작성자 : Patrick Fletcher, Tim Teebken
경고
이 설명서는 최신 버전의 SignalR용이 아닙니다. ASP.NET Core SignalR을 살펴보세요.
이 자습서에는 SignalR을 사용하여 실시간 채팅 애플리케이션을 만드는 방법을 보여 줍니다. 빈 ASP.NET 웹 애플리케이션에 SignalR을 추가하고 메시지를 보내고 표시하는 HTML 페이지를 만듭니다.
개요
이 자습서에서는 간단한 브라우저 기반 채팅 애플리케이션을 빌드하는 방법을 보여 줌으로써 SignalR 개발을 소개합니다. 빈 ASP.NET 웹 애플리케이션에 SignalR 라이브러리를 추가하고, 클라이언트에 메시지를 보내기 위한 허브 클래스를 만들고, 사용자가 채팅 메시지를 보내고 받을 수 있는 HTML 페이지를 만듭니다. MVC 보기를 사용하여 MVC 4에서 채팅 애플리케이션을 만드는 방법을 보여 주는 유사한 자습서는 SignalR 및 MVC 4를 사용한 시작 참조하세요.
참고
이 자습서에서는 SignalR의 릴리스(1.x) 버전을 사용합니다. SignalR 1.x와 2.0 간의 변경 내용에 대한 자세한 내용은 SignalR 1.x 프로젝트 업그레이드를 참조하세요.
SignalR은 라이브 사용자 상호 작용 또는 실시간 데이터 업데이트가 필요한 웹 애플리케이션을 빌드하기 위한 오픈 소스 .NET 라이브러리입니다. 소셜 애플리케이션, 다중 사용자 게임, 비즈니스 공동 작업, 뉴스, 날씨 또는 재무 업데이트 애플리케이션을 예로 들면 다음과 같습니다. 이러한 애플리케이션을 실시간 애플리케이션이라고도 합니다.
SignalR은 실시간 애플리케이션을 빌드하는 프로세스를 간소화합니다. 클라이언트-서버 연결을 더 쉽게 관리하고 클라이언트에 콘텐츠 업데이트를 푸시할 수 있도록 ASP.NET 서버 라이브러리 및 JavaScript 클라이언트 라이브러리가 포함되어 있습니다. SignalR 라이브러리를 기존 ASP.NET 애플리케이션에 추가하여 실시간 기능을 얻을 수 있습니다.
이 자습서에서는 다음 SignalR 개발 작업을 보여 줍니다.
- ASP.NET 웹 애플리케이션에 SignalR 라이브러리 추가
- 클라이언트에 콘텐츠를 푸시하는 허브 클래스를 만듭니다.
- 웹 페이지의 SignalR jQuery 라이브러리를 사용하여 메시지를 보내고 허브에서 업데이트를 표시합니다.
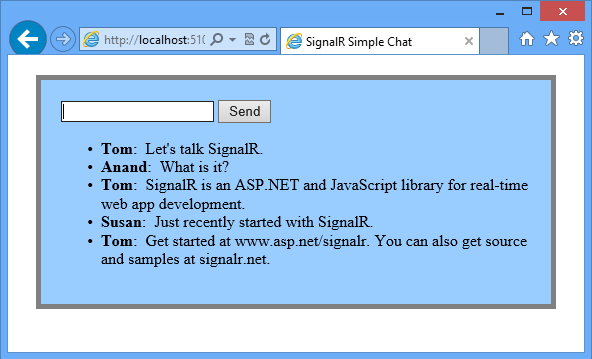
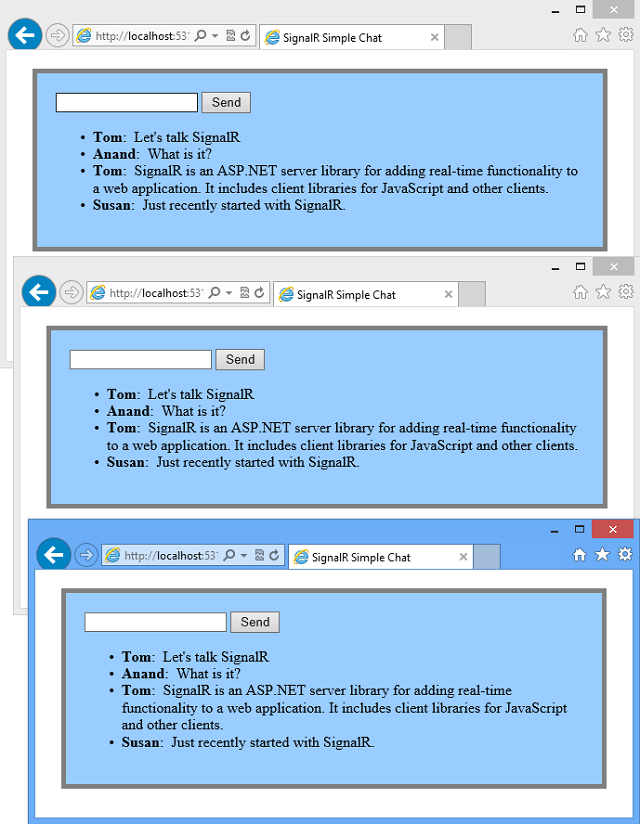
다음 스크린샷은 브라우저에서 실행되는 채팅 애플리케이션을 보여 줍니다. 각 새 사용자는 댓글을 게시하고 사용자가 채팅에 참가한 후 추가된 메모를 볼 수 있습니다.

섹션:
Project 설정
이 섹션에서는 빈 ASP.NET 웹 애플리케이션을 만들고, SignalR을 추가하고, 채팅 애플리케이션을 만드는 방법을 보여 줍니다.
필수 조건:
- Visual Studio 2010 SP1 또는 2012. Visual Studio가 없는 경우 ASP.NET 다운로드 를 참조하여 무료 Visual Studio 2012 Express Development Tool을 다운로드하세요.
- Microsoft ASP.NET 및 Web Tools 2012.2. Visual Studio 2012의 경우 이 설치 관리자는 SignalR 템플릿을 비롯한 새로운 ASP.NET 기능을 Visual Studio에 추가합니다. Visual Studio 2010 SP1의 경우 설치 관리자를 사용할 수 없지만 설치 단계에 설명된 대로 SignalR NuGet 패키지를 설치하여 자습서를 완료할 수 있습니다.
다음 단계에서는 Visual Studio 2012를 사용하여 ASP.NET 빈 웹 애플리케이션을 만들고 SignalR 라이브러리를 추가합니다.
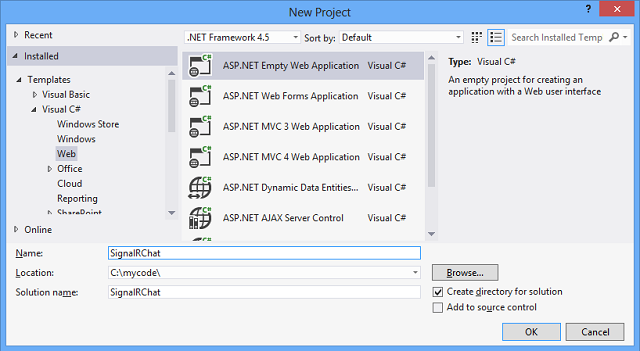
Visual Studio에서 ASP.NET 빈 웹 애플리케이션을 만듭니다.

도구 | 을 선택하여 패키지 관리자 콘솔 을 엽니다. NuGet 패키지 관리자 | 패키지 관리자 콘솔. 콘솔 창에 다음 명령을 입력합니다.
Install-Package Microsoft.AspNet.SignalR -Version 1.1.3이 명령은 최신 버전의 SignalR 1.x를 설치합니다.
솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가 | 을 선택합니다. 클래스입니다. 새 클래스의 이름을 ChatHub로 지정합니다.
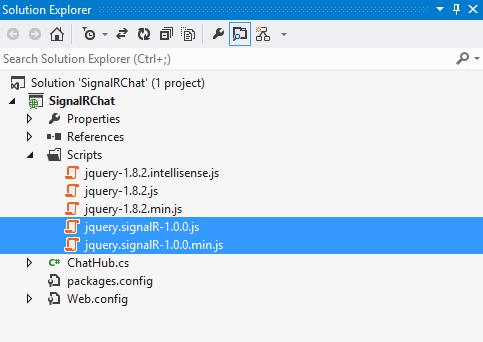
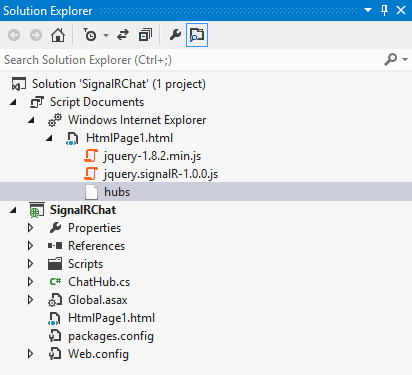
솔루션 탐색기 스크립트 노드를 확장합니다. jQuery 및 SignalR에 대한 스크립트 라이브러리는 프로젝트에 표시됩니다.

ChatHub 클래스의 코드를 다음 코드로 바꿉다.
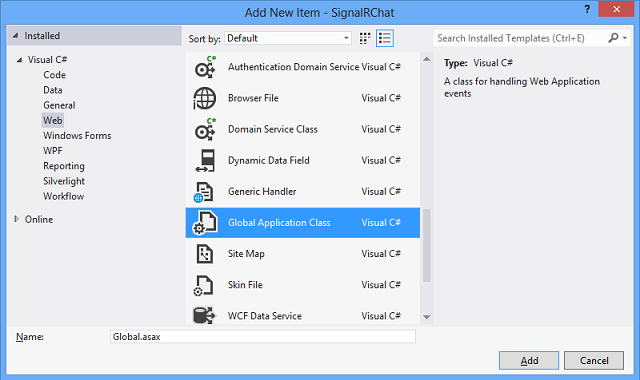
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 추가 | 를 클릭합니다. 새 항목입니다. 새 항목 추가 대화 상자에서 전역 애플리케이션 클래스를 선택하고 추가를 클릭합니다.

Global.asax.cs 클래스에서 제공된
using문 다음에 다음using문을 추가합니다.using System.Web.Routing; using Microsoft.AspNet.SignalR;Global 클래스의 메서드에
Application_Start다음 코드 줄을 추가하여 SignalR Hubs의 기본 경로를 등록합니다.// Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs();솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 추가 | 를 클릭합니다. 새 항목입니다. 새 항목 추가 대화 상자에서 Html 페이지를 선택하고 추가를 클릭합니다.
솔루션 탐색기 방금 만든 HTML 페이지를 마우스 오른쪽 단추로 클릭하고 시작 페이지로 설정을 클릭합니다.
HTML 페이지의 기본 코드를 다음 코드로 바꿉다.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="/Scripts/jquery-1.6.4.min.js" ></script> <!--Reference the SignalR library. --> <script src="/Scripts/jquery.signalR-1.1.4.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>프로젝트에 대해 모두 저장합니다.
샘플 실행
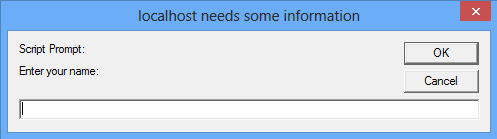
F5 키를 눌러 디버그 모드로 프로젝트를 실행합니다. HTML 페이지는 브라우저 instance 로드되고 사용자 이름을 묻는 메시지를 표시합니다.

사용자 이름을 입력합니다.
브라우저의 주소 줄에서 URL을 복사하고 이를 사용하여 두 개의 브라우저 인스턴스를 더 엽니다. 각 브라우저 instance 고유한 사용자 이름을 입력합니다.
각 브라우저 instance 메모를 추가하고 보내기를 클릭합니다. 주석은 모든 브라우저 인스턴스에 표시됩니다.
참고
이 간단한 채팅 애플리케이션은 서버에서 토론 컨텍스트를 유지 관리하지 않습니다. 허브는 모든 현재 사용자에게 주석을 브로드캐스트합니다. 나중에 채팅에 참가하는 사용자는 참가할 때부터 추가된 메시지를 볼 수 있습니다.
다음 스크린샷은 세 개의 브라우저 인스턴스에서 실행되는 채팅 애플리케이션을 보여 줍니다. 이 애플리케이션은 모두 한 instance 메시지를 보낼 때 업데이트됩니다.

솔루션 탐색기 실행 중인 애플리케이션에 대한 스크립트 문서 노드를 검사합니다. SignalR 라이브러리가 런타임에 동적으로 생성하는 허브 라는 스크립트 파일이 있습니다. 이 파일은 jQuery 스크립트와 서버 쪽 코드 간의 통신을 관리합니다.

코드 검사
SignalR 채팅 애플리케이션은 서버에서 허브를 기본 조정 개체로 만들고 SignalR jQuery 라이브러리를 사용하여 메시지를 보내고 받는 두 가지 기본 SignalR 개발 작업을 보여 줍니다.
SignalR 허브
코드 샘플에서 ChatHub 클래스는 Microsoft.AspNet.SignalR.Hub 클래스에서 파생됩니다. Hub 클래스에서 파생하는 것은 SignalR 애플리케이션을 빌드하는 유용한 방법입니다. 허브 클래스에서 공용 메서드를 만든 다음 웹 페이지의 jQuery 스크립트에서 호출하여 해당 메서드에 액세스할 수 있습니다.
채팅 코드에서 클라이언트는 ChatHub.Send 메서드를 호출하여 새 메시지를 보냅니다. 허브는 Clients.All.broadcastMessage를 호출하여 모든 클라이언트에 메시지를 보냅니다.
Send 메서드는 다음과 같은 여러 허브 개념을 보여 줍니다.
클라이언트가 호출할 수 있도록 허브에서 공용 메서드를 선언합니다.
Microsoft.AspNet.SignalR.Hub.Clients 동적 속성을 사용하여 이 허브에 연결된 모든 클라이언트에 액세스합니다.
클라이언트에서 jQuery 함수(예:
broadcastMessage함수)를 호출하여 클라이언트를 업데이트합니다.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR 및 jQuery
코드 샘플의 HTML 페이지에서는 SignalR jQuery 라이브러리를 사용하여 SignalR 허브와 통신하는 방법을 보여 줍니다. 코드의 필수 작업은 허브를 참조하는 프록시를 선언하고, 서버가 클라이언트에 콘텐츠를 푸시하기 위해 호출할 수 있는 함수를 선언하고, 허브로 메시지를 보내기 위한 연결을 시작하는 것입니다.
다음 코드는 허브에 대한 프록시를 선언합니다.
var chat = $.connection.chatHub;
참고
jQuery에서 서버 클래스 및 해당 멤버에 대한 참조는 낙타 대/소문자입니다. 코드 샘플은 jQuery의 C# ChatHub 클래스를 chatHub로 참조합니다.
다음 코드는 스크립트에서 콜백 함수를 만드는 방법입니다. 서버의 허브 클래스는 이 함수를 호출하여 각 클라이언트에 콘텐츠 업데이트를 푸시합니다. HTML이 콘텐츠를 표시하기 전에 인코딩하는 두 줄은 선택 사항이며 스크립트 삽입을 방지하는 간단한 방법을 보여줍니다.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
다음 코드에서는 허브와의 연결을 여는 방법을 보여 줍니다. 코드는 연결을 시작한 다음 HTML 페이지의 보내기 단추에서 클릭 이벤트를 처리하는 함수를 전달합니다.
참고
이 방법은 이벤트 처리기가 실행되기 전에 연결이 설정되도록 합니다.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
다음 단계
SignalR은 실시간 웹 애플리케이션을 빌드하기 위한 프레임워크라는 것을 배웠습니다. 또한 ASP.NET 애플리케이션에 SignalR을 추가하는 방법, 허브 클래스를 만드는 방법, 허브에서 메시지를 보내고 받는 방법 등 여러 SignalR 개발 작업을 알아보았습니다.
이 자습서의 샘플 애플리케이션 또는 기타 SignalR 애플리케이션을 호스팅 공급자에 배포하여 인터넷을 통해 사용할 수 있도록 할 수 있습니다. Microsoft는 무료 Windows Azure 평가판 계정으로 최대 10개의 웹 사이트에 대한 무료 웹 호스팅을 제공합니다. 샘플 SignalR 애플리케이션을 배포하는 방법에 대한 연습은 Windows Azure 웹 사이트로 SignalR 시작 샘플 게시를 참조하세요. Visual Studio 웹 프로젝트를 Windows Azure 웹 사이트에 배포하는 방법에 대한 자세한 내용은 Windows Azure 웹 사이트에 ASP.NET 애플리케이션 배포를 참조하세요. (참고: WebSocket 전송은 현재 Windows Azure 웹 사이트에 대해 지원되지 않습니다. WebSocket 전송을 사용할 수 없는 경우 SignalR은 SignalR 소개 항목의 전송 섹션에 설명된 대로 사용 가능한 다른 전송을 사용합니다.)
고급 SignalR 개발 개념을 알아보려면 SignalR 소스 코드 및 리소스에 대한 다음 사이트를 방문하세요.