DropDownList 컨트롤 및 GridView(VB)를 사용하여 마스터/세부 정보 필터링
로 스콧 미첼
이 자습서에서는 DropDownList 컨트롤에 마스터 레코드를 표시하는 방법과 GridView에서 선택한 목록 항목의 세부 정보를 확인합니다.
소개
보고서의 일반적인 유형은 "마스터" 레코드의 일부 집합을 보여 줌으로써 보고서가 시작되는 마스터/세부 정보 보고서입니다. 그런 다음 사용자는 마스터 레코드 중 하나로 드릴다운하여 해당 마스터 레코드의 "세부 정보"를 볼 수 있습니다. 마스터/세부 보고서는 모든 범주를 보여 주는 보고서와 같은 일대다 관계를 시각화한 다음 사용자가 특정 범주를 선택하고 관련 제품을 표시할 수 있도록 하는 등 일대다 관계를 시각화하는 데 적합합니다. 또한 마스터/세부 보고서는 특히 "넓은" 테이블(열이 많은 테이블)의 자세한 정보를 표시하는 데 유용합니다. 예를 들어 마스터/세부 보고서의 "마스터" 수준은 데이터베이스에 있는 제품의 제품 이름 및 단가만 표시할 수 있으며 특정 제품으로 드릴다운하면 추가 제품 필드(범주, 공급업체, 단위당 수량 등)가 표시됩니다.
마스터/세부 보고서를 구현할 수 있는 방법에는 여러 가지가 있습니다. 이 자습서와 다음 세 자습서에서는 다양한 마스터/세부 보고서를 살펴보겠습니다. 이 자습서에서는 DropDownList 컨트롤에 마스터 레코드를 표시하는 방법과 GridView에서 선택한 목록 항목의 세부 정보를 확인합니다. 특히 이 자습서의 마스터/세부 정보 보고서는 범주 및 제품 정보를 나열합니다.
1단계: DropDownList에 범주 표시
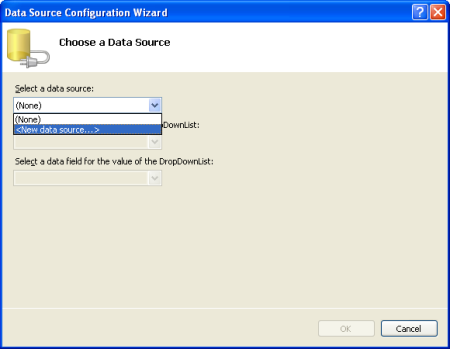
마스터/세부 정보 보고서는 DropDownList의 범주를 나열하며 선택한 목록 항목의 제품은 GridView의 페이지 아래쪽에 표시됩니다. 첫 번째 작업은 DropDownList에 범주를 표시하는 것입니다. 폴더에서 FilterByDropDownList.aspx Filtering 페이지를 열고 도구 상자에서 페이지 디자이너로 DropDownList를 끌어서 해당 ID 속성을 Categories.로 설정합니다. 그런 다음 DropDownList의 스마트 태그에서 데이터 원본 선택 링크를 클릭합니다. 그러면 데이터 원본 구성 마법사가 표시됩니다.
그림 1: DropDownList의 데이터 원본 지정(전체 크기 이미지를 보려면 클릭)
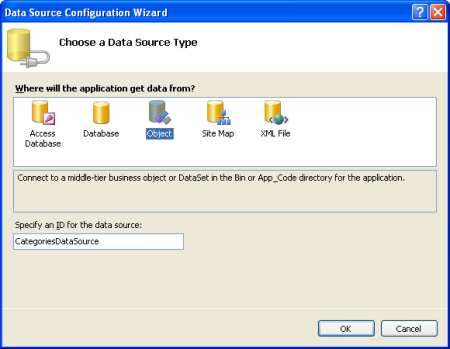
클래스의 GetCategories() 메서드를 호출 CategoriesBLL 하는 새 ObjectDataSource 이름을 CategoriesDataSource 추가하도록 선택합니다.
그림 2: 새 ObjectDataSource 이름 CategoriesDataSource 추가(전체 크기 이미지를 보려면 클릭)
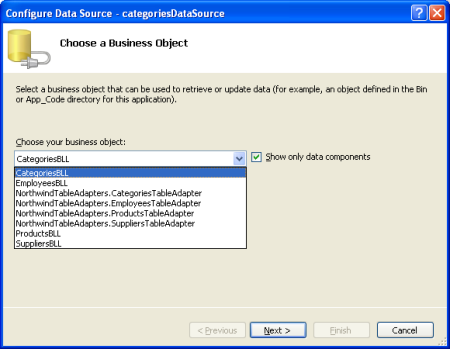
그림 3: 수업 사용 CategoriesBLL 선택(전체 크기 이미지를 보려면 클릭)
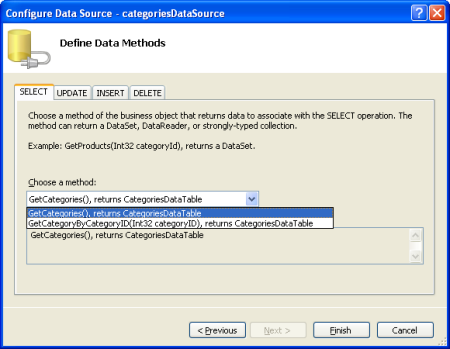
그림 4: 메서드를 사용하도록 GetCategories() ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
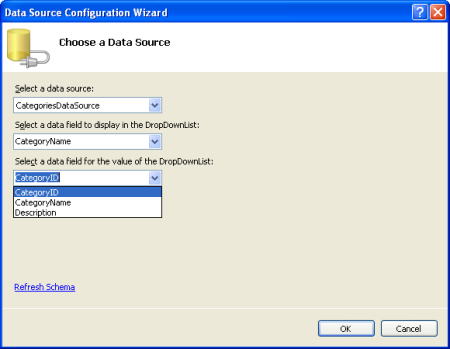
ObjectDataSource를 구성한 후에도 DropDownList에 표시할 데이터 원본 필드와 목록 항목의 값으로 연결해야 하는 데이터 원본 필드를 지정해야 합니다. CategoryName 필드를 표시로 하고 CategoryID 각 목록 항목의 값으로 지정합니다.
그림 5: DropDownList에서 CategoryName 필드를 표시하고 값으로 사용하도록 CategoryID 합니다(전체 크기 이미지를 보려면 클릭).
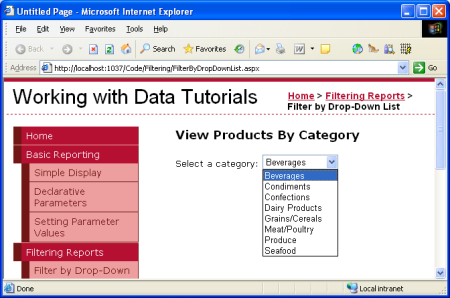
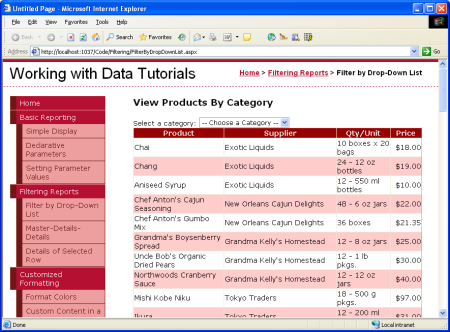
이 시점에서 테이블의 레코드 Categories 로 채워진 DropDownList 컨트롤이 있습니다(모두 약 6초 후에 수행됨). 그림 6은 브라우저를 통해 볼 때 지금까지 진행 상황을 보여 줍니다.
그림 6: 현재 범주를 나열하는 드롭다운(전체 크기 이미지를 보려면 클릭)
2단계: Products GridView 추가
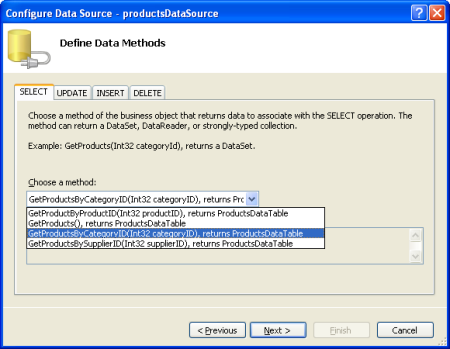
마스터/세부 정보 보고서의 마지막 단계는 선택한 범주와 연결된 제품을 나열하는 것입니다. 이렇게 하려면 페이지에 GridView를 추가하고 명명 productsDataSource된 새 ObjectDataSource를 만듭니다. 컨트롤이 productsDataSource 클래스의 GetProductsByCategoryID(categoryID) 메서드에서 해당 데이터를 컬링하게 ProductsBLL 합니다.
그림 7: 메서드 선택 GetProductsByCategoryID(categoryID) (전체 크기 이미지를 보려면 클릭)
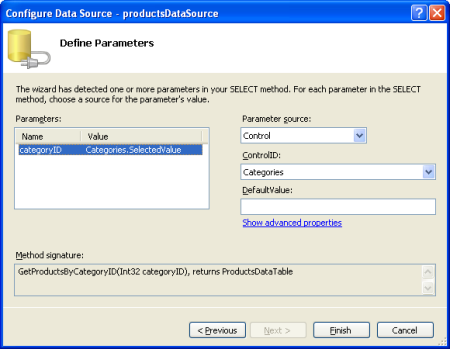
이 메서드를 선택한 후 ObjectDataSource 마법사는 메서드의 categoryID 매개 변수 값을 묻는 메시지를 표시합니다. 선택한 categories DropDownList 항목의 값을 사용하려면 매개 변수 원본을 Control로 설정하고 ControlID를 .로 Categories설정합니다.
그림 8: 매개 변수를 DropDownList 값 Categories 으로 설정categoryID(전체 크기 이미지를 보려면 클릭)
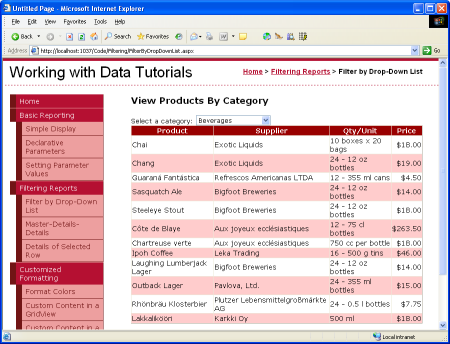
잠시 브라우저에서 진행 상황을 확인하세요. 페이지를 처음 방문할 때 해당 제품은 선택한 범주(음료)에 속하지만(그림 9에 표시된 대로) DropDownList를 변경해도 데이터가 업데이트되지 않습니다. GridView를 업데이트하려면 포스트백이 발생해야 하기 때문입니다. 이를 위해 두 가지 옵션이 있습니다(둘 다 코드를 작성할 필요가 없습니다).
- 범주 DropDownList의AutoPostBack 속성을True로 설정합니다. (DropDownList의 스마트 태그에서 자동 포스트백 사용 옵션을 선택하여 이 작업을 수행할 수 있습니다.) 그러면 사용자가 DropDownList의 선택한 항목을 변경할 때마다 포스트백이 트리거됩니다. 따라서 사용자가 DropDownList에서 새 범주를 선택하면 포스트백이 계속되고 GridView가 새로 선택한 범주의 제품으로 업데이트됩니다. (이 자습서에서 사용한 방법입니다.)
- DropDownList 옆에 단추 웹 컨트롤을 추가합니다. 해당
Text속성을 새로 고침 또는 이와 유사한 것으로 설정합니다. 이 방법을 사용하면 사용자가 새 범주를 선택한 다음 단추를 클릭해야 합니다. 단추를 클릭하면 포스트백이 발생하고 GridView를 업데이트하여 선택한 범주의 해당 제품을 나열합니다.
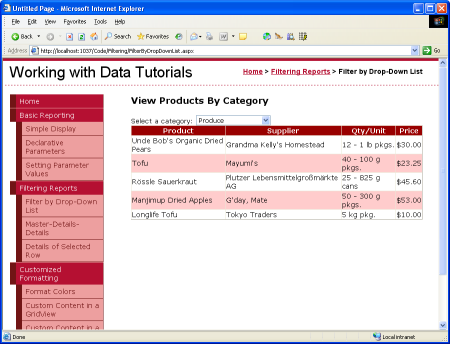
그림 9 및 10은 작동 중인 마스터/세부 보고서를 보여 줍니다.
그림 9: 페이지를 처음 방문하면 음료 제품이 표시됩니다(전체 크기 이미지를 보려면 클릭).
그림 10: 새 제품 선택(생성) 자동으로 포스트백 발생, GridView 업데이트(전체 크기 이미지를 보려면 클릭)
"-- 범주 선택 --" 목록 항목 추가
페이지를 처음 방문할 FilterByDropDownList.aspx 때 DropDownList의 첫 번째 목록 항목(음료)이 기본적으로 선택되어 GridView에 음료 제품이 표시됩니다. 첫 번째 범주의 제품을 표시하는 대신 "-- 범주 선택 --"와 같은 DropDownList 항목을 선택해야 할 수 있습니다.
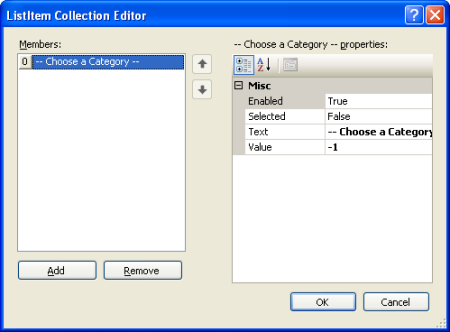
DropDownList에 새 목록 항목을 추가하려면 속성 창 이동하여 속성의 줄임표를 Items 클릭합니다. "-- 범주 선택 --"과 함께 Text 새 목록 항목을 추가합니다 Value -1.
그림 11: 추가 -- 범주 선택 - 목록 항목(전체 크기 이미지를 보려면 클릭)
또는 DropDownList에 다음 태그를 추가하여 목록 항목을 추가할 수 있습니다.
<asp:DropDownList ID="categories" runat="server"
AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID"
EnableViewState="False">
<asp:ListItem Value="-1">
-- Choose a Category --
</asp:ListItem>
</asp:DropDownList>
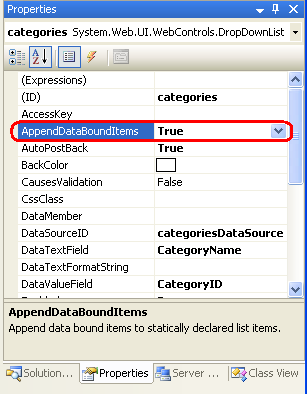
또한 범주가 ObjectDataSource의 AppendDataBoundItems DropDownList에 바인딩될 때 True가 아닌 경우 AppendDataBoundItems 수동으로 추가된 목록 항목을 덮어쓰므로 DropDownList 컨트롤을 True로 설정해야 합니다.

그림 12: 속성을 True로 설정 AppendDataBoundItems
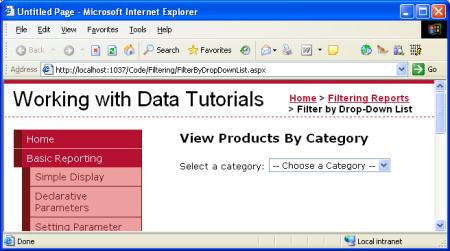
이러한 변경 후 페이지를 처음 방문할 때 "-- 범주 선택 --" 옵션이 선택되고 제품이 표시되지 않습니다.
그림 13: 초기 페이지 로드에서 제품이 표시되지 않음(전체 크기 이미지를 보려면 클릭)
"-- 범주 선택 --" 목록 항목이 선택되어 있기 때문에 제품이 표시되지 않는 이유는 해당 값이 있고 데이터베이스 CategoryID -1에 다음 항목이 있는 제품이 없기 때문입니다-1. 이 동작이 원하는 동작이면 이 시점에서 완료됩니다. 그러나 "-- 범주 선택 --" 목록 항목을 선택할 때 모든 범주를 표시하려면 클래스로 돌아가 ProductsBLL 서 전달된 categoryID 매개 변수가 0보다 작은 경우 메서드를 호출 GetProducts() 하도록 메서드를 사용자 지정 GetProductsByCategoryID(categoryID) 합니다.
Public Function GetProductsByCategoryID(categoryID As Integer) _
As Northwind.ProductsDataTable
If categoryID < 0 Then
Return GetProducts()
Else
Return Adapter.GetProductsByCategoryID(categoryID)
End If
End Function
여기서 사용되는 기술은 선언적 매개 변수 자습서에서 모든 공급자를 다시 표시하는 데 사용한 방법과 유사하지만, 이 예제에서는 모든 레코드를 검색Nothing해야 함을 나타내는 값을 -1 사용합니다. categoryID 이는 메서드의 GetProductsByCategoryID(categoryID) 매개 변수가 전달된 정수 값으로 예상되는 반면 선언적 매개 변수 자습서에서는 문자열 입력 매개 변수를 전달했기 때문입니다.
그림 14는 "-- 범주 선택 --" 옵션이 선택된 경우의 FilterByDropDownList.aspx 스크린샷을 보여줍니다. 여기서는 모든 제품이 기본적으로 표시되며 사용자는 특정 범주를 선택하여 표시 범위를 좁힐 수 있습니다.
그림 14: 모든 제품이 기본적으로 나열됨(전체 크기 이미지를 보려면 클릭)
요약
계층적으로 관련된 데이터를 표시할 때 마스터/세부 보고서를 사용하여 데이터를 표시하는 데 도움이 되는 경우가 많으며, 이 보고서를 통해 사용자는 계층의 맨 위에서 데이터를 정독하고 세부 정보로 드릴다운할 수 있습니다. 이 자습서에서는 선택한 범주의 제품을 보여 주는 간단한 마스터/세부 보고서 작성을 검토했습니다. 이 작업은 범주 목록에 DropDownList를 사용하고 선택한 범주에 속하는 제품의 GridView를 사용하여 수행되었습니다.
다음 자습서에서는 두 개의 DropDownList를 사용하여 DropDownList 인터페이스를 한 단계 더 발전시킬 것입니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기