Azure App Service에서 실행되는 웹앱에서 Microsoft Graph에 액세스하는 방법에 대해 알아봅니다.
웹앱에서 Microsoft Graph에 대한 액세스 권한을 추가하고 로그인한 사용자로 작업을 수행하려고 합니다. 이 섹션에서는 위임된 권한을 웹앱에 부여하고 Microsoft Entra ID에서 로그인한 사용자의 프로필 정보를 가져오는 방법을 설명합니다.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- 위임된 권한을 웹앱에 부여합니다.
- 로그인한 사용자를 위해 웹앱에서 Microsoft Graph를 호출합니다.
Azure 계정이 없는 경우 시작하기 전에 체험 계정을 만듭니다.
사전 요구 사항
- App Service 인증/권한 부여 모듈을 사용하도록 설정된 Azure App Service에서 실행되는 웹 애플리케이션
프런트 엔드 액세스 권한을 부여하여 Microsoft Graph 호출
웹앱에서 인증 및 권한 부여를 사용하도록 설정했으므로, 웹앱이 Microsoft ID 플랫폼에 등록되고 Microsoft Entra 애플리케이션에서 지원됩니다. 이 단계에서는 사용자를 위해 Microsoft Graph에 액세스할 수 있는 권한을 웹앱에 부여합니다. (기술적으로는, 웹앱의 Microsoft Entra 애플리케이션에 사용자를 위해 Microsoft Graph Microsoft Entra 애플리케이션에 액세스할 수 있는 권한을 부여합니다.)
Microsoft Entra 관리 센터 메뉴에서 애플리케이션을 선택합니다.
앱 등록>소유 애플리케이션>이 디렉터리의 모든 애플리케이션 보기를 선택합니다. 웹앱 이름을 선택한 다음, API 사용 권한을 선택합니다.
사용 권한 추가를 선택한 다음, Microsoft API 및 Microsoft Graph를 선택합니다.
위임된 권한을 선택한 다음, 목록에서 User.Read를 선택합니다. 권한 추가를 선택합니다.
사용 가능한 액세스 토큰을 반환하도록 App Service 구성
이제 웹앱에 로그인한 사용자로 Microsoft Graph에 액세스하는 데 필요한 권한이 있습니다. 이 단계에서는 Microsoft Graph에 액세스하는 데 사용할 수 있는 액세스 토큰을 제공하도록 App Service 인증 및 권한 부여를 구성합니다. 이 단계에서는 다운스트림 서비스(Microsoft Graph)에 대한 User.Read 범위를 추가해야 합니다. https://graph.microsoft.com/User.Read.
중요합니다
사용 가능한 액세스 토큰을 반환하도록 App Service를 구성하지 않으면 코드에서 Microsoft Graph API를 호출할 때 CompactToken parsing failed with error code: 80049217 오류가 발생합니다.
Azure Resource Explorer로 이동하고 리소스 트리를 사용하여 웹앱을 찾습니다. 리소스 URL은 https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914와 유사해야 합니다.
이제 Azure Resource Explorer가 리소스 트리에서 웹앱이 선택된 상태로 열립니다.
페이지의 위쪽에서 읽기/쓰기 를 선택하여 Azure 리소스 편집이 가능하도록 설정합니다.
왼쪽 브라우저에서 구성>authsettingsV2로 드릴다운합니다.
authsettingsV2 보기에서 편집을 선택합니다.
identityProviders ->의 login 섹션을 찾아 의
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]설정을 추가합니다."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },PUT을 선택하여 설정을 저장합니다. 이 설정이 적용되려면 몇 분 정도 걸릴 수 있습니다. 이제 웹앱이 적절한 액세스 토큰을 사용하여 Microsoft Graph에 액세스하도록 구성되었습니다. 그렇지 않으면 Microsoft Graph에서 압축 토큰의 형식이 올바르지 않다는 오류를 반환합니다.
Node.js에서 Microsoft Graph 호출
이제 웹앱에 필요한 권한이 있으며 Microsoft Graph의 클라이언트 ID도 로그인 매개 변수에 추가됩니다.
클라이언트 라이브러리 패키지 설치
npm을 사용하여 프로젝트에 @azure/identity 및 @microsoft/microsoft-graph-client 패키지를 설치합니다.
npm install @microsoft/microsoft-graph-client
인증 정보 구성
인증 설정을 보관할 개체를 만듭니다.
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
사용자를 대신하여 Microsoft Graph 호출
다음 코드는 Microsoft Graph 컨트롤러를 앱으로 호출하고 일부 사용자 정보를 가져오는 방법을 보여 줍니다.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
이전 코드는 다음 getAuthenticatedClient 함수를 사용하여 Microsoft Graph 클라이언트를 반환합니다.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
리소스 정리
여러 부분으로 구성된 이 자습서의 모든 단계를 완료한 경우 리소스 그룹에 App Service, App Service 호스팅 계획 및 스토리지 계정을 만들었습니다. 또한 Microsoft Entra ID로 앱 등록을 만들었습니다. 외부 구성을 선택한 경우 새 외부 테넌트를 만들었을 수 있습니다. 더 이상 필요하지 않은 경우 요금이 계속 청구되지 않도록 이러한 리소스와 앱 등록을 삭제합니다.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- 자습서를 수행하는 동안 만든 Azure 리소스를 삭제합니다.
리소스 그룹 삭제
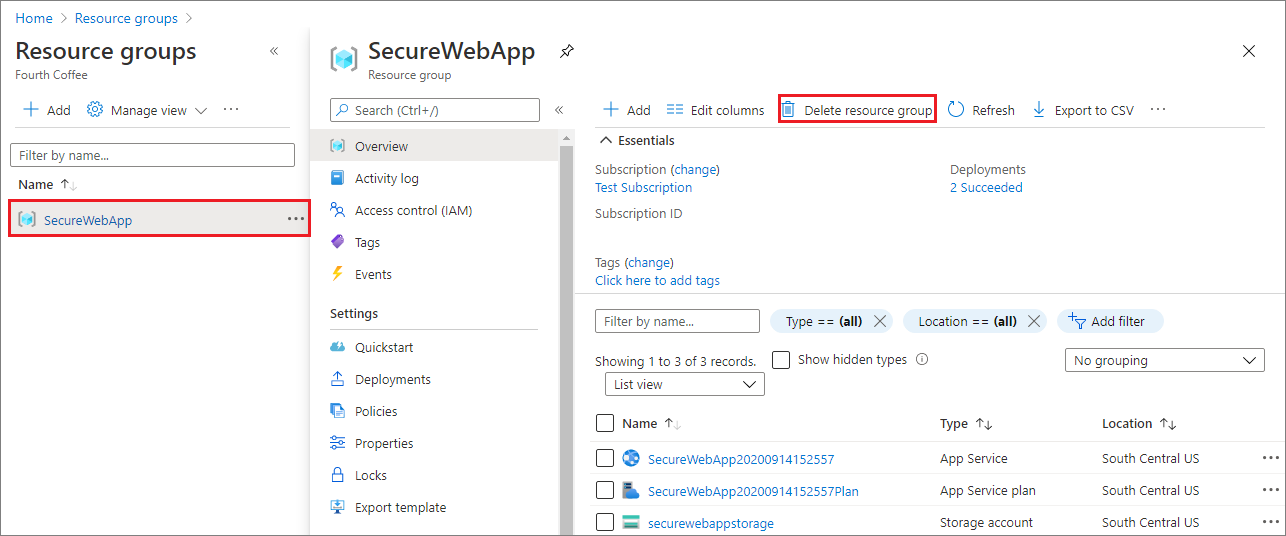
Azure Portal의 포털 메뉴에서 리소스 그룹을 선택하고 App Service 및 App Service 요금제가 포함된 리소스 그룹을 선택합니다.
리소스 그룹 삭제를 선택하여 리소스 그룹 및 모든 리소스를 삭제합니다.

이 명령을 실행하는 데 몇 분 정도 걸릴 수 있습니다.
앱 등록 삭제
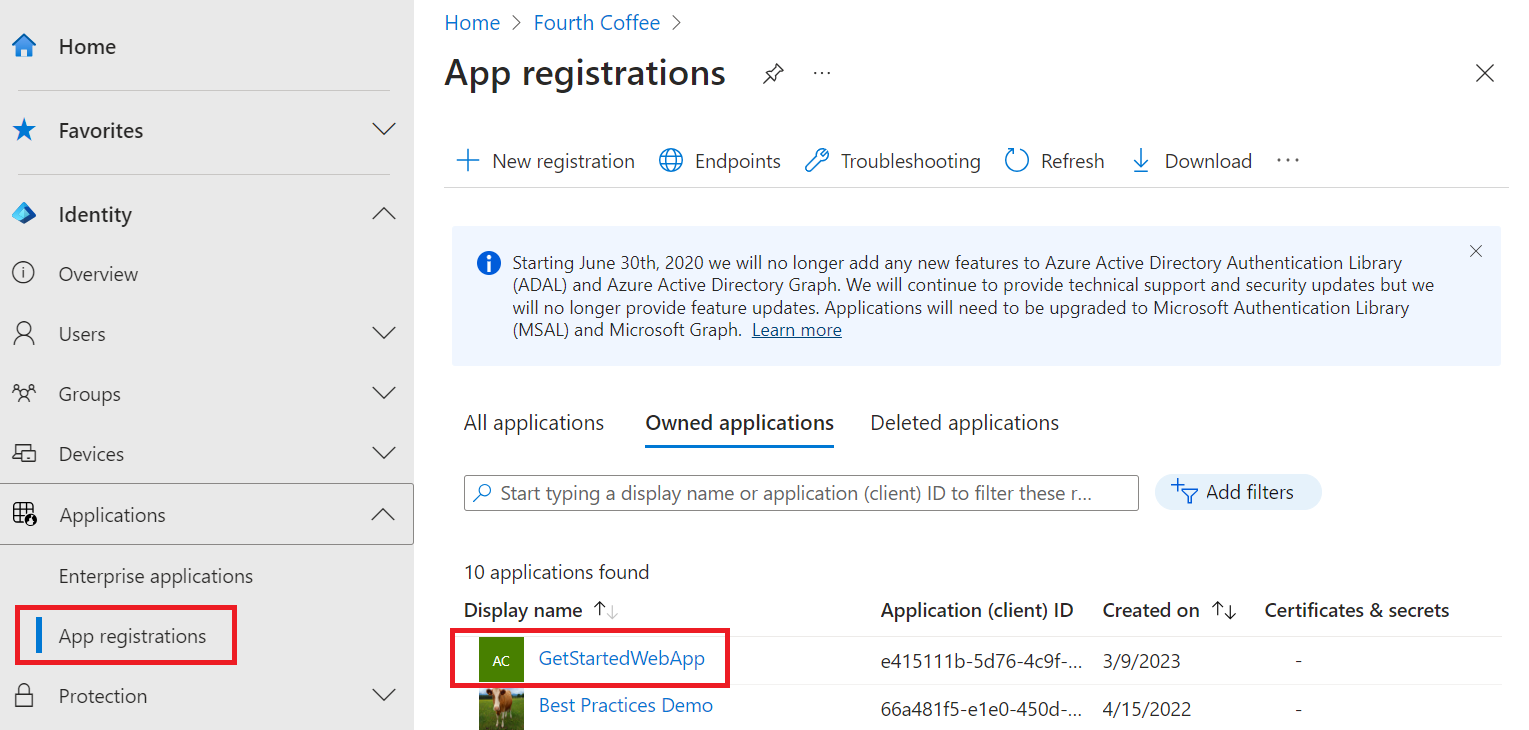
Microsoft Entra 관리 센터에서 애플리케이션>앱 등록을 선택합니다. 그런 다음, 사용자가 만든 애플리케이션을 선택합니다.

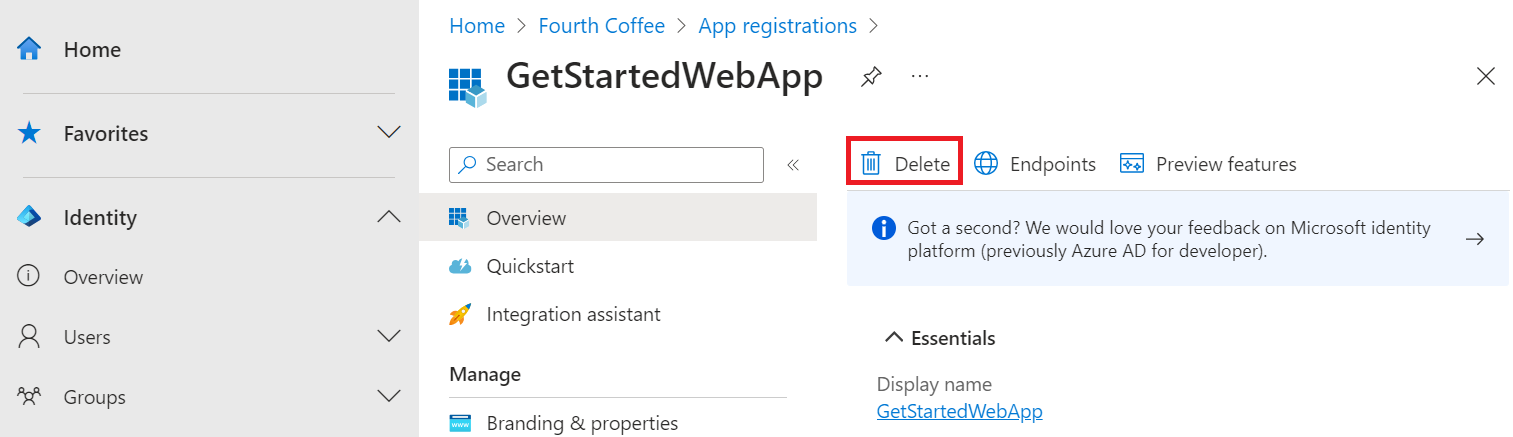
앱 등록 개요에서 삭제를 선택합니다.

외부 테넌트 삭제
새 외부 테넌트를 만든 경우 삭제할 수 있습니다. Microsoft Entra 관리 센터에서 ID>개요>테넌트 관리로 이동합니다.
삭제하려는 테넌트를 선택한 후 삭제를 클릭합니다.
테넌트 삭제를 위해 필요한 작업을 완료해야 할 수 있습니다. 예를 들어 테넌트에서 모든 사용자 흐름과 앱 등록을 삭제해야 할 수 있습니다.
테넌트 삭제 준비가 되면 삭제를 선택합니다.
다음 단계
이 자습서에서는 다음 작업 방법을 알아보았습니다.
- 위임된 권한을 웹앱에 부여합니다.
- 로그인한 사용자를 위해 웹앱에서 Microsoft Graph를 호출합니다.