Swagger (OpenAPI)는 API를 설명하는 언어에 구애받지 않은 REST 사양입니다. 이를 통해 소스 코드에 직접 액세스하지 않고도 컴퓨터와 사람이 REST API의 기능을 이해할 수 있습니다. 주요 목표는 다음과 같습니다.
- 분리된 서비스를 연결하는 데 필요한 작업량을 최소화합니다.
- 서비스를 정확하게 문서화하는 데 필요한 시간을 줄입니다.
.NET의 주요 OpenAPI 구현 두 가지는 Swashbuckle과 NSwag입니다. 다음을 참조하세요.
OpenAPI 및 Swagger
Swagger 프로젝트는 2015년에 OpenAPI 이니셔티브에 기부되었으며, 그 이후 OpenAPI라고 불립니다. 두 이름은 혼용되지만 "OpenAPI"는 사양을 가리키고, "Swagger"는 OpenAPI 사양을 사용하는 오픈 소스 제품과 SmartBear의 상용 제품군을 가리킵니다. OpenAPIGenerator와 같은 후속 오픈 소스 제품도 SmartBear가 릴리스하지 않았지만 Swagger 제품군 이름에 속합니다.
요약:
- OpenAPI는 사양입니다.
- Swagger는 OpenAPI 사양을 사용하는 도구입니다. OpenAPIGenerator와 SwaggerUI를 예로 들 수 있습니다.
OpenAPI 사양(openapi.json)
OpenAPI 사양은 API의 기능을 설명하는 문서입니다. 이 문서는 컨트롤러 및 모델 내의 XML 및 특성 주석을 기반으로 합니다. 이 문서는 OpenAPI 흐름의 핵심 부분이며, SwaggerUI와 같은 도구를 구동하는 데 사용됩니다. 기본적으로 이름은 openapi.json입니다. 다음은 간략하게 축약된 OpenAPI 사양의 예입니다.
{
"openapi": "3.0.1",
"info": {
"title": "API V1",
"version": "v1"
},
"paths": {
"/api/Todo": {
"get": {
"tags": [
"Todo"
],
"operationId": "ApiTodoGet",
"responses": {
"200": {
"description": "Success",
"content": {
"text/plain": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/ToDoItem"
}
}
},
"application/json": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/ToDoItem"
}
}
},
"text/json": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/ToDoItem"
}
}
}
}
}
}
},
"post": {
…
}
},
"/api/Todo/{id}": {
"get": {
…
},
"put": {
…
},
"delete": {
…
}
}
},
"components": {
"schemas": {
"ToDoItem": {
"type": "object",
"properties": {
"id": {
"type": "integer",
"format": "int32"
},
"name": {
"type": "string",
"nullable": true
},
"isCompleted": {
"type": "boolean"
}
},
"additionalProperties": false
}
}
}
}
Swagger UI
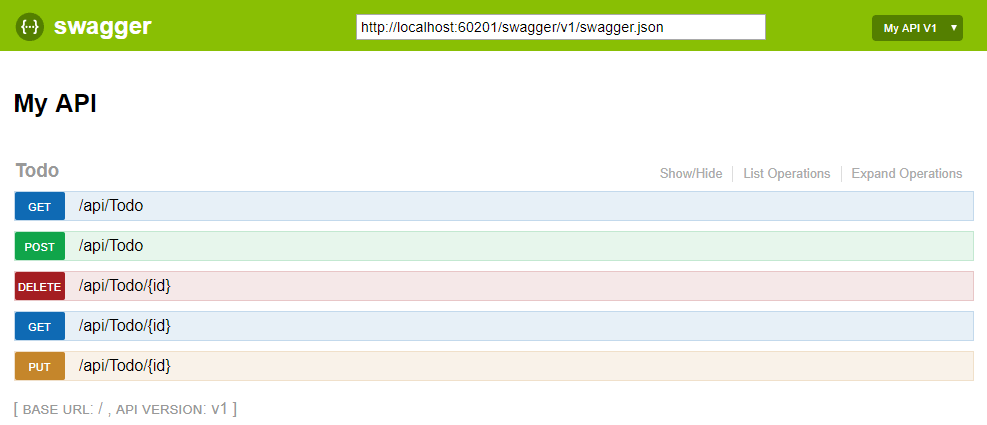
Swagger UI는 생성된 OpenAPI 사양을 사용하여 서비스에 대한 정보를 제공하는 웹 기반 UI를 제공합니다. Swashbuckle과 NSwag에는 모두 임베디드 버전의 Swagger UI가 포함되어 있어, 미들웨어 등록 호출을 사용하여 ASP.NET Core 앱에서 호스팅할 수 있습니다. 웹 UI는 다음과 같습니다.

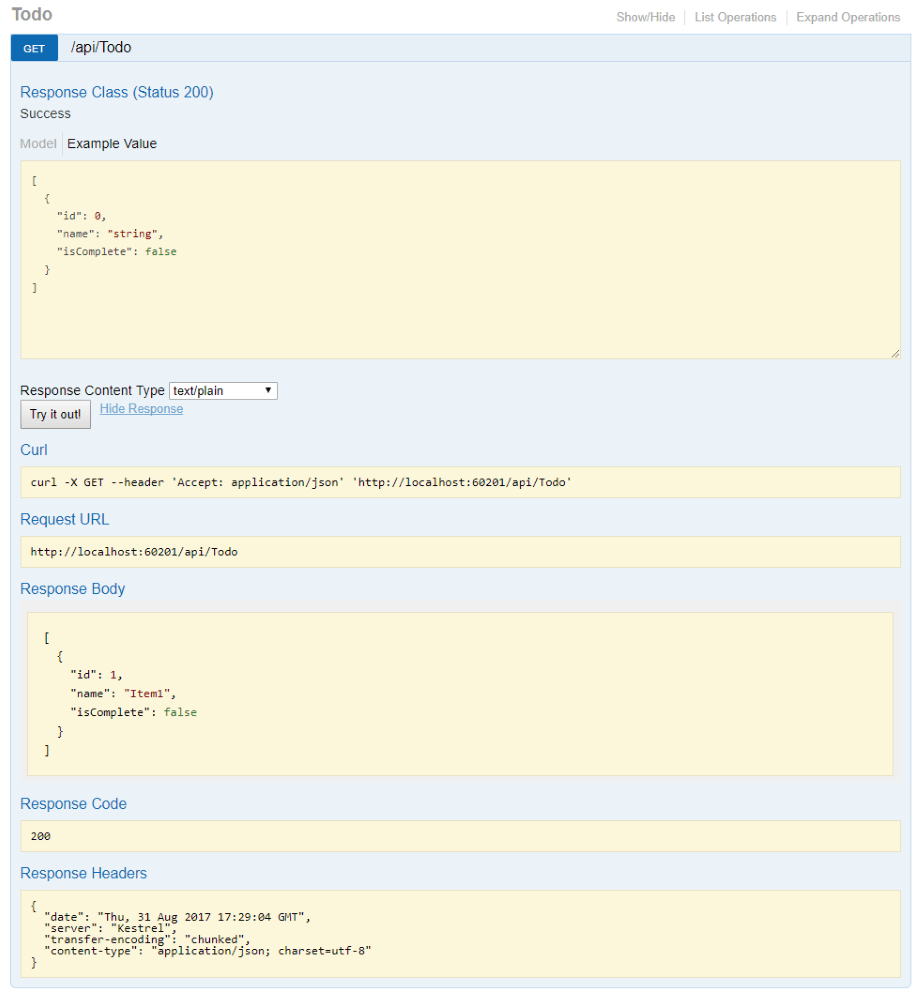
컨트롤러의 각 공용 작업 메서드는 UI에서 테스트할 수 있습니다. 메서드 이름을 선택하여 섹션을 확장합니다. 필요한 매개 변수를 모두 추가하고 사용해 보기를 선택합니다.

참고 항목
스크린샷에 사용된 Swagger UI 버전은 버전 2입니다. 버전 3 예제는 Petstore 예제를 참조하세요.
Swagger UI 엔드포인트 보안
Swagger UI 엔드포인트를 보호하기 위한 호출 MapSwagger().RequireAuthorization 입니다. 다음 예제에서는 swagger 엔드포인트를 보호합니다.
using System.Security.Claims;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
builder.Services.AddAuthorization();
builder.Services.AddAuthentication("Bearer").AddJwtBearer();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
var summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
app.MapSwagger().RequireAuthorization();
app.MapGet("/", () => "Hello, World!");
app.MapGet("/secret", (ClaimsPrincipal user) => $"Hello {user.Identity?.Name}. My secret")
.RequireAuthorization();
app.MapGet("/weatherforecast", () =>
{
var forecast = Enumerable.Range(1, 5).Select(index =>
new WeatherForecast
(
DateOnly.FromDateTime(DateTime.Now.AddDays(index)),
Random.Shared.Next(-20, 55),
summaries[Random.Shared.Next(summaries.Length)]
))
.ToArray();
return forecast;
})
.WithName("GetWeatherForecast")
.WithOpenApi();
app.Run();
internal record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
위의 코드에서 엔드포인트는 /weatherforecast 권한 부여가 필요하지 않지만 Swagger 엔드포인트는 권한 부여를 수행합니다.
다음 Curl은 JWT 토큰을 전달하여 Swagger UI 엔드포인트를 테스트합니다.
curl -i -H "Authorization: Bearer {token}" https://localhost:{port}/swagger/v1/swagger.json
JWT 토큰을 사용하여 테스트하는 방법에 대한 자세한 내용은 dotnet user-jwts를 사용하여 토큰 생성을 참조 하세요.
컴파일 시간에 XML 설명서 파일을 생성합니다.
자세한 내용은 GenerateDocumentationFile을 참조하세요.
다음 단계
Swagger(OpenAPI)는 REST API를 설명하는 언어 중립적 사양입니다. 이를 통해 소스 코드에 직접 액세스하지 않고도 컴퓨터와 사람이 REST API의 기능을 이해할 수 있습니다. 주요 목표는 다음과 같습니다.
- 분리된 서비스를 연결하는 데 필요한 작업량을 최소화합니다.
- 서비스를 정확하게 문서화하는 데 필요한 시간을 줄입니다.
.NET의 주요 OpenAPI 구현 두 가지는 Swashbuckle과 NSwag입니다. 다음을 참조하세요.
OpenAPI 및 Swagger
Swagger 프로젝트는 2015년에 OpenAPI 이니셔티브에 기부되었으며, 그 이후 OpenAPI라고 불립니다. 두 이름은 혼용되지만 "OpenAPI"는 사양을 가리키고, "Swagger"는 OpenAPI 사양을 사용하는 오픈 소스 제품과 SmartBear의 상용 제품군을 가리킵니다. OpenAPIGenerator와 같은 후속 오픈 소스 제품도 SmartBear가 릴리스하지 않았지만 Swagger 제품군 이름에 속합니다.
요약:
- OpenAPI는 사양입니다.
- Swagger는 OpenAPI 사양을 사용하는 도구입니다. OpenAPIGenerator와 SwaggerUI를 예로 들 수 있습니다.
OpenAPI 사양(openapi.json)
OpenAPI 사양은 API의 기능을 설명하는 문서입니다. 이 문서는 컨트롤러 및 모델 내의 XML 및 특성 주석을 기반으로 합니다. 이 문서는 OpenAPI 흐름의 핵심 부분이며, SwaggerUI와 같은 도구를 구동하는 데 사용됩니다. 기본적으로 이름은 openapi.json입니다. 다음은 간략하게 축약된 OpenAPI 사양의 예입니다.
{
"openapi": "3.0.1",
"info": {
"title": "API V1",
"version": "v1"
},
"paths": {
"/api/Todo": {
"get": {
"tags": [
"Todo"
],
"operationId": "ApiTodoGet",
"responses": {
"200": {
"description": "Success",
"content": {
"text/plain": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/ToDoItem"
}
}
},
"application/json": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/ToDoItem"
}
}
},
"text/json": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/ToDoItem"
}
}
}
}
}
}
},
"post": {
…
}
},
"/api/Todo/{id}": {
"get": {
…
},
"put": {
…
},
"delete": {
…
}
}
},
"components": {
"schemas": {
"ToDoItem": {
"type": "object",
"properties": {
"id": {
"type": "integer",
"format": "int32"
},
"name": {
"type": "string",
"nullable": true
},
"isCompleted": {
"type": "boolean"
}
},
"additionalProperties": false
}
}
}
}
Swagger UI
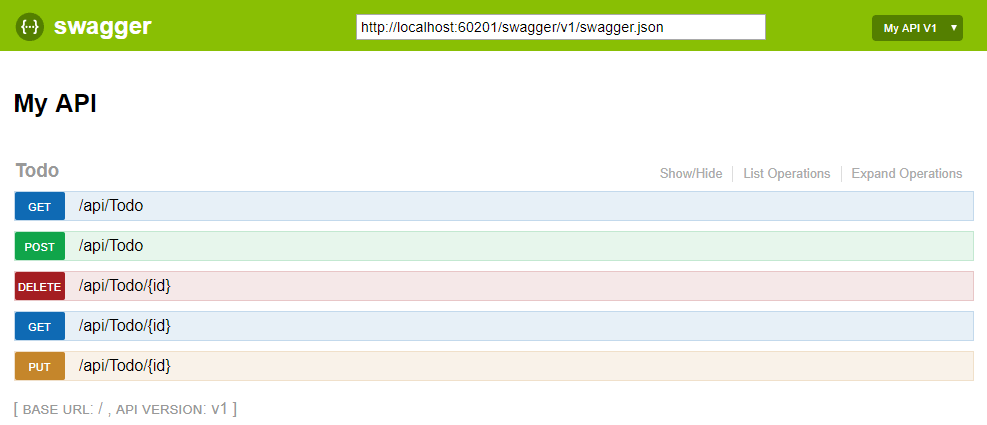
Swagger UI는 생성된 OpenAPI 사양을 사용하여 서비스에 대한 정보를 제공하는 웹 기반 UI를 제공합니다. Swashbuckle과 NSwag에는 모두 임베디드 버전의 Swagger UI가 포함되어 있어, 미들웨어 등록 호출을 사용하여 ASP.NET Core 앱에서 호스팅할 수 있습니다. 웹 UI는 다음과 같습니다.

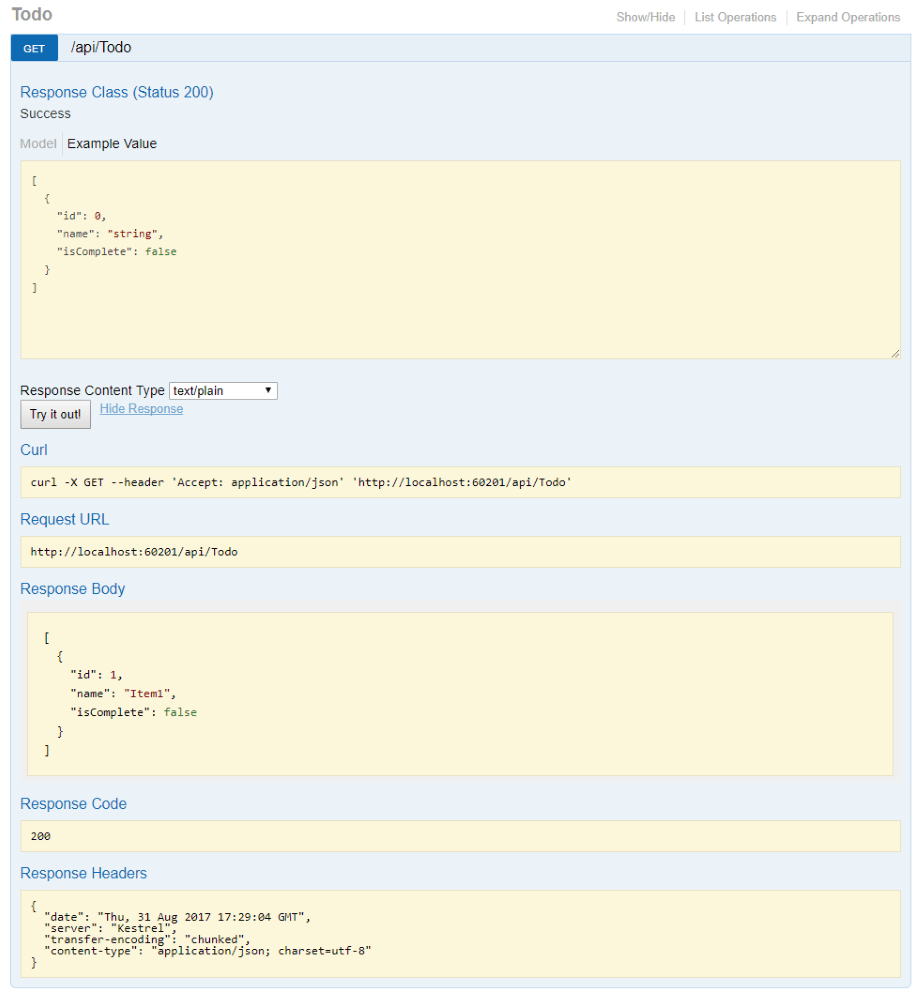
컨트롤러의 각 공용 작업 메서드는 UI에서 테스트할 수 있습니다. 메서드 이름을 선택하여 섹션을 확장합니다. 필요한 매개 변수를 모두 추가하고 사용해 보기를 선택합니다.

참고 항목
스크린샷에 사용된 Swagger UI 버전은 버전 2입니다. 버전 3 예제는 Petstore 예제를 참조하세요.
다음 단계
ASP.NET Core
