Azure App Service는 확장성 높은 자체 패치 웹 호스팅 서비스를 제공합니다. 이 자습서에서는 App Service에서 데이터 기반 ASP.NET 앱을 개발하고 Azure SQL Database에 연결하는 방법을 보여줍니다.
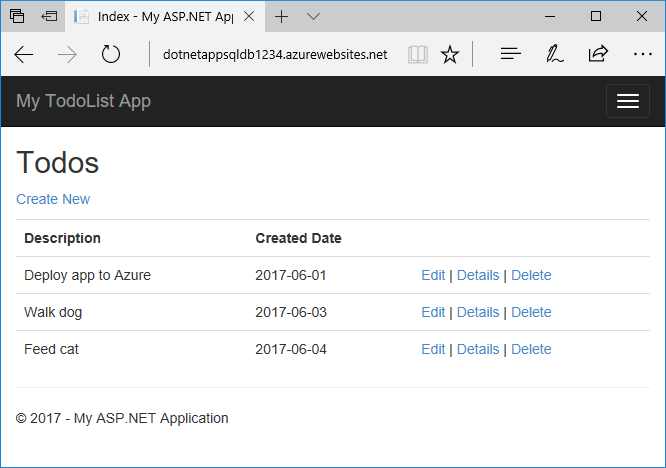
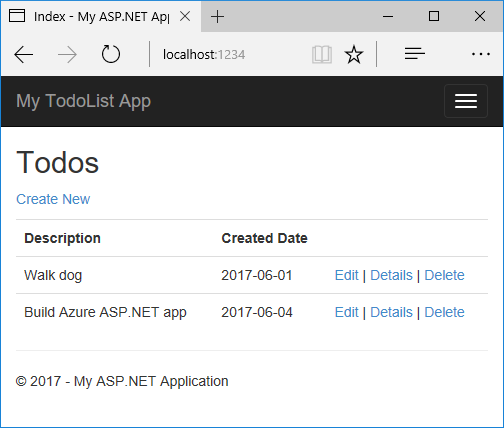
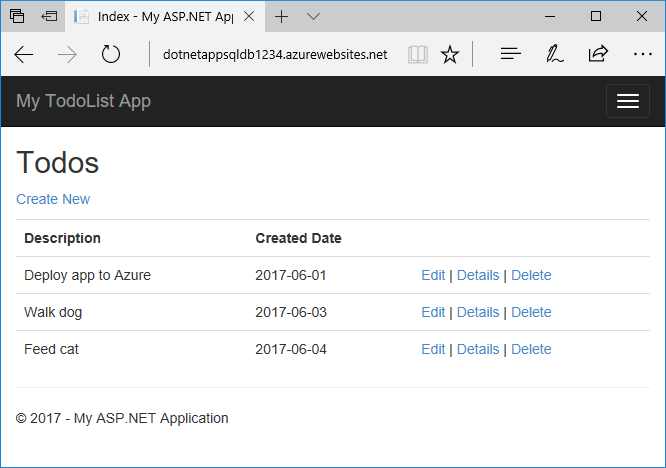
자습서를 마치면 Azure에서 실행되는 Azure SQL 데이터베이스에 연결된 ASP.NET 앱이 있습니다. 다음 예제에서는 앱 인터페이스를 보여줍니다.

이 자습서에서는 다음을 수행합니다.
- 데이터 기반 웹앱을 Azure에 게시합니다.
- 앱 데이터를 저장할 Azure SQL 데이터베이스를 만듭니다.
- ASP.NET 앱을 Azure SQL 데이터베이스에 연결합니다.
- 데이터베이스 연결에 대한 관리 ID 및 Microsoft Entra ID 인증을 구성합니다.
- 데이터 모델을 업데이트하고 앱을 다시 배포합니다.
- Azure에서 Visual Studio로 애플리케이션 로그를 스트리밍합니다.
필수 구성 요소
- Azure 계정이 없는 경우 시작하기 전에 체험 계정을 만듭니다.
-
ASP.NET과 웹 개발 및 Azure 개발 워크로드와 함께 Visual Studio 2022 설치.
- Visual Studio 도구 메뉴에서 도구 및 기능 가져오기를 선택하여 기존 Visual Studio 설치에 워크로드를 추가할 수 있습니다.
- 업데이트에 대한 도움말> 검사를 선택하고 필요한 경우 최신 버전을 설치하여 Visual Studio 2022에 대한 최신 업데이트가 있는지 확인합니다.
앱 만들기 및 실행
샘플 프로젝트에는 Entity Framework Code First를 사용하는 기본 ASP.NET CRUD(create-read-update-delete) 앱이 포함되어 있습니다.
샘플 프로젝트를 다운로드하고 dotnet-sqldb-tutorial-master.zip 파일을 추출합니다.
Visual Studio에서 추출된 dotnet-sqldb-tutorial-master/DotNetAppSqlDb.sln 파일을 엽니다.
F5 키를 눌러 앱을 실행하고 기본 브라우저에서 엽니다.
참고
필요한 경우 누락된 NuGet 패키지를 설치합니다.
앱에서 새로 만들기 를 선택하고 몇 가지to-do 항목을 만듭니다.

편집, 세부 정보 및 삭제 링크를 테스트합니다.
Azure에 앱 게시
Azure에 앱을 게시하려면, Azure App Service 및 App Service 플랜을 갖춘 게시 프로필을 만들고 구성하여 앱을 호스트합니다. 그런 다음, 앱 데이터를 포함하도록 Azure SQL Server 및 Azure SQL 데이터베이스를 만들고 데이터베이스 컨텍스트를 구성하여 앱을 데이터베이스와 연결합니다.
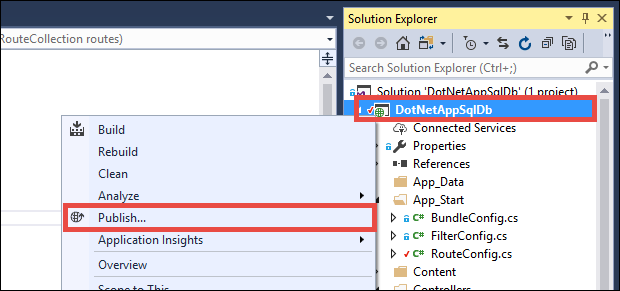
Visual Studio 솔루션 탐색기에서 DotNetAppSqlDb 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 선택합니다.

게시 화면에서 대상으로 Azure를 선택하고 다음을 선택합니다.
다음 화면에서 Azure App Service(Windows) 가 선택되어 있는지 확인하고 다음을 선택합니다.
로그인하고 Azure App Service 추가
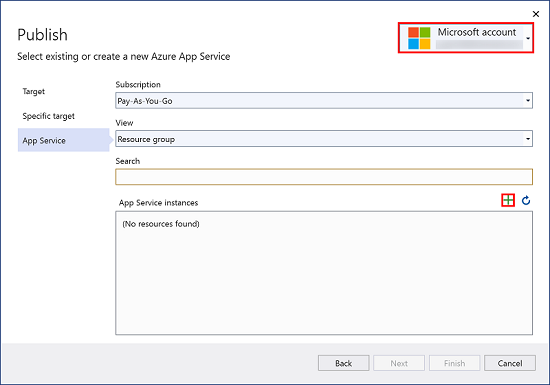
다음 게시 화면에서 Microsoft 계정 및 사용하려는 구독에 로그인합니다.
App Service 옆에 있는 새로 만들기를 선택합니다.

Azure App Service 구성
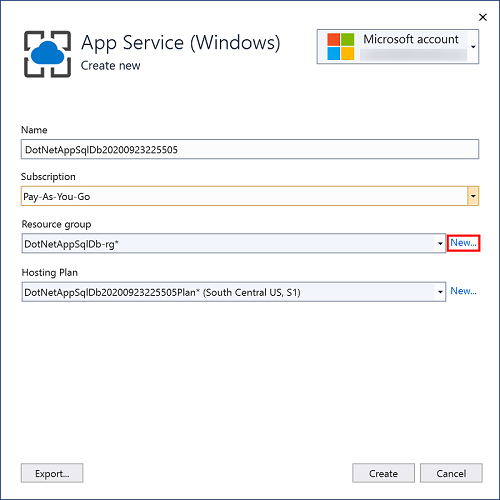
App Service(Windows) 화면에서 App Service 이름, 리소스 그룹 및 호스팅 계획을 구성합니다.

이름 아래에서 생성된 웹앱 이름을 유지하거나 문자를
a-z0-9사용하여 다른 이름으로 변경할 수 있습니다-. 웹앱 이름은 모든 Azure 앱에서 고유해야 합니다.리소스 그룹 옆에 있는 새로 만들기를 선택하고 리소스 그룹 myResourceGroup의 이름을 지정합니다.
리소스 그룹은 웹앱, 데이터베이스, 스토리지 계정과 같은 Azure 리소스가 배포되고 관리되는 논리적 컨테이너입니다. 예를 들어 나중에 간단한 단계 하나만으로 전체 리소스 그룹을 삭제하도록 선택할 수 있습니다.
호스팅 계획 옆에 있는 새로 만들기를 선택합니다.
App Service 계획은 위치, 크기 및 앱을 호스트하는 웹 서버 팜의 기능을 지정합니다. 단일 App Service 요금제를 공유하도록 웹앱을 구성하여 여러 앱을 호스팅하는 비용을 절감할 수 있습니다.
App Service 계획은 다음을 정의합니다.
- 지역 (예: 북유럽, 미국 동부 또는 동남 아시아)
- 인스턴스 크기(소, 중, 대)
- 확장 개수(1~20개 인스턴스)
- SKU(무료, 공유, 기본, 표준 또는 프리미엄)
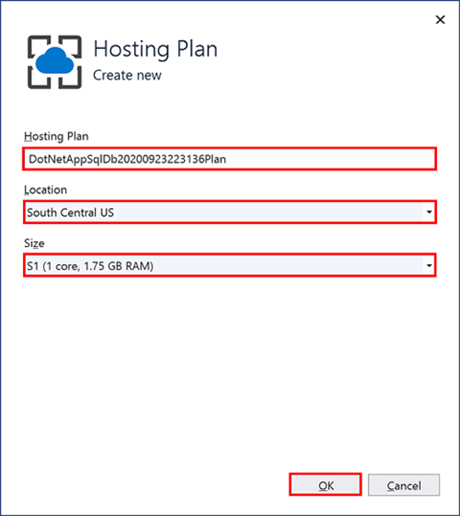
호스팅 계획 화면을 완료한 다음 확인을 선택합니다.
설정 제안 값 참조 항목 App Service 계획 myAppServicePlan App Service 계획 위치 미국 동부 Azure 지역 크기 무료 가격 책정 계층 
App Service(Windows) 화면에서 만들기를 선택하고 Azure 리소스가 생성될 때까지 기다립니다.
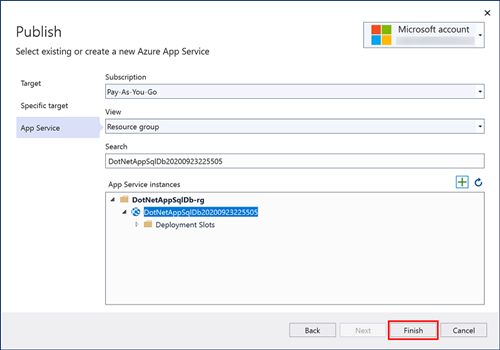
게시 화면에는 구성한 리소스가 표시됩니다. 마침을 선택한 다음 닫기를 선택합니다.

서버와 데이터베이스 만들기
데이터베이스를 만들려면 논리 SQL 서버가 필요합니다. 논리 SQL 서버는 그룹으로 관리되는 데이터베이스 그룹을 포함하는 논리적 구조입니다.
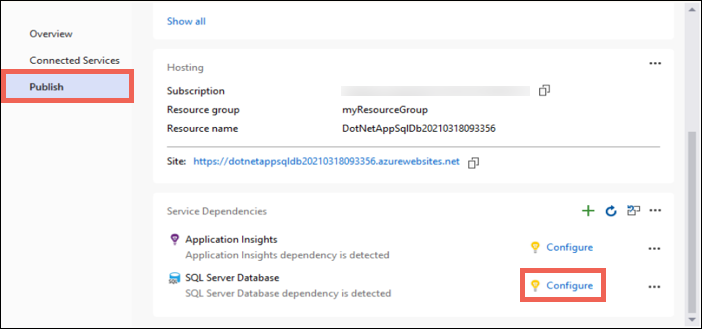
DotNetAppSqlDb 앱에 대한 게시 화면의 서비스 종속성 섹션에서 SQL Server 데이터베이스옆에 있는 줄임표를 선택하고 연결을 선택합니다.
참고
연결된 서비스 탭이 아닌 게시 탭에서 SQL Database를 구성해야 합니다.

종속성에 연결 화면에서 Azure SQL Database를 선택한 다음, 다음을 선택합니다.
Azure SQL Database 구성 화면에서 새로 만들기를 선택합니다.
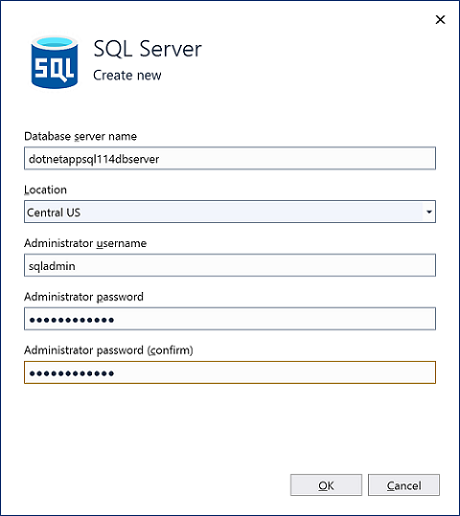
Azure SQL Database 화면의 데이터베이스 서버 옆에 있는 새로 만들기를 선택합니다.
서버 이름을 원하는 값으로 변경합니다. 서버 이름은 Azure SQL의 모든 서버에서 고유해야 합니다.
확인을 선택합니다.

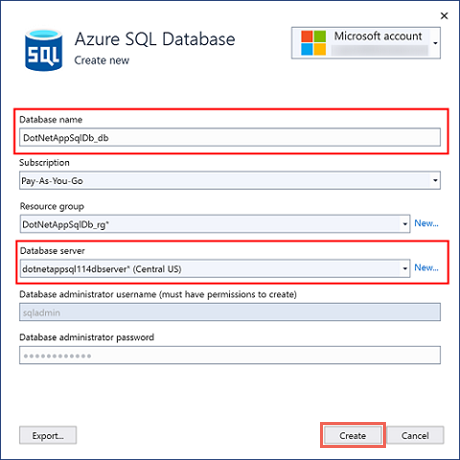
Azure SQL Database 화면에서 생성된 기본 데이터베이스 이름을 유지합니다. 만들기를 클릭하고 데이터베이스 리소스가 만들어질 때까지 기다립니다.

데이터베이스 리소스를 만들 때 다음을 선택합니다.
Azure SQL Database에 연결 화면에서 마침을 선택합니다.

참고
로컬 사용자 비밀 파일이 대신 표시되는 경우 연결된 서비스 페이지가 아닌 게시 페이지를 사용하여 SQL Database를 구성했는지 확인합니다.
이제 Azure SQL Database 연결은 비밀이나 암호를 사용하지 않는 Azure 리소스에 앱을 연결하는 안전한 방법인 Azure 서비스에 대한 관리 ID를 사용하도록 설정되었습니다. 이제 연결이 작동하려면 이 관리 ID에 해당하는 SQL 사용자에 대한 적절한 권한을 설정해야 합니다.
관리 ID 구성
Azure SQL Database 만들기 마법사가 관리 ID 및 Entra ID 기본 인증을 사용하여 Azure SQL 서버를 설정하면 Entra ID 계정을 Azure SQL 관리자로 추가했습니다. Visual Studio에서 동일한 계정에 로그인한 경우 동일한 연결 문자열을 사용하여 Visual Studio와 Azure의 데이터베이스에 연결할 수 있습니다.
도구 메뉴에서 NuGet 패키지 관리자>패키지 관리자 콘솔을 선택합니다.
패키지 관리자 콘솔에서 다음 패키지를 설치합니다.
Install-Package Microsoft.Data.SqlClient Install-Package Microsoft.EntityFramework.SqlServerPowerShell 명령줄에서 다음 명령을 실행하여 SQL Database에 로그인하고,
<server-name>을 자신의 서버 이름으로, 을 Visual Studio에서 데이터베이스를 설정할 때 사용한 Microsoft Entra 사용자 이름으로 바꾸십시오. 해당 Entra 사용자는 기본적으로 데이터베이스 서버에 대한 관리자 액세스 권한이 있습니다.sqlcmd -S <servername>.database.windows.net -d DotNetAppSqlDb_db -U <entra-id-user> -G -l 30프롬프트에 따라 로그인합니다.
SQL 프롬프트에서 다음 명령을 실행하여 앱에 필요한 최소 권한을 부여하고 앱 이름으로 바꿉
<app-name>니다.CREATE USER [<app-name>] FROM EXTERNAL PROVIDER; ALTER ROLE db_datareader ADD MEMBER [<app-name>]; ALTER ROLE db_datawriter ADD MEMBER [<app-name>]; ALTER ROLE db_ddladmin ADD MEMBER [<app-name>]; GO
데이터베이스 컨텍스트 업데이트
앱은 데이터베이스 컨텍스트를 사용하여 Models/MyDatabaseContext.cs 파일에서 참조되는 데이터베이스와 연결합니다. 이 섹션에서는 최신 Microsoft.Data.SqlClient ADO.NET 공급자에 따라 달라지는 Entity Framework 6 SQL Server 공급자를 참조하도록 코드를 업데이트합니다.
Entity Framework 6 공급자는 기본 제공 System.Data.SqlClient SQL Server 공급자를 대체하며 Microsoft Entra ID 인증 방법에 대한 지원을 포함합니다. 자세한 내용은 Microsoft.EntityFramework.SqlServer}를 참조하세요.
[DbConfigurationType(typeof(MicrosoftSqlDbConfiguration))]는 데이터베이스 컨텍스트를 위해 Microsoft.Data.SqlClient를 로컬에서 사용하도록 작동하지만, System.Data.SqlClient가 Azure App Service의 공급자로 하드코딩되어 있기 때문에, MicrosoftSqlDbConfiguration에 대한 참조를 System.Data.SqlClient로 리디렉션하도록 Microsoft.Data.SqlClient를 확장해야 합니다.
web.config에서
entityFramework/providers/provider섹션 및 줄을 제거하십시오<provider invariantName="System.Data.SqlClient" .../>.Models/MyDatabaseContext.cs 다음 클래스를 추가합니다.
public class AppServiceConfiguration : MicrosoftSqlDbConfiguration { public AppServiceConfiguration() { SetProviderFactory("System.Data.SqlClient", Microsoft.Data.SqlClient.SqlClientFactory.Instance); SetProviderServices("System.Data.SqlClient", MicrosoftSqlProviderServices.Instance); SetExecutionStrategy("System.Data.SqlClient", () => new MicrosoftSqlAzureExecutionStrategy()); } }클래스 선언에
MyDatabaseContext다음 특성을 추가합니다.[DbConfigurationType(typeof(AppServiceConfiguration))]
ASP.NET 앱 배포
게시 탭의 맨 위에서 게시를 선택합니다. ASP.NET 앱이 Azure에 배포되고 기본 브라우저가 배포된 앱의 URL로 시작됩니다.
앱을 테스트하려면 몇 가지 to-do 항목을 추가합니다.

축하합니다! 데이터 기반 ASP.NET 애플리케이션이 Azure App Service에서 라이브로 실행되고 있습니다.
SQL Server 개체 탐색기 사용
Visual Studio SQL Server 개체 탐색기를 사용하여 Azure SQL 데이터베이스를 쉽게 탐색하고 관리할 수 있습니다. SQL Server 개체 탐색기에서 쿼리 실행 또는 테이블, 뷰 및 저장 프로시저 만들기와 같은 가장 일반적인 데이터베이스 작업을 수행할 수 있습니다.
컴퓨터에서 클라이언트 연결 허용
기본적으로 Azure 서버는 Azure 앱과 같은 Azure 서비스에서만 해당 데이터베이스에 대한 연결을 허용합니다. 새 데이터베이스가 만든 App Service 앱에 대한 방화벽을 열었습니다.
Visual Studio와 같은 로컬 컴퓨터에서 데이터베이스에 액세스하려면 Azure 서버가 방화벽을 열어 컴퓨터의 공용 IP 주소에 대한 액세스를 허용해야 합니다.
로컬 클라이언트에 대한 액세스를 추가하라는 메시지가 표시되면 컴퓨터의 공용 IP 주소 허용 옵션을 선택해야 합니다. 이 옵션은 로컬 컴퓨터의 공용 IP 주소를 허용하는 방화벽 규칙을 만듭니다. 대화 상자가 이미 컴퓨터의 현재 IP 주소로 채워져 있습니다.
로컬 컴퓨터에 대한 액세스를 추가하라는 메시지가 표시되지 않으면 Azure Portal의 Azure SQL 데이터베이스로 이동하여 상단 메뉴 모음에서 서버 방화벽 설정을 선택할 수 있습니다. 방화벽 규칙 아래의 네트워킹 페이지에서 클라이언트 IPv4 주소 추가 옵션을 선택합니다.
참고
인터넷 서비스 공급자가 공용 IP 주소를 변경하는 경우 Azure 데이터베이스에 다시 액세스하도록 방화벽을 다시 구성해야 합니다.
로컬로 Azure SQL 데이터베이스에 연결
보기 메뉴에서 SQL Server 개체 탐색기를 선택합니다.
SQL Server 개체 탐색기 창의 맨 위에서 SQL Server 추가 아이콘을 선택합니다.
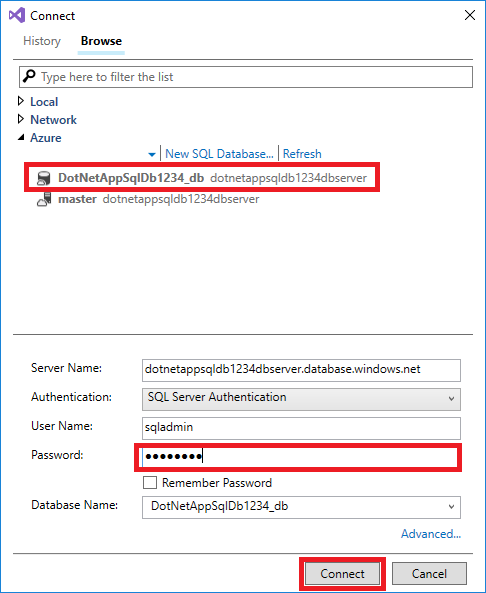
연결 화면에서 연결이 Azure 노드 아래에 표시됩니다. 서버 이름, 사용자 이름, 암호 및 데이터베이스 이름에 대한 정보를 완료하고 연결을 선택합니다.

Visual Studio가 SQL Database 인스턴스에 대한 연결 구성을 마치면 데이터베이스가 SQL Server 개체 탐색기에 표시됩니다. <연결 이름>>을 확장하여데이터베이스><데이터베이스 이름을>> 확인해 데이터를 보세요.
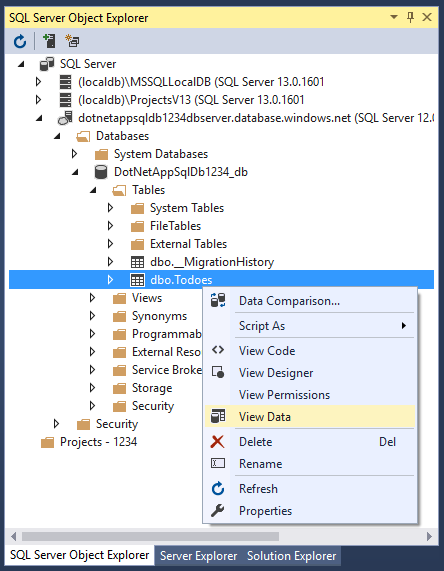
테이블을 확장하고 테이블을 마우스 오른쪽 단추로 클릭한 다음
ToDoes데이터 보기를 선택하여 데이터베이스 데이터와 상호 작용합니다.
Code First 마이그레이션을 사용하여 앱 업데이트
Visual Studio에서 친숙한 도구를 사용하여 Azure에서 데이터베이스 및 앱을 업데이트할 수 있습니다. 이 단계에서는 Entity Framework의 Code First 마이그레이션을 사용하여 데이터베이스 스키마를 변경하고 변경 내용을 Azure에 게시합니다.
Entity Framework Code First 마이그레이션 사용에 대한 자세한 내용은 MVC 5를 사용하여 Entity Framework 6 Code First 시작을 참조하세요.
데이터 모델 업데이트
코드 편집기에서 Models\Todo.cs를 엽니다. 다음 속성을 ToDo 클래스에 추가합니다.
public bool Done { get; set; }
Code First 마이그레이션을 로컬에서 실행
몇 가지 명령을 실행하여 로컬 데이터베이스를 업데이트합니다.
도구 메뉴에서 NuGet 패키지 관리자>패키지 관리자 콘솔을 선택합니다.
[패키지 관리자 콘솔] 창에서 Code First 마이그레이션을 사용하도록 설정합니다.
Enable-Migrations마이그레이션을 추가합니다.
Add-Migration AddProperty로컬 데이터베이스를 업데이트합니다.
Update-DatabaseCtrl+F5 키를 눌러 앱을 실행합니다. 편집, 세부 정보 및 새 링크 만들기를 테스트합니다.
애플리케이션이 오류 없이 로드되면 Code First 마이그레이션이 성공했습니다. 그러나 애플리케이션 논리에서 이 새로운 속성을 아직 사용하지 않기 때문에 페이지가 여전히 동일하게 표시될 수 있습니다.
새 속성 사용
코드에서 속성을 일부 변경하여 작동 중인 Done 속성을 확인합니다. 이 자습서에서는 Index 및 Create 뷰만 새 속성을 사용하도록 변경합니다.
Controllers\TodosController.cs을 열고, 52줄의
Create()메서드에서Done특성 속성 목록에Bind을 추가합니다.Create()메서드 서명은 다음 코드와 같아야 합니다.public ActionResult Create([Bind(Include = "Description,CreatedDate,Done")] Todo todo)Views\Todos\Create.cshtml 파일을 열고, Razor 코드에서
<div class="form-group">를 사용하는model.Description요소와<div class="form-group">를 사용하는model.CreatedDate요소를 확인하십시오.이 두 요소 다음에
<div class="form-group">를 사용하는model.Done요소를 추가합니다.<div class="form-group"> @Html.LabelFor(model => model.Done, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> <div class="checkbox"> @Html.EditorFor(model => model.Done) @Html.ValidationMessageFor(model => model.Done, "", new { @class = "text-danger" }) </div> </div> </div>Views\Todos\Index.cshtml을 열고 빈
<th></th>요소 바로 위에 다음 Razor 코드를 추가합니다.<th> @Html.DisplayNameFor(model => model.Done) </th><td>도우미 메서드를 포함하는Html.ActionLink()요소 위에 다음 Razor 코드를 사용하여 다른<td>요소를 추가합니다.<td> @Html.DisplayFor(modelItem => item.Done) </td>모든 파일을 저장하고 Ctrl+F5 키를 눌러 앱을 실행합니다.
앱에서 to-do 항목을 추가하고 완료를 선택합니다. 항목은 홈페이지에 완료된 항목으로 표시되어야 합니다. 편집 보기는 편집 보기를 변경하지 않았기 때문에 완료 필드를 표시하지 않습니다.
Azure에서 Code First 마이그레이션 사용
이제 데이터베이스 마이그레이션을 포함하여 코드 변경이 작동하므로 Azure 앱에 게시하고 Code First 마이그레이션을 사용하여 Azure SQL 데이터베이스를 업데이트할 수 있습니다.
Visual Studio 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 선택합니다.
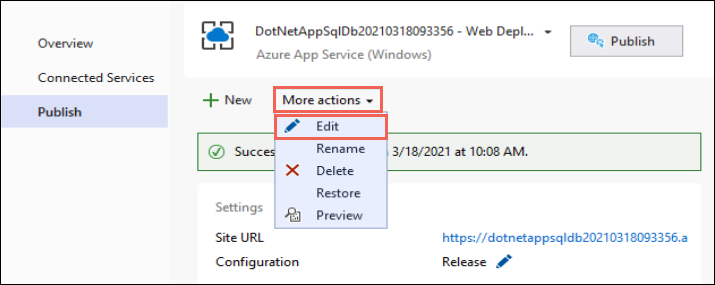
추가 작업>편집을 선택하여 게시 설정을 엽니다.

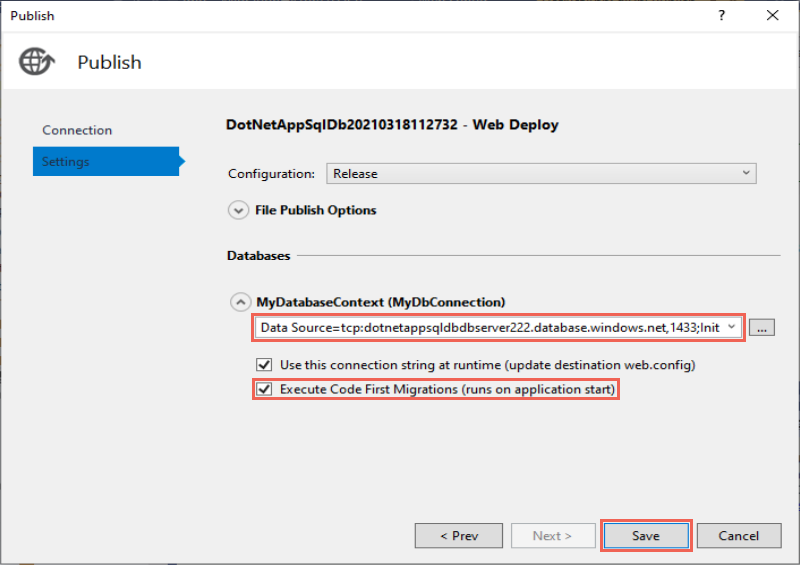
MyDatabaseContext 드롭다운에서 Azure SQL 데이터베이스에 대한 데이터베이스 연결을 선택합니다.
코드 첫 번째 마이그레이션 실행(애플리케이션 시작 시 실행)을 선택한 다음 저장을 선택합니다.

변경 내용 게시
이제 Azure 앱에서 Code First 마이그레이션을 사용하도록 설정했으므로 코드 변경 내용을 게시합니다.
게시 페이지에서 게시를 선택합니다.
게시된 웹앱에서 to-do 항목을 더 추가하고 완료를 선택하면 홈페이지에 완료된 항목으로 표시됩니다.
기존의 모든 할 일 항목이 계속 표시됩니다. ASP.NET 애플리케이션을 다시 게시하면 Azure SQL 데이터베이스의 기존 데이터가 손실되지 않습니다. 또한 Code First 마이그레이션은 데이터 스키마만 변경하고 데이터를 그대로 둡니다.

애플리케이션 로그 스트림
Azure 앱에서 직접 Visual Studio로 추적 메시지를 스트림할 수 있습니다.
Controllers\TodosController.cs 열고 각 작업은 메서드로 Trace.WriteLine() 시작됩니다. 이 코드에서는 Azure 앱에 추적 메시지를 추가하는 방법을 보여 줍니다.
로그 스트리밍 사용
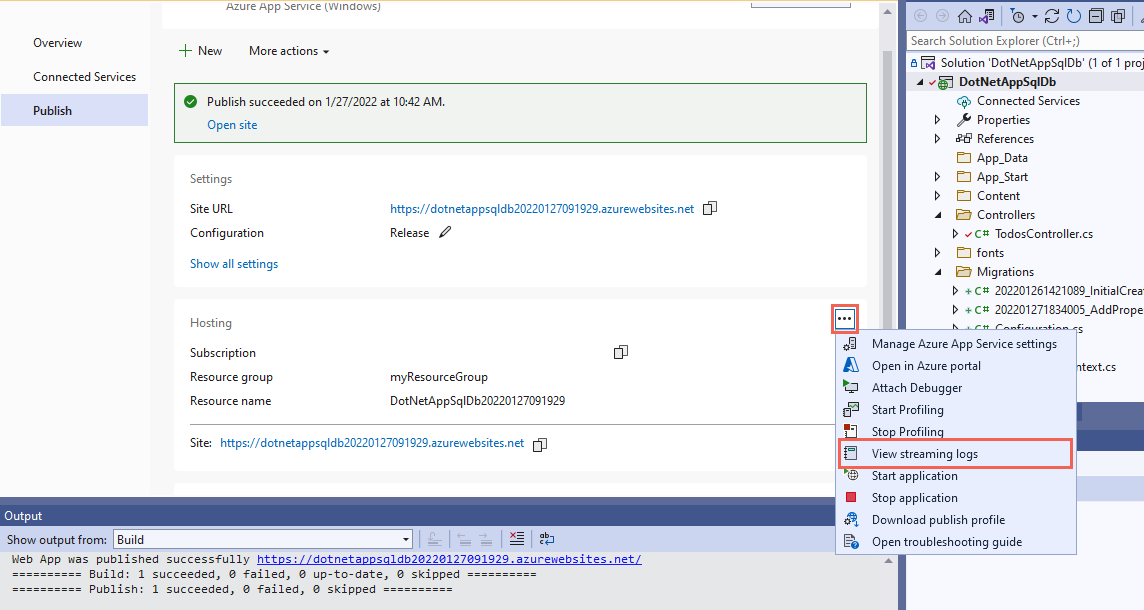
Visual Studio 게시 페이지에서 호스팅 섹션까지 아래로 스크롤합니다.
오른쪽 위에서 줄임표를 선택하고 스트리밍 로그 보기를 선택합니다.

이제 로그가 출력 창으로 스트리밍됩니다.

스트리밍 로그 보기를 처음 선택할 때 Azure 앱이 추적 수준을
Error설정하여 메서드를 사용하여Trace.TraceError()오류 이벤트만 기록하므로 추적 메시지는 아직 표시되지 않습니다.
추적 수준 변경
추적 수준을 변경하여 다른 추적 메시지를 출력하려면 게시 페이지의 호스팅 섹션에서 오른쪽 위에 있는 ...를 선택한 다음, Azure Portal에서 열기를 선택합니다.
앱의 Azure Portal 페이지에서 왼쪽 메뉴의 모니터링 아래에서 App Service 로그를 선택합니다.
애플리케이션 로깅(파일 시스템)에서 수준 아래의 자세히를 선택한 다음 저장을 선택합니다.
팁
다양한 추적 수준을 사용하여 각 수준에서 표시되는 메시지 종류를 확인할 수 있습니다. 예를 들어 정보 수준에는
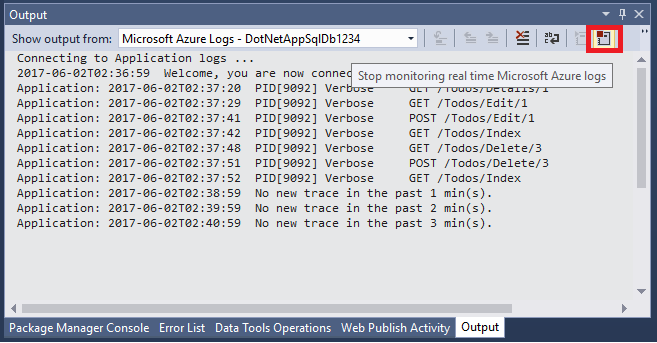
Trace.TraceInformation(),Trace.TraceWarning()및Trace.TraceError()로 생성된 모든 로그가 포함되지만Trace.WriteLine()으로 생성된 로그는 포함되지 않습니다.브라우저에서 Azure to-do 목록 애플리케이션으로 다시 이동하여 앱을 탐색합니다. 다음 예제와 같은 추적 메시지는 이제 Visual Studio의 출력 창으로 스트리밍됩니다.
Application:2025-05-12T23:41:11 PID[17108] Verbose GET /Todos/Index Application:2025-05-12T23:42:04 PID[17108] Verbose GET /Todos/Index Application:2025-05-12T23:42:06 PID[17108] Verbose POST /Todos/Create Application:2025-05-12T23:42:07 PID[17108] Verbose GET /Todos/Index
로그 스트리밍 중지
로그 스트리밍 서비스를 중지하려면 출력 창에서 모니터링 중지 아이콘을 선택합니다.

리소스 정리
이전 단계에서 Azure 리소스를 리소스 그룹에 만들었습니다. 이러한 리소스가 나중에 필요하지 않을 경우에는 리소스 그룹을 삭제하여 해당 리소스를 삭제할 수 있습니다.
- Azure Portal의 웹앱 개요 페이지에서 리소스 그룹 아래에 있는 myResourceGroup 링크를 선택합니다.
- 리소스 그룹 페이지에서 나열된 리소스가 삭제하려는 리소스인지 확인합니다.
- 리소스 그룹 삭제를 선택하고 텍스트 상자에 myResourceGroup을 입력한 다음 삭제를 선택합니다.
- 삭제를 선택하여 다시 확인합니다.
관련 콘텐츠
다음 자습서로 이동하여 관리 ID를 사용하여 Azure SQL Database 연결 보안을 개선하는 방법을 알아봅니다.