AJAX 컨트롤 도구 키트의 ModalPopup 컨트롤은 클라이언트 쪽 수단을 사용하여 모달 팝업을 만드는 간단한 방법을 제공합니다. 그러나 컨트롤은 팝업을 배치하는 기본 제공 기능을 제공하지 않습니다.
개요
AJAX 컨트롤 도구 키트의 ModalPopup 컨트롤은 클라이언트 쪽 수단을 사용하여 모달 팝업을 만드는 간단한 방법을 제공합니다. 그러나 컨트롤은 팝업을 배치하는 기본 제공 기능을 제공하지 않습니다.
단계
ASP.NET AJAX 및 제어 도구 키트의 기능을 활성화하려면 입니다 ScriptManager. 컨트롤은 페이지의 아무 곳에나 배치해야 하지만 요소 내에 <form> 있어야 합니다.
<asp:ScriptManager ID="asm" runat="server" />
다음으로 모달 팝업 역할을 하는 패널을 추가합니다. 단추를 사용하여 팝업을 닫습니다.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
팝업이 표시될 때마다 페이지의 특정 위치에 배치됩니다. 이 작업의 경우 클라이언트 쪽 JavaScript 함수가 만들어집니다. 먼저 패널에 액세스하려고 시도합니다. 성공하면 CSS 및 JavaScript를 사용하여 패널의 위치가 설정됩니다(팝업 위치를 변경). 그러나 컨트롤은 ModalPopupExtender 팝업 위치도 시도합니다. 따라서 JavaScript 코드는 팝업을 1/10초마다 반복적으로 배치합니다.
<script type="text/javascript">
var id = null;
function movePanel()
{
var pnl = $get("ModalPanel");
if (pnl != null)
{
pnl.style.left = "50px";
pnl.style.top = "50px";
id = setTimeout("movePanel();", 100);
}
}
보듯이 JavaScript 메서드의 setTimeout() 반환 값은 전역 변수에 저장됩니다. 이렇게 하면 메서드를 사용하여 요청 시 팝업의 반복된 위치 지정을 중지할 clearTimeout() 수 있습니다.
function stopMoving()
{
clearTimeout(id);
}
</script>
이제 브라우저가 적절한 경우 이러한 함수를 호출하도록 하기만 하면 됩니다. 패널을 movePanel() 트리거하는 단추를 클릭할 때 JavaScript 함수를 호출해야 합니다.
<div>
<asp:Button ID="btn1" runat="server" Text="Launch Modal Popup"
OnClientClick="movePanel();" />
</div>
그리고 팝업이 stopMoving() 닫혀 있으면 컨트롤에서 트리거될 수 있는 함수가 ModalPopupExtender 작동합니다.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton"
OnOkScript="stopMoving();" />
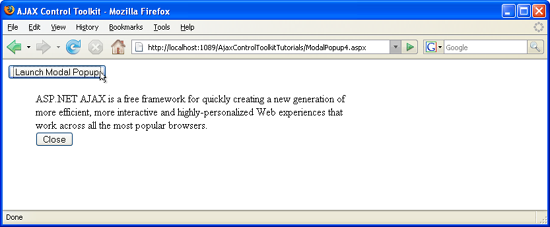
모달 팝업이 지정된 위치에 나타납니다(전체 크기 이미지를 보려면 클릭).