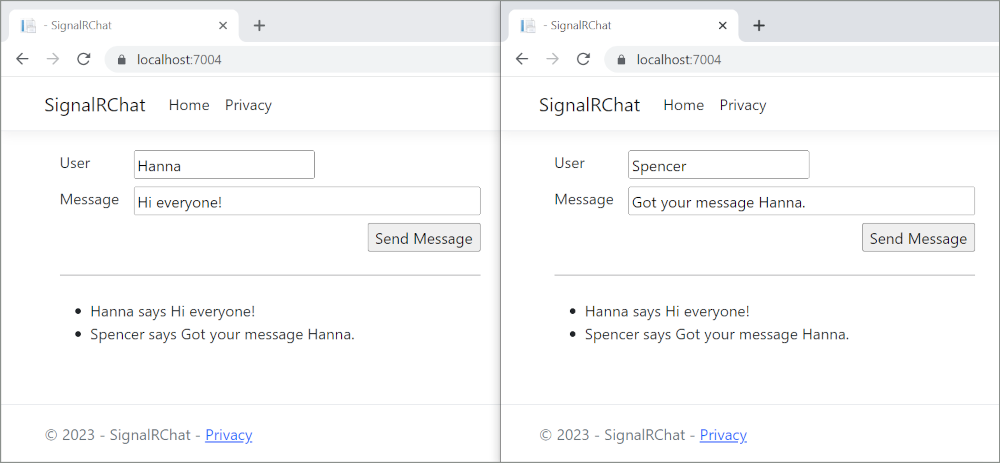
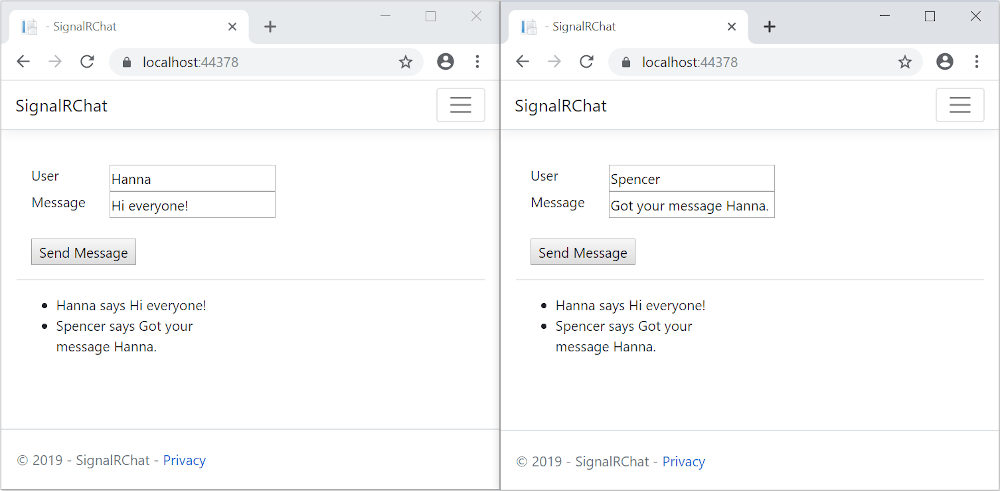
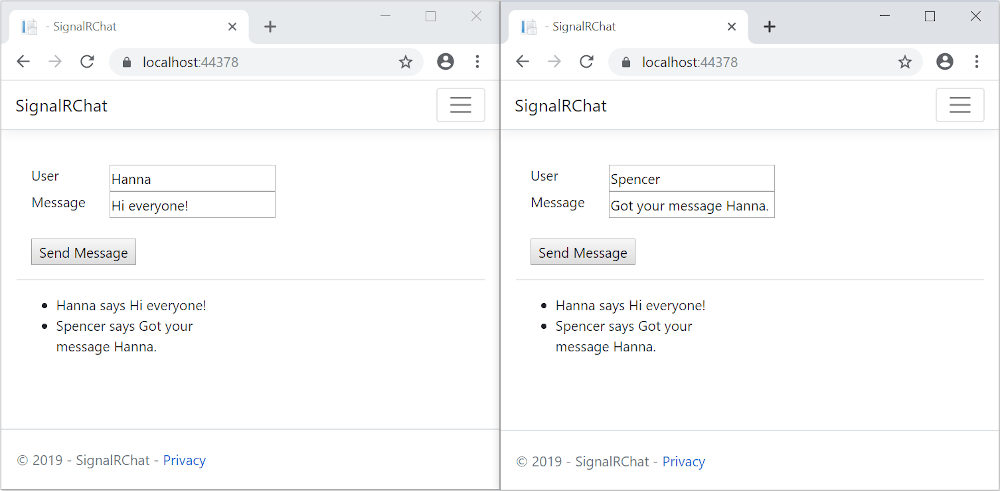
주소 표시줄에서 URL을 복사하고, 다른 브라우저 인스턴스 또는 탭을 열고, 주소 표시줄에 URL을 붙여넣습니다.
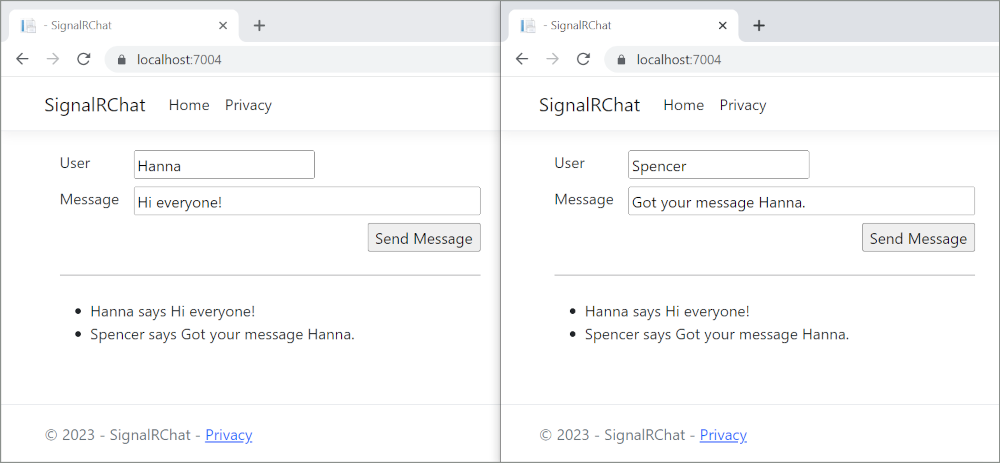
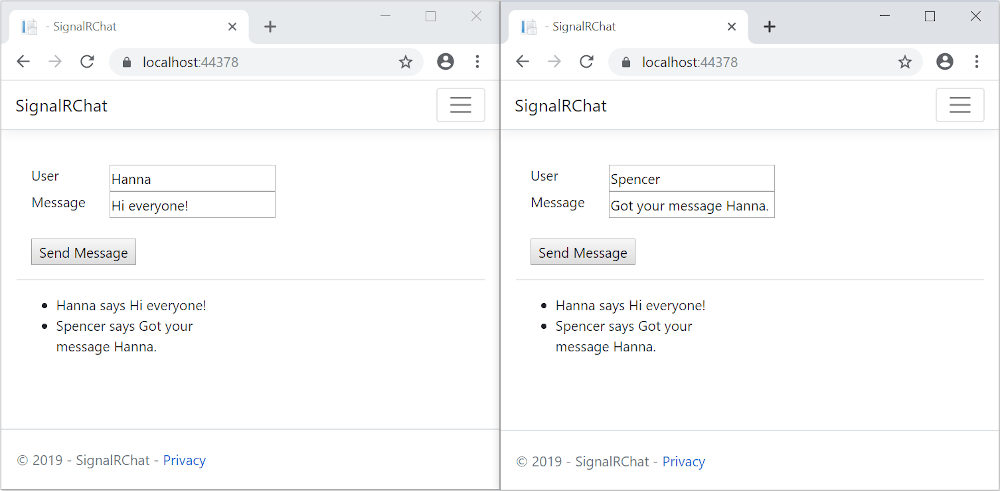
브라우저 중 하나를 선택하고, 이름 및 메시지를 입력하고, 보내기 메시지 단추를 선택합니다.
이름과 메시지는 두 페이지 모두에 즉시 표시됩니다.

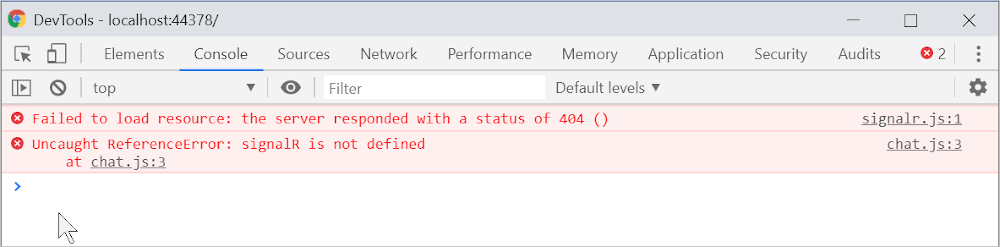
Tip
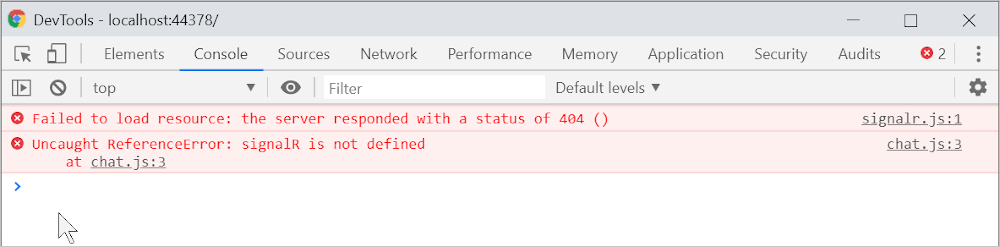
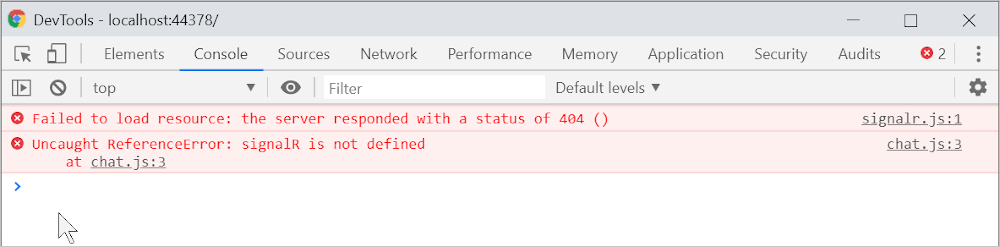
앱이 작동하지 않으면 브라우저 개발자 도구(F12)를 열고 콘솔로 이동합니다. HTML 및 JavaScript 코드와 관련된 가능한 오류를 찾습니다. 예를 들어 지시된 폴더와 다른 폴더에 배치된 경우 signalr.js 해당 파일에 대한 참조가 작동하지 않아 콘솔에서 404 오류가 발생합니다.
 Chrome에서
Chrome에서 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 오류가 발생한 경우 다음 명령을 실행하여 개발 인증서를 업데이트합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure에 게시
Azure에 배포에 대한 자세한 내용은 빠른 시작: ASP.NET 웹앱 배포를 참조하세요. Azure SignalR 서비스에 대한 자세한 내용은 Azure SignalR 서비스란?을 참조하세요.
다음 단계
이 자습서에서는 SignalR을 이용해서 실시간 앱을 구현하기 위한 기본 사항을 알려줍니다. 다음 방법에 대해 설명합니다.
- 웹 프로젝트를 만듭니다.
- SignalR 클라이언트 라이브러리를 추가합니다.
- SignalR 허브를 만듭니다.
- SignalR을 사용하도록 프로젝트를 구성합니다.
- 모든 클라이언트에서 연결된 모든 클라이언트로 메시지를 보내는 코드를 추가합니다.
작동하는 채팅 앱이 만들어집니다.

Prerequisites
ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022

웹앱 프로젝트 만들기
Visual Studio 2022를 시작하고 새 프로젝트 만들기를 선택합니다.

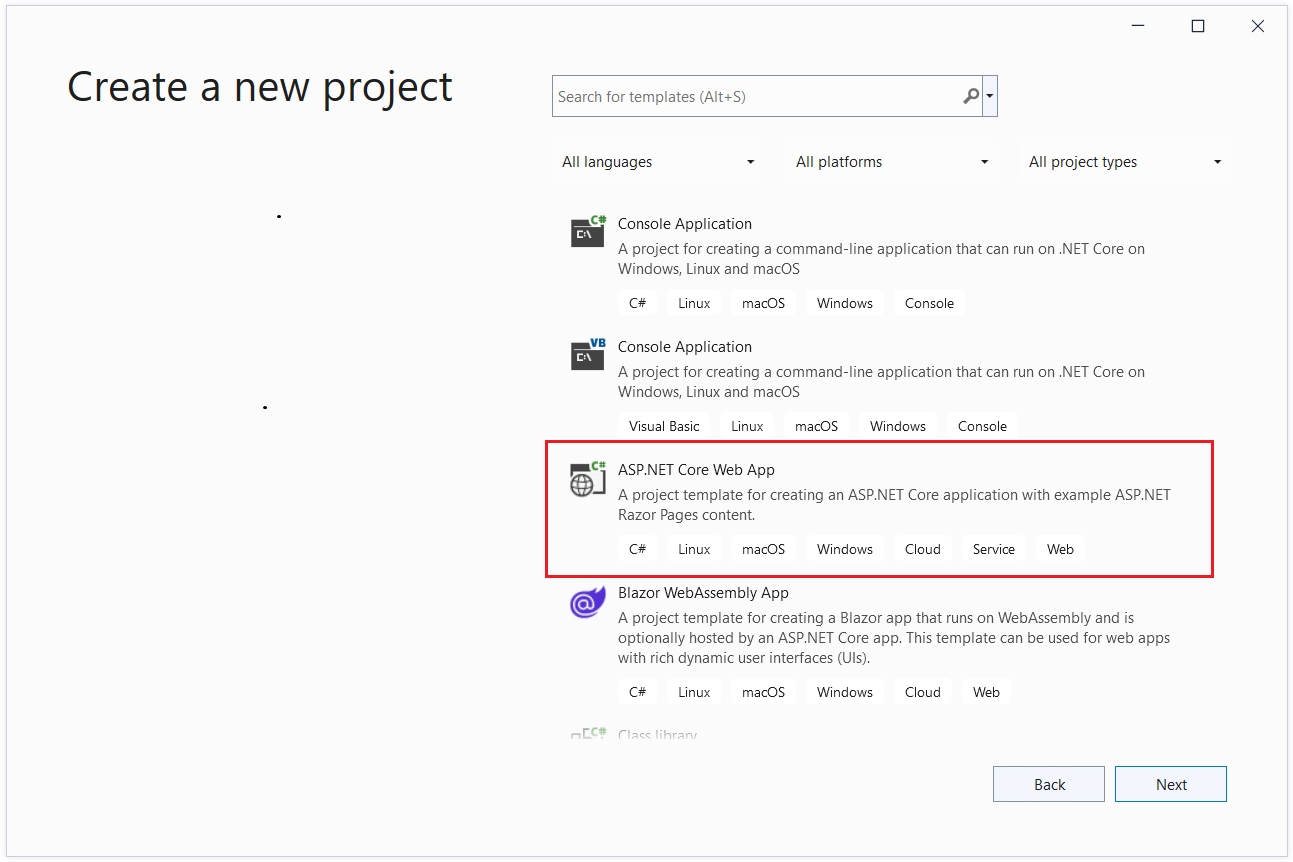
새 프로젝트 만들기 대화 상자에서 ASP.NET Core 웹앱을 선택한 후, 다음을 선택합니다.

새 프로젝트 구성 대화 상자에서 SignalRChat으로 를 입력합니다. 네임스페이스가 자습서의 코드와 일치하도록 대문자 일치를 포함하여 프로젝트의 SignalRChat이름을 지정하는 것이 중요합니다.
다음을 선택합니다.
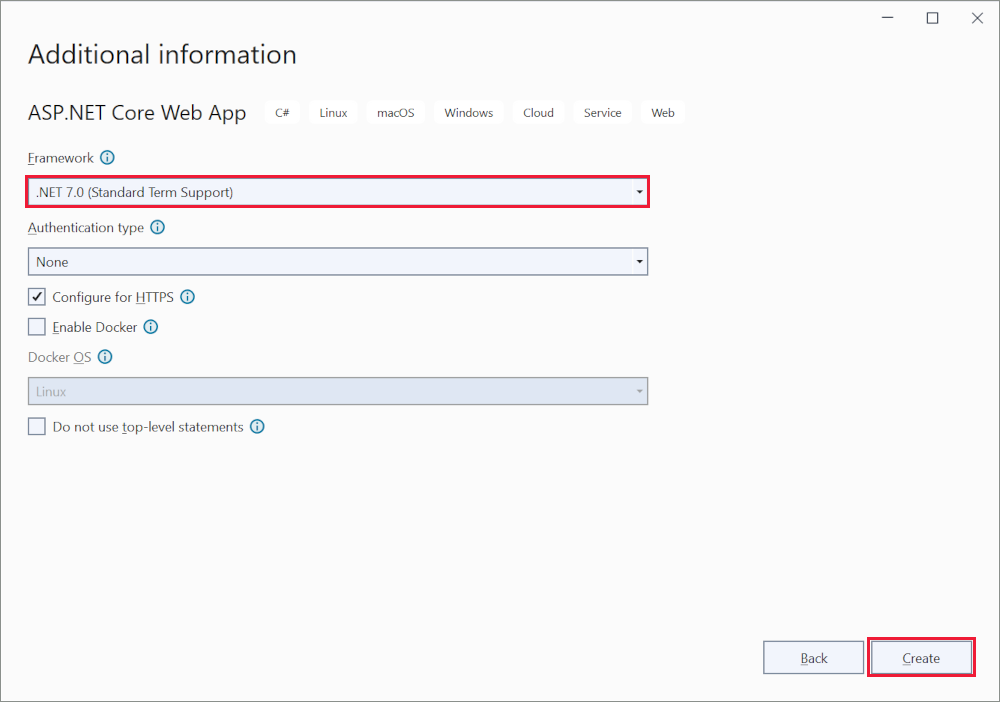
추가 정보 대화 상자에서 .NET 7.0(표준 용어 지원)을 선택한 다음 만들기를 선택합니다.

SignalR 클라이언트 라이브러리 추가
SignalR 서버 라이브러리는 ASP.NET Core 공유 프레임워크에 포함되어 있습니다. JavaScript 클라이언트 라이브러리는 프로젝트에 자동으로 포함되지 않습니다. 이 자습서에서는 라이브러리 관리자(LibMan)를 사용하여 unpkg에서 클라이언트 라이브러리를 가져옵니다.
unpkg는 npm의 모든 것에 대한 빠른 속도의 글로벌 콘텐츠 배달 네트워크입니다.
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>클라이언트 쪽 라이브러리를 선택합니다.
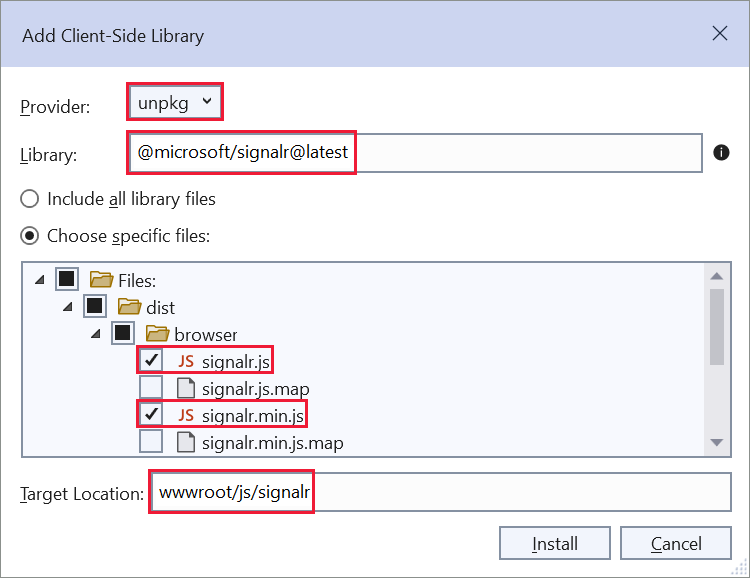
클라이언트 쪽 라이브러리 추가 대화 상자에서
- 공급자에서 unpkg를 선택합니다.
- 라이브러리에 대해 입력
@microsoft/signalr@latest합니다. -
특정 파일 선택, dist/browser 폴더 확장, 선택
signalr.js및signalr.min.js. - 대상 위치를.
- 설치를 선택합니다.

LibMan은 폴더를 wwwroot/js/signalr 만들고 선택한 파일을 복사합니다.
SignalR 허브 만들기
허브는 클라이언트-서버 통신을 처리하는 높은 수준의 파이프라인으로 제공되는 클래스입니다.
SignalRChat 프로젝트 폴더에서 폴더를 만듭니다 Hubs .
폴더에서 Hubs 다음 코드를 사용하여 ChatHub 클래스를 만듭니다.
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub 클래스는 SignalRHub 클래스에서 상속합니다.
Hub 클래스는 연결, 그룹 및 메시징을 관리합니다.
연결된 클라이언트에서 SendMessage 메서드를 호출하여 모든 클라이언트에 메시지를 보낼 수 있습니다. 메서드를 호출하는 JavaScript 클라이언트 코드는 자습서 뒷부분에 나와 있습니다.
SignalR 코드는 최대한의 확장성을 제공할 수 있도록 비동기적입니다.
SignalR 구성
SignalR에 SignalR 요청을 전달하도록 SignalR 서버를 구성해야 합니다. 다음 강조 표시된 코드를 Program.cs 파일에 추가합니다.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
위의 강조 표시된 코드는 SignalR을 ASP.NET Core 종속성 주입 및 라우팅 시스템에 추가합니다.
SignalR 클라이언트 코드 추가
Pages/Index.cshtml의 내용을 다음 코드로 바꿉니다.
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
위의 표시는:
- 텍스트 상자와 제출 단추를 만듭니다.
-
id="messagesList"허브에서 받은 메시지를 표시하기 위해 SignalR를 사용하여 목록을 만듭니다. -
SignalR에 대한 스크립트 참조를 포함하고 다음 단계에서
chat.js앱 코드가 만들어집니다.
폴더에서 wwwroot/js 다음 코드를 사용하여 chat.js 파일을 만듭니다.
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
위의 JavaScript:
- 연결을 만들고 시작합니다.
- 허브에 메시지를 전송하는 처리기를 전송 단추에 추가합니다.
- 허브에서 메시지를 수신하고 목록에 추가하는 처리기를 연결 개체에 추가합니다.
앱 실행
Ctrl디버깅하지 않고 앱을 실행합니다.
주소 표시줄에서 URL을 복사하고, 다른 브라우저 인스턴스 또는 탭을 열고, 주소 표시줄에 URL을 붙여넣습니다.
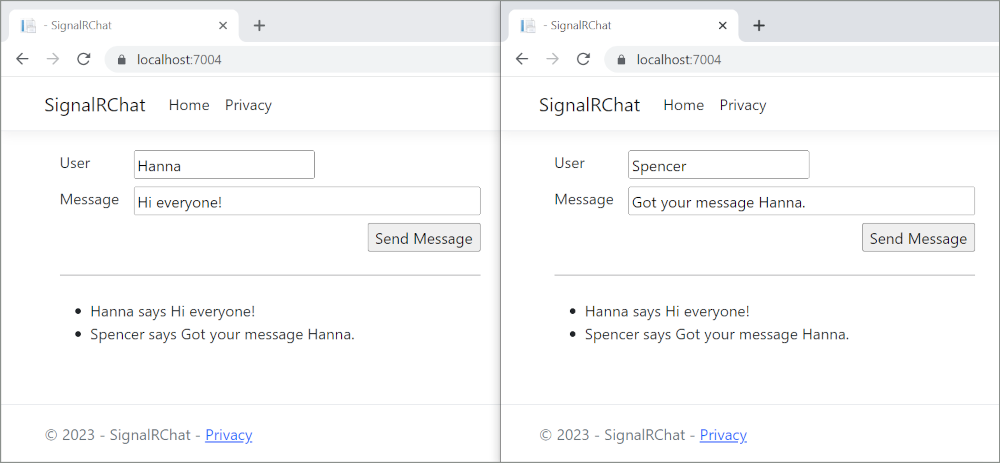
브라우저 중 하나를 선택하고, 이름 및 메시지를 입력하고, 보내기 메시지 단추를 선택합니다.
이름과 메시지는 두 페이지 모두에 즉시 표시됩니다.

Tip
앱이 작동하지 않으면 브라우저 개발자 도구(F12)를 열고 콘솔로 이동합니다. HTML 및 JavaScript 코드와 관련된 가능한 오류를 찾습니다. 예를 들어 지시된 폴더와 다른 폴더에 배치된 경우 signalr.js 해당 파일에 대한 참조가 작동하지 않아 콘솔에서 404 오류가 발생합니다.
 Chrome에서
Chrome에서 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 오류가 발생한 경우 다음 명령을 실행하여 개발 인증서를 업데이트합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure에 게시
Azure에 배포에 대한 자세한 내용은 빠른 시작: ASP.NET 웹앱 배포를 참조하세요. Azure SignalR 서비스에 대한 자세한 내용은 Azure SignalR 서비스란?을 참조하세요.
다음 단계
이 자습서에서는 SignalR을 이용해서 실시간 앱을 구현하기 위한 기본 사항을 알려줍니다. 다음 방법에 대해 설명합니다.
- 웹 프로젝트를 만듭니다.
- SignalR 클라이언트 라이브러리를 추가합니다.
- SignalR 허브를 만듭니다.
- SignalR을 사용하도록 프로젝트를 구성합니다.
- 모든 클라이언트에서 연결된 모든 클라이언트로 메시지를 보내는 코드를 추가합니다.
작동하는 채팅 앱이 만들어집니다.

Prerequisites
- ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022
- .NET 6 SDK
웹앱 프로젝트 만들기
Visual Studio 2022를 시작하고 새 프로젝트 만들기를 선택합니다.

새 프로젝트 만들기 대화 상자에서 ASP.NET Core 웹앱을 선택한 후, 다음을 선택합니다.

새 프로젝트 구성 대화 상자에서 SignalRChat으로 를 입력합니다. 네임스페이스가 자습서의 코드와 일치하도록 대문자 일치를 포함하여 프로젝트의 SignalRChat이름을 지정하는 것이 중요합니다.
다음을 선택합니다.
추가 정보 대화 상자에서 .NET 6.0(장기 지원)을 선택한 다음 만들기를 선택합니다.

SignalR 클라이언트 라이브러리 추가
SignalR 서버 라이브러리는 ASP.NET Core 공유 프레임워크에 포함되어 있습니다. JavaScript 클라이언트 라이브러리는 프로젝트에 자동으로 포함되지 않습니다. 이 자습서에서는 라이브러리 관리자(LibMan)를 사용하여 unpkg에서 클라이언트 라이브러리를 가져옵니다.
unpkg는 npm의 모든 것에 대한 빠른 속도의 글로벌 콘텐츠 배달 네트워크입니다.
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>클라이언트 쪽 라이브러리를 선택합니다.
클라이언트 쪽 라이브러리 추가 대화 상자에서
- 공급자에서 unpkg를 선택합니다.
- 라이브러리에 대해 입력
@microsoft/signalr@latest합니다. -
특정 파일 선택, dist/browser 폴더 확장, 선택
signalr.js및signalr.min.js. - 대상 위치를.
- 설치를 선택합니다.

LibMan은 폴더를 wwwroot/js/signalr 만들고 선택한 파일을 복사합니다.
SignalR 허브 만들기
허브는 클라이언트-서버 통신을 처리하는 높은 수준의 파이프라인으로 제공되는 클래스입니다.
SignalRChat 프로젝트 폴더에서 폴더를 만듭니다 Hubs .
폴더에서 Hubs 다음 코드를 사용하여 ChatHub 클래스를 만듭니다.
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub 클래스는 SignalRHub 클래스에서 상속합니다.
Hub 클래스는 연결, 그룹 및 메시징을 관리합니다.
연결된 클라이언트에서 SendMessage 메서드를 호출하여 모든 클라이언트에 메시지를 보낼 수 있습니다. 메서드를 호출하는 JavaScript 클라이언트 코드는 자습서 뒷부분에 나와 있습니다.
SignalR 코드는 최대한의 확장성을 제공할 수 있도록 비동기적입니다.
SignalR 구성
SignalR에 SignalR 요청을 전달하도록 SignalR 서버를 구성해야 합니다. 다음 강조 표시된 코드를 Program.cs 파일에 추가합니다.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
위의 강조 표시된 코드는 SignalR을 ASP.NET Core 종속성 주입 및 라우팅 시스템에 추가합니다.
SignalR 클라이언트 코드 추가
Pages/Index.cshtml의 내용을 다음 코드로 바꿉니다.
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
위의 표시는:
- 텍스트 상자와 제출 단추를 만듭니다.
-
id="messagesList"허브에서 받은 메시지를 표시하기 위해 SignalR를 사용하여 목록을 만듭니다. -
SignalR에 대한 스크립트 참조를 포함하고 다음 단계에서
chat.js앱 코드가 만들어집니다.
폴더에서 wwwroot/js 다음 코드를 사용하여 chat.js 파일을 만듭니다.
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
위의 JavaScript:
- 연결을 만들고 시작합니다.
- 허브에 메시지를 전송하는 처리기를 전송 단추에 추가합니다.
- 허브에서 메시지를 수신하고 목록에 추가하는 처리기를 연결 개체에 추가합니다.
앱 실행
CTRL+F5 키를 눌러 디버깅 없이 앱을 실행합니다.
주소 표시줄에서 URL을 복사하고, 다른 브라우저 인스턴스 또는 탭을 열고, 주소 표시줄에 URL을 붙여넣습니다.
브라우저 중 하나를 선택하고, 이름 및 메시지를 입력하고, 보내기 메시지 단추를 선택합니다.
이름과 메시지는 두 페이지 모두에 즉시 표시됩니다.

Tip
앱이 작동하지 않으면 브라우저 개발자 도구(F12)를 열고 콘솔로 이동합니다. HTML 및 JavaScript 코드와 관련된 가능한 오류를 찾습니다. 예를 들어 지시된 폴더와 다른 폴더에 배치된 경우 signalr.js 해당 파일에 대한 참조가 작동하지 않아 콘솔에서 404 오류가 발생합니다.
 Chrome에서
Chrome에서 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 오류가 발생한 경우 다음 명령을 실행하여 개발 인증서를 업데이트합니다.
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure에 게시
Azure에 배포에 대한 자세한 내용은 빠른 시작: ASP.NET 웹앱 배포를 참조하세요. Azure SignalR 서비스에 대한 자세한 내용은 Azure SignalR 서비스란?을 참조하세요.
다음 단계
이 자습서에서는 SignalR을 이용해서 실시간 앱을 구현하기 위한 기본 사항을 알려줍니다. 다음 방법에 대해 설명합니다.
- 웹 프로젝트를 만듭니다.
- SignalR 클라이언트 라이브러리를 추가합니다.
- SignalR 허브를 만듭니다.
- SignalR을 사용하도록 프로젝트를 구성합니다.
- 모든 클라이언트에서 연결된 모든 클라이언트로 메시지를 보내는 코드를 추가합니다.
작동하는 채팅 앱이 만들어집니다.

Prerequisites
- Visual Studio 2019 16.4 이상과 ASP.NET 및 웹 개발 워크로드
- .NET Core 3.1 SDK
웹앱 프로젝트 만들기
- 메뉴에서 파일 > 새 프로젝트를 선택합니다.
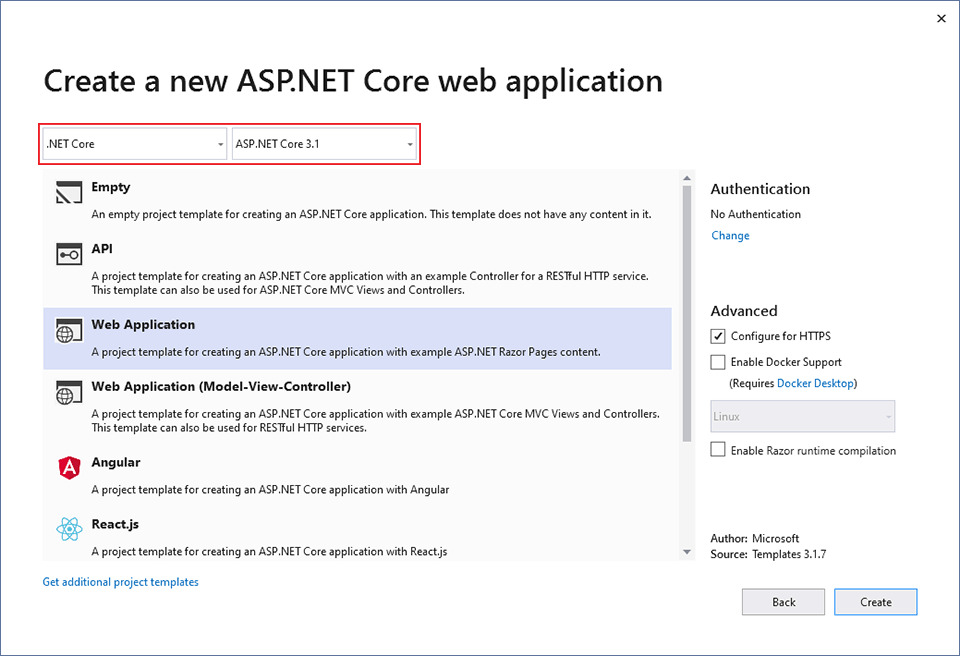
- 새 프로젝트 만들기 대화 상자에서 ASP.NET Core 웹 애플리케이션을 선택한 후, 다음을 선택합니다.
- 새 프로젝트 구성 대화 상자에서 SignalRChat 프로젝트 이름을 지정한 다음, 만들기를 선택합니다.
- 새 ASP.NET Core 웹 애플리케이션 만들기 대화 상자에서 .NET Core 및 ASP.NET Core 3.1을 선택합니다.
- Pages를 사용하는 프로젝트를 생성하려면 Razor을 선택한 다음, 만들기를 선택합니다.

SignalR 클라이언트 라이브러리 추가
SignalR 서버 라이브러리는 ASP.NET Core 3.1 공유 프레임워크에 포함되어 있습니다. JavaScript 클라이언트 라이브러리는 프로젝트에 자동으로 포함되지 않습니다. 본 자습서에서는 라이브러리 관리자(LibMan)를 사용하여 unpkg에서 클라이언트 라이브러리를 가져옵니다. unpkg는 Node.js 패키지 관리자인 npm에 있는 모든 항목을 배달할 수 있는 CDN(콘텐츠 배달 네트워크)입니다.
- 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>클라이언트 쪽 라이브러리를 선택합니다.
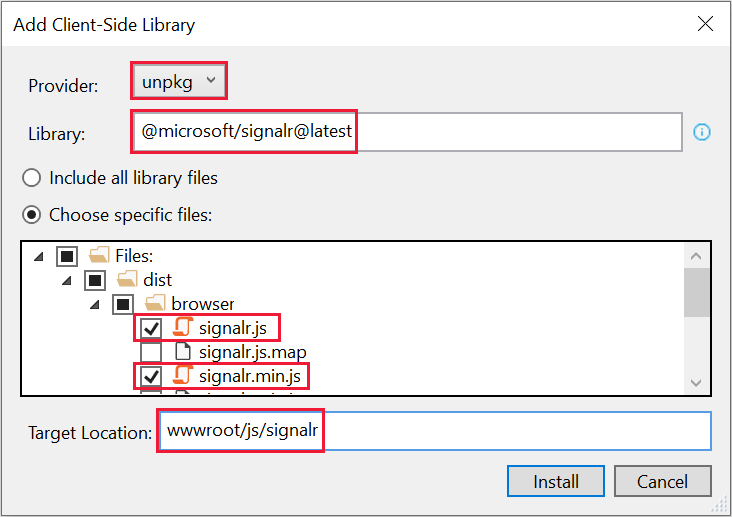
- Add Client-Side Library(클라이언트 쪽 라이브러리 추가) 대화 상자에서 공급자에 대해 unpkg를 선택합니다.
-
라이브러리인 경우
@microsoft/signalr@latest를 입력합니다. -
특정 파일 선택, dist/browser 폴더 확장, 선택
signalr.js및signalr.min.js. - 대상 위치을(를) 으로 wwwroot/js/signalr/ 설정합니다.
- 설치 선택

LibMan은 wwwroot/js/signalr 폴더를 만들고 선택한 파일을 복사합니다.
SignalR 허브 만들기
허브는 클라이언트-서버 통신을 처리하는 높은 수준의 파이프라인으로 제공되는 클래스입니다.
- SignalRChat 프로젝트 폴더에 Hubs 폴더를 만듭니다.
-
Hubs 폴더에서 다음 코드를 사용하여
ChatHub.cs파일을 만듭니다.
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub 클래스는 SignalRHub 클래스에서 상속합니다.
Hub 클래스는 연결, 그룹 및 메시징을 관리합니다.
연결된 클라이언트에서 SendMessage 메서드를 호출하여 모든 클라이언트에 메시지를 보낼 수 있습니다. 메서드를 호출하는 JavaScript 클라이언트 코드는 자습서 뒷부분에 나와 있습니다.
SignalR 코드는 최대한의 확장성을 제공할 수 있도록 비동기적입니다.
SignalR 구성
SignalR에 SignalR 요청을 전달하도록 SignalR 서버를 구성해야 합니다.
다음 강조 표시된 코드를
Startup.cs파일에 추가합니다.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }이러한 변경 사항은 ASP.NET Core 종속성 주입 및 라우팅 시스템에 SignalR을 추가합니다.
SignalR 클라이언트 코드 추가
Pages/Index.cshtml의 내용을 다음 코드로 바꿉니다.@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>앞의 코드가 하는 역할은 다음과 같습니다.
- 이름 및 메시지 텍스트에 대한 텍스트 상자 및 전송 단추를 만듭니다.
-
id="messagesList"허브에서 받은 메시지를 표시하기 위해 SignalR를 사용하여 목록을 만듭니다. - 다음 단계에서 만드는 애플리케이션 코드 및 SignalR 스크립트 참조
chat.js를 포함합니다.
wwwroot/js 폴더에서 다음 코드를 사용하여
chat.js파일을 만듭니다."use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });앞의 코드가 하는 역할은 다음과 같습니다.
- 연결을 만들고 시작합니다.
- 허브에 메시지를 전송하는 처리기를 전송 단추에 추가합니다.
- 허브에서 메시지를 수신하고 목록에 추가하는 처리기를 연결 개체에 추가합니다.
앱 실행
- CTRL+F5 키를 눌러 디버깅 없이 앱을 실행합니다.
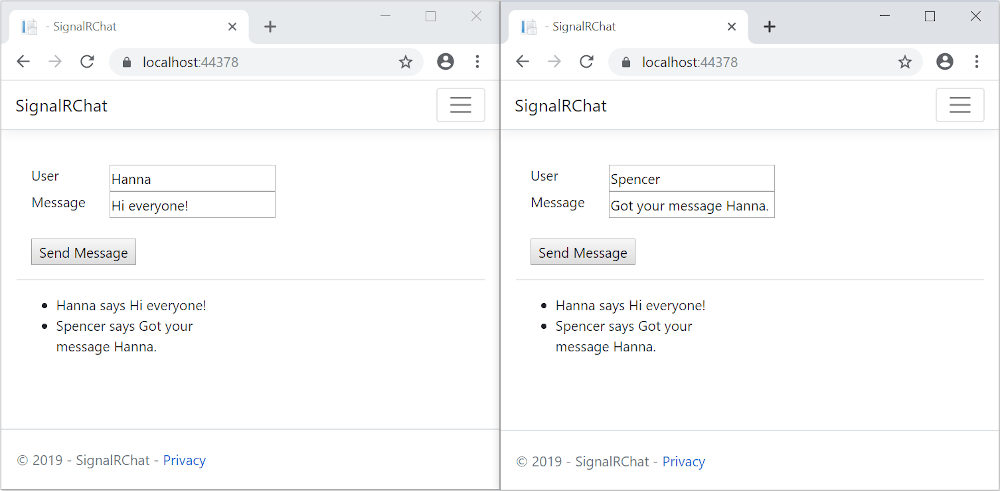
- 주소 표시줄에서 URL을 복사하고, 다른 브라우저 인스턴스 또는 탭을 열고, 주소 표시줄에 URL을 붙여넣습니다.
- 브라우저 중 하나를 선택하고, 이름 및 메시지를 입력하고, 보내기 메시지 단추를 선택합니다. 이름과 메시지는 두 페이지 모두에 즉시 표시됩니다.

Tip
앱이 작동하지 않는 경우 브라우저 개발자 도구(F12)를 열고 콘솔로 이동합니다. HTML 및 JavaScript 코드와 관련된 오류를 볼 수 있습니다. 예를 들어 지시된 폴더와 다른 폴더에 배치
signalr.js한다고 가정해 보겠습니다. 이 경우 해당 파일에 대한 참조는 작동하지 않으며 콘솔에 404 오류가 표시됩니다. 찾을 수 없는 오류signalr.js Chrome에서 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 오류가 발생하는 경우, 다음 명령을 실행하여 개발 인증서를 업데이트합니다.
dotnet dev-certs https --clean dotnet dev-certs https --trust
Azure에 게시
Azure에 배포에 대한 자세한 내용은 빠른 시작: ASP.NET 웹앱 배포를 참조하세요.
다음 단계
ASP.NET Core