작성자: 에릭 레이탄
새 웹앱 개발의 경우 Blazor를 사용하는 것이 좋습니다.
이 연습에서는 Microsoft Visual Studio 2013 및 웹용 Microsoft Visual Studio Express 2013의 웹 개발 환경을 소개합니다. 이 연습에서는 간단한 ASP.NET Web Forms 페이지를 만드는 방법을 안내하고 새 페이지를 만들고, 컨트롤을 추가하고, 코드를 작성하는 기본 기술을 보여 줍니다.
이 연습에서 설명하는 작업은 다음과 같습니다.
- 파일 시스템 Web Forms 애플리케이션 프로젝트 만들기
- Visual Studio를 숙지합니다.
- ASP.NET 페이지 만들기
- 컨트롤을 추가합니다.
- 이벤트 처리기 추가
- Visual Studio에서 페이지 실행 및 테스트
필수 조건
이 연습을 완료하려면 다음 사항이 필요합니다.
Microsoft Visual Studio 2013 또는 Microsoft Visual Studio Express 2013 for Web. .NET Framework가 자동으로 설치됩니다.
참고 항목
Microsoft Visual Studio 2013 및 웹용 Microsoft Visual Studio Express 2013은 이 자습서 시리즈 전체에서 Visual Studio라고도 합니다.
Visual Studio를 사용하는 경우 이 연습에서는 Visual Studio를 처음 시작할 때 웹 개발 설정 컬렉션을 선택했다고 가정합니다. 자세한 내용은 방법: 웹 개발 환경 설정을 선택합니다.
웹 애플리케이션 프로젝트 및 페이지 만들기
연습의 이 부분에서는 웹 애플리케이션 프로젝트를 만들고 새 페이지를 추가합니다. 또한 HTML 텍스트를 추가하고 브라우저에서 페이지를 실행합니다.
웹 애플리케이션 프로젝트를 만들려면
Microsoft Visual Studio를 엽니다.
파일 메뉴에서 새 프로젝트를 선택합니다.

새 프로젝트 대화 상자가 나타납니다.
왼쪽에 있는 템플릿 ->Visual C# ->Web 템플릿 그룹을 선택합니다.
가운데 열에서 ASP.NET 웹 애플리케이션 템플릿을 선택합니다.
프로젝트 이름을 BasicWebApp으로 지정하고 확인 단추를 클릭합니다.

다음으로, Web Forms 템플릿을 선택하고 확인 단추를 클릭하여 프로젝트를 만듭니다.

Visual Studio는 Web Forms 템플릿을 기반으로 미리 빌드된 기능을 포함하는 새 프로젝트를 만듭니다. Home.aspx 페이지, About.aspx 페이지, Contact.aspx 페이지를 제공할 뿐만 아니라 사용자를 등록하고 웹 사이트에 로그인할 수 있도록 자격 증명을 저장하는 멤버 자격 기능도 포함됩니다. 새 페이지를 만들 때 기본적으로 Visual Studio는 페이지의 HTML 요소를 볼 수 있는 원본 보기에 페이지를 표시합니다. 다음 그림에서는 BasicWebApp.aspx이라는 새 웹 페이지를 만든 경우 원본 보기에 표시되는 내용을 보여 줍니다.

Visual Studio 웹 개발 환경 둘러보기
페이지를 수정하여 진행하기 전에 Visual Studio 개발 환경을 숙지하는 것이 유용합니다. 다음 그림에서는 Visual Studio 및 Visual Studio Express for Web에서 사용할 수 있는 창과 도구를 보여 줍니다.
참고 항목
이 다이어그램은 기본 창 및 창 위치를 보여 줍니다. 보기 메뉴를 사용하면 추가 창을 표시하고 기본 설정에 맞게 창을 다시 정렬하고 크기를 조정할 수 있습니다. 창 배열이 이미 변경된 경우 표시되는 내용이 그림과 일치하지 않습니다.
Visual Studio 환경

웹 디자이너에 익숙해지세요.
위의 그림을 검사하고 텍스트를 가장 일반적으로 사용되는 창 및 도구를 설명하는 다음 목록과 일치합니다. (표시되는 모든 창과 도구가 여기에 나열되지는 않으며 앞의 그림에 표시된 창과 도구만 나열됩니다.)
- 도구 모음. 텍스트 서식 지정, 텍스트 찾기 등에 대한 명령을 제공합니다. 일부 도구 모음은 디자인 보기에서 작업하는 경우에만 사용할 수 있습니다.
- 솔루션 탐색기 창입니다. 웹 애플리케이션의 파일 및 폴더를 표시합니다.
- 문서 창입니다. 탭 창에서 작업 중인 문서를 표시합니다. 탭을 클릭하여 문서 간에 전환할 수 있습니다.
- 속성 창입니다. 페이지, HTML 요소, 컨트롤 및 기타 개체에 대한 설정을 변경할 수 있습니다.
- 탭을 봅니다. 동일한 문서의 다른 보기를 표시합니다. 디자인 뷰는 WYSIWYG에 가까운 편집 화면입니다. 원본 뷰는 페이지의 HTML 편집기입니다. 분할 보기는 문서의 디자인 보기와 원본 보기를 모두 표시합니다. 이 연습의 뒷부분에서 디자인 및 원본 뷰를 사용합니다. 디자인 보기에서 웹 페이지를 열려면 도구 메뉴에서 [옵션]을 클릭하고 HTML 디자이너 노드를 선택한 다음 [페이지 시작] 옵션을 변경합니다.
- 도구 상자. 페이지로 끌어다 놓을 수 있는 컨트롤 및 HTML 요소를 제공합니다. 도구 상자 요소는 공통 함수별로 그룹화됩니다.
- S 서버 탐색기입니다. 데이터베이스 연결 표시합니다. 서버 탐색기가 표시되지 않으면 보기 메뉴에서 서버 탐색기를 클릭합니다.
새 ASP.NET Web Forms 페이지 만들기
ASP.NET 웹 애플리케이션 프로젝트 템플릿을 사용하여 새 Web Forms 애플리케이션을 만들 때 Visual Studio는 Default.aspx이라는 ASP.NET 페이지(Web Forms 페이지)와 다른 여러 파일 및 폴더를 추가합니다. Default.aspx 페이지를 웹 애플리케이션의 홈페이지로 사용할 수 있습니다. 그러나 이 연습에서는 새 페이지를 만들고 작업합니다.
웹 애플리케이션에 페이지를 추가하려면
- Default.aspx 페이지를 닫습니다. 이렇게 하려면 파일 이름을 표시하는 탭을 클릭한 다음 닫기 옵션을 클릭합니다.
- 솔루션 탐색기 웹 애플리케이션 이름(이 자습서에서는 애플리케이션 이름이 BasicWebSite)을 마우스 오른쪽 단추로 클릭한 다음 새> 항목 추가를 클릭합니다.
새 항목 추가 대화 상자가 표시됩니다. - 왼쪽에서 Visual C# ->Web 템플릿 그룹을 선택합니다. 그런 다음 가운데 목록에서 웹 양식을 선택하고 이름을 FirstWebPage.aspx.

- 추가를 클릭하여 프로젝트에 웹 페이지를 추가합니다.
Visual Studio에서 새 페이지를 만들어 엽니다.
페이지에 HTML 추가
연습의 이 부분에서는 페이지에 정적 텍스트를 추가합니다.
페이지에 텍스트를 추가하려면
문서 창 아래쪽에서 디자인 탭을 클릭하여 디자인 보기로 전환합니다.
디자인 보기는 WYSIWYG와 유사한 방식으로 현재 페이지를 표시합니다. 이때 페이지에 텍스트나 컨트롤이 없으므로 사각형을 윤곽선으로 표시하는 파선 외에는 페이지가 비어 있습니다. 이 사각형은 페이지의 div 요소를 나타냅니다.
파선으로 윤곽선이 표시된 사각형 내부를 클릭합니다.
Visual Web Developer 시작 키를 입력하고 Enter 키를 두 번 누릅니다.
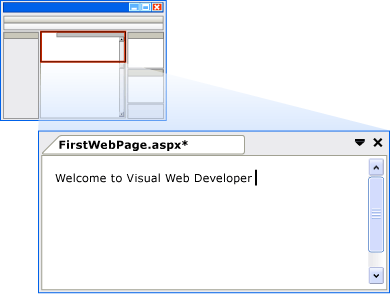
다음 그림에서는 디자인 보기에 입력한 텍스트를 보여 줍니다.

원본 보기로 전환합니다.
디자인 보기에 입력할 때 만든 원본 보기에서 HTML을 볼 수 있습니다.

페이지 실행
페이지에 컨트롤을 추가하여 진행하기 전에 먼저 실행할 수 있습니다.
페이지를 실행하려면
솔루션 탐색기 FirstWebPage.aspx 마우스 오른쪽 단추로 클릭하고 시작 페이지로 설정을 선택합니다.
Ctrl+F5를 눌러 페이지를 실행합니다.
페이지가 브라우저에 표시됩니다. 만든 페이지에는 파일 이름 확장 명 .aspx 있지만 현재는 HTML 페이지처럼 실행됩니다.
브라우저에서 페이지를 표시하려면 솔루션 탐색기 페이지를 마우스 오른쪽 단추로 클릭하고 브라우저에서 보기를 선택할 수도 있습니다.
브라우저를 닫아 웹 애플리케이션을 중지합니다.
컨트롤 추가 및 프로그래밍
이제 페이지에 서버 컨트롤을 추가합니다. 단추, 레이블, 텍스트 상자 및 기타 친숙한 컨트롤과 같은 서버 컨트롤은 Web Forms 페이지에 대한 일반적인 양식 처리 기능을 제공합니다. 그러나 클라이언트가 아닌 서버에서 실행되는 코드로 컨트롤을 프로그래밍할 수 있습니다.
단추 컨트롤, TextBox 컨트롤 및 레이블 컨트롤을 페이지에 추가하고 단추 컨트롤에 대한 Click 이벤트를 처리하는 코드를 작성합니다.
페이지에 컨트롤을 추가하려면
디자인 탭을 클릭하여 디자인 보기로 전환합니다.
Visual Web Developer 시작 텍스트의 끝에 삽입 지점을 놓고 Enter 키를 5번 이상 눌러 div 요소 상자에 공간을 만듭니다.
아직 확장되지 않은 경우 도구 상자에서 표준 그룹을 확장합니다.
왼쪽의 도구 상자 창을 확장하여 표시해야 할 수 있습니다.TextBox 컨트롤을 페이지로 끌어서 첫 번째 줄에 Visual Web Developer 시작이 있는 div 요소 상자의 가운데에 놓습니다.
단추 컨트롤을 페이지로 끌어서 TextBox 컨트롤의 오른쪽에 놓습니다.
레이블 컨트롤을 페이지로 끌어서 단추 컨트롤 아래의 별도의 줄에 놓습니다.
삽입 포인터를 TextBox 컨트롤 위에 놓고 이름을 입력합니다.
이 정적 HTML 텍스트는 TextBox 컨트롤의 캡션입니다. 동일한 페이지에서 정적 HTML 및 서버 컨트롤을 혼합할 수 있습니다. 다음 그림에서는 세 가지 컨트롤이 디자인 보기에 표시되는 방법을 보여 줍니다.

컨트롤 속성 설정
Visual Studio는 페이지에서 컨트롤의 속성을 설정하는 다양한 방법을 제공합니다. 연습의 이 부분에서는 디자인 보기와 원본 뷰 모두에서 속성을 설정합니다.
컨트롤 속성을 설정하려면
먼저 보기 메뉴 -기타 Windows ->>속성 창에서 선택하여 속성 창을 표시합니다. 또는 F4를 선택하여 속성 창을 표시할 수 있습니다.
단추 컨트롤을 선택한 다음 속성 창에서 텍스트 값을 표시 이름으로 설정합니다. 입력한 텍스트는 다음 그림과 같이 디자이너의 단추에 나타납니다.

원본 보기로 전환합니다.
원본 뷰는 Visual Studio가 서버 컨트롤에 대해 만든 요소를 포함하여 페이지의 HTML을 표시합니다. 태그는 접 두사 asp 를 사용하고 특성 runat="server"를 포함한다는 점을 제외하고 HTML과 유사한 구문을 사용하여 컨트롤을 선언합니다.
컨트롤 속성은 특성으로 선언됩니다. 예를 들어 단추 컨트롤의 Text 속성을 설정할 때 1단계에서는 실제로 컨트롤의 태그에서 Text 특성을 설정했습니다.
참고 항목
모든 컨트롤은 runat="server" 특성이 있는 양식 요소 내에 있습니다. runat="server" 특성 및 asp: 컨트롤 태그에 대한 접두사는 페이지가 실행될 때 서버의 ASP.NET 의해 처리되도록 컨트롤을 표시합니다. runat="server"> 및< script runat="server"> 요소 외부의< 코드는 브라우저에 변경되지 않고 전송되므로 ASP.NET 코드는 여는 태그에 runat="server" 특성이 포함된 요소 내에 있어야 합니다.
다음으로 레이블 컨트롤에 추가 속성을 추가합니다. asp:Label 바로 뒤에 삽입 지점을 배치한>< 다음 스페이스바를 누릅니다.
레이블 컨트롤에 대해 설정할 수 있는 사용 가능한 속성 목록을 표시하는 드롭다운 목록이 나타납니다. IntelliSense라고 하는 이 기능을 사용하면 원본 보기에서 서버 컨트롤, HTML 요소 및 페이지의 다른 항목 구문을 사용할 수 있습니다. 다음 그림에서는 레이블 컨트롤에 대한 IntelliSense 드롭다운 목록을 보여 줍니다.

ForeColor를 선택한 다음 등호를 입력합니다.
IntelliSense는 색 목록을 표시합니다.
참고 항목
코드를 볼 때 Ctrl+J를 눌러 언제든지 IntelliSense 드롭다운 목록을 표시할 수 있습니다.
레이블 컨트롤의 텍스트에 대한 색을 선택합니다. 흰색 배경에 대해 읽을 수 있을 만큼 어두운 색을 선택해야 합니다.
ForeColor 특성은 닫는 따옴표를 포함하여 선택한 색으로 완료됩니다.
단추 컨트롤 프로그래밍
이 연습에서는 사용자가 입력란에 입력한 이름을 읽은 다음 레이블 컨트롤에 이름을 표시하는 코드를 작성합니다.
기본 단추 이벤트 처리기 추가
디자인 보기로 전환합니다.
단추 컨트롤을 두 번 클릭합니다.
기본적으로 Visual Studio는 코드 숨김 파일로 전환하고 Button 컨트롤의 기본 이벤트인 Click 이벤트에 대한 기본 이벤트 처리기를 만듭니다. 코드 숨김 파일은 서버 코드(예: C#)에서 UI 태그(예: HTML)를 구분합니다.
커서는 이 이벤트 처리기에 대해 추가된 코드에 배치됩니다.참고 항목
디자인 보기에서 컨트롤을 두 번 클릭하는 것은 이벤트 처리기를 만들 수 있는 여러 가지 방법 중 하나일 뿐입니다.
Button1_Click 이벤트 처리기 내에 Label1을 입력하고 마침표(.)를 입력합니다.
레이블 ID(Label1) 다음에 마침표를 입력하면 다음 그림과 같이 레이블 컨트롤에 사용 가능한 멤버 목록이 표시됩니다. 멤버는 일반적으로 속성, 메서드 또는 이벤트입니다.

다음 코드 예제와 같이 읽도록 단추에 대한 Click 이벤트 처리기를 마칩니다.
protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Studio!"; }Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Textbox1.Text & ", welcome to Visual Studio!" End Sub솔루션 탐색기 FirstWebPage.aspx 마우스 오른쪽 단추로 클릭하고 태그 보기를 선택하여 HTML 태그의 원본 보기로 다시 전환합니다.
asp:Button> 요소로 <스크롤합니다. <asp:Button> 요소에는 이제 onclick="Button1_Click" 특성이 있습니다.
이 특성은 이전 단계에서 코딩한 처리기 메서드에 단추의 Click 이벤트를 바인딩합니다.
이벤트 처리기 메서드는 어떤 이름도 가질 수 있습니다. 표시되는 이름은 Visual Studio에서 만든 기본 이름입니다. 중요한 점은 HTML의 OnClick 특성에 사용되는 이름이 코드 숨김에 정의된 메서드의 이름과 일치해야 한다는 것입니다.
페이지 실행
이제 페이지에서 서버 컨트롤을 테스트할 수 있습니다.
페이지를 실행하려면
Ctrl+F5를 눌러 브라우저에서 페이지를 실행합니다. 오류가 발생하면 위의 단계를 다시 확인합니다.
텍스트 상자에 이름을 입력하고 표시 이름 단추를 클릭합니다.
입력한 이름이 레이블 컨트롤에 표시됩니다. 단추를 클릭하면 페이지가 웹 서버에 게시됩니다. 그런 다음 ASP.NET 페이지를 다시 만들고 코드를 실행한 다음(이 경우 Button 컨트롤의 Click 이벤트 처리기가 실행됨) 새 페이지를 브라우저로 보냅니다. 브라우저에서 상태 표시줄을 보면 단추를 클릭할 때마다 페이지가 웹 서버로 왕복하는 것을 볼 수 있습니다.
브라우저에서 페이지를 마우스 오른쪽 단추로 클릭하고 원본 보기를 선택하여 실행 중인 페이지의 원본을 봅니다.
페이지 소스 코드에 서버 코드가 없는 HTML이 표시됩니다. 특히 원본 뷰에서 작업 중이던 asp:> 요소가 표시되지 <않습니다. 페이지가 실행되면 ASP.NET 서버 컨트롤을 처리하고 HTML 요소를 컨트롤을 나타내는 함수를 수행하는 페이지로 렌더링합니다. 예를 들어 <asp:Button> 컨트롤은 HTML <입력 형식="submit"> 요소로 렌더링됩니다.
브라우저를 닫습니다.
추가 컨트롤 작업
연습의 이 부분에서는 달력 컨트롤을 사용하여 한 번에 한 달에 날짜를 표시합니다. 일정 컨트롤은 작업 중인 단추, 텍스트 상자 및 레이블보다 더 복잡한 컨트롤이며 서버 컨트롤의 몇 가지 추가 기능을 보여 줍니다.
이 섹션에서는 페이지에 System.Web.UI.WebControls.Calendar 컨트롤을 추가하고 서식을 지정합니다.
일정 컨트롤을 추가하려면
Visual Studio에서 디자인 보기로 전환합니다.
도구 상자의 표준 섹션에서 일정 컨트롤을 페이지로 끌어서 다른 컨트롤이 포함된 div 요소 아래에 놓습니다.
일정의 스마트 태그 패널이 표시됩니다. 패널에는 선택한 컨트롤에 대한 가장 일반적인 작업을 쉽게 수행할 수 있는 명령이 표시됩니다. 다음 그림에서는 디자인 보기에서 렌더링된 달력 컨트롤을 보여 줍니다.

스마트 태그 패널에서 자동 서식을 선택합니다.
자동 서식 대화 상자가 표시되어 일정에 대한 서식 구성표를 선택할 수 있습니다. 다음 그림에서는 일정 컨트롤에 대한 자동 서식 대화 상자를 보여 줍니다.

구성표 선택 목록에서 [단순]을 선택한 다음 [확인]을 클릭합니다.
원본 보기로 전환합니다.
asp:Calendar> 요소를 볼 <수 있습니다. 이 요소는 이전에 만든 단순 컨트롤의 요소보다 훨씬 깁니다. 또한 다양한 서식 설정을 나타내는 WeekEndDayStyle>과 같은 <하위 요소도 포함됩니다. 다음 그림에서는 원본 보기의 일정 컨트롤을 보여 줍니다. (표시되는 정확한 태그 원본 뷰는 그림과 약간 다를 수 있습니다.)

일정 컨트롤 프로그래밍
이 섹션에서는 현재 선택한 날짜를 표시하도록 일정 컨트롤을 프로그래밍합니다.
일정 컨트롤을 프로그래밍하려면
디자인 보기에서 일정 컨트롤을 두 번 클릭합니다.
새 이벤트 처리기가 만들어지고 FirstWebPage.aspx.cs 코드 숨김 파일에 표시됩니다.
다음 코드를 사용하여 SelectionChanged 이벤트 처리기를 완료합니다.
protected void Calendar1_SelectionChanged(object sender, System.EventArgs e) { Label1.Text = Calendar1.SelectedDate.ToLongDateString(); }Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Calendar1.SelectedDate.ToLongDateString() End Sub위의 코드는 레이블 컨트롤의 텍스트를 달력 컨트롤의 선택한 날짜로 설정합니다.
페이지 실행
이제 일정을 테스트할 수 있습니다.
페이지를 실행하려면
Ctrl+F5를 눌러 브라우저에서 페이지를 실행합니다.
일정에서 날짜를 클릭합니다.
클릭한 날짜가 레이블 컨트롤에 표시됩니다.
브라우저에서 페이지의 소스 코드를 봅니다.
일정 컨트롤은 매일 td 요소로 페이지에 테이블로 렌더링되었습니다.
브라우저를 닫습니다.
다음 단계
이 연습에서는 Visual Studio 페이지 디자이너의 기본 기능을 보여 줍니다. 이제 Visual Studio에서 Web Forms 페이지를 만들고 편집하는 방법을 이해했으므로 다른 기능을 탐색할 수 있습니다. 예를 들어 다음을 수행할 수 있습니다.
- ASP.NET 4.5 Web Forms 및 Visual Studio 2013을 시작하는 단계별 자습서 시리즈에 따라 ASP.NET Web Forms에 대해 자세히 알아보세요.
- CSS(Cascading Style Sheets)에 대해 자세히 알아봅니다. 자세한 내용은 CSS 개요 작업을 참조 하세요.