Azure App Service 는 Windows에서 ASP.NET 또는 Node.js같은 미리 정의된 애플리케이션 스택을 제공합니다. 이러한 애플리케이션 스택은 IIS에서 실행됩니다. 미리 구성된 Windows 환경은 다음 위치에서 운영 체제를 잠급니다.
- 관리 액세스.
- 소프트웨어 설치입니다.
- 전역 어셈블리 캐시에 대한 변경 사항입니다.
자세한 내용은 App Service의 운영 체제 기능을 참조하세요.
Visual Studio에서 사용자 지정 구성 Windows 이미지를 배포하여 앱에 필요한 OS를 변경할 수 있습니다. 이렇게 하면 사용자 지정 OS 및 소프트웨어 구성이 필요한 온-프레미스 앱을 쉽게 마이그레이션할 수 있습니다. 이 자습서에서는 Windows 글꼴 라이브러리에 설치된 사용자 지정 글꼴을 사용하는 ASP.NET 앱을 App Service로 마이그레이션하는 방법을 보여줍니다. Visual Studio에서 Azure Container Registry로 사용자 지정 구성 Windows 이미지를 배포하고 App Service에서 실행합니다.

필수 조건
- Docker 허브 계정을 등록합니다.
- Windows용 Docker 설치
- Windows 컨테이너를 실행하도록 Docker를 구성합니다.
-
ASP.NET 및 웹 개발 및 Azure 개발 워크로드가 있는 Visual Studio 2022를 설치합니다. Visual Studio 2022가 이미 설치된 경우:
- 도움말>업데이트 확인을 차례로 선택하여 Visual Studio에서 최신 업데이트를 설치합니다.
- 도구>도구 및 기능 가져오기를 차례로 선택하여 Visual Studio에서 워크로드를 추가합니다.
로컬에서 앱 설정
샘플 다운로드
이 단계에서 로컬 .NET 프로젝트를 설정합니다.
- 샘플 프로젝트를 다운로드합니다.
- custom-font-win-container-master.zip 파일을 추출(압축 해제)합니다.
샘플 프로젝트에는 Windows 글꼴 라이브러리에 설치된 사용자 지정 글꼴을 사용하는 간단한 ASP.NET 애플리케이션이 포함되어 있습니다. 글꼴을 설치할 필요는 없습니다. 그러나 샘플은 기본 OS와 통합된 앱의 예입니다. 이러한 앱을 App Service로 마이그레이션하려면 코드 아키텍처를 변경하여 통합을 제거하거나 사용자 지정 Windows 컨테이너에서 그대로 마이그레이션합니다.
글꼴 설치
Windows 탐색기에서 custom-font-win-container-master/CustomFontSample로 이동하여 FrederickatheGreat-Regular.ttf 마우스 오른쪽 단추로 클릭하고 설치를 선택합니다.
이 글꼴은 Google 글꼴을 통해 공개적으로 제공됩니다.
앱 실행
Visual Studio에서 custom-font-win-container-master/CustomFontSample.sln 파일을 엽니다.
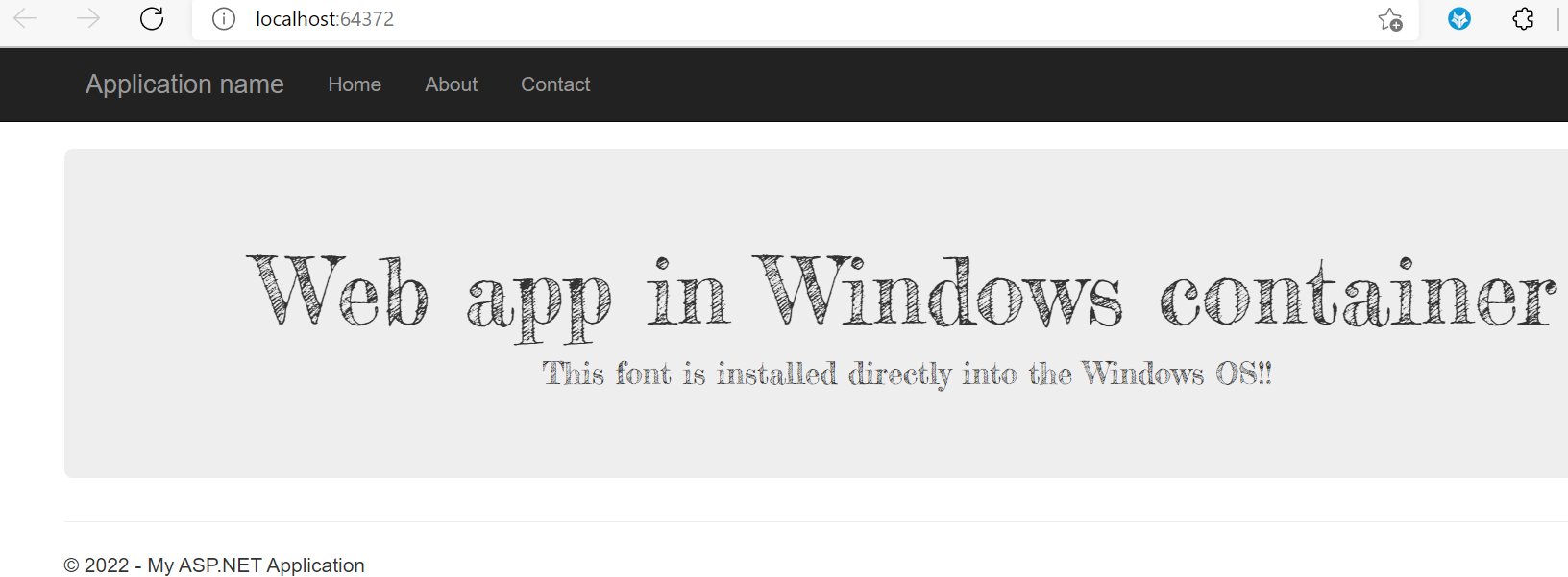
Ctrl+F5를 선택하여 디버깅하지 않고 앱을 실행합니다. 앱이 기본 브라우저에 표시됩니다.

앱이 설치된 글꼴을 사용하므로 App Service 샌드박스에서 앱을 실행할 수 없습니다. 그러나 Windows 컨테이너에 글꼴을 설치할 수 있으므로 대신 Windows 컨테이너를 사용하여 배포할 수 있습니다.
Windows 컨테이너 구성
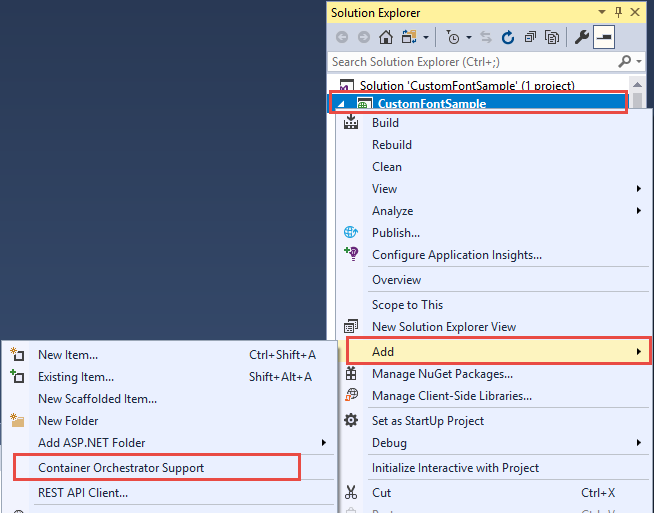
솔루션 탐색기에서 CustomFontSample 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>Container Orchestration Support(컨테이너 오케스트레이션 지원)를 선택합니다.

Docker Compose>확인을 선택합니다.
이제 프로젝트가 Windows 컨테이너에서 실행되도록 설정되었습니다.
Dockerfile이 CustomFontSample 프로젝트에 추가되고 docker-compose 프로젝트가 솔루션에 추가됩니다.
솔루션 탐색기에서 Dockerfile을 엽니다.
지원되는 부모 이미지를 사용해야 합니다.
FROM 줄을 다음 코드로 바꿔서 부모 이미지를 변경합니다.
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.7.2-windowsservercore-ltsc2019
파일의 끝에 다음 줄을 추가하고 파일을 저장합니다.
RUN ${source:-obj/Docker/publish/InstallFont.ps1}
InstallFont.ps1은 CustomFontSample 프로젝트에서 찾을 수 있습니다. 글꼴을 설치하는 간단한 스크립트입니다. PowerShell 갤러리에서 더 복잡한 버전의 스크립트를 찾을 수 있습니다.
참고 항목
Windows 컨테이너를 로컬로 테스트하려면 Docker가 로컬 머신에서 시작되었는지 확인합니다.
Azure Container Registry에 게시
Azure Container Registry는 컨테이너 배포용 이미지를 저장할 수 있습니다. Container Registry에서 호스트되는 이미지를 사용하도록 App Service를 구성할 수 있습니다.
게시 창 열기
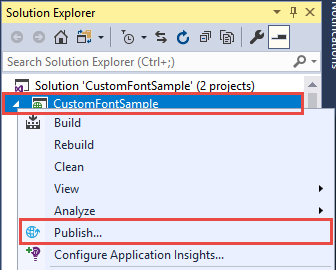
솔루션 탐색기에서 CustomFontSample 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 선택합니다.

레지스트리 만들기 및 게시
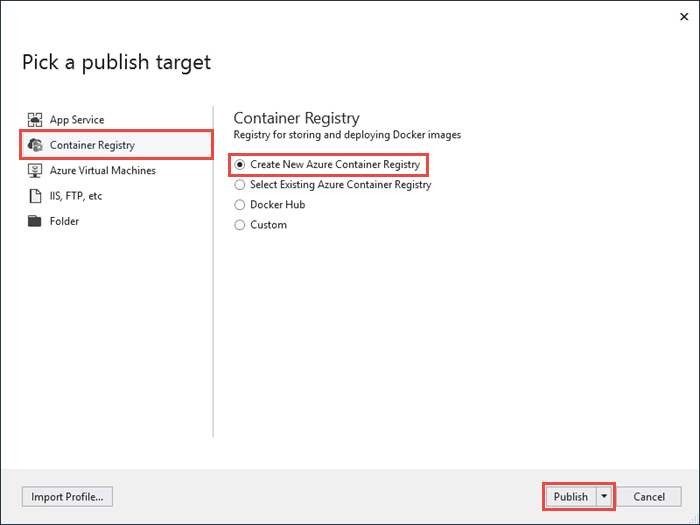
게시 창에서 Azure를 선택한 다음, 다음을 선택합니다.
Azure Container Registry를 선택한 다음, 다음을 선택합니다.
레지스트리를 게시할 구독을 선택한 다음 새로 만들기를 선택합니다.

Azure 계정으로 로그인
Azure Container Registry 창에서 계정 추가를 선택한 다음, Azure 구독에 로그인합니다. 이미 로그인한 경우 드롭다운 목록에서 원하는 구독이 포함된 계정을 선택합니다.
레지스트리 구성
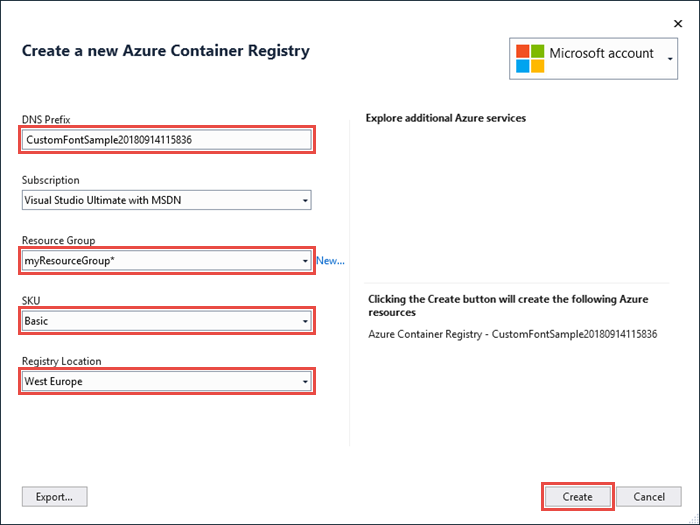
다음 표의 제안된 값을 지침으로 사용하여 새 컨테이너 레지스트리를 구성합니다. 모두 마쳤으면 만들기를 선택합니다.
| 설정 | 제안 값 |
|---|---|
| DNS 접두사 | 생성된 레지스트리 이름을 유지하거나 다른 고유한 이름으로 변경합니다. |
| 리소스 그룹 | 새로 만들기를 선택하고 myResourceGroup을 입력한 다음 확인을 선택합니다. |
| SKU | 기본. 자세한 내용은 가격 책정 계층을 참조하세요. |
| 레지스트리 위치 | 서유럽 |

완료를 선택합니다.
터미널 창이 열리고 이미지 배포 진행률이 표시됩니다. 배포가 완료될 때가지 기다립니다.
Azure에 로그인
Azure Portal에 로그인합니다.
웹앱 만들기
리소스 만들기를 선택한 다음, 웹앱에서 만들기를 선택합니다.
앱 기본 사항 구성
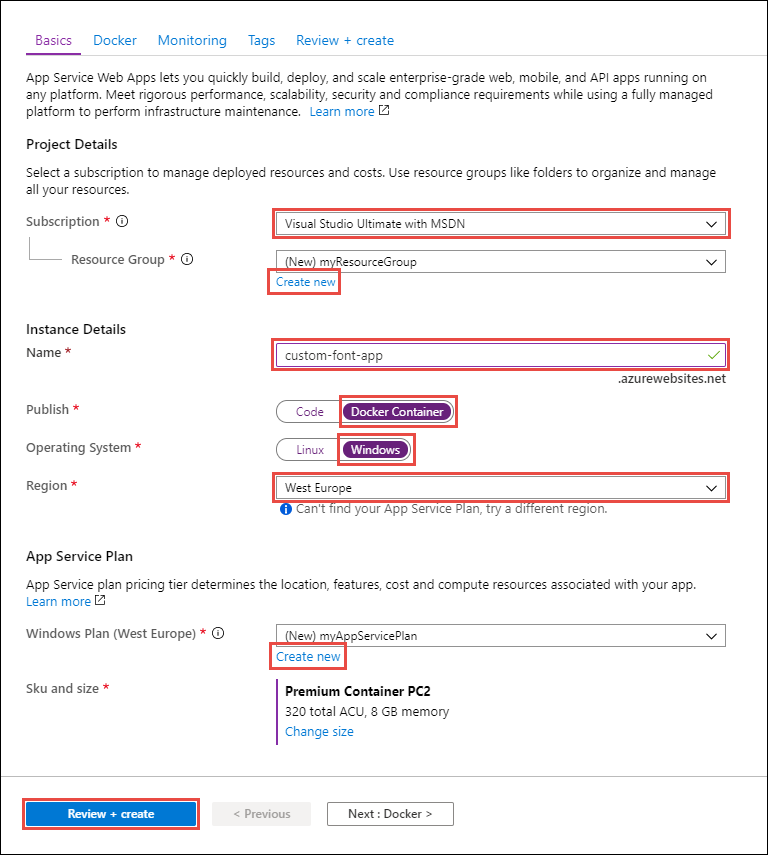
기본 사항 탭에서 다음 표를 가이드로 사용하여 설정을 구성합니다.
| 설정 | 제안 값 |
|---|---|
| 구독 | 올바른 구독을 선택하는지 확인합니다. |
| 리소스 그룹 | 새로 만들기를 선택하고 myResourceGroup을 입력한 다음 확인을 선택합니다. |
| 이름 | 고유한 이름을 입력합니다. 웹앱의 URL은 https://<app-name>.azurewebsites.net이며, 여기서 <app-name>은 앱 이름입니다. |
| 게시 | 컨테이너 |
| 운영 체제 | Windows |
| 지역 | 서유럽 |
| Windows 플랜 | 새로 만들기를 선택하고 myAppServicePlan을 입력한 다음 확인을 선택합니다. |
기본 사항 탭은 다음과 유사합니다.

Windows 컨테이너 구성
컨테이너 탭에서 다음 표와 같이 사용자 지정 Windows 컨테이너를 구성한 다음 검토 + 만들기를 선택합니다.
| 설정 | 제안 값 |
|---|---|
| 이미지 원본 | Azure Container Registry |
| Registry | 이전에 만든 레지스트리를 선택합니다. |
| 이미지 | customfontsample |
| Tag | latest |
앱 만들기 완료
만들기를 클릭하고, Azure를 수신 대기하여 필수 리소스를 만듭니다.
웹앱으로 이동
배포가 완료되면 알림 메시지가 나타납니다.
리소스로 이동을 선택합니다.
앱 페이지에서 URL 아래에 있는 링크를 선택합니다.
새 브라우저 페이지가 다음 페이지로 열립니다.

몇 분 정도 기다렸다가 원하는 글꼴이 있는 홈페이지가 표시될 때까지 다시 시도하세요.

축하합니다! ASP.NET 애플리케이션을 Windows 컨테이너의 App Service로 마이그레이션했습니다.
컨테이너 시작 로그 보기
Windows 컨테이너를 로드하는 데 다소 시간이 걸릴 수 있습니다. 진행률을 보려면 다음 URL로 이동합니다. (<앱 이름>을 사용자의 앱 이름으로 바꿉니다.)
https://<app-name>.scm.azurewebsites.net/api/logstream
스트리밍된 로그는 다음과 같이 표시됩니다.
14/09/2018 23:16:19.889 INFO - Site: fonts-win-container - Creating container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest.
14/09/2018 23:16:19.928 INFO - Site: fonts-win-container - Create container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest succeeded. Container Id 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:23.405 INFO - Site: fonts-win-container - Start container succeeded. Container: 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Configuring container
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container start-up and configuration completed successfully
Azure App Service는 Docker 컨테이너 기술을 사용하여 기본 제공 이미지와 사용자 지정 이미지를 모두 호스팅합니다. 기본 제공 이미지 목록을 보려면 Azure CLI 명령인 az webapp list-runtimes --os linux를 실행합니다. 이러한 이미지가 요구 사항에 맞지 않는 경우 사용자 지정 이미지를 빌드하고 배포할 수 있습니다.
참고 항목
컨테이너는 x86-64 아키텍처를 대상으로 해야 합니다. ARM64는 지원되지 않습니다.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- Azure Container Registry에 사용자 지정 Docker 이미지를 푸시합니다.
- App Service에 사용자 지정 이미지를 배포합니다.
- 환경 변수를 구성합니다.
- 관리 ID를 사용하여 App Service로 이미지를 끌어오세요.
- 진단 로그에 액세스합니다.
- Container Registry에서 App Service로 CI/CD를 사용하도록 설정합니다.
- SSH를 사용하여 컨테이너에 연결합니다.
이 자습서를 완료하면 컨테이너 레지스트리에 대한 Azure 계정에 약간의 비용이 발생하며 컨테이너를 한 달 이상 호스트하는 경우 더 많은 비용이 발생할 수 있습니다.
초기 환경 설정
이 자습서에는 Azure CLI 버전 2.0.80 이상이 필요합니다. Azure Cloud Shell을 사용하는 경우 최신 버전이 이미 설치되어 있습니다.
- 활성 구독이 있는 Azure 계정이 있는지 확인합니다. 체험 계정을 만듭니다.
Azure Cloud Shell에서 Bash 환경을 사용합니다. 자세한 내용은 Azure Cloud Shell 시작을 참조하세요.
CLI 참조 명령을 로컬에서 실행하려면 Azure CLI를 설치합니다. Windows 또는 macOS에서 실행 중인 경우 Docker 컨테이너에서 Azure CLI를 실행하는 것이 좋습니다. 자세한 내용은 Docker 컨테이너에서 Azure CLI를 실행하는 방법을 참조하세요.
로컬 설치를 사용하는 경우 az login 명령을 사용하여 Azure CLI에 로그인합니다. 인증 프로세스를 완료하려면 터미널에 표시되는 단계를 수행합니다. 다른 로그인 옵션은 Azure CLI를 사용하여 Azure에 인증을 참조하세요.
메시지가 표시되면 처음 사용할 때 Azure CLI 확장을 설치합니다. 확장에 대한 자세한 내용은 Azure CLI로 확장 사용 및 관리를 참조하세요.
az version을 실행하여 설치된 버전과 종속 라이브러리를 찾습니다. 최신 버전으로 업그레이드하려면 az upgrade를 실행합니다.
- Docker 이미지를 빌드하는 데 사용하는 Docker를 설치합니다. Docker를 설치하려면 컴퓨터를 다시 시작해야 할 수 있습니다.
Docker가 설치되면 터미널 창을 열고 Docker가 설치되어 있는지 확인합니다.
docker --version
샘플 앱 복제 또는 다운로드
Git 복제 또는 다운로드를 통해 이 자습서의 샘플을 가져올 수 있습니다.
Git Bash를 사용하여 리포지토리 복제
샘플 리포지토리를 복제합니다.
git clone https://github.com/Azure-Samples/docker-django-webapp-linux.git --config core.autocrlf=input
Linux 컨테이너 내에서 사용되는 파일에 적절한 줄 끝을 보장하기 위해 --config core.autocrlf=input 인수를 포함해야 합니다.
그런 다음 폴더로 이동합니다.
cd docker-django-webapp-linux
GitHub에서 ZIP 다운로드
Git 복제본을 사용하는 대신 코드https://github.com/Azure-Samples/docker-django-webapp-linux>으로 > 수 있습니다.
ZIP 파일의 압축을 docker-django-webapp-linux라는 폴더에 풉니다.
그런 다음 docker-django-webapp-linux 폴더에서 터미널 창을 엽니다.
(선택 사항) Docker 파일 검사
다음은 Dockerfile이라는 샘플의 파일입니다. Docker 이미지를 설명하고 구성 지침을 포함합니다.
FROM tiangolo/uwsgi-nginx-flask:python3.6
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt --no-cache-dir
ADD . /code/
# ssh
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
COPY sshd_config /etc/ssh/
COPY init.sh /usr/local/bin/
RUN chmod u+x /usr/local/bin/init.sh
EXPOSE 8000 2222
#CMD ["python", "/code/manage.py", "runserver", "0.0.0.0:8000"]
ENTRYPOINT ["init.sh"]
- 첫 번째 명령 그룹은 앱의 요구 사항을 환경에 설치합니다.
- 두 번째 명령 그룹은 SSH 서버를 만들어 컨테이너와 호스트 간에 향상된 보안 통신을 제공합니다.
- 마지막
ENTRYPOINT ["init.sh"]줄은init.sh를 호출하여 SSH 서비스와 Python 서버를 시작합니다.
로컬로 이미지 빌드 및 테스트
참고 항목
Docker Hub는 IP당 익명 끌어오기 수와 무료 사용자당 인증된 끌어오기 수에 할당량을 적용합니다. Docker Hub에서 끌어오기 제한이 있는 경우 아직 로그인하지 않은 경우 실행 docker login 해 보세요.
다음 명령을 실행하여 이미지를 빌드합니다.
docker build --tag appsvc-tutorial-custom-image .Docker 컨테이너를 로컬로 실행하여 빌드가 작동하는지 테스트합니다.
docker run -it -p 8000:8000 appsvc-tutorial-custom-image이
docker run명령은 인수를 사용하여 포트를-p지정하고 이미지의 이름을 포함합니다.-it를 사용하면 Ctrl+C를 사용하여 중지할 수 있습니다.팁
Windows에서 실행 중이며 *standard_init_linux.go:211: exec 사용자 프로세스로 인해 "이러한 파일 또는 디렉터리가 없음"이라는 오류가 표시되면 init.sh 파일에 예상된 LF 끝 대신 CRLF 줄 끝이 포함됩니다. 이 오류는 Git을 사용하여 샘플 리포지토리를 복제했지만
--config core.autocrlf=input매개 변수를 생략한 경우에 발생합니다. 이 경우--config인수를 사용하여 리포지토리를 다시 복제합니다. 또한 init.sh를 편집하고 CRLF 끝을 사용하여 저장한 경우에도 이 오류가 표시될 수 있습니다. 이 경우 LF 끝만 사용하여 파일을 다시 저장하세요.http://localhost:8000(으)로 이동하여 웹앱 및 컨테이너가 제대로 작동하는지 확인합니다.
사용자 할당 관리 ID 만들기
App Service는 기본 관리 ID 또는 사용자 할당 관리 ID를 사용하여 컨테이너 레지스트리로 인증할 수 있습니다. 이 자습서에서는 사용자가 할당한 관리 ID를 사용합니다.
az group create를 실행하여 리소스 그룹을 만듭니다.
az group create --name msdocs-custom-container-tutorial --location westeurope--location값을 변경하여 가까운 지역을 지정할 수 있습니다.리소스 그룹에서 다음 관리 ID를 만듭니다.
az identity create --name myID --resource-group msdocs-custom-container-tutorial
컨테이너 레지스트리 만들기
다음
az acr create명령을 사용하여 컨테이너 레지스트리를 만듭니다.<registry-name>를 레지스트리의 고유한 이름으로 바꿉니다. 이름에는 문자와 숫자만 포함해야 하며 모든 Azure에서 고유해야 합니다.az acr create --name <registry-name> --resource-group msdocs-custom-container-tutorial --sku Basic --admin-enabled true매개 변수를
--admin-enabled사용하면 관리 자격 증명을 사용하여 레지스트리에 이미지를 푸시할 수 있습니다.az credential acr show명령을 실행하여 관리 자격 증명을 검색합니다.az acr credential show --resource-group msdocs-custom-container-tutorial --name <registry-name>이 명령의 JSON 출력은 레지스트리의 사용자 이름과 함께 두 개의 암호를 제공합니다.
Container Registry에 샘플 이미지 푸시
이 섹션에서는 나중에 App Service에서 사용하는 Container Registry에 이미지를 푸시합니다.
샘플 이미지를 빌드한 로컬 터미널에서
docker login명령을 사용하여 컨테이너 레지스트리에 로그인합니다.docker login <registry-name>.azurecr.io --username <registry-username><registry-name>및<registry-username>을 이전 단계의 값으로 바꿉니다. 메시지가 표시되면 이전 섹션의 암호 중 하나를 입력합니다.이 섹션의 나머지 모든 단계에서 동일한 레지스트리 이름을 사용합니다.
로그인에 성공하면 로컬 Docker 이미지를 레지스트리에 태그를 지정합니다.
docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestdocker push명령을 사용하여 이미지를 레지스트리로 푸시합니다.docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latest이미지를 처음 업로드하는 경우 기본 이미지가 포함되어 있으므로 몇 분 정도 걸릴 수 있습니다. 이후 업로드는 일반적으로 더 빠릅니다.
기다리는 동안 다음 섹션의 단계를 완료하여 레지스트리에서 배포하도록 App Service를 구성할 수 있습니다.
레지스트리에 대한 관리 ID 권한 부여
만든 관리 ID에는 컨테이너 레지스트리에서 끌어올 권한이 아직 없습니다. 이 단계에서는 권한 부여를 사용하도록 설정합니다.
관리 ID의 보안 주체 ID를 검색합니다.
principalId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query principalId --output tsv)컨테이너 레지스트리의 리소스 ID를 검색합니다.
registryId=$(az acr show --resource-group msdocs-custom-container-tutorial --name <registry-name> --query id --output tsv)컨테이너 레지스트리에 액세스할 수 있는 권한을 관리 ID에 부여합니다.
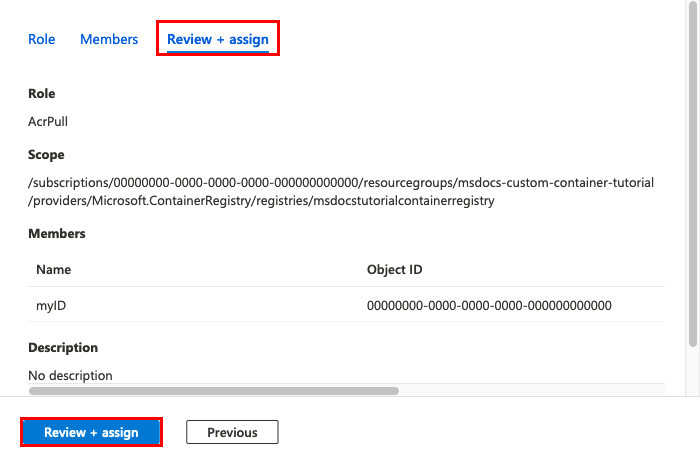
az role assignment create --assignee $principalId --scope $registryId --role "AcrPull"이러한 권한에 대한 자세한 내용은 Azure 역할 기반 액세스 제어란?을 참조하세요.
웹앱 만들기
다음 명령을 사용하여 App Service 계획을 만듭니다.
az appservice plan createaz appservice plan create --name myAppServicePlan --resource-group msdocs-custom-container-tutorial --is-linuxApp Service 계획은 웹앱을 호스팅하는 가상 머신에 해당합니다. 기본적으로 이전 명령은 첫 달에 무료로 제공되는 저렴한 B1 가격 책정 계층을 사용합니다.
--sku매개 변수를 사용하여 계층을 지정할 수 있습니다.az webapp create명령을 사용하여 웹앱을 만듭니다.az webapp create --resource-group msdocs-custom-container-tutorial --plan myAppServicePlan --name <app-name> --deployment-container-image-name <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latest<app-name>웹앱의 이름으로 바꿉 있습니다. Azure의 모든 이름은 고유해야 합니다. 또한<registry-name>을 이전 섹션의 레지스트리 이름으로 바꿉니다.팁
웹앱의 컨테이너 설정은 언제든지
az webapp config container show --name <app-name> --resource-group msdocs-custom-container-tutorial명령을 사용하여 검색할 수 있습니다. 이미지는DOCKER_CUSTOM_IMAGE_NAME속성에 지정됩니다. Azure DevOps 또는 Azure Resource Manager 템플릿을 통해 웹앱을 배포하는 경우 해당 이미지가LinuxFxVersion이라는 속성에도 표시될 수 있습니다. 두 속성은 모두 동일한 용도로 제공됩니다. 둘 다 웹앱의 구성에 있는 경우LinuxFxVersion이 우선적으로 적용됩니다.
웹앱 구성
이 단계에서는 다음과 같이 웹앱을 구성합니다.
- 포트 8000에 요청을 보내도록 앱을 구성합니다. 샘플 컨테이너는 웹 요청에 대해 포트 8000에서 수신 대기합니다.
- 관리 ID를 사용하여 컨테이너 레지스트리에서 이미지를 끌어오도록 앱을 구성합니다.
- 컨테이너 레지스트리에서 연속 배포를 구성합니다. 레지스트리에 푸시하는 모든 이미지는 새 이미지를 끌어오도록 앱을 트리거합니다. 이 단계는 컨테이너 레지스트리에서 끌어오도록 웹앱을 구성하는 데 필요하지 않지만 새 이미지가 레지스트리에 푸시되면 웹앱에 알릴 수 있습니다. 이 단계를 완료하지 않으면 웹앱을 다시 시작하여 이미지 끌어오기를 수동으로 트리거해야 합니다.
az webapp config appsettings set을 사용하여WEBSITES_PORT환경 변수를 앱 코드에서 예상한 대로 설정합니다.az webapp config appsettings set --resource-group msdocs-custom-container-tutorial --name <app-name> --settings WEBSITES_PORT=8000<app-name>을 이전 단계에서 사용한 이름으로 바꿉니다.다음 명령을 사용하여 웹앱에서 사용자 할당 관리 ID를
az webapp identity assign사용하도록 설정합니다.id=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query id --output tsv) az webapp identity assign --resource-group msdocs-custom-container-tutorial --name <app-name> --identities $id<app-name>을 이전 단계에서 사용한 이름으로 바꿉니다.관리 ID를 사용하여 Container Registry에서 끌어오도록 앱을 구성합니다.
appConfig=$(az webapp config show --resource-group msdocs-custom-container-tutorial --name <app-name> --query id --output tsv) az resource update --ids $appConfig --set properties.acrUseManagedIdentityCreds=True<app-name>을 이전 단계에서 사용한 이름으로 바꿉니다.웹앱이 Container Registry에서 끌어오는 데 사용하는 클라이언트 ID를 설정합니다. 시스템 할당 관리 ID를 사용하는 경우에는 이 단계가 필요하지 않습니다.
clientId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query clientId --output tsv) az resource update --ids $appConfig --set properties.AcrUserManagedIdentityID=$clientIdApp Service에서 CI/CD를 사용하도록 설정합니다.
cicdUrl=$(az webapp deployment container config --enable-cd true --name <app-name> --resource-group msdocs-custom-container-tutorial --query CI_CD_URL --output tsv)CI_CD_URL은 App Service에서 생성하는 URL입니다. 레지스트리는 이 URL을 사용하여 이미지 밀어넣기가 발생했음을 App Service에 알려야 합니다. 이는 실제로 웹후크를 만들지 않습니다.컨테이너 레지스트리에서 웹후크를 만듭니다. 마지막 단계에서 얻은 CI_CD_URL 사용합니다.
az acr webhook create --name appserviceCD --registry <registry-name> --uri $cicdUrl --actions push --scope appsvc-tutorial-custom-image:latest웹후크가 제대로 구성되었는지 테스트하려면 웹후크를 ping하고 200 OK 응답을 받는지 확인합니다.
eventId=$(az acr webhook ping --name appserviceCD --registry <registry-name> --query id --output tsv) az acr webhook list-events --name appserviceCD --registry <registry-name> --query "[?id=='$eventId'].eventResponseMessage"팁
모든 웹후크 이벤트에 관한 모든 정보를 보려면
--query매개 변수를 제거하십시오.컨테이너 로그를 스트리밍하는 경우 웹후크가 앱을 다시 시작하도록 트리거하기 때문에 웹후크 ping 후에
Starting container for site메시지가 표시됩니다.
웹앱으로 이동
앱을 테스트하려면 https://<app-name>.azurewebsites.net을(를) 찾습니다.
<app-name>을 웹앱의 이름으로 바꿉니다.
앱에 처음 액세스하려고 하면 App Service가 레지스트리에서 전체 이미지를 끌어와야 하므로 앱이 응답하는 데 다소 시간이 걸릴 수 있습니다. 브라우저에서 시간이 초과되면 페이지를 새로 고칩니다. 초기 이미지를 끌어온 후에는 후속 테스트가 훨씬 더 빠르게 실행됩니다.

진단 로그 액세스
App Service가 이미지를 가져올 때까지 기다리는 동안 컨테이너 로그를 터미널에 스트리밍하여 App Service가 수행하는 작업을 정확히 확인하는 것이 좋습니다.
컨테이너 로깅을 설정합니다.
az webapp log config --name <app-name> --resource-group msdocs-custom-container-tutorial --docker-container-logging filesystem로그 스트림을 사용하도록 설정합니다.
az webapp log tail --name <app-name> --resource-group msdocs-custom-container-tutorial콘솔 로그가 즉시 표시되지 않으면 30초 후에 다시 확인합니다.
로 이동하여 브라우저에서 로그 파일을 검사할 수도 있습니다
https://<app-name>.scm.azurewebsites.net/api/logs/docker.언제든지 로그 스트리밍을 중지하려면 Ctrl+C를 선택합니다.
앱 코드 수정 및 다시 배포
이 섹션에서는 웹앱 코드를 변경하고, 이미지를 다시 빌드한 다음, 컨테이너를 레지스트리로 이미지를 푸시합니다. 그런 다음, App Service에서 자동으로 레지스트리로부터 업데이트된 이미지를 가져와서 실행 중인 웹앱을 업데이트합니다.
로컬 docker-django-webapp-linux 폴더에서 app/templates/app/index.html 파일을 엽니다.
첫 번째 HTML 요소를 다음 코드와 일치하도록 변경합니다.
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Azure App Service - Updated Here!</a> </div> </div> </nav>변경 내용을 저장합니다.
docker-django-webapp-linux 폴더로 이동하여 이미지를 다시 빌드합니다.
docker build --tag appsvc-tutorial-custom-image .이미지의 태그를
latest(으)로 업데이트합니다.docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latest<registry-name>을 레지스트리 이름으로 바꿉니다.이미지를 레지스트리로 푸시합니다.
docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latest이미지 푸시가 완료되면 웹후크는 App Service에 푸시에 대해 알리고 App Service는 업데이트된 이미지를 끌어오려고 시도합니다. 몇 분 정도 기다렸다가 업데이트가 배포되었는지 확인합니다
https://<app-name>.azurewebsites.net.
SSH를 사용하여 컨테이너에 연결
SSH를 사용하면 컨테이너와 클라이언트 간의 보안 통신이 향상됩니다. 컨테이너에 대한 SSH 연결을 사용하도록 설정하려면 사용자 지정 이미지를 구성해야 합니다. 컨테이너가 실행 중이면 SSH 연결을 열 수 있습니다.
SSH에 대한 컨테이너 구성
이 자습서에서 사용되는 샘플 앱에는 SSH 서버를 설치하고 로그인 자격 증명을 설정하는 Dockerfile에 필요한 구성이 이미 있습니다. 이 섹션은 정보 제공용입니다. 컨테이너에 연결하려면 다음 섹션으로 건너뜁니다.
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
참고 항목
이 구성은 컨테이너에 대한 외부 연결을 허용하지 않습니다. SSH는 Kudu/SCM 사이트를 통해서만 사용할 수 있습니다. Kudu/SCM 사이트는 Azure 계정으로 인증됩니다.
root:Docker! SSH를 사용하는 경우 변경하면 안 됩니다. SCM/KUDU는 Azure Portal 자격 증명을 사용합니다. 이 값을 변경하면 SSH를 사용할 때 오류가 발생합니다.
또한 Dockerfile 은 sshd_config 파일을 /etc/ssh/ 폴더에 복사하고 컨테이너에 포트 2222를 노출합니다.
COPY sshd_config /etc/ssh/
# ...
EXPOSE 8000 2222
포트 2222는 개인 가상 네트워크의 브리지 네트워크 내에 있는 컨테이너에서만 액세스할 수 있는 내부 포트입니다.
마지막으로, init.sh 항목 스크립트에서 SSH 서버를 시작합니다.
#!/bin/bash
service ssh start
컨테이너에 대한 SSH 연결 열기
https://<app-name>.scm.azurewebsites.net/webssh/hostAzure 계정으로 이동하여 로그인합니다.<app-name>을 웹앱의 이름으로 바꿉니다.로그인하면 웹앱에 대한 정보 페이지로 리디렉션됩니다. 페이지 위쪽에서 SSH를 선택하여 셸을 열고 명령을 사용합니다.
예를 들어
top명령을 사용하여 앱 내에서 실행되는 프로세스를 검사할 수 있습니다.
리소스 정리
이 문서에서 만든 리소스는 지속적인 비용이 발생할 수 있습니다. 리소스를 정리하려면 해당 리소스가 포함된 리소스 그룹만 삭제하면 됩니다.
az group delete --name msdocs-custom-container-tutorial
다음 단계
학습한 내용은 다음과 같습니다.
- 프라이빗 컨테이너 레지스트리에 사용자 지정 이미지를 배포합니다.
- App Service에 사용자 지정 이미지를 배포합니다.
- 이미지를 업데이트하고 다시 배포합니다.
- 진단 로그에 액세스합니다.
- SSH를 사용하여 컨테이너에 연결합니다.
- Container Registry에 사용자 지정 Docker 이미지를 푸시합니다.
- App Service에 사용자 지정 이미지를 배포합니다.
- 환경 변수를 구성합니다.
- 관리 ID를 사용하여 App Service로 이미지를 끌어오세요.
- 진단 로그에 액세스합니다.
- Container Registry에서 App Service로 CI/CD를 사용하도록 설정합니다.
- SSH를 사용하여 컨테이너에 연결합니다.
다음 자습서로 이동합니다.
또는 다른 리소스를 확인합니다.