이 문서에서는 사용자가 가져오는 정보의 유효성을 검사하는 방법, 즉 사용자가 ASP.NET 웹 페이지(Razor) 사이트의 HTML 양식에 유효한 정보를 입력하는지 확인하는 방법을 설명합니다.
학습할 내용:
- 사용자의 입력이 정의한 유효성 검사 조건과 일치하는지 검사 방법입니다.
- 모든 유효성 검사 테스트가 통과되었는지 여부를 확인하는 방법입니다.
- 유효성 검사 오류를 표시하는 방법(및 서식 지정 방법).
- 사용자로부터 직접 제공되지 않는 데이터의 유효성을 검사하는 방법입니다.
다음은 문서에 도입된 ASP.NET 프로그래밍 개념입니다.
- 도우미입니다
Validation.Html.ValidationSummary및Html.ValidationMessage메서드.자습서에서 사용되는 소프트웨어 버전
- ASP.NET 웹 페이지(Razor) 3
이 자습서는 ASP.NET 웹 페이지 2에서도 작동합니다.
이 자료에는 다음과 같은 섹션이 포함되어 있습니다.
사용자 입력 유효성 검사 개요
사용자에게 페이지에 정보(예: 양식)를 입력하도록 요청하는 경우 입력하는 값이 유효한지 확인하는 것이 중요합니다. 예를 들어 중요한 정보가 누락된 양식을 처리하지 않으려는 경우
사용자가 HTML 양식에 값을 입력할 때 입력하는 값은 문자열입니다. 대부분의 경우 필요한 값은 정수 또는 날짜와 같은 다른 데이터 형식입니다. 따라서 사용자가 입력하는 값을 적절한 데이터 형식으로 올바르게 변환할 수 있는지 확인해야 합니다.
값에 대한 특정 제한 사항이 있을 수도 있습니다. 예를 들어 사용자가 정수에 올바르게 입력하더라도 값이 특정 범위 내에 있는지 확인해야 할 수 있습니다.

참고
중요 사용자 입력의 유효성을 검사하는 것도 보안에 중요합니다. 사용자가 양식에 입력할 수 있는 값을 제한하면 다른 사용자가 사이트의 보안을 손상시킬 수 있는 값을 입력할 가능성을 줄일 수 있습니다.
사용자 입력 유효성 검사
ASP.NET 웹 페이지 2에서는 도우미를 사용하여 사용자 입력을 Validator 테스트할 수 있습니다. 기본 방법은 다음을 수행하는 것입니다.
유효성을 검사할 입력 요소(필드)를 결정합니다.
일반적으로 양식의 요소에서
<input>값의 유효성을 검사합니다. 그러나 목록과 같은<select>제한된 요소에서 오는 입력까지도 모든 입력의 유효성을 검사하는 것이 좋습니다. 이렇게 하면 사용자가 페이지의 컨트롤을 무시하고 양식을 제출하지 않도록 할 수 있습니다.페이지 코드에서 도우미의
Validation메서드를 사용하여 각 입력 요소에 대한 개별 유효성 검사를 추가합니다.필수 필드에 대해 검사 하려면 (개별 필드의 경우) 또는
Validation.RequireFields(field1, field2, ...))(필드 목록의 경우)을 사용합니다Validation.RequireField(field, [error message]). 다른 유형의 유효성 검사의 경우 을 사용합니다Validation.Add(field, ValidationType). 의 경우ValidationType다음 옵션을 사용할 수 있습니다.Validator.DateTime ([error message])
Validator.Decimal([error message])
Validator.EqualsTo(otherField [, error message])
Validator.Float([error message])
Validator.Integer([error message])
Validator.Range(min, max [, error message])
Validator.RegEx(pattern [, error message])
Validator.Required([error message])
Validator.StringLength(length)
Validator.Url([error message])페이지가 제출되면 를 확인하여 유효성 검사가 통과되었는지 여부를 검사.
Validation.IsValidif(IsPost && Validation.IsValid()){ // Process form submit }유효성 검사 오류가 있는 경우 일반 페이지 처리를 건너뜁니다. 예를 들어 페이지의 목적이 데이터베이스를 업데이트하는 것이라면 모든 유효성 검사 오류가 수정될 때까지는 그렇게 하지 않습니다.
유효성 검사 오류가 있는 경우 또는 또는
Html.ValidationMessage둘 다를 사용하여Html.ValidationSummary페이지 태그에 오류 메시지를 표시합니다.
다음 예제에서는 이러한 단계를 보여 주는 페이지를 보여 줍니다.
@{
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
</head>
<body>
<h1>Validation Example</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
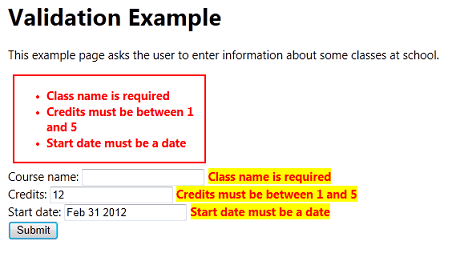
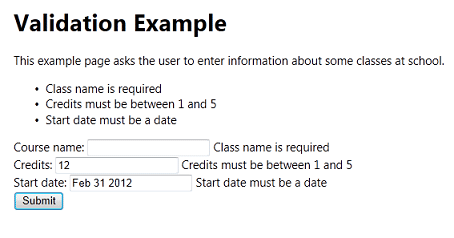
유효성 검사의 작동 방식을 확인하려면 이 페이지를 실행하고 의도적으로 실수를 합니다. 예를 들어 과정 이름을 입력하는 것을 잊은 경우, 을 입력하는 경우 및 잘못된 날짜를 입력하는 경우 페이지의 모양은 다음과 같습니다.

클라이언트측 유효성 검사 추가
기본적으로 사용자 입력은 사용자가 페이지를 제출한 후 유효성을 검사합니다. 즉, 서버 코드에서 유효성 검사가 수행됩니다. 이 방법의 단점은 사용자가 페이지를 제출한 후까지 오류가 발생했음을 알지 못한다는 것입니다. 양식이 길거나 복잡한 경우 페이지가 제출된 후에만 오류를 보고하는 것은 사용자에게 불편할 수 있습니다.
클라이언트 스크립트에서 유효성 검사를 수행하는 지원을 추가할 수 있습니다. 이 경우 사용자가 브라우저에서 작업할 때 유효성 검사가 수행됩니다. 예를 들어 값이 정수여야 한다고 지정한다고 가정합니다. 사용자가 정수가 아닌 값을 입력하면 사용자가 입력 필드를 벗어나는 즉시 오류가 보고됩니다. 사용자는 즉각적인 피드백을 받을 수 있으며, 이는 사용자에게 편리합니다. 클라이언트 기반 유효성 검사는 사용자가 여러 오류를 수정하기 위해 양식을 제출해야 하는 횟수를 줄일 수도 있습니다.
참고
클라이언트 쪽 유효성 검사를 사용하는 경우에도 유효성 검사는 항상 서버 코드에서도 수행됩니다. 서버 코드에서 유효성 검사를 수행하는 것은 사용자가 클라이언트 기반 유효성 검사를 우회하는 경우 보안 조치입니다.
페이지에 다음 JavaScript 라이브러리를 등록합니다.
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"> </script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js"> </script> <script src="~/Scripts/jquery.validate.unobtrusive.js"> </script>두 개의 라이브러리는 CDN(콘텐츠 배달 네트워크)에서 로드할 수 있으므로 반드시 컴퓨터나 서버에 라이브러리를 둘 필요는 없습니다. 그러나 jquery.validate.unobtrusive.js로컬 복사본이 있어야 합니다. 라이브러리가 포함된 WebMatrix 템플릿(예: 시작 사이트 )을 아직 사용하지 않는 경우 시작 사이트를 기반으로 하는 웹 페이지 사이트를 만듭니다. 그런 다음 .js 파일을 현재 사이트에 복사합니다.
태그에서 유효성을 검사하는 각 요소에 대해 에 대한 호출을 추가합니다
Validation.For(field). 이 메서드는 클라이언트 쪽 유효성 검사에 사용되는 특성을 내보낸다. (실제 JavaScript 코드를 내보내는 대신 메서드는 와 같은data-val-...특성을 내보냅니다. 이러한 특성은 jQuery를 사용하여 작업을 수행하는 눈에 거슬리지 않는 클라이언트 유효성 검사를 지원합니다.)
다음 페이지에서는 앞에서 보여 준 예제에 클라이언트 유효성 검사 기능을 추가하는 방법을 보여 있습니다.
@{
// Note that client validation as implemented here will work only with
// ASP.NET Web Pages 2.
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example with Client Validation</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script
src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js">
</script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
</head>
<body>
<h1>Validation Example with Client Validation</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
@Validation.For("coursename")
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
@Validation.For("credits")
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
@Validation.For("startDate")
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
모든 유효성 검사가 클라이언트에서 실행되는 것은 아닙니다. 특히 데이터 형식 유효성 검사(정수, 날짜 등)는 클라이언트에서 실행되지 않습니다. 다음 검사는 클라이언트와 서버 모두에서 작동합니다.
RequiredRange(minValue, maxValue)StringLength(maxLength[, minLength])Regex(pattern)EqualsTo(otherField)
이 예제에서는 유효한 날짜에 대한 테스트가 클라이언트 코드에서 작동하지 않습니다. 그러나 테스트는 서버 코드에서 수행됩니다.
유효성 검사 오류 서식 지정
다음과 같은 예약된 이름을 가진 CSS 클래스를 정의하여 유효성 검사 오류가 표시되는 방법을 제어할 수 있습니다.
-
field-validation-error. 오류가 표시되면Html.ValidationMessage메서드의 출력을 정의합니다. -
field-validation-valid. 오류가 없는 경우 메서드의Html.ValidationMessage출력을 정의합니다. -
input-validation-error. 오류가 발생할 때 요소를 렌더링하는 방법을<input>정의합니다. 예를 들어 값이 잘못된 경우 이 클래스를 <사용하여 입력> 요소의 배경색을 다른 색으로 설정할 수 있습니다. 이 CSS 클래스는 클라이언트 유효성 검사 중에만 사용됩니다(ASP.NET 웹 페이지 2). -
input-validation-valid. 오류가 없는 경우 요소의<input>모양을 정의합니다. -
validation-summary-errors. 오류 목록을 표시하는 메서드의Html.ValidationSummary출력을 정의합니다. -
validation-summary-valid. 오류가 없는 경우 메서드의Html.ValidationSummary출력을 정의합니다.
다음 <style> 블록은 오류 조건에 대한 규칙을 보여줍니다.
<style>
.validation-summary-errors {
border:2px solid red;
color:red;
font-weight:bold;
margin:6px;
width:30%;
}
.field-validation-error{
color:red;
font-weight:bold;
background-color:yellow;
}
.input-validation-error{
color:red;
font-weight:bold;
background-color:pink;
}
</style>
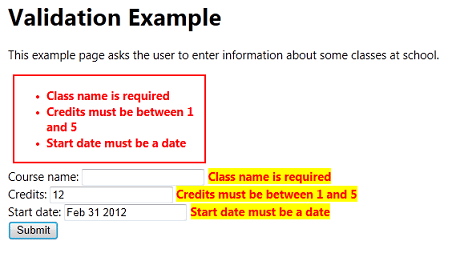
이 스타일 블록을 문서 앞부분의 예제 페이지에 포함하면 오류 표시가 다음 그림과 같이 표시됩니다.

참고
ASP.NET 웹 페이지 2에서 클라이언트 유효성 검사를 사용하지 않는 경우 요소에 대한 <input> CSS 클래스(input-validation-error 및 input-validation-valid 는 아무런 영향을 주지 않습니다.
정적 및 동적 오류 표시
CSS 규칙은 및 validation-summary-valid와 같은 쌍으로 validation-summary-errors 제공됩니다. 이러한 쌍을 사용하면 두 조건 모두에 대한 규칙을 정의할 수 있습니다. 오류 조건 및 "normal"(오류 없음) 조건입니다. 오류 표시에 대한 태그는 오류가 없더라도 항상 렌더링된다는 것을 이해하는 것이 중요합니다. 예를 들어 페이지에 태그에 메서드가 Html.ValidationSummary 있는 경우 페이지가 처음으로 요청된 경우에도 페이지 원본에 다음 태그가 포함됩니다.
<div class="validation-summary-valid" data-valmsg-summary="true"><ul></ul></div>
즉, 메서드는 Html.ValidationSummary 오류 목록이 비어 있더라도 항상 요소와 목록을 렌더링 <div> 합니다. 마찬가지로 메서드는 Html.ValidationMessage 오류가 없더라도 항상 개별 필드 오류에 대한 자리 표시자로 요소를 렌더링 <span> 합니다.
경우에 따라 오류 메시지를 표시하면 페이지가 다시 흐름되고 페이지의 요소가 이동할 수 있습니다. 에서 끝나는 -valid CSS 규칙을 사용하면 이 문제를 방지하는 데 도움이 되는 레이아웃을 정의할 수 있습니다. 예를 들어 및 field-validation-valid 를 정의 field-validation-error 하여 둘 다 동일한 고정 크기를 가질 수 있습니다. 이렇게 하면 필드의 표시 영역이 정적이며 오류 메시지가 표시되면 페이지 흐름이 변경되지 않습니다.
사용자로부터 직접 제공되지 않는 데이터 유효성 검사
HTML 양식에서 직접 제공되지 않는 정보의 유효성을 검사해야 하는 경우가 있습니다. 일반적인 예는 다음 예제와 같이 값이 쿼리 문자열에 전달되는 페이지입니다.
http://server/myapp/EditClassInformation?classid=1022
이 경우 페이지에 전달된 값(여기서 값의 경우 1022 classid)이 유효한지 확인하려고 합니다. 도우미를 Validation 직접 사용하여 이 유효성 검사를 수행할 수는 없습니다. 그러나 유효성 검사 오류 메시지를 표시하는 기능과 같은 유효성 검사 시스템의 다른 기능을 사용할 수 있습니다.
참고
중요 양식 필드 값, 쿼리 문자열 값 및 쿠키 값을 포함하여 모든 원본에서 가져오는 값의 유효성을 항상 검사합니다. 사람들이 이러한 값을 쉽게 변경할 수 있습니다(아마도 악의적인 목적으로). 따라서 애플리케이션을 보호하려면 이러한 값을 검사 합니다.
다음 예제에서는 쿼리 문자열에 전달된 값의 유효성을 검사하는 방법을 보여줍니다. 코드는 값이 비어 있지 않고 정수인지 테스트합니다.
if(!IsPost){
if(!Request.QueryString["classid"].IsEmpty() && Request.QueryString["classid"].IsInt()) {
// Process the value
}
else{
Validation.AddFormError("No class was selected.");
}
}
요청이 양식 제출(if(!IsPost))이 아닌 경우 테스트가 수행됩니다. 이 테스트는 페이지가 처음 요청되었지만 요청이 양식 제출일 때는 통과하지 않습니다.
이 오류를 표시하려면 를 호출 Validation.AddFormError("message")하여 유효성 검사 오류 목록에 오류를 추가할 수 있습니다. 페이지에 메서드 호출 Html.ValidationSummary 이 포함되어 있으면 사용자 입력 유효성 검사 오류와 마찬가지로 오류가 표시됩니다.