AJAX 컨트롤 도구 키트의 ConfirmButton extender는 사용자가 단추를 클릭할 때 예/아니요 팝업을 만듭니다(LinkButton 컨트롤 포함). 예를 클릭하면 단추의 작업이 실행되고, 그렇지 않으면 취소됩니다. 이는 반복기에서도 가능합니다.
개요
AJAX 컨트롤 도구 키트의 ConfirmButton extender는 사용자가 단추를 클릭할 때 예/아니요 팝업을 만듭니다(LinkButton 컨트롤 포함). 예를 클릭하면 단추의 작업이 실행되고, 그렇지 않으면 취소됩니다. 이는 반복기에서도 가능합니다.
단계
우선 데이터 원본이 필요합니다. 이 샘플에서는 AdventureWorks 데이터베이스 및 Microsoft SQL Server 2005 Express Edition 사용합니다. 데이터베이스는 Visual Studio 설치(Express Edition 포함)의 선택적 부분이며 에서 https://go.microsoft.com/fwlink/?LinkId=64064별도의 다운로드로도 사용할 수 있습니다. AdventureWorks 데이터베이스는 SQL Server 2005 샘플 및 샘플 데이터베이스의 일부입니다(에서 https://www.microsoft.com/download/details.aspx?id=10679다운로드). 데이터베이스를 설정하는 가장 쉬운 방법은 Microsoft SQL Server Management Studio(/sql/ssms/download-sql-server-management-studio-ssms)을 사용하고 데이터베이스 파일을 연결하는 AdventureWorks.mdf 것입니다.
이 샘플에서는 SQL Server 2005 Express Edition instance 호출 SQLEXPRESS 되고 웹 서버와 동일한 컴퓨터에 상주한다고 가정합니다. 이는 기본 설정이기도 합니다. 설정이 다른 경우 데이터베이스에 대한 연결 정보를 조정해야 합니다.
ASP.NET AJAX 및 Control Toolkit의 기능을 활성화하려면 컨트롤을 ScriptManager 페이지의 아무 곳에나 배치해야 합니다(요소 내 <form> ).
<asp:ScriptManager ID="asm" runat="server" />
그런 다음 데이터 원본이 필요합니다. 간단히 하기 위해 AdventureWorks 공급업체 테이블의 처음 5개 항목만 검색됩니다. Visual Studio 마법사를 사용하여 데이터 원본을 만들 때 테이블 이름(Vendors)은 현재 접두사로 Purchasing올바르게 지정되지 않습니다. 다음 태그가 올바른 태그입니다.
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
그런 다음 이 데이터 원본을 반복기 내에서 사용할 수 있습니다. 평소와 같이 메서드는 DataBinder.Eval() 데이터 원본에서 데이터를 검색합니다.
ConfirmButtonExtender 그런 다음 데이터 원본의 모든 항목에 <ItemTemplate> 대해 표시되도록 컨트롤을 반복기의 섹션 내에 배치해야 합니다.
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ConfirmButtonExtender ID="cfe1" runat="server" TargetControlID="btn1" ConfirmText="Are you sure?!" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
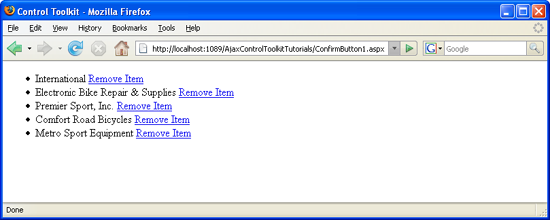
확인 단추가 데이터 원본의 각 항목 옆에 표시됩니다(전체 크기 이미지를 보려면 클릭).