AJAX 컨트롤 도구 키트의 슬라이더 컨트롤은 마우스를 사용하여 제어할 수 있는 그래픽 슬라이더를 제공합니다. 슬라이더의 현재 위치를 다른 ASP.NET 컨트롤에 바인딩할 수 있습니다.
개요
AJAX 컨트롤 도구 키트의 슬라이더 컨트롤은 마우스를 사용하여 제어할 수 있는 그래픽 슬라이더를 제공합니다. 슬라이더의 현재 위치를 다른 ASP.NET 컨트롤에 바인딩할 수 있습니다.
단계
ASP.NET AJAX 및 컨트롤 도구 키트의 기능을 활성화하려면 컨트롤을 ScriptManager 페이지의 아무 곳에나 배치해야 합니다(요소 내 <form> ).
<asp:ScriptManager ID="asm" runat="server" />
다음으로, 페이지에 두 개의 TextBox 컨트롤을 추가합니다. 하나는 그래픽 슬라이더로 변환되고 다른 하나는 슬라이더의 위치를 유지합니다.
<asp:TextBox ID="Slider1" runat="server" />
<asp:TextBox ID="SliderValue" runat="server" />
다음 단계는 이미 마지막 단계입니다. ASP.NET AJAX 컨트롤 도구 키트의 컨트롤은 SliderExtender 첫 번째 텍스트 상자에서 슬라이더를 만들고 슬라이더 위치가 변경되면 두 번째 텍스트 상자를 자동으로 업데이트합니다. 이 작업이 작동 SliderExtender하려면 의 TargetControlID 특성을 첫 번째 텍스트 상자의 ID로 설정해야 합니다. 특성은 BoundControlID 두 번째 텍스트 상자의 ID로 설정해야 합니다.
<ajaxToolkit:SliderExtender ID="se1" runat="server" TargetControlID="Slider1"
BoundControlID="SliderValue" />
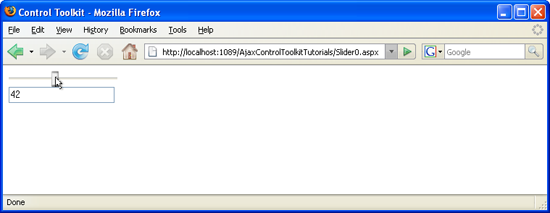
브라우저에서 볼 수 있듯이 데이터 바인딩은 양방향으로 작동합니다. 텍스트 상자에 새 값을 입력하면 슬라이더의 위치가 업데이트됩니다. 두 번째 텍스트 상자를 읽기 전용으로 만드는 경우 텍스트 필드에 약한 보호를 추가하여 사용자가 해당 텍스트 필드의 값을 수동으로 업데이트하기가 더 어려워질 수 있습니다.
슬라이더와 텍스트 상자가 동기화되어 있습니다(전체 크기 이미지를 보려면 클릭).