MVC Music Store는 웹 개발을 위해 ASP.NET MVC 및 Visual Studio를 사용하는 방법을 단계별로 소개하고 설명하는 자습서 애플리케이션입니다.
MVC Music Store는 온라인으로 음악 앨범을 판매하고 기본 사이트 관리, 사용자 로그인 및 쇼핑 카트 기능을 구현하는 간단한 샘플 저장소 구현입니다.
이 자습서 시리즈에서는 ASP.NET MVC Music Store 샘플 애플리케이션을 빌드하기 위해 수행되는 모든 단계를 자세히 설명합니다. 6부에서는 모델 유효성 검사에 데이터 주석 사용을 다룹니다.
양식 만들기 및 편집에는 유효성 검사를 수행하지 않는 주요 문제가 있습니다. 필수 필드를 비워 두거나 가격 필드에 문자를 입력하는 등의 작업을 수행할 수 있으며, 첫 번째 오류는 데이터베이스에서 발생합니다.
모델 클래스에 데이터 주석을 추가하여 애플리케이션에 유효성 검사를 쉽게 추가할 수 있습니다. 데이터 주석을 사용하면 모델 속성에 적용하려는 규칙을 설명할 수 있으며, ASP.NET MVC는 이를 적용하고 사용자에게 적절한 메시지를 표시합니다.
앨범 양식에 유효성 검사 추가
다음 데이터 주석 특성을 사용합니다.
- 필수 – 속성이 필수 필드임을 나타냅니다.
- DisplayName – 양식 필드 및 유효성 검사 메시지에 사용할 텍스트를 정의합니다.
- StringLength – 문자열 필드의 최대 길이를 정의합니다.
- 범위 – 숫자 필드의 최대값과 최솟값을 제공합니다.
- 바인딩 – 모델 속성에 매개 변수 또는 양식 값을 바인딩할 때 제외하거나 포함할 필드를 나열합니다.
- ScaffoldColumn – 편집기 양식에서 필드를 숨길 수 있습니다.
*참고: 데이터 주석 특성을 사용한 모델 유효성 검사에 대한 자세한 내용은 *의 MSDN 설명서를 참조하세요.https://go.microsoft.com/fwlink/?LinkId=159063
Album 클래스를 열고 다음 using 문을 맨 위에 추가합니다.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
다음으로, 아래와 같이 속성을 업데이트하여 표시 및 유효성 검사 특성을 추가합니다.
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}
거기에 있는 동안 장르와 아티스트도 가상 속성으로 변경했습니다. 이렇게 하면 Entity Framework에서 필요에 따라 지연 로드할 수 있습니다.
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
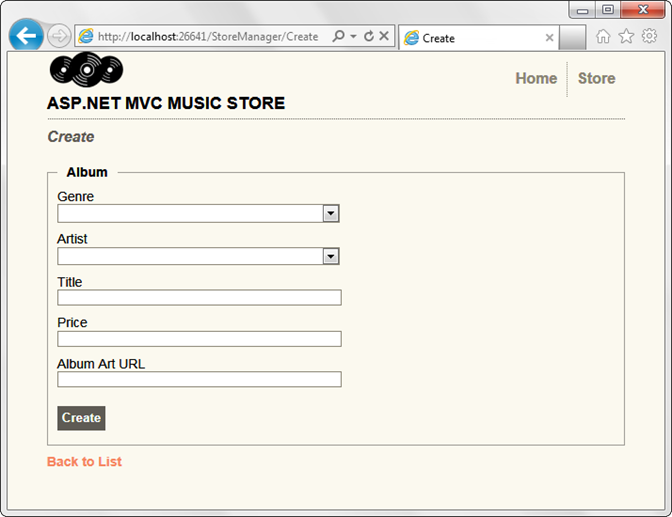
앨범 모델에 이러한 특성을 추가한 후 만들기 및 편집 화면에서 필드의 유효성을 즉시 검사하고 선택한 표시 이름(예: AlbumArtUrl 대신 앨범 아트 URL)을 사용하기 시작합니다. 애플리케이션을 실행하고 /StoreManager/Create로 이동합니다.

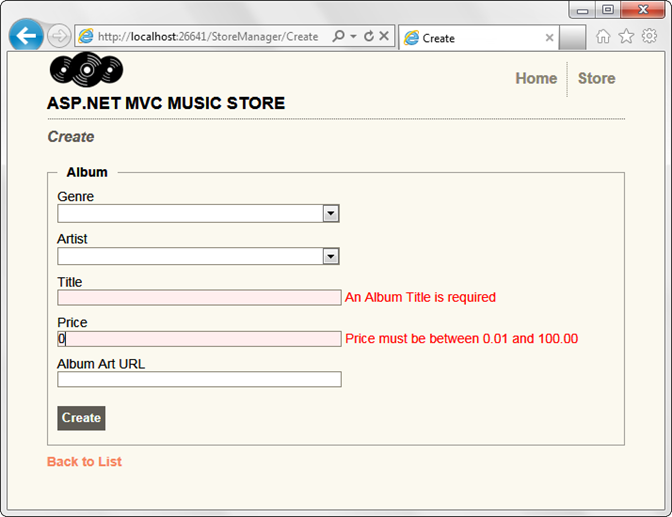
다음으로, 몇 가지 유효성 검사 규칙을 중단합니다. 가격을 0으로 입력하고 제목을 비워 둡니다. 만들기 단추를 클릭하면 정의한 유효성 검사 규칙을 충족하지 않는 필드를 보여 주는 유효성 검사 오류 메시지와 함께 표시되는 양식이 표시됩니다.

Client-Side 유효성 검사 테스트
서버 쪽 유효성 검사는 애플리케이션 관점에서 매우 중요합니다. 사용자가 클라이언트 쪽 유효성 검사를 우회할 수 있기 때문입니다. 그러나 서버 쪽 유효성 검사만 구현하는 웹 페이지 양식은 세 가지 중요한 문제를 발생합니다.
- 사용자는 양식이 게시되고 서버에서 유효성이 검사될 때까지 기다려야 하며 응답이 브라우저로 전송될 때까지 기다려야 합니다.
- 사용자는 이제 유효성 검사 규칙을 통과하기 위해 필드를 수정할 때 즉각적인 피드백을 받지 않습니다.
- 사용자의 브라우저를 활용하는 대신 유효성 검사 논리를 수행하도록 서버 리소스를 낭비하고 있습니다.
다행히 ASP.NET MVC 3 스캐폴드 템플릿에는 클라이언트 쪽 유효성 검사가 기본 제공되어 추가 작업이 필요하지 않습니다.
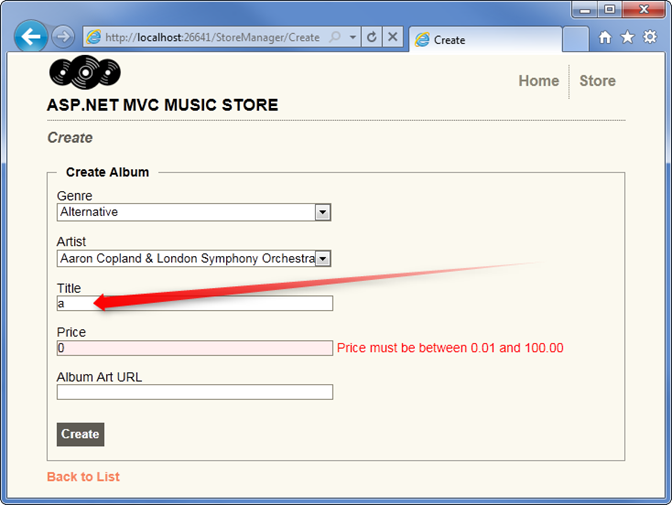
제목 필드에 단일 문자를 입력하면 유효성 검사 요구 사항이 충족되므로 유효성 검사 메시지가 즉시 제거됩니다.