DropDownList 및 DataList를 사용하여 마스터/세부 정보 필터링(C#)
로 스콧 미첼
이 자습서에서는 DropDownLists를 사용하여 "master" 레코드를 표시하고 DataList를 사용하여 "세부 정보"를 표시하는 단일 웹 페이지에 마스터/세부 보고서를 표시하는 방법을 알아보세요.
소개
이전 Master/Detail Filtering with a DropDownList 자습서에서 GridView를 사용하여 처음 만든 마스터/세부 정보 보고서는 일부 "master" 레코드 집합을 보여 주는 것으로 시작합니다. 그런 다음 사용자는 마스터 레코드 중 하나로 드릴다운하여 해당 마스터 레코드의 "세부 정보"를 볼 수 있습니다. 마스터/세부 보고서는 일대다 관계를 시각화하고 특히 "넓은" 테이블(열이 많은 테이블)의 자세한 정보를 표시하는 데 이상적인 선택입니다. 이전 자습서에서 GridView 및 DetailsView 컨트롤을 사용하여 마스터/세부 보고서를 구현하는 방법을 살펴보았습니다. 이 자습서와 다음 두 자습서에서는 이러한 개념을 다시 살펴보겠습니다. 하지만 대신 DataList 및 Repeater 컨트롤을 사용하는 데 집중합니다.
이 자습서에서는 DropDownList를 사용하여 DataList에 표시되는 "세부 정보" 레코드와 함께 "마스터" 레코드를 포함하는 방법을 살펴보겠습니다.
1단계: 마스터/세부 정보 자습서 웹 페이지 추가
이 자습서를 시작하기 전에 먼저 이 자습서에 필요한 폴더 및 ASP.NET 페이지를 추가하고 DataList 및 Repeater 컨트롤을 사용하여 마스터/세부 보고서를 처리하는 다음 두 페이지를 살펴보겠습니다. 먼저 프로젝트에 새 폴더를 만듭니다 DataListRepeaterFiltering. 다음으로, 마스터 페이지를 사용하도록 구성된 다음 5개의 ASP.NET 페이지를 Site.master이 폴더에 추가합니다.
Default.aspxFilterByDropDownList.aspxCategoryListMaster.aspxProductsForCategoryDetails.aspxCategoriesAndProducts.aspx

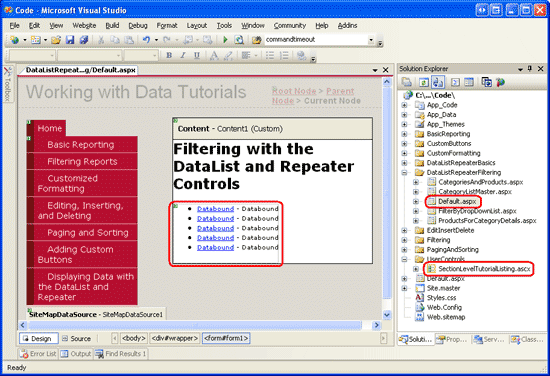
그림 1: 폴더 만들기 DataListRepeaterFiltering 및 자습서 ASP.NET 페이지 추가
다음으로, 페이지를 열고 Default.aspx 폴더에서 SectionLevelTutorialListing.ascx UserControls 디자인 화면으로 사용자 컨트롤을 끕니다. 마스터 페이지 및 사이트 탐색 자습서에서 만든 이 사용자 컨트롤은 사이트 맵을 열거하고 현재 섹션의 자습서를 글머리 기호 목록에 표시합니다.
그림 2: 사용자 정의 컨트롤 추가 SectionLevelTutorialListing.ascx Default.aspx (전체 크기 이미지를 보려면 클릭)
글머리 기호 목록에 만들 마스터/세부 정보 자습서가 표시되도록 하려면 사이트 맵에 추가해야 합니다. Web.sitemap 파일을 열고 "DataList 및 Repeater를 사용하여 데이터 표시" 사이트 맵 노드 태그 다음에 다음 태그를 추가합니다.
<siteMapNode
title="Master/Detail Reports with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterFiltering/Default.aspx">
<siteMapNode
title="Filter by Drop-Down List"
description="Filter results using a drop-down list."
url="~/DataListRepeaterFiltering/FilterByDropDownList.aspx" />
<siteMapNode
title="Master/Detail Across Two Pages"
description="Master records on one page, detail records on another."
url="~/DataListRepeaterFiltering/CategoryListMaster.aspx" />
<siteMapNode
title="Maser/Detail on One Page"
description="Master records in the left column, details on the right,
both on the same page."
url="~/DataListRepeaterFiltering/CategoriesAndProducts.aspx" />
</siteMapNode>

그림 3: 새 ASP.NET 페이지를 포함하도록 사이트 맵 업데이트
2단계: DropDownList에 범주 표시
마스터/세부 정보 보고서는 DropDownList의 범주를 나열하며, 선택한 목록 항목의 제품은 DataList의 페이지에 추가로 표시됩니다. 첫 번째 작업은 DropDownList에 범주를 표시하는 것입니다. 먼저 폴더에서 FilterByDropDownList.aspx DataListRepeaterFiltering 페이지를 열고 도구 상자에서 페이지 디자이너로 DropDownList를 끕니다. 다음으로 DropDownList의 ID 속성을 Categories.로 설정합니다. DropDownList의 스마트 태그에서 데이터 원본 선택 링크를 클릭하고 명명 CategoriesDataSource된 새 ObjectDataSource를 만듭니다.
그림 4: 새 ObjectDataSource 이름 CategoriesDataSource 추가(전체 크기 이미지를 보려면 클릭)
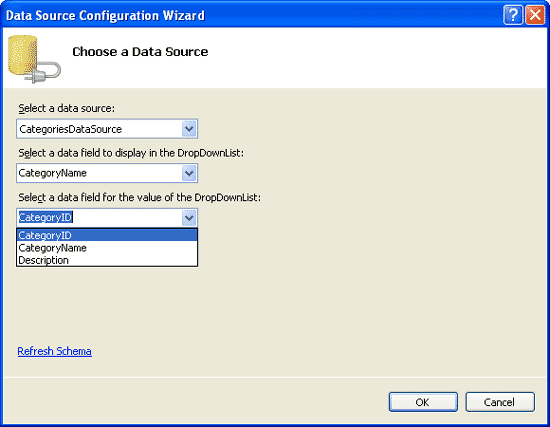
클래스 GetCategories() 의 메서드를 호출할 수 있도록 새 ObjectDataSource를 CategoriesBLL 구성합니다. ObjectDataSource를 구성한 후에도 DropDownList에 표시할 데이터 원본 필드와 각 목록 항목의 값으로 연결해야 하는 데이터 원본 필드를 지정해야 합니다. CategoryName 필드를 표시로 하고 CategoryID 각 목록 항목의 값으로 지정합니다.
그림 5: DropDownList에서 CategoryName 필드를 표시하고 값으로 사용하도록 CategoryID 합니다(전체 크기 이미지를 보려면 클릭).
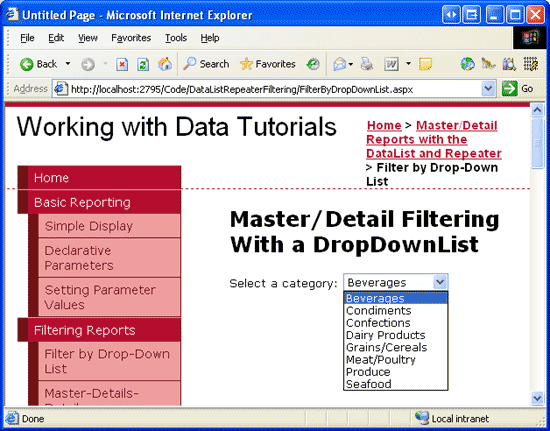
이 시점에서 테이블의 레코드 Categories 로 채워진 DropDownList 컨트롤이 있습니다(모두 약 6초 후에 수행됨). 그림 6은 브라우저를 통해 볼 때 지금까지 진행 상황을 보여 줍니다.
그림 6: 현재 범주를 나열하는 드롭다운(전체 크기 이미지를 보려면 클릭)
2단계: Products DataList 추가
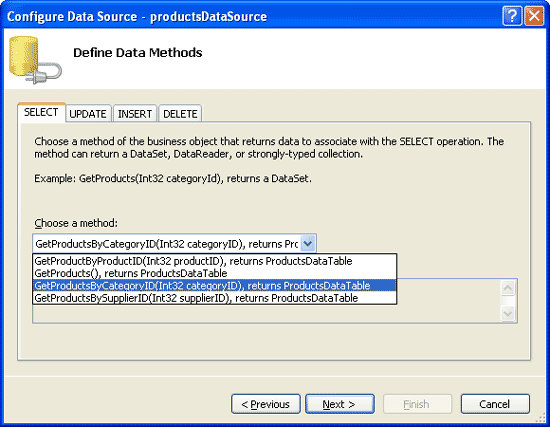
마스터/세부 정보 보고서의 마지막 단계는 선택한 범주와 연결된 제품을 나열하는 것입니다. 이렇게 하려면 페이지에 DataList를 추가하고 명명 ProductsByCategoryDataSource된 새 ObjectDataSource를 만듭니다. 컨트롤이 ProductsByCategoryDataSource 클래스의 GetProductsByCategoryID(categoryID) 메서드에서 ProductsBLL 해당 데이터를 검색하게 합니다. 이 마스터/세부 정보 보고서는 읽기 전용이므로 INSERT, UPDATE 및 DELETE 탭에서 (없음) 옵션을 선택합니다.
그림 7: 메서드 선택 GetProductsByCategoryID(categoryID) (전체 크기 이미지를 보려면 클릭)
다음을 클릭하면 ObjectDataSource 마법사에서 메서드 categoryID 매개 변수의 값 원본을 GetProductsByCategoryID(categoryID) 묻는 메시지를 표시합니다. 선택한 categories DropDownList 항목의 값을 사용하려면 매개 변수 원본을 Control로 설정하고 ControlID를 .로 Categories설정합니다.
그림 8: 매개 변수를 DropDownList 값 Categories 으로 설정categoryID(전체 크기 이미지를 보려면 클릭)
데이터 원본 구성 마법사를 완료하면 Visual Studio는 각 데이터 필드의 이름과 값을 표시하는 DataList에 대한 값을 자동으로 생성 ItemTemplate 합니다. 제품 이름, 범주, 공급업체, 단위당 수량 및 가격만 표시하는 것과 각 항목 사이에 요소를 삽입하는 가격을 SeparatorTemplate 대신 사용하도록 ItemTemplate DataList를 <hr> 개선해 보겠습니다. DataList 및 Repeater 컨트롤 자습서를 사용하여 데이터 표시 자습서의 예제에서 사용 ItemTemplate 하지만 시각적으로 가장 매력적으로 표시되는 템플릿 태그를 자유롭게 사용할 수 있습니다.
이러한 변경을 수행한 후 DataList 및 해당 ObjectDataSource의 태그는 다음과 유사하게 표시됩니다.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ProductsByCategoryDataSource" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Categories" Name="categoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
잠시 브라우저에서 진행 상황을 확인하세요. 페이지를 처음 방문할 때 선택한 범주(음료)에 속하는 제품이 표시되지만(그림 9에 표시된 대로) DropDownList를 변경해도 데이터가 업데이트되지 않습니다. DataList를 업데이트하려면 포스트백이 발생해야 하기 때문입니다. 이를 위해 DropDownList의 AutoPostBack 속성을 true 페이지에 설정하거나 단추 웹 컨트롤을 추가할 수 있습니다. 이 자습서에서는 DropDownList의 AutoPostBack 속성을 true.로 설정하도록 선택했습니다.
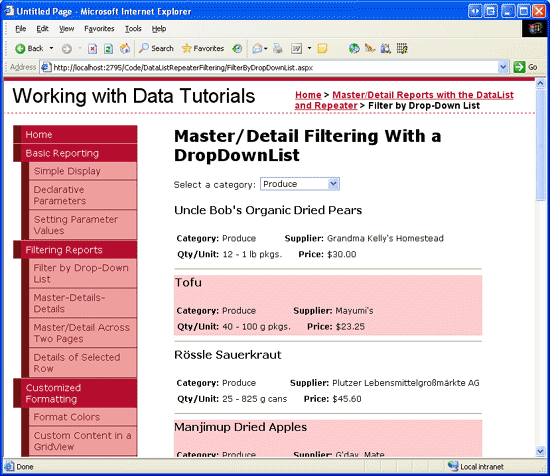
그림 9 및 10은 작동 중인 마스터/세부 보고서를 보여 줍니다.
그림 9: 페이지를 처음 방문하면 음료 제품이 표시됩니다(전체 크기 이미지를 보려면 클릭).
그림 10: 새 제품 선택(생성) 자동으로 포스트백 발생, DataList 업데이트(전체 크기 이미지를 보려면 클릭)
"-- 범주 선택 --" 목록 항목 추가
페이지를 처음 방문할 FilterByDropDownList.aspx 때 DropDownList의 첫 번째 목록 항목(음료)이 기본적으로 선택되어 DataList에 음료 제품이 표시됩니다. DropDownList를 사용한 마스터/세부 정보 필터링 자습서에서는 기본적으로 선택된 DropDownList에 "-- 범주 선택 --" 옵션을 추가했으며, 이 옵션을 선택하면 데이터베이스의 모든 제품이 표시됩니다. 각 제품 행이 적은 양의 화면 부동산을 차지했기 때문에 GridView에 제품을 나열할 때 이러한 접근 방식을 관리할 수 있었습니다. 그러나 DataList를 사용하면 각 제품의 정보가 훨씬 더 큰 화면 청크를 사용합니다. "-- 범주 선택 --" 옵션을 계속 추가하고 기본적으로 선택하지만, 선택할 때 모든 제품을 표시하는 대신 제품을 표시하지 않도록 구성해 보겠습니다.
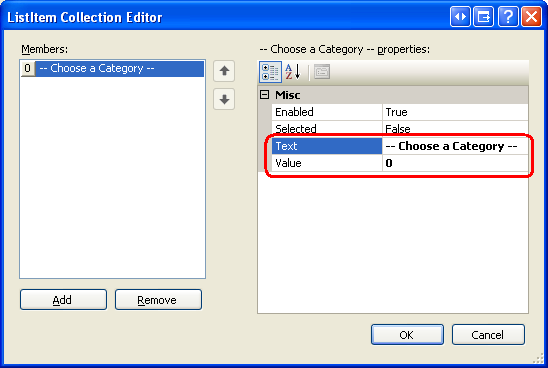
DropDownList에 새 목록 항목을 추가하려면 속성 창 이동하여 속성의 줄임표를 Items 클릭합니다. "-- 범주 선택 --"과 함께 Text 새 목록 항목을 추가합니다 Value 0.

그림 11: "-- 범주 선택 --" 목록 항목 추가
또는 DropDownList에 다음 태그를 추가하여 목록 항목을 추가할 수 있습니다.
<asp:DropDownList ID="categories" runat="server" AutoPostBack="True"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" EnableViewState="False">
<asp:ListItem Value="0">-- Choose a Category --</asp:ListItem>
</asp:DropDownList>
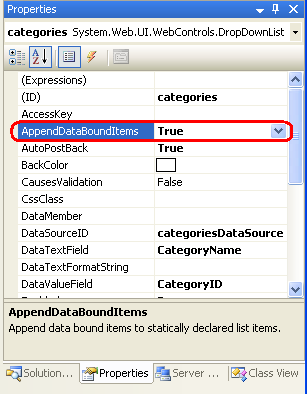
또한 DropDownList 컨트롤이 설정된 경우 false (기본값), 범주가 ObjectDataSource의 DropDownList에 바인딩될 때 수동으로 추가된 목록 항목을 덮어쓰기 때문에 DropDownList 컨트롤 AppendDataBoundItems true 을 설정해야 합니다.

그림 12: 속성을 True로 설정 AppendDataBoundItems
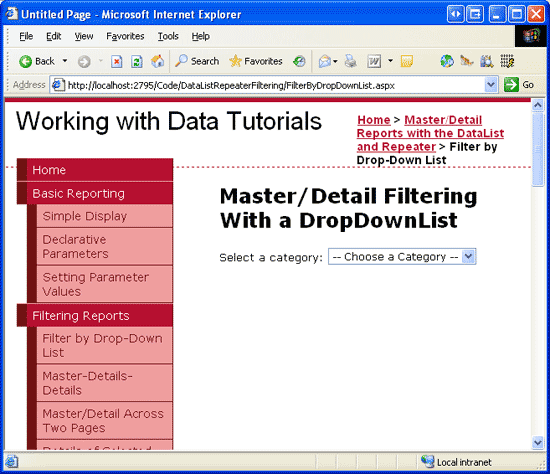
"-- 범주 선택 --" 목록 항목의 값을 0 선택한 이유는 시스템에 값 0이 있는 범주가 없기 때문에 "-- 범주 선택 --" 목록 항목을 선택하면 제품 레코드가 반환되지 않기 때문입니다. 이를 확인하려면 잠시 브라우저를 통해 페이지를 방문하세요. 그림 13에서 볼 수 있듯이 처음에 페이지를 볼 때 "-- 범주 선택 --" 목록 항목이 선택되고 제품이 표시되지 않습니다.
그림 13: "-- 범주 선택 --" 목록 항목을 선택하면 제품이 표시되지 않습니다(전체 크기 이미지를 보려면 클릭).
"-- 범주 선택 --" 옵션을 선택할 때 모든 제품을 표시하려는 경우 대신 값을 -1 사용합니다. 예리한 판독기는 DropDownList 자습서를 사용하여 마스터/세부 필터링 자습서에서 값이 전달된 경우 categoryID 모든 제품 레코드가 반환되도록 클래스의 -1 GetProductsByCategoryID(categoryID) 메서드를 업데이트 ProductsBLL 했음을 기억합니다.
요약
계층적으로 관련된 데이터를 표시할 때 마스터/세부 보고서를 사용하여 데이터를 표시하는 데 도움이 되는 경우가 많으며, 이 보고서를 통해 사용자는 계층의 맨 위에서 데이터를 정독하고 세부 정보로 드릴다운할 수 있습니다. 이 자습서에서는 선택한 범주의 제품을 보여 주는 간단한 마스터/세부 보고서 작성을 검토했습니다. 이 작업은 범주 목록에 DropDownList를 사용하고 선택한 범주에 속하는 제품에 대한 DataList를 사용하여 수행되었습니다.
다음 자습서에서는 마스터와 세부 레코드를 두 페이지에 구분하는 것을 살펴보겠습니다. 첫 번째 페이지에는 세부 정보를 볼 수 있는 링크와 함께 "마스터" 레코드 목록이 표시됩니다. 링크를 클릭하면 사용자가 두 번째 페이지로 이동됩니다. 그러면 선택한 마스터 레코드에 대한 세부 정보가 표시됩니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .
특별한 감사...
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 Randy Schmidt였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 선을 놓습니다 mitchell@4GuysFromRolla.com.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기