사용자 지정 Azure Stack Hub Marketplace 항목 만들기 및 게시
Azure Stack Hub Marketplace에 게시된 모든 항목은 Azure 갤러리 패키지(.azpkg) 형식을 사용합니다. Azure Gallery Packager 도구를 사용하면 사용자가 다운로드할 수 있도록 Azure Stack Hub Marketplace에 업로드할 수 있는 사용자 지정 Azure 갤러리 패키지를 만들 수 있습니다. 배포 프로세스에서는 Azure Resource Manager 템플릿을 사용합니다.
Marketplace 항목
이 문서의 예제에서는 Windows 또는 Linux 형식의 단일 VM Marketplace 제품을 만드는 방법을 보여 줍니다.
사전 요구 사항
VM 마켓플레이스 항목을 만들기 전에 다음을 수행합니다.
- Azure Stack Hub에 VM 이미지 추가의 지침에 따라 사용자 지정 VM 이미지를 Azure Stack Hub 포털에 업로드합니다.
- 이 문서의 지침에 따라 이미지를 패키지(.azpkg 만들기)하고 Azure Stack Hub Marketplace에 업로드합니다.
Marketplace 항목 만들기
사용자 지정 Marketplace 항목을 만들려면 다음을 수행합니다.
Azure Gallery Packager 도구를 다운로드합니다.

이 도구에는 .azpkg 형식의 샘플 패키지가 포함되어 있으며 먼저 추출해야 합니다. 파일 확장자의 이름을 ".azpkg"에서 ".zip"로 바꾸거나 원하는 보관기 도구를 사용할 수 있습니다.

압축을 풀면 .zip 파일에 사용 가능한 Linux 또는 Windows Azure Resource Manager 템플릿이 포함됩니다. 미리 만들어진 Resource Manager 템플릿을 다시 사용하고 Azure Stack Hub 포털에 표시할 항목의 제품 세부 정보로 해당 매개 변수를 수정할 수 있습니다. 또는 .azpkg 파일을 다시 사용하고 다음 단계를 건너뛰어 고유한 갤러리 패키지를 사용자 지정할 수 있습니다.
Azure Resource Manager 템플릿을 만들거나 Windows/Linux에 대한 샘플 템플릿을 사용합니다. 이러한 샘플 템플릿은 1단계에서 다운로드한 패키지 작성 도구 .zip 파일에 제공됩니다. 템플릿을 사용하고 텍스트 필드를 변경하거나 GitHub에서 미리 구성된 템플릿을 다운로드할 수 있습니다. Azure Resource Manager 템플릿에 대한 자세한 내용은 Azure Resource Manager 템플릿을 참조하세요.
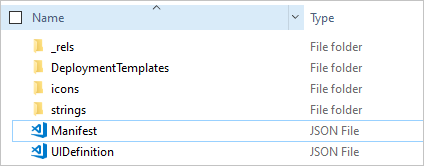
갤러리 패키지는 다음과 같은 구조를 포함해야 합니다.

Manifest.json 템플릿에서 강조 표시된 다음 값(숫자 포함)을 사용자 지정 이미지를 업로드할 때 제공한 값으로 바꿉니다.
참고
Azure Resource Manager 템플릿에서 제품 키, 암호 또는 고객 식별 정보와 같은 비밀을 하드 코딩하지 마세요. 갤러리에 게시되면 인증 없이 템플릿 JSON 파일에 액세스할 수 있습니다. 모든 비밀을 Key Vault 저장하고 템플릿 내에서 호출합니다.
사용자 지정 템플릿을 게시하기 전에 샘플을 있는 그대로 게시하고 사용자 환경에서 작동하는지 확인하는 것이 좋습니다. 이 단계가 작동하는지 확인한 후 갤러리에서 샘플을 삭제하고 결과에 만족할 때까지 반복해서 변경합니다.
다음 템플릿은 Manifest.json 파일의 샘플입니다.
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }다음 목록에서는 예제 템플릿에서 번호가 매겨진 이전 값을 설명합니다.
- (1) - 제품의 이름입니다.
- (2) - 공백이 없는 게시자의 이름입니다.
- (3) - 공간이 없는 템플릿의 버전입니다.
- (4) - 고객이 볼 수 있는 이름입니다.
- (5) - 고객이 볼 수 있는 게시자 이름입니다.
- (6) - 게시자 법적 이름입니다.
- (7) - 각 아이콘의 경로 및 이름입니다.
ms-resource를 참조하는 모든 필드의 경우 strings/resources.json 파일 내에서 적절한 값을 변경해야 합니다.
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }배포 템플릿 파일 구조는 다음과 같이 표시됩니다.

createuidefinition.json 파일의 이미지 값을 사용자 지정 이미지를 업로드할 때 제공한 값으로 바꿉니다.
리소스를 성공적으로 배포할 수 있도록 하려면 Azure Stack Hub API를 사용하여 템플릿을 테스트합니다.
템플릿이 VM(가상 머신) 이미지를 사용하는 경우 지침에 따라 Azure Stack Hub에 VM 이미지를 추가합니다.
/Contoso.TodoList/DeploymentTemplates/ 폴더에 Azure Resource Manager 템플릿을 저장합니다.
아이콘 및 텍스트를 선택 합니다. 아이콘 폴더에 아이콘 을 추가하고 Strings 폴더의 리소스 파일에 텍스트를 추가 합니다 . 아이콘에 대해 소형, 중형, 대형 및 와이드 명명 규칙을 사용합니다. 이러한 크기에 대한 자세한 설명은 Marketplace 항목 UI 참조 를 참조하세요.
참고
Marketplace 항목을 올바르게 빌드하려면 4개의 아이콘 크기(소형, 중형, 대형, 와이드)가 모두 필요합니다.
Manifest.json에 대한 추가 편집 내용은 참조: Marketplace 항목 manifest.json을 참조하세요.
파일 수정을 완료하면 파일을 .azpkg 파일로 변환합니다. 이전에 다운로드한 AzureGallery.exe 도구 및 샘플 갤러리 패키지를 사용하여 변환을 수행합니다. 다음 명령을 실행합니다.
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\Temp참고
출력 경로는 선택한 경로일 수 있으며 C: 드라이브 아래에 있을 필요는 없습니다. 그러나 manifest.json 파일과 출력 패키지 모두에 대한 전체 경로가 있어야 합니다. 예를 들어 출력 경로가
C:\<path>\galleryPackageName.azpkg이면 폴더C:\<path>가 있어야 합니다.
Marketplace 항목 게시
PowerShell 또는 Azure Storage Explorer를 사용하여 Azure Blob Storage에 Marketplace 항목(.azpkg)을 업로드합니다. 로컬 Azure Stack Hub 스토리지에 업로드하거나 패키지의 임시 위치인 Azure Storage에 업로드할 수 있습니다. Blob에 공개적으로 액세스할 수 있는지 확인합니다.
갤러리 패키지를 Azure Stack Hub로 가져오기 위해 첫 번째 단계는 방금 만든 파일을 Azure Stack Hub에 복사하기 위해 RDP(원격 연결)를 클라이언트 VM에 연결하는 것입니다.
다음과 같이 컨텍스트를 추가합니다.
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"다음 스크립트를 실행하여 갤러리에 리소스를 가져옵니다.
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseAdd-AzsGalleryItem을 실행할 때 오류가 발생하면 두 가지 버전의 모듈이
gallery.admin설치되어 있을 수 있습니다. 모듈의 모든 버전을 제거하고 최신 버전을 설치합니다. PowerShell 모듈을 제거하는 단계는 기존 버전의 Azure Stack Hub PowerShell 모듈 제거를 참조하세요.항목을 저장할 수 있는 유효한 스토리지 계정이 있는지 확인합니다. Azure Stack Hub 관리자 포털에서
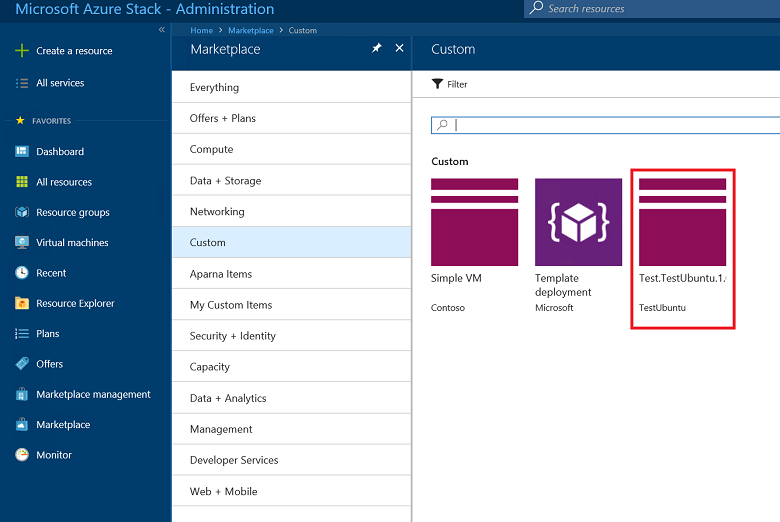
GalleryItemURI값을 가져올 수 있습니다. 확장명 .azpkg를 사용하여 스토리지 계정 -> Blob 속성 -> URL을 선택합니다. 스토리지 계정은 Marketplace에 게시하기 위해 임시로만 사용할 수 있습니다.갤러리 패키지를 완료하고 Add-AzsGalleryItem을 사용하여 업로드한 후에는 사용자 지정 VM이 Marketplace와 리소스 만들기 보기에 표시됩니다. 사용자 지정 갤러리 패키지는 Marketplace Management에 표시되지 않습니다.
항목이 Marketplace에 성공적으로 게시되면 스토리지 계정에서 콘텐츠를 삭제할 수 있습니다.
이제 다음 URL에서 모든 기본 갤러리 아티팩트와 사용자 지정 갤러리 아티팩트를 인증 없이 액세스할 수 있습니다.
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Remove-AzGalleryItem cmdlet을 사용하여 Marketplace 항목을 제거할 수 있습니다. 예:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
참고
항목을 제거한 후 Marketplace UI에 오류가 표시 될 수 있습니다. 오류를 해결하려면 포털에서 설정을 클릭합니다. 그런 다음 포털 사용자 지정에서 수정 내용 취소를 선택합니다.
참조: Marketplace 항목 manifest.json
ID 정보
| 이름 | 필수 | 형식 | 제약 조건 | 설명 |
|---|---|---|---|---|
| 이름 | X | 문자열 | [A-Za-z0-9]+ | |
| Publisher | X | 문자열 | [A-Za-z0-9]+ | |
| 버전 | X | 문자열 | SemVer v2 |
메타데이터
| 이름 | 필수 | 형식 | 제약 조건 | Description |
|---|---|---|---|---|
| DisplayName | X | 문자열 | 80자 권장 사항 | 80자를 초과하는 경우 포털에서 항목 이름을 올바르게 표시하지 않을 수 있습니다. |
| PublisherDisplayName | X | 문자열 | 30자의 권장 사항 | 30자를 초과하는 경우 포털에 게시자 이름이 올바르게 표시되지 않을 수 있습니다. |
| PublisherLegalName | X | 문자열 | 최대 256자 | |
| 요약 | X | 문자열 | 60-100자 | |
| LongSummary | X | 문자열 | 140-256자 | Azure Stack Hub에는 아직 적용되지 않습니다. |
| Description | X | HTML | 500~5,000자 |
이미지
Marketplace는 다음 아이콘을 사용합니다.
| 이름 | 너비 | 높이 | 참고 |
|---|---|---|---|
| 넓게 | 255px | 115px | 항상 필요 |
| 대형 | 115px | 115px | 항상 필요 |
| 중간 | 90px | 90px | 항상 필요 |
| Small | 40px | 40px | 항상 필요 |
| 스크린샷 | 533px | 324px | 선택 사항 |
범주
각 Marketplace 항목은 항목이 포털 UI에 표시되는 위치를 식별하는 범주로 태그를 지정해야 합니다. Azure Stack Hub(컴퓨팅, 데이터 + 스토리지 등)에서 기존 범주 중 하나를 선택하거나 새 범주를 선택할 수 있습니다.
링크
각 Marketplace 항목에는 추가 콘텐츠에 대한 다양한 링크가 포함될 수 있습니다. 링크는 이름 및 URI 목록으로 지정됩니다.
| 이름 | 필수 | 형식 | 제약 조건 | Description |
|---|---|---|---|---|
| DisplayName | X | 문자열 | 최대 64자입니다. | |
| URI | X | URI |
추가 속성
이전 메타데이터 외에도 Marketplace 작성자는 다음 형식으로 사용자 지정 키/값 쌍 데이터를 제공할 수 있습니다.
| 이름 | 필수 | 형식 | 제약 조건 | Description |
|---|---|---|---|---|
| DisplayName | X | 문자열 | 최대 25자입니다. | |
| 값 | X | 문자열 | 최대 30자입니다. |
HTML 삭제
HTML을 허용하는 모든 필드의 경우 다음 요소와 특성이 허용됩니다.
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
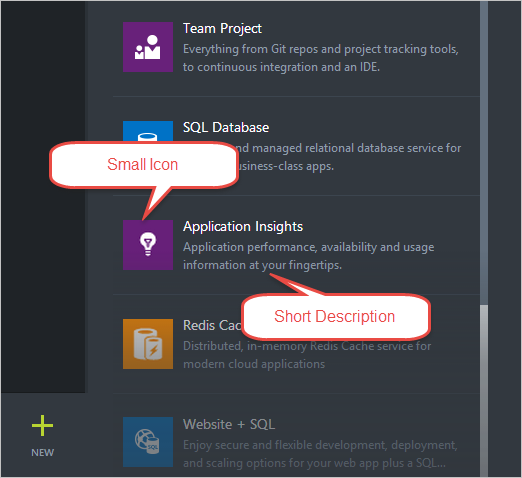
참조: Marketplace 항목 UI
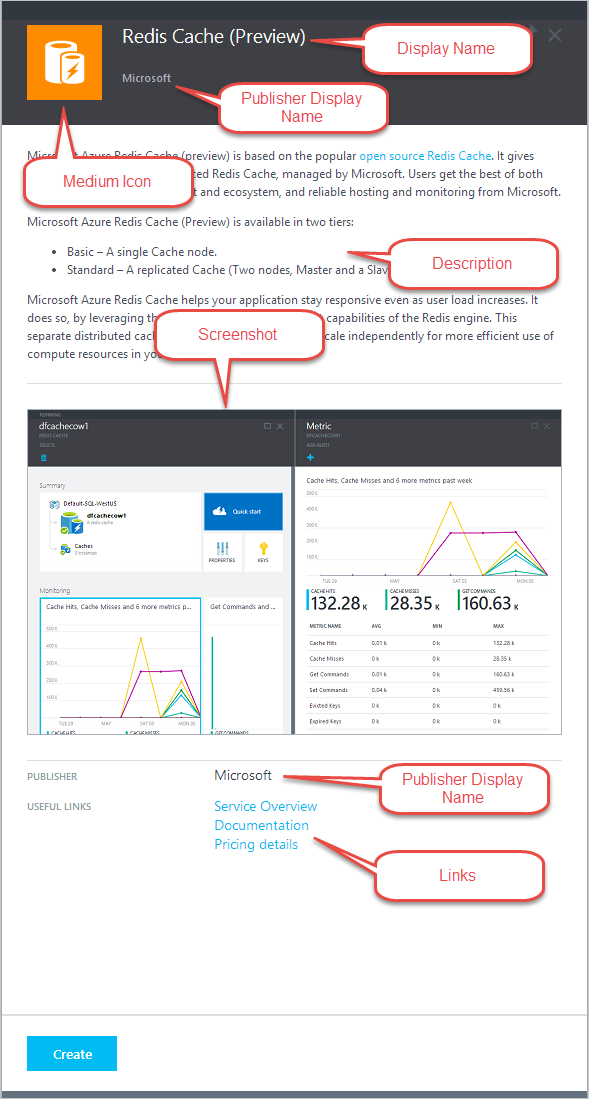
Azure Stack Hub 포털에 표시된 대로 Marketplace 항목에 대한 아이콘 및 텍스트는 다음과 같습니다.
블레이드 만들기

Marketplace 항목 세부 정보 블레이드

 업로드
업로드