중요합니다
2025년 5월 1일부터 새 고객을 위해 Azure AD B2C를 더 이상 구매할 수 없습니다. FAQ에서 자세히 알아보세요.
시작하기 전에 이 페이지의 맨 위에 있는 정책 유형 선택기를 사용하여 설정하려는 정책 유형을 선택합니다. Azure Active Directory B2C는 미리 정의된 사용자 흐름 또는 완전히 구성 가능한 사용자 지정 정책을 통해 사용자가 애플리케이션과 상호 작용하는 방법을 정의하는 두 가지 방법을 제공합니다. 이 게시물에서 필요한 단계는 각 방법마다 다릅니다.
Azure AD B2C(Azure Active Directory B2C)가 고객에게 표시하는 사용자 인터페이스를 브랜딩하고 사용자 지정하면 애플리케이션에서 원활한 사용자 환경을 제공하는 데 도움이 됩니다. 이러한 환경에는 등록, 로그인, 프로필 편집 및 암호 재설정이 포함됩니다. 이 문서에서는 UI(사용자 인터페이스) 사용자 지정 방법을 소개합니다.
팁 (조언)
사용자 흐름 페이지의 배너 로고, 배경 이미지 및 배경색만 수정하려는 경우 회사 브랜딩 기능을 사용해 볼 수 있습니다.
사용자 지정 HTML 및 CSS 개요
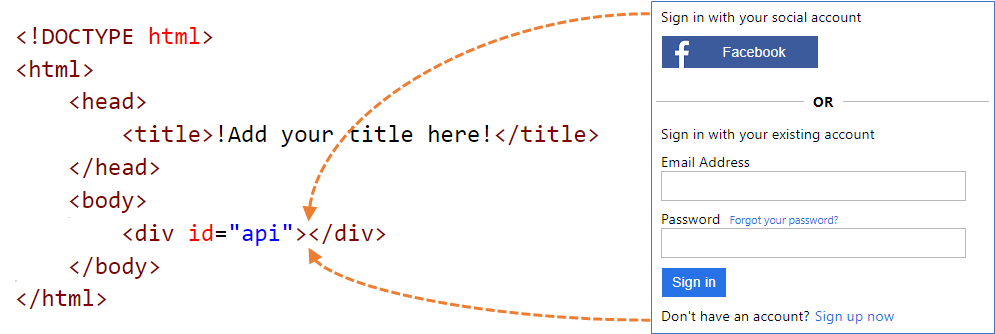
Azure AD B2C는 CORS(원본 간 리소스 공유)를 사용하여 고객의 브라우저에서 코드를 실행합니다. 런타임에 콘텐츠는 사용자 흐름 또는 사용자 지정 정책에서 지정한 URL에서 로드됩니다. 사용자 환경의 각 페이지는 해당 페이지에 대해 지정한 URL에서 콘텐츠를 로드합니다. URL에서 콘텐츠가 로드되면 Azure AD B2C에서 삽입한 HTML 조각과 병합된 다음 페이지가 고객에게 표시됩니다.

사용자 지정 HTML 페이지 콘텐츠
사용자 지정 페이지 콘텐츠를 제공하기 위해 고유한 브랜딩이 있는 HTML 페이지를 만듭니다. 이 페이지는 정적 *.html 페이지일 수도 있고 .NET, Node.js또는 PHP와 같은 동적 페이지일 수도 있지만 Azure B2C는 보기 엔진을 지원하지 않습니다. 동적 페이지의 모든 서버 측 렌더링은 전용 웹 응용 프로그램에 의해 수행되어야 합니다.
사용자 지정 페이지 콘텐츠에는 CSS 및 JavaScript를 비롯한 모든 HTML 요소가 포함될 수 있지만 iframe과 같은 안전하지 않은 요소는 포함할 수 없습니다. 유일하게 필요한 요소는 HTML 페이지 내에서 이와 id 같이 로 api설정된 div 요소입니다<div id="api"></div>.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
기본 Azure AD B2C 페이지 사용자 지정
사용자 지정 페이지 콘텐츠를 처음부터 만드는 대신 Azure AD B2C의 기본 페이지 콘텐츠를 사용자 지정할 수 있습니다.
다음 표에는 Azure AD B2C에서 제공하는 기본 페이지 콘텐츠가 나열되어 있습니다. 파일을 다운로드하여 사용자 지정 페이지를 만들기 위한 시작점으로 사용하십시오. 샘플 템플릿을 다운로드하여 사용하는 방법을 알아보려면 샘플 템플릿을 참조하세요.
| 페이지 | 설명 | 템플릿 |
|---|---|---|
| 통합 가입 또는 로그인 | 이 페이지는 사용자 가입 및 로그인 프로세스를 처리합니다. 사용자는 엔터프라이즈 ID 공급자, 소셜 ID 공급자(예: Facebook), Microsoft 계정 또는 로컬 계정을 사용할 수 있습니다. | 클래식, 오션 블루, 슬레이트 그레이. |
| 로그인(전용) | 로그인 페이지는 ID 공급자 선택이라고도 합니다. 로컬 계정 또는 페더레이션 ID 공급자를 사용한 사용자 로그인을 처리합니다. 이 페이지를 사용하여 가입할 수 없는 로그인을 허용합니다. 예를 들어 사용자가 프로필을 편집하기 전에. | 클래식, 오션 블루, 슬레이트 그레이. |
| Self-Asserted | 사용자가 입력을 제공해야 하는 Azure AD B2C의 대부분의 상호 작용은 자체 어설션됩니다. 예를 들어 등록 페이지, 로그인 페이지 또는 암호 재설정 페이지가 있습니다. 이 템플릿을 소셜 계정 등록 페이지, 로컬 계정 등록 페이지, 로컬 계정 로그인 페이지, 비밀번호 재설정, 프로필 편집, 페이지 차단 등에 대한 사용자 지정 페이지 콘텐츠로 사용할 수 있습니다. 자체 어설션된 페이지에는 텍스트 입력 상자, 암호 입력 상자, 라디오 단추, 단일 선택 드롭다운 상자 및 다중 선택 확인란과 같은 다양한 입력 컨트롤이 포함될 수 있습니다. | 클래식, 오션 블루, 슬레이트 그레이. |
| 다단계 인증 | 이 페이지에서 사용자는 가입 또는 로그인하는 동안 문자 또는 음성을 사용하여 전화 번호를 확인할 수 있습니다. | 클래식, 오션 블루, 슬레이트 그레이. |
| 오류 | 이 페이지는 예외 또는 오류가 발생할 때 표시됩니다. | 클래식, 오션 블루, 슬레이트 그레이. |
페이지 콘텐츠 호스팅
사용자 고유의 HTML 및 CSS 파일을 사용하여 UI를 사용자 지정하는 경우 CORS를 지원하는 공개적으로 사용 가능한 HTTPS 엔드포인트에서 UI 콘텐츠를 호스트합니다. 예를 들어 Azure Blob Storage, Azure App Services, 웹 서버, CDN, AWS S3 또는 파일 공유 시스템이 있습니다.
사용자 지정 페이지 콘텐츠 사용에 대한 지침
HTML 파일에 미디어, CSS 및 JavaScript 파일과 같은 외부 리소스를 포함하는 경우 절대 URL을 사용합니다.
페이지 레이아웃 버전 1.2.0 이상을 사용하면 HTML 태그에 속성을 추가하여
data-preload="true"CSS 및 JavaScript의 로드 순서를 제어할 수 있습니다. 를 사용하면data-preload="true"페이지가 사용자에게 표시되기 전에 구성됩니다. 이 속성은 스타일이 지정되지 않은 HTML이 사용자에게 표시되지 않고 CSS 파일을 미리 로드하여 페이지가 "깜박이는" 것을 방지하는 데 도움이 됩니다. 다음 HTML 코드 조각은 태그의data-preload사용을 보여줍니다.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>기본 페이지 콘텐츠로 시작하여 그 위에 빌드하는 것이 좋습니다.
사용자 지정 콘텐츠에 JavaScript를 포함할 수 있습니다.
지원되는 브라우저 버전은 다음과 같습니다.
- Internet Explorer 11, 10 및 Microsoft Edge
- Internet Explorer 9 및 8에 대한 제한된 지원
- Google Chrome 42.0 이상
- Mozilla Firefox 38.0 이상
- iOS 및 macOS용 Safari, 버전 12 이상
보안 제한으로 인해 Azure AD B2C는 ,
frame또는iframeHTML 요소를 지원하지form않습니다.
콘텐츠 현지화
Azure AD B2C 테넌트에서 언어 사용자 지정을 사용하도록 설정하여 HTML 콘텐츠를 지역화합니다. 이 기능을 사용하도록 설정하면 Azure AD B2C에서 HTML 페이지 언어 특성을 설정하고 OpenID Connect 매개 변수를 ui_locales 엔드포인트에 전달할 수 있습니다.
단일 템플릿 접근 방식
페이지를 로드하는 동안 Azure AD B2C는 HTML 페이지 언어 특성을 현재 언어로 설정합니다. 예: <html lang="en">. 현재 언어별로 다른 스타일을 렌더링하려면 CSS 정의와 함께 CSS :lang 선택기를 사용합니다.
다음 예제에서는 다음 클래스를 정의합니다.
-
imprint-en- 현재 언어가 영어일 때 사용됩니다. -
imprint-de- 현재 언어가 독일어일 때 사용됩니다. -
imprint- 현재 언어가 영어 또는 독일어가 아닐 때 사용되는 기본 클래스입니다.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
다음 HTML 요소는 페이지 언어에 따라 표시됩니다.
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
다중 템플릿 접근 방식
언어 사용자 지정 기능을 사용하면 Azure AD B2C에서 OpenID Connect 매개 변수를 ui_locales 엔드포인트에 전달할 수 있습니다. 콘텐츠 서버는 이 매개 변수를 사용하여 언어별 HTML 페이지를 제공할 수 있습니다.
비고
Azure AD B2C는 OpenID Connect 매개 변수(예: ui_locales)를 예외 페이지에 전달하지 않습니다.
사용되는 로캘에 따라 다른 위치에서 콘텐츠를 가져올 수 있습니다. CORS 사용 엔드포인트에서 특정 언어에 대한 콘텐츠를 호스팅하도록 폴더 구조를 설정합니다. 와일드 카드 값을 {Culture:RFC5646}사용하는 경우 올바른 것을 호출합니다.
예를 들어 사용자 지정 페이지 URI는 다음과 같을 수 있습니다.
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
다음에서 콘텐츠를 가져와 프랑스어로 페이지를 로드할 수 있습니다.
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
사용자 지정 페이지 콘텐츠 연습
다음은 프로세스의 개요입니다.
- 사용자 지정 페이지 콘텐츠(공개적으로 액세스할 수 있는 CORS 지원 HTTPS 엔드포인트)를 호스팅할 위치를 준비합니다.
- 기본 페이지 컨텐츠 파일(예:
unified.html)을 다운로드하고 사용자 지정합니다. - 사용자 지정 페이지 콘텐츠를 공개적으로 사용 가능한 HTTPS 엔드포인트에 게시합니다.
- 웹앱에 대한 CORS(원본 간 리소스 공유)를 설정합니다.
- 정책을 사용자 지정 정책 콘텐츠 URI로 가리킵니다.
필수 조건
- 사용자가 애플리케이션에 가입하고 로그인할 수 있도록 사용자 흐름을 만듭니다.
- 웹 애플리케이션 등록.
- Active Directory B2C에서 사용자 지정 정책을 사용하여 시작하기에 있는 단계를 완료합니다. 이 자습서에서는 Azure AD B2C 테넌트 구성을 사용하도록 사용자 지정 정책 파일을 업데이트하는 방법을 안내합니다.
- 웹 애플리케이션 등록.
1. HTML 콘텐츠 만들기
제목에 제품의 브랜드 이름이 포함된 사용자 지정 페이지 콘텐츠를 만듭니다.
다음 HTML 코드 조각을 복사합니다. body 태그 내에 div id="api"</div>< 라는> 빈 요소가 있는 잘 구성된 HTML5입니다<.> 이 요소는 Azure AD B2C 콘텐츠를 삽입할 위치를 나타냅니다.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>복사한 스니펫을 텍스트 편집기에 붙여넣습니다.
CSS를 사용하여 Azure AD B2C가 페이지에 삽입하는 UI 요소의 스타일을 지정합니다. 다음 예제에서는 등록 주입된 HTML 요소에 대한 설정도 포함하는 간단한 CSS 파일을 보여 줍니다.
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }파일을 customize-ui.html로 저장합니다.
비고
HTML 양식 요소는 login.microsoftonline.com 사용하는 경우 보안 제한으로 인해 제거됩니다. 사용자 지정 HTML 콘텐츠에서 HTML 양식 요소를 사용하려면 b2clogin.com 사용합니다.
2. Azure Blob Storage 계정 만들기
이 문서에서는 Azure Blob Storage를 사용하여 콘텐츠를 호스트합니다. 웹 서버에서 콘텐츠를 호스팅하도록 선택할 수 있지만 웹 서버에서 CORS를 활성화해야 합니다.
비고
Azure AD B2C 테넌트에서는 Blob Storage를 프로비전할 수 없습니다. Microsoft Entra 테넌트에서 이 리소스를 만들어야 합니다.
Blob Storage에서 HTML 콘텐츠를 호스트하려면 다음 단계를 사용합니다.
- Azure Portal에 로그인합니다.
- 여러 테넌트에 액세스할 수 있는 경우 위쪽 메뉴에서 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Microsoft Entra ID 테넌트로 전환합니다.
- Azure Portal에서 스토리지 계정을 검색하여 선택합니다
- + 만들기를 선택합니다.
- 스토리지 계정에 대한 구독을 선택합니다.
- 리소스 그룹을 만들거나 기존 리소스 그룹을 선택합니다.
- 스토리지 계정에 대한 고유한 스토리지 계정 이름을 입력합니다.
- 스토리지 계정에 대한 지리적 지역을 선택합니다.
- 성능은표준으로 유지될 수 있습니다.
- 중복성은GRS(지역 중복 스토리지)로 유지될 수 있습니다.
- 검토 + 만들기를 선택하고 Microsoft Entra ID가 유효성 검사를 실행할 때까지 몇 초 동안 기다립니다.
- 만들기를 선택하여 스토리지 계정을 만듭니다. 배포가 완료되면 스토리지 계정 페이지가 자동으로 열리거나 리소스로 이동을 선택해야 합니다.
2.1 컨테이너 만들기
Blob Storage에 공용 컨테이너를 만들려면 다음 단계를 수행합니다.
- 맨 왼쪽 메뉴의 Settings(설정 )에서 Configuration(구성)을 선택합니다.
- Blob 익명 액세스 허용을 사용하도록 설정합니다.
- 저장을 선택합니다.
- 왼쪽 메뉴의 Data storage(데이터 스토리지 )에서 Containers(컨테이너)를 선택합니다.
- + 컨테이너를 선택합니다.
- 이름에root를 입력합니다. 이름은 선택한 이름(예: contoso)일 수 있지만 이 예제에서는 편의상 root 를 사용합니다.
- 공용 액세스 수준에서Blob을 선택합니다. Blob 옵션을 선택하면 이 컨테이너에 대한 익명 공용 읽기 전용 액세스를 허용할 수 있습니다.
- 만들기를 선택하여 컨테이너를 만듭니다.
- 루트를 선택하여 새 컨테이너를 엽니다.
2.2 사용자 지정 페이지 콘텐츠 파일 업로드
- 업로드선택합니다.
- 파일 선택 옆에 있는 폴더 아이콘을 선택합니다.
- 로 이동하여 customize-ui.html를 선택합니다 . 이전에 Page UI customization 섹션에서 만든 것입니다.
- 하위 폴더에 업로드하려면 고급 을 확장하고 폴더에 업로드에 폴더 이름을 입력합니다.
- 업로드선택합니다.
- 업로드한 customize-ui.html Blob을 선택합니다.
- URL 텍스트 상자 오른쪽에서 클립보드에 복사 아이콘을 선택하여 URL을 클립보드에 복사합니다.
- 웹 브라우저에서 복사한 URL로 이동하여 업로드한 Blob에 액세스할 수 있는지 확인합니다. 액세스할 수 없는 경우(예: 오류가 발생하는
ResourceNotFound경우) 컨테이너 액세스 유형이 blob으로 설정되어 있는지 확인합니다.
3. CORS 구성
다음 단계를 수행하여 원본 간 리소스 공유를 위해 Blob Storage를 구성합니다.
- 본인의 저장소 계정으로 이동합니다.
- 왼쪽 메뉴의 설정에서리소스 공유(CORS)를 선택합니다.
-
허용된 원본에
https://your-tenant-name.b2clogin.com를 입력합니다.your-tenant-name은 Azure AD B2C 테넌트의 이름으로 바꿉니다. 예:https://fabrikam.b2clogin.com. 테넌트 이름을 입력할 때 모든 소문자를 사용합니다. -
허용되는 메서드에서
GET과OPTIONS를 모두 선택하십시오. - 허용되는 헤더의 경우 별표(*)를 입력합니다.
- 노출된 헤더의 경우 별표(*)를 입력합니다.
- 최대 연령의 경우 200을 입력합니다.
- 페이지 맨 위에서 저장을 선택합니다.
3.1 CORS 테스트
다음 단계를 수행하여 준비가 되었는지 확인합니다.
- CORS 구성 단계를 반복합니다.
Allowed origins(허용된 원본)에 다음을 입력합니다.
https://www.test-cors.org - www.test-cors.org로 이동합니다 .
-
원격 URL 상자에 HTML 파일의 URL을 붙여넣습니다. 예를 들어
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html -
요청 보내기를 선택합니다.
결과는
XHR status: 200여야 합니다. 오류가 발생하면 CORS 설정이 올바른지 확인합니다. 브라우저 캐시를 지우거나 Ctrl+Shift+P를 눌러 비공개 브라우징 세션을 열어야 할 수도 있습니다.
Azure Storage 계정을 만들고 관리하는 방법에 대해 자세히 알아보세요.
4. 사용자 흐름 업데이트
- 여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Azure AD B2C 테넌트로 전환합니다.
- Azure Portal에서 Azure AD B2C를 검색하고 선택합니다.
- 왼쪽 메뉴에서 사용자 흐름을 선택한 다음, B2C_1_signupsignin1 사용자 흐름을 선택합니다.
- 페이지 레이아웃을 선택한 다음, 통합 등록 또는 로그인 페이지에서사용자 지정 페이지 콘텐츠 사용에 대해 예를 선택합니다.
- 사용자 지정 페이지 URI에 이전에 기록한 custom-ui.html 파일의 URI를 입력합니다.
- 페이지 맨 위에서 저장을 선택합니다.
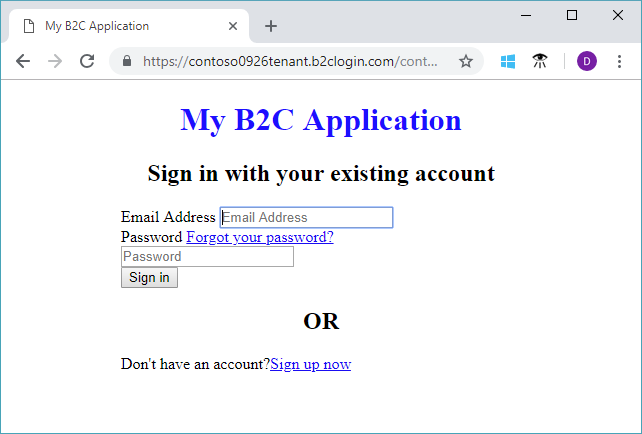
5. 사용자 흐름 테스트
- Azure AD B2C 테넌트에서 사용자 흐름을 선택하고 B2C_1_signupsignin1 사용자 흐름을 선택합니다.
- 페이지 맨 위에서 사용자 흐름 실행을 선택합니다.
- 오른쪽 창에서 사용자 흐름 실행 단추를 선택합니다.
다음 예제와 유사한 페이지가 표시되며, 요소는 사용자가 만든 CSS 파일을 기반으로 가운데에 배치됩니다.

4. 확장 파일 수정
UI 사용자 지정을 구성하려면 ContentDefinition 및 해당 자식 요소를 기본 파일에서 확장 파일로 복사합니다.
정책의 기본 파일을 엽니다. 예:
SocialAndLocalAccounts/TrustFrameworkBase.xml. 이 기본 파일은 사용자 지정 정책 시작 팩에 포함된 정책 파일 중 하나이며, 필수 구성 요소인 사용자 지정 정책 시작에서 가져와야 합니다.ContentDefinitions 요소의 전체 내용을 검색하고 복사합니다.
확장 파일을 엽니다. 예를 들어 TrustFrameworkExtensions.xml. BuildingBlocks 요소를 검색합니다. 요소가 없으면 추가합니다.
복사한 ContentDefinitions 요소의 전체 내용을 BuildingBlocks 요소의 자식으로 붙여넣습니다.
복사한 XML에 포함된
Id="api.signuporsignin"요소를 검색합니다.LoadUri의 값을 스토리지에 업로드한 HTML 파일의 URL로 변경합니다. 예:
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.사용자 지정 정책은 다음 코드 조각과 같아야 합니다.
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>확장 파일을 저장합니다.
5. 업데이트된 사용자 지정 정책 업로드 및 테스트
5.1 사용자 지정 정책 업로드
- 여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Azure AD B2C 테넌트로 전환합니다.
- Azure AD B2C를 검색하고 선택합니다.
- 정책에서 ID 환경 프레임워크를 선택합니다.
- 사용자 지정 정책 업로드를 선택합니다.
- 이전에 변경한 확장 파일을 업로드합니다.
5.2 지금 실행을 사용하여 사용자 지정 정책 테스트
- 업로드한 정책을 선택한 다음 지금 실행을 선택합니다.
- 이메일 주소를 사용하여 가입할 수 있어야 합니다.
동적 사용자 지정 페이지 콘텐츠 URI 구성
Azure AD B2C 사용자 지정 정책을 사용하여 URL 경로 또는 쿼리 문자열에 매개 변수를 보낼 수 있습니다. 매개 변수를 HTML 엔드포인트로 전달하면 페이지 콘텐츠를 동적으로 변경할 수 있습니다. 예를 들어 웹 또는 모바일 애플리케이션에서 전달한 매개 변수를 기반으로 Azure AD B2C 등록 또는 로그인 페이지에서 배경 이미지를 변경할 수 있습니다. 매개 변수는 응용 프로그램 ID, 언어 ID와 같은 클레임 해결 프로그램 또는 사용자 지정 쿼리 문자열 매개 변수(예: campaignId)일 수 있습니다.
쿼리 문자열 매개 변수 전송
쿼리 문자열 매개 변수를 보내려면 신뢰 당사자 정책에서 아래와 같이 요소를 추가합니다 ContentDefinitionParameters .
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
콘텐츠 정의에서 의 LoadUri 값을 로 https://<app_name>.azurewebsites.net/home/unified변경합니다. 사용자 지정 정책은 ContentDefinition 다음 코드 조각과 같아야 합니다.
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Azure AD B2C는 페이지를 로드할 때 웹 서버 엔드포인트를 호출합니다.
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
동적 페이지 콘텐츠 URI
사용된 매개 변수에 따라 다른 위치에서 콘텐츠를 가져올 수 있습니다. CORS 사용 엔드포인트에서 콘텐츠를 호스팅할 폴더 구조를 설정합니다. 예를 들어, 다음과 같은 구조로 콘텐츠를 구성할 수 있습니다. 루트 폴더/언어별 폴더/html 파일. 예를 들어 사용자 지정 페이지 URI는 다음과 같을 수 있습니다.
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C는 프랑스어의 경우 언어에 fr 대한 두 글자 ISO 코드를 보냅니다.
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
샘플 템플릿
UI 사용자 지정을 위한 샘플 템플릿은 여기에서 찾을 수 있습니다.
git clone https://github.com/azure-ad-b2c/html-templates
이 프로젝트에는 다음과 같은 템플릿이 포함되어 있습니다.
샘플을 사용하려면 다음을 수행합니다.
로컬 컴퓨터에서 리포지토리를 복제합니다. 템플릿 폴더
/AzureBlue,/MSA, 또는/classic를 선택합니다.이전 섹션에서 설명한 대로 템플릿 폴더 및
/src폴더 아래의 모든 파일을 Blob Storage에 업로드합니다.그런 다음 템플릿 폴더의 각
\*.html파일을 엽니다. 그런 다음 URL의https://login.microsoftonline.com모든 인스턴스를 2단계에서 업로드한 URL로 바꿉니다. 다음은 그 예입니다.보낸 사람:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFF받는 사람:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFF\*.html파일을 저장하고 Blob Storage에 업로드합니다.이제 앞에서 설명한 대로 HTML 파일을 가리키며 정책을 수정합니다.
글꼴, 이미지 또는 CSS가 누락된 경우 확장 프로그램 정책 및
\*.html파일에서 참조를 확인하세요.
사용자 지정 HTML에서 회사 브랜딩 자산 사용
사용자 지정 HTML에서 회사 브랜딩 자산을 사용하려면 태그 외부에 <div id="api"> 다음 태그를 추가합니다. 이미지 소스는 배경 이미지와 배너 로고의 소스 소스로 대체됩니다.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
관련 콘텐츠
클라이언트 쪽 JavaScript 코드를 사용하도록 설정하는 방법을 알아봅니다.