로 스콧 미첼
마스터 페이지에 여러 콘텐츠 위치 표시자를 추가하는 방법과 콘텐츠 위치 표시자에서 기본 콘텐츠를 지정하는 방법을 살펴봅니다.
소개
이전 자습서에서는 마스터 페이지가 어떻게 ASP.NET 개발자가 일관된 사이트 전체 레이아웃을 만들 수 있는지 살펴보기 시작했습니다. 마스터 페이지는 페이지 단위로 사용자 지정할 수 있는 모든 콘텐츠 페이지와 지역에 공통적인 태그를 모두 정의합니다. 이전 자습서에서는 간단한 마스터 페이지(Site.master)와 두 개의 콘텐츠 페이지(Default.aspx 및 About.aspx)를 만들었습니다. 마스터 페이지는 각각 요소와 MainContent웹 양식에 <head> 있는 두 개의 ContentPlaceHolders로 head 구성됩니다. 콘텐츠 페이지에는 각각 두 개의 콘텐츠 컨트롤이 있지만 해당 항목에 대한 태그만 지정했습니다 MainContent.
두 ContentPlaceHolder 컨트롤에서 Site.master알 수 있듯이 마스터 페이지에는 여러 ContentPlaceHolders가 포함될 수 있습니다. 또한 마스터 페이지에서 ContentPlaceHolder 컨트롤에 대한 기본 태그를 지정할 수 있습니다. 콘텐츠 페이지는 필요에 따라 자체 태그를 지정하거나 기본 태그를 사용할 수 있습니다. 이 자습서에서는 마스터 페이지에서 여러 콘텐츠 컨트롤을 사용하는 방법을 살펴보고 ContentPlaceHolder 컨트롤에서 기본 태그를 정의하는 방법을 알아봅니다.
1단계: 마스터 페이지에 ContentPlaceHolder 컨트롤 추가
많은 웹 사이트 디자인에는 페이지에 따라 사용자 지정된 여러 영역이 화면에 포함되어 있습니다. Site.master이전 자습서에서 만든 마스터 페이지에는 웹 양식에 이름이 MainContent지정된 단일 ContentPlaceHolder가 포함되어 있습니다. 특히 이 ContentPlaceHolder는 요소 내에 mainContent <div> 있습니다.
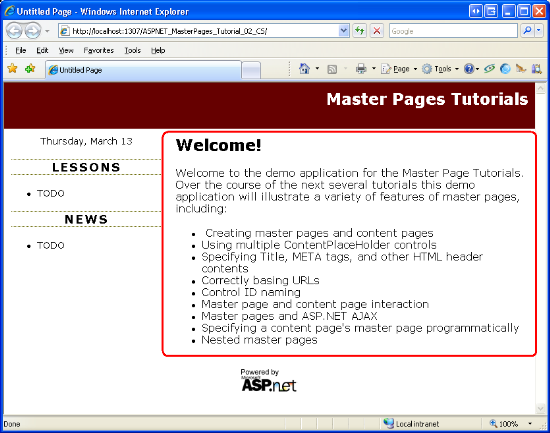
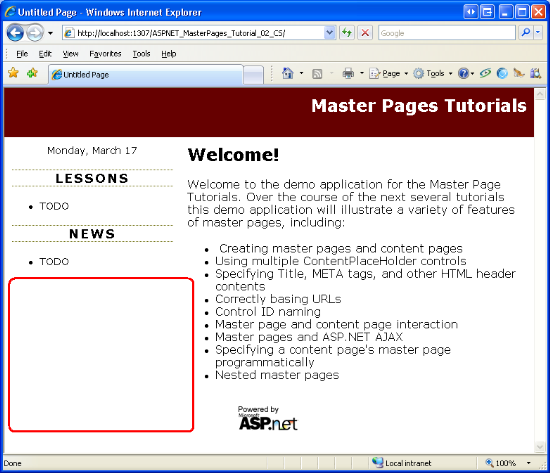
그림 1은 브라우저를 통해 볼 때를 보여 Default.aspx 줍니다. 빨간색 원을 그리는 영역은 에 해당하는 페이지별 태그입니다 MainContent.
그림 01: 원을 그리는 영역에 페이지 단위로 현재 사용자 지정할 수 있는 영역이 표시됩니다(전체 크기 이미지를 보려면 클릭).
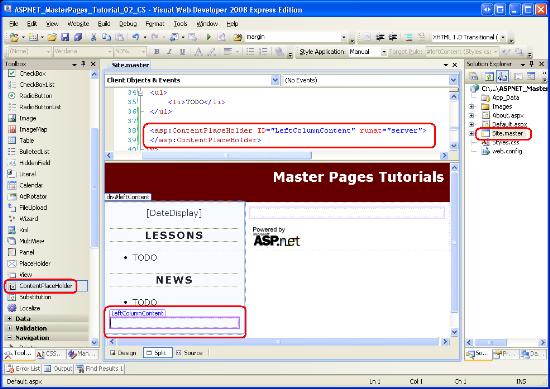
그림 1에 표시된 지역 외에도 단원 및 뉴스 섹션 아래의 왼쪽 열에 페이지별 항목을 추가해야 한다고 상상해 보십시오. 이를 위해 마스터 페이지에 다른 ContentPlaceHolder 컨트롤을 추가합니다. 계속하려면 Visual Web Developer에서 마스터 페이지를 연 Site.master 다음, 뉴스 섹션 뒤에 있는 도구 상자에서 디자이너로 ContentPlaceHolder 컨트롤을 끕니다. ContentPlaceHolder를 ID .로 LeftColumnContent설정합니다.
그림 02: 마스터 페이지의 왼쪽 열에 ContentPlaceHolder 컨트롤 추가(전체 크기 이미지를 보려면 클릭)
마스터 페이지에 ContentPlaceHolder를 추가하여 LeftColumnContent 페이지에 콘텐츠 컨트롤 ContentPlaceHolderID 을 포함하여 페이지 단위로 이 지역에 대한 콘텐츠를 정의할 LeftColumnContent수 있습니다. 2단계에서 이 프로세스를 검토합니다.
2단계: 콘텐츠 페이지에서 새 ContentPlaceHolder에 대한 콘텐츠 정의
웹 사이트에 새 콘텐츠 페이지를 추가할 때 Visual Web Developer는 선택한 마스터 페이지의 각 ContentPlaceHolder에 대한 콘텐츠 컨트롤을 페이지에 자동으로 만듭니다. 1단계에서 LeftColumnContent 마스터 페이지에 ContentPlaceHolder를 추가한 후 새 ASP.NET 페이지에는 이제 세 개의 콘텐츠 컨트롤이 있습니다.
이를 설명하기 위해 마스터 페이지에 바인딩된 Site.master 루트 MultipleContentPlaceHolders.aspx 디렉터리에 새 콘텐츠 페이지를 추가합니다. Visual Web Developer는 다음과 같은 선언적 태그를 사용하여 이 페이지를 만듭니다.
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="MultipleContentPlaceHolders.aspx.vb" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
ContentPlaceHolders(Content2)를 참조하는 콘텐츠 컨트롤에 MainContent 일부 콘텐츠를 입력합니다. 다음으로 Content 컨트롤(ContentPlaceHolder를 참조하는)에 다음 태그 Content3 를 LeftColumnContent 추가합니다.
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
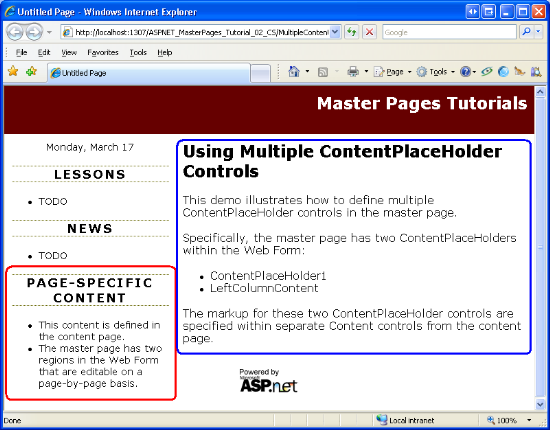
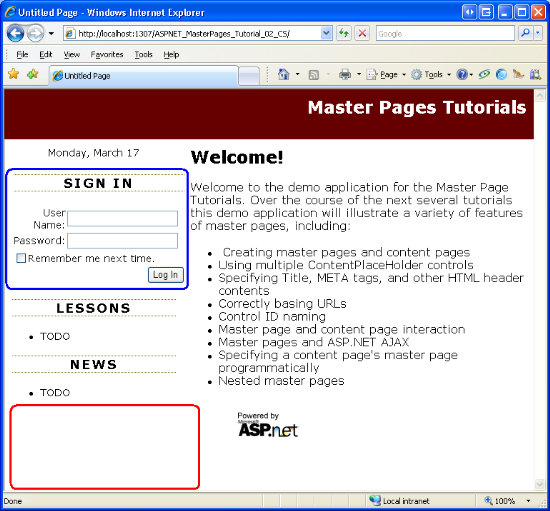
이 태그를 추가한 후 브라우저를 통해 페이지를 방문합니다. 그림 3에서 볼 수 있듯이 콘텐츠 컨트롤에 Content3 배치된 태그는 뉴스 섹션 아래의 왼쪽 열에 표시됩니다(빨간색 원). 배치 Content2 된 태그는 페이지의 오른쪽 부분에 표시됩니다(파란색 원).
그림 03: 이제 왼쪽 열에 뉴스 섹션 아래에 페이지별 콘텐츠가 포함됩니다(전체 크기 이미지를 보려면 클릭).
기존 콘텐츠 페이지에서 콘텐츠 정의
새 콘텐츠 페이지를 만들면 1단계에서 추가한 ContentPlaceHolder 컨트롤이 자동으로 통합됩니다. 그러나 두 개의 기존 콘텐츠 페이지 About.aspx 와 Default.aspx ContentPlaceHolder에 대한 콘텐츠 컨트롤이 LeftColumnContent 없습니다. 이 두 기존 페이지에서 이 ContentPlaceHolder에 대한 콘텐츠를 지정하려면 콘텐츠 컨트롤을 직접 추가해야 합니다.
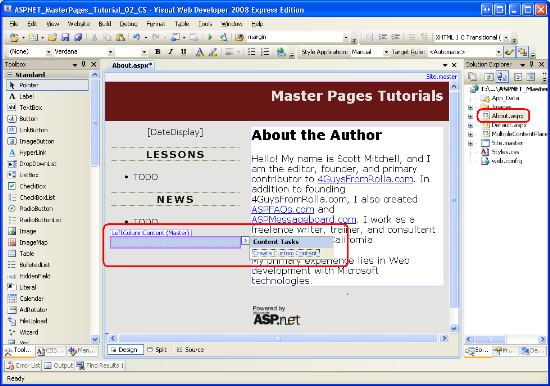
대부분의 ASP.NET 웹 컨트롤과 달리 Visual Web Developer 도구 상자에는 콘텐츠 컨트롤 항목이 포함되지 않습니다. 콘텐츠 컨트롤의 선언적 태그를 원본 보기에 수동으로 입력할 수 있지만 디자인 보기를 사용하는 것이 더 쉽고 빠른 방법입니다. About.aspx 페이지를 열고 디자인 보기로 전환합니다. 그림 4에서 볼 LeftColumnContent 수 있듯이 ContentPlaceHolder는 디자인 보기에 나타납니다. 마우스로 덮으면 표시된 제목에 "LeftColumnContent(마스터)"가 표시됩니다. 제목에 "마스터"를 포함하면 이 ContentPlaceHolder의 페이지에 정의된 콘텐츠 컨트롤이 없음을 나타냅니다. ContentPlaceHolder에 대한 콘텐츠 컨트롤이 있는 경우와 마찬가지로 MainContent제목에는 "ContentPlaceHolderID (사용자 지정)"가 표시됩니다.
ContentPlaceHolder에 대한 LeftColumnContent 콘텐츠 컨트롤을 About.aspx추가하려면 ContentPlaceHolder의 스마트 태그를 확장하고 사용자 지정 콘텐츠 만들기 링크를 클릭합니다.
그림 04: ContentPlaceHolder를 LeftColumnContent 표시하는 디자인 보기About.aspx(전체 크기 이미지를 보려면 클릭)
사용자 지정 콘텐츠 만들기 링크를 클릭하면 페이지에서 필요한 콘텐츠 컨트롤이 생성되고 해당 속성이 ContentPlaceHolderID ContentPlaceHolder로 ID설정됩니다. 예를 들어 지역에 About.aspx 대한 LeftColumnContent 사용자 지정 콘텐츠 만들기 링크를 클릭하면 페이지에 다음과 같은 선언적 태그가 추가됩니다.
<asp:Content ID="Content3" runat="server"
contentplaceholderid="LeftColumnContent">
</asp:Content>
콘텐츠 컨트롤 생략
ASP.NET 모든 콘텐츠 페이지에 마스터 페이지에 정의된 모든 ContentPlaceHolder에 대한 콘텐츠 컨트롤을 포함할 필요가 없습니다. 콘텐츠 컨트롤을 생략하면 ASP.NET 엔진은 마스터 페이지의 ContentPlaceHolder 내에 정의된 태그를 사용합니다. 이 태그는 ContentPlaceHolder의 기본 콘텐츠 라고 하며, 일부 지역의 콘텐츠가 대부분의 페이지 사이에서 일반적이지만 적은 수의 페이지에 대해 사용자 지정해야 하는 시나리오에서 유용합니다. 3단계에서는 마스터 페이지에서 기본 콘텐츠 지정을 살펴봅니다.
현재 Default.aspx ContentPlaceHolders와 MainContent ContentPlaceHolders에 대한 head 두 개의 콘텐츠 컨트롤이 포함되어 있습니다. 콘텐츠 컨트롤LeftColumnContent은 없습니다. 따라서 렌더링되는 LeftColumnContent 경우 Default.aspx ContentPlaceHolder의 기본 콘텐츠가 사용됩니다. 이 ContentPlaceHolder에 대한 기본 콘텐츠를 아직 정의하지 않았기 때문에 이 지역에 대한 태그가 내보내지지 않습니다. 이 동작을 확인하려면 브라우저를 통해 방문 Default.aspx 하세요. 그림 5에서 볼 수 있듯이 뉴스 섹션 아래의 왼쪽 열에는 태그가 내보내지지 않습니다.
그림 05: ContentPlaceHolder에 대한 LeftColumnContent 콘텐츠가 렌더링되지 않음(전체 크기 이미지를 보려면 클릭)
3단계: 마스터 페이지에서 기본 콘텐츠 지정
일부 웹 사이트 디자인에는 하나 또는 두 개의 예외를 제외하고 사이트의 모든 페이지에 대해 콘텐츠가 동일한 지역이 포함됩니다. 사용자 계정을 지원하는 웹 사이트를 고려합니다. 이러한 사이트에는 방문자가 사이트에 로그인하기 위해 자격 증명을 입력할 수 있는 로그인 페이지가 필요합니다. 로그인 프로세스를 신속하게 처리하기 위해 웹 사이트 디자이너는 사용자가 로그인 페이지를 명시적으로 방문하지 않고도 로그인할 수 있도록 모든 페이지의 왼쪽 위 모서리에 사용자 이름 및 암호 텍스트 상자를 포함할 수 있습니다. 이러한 사용자 이름 및 암호 텍스트 상자는 대부분의 페이지에서 유용하지만 사용자의 자격 증명에 대한 텍스트 상자가 이미 포함된 로그인 페이지에서 중복됩니다.
이 디자인을 구현하려면 마스터 페이지의 왼쪽 위 모서리에 ContentPlaceHolder 컨트롤을 만들 수 있습니다. 왼쪽 위 모서리에 사용자 이름 및 암호 텍스트 상자를 표시하는 데 필요한 각 페이지는 이 ContentPlaceHolder에 대한 콘텐츠 컨트롤을 만들고 필요한 인터페이스를 추가합니다. 반면 로그인 페이지는 이 ContentPlaceHolder에 대한 콘텐츠 컨트롤 추가를 생략하거나 태그가 정의되지 않은 콘텐츠 컨트롤을 만듭니다. 이 방법의 단점은 사이트에 추가하는 모든 페이지에 사용자 이름 및 암호 텍스트 상자를 추가해야 한다는 것입니다(로그인 페이지 제외). 이것은 문제를 요구하고있다. 이러한 텍스트 상자를 페이지에 추가하는 것을 잊어버리거나, 더 나쁜 경우 인터페이스를 올바르게 구현하지 못할 수 있습니다(아마도 두 개 대신 하나의 텍스트 상자만 추가).
더 나은 해결 방법은 사용자 이름 및 암호 텍스트 상자를 ContentPlaceHolder의 기본 콘텐츠로 정의하는 것입니다. 이렇게 하면 사용자 이름 및 암호 텍스트 상자(예: 로그인 페이지)를 표시하지 않는 몇 페이지의 기본 콘텐츠만 재정의하면 됩니다. ContentPlaceHolder 컨트롤에 대한 기본 콘텐츠 지정을 설명하기 위해 방금 설명한 시나리오를 구현해 보겠습니다.
참고 항목
이 자습서의 나머지 부분에서는 로그인 페이지를 제외한 모든 페이지의 왼쪽 열에 로그인 인터페이스를 포함하도록 웹 사이트를 업데이트합니다. 그러나 이 자습서에서는 사용자 계정을 지원하도록 웹 사이트를 구성하는 방법을 검토하지 않습니다. 이 항목에 대한 자세한 내용은 내 Forms 인증, 권한 부여, 사용자 계정 및 역할 자습서를 참조하세요.
ContentPlaceHolder 추가 및 기본 콘텐츠 지정
Site.master 마스터 페이지를 열고 레이블 및 단원 섹션 사이의 왼쪽 열에 다음 태그를 DateDisplay 추가합니다.
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
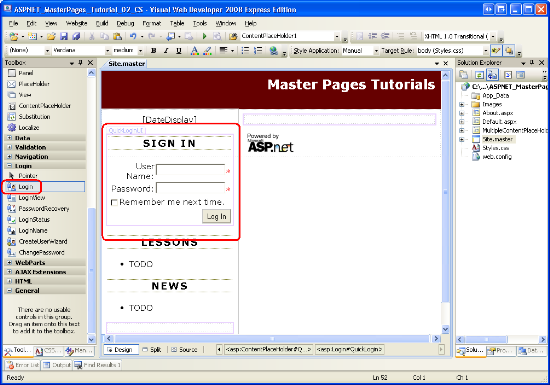
이 태그를 추가한 후 마스터 페이지의 디자인 보기는 그림 6과 비슷합니다.
그림 06: 마스터 페이지에 로그인 컨트롤이 포함되어 있습니다(전체 크기 이미지를 보려면 클릭).
이 ContentPlaceHolder QuickLoginUI에는 로그인 웹 컨트롤이 기본 콘텐츠로 있습니다. 로그인 컨트롤은 로그인 단추와 함께 사용자에게 사용자 이름 및 암호를 묻는 사용자 인터페이스를 표시합니다. 로그인 단추를 클릭하면 로그인 컨트롤이 멤버 자격 API에 대해 사용자의 자격 증명의 유효성을 내부적으로 검사합니다. 실제로 이 로그인 컨트롤을 사용하려면 멤버 자격을 사용하도록 사이트를 구성해야 합니다. 이 항목은 이 자습서의 범위를 벗어납니다. 사용자 계정을 지원하는 웹 애플리케이션을 빌드하는 방법에 대한 자세한 내용은 내 Forms 인증, 권한 부여, 사용자 계정 및 역할 자습서를 참조하세요.
로그인 컨트롤의 동작 또는 모양을 자유롭게 사용자 지정할 수 있습니다. 나는 그 속성의 두 가지를 설정했습니다 : TitleText 그리고 FailureAction. 기본값인 TitleText "로그인"인 속성 값은 컨트롤의 사용자 인터페이스 맨 위에 표시됩니다. "로그인" 텍스트를 요소로 <h3> 표시하도록 이 속성을 설정했습니다. 이 속성은 FailureAction 사용자의 자격 증명이 잘못된 경우 수행할 작업을 나타냅니다. 기본값은 동일한 페이지에 사용자를 두고 로그인 컨트롤 내에 오류 메시지를 표시하는 값 Refresh으로 설정됩니다. 자격 증명이 잘못된 경우 사용자를 로그인 페이지로 보내는 것으로 변경 RedirectToLoginPage했습니다. 사용자가 다른 페이지에서 로그인을 시도할 때 사용자를 로그인 페이지로 보내는 것을 선호하지만, 로그인 페이지에는 왼쪽 열에 쉽게 맞지 않는 추가 지침과 옵션이 포함될 수 있으므로 실패합니다. 예를 들어 로그인 페이지에는 잊어버린 암호를 검색하거나 새 계정을 만드는 옵션이 포함될 수 있습니다.
로그인 페이지 만들기 및 기본 콘텐츠 재정의
마스터 페이지가 완료되면 다음 단계는 로그인 페이지를 만드는 것입니다. 사이트의 루트 디렉터리에 Login.aspxASP.NET 페이지를 추가하여 마스터 페이지에 바인딩 Site.master 합니다. 이렇게 하면 4개의 콘텐츠 컨트롤이 있는 페이지가 만들어지며, 각각에 정의된 Site.masterContentPlaceHolders에 대해 하나씩 만들어 줍니다.
콘텐츠 컨트롤에 로그인 컨트롤을 MainContent 추가합니다. 마찬가지로, 지역에 콘텐츠를 자유롭게 추가할 수 LeftColumnContent 있습니다. 그러나 ContentPlaceHolder에 대한 콘텐츠 컨트롤은 QuickLoginUI 비워 두어야 합니다. 그러면 로그인 컨트롤이 로그인 페이지의 왼쪽 열에 나타나지 않습니다.
및 LeftColumnContent 지역에 대한 MainContent 콘텐츠를 정의한 후 로그인 페이지의 선언적 태그는 다음과 유사하게 표시됩니다.
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Login.aspx.vb" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
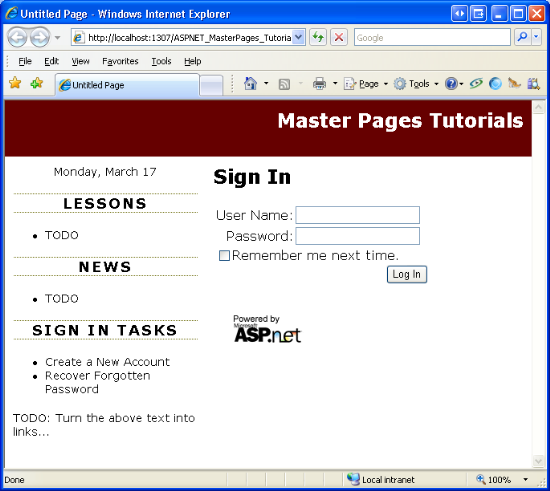
그림 7은 브라우저를 통해 볼 때 이 페이지를 보여줍니다. 이 페이지는 ContentPlaceHolder에 QuickLoginUI 대한 콘텐츠 컨트롤을 지정하므로 마스터 페이지에 지정된 기본 콘텐츠를 재정의합니다. 그 결과 마스터 페이지의 디자인 보기에 표시된 로그인 컨트롤(그림 6 참조)이 이 페이지에 렌더링되지 않습니다.
그림 07: 로그인 페이지가 ContentPlaceHolder의 기본 콘텐츠를 억압 QuickLoginUI 합니다(전체 크기 이미지를 보려면 클릭).
새 페이지에서 기본 콘텐츠 사용
로그인 페이지를 제외한 모든 페이지의 왼쪽 열에 로그인 컨트롤을 표시하려고 합니다. 이렇게 하려면 로그인 페이지를 제외한 모든 콘텐츠 페이지에서 ContentPlaceHolder에 대한 콘텐츠 컨트롤을 QuickLoginUI 생략해야 합니다. 콘텐츠 컨트롤을 생략하면 ContentPlaceHolder의 기본 콘텐츠가 대신 사용됩니다.
기존 콘텐츠 페이지(Default.aspx및 About.aspxMultipleContentPlaceHolders.aspx )는 ContentPlaceHolder 컨트롤을 QuickLoginUI 마스터 페이지에 추가하기 전에 생성되었기 때문에 콘텐츠 컨트롤을 포함하지 않습니다. 따라서 이러한 기존 페이지를 업데이트할 필요가 없습니다. 그러나 웹 사이트에 추가된 새 페이지에는 기본적으로 ContentPlaceHolder에 QuickLoginUI 대한 콘텐츠 컨트롤이 포함됩니다. 따라서 새 콘텐츠 페이지를 추가할 때마다 이러한 콘텐츠 컨트롤을 제거해야 합니다(로그인 페이지의 경우처럼 ContentPlaceHolder의 기본 콘텐츠를 재정의하지 않으려면).
콘텐츠 컨트롤을 제거하려면 원본 보기에서 선언적 태그를 수동으로 삭제하거나 디자인 보기에서 스마트 태그에서 마스터의 콘텐츠로 기본값 링크를 선택할 수 있습니다. 두 방법 중 하나가 페이지에서 콘텐츠 컨트롤을 제거하고 동일한 순 효과를 생성합니다.
그림 8은 브라우저를 통해 볼 때를 보여 Default.aspx 줍니다. Default.aspx 선언적 태그에 지정된 콘텐츠 컨트롤은 2개뿐이며, 하나는 for head 와 1개입니다MainContent. 따라서 ContentPlaceHolders 및 QuickLoginUI ContentPlaceHolders에 LeftColumnContent 대한 기본 콘텐츠가 표시됩니다.
그림 08: ContentPlaceHolders에 QuickLoginUI 대한 LeftColumnContent 기본 콘텐츠가 표시됩니다(전체 크기 이미지를 보려면 클릭).
요약
ASP.NET 마스터 페이지 모델을 사용하면 마스터 페이지에서 임의의 개수의 ContentPlaceHolders를 사용할 수 있습니다. 또한 ContentPlaceHolders에는 콘텐츠 페이지에 해당 콘텐츠 컨트롤이 없는 경우 내보내지는 기본 콘텐츠가 포함됩니다. 이 자습서에서는 마스터 페이지에 추가 ContentPlaceHolder 컨트롤을 포함하는 방법과 새 페이지와 기존 ASP.NET 페이지에서 이러한 새 ContentPlaceHolders에 대한 콘텐츠 컨트롤을 정의하는 방법을 알아보았습니다. 또한 ContentPlaceHolder에서 기본 콘텐츠를 지정하는 방법을 살펴보았습니다. 이는 소수의 페이지만 특정 지역 내에서 표준화된 콘텐츠를 사용자 지정해야 하는 시나리오에서 유용합니다.
다음 자습서에서는 ContentPlaceHolder를 좀 더 자세히 살펴보고 head , 페이지 단위로 타이틀, 메타 태그 및 기타 HTML 헤더를 선언적이고 프로그래밍 방식으로 정의하는 방법을 살펴봅니다.
행복한 프로그래밍!
작성자 정보
여러 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 가르쳐 자신을 ASP.NET 3.5 24 시간. Scott은 자신의 블로그에서 mitchell@4GuysFromRolla.com 또는 블로그를 통해 연락할 수 있습니다 http://ScottOnWriting.NET.
특별 감사
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 Suchi Banerjee였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 선을 놓습니다 mitchell@4GuysFromRolla.com.