Azure Active Directory B2C의 HTML 템플릿으로 사용자 인터페이스 사용자 지정
시작하기 전에 이 페이지 맨 위의 정책 유형 선택 선택기를 사용하여 설정하려는 정책 유형을 선택합니다. Azure Active Directory B2C는 사용자가 애플리케이션과 상호 작용하는 방법을 정의하는 두 가지 방법, 즉 미리 정의된 사용자 흐름 또는 완전히 구성 가능한 사용자 지정 정책을 통해 제공합니다. 이 문서에서 필요한 단계는 각 방법마다 다릅니다.
Azure Active Directory B2C(Azure AD B2C)가 고객에게 표시하는 사용자 인터페이스를 브랜딩하고 사용자 지정하면 애플리케이션에서 원활한 사용자 환경을 제공하는 데 도움이 됩니다. 해당 환경에는 가입, 로그인, 프로필 편집, 암호 재설정이 포함됩니다. 이 문서에서는 사용자 인터페이스(UI)를 사용자 지정하는 방법을 소개합니다.
팁
배너 로고, 배경 이미지, 사용자 흐름 페이지의 배경색만을 수정하려는 경우 회사 브랜딩 기능을 사용해 볼 수 있습니다.
사용자 지정 HTML 및 CSS 개요
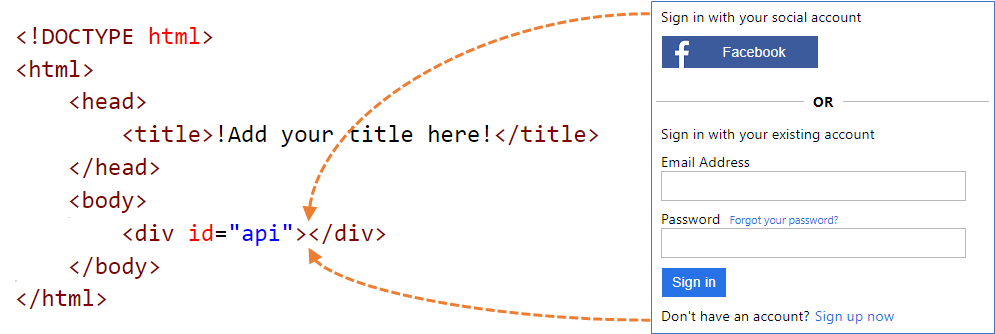
Azure AD B2C는 CORS(원본 간 리소스 공유)를 사용하여 고객의 브라우저에서 코드를 실행합니다. 런타임 시 사용자 흐름이나 사용자 지정 정책에서 지정하는 URL에서 콘텐츠를 로드합니다. 사용자 환경의 각 페이지는 해당 페이지에 대해 지정한 URL에서 콘텐츠를 로드합니다. URL에서 콘텐츠가 로드된 후 Azure AD B2C가 삽입한 HTML 조각과 병합된 다음 해당 페이지가 고객에게 표시됩니다.

사용자 지정 HTML 페이지 콘텐츠
자체 브랜딩으로 HTML 페이지를 만들어 사용자 지정 페이지 콘텐츠를 제공하세요. 이 페이지는 정적 *.html 페이지이거나 .NET, Node.js 또는 PHP와 같은 동적 페이지일 수 있지만 Azure B2C는 뷰 엔진을 지원하지 않습니다. 동적 페이지의 모든 서버 쪽 렌더링은 전용 웹 애플리케이션에서 수행되어야 합니다.
사용자 지정 페이지 콘텐츠는 CSS 및 JavaScript를 비롯한 HTML 요소를 포함할 수 있지만 iframe과 같은 안전하지 않은 요소는 포함할 수 없습니다. 유일하게 필수적인 요소는 HTML 페이지의 <div id="api"></div>과 같이 id가 api로 설정된 div 요소입니다.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
기본 Azure AD B2C 페이지 사용자 지정
사용자 지정 페이지 콘텐츠를 처음부터 만드는 대신 Azure AD B2C의 기본 페이지 콘텐츠를 사용자 지정할 수 있습니다.
다음 표에는 Azure AD B2C에서 제공하는 기본 페이지 콘텐츠가 나와 있습니다. 파일을 다운로드하여 자체 사용자 지정 페이지를 만들기 위한 시작점으로 사용하세요. 샘플 템플릿을 다운로드하고 사용하는 방법을 알아보려면 샘플 템플릿을 참조하세요.
| 페이지 | 설명 | 템플릿 |
|---|---|---|
| 통합 등록 또는 로그인 | 이 페이지는 사용자 등록 및 로그인 프로세스를 처리합니다. 사용자는 엔터프라이즈 ID 공급자, Facebook, Microsoft 계정 또는 로컬 계정과 같은 소셜 ID 공급자를 사용할 수 있습니다. | Classic, Ocean Blue 및 Slate Gray. |
| 로그인(만) | 로그인 페이지는 ID 공급자 선택이라고도 합니다. 로컬 계정 또는 페더레이션 ID 공급자를 통한 사용자 로그인을 처리합니다. 이 페이지를 사용하여 등록 기능 없이 로그인을 허용합니다. 예를 들어 사전 사용자가 프로필을 편집할 수 있습니다. | Classic, Ocean Blue 및 Slate Gray. |
| 자체 어설션 | 사용자가 입력을 제공해야 하는 Azure AD B2C의 대부분의 상호 작용은 자체 어설션입니다. 등록 페이지, 로그인 페이지, 암호 재설정 페이지 등을 예로 들 수 있습니다. 이 템플릿을 소셜 계정 등록 페이지, 로컬 계정 등록 페이지, 로컬 계정 로그인 페이지, 암호 재설정, 프로필 편집, 페이지 차단 등에 대한 사용자 지정 페이지 콘텐츠로 사용합니다. 자체 어설션된 페이지에는 텍스트 입력 상자, 암호 입력 상자, 라디오 단추, 단일 선택 드롭다운 상자 및 다중 선택 확인란과 같은 다양한 입력 컨트롤이 포함될 수 있습니다. | Classic, Ocean Blue 및 Slate Gray. |
| 다단계 인증 | 등록 또는 로그인 중에 사용자가 이 페이지에서 텍스트 또는 음성을 사용하여 전화 번호를 확인할 수 있습니다. | Classic, Ocean Blue 및 Slate Gray. |
| 오류 | 예외 또는 오류가 발생하면 이 페이지가 표시됩니다. | Classic, Ocean Blue 및 Slate Gray. |
페이지 콘텐츠 호스팅
자체 HTML 및 CSS 파일을 사용하여 UI를 사용자 지정하는 경우 CORS를 지원하는 모든 공개적으로 사용 가능한 HTTPS 엔드포인트에서 UI 콘텐츠를 호스트할 수 있습니다. 예를 들어 Azure Blob 스토리지, Azure App Services, 웹 서버, CDNs, AWS S3 또는 파일 공유 시스템이 있습니다.
사용자 지정 페이지 콘텐츠 사용에 대한 지침
HTML 파일에 미디어, CSS, JavaScript 파일과 같은 외부 리소스를 포함하는 경우 절대 URL을 사용합니다.
페이지 레이아웃 버전 1.2.0 이상을 사용하여 HTML 태그에
data-preload="true"특성을 추가하면 CSS 및 JavaScript에 대한 로드 순서를 제어할 수 있습니다.data-preload="true"의 경우 페이지는 사용자에게 표시되기 전에 구성됩니다. 해당 특성을 사용하면 스타일이 지정되지 않은 HTML을 사용자에게 표시하지 않고 CSS 파일을 미리 로드하여 페이지가 “깜빡이는” 것을 방지할 수 있습니다. 다음 HTML 코드 조각은data-preload태그를 사용하는 방법을 보여줍니다.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>기본 페이지 콘텐츠로 시작하여 이를 기반으로 빌드하는 것이 좋습니다.
사용자 지정 콘텐츠에 JavaScript를 포함할 수 있습니다.
지원되는 브라우저 버전은 다음과 같습니다.
- Internet Explorer 11, 10, Microsoft Edge
- Internet Explorer 9 및 8에 대한 제한된 지원
- Google Chrome 42.0 이상
- Mozilla Firefox 38.0 이상
- iOS 및 macOS용 Safari, 버전 12 이상
보안 제안 사항으로 인해 Azure AD B2C는
frame,iframe, 또는formHTML 요소를 지원하지 않습니다.
콘텐츠 지역화
Azure AD B2C 테넌트에서 사용자 언어 지정을 사용하여 HTML 콘텐츠를 지역화합니다. 이 기능을 사용하도록 설정하면 Azure AD B2C는 HTML 페이지 언어 특성을 설정하고 OpenID Connect 매개 변수 ui_locales를 엔드포인트로 전달할 수 있습니다.
단일 템플릿 접근 방식
페이지를 로드하는 동안 Azure AD B2C는 HTML 페이지 언어 특성을 현재 언어를 이용해 설정합니다. 예: <html lang="en">. 현재 언어로 다양한 스타일을 렌더링하려면 CSS :lang 선택기와 CSS 정의를 사용하세요.
다음 예제에서는 다음 클래스를 정의합니다.
imprint-en- 현재 언어가 영어인 경우 사용합니다.imprint-de- 현재 언어가 독일어인 경우 사용합니다.imprint- 현재 언어가 영어도 독일어도 아닐 때 사용하는 기본 클래스입니다.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
다음 HTML 요소는 페이지 언어에 따라 표시되거나 숨겨집니다.
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
다중 템플릿 접근 방식
언어 사용자 지정 기능을 사용하면 Azure AD B2C는 OpenID Connect 매개 변수 ui_locales를 엔드포인트로 전달할 수 있습니다. 콘텐츠 서버는 이 매개 변수를 사용하여 언어별 HTML 페이지를 제공할 수 있습니다.
참고 항목
Azure AD B2C는 ui_locales 같은 OpenID Connect 매개 변수를 예외 페이지로 전달하지 않습니다.
사용되는 로캘에 따라 다른 위치에서 콘텐츠를 끌어올 수 있습니다. CORS 사용 엔드포인트에서 특정 언어에 대한 콘텐츠를 호스트하도록 폴더 구조를 설정합니다. 와일드 카드 값 {Culture:RFC5646}을 사용하는 경우 적합한 구조를 호출합니다.
예를 들어 사용자 지정 페이지 URI는 다음과 같은 모습일 수 있습니다.
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
다음에서 콘텐츠를 끌어서 페이지를 프랑스어로 로드할 수 있습니다.
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
사용자 지정 페이지 콘텐츠 연습
다음은 프로세스의 개요입니다.
- 사용자 지정 페이지 콘텐츠를 호스트할 위치를 준비합니다(공개적으로 액세스할 수 있는 CORS 사용 HTTPS 엔드포인트).
- 기본 페이지 콘텐츠 파일을 다운로드하고 사용자 지정합니다(예:
unified.html). - 사용자 지정 페이지 콘텐츠를 공개적으로 사용 가능한 HTTPS 엔드포인트에 게시합니다.
- 웹앱에 대한 CORS(원본 간 리소스 공유) 설정
- 정책에서 사용자 지정 정책 콘텐츠 URI를 가리킵니다.
필수 조건
- 사용자가 애플리케이션에 가입하고 로그인할 수 있도록 사용자 흐름을 만듭니다.
- 웹 애플리케이션 등록.
- Active Directory B2C에서 사용자 지정 정책을 사용하여 시작하기에 있는 단계를 완료합니다.
- 웹 애플리케이션 등록.
1. HTML 콘텐츠 만들기
제목에 제품의 브랜드 이름이 포함된 사용자 지정 페이지 콘텐츠를 만듭니다.
다음 HTML 코드 조각을 복사합니다. <body> 태그 내에 있는 <div id="api"></div>라는 빈 요소와 함께 잘 구성된 HTML5입니다. 이 요소는 Azure AD B2C 콘텐츠가 삽입되는 위치를 나타냅니다.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>복사한 코드 조각을 텍스트 편집기에 붙여넣습니다.
CSS를 사용하여 Azure AD B2C가 페이지에 삽입하는 UI 요소의 스타일을 지정합니다. 다음 예제에서는 등록된 HTML 요소에 대한 설정도 포함하는 간단한 CSS 파일을 보여줍니다.
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }파일을 customize-ui.html로 저장합니다.
참고 항목
login.microsoftonline.com을 사용하는 경우 보안 제한 사항으로 인해 HTML 양식 요소가 제거됩니다. 사용자 지정 HTML 콘텐츠에서 HTML 양식 요소를 사용하려면 b2clogin.com을 사용합니다.
2. Azure Blob 스토리지 계정 만들기
이 가이드에서는 Azure Blob Storage를 사용하여 콘텐츠를 호스팅합니다. 웹 서버에서 콘텐츠를 호스팅하도록 선택할 수 있지만 웹 서버에서 CORS를 사용하도록 설정(영문)해야 합니다.
참고 항목
Azure AD B2C 테넌트에서는 Blob 스토리지를 프로비전할 수 없습니다. Microsoft Entra 테넌트에서 이 리소스를 만들어야 합니다.
Blob 스토리지에서 HTML 콘텐츠를 호스트하려면 다음 단계를 사용합니다.
- Azure Portal에 로그인합니다.
- 여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Microsoft Entra ID 테넌트로 전환합니다.
- Azure Portal에서 스토리지 계정을 검색하여 선택합니다.
- + 만들기를 선택합니다.
- 스토리지 계정에 대한 구독을 선택합니다.
- 리소스 그룹을 만들거나 기존 그룹을 선택합니다.
- 스토리지 계정에 고유한 스토리지 계정 이름을 입력합니다.
- 스토리지 계정의 지리적 지역을 선택합니다.
- 성능은 표준으로 유지하면 됩니다.
- 중복성은 GRS(지역 중복 스토리지)로 유지하면 됩니다.
- 검토 + 만들기를 선택하고 Microsoft Entra ID가 유효성 검사를 실행할 때까지 몇 초 동안 기다립니다.
- 만들기를 선택하여 스토리지 계정을 만듭니다. 배포가 완료되면 스토리지 계정 페이지가 자동으로 열리거나 리소스로 이동을 선택해야 합니다.
2.1 컨테이너 만들기
Blob 스토리지에 퍼블릭 컨테이너를 만들려면 다음 단계를 수행합니다.
- 왼쪽 메뉴의 데이터 스토리지에서 컨테이너를 선택합니다.
- +컨테이너를 선택합니다.
- 이름으로 root를 입력합니다. 해당 이름을 직접 선택(예: contoso)할 수도 있지만, 이 예제에서는 간단히 하기 위해 root를 사용합니다.
- 공용 액세스 수준에 대해 Blob을 선택합니다. Blob 옵션을 선택하면 이 컨테이너에 대한 익명 공용 읽기 전용 액세스를 허용할 수 있습니다.
- 만들기를 선택하여 컨테이너를 만듭니다.
- root를 선택하여 새 컨테이너를 엽니다.
2.2 사용자 지정 페이지 콘텐츠 파일 업로드
- 업로드를 선택합니다.
- 파일 선택 옆에 있는 폴더 아이콘을 선택합니다.
- 이전에 페이지 UI 사용자 지정 섹션에서 만든 customize-ui.html로 이동하고 선택합니다.
- 하위 폴더에 업로드하려는 경우 고급을 펼치고 폴더에 업로드에 폴더 이름을 입력합니다.
- 업로드를 선택합니다.
- 업로드한 customize-ui.html Blob을 선택합니다.
- URL 텍스트 상자 오른쪽에서 클립보드에 복사 아이콘을 선택하여 URL을 클립보드에 복사합니다.
- 웹 브라우저에서 복사한 URL로 이동하여 업로드한 Blob에 액세스할 수 있는지 확인합니다. 액세스할 수 없는 경우, 예를 들어
ResourceNotFound오류가 발생하는 경우 컨테이너 액세스 형식이 Blob으로 설정되어 있는지 확인합니다.
3. CORS 구성
다음 단계를 수행하여 CORS(원본 간 리소스 공유)에 Blob 스토리지를 구성합니다.
- 본인의 저장소 계정으로 이동합니다.
- 왼쪽 메뉴의 설정에서 리소스 공유(CORS)를 선택합니다.
- 허용된 원본에
https://your-tenant-name.b2clogin.com을 입력합니다.your-tenant-name은 Azure AD B2C 테넌트의 이름으로 바꿉니다. 예:https://fabrikam.b2clogin.com. 테넌트 이름을 입력할 때는 모두 소문자를 사용합니다. - 허용된 메소드에서
GET과OPTIONS를 모두 선택합니다. - 허용된 헤더에 별표(*)를 입력합니다.
- 노출된 헤더에 별표(*)를 입력합니다.
- 최대 기간에 200을 입력합니다.
- 페이지 맨 위에서 저장을 선택합니다.
3.1 CORS 테스트
다음 단계를 수행하여 준비가 되었는지 확인합니다.
- CORS 구성 단계를 반복합니다. 허용된 원본에
https://www.test-cors.org을 입력합니다. - www.test-cors.org로 이동합니다.
- 원격 URL 상자에 HTML 파일의 URL을 붙여넣습니다. 예를 들어
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - 요청 보내기를 선택합니다.
결과는
XHR status: 200여야 합니다. 오류가 발생하는 경우 CORS 설정이 올바른지 확인합니다. Ctrl+Shift+P를 눌러 브라우저 캐시를 비우거나 개인 검색 세션을 열어야 할 수도 있습니다.
Azure 스토리지 계정을 만들고 관리하는 방법에 대해 자세히 알아보세요.
4. 사용자 흐름 업데이트
- 여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Azure AD B2C 테넌트로 전환합니다.
- Azure Portal에서 Azure AD B2C를 검색하고 선택합니다.
- 왼쪽 메뉴에서 사용자 흐름을 선택한 다음, B2C_1_signupsignin1 사용자 흐름을 선택합니다.
- 페이지 레이아웃을 선택한 다음, 통합 가입 또는 로그인 페이지 아래에서 사용자 지정 페이지 콘텐츠 사용에 대해 예를 선택합니다.
- 사용자 지정 페이지 URI에서 이전에 기록한 custom-ui.html 파일의 URI를 입력합니다.
- 페이지 맨 위에서 저장을 선택합니다.
5. 사용자 흐름 테스트
- Azure AD B2C 테넌트에서 사용자 흐름을 선택하고, B2C_1_signupsignin1 사용자 흐름을 선택합니다.
- 페이지 맨 위에서 사용자 흐름 실행을 선택합니다.
- 오른쪽 창에서 사용자 흐름 실행 단추를 선택합니다.
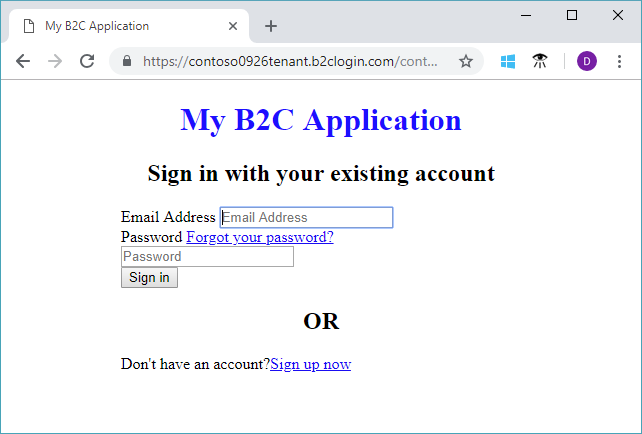
생성한 CSS 파일에 따라 요소가 중심에 있는 다음 예제와 유사한 페이지가 표시됩니다.

4. 확장 파일 수정
UI 사용자 지정을 구성하려면 ContentDefinition 및 해당 자식 요소를 기본 파일에서 확장 파일로 복사합니다.
정책의 기본 파일을 엽니다(예: 예:
SocialAndLocalAccounts/TrustFrameworkBase.xml. 해당 기본 파일은 사용자 지정 정책 시작 팩에 포함된 정책 파일 중 하나로, 필수 구성 요소인 사용자 지정 정책 시작에서 가져와야 합니다.ContentDefinitions 요소의 전체 내용을 검색한 후 복사합니다.
확장 파일을 엽니다(예: 예: TrustFrameworkExtensions.xml BuildingBlocks 요소를 검색합니다. 요소가 존재하지 않는 경우 추가합니다.
복사한 ContentDefinitions의 전체 내용을 BuildingBlocks 요소의 자식으로 붙여 넣습니다.
복사한 XML에서
Id="api.signuporsignin"을 포함하는 ContentDefinition 요소를 검색합니다.LoadUri 값을 스토리지에 업로드한 HTML 파일의 URL로 변경합니다. 예:
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.사용자 지정 정책은 다음 코드 조각과 비슷해야 합니다.
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>확장 파일을 저장합니다.
5. 업데이트된 사용자 지정 정책 업로드 및 테스트
5.1 사용자 지정 정책 업로드
- 여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Azure AD B2C 테넌트로 전환합니다.
- Azure AD B2C를 검색하고 선택합니다.
- 정책에서 Identity Experience Framework를 선택합니다.
- 사용자 지정 정책 업로드를 선택합니다.
- 이전에 변경한 확장 파일을 업로드합니다.
5.2 지금 실행을 사용하여 사용자 지정 정책 테스트
- 업로드했던 정책을 선택한 다음 지금 실행을 선택합니다.
- 이메일 주소를 사용하여 등록할 수 있습니다.
동적 사용자 지정 페이지 콘텐츠 URI 구성
Azure AD B2C 사용자 지정 정책을 사용하면 URL 경로 또는 쿼리 문자열에 매개 변수를 보낼 수 있습니다. 매개 변수를 HTML 엔드포인트로 전달하면 페이지 콘텐츠를 동적으로 변경할 수 있습니다. 예를 들어 웹 또는 모바일 애플리케이션에서 전달한 매개 변수를 기반으로 Azure AD B2C 등록 또는 로그인 페이지에서 배경 이미지를 변경할 수 있습니다. 애플리케이션 ID, 언어 ID 또는 사용자 지정 쿼리 문자열 매개 변수(예: campaignId)와 같은 모든 클레임 해결자가 해당 매개 변수가 될 수 있습니다.
쿼리 문자열 매개 변수 보내기
쿼리 문자열 매개 변수를 보내려면 신뢰 당사자 정책에서 아래와 같이 ContentDefinitionParameters 요소를 추가합니다.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
콘텐츠 정의에서 LoadUri의 값을 https://<app_name>.azurewebsites.net/home/unified로 변경합니다. 사용자 지정 정책 ContentDefinition은 다음 코드 조각과 비슷해야 합니다.
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Azure AD B2C는 페이지를 로드할 때 웹 서버 엔드포인트에 대한 호출을 수행합니다.
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
동적 페이지 콘텐츠 URI
사용되는 매개 변수에 따라 다른 위치에서 콘텐츠를 끌어올 수 있습니다. CORS 사용 엔드포인트에서 콘텐츠를 호스트하도록 폴더 구조체를 설정합니다. 예를 들어 다음 구조체로 콘텐츠를 구성할 수 있습니다. 루트 ‘폴더/언어별 폴더/HTML 파일’. 예를 들어 사용자 지정 페이지 URI는 다음과 같은 모습일 수 있습니다.
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C는 언어에 대한 2자 ISO 코드를 보냅니다. 프랑스어의 경우 fr입니다.
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
샘플 템플릿
UI 사용자 지정을 위한 샘플 템플릿은 다음에서 찾을 수 있습니다.
git clone https://github.com/azure-ad-b2c/html-templates
이 프로젝트에는 다음 템플릿이 포함됩니다.
샘플을 사용하려면 다음 단계를 수행합니다.
로컬 머신에 리포지토리를 복제합니다. 템플릿 폴더
/AzureBlue,/MSA또는/classic을 선택합니다.이전 섹션에서 설명한 대로 템플릿 폴더 및
/src폴더 아래의 모든 파일을 Blob 스토리지에 업로드합니다.다음으로 템플릿 폴더에서 각
\*.html파일을 엽니다. 그런 다음https://login.microsoftonline.comURL의 모든 인스턴스를 2단계에서 업로드한 URL로 바꿉니다. 예시:시작:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFF다음으로 변경:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFF\*.html파일을 저장하고 Blob 스토리지에 업로드합니다.이제 앞에서 언급한 대로 HTML 파일을 가리키는 정책을 수정합니다.
글꼴, 이미지 또는 CSS가 누락되었다면 확장 정책 및
\*.html파일의 참조를 확인합니다.
사용자 지정 HTML에서 회사 브랜딩 자산 사용
사용자 지정 HTML에서 회사 브랜딩 자산을 사용하려면 <div id="api"> 태그 외부에 다음 태그를 추가합니다. 이미지 소스는 배경 이미지 및 배너 로고의 소스로 바뀝니다.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
다음 단계
클라이언트 쪽 JavaScript 코드를 사용하도록 설정하는 방법을 알아봅니다.