ASP.NET AJAX 컨트롤 도구 키트의 애니메이션 컨트롤은 컨트롤뿐만 아니라 컨트롤에 애니메이션을 추가하는 전체 프레임워크입니다. 여러 애니메이션을 병렬 방식으로 실행할 수 있습니다.
개요
ASP.NET AJAX 컨트롤 도구 키트의 애니메이션 컨트롤은 컨트롤뿐만 아니라 컨트롤에 애니메이션을 추가하는 전체 프레임워크입니다. 여러 애니메이션을 병렬 방식으로 실행할 수 있습니다.
단계
우선 페이지에 를 ScriptManager 포함합니다. 그런 다음 ASP.NET AJAX 라이브러리가 로드되어 제어 도구 키트를 사용할 수 있습니다.
<asp:ScriptManager ID="asm" runat="server" />
애니메이션은 다음과 같은 텍스트 패널에 적용됩니다.
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
패널에 연결된 CSS 클래스에서 멋진 배경색을 정의하고 패널의 고정 너비를 설정합니다.
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
그런 다음 , 특성 및 의무 를 TargetControlIDID제공하여 페이지에 을 추가 AnimationExtender 합니다.runat="server"
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
노드 내에서 <Animations> 를 사용하여 <OnLoad> 페이지가 완전히 로드되면 애니메이션을 실행합니다. 일반적으로 하나의 <OnLoad> 애니메이션만 허용합니다. 애니메이션 프레임워크를 사용하면 요소를 사용하여 여러 애니메이션을 하나로 조인 <Parallel> 할 수 있습니다. 내 <Parallel> 의 모든 애니메이션은 동시에 실행됩니다.
다음은 컨트롤에 대한 AnimationExtender 가능한 태그로, 패널을 페이드 아웃하고 동시에 크기를 조정하는 것입니다.
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<Parallel>
<FadeOut Duration="1.5" Fps="24" />
<Resize Width="1000" Height="150" Unit="px" />
</Parallel>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
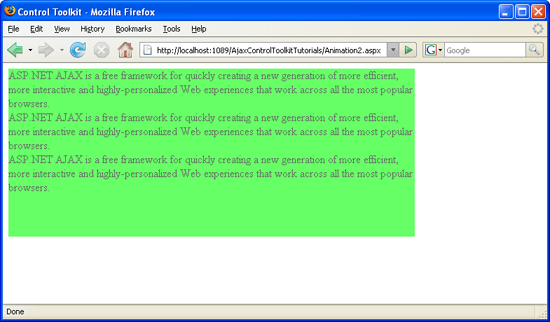
실제로 이 스크립트를 실행하면 패널이 표시되고 크기가 조정되고(너비를 세 배로 늘리고 높이를 반으로 줄이는 것 이상) 동시에 페이드 아웃됩니다.
패널이 페이드 아웃되고 크기가 조정됩니다(브라우저의 렌더링 엔진 덕분에 콘텐츠 포함)(전체 크기 이미지를 보려면 클릭).