사용자 지정 Extender를 사용하면 새 클래스를 만들지 않고도 ASP.NET 컨트롤의 기능을 사용자 지정하고 확장할 수 있습니다.
이 자습서에서는 사용자 지정 AJAX 컨트롤 도구 키트 컨트롤 확장자를 만드는 방법을 알아봅니다. TextBox에 텍스트를 입력할 때 단추의 상태를 사용 안 함에서 사용으로 변경하는 간단하지만 유용한 새 extender를 만듭니다. 이 자습서를 읽은 후에는 사용자 고유의 컨트롤 확장기를 사용하여 ASP.NET AJAX 도구 키트를 확장할 수 있습니다.
Visual Studio 또는 Visual Web Developer를 사용하여 사용자 지정 컨트롤 확장기를 만들 수 있습니다(최신 버전의 Visual Web Developer가 있는지 확인).
DisabledButton Extender 개요
새 컨트롤 extender의 이름은 DisabledButton extender입니다. 이 extender에는 다음 세 가지 속성이 있습니다.
- TargetControlID - 컨트롤이 확장되는 TextBox입니다.
- TargetButtonIID - 사용하지 않도록 설정되거나 사용하도록 설정된 단추입니다.
- DisabledText - 처음에 단추에 표시되는 텍스트입니다. 입력을 시작하면 Button 텍스트 속성의 값이 표시됩니다.
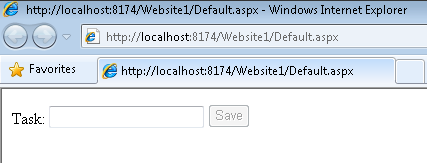
DisabledButton extender를 TextBox 및 Button 컨트롤에 연결합니다. 텍스트를 입력하기 전에 단추가 비활성화되고 TextBox 및 단추가 다음과 같이 표시됩니다.
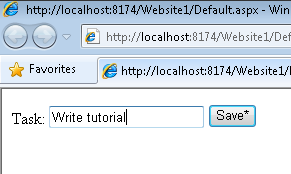
텍스트 입력을 시작하면 단추가 활성화되고 TextBox 및 단추가 다음과 같이 표시됩니다.
컨트롤 extender를 만들려면 다음 세 개의 파일을 만들어야 합니다.
- DisabledButtonExtender.cs - 이 파일은 extender 만들기를 관리하고 디자인 타임에 속성을 설정할 수 있는 서버 쪽 컨트롤 클래스입니다. 또한 extender에서 설정할 수 있는 속성을 정의합니다. 이러한 속성은 코드와 디자인 타임에 액세스할 수 있으며 DisableButtonBehavior.js 파일에 정의된 속성과 일치합니다.
- DisabledButtonBehavior.js - 이 파일은 모든 클라이언트 스크립트 논리를 추가하는 위치입니다.
- DisabledButtonDesigner.cs - 이 클래스를 사용하면 디자인 타임 기능을 사용할 수 있습니다. 컨트롤 확장기가 Visual Studio/Visual Web Developer Designer 올바르게 작동하려면 이 클래스가 필요합니다.
따라서 컨트롤 extender는 서버 쪽 컨트롤, 클라이언트 쪽 동작 및 서버 쪽 디자이너 클래스로 구성됩니다. 다음 섹션에서 이러한 세 파일을 모두 만드는 방법을 알아봅니다.
사용자 지정 Extender 웹 사이트 및 프로젝트 만들기
첫 번째 단계는 Visual Studio/Visual Web Developer에서 클래스 라이브러리 프로젝트 및 웹 사이트를 만드는 것입니다. 클래스 라이브러리 프로젝트에서 사용자 지정 extender를 만들고 웹 사이트에서 사용자 지정 extender를 테스트합니다.
웹 사이트부터 시작해 보겠습니다. 다음 단계에 따라 웹 사이트를 만듭니다.
- 메뉴 옵션 파일, 새 웹 사이트를 선택합니다.
- ASP.NET 웹 사이트 템플릿을 선택합니다.
- 새 웹 사이트 이름을 Website1로 지정합니다.
- 확인 단추를 클릭합니다.
다음으로 컨트롤 extender에 대한 코드를 포함하는 클래스 라이브러리 프로젝트를 만들어야 합니다.
- 파일 , 추가, 새 프로젝트 메뉴 옵션을 선택합니다.
- 클래스 라이브러리 템플릿을 선택합니다.
- 새 클래스 라이브러리의 이름을 CustomExtenders라는 이름으로 지정합니다.
- 확인 단추를 클릭합니다.
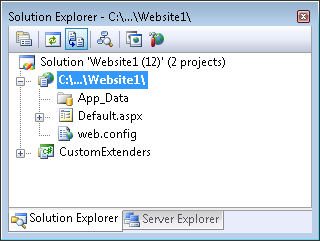
이러한 단계를 완료하면 솔루션 탐색기 창이 그림 1과 같이 표시됩니다.
그림 01: 웹 사이트 및 클래스 라이브러리 프로젝트가 있는 솔루션(전체 크기 이미지를 보려면 클릭)
다음으로, 클래스 라이브러리 프로젝트에 필요한 모든 어셈블리 참조를 추가해야 합니다.
CustomExtenders 프로젝트를 마우스 오른쪽 단추로 클릭하고 메뉴 옵션 참조 추가를 선택합니다.
.NET 탭을 선택합니다.
다음 어셈블리에 대한 참조를 추가합니다.
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
찾아보기 탭을 선택합니다.
AjaxControlToolkit.dll 어셈블리에 대한 참조를 추가합니다. 이 어셈블리는 AJAX 컨트롤 도구 키트를 다운로드한 폴더에 있습니다.
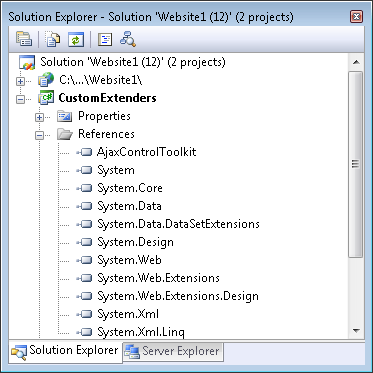
이러한 단계를 완료하면 클래스 라이브러리 프로젝트 References 폴더가 그림 2와 같이 표시됩니다.
그림 02: 필수 참조가 있는 참조 폴더(전체 크기 이미지를 보려면 클릭)
사용자 지정 컨트롤 Extender 만들기
이제 클래스 라이브러리가 있으므로 extender 컨트롤 빌드를 시작할 수 있습니다. 사용자 지정 extender 컨트롤 클래스의 맨 뼈부터 살펴보겠습니다(목록 1 참조).
목록 1 - MyCustomExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class MyControlExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get
{
return GetPropertyValue("MyProperty", "");
}
set
{
SetPropertyValue("MyProperty", value);
}
}
}
}
목록 1에서 컨트롤 extender 클래스에 대해 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 클래스는 기본 ExtenderControlBase 클래스에서 상속됩니다. 모든 AJAX 컨트롤 도구 키트 extender 컨트롤은 이 기본 클래스에서 파생됩니다. 예를 들어 기본 클래스에는 모든 컨트롤 extender의 필수 속성인 TargetID 속성이 포함됩니다.
다음으로, 클래스에는 클라이언트 스크립트와 관련된 다음 두 가지 특성이 포함됩니다.
- WebResource - 파일이 어셈블리에 포함된 리소스로 포함되도록 합니다.
- ClientScriptResource - 어셈블리에서 스크립트 리소스를 검색합니다.
WebResource 특성은 사용자 지정 extender가 컴파일될 때 MyControlBehavior.js JavaScript 파일을 어셈블리에 포함하는 데 사용됩니다. ClientScriptResource 특성은 사용자 지정 extender가 웹 페이지에서 사용될 때 어셈블리에서 MyControlBehavior.js 스크립트를 검색하는 데 사용됩니다.
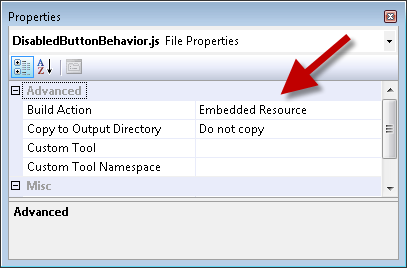
WebResource 및 ClientScriptResource 특성이 작동하려면 JavaScript 파일을 포함된 리소스로 컴파일해야 합니다. 솔루션 탐색기 창에서 파일을 선택하고 속성 시트를 열고 포함된 리소스 값을 빌드 작업 속성에 할당합니다.
컨트롤 extender에는 TargetControlType 특성도 포함됩니다. 이 특성은 컨트롤 extender에 의해 확장되는 컨트롤의 형식을 지정하는 데 사용됩니다. 목록 1의 경우 컨트롤 extender를 사용하여 TextBox를 확장합니다.
마지막으로 사용자 지정 extender에 MyProperty라는 속성이 포함되어 있습니다. 속성은 ExtenderControlProperty 특성으로 표시됩니다. GetPropertyValue() 및 SetPropertyValue() 메서드는 서버 쪽 컨트롤 확장기에서 클라이언트 쪽 동작으로 속성 값을 전달하는 데 사용됩니다.
이제 DisabledButton extender에 대한 코드를 구현해 보겠습니다. 이 extender에 대한 코드는 목록 2에서 찾을 수 있습니다.
목록 2 - DisabledButtonExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
[IDReferenceProperty(typeof(Button))]
public string TargetButtonID
{
get
{
return GetPropertyValue("TargetButtonID", "");
}
set
{
SetPropertyValue("TargetButtonID", value);
}
}
[ExtenderControlProperty]
[DefaultValue("")]
public string DisabledText
{
get
{
return GetPropertyValue("DisabledText", "");
}
set
{
SetPropertyValue("DisabledText", value);
}
}
}
}
목록 2의 DisabledButton extender에는 TargetButtonID 및 DisabledText라는 두 개의 속성이 있습니다. TargetButtonID 속성에 적용된 IDReferenceProperty를 사용하면 Button 컨트롤의 ID 이외의 항목을 이 속성에 할당할 수 없습니다.
WebResource 및 ClientScriptResource 특성은 DisabledButtonBehavior.js 라는 파일에 있는 클라이언트 쪽 동작을 이 extender와 연결합니다. 이 JavaScript 파일은 다음 섹션에서 설명합니다.
사용자 지정 Extender 동작 만들기
컨트롤 extender의 클라이언트 쪽 구성 요소를 동작이라고 합니다. Button을 사용하지 않도록 설정하고 사용하도록 설정하는 실제 논리는 DisabledButton 동작에 포함되어 있습니다. 동작에 대한 JavaScript 코드는 목록 3에 포함되어 있습니다.
목록 3 - DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
목록 3의 JavaScript 파일에는 DisabledButtonBehavior라는 클라이언트 쪽 클래스가 포함되어 있습니다. 이 클래스는 서버 쪽 쌍과 마찬가지로 get_TargetButtonID/set_TargetButtonID 및 get_DisabledText/set_DisabledText 사용하여 액세스할 수 있는 TargetButtonID 및 DisabledText라는 두 개의 속성을 포함합니다.
initialize() 메서드는 키업 이벤트 처리기를 동작의 대상 요소와 연결합니다. 이 동작과 연결된 TextBox에 문자를 입력할 때마다 키업 처리기가 실행됩니다. 키업 처리기는 동작과 연결된 TextBox에 텍스트가 포함되어 있는지 여부에 따라 단추를 사용하거나 사용하지 않도록 설정합니다.
목록 3에서 JavaScript 파일을 포함된 리소스로 컴파일해야 합니다. 솔루션 탐색기 창에서 파일을 선택하고 속성 시트를 열고 포함된 리소스 값을 빌드 작업 속성에 할당합니다(그림 3 참조). 이 옵션은 Visual Studio 및 Visual Web Developer 모두에서 사용할 수 있습니다.
그림 03: JavaScript 파일을 포함된 리소스로 추가(전체 크기 이미지를 보려면 클릭)
사용자 지정 Extender Designer 만들기
extender를 완료하기 위해 만들어야 하는 마지막 클래스가 하나 있습니다. 목록 4에서 디자이너 클래스를 만들어야 합니다. 이 클래스는 Visual Studio/Visual Web Developer Designer extender가 올바르게 작동하도록 하는 데 필요합니다.
목록 4 - DisabledButtonDesigner.cs
using System.Web.UI.WebControls;
using System.Web.UI;
namespace CustomExtenders
{
class DisabledButtonDesigner : AjaxControlToolkit.Design.ExtenderControlBaseDesigner
{
}
}
Listing 4의 디자이너를 DisabledButton extender와 Designer 특성과 연결합니다. 다음과 같이 Designer 특성을 DisabledButtonExtender 클래스에 적용해야 합니다.
[Designer(typeof(DisabledButtonDesigner))]
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
사용자 지정 Extender 사용
DisabledButton 컨트롤 확장기 만들기를 완료했으므로 이제 ASP.NET 웹 사이트에서 사용할 차례입니다. 먼저 사용자 지정 확장기를 도구 상자에 추가해야 합니다. 다음 단계를 수행합니다.
- 솔루션 탐색기 창에서 페이지를 두 번 클릭하여 ASP.NET 페이지를 엽니다.
- 도구 상자를 마우스 오른쪽 단추로 클릭하고 메뉴 옵션 항목 선택을 선택합니다.
- 도구 상자 항목 선택 대화 상자에서 CustomExtenders.dll 어셈블리로 이동합니다.
- 확인 단추를 클릭하여 대화 상자를 닫습니다.
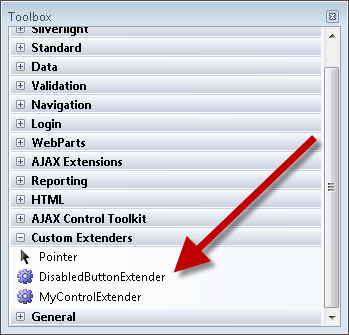
이러한 단계를 완료하면 DisabledButton 컨트롤 확장기가 도구 상자에 표시됩니다(그림 4 참조).
그림 04: 도구 상자의 DisabledButton(전체 크기 이미지를 보려면 클릭)
다음으로 새 ASP.NET 페이지를 만들어야 합니다. 다음 단계를 수행합니다.
- ShowDisabledButton.aspx라는 새 ASP.NET 페이지를 만듭니다.
- ScriptManager를 페이지로 끌어다 놓습니다.
- TextBox 컨트롤을 페이지로 끌어다 놓습니다.
- 단추 컨트롤을 페이지로 끌어다 놓습니다.
- 속성 창 Button ID 속성을 btnSave 값으로 변경하고 Text 속성을 Save*값으로 변경합니다.
표준 ASP.NET TextBox 및 단추 컨트롤이 있는 페이지를 만들었습니다.
다음으로 DisabledButton extender를 사용하여 TextBox 컨트롤을 확장해야 합니다.
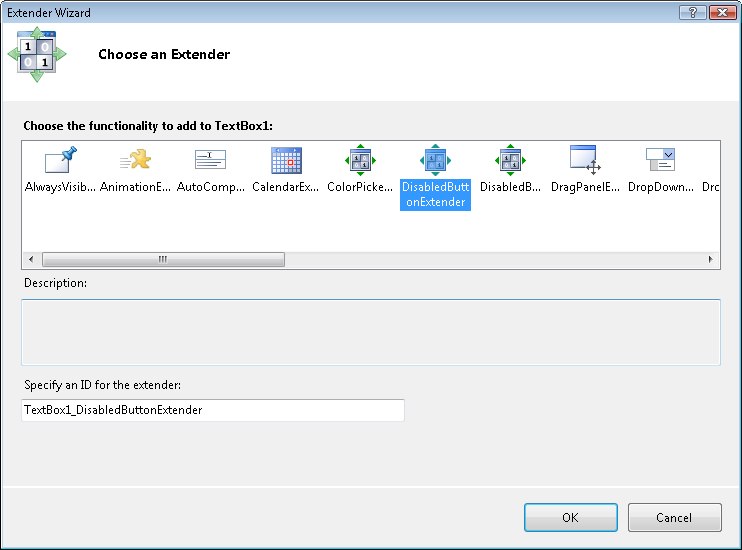
- Extender 추가 작업 옵션을 선택하여 확장 마법사 대화 상자를 엽니다(그림 5 참조). 대화 상자에는 사용자 지정 DisabledButton extender가 포함됩니다.
- DisabledButton extender를 선택하고 확인 단추를 클릭합니다.
그림 05: 확장 마법사 대화 상자(전체 크기 이미지를 보려면 클릭)
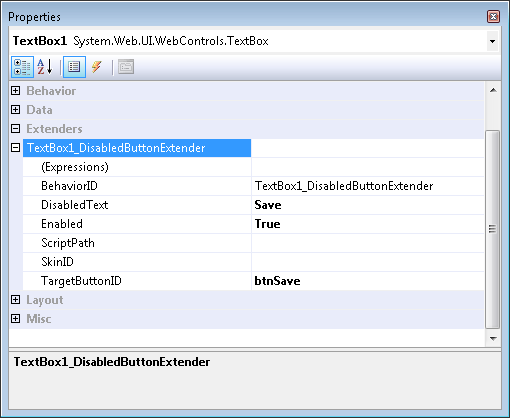
마지막으로 DisabledButton extender의 속성을 설정할 수 있습니다. TextBox 컨트롤의 속성을 수정하여 DisabledButton extender의 속성을 수정할 수 있습니다.
- Designer TextBox를 선택합니다.
- 속성 창 Extenders 노드를 확장합니다(그림 6 참조).
- DisabledText 속성에 Save 값을 할당하고 값 btnSave를 TargetButtonID 속성에 할당합니다.
그림 06: extender 속성 설정(전체 크기 이미지를 보려면 클릭)
페이지를 실행하면(F5 키를 눌러) 단추 컨트롤이 처음에 사용하지 않도록 설정됩니다. TextBox에 텍스트를 입력하는 즉시 단추 컨트롤이 활성화됩니다(그림 7 참조).
그림 07: DisabledButton extender in action(전체 크기 이미지를 보려면 클릭)
요약
이 자습서의 목표는 사용자 지정 extender 컨트롤을 사용하여 AJAX 컨트롤 도구 키트를 확장하는 방법을 설명하는 것이었습니다. 이 자습서에서는 간단한 DisabledButton 컨트롤 확장기를 만들었습니다. DisabledButtonExtender 클래스, DisabledButtonBehavior JavaScript 동작 및 DisabledButtonDesigner 클래스를 만들어 이 extender를 구현했습니다. 사용자 지정 컨트롤 extender를 만들 때마다 비슷한 단계 집합을 따릅니다.