ModalPopup에서 포스트백 처리(VB)
AJAX 컨트롤 도구 키트의 ModalPopup 컨트롤은 클라이언트 쪽 수단을 사용하여 모달 팝업을 만드는 간단한 방법을 제공합니다. 팝업 내에서 포스트백을 만들 때 특별한 주의를 기울여야 합니다.
개요
AJAX 컨트롤 도구 키트의 ModalPopup 컨트롤은 클라이언트 쪽 수단을 사용하여 모달 팝업을 만드는 간단한 방법을 제공합니다. 팝업 내에서 포스트백을 만들 때 특별한 주의를 기울여야 합니다.
단계
ASP.NET AJAX 및 Control Toolkit의 기능을 활성화하려면 컨트롤을 ScriptManager 페이지의 아무 곳에나 배치해야 합니다(요소 내 <form> ).
<asp:ScriptManager ID="asm" runat="server" />
다음으로 모달 팝업 역할을 하는 패널을 추가합니다. 사용자가 이름과 전자 메일 주소를 입력할 수 있습니다. 팝업을 닫고 정보를 저장하는 데 단추가 사용됩니다. OnClick 이 단추를 클릭할 때 포스트백이 발생하도록 특성이 설정됩니다.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save"OnClick="SaveData" />
</asp:Panel>
페이지 자체는 정확히 동일한 정보에 대한 두 개의 레이블인 이름 및 전자 메일 주소로 구성됩니다. 단추는 모달 팝업을 트리거하는 데 사용됩니다.
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
팝업을 표시하려면 컨트롤을 추가합니다 ModalPopupExtender . PopupControlID 특성을 패널의 ID 및 TargetControlID 단추의 ID로 설정합니다.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlID="btn1" PopupControlID="ModalPanel" />
이제 모달 팝업 내의 단추를 클릭할 때마다 Save 서버 쪽 SaveData() 메서드가 실행됩니다. 데이터 저장소에 입력한 데이터를 저장할 수 있습니다. 간단히 하기 위해 새 데이터는 레이블에 출력됩니다.
Protected Sub SaveData(ByVal sender As Object, ByVal e As EventArgs)
lblName.Text = HttpUtility.HtmlEncode(tbName.Text)
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text)
End Sub
또한 모달 팝업 내의 텍스트 상자 컨트롤은 현재 이름과 전자 메일로 채워져야 합니다. 그러나 이는 포스트백이 발생하지 않는 경우에만 필요합니다. 포스트백이 있는 경우 ASP.NET 뷰스테이트 기능은 자동으로 텍스트 상자에 적절한 값을 채웁니다.
Sub Page_Load()
If Not Page.IsPostBack Then
tbName.Text = lblName.Text
tbEmail.Text = lblEmail.Text
End If
End Sub
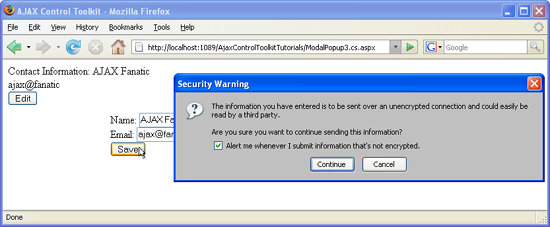
모달 팝업으로 인해 포스트백이 발생합니다(전체 크기 이미지를 보려면 클릭).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기