App Configuration의 데이터는 .NET Framework 애플리케이션에서 앱 설정으로 로드할 수 있습니다. 자세한 내용은 빠른 시작을 참조하세요. 그러나 .NET Framework에서 디자인한 대로 앱 설정은 애플리케이션을 다시 시작할 때만 새로 고칠 수 있습니다. App Configuration .NET 공급자는 .NET Standard 라이브러리입니다. 애플리케이션을 다시 시작하지 않고 동적으로 구성을 캐싱 및 새로 고치도록 지원합니다. 이 자습서에서는 ASP.NET Web Forms 애플리케이션에서 동적 구성 업데이트를 구현하는 방법을 보여 줍니다. 동일한 기술이 .NET Framework MVC 애플리케이션에 적용됩니다.
이 자습서에서는 다음 방법을 알아봅니다.
- App Configuration 저장소의 변경 내용에 대응하여 구성을 업데이트하도록 ASP.NET 웹 애플리케이션을 설정합니다.
- 애플리케이션에 요청에 최신 구성을 삽입합니다.
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정 만들기
- App Configuration 저장소는 스토어를 만들기 위한 자습서에서 보여집니다.
- Visual Studio
- .NET Framework 4.7.2 이상
키-값 추가
App Configuration 저장소에 다음 키-값을 추가하고 레이블 및 콘텐츠 형식은 기본값으로 둡니다. Azure Portal 또는 CLI를 사용하여 저장소에 키-값을 추가하는 방법에 대한 자세한 내용은 키-값 만들기로 이동합니다.
| 열쇠 | 가치 |
|---|---|
| TestApp:Settings:BackgroundColor | 흰색 |
| TestApp:Settings:FontColor | 검정 |
| TestApp:Settings:FontSize | 40 |
| TestApp:Settings:Message | Azure App Configuration의 데이터 |
ASP.NET 웹 애플리케이션 만들기
Visual Studio를 시작하고 새 프로젝트 만들기를 선택합니다.
프로젝트 템플릿 목록에서 C#이 있는 ASP.NET 웹 애플리케이션(.NET Framework)을 선택하고 다음을 누릅니다.
새 프로젝트 구성에서 프로젝트 이름을 입력합니다. 프레임워크 아래에서 .NET Framework 4.7.2 이상을 선택합니다. 만들기를 누릅니다.
새 ASP.NET 웹 애플리케이션 만들기에서 Web Forms를 선택합니다. 만들기를 누릅니다.
App Configuration에서 데이터 다시 로드
마우스 오른쪽 단추로 프로젝트를 클릭하고, NuGet 패키지 관리를 선택합니다. 찾아보기 탭에서 다음 NuGet 패키지의 최신 버전을 검색하여 프로젝트에 추가합니다.
- Microsoft.Extensions.Configuration.AzureAppConfiguration
- Azure.Identity
Global.asax.cs 파일을 열고 다음 네임스페이스를 추가합니다.
using Azure.Identity; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration;클래스에 다음 정적 멤버 변수를
Global추가합니다.public static IConfiguration Configuration; private static IConfigurationRefresher _configurationRefresher;클래스에
Application_Start메서드를 추가합니다Global. 메서드가 이미 있는 경우 다음 코드를 추가합니다.protected void Application_Start(object sender, EventArgs e) { ConfigurationBuilder builder = new ConfigurationBuilder(); builder.AddAzureAppConfiguration(options => { string endpoint = Environment.GetEnvironmentVariable("Endpoint"); options.Connect(new Uri(endpoint), new DefaultAzureCredential()) // Load all keys that start with `TestApp:` and have no label. .Select("TestApp:*") // Reload configuration if any selected key-values have changed. .ConfigureRefresh(refresh => { refresh.RegisterAll() .SetRefreshInterval(new TimeSpan(0, 5, 0)); }); _configurationRefresher = options.GetRefresher(); }); Configuration = builder.Build(); }이
Application_Start메서드는 웹 애플리케이션에 대한 첫 번째 요청에 따라 호출됩니다. 애플리케이션의 수명 주기 동안 한 번만 호출됩니다. 따라서IConfiguration개체를 초기화하고 App Configuration에서 데이터를 로드하기에 좋은 장소입니다.ConfigureRefresh메서드 내에서 선택한 키 값(RegisterAll으로 시작하고 레이블이 없는 키 값)의 변경 내용을 감지할 때마다 전체 구성을 다시 로드하도록 App Configuration 공급자에게 지시하는 메서드를 호출 합니다. 구성 변경 내용을 모니터링하는 방법에 대한 자세한 내용은 구성 새로 고침에 대한 모범 사례를 참조하세요.이 메서드는
SetRefreshInterval구성 변경 내용을 확인하기 위해 App Configuration에 대한 새 요청이 이루어지기 전에 경과해야 하는 최소 시간을 지정합니다. 이 예제에서는 30초의 기본 만료 시간을 재정의하고 대신 5분의 시간을 지정합니다. App Configuration 저장소에 대한 잠재적 요청 수를 줄입니다.클래스에
Application_BeginRequest메서드를 추가합니다Global. 메서드가 이미 있는 경우 다음 코드를 추가합니다.protected void Application_BeginRequest(object sender, EventArgs e) { _ = _configurationRefresher.TryRefreshAsync(); }메서드만
ConfigureRefresh호출해도 구성이 자동으로 새로 고쳐지지는 않습니다. 모든 요청의 시작 부분에서 메서드를 호출TryRefreshAsync하여 새로 고침 신호를 표시합니다. 이 디자인은 애플리케이션이 요청을 적극적으로 수신할 때만 App Configuration에 요청을 보내도록 합니다.구성된 새로 고침 간격이 경과하기 전에
TryRefreshAsync을(를) 호출하면 no-op의 성능 영향이 최소화됩니다. App Configuration에 대한 요청이 수행되면 작업을 기다리지 않으므로 현재 요청의 실행을 차단하지 않고 구성이 비동기적으로 새로 고쳐집니다. 현재 요청은 업데이트된 구성 값을 가져올 수 없지만 후속 요청이 수행됩니다.어떤 이유로든 호출
TryRefreshAsync이 실패하면 애플리케이션은 캐시된 구성을 계속 사용합니다. 구성된 새로 고침 간격이 다시 통과되고TryRefreshAsync애플리케이션에 대한 새 요청에 의해 호출이 트리거될 때 또 다른 시도가 수행됩니다.
최신 구성 데이터 사용
Default.aspx를 열고 그 내용을 다음 마크업으로 교체하십시오. Inherits 특성이 애플리케이션의 네임스페이스 및 클래스 이름과 일치하는지 확인합니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebFormApp.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Azure App Configuration Web Forms Demo</title> </head> <body id="body" runat="server"> <form id="form1" runat="server"> <div style="text-align: center"> <asp:Label ID="message" runat="server" /> </div> </form> </body> </html>Default.aspx.cs 열고 다음 코드로 업데이트합니다.
using System; using System.Web.UI.WebControls; namespace WebFormApp { public partial class Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Read configuration from the IConfiguration object loaded from Azure App Configuration string messageText = Global.Configuration["TestApp:Settings:Message"] ?? "Please add the key \"TestApp:Settings:Message\" in your Azure App Configuration store."; string messageFontSize = Global.Configuration["TestApp:Settings:FontSize"] ?? "20"; string messageFontColor = Global.Configuration["TestApp:Settings:FontColor"] ?? "Black"; string backgroundColor = Global.Configuration["TestApp:Settings:BackgroundColor"] ?? "White"; message.Text = messageText; message.Font.Size = FontUnit.Point(int.Parse(messageFontSize)); message.ForeColor = System.Drawing.Color.FromName(messageFontColor); body.Attributes["bgcolor"] = backgroundColor; } } }
애플리케이션 빌드 및 실행
환경 변수를 설정합니다.
Azure Portal의 저장소
Endpoint아래에 있는 App Configuration 저장소의 엔드포인트로 명명된 환경 변수를 설정합니다.Windows 명령 프롬프트를 사용하는 경우 다음 명령을 실행하고, 명령 프롬프트를 다시 시작하여 변경 내용을 적용합니다.
setx Endpoint "<endpoint-of-your-app-configuration-store>"PowerShell을 사용하는 경우 다음 명령을 실행합니다.
$Env:Endpoint = "<endpoint-of-your-app-configuration-store>"macOS 또는 Linux를 사용하는 경우 다음 명령을 실행합니다.
export Endpoint='<endpoint-of-your-app-configuration-store>'Visual Studio를 다시 시작하여 변경 내용을 적용합니다.
Ctrl+F5를 눌러 웹 애플리케이션을 빌드하고 실행합니다.

Azure Portal에서 App Configuration 저장소의 구성 탐색기 로 이동하여 다음 키의 값을 업데이트합니다.
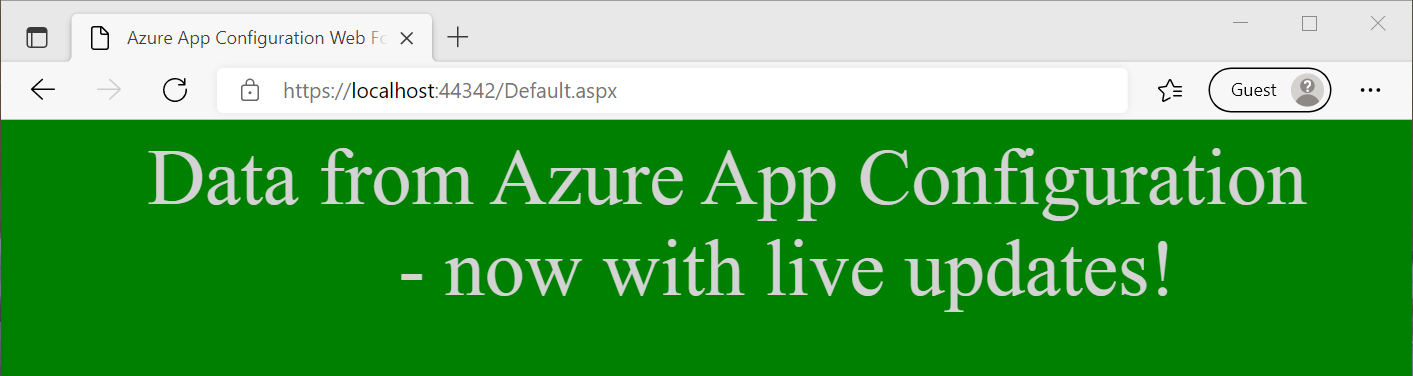
열쇠 가치 TestApp:Settings:BackgroundColor 녹색 TestApp:Settings:FontColor LightGray TestApp:Settings:Message Azure App Configuration의 데이터 - 이제 라이브 업데이트가 제공됩니다. 새 구성 설정을 확인하려면 브라우저 페이지를 새로 고칩니다. 변경 내용을 반영하거나 새로 고침 간격을 5분 미만으로 변경하려면 두 번 이상 새로 고쳐야 할 수 있습니다.

비고
이 자습서에 사용된 예제 코드는 Azure App Configuration GitHub 리포지토리에서 다운로드할 수 있습니다.
리소스 정리
이 문서에서 만든 리소스를 계속 사용하지 않으려면 여기서 만든 리소스 그룹을 삭제하여 요금이 부과되지 않도록 합니다.
중요합니다
리소스 그룹을 삭제하면 다시 되돌릴 수 없습니다. 리소스 그룹 및 포함된 모든 리소스가 영구적으로 삭제됩니다. 잘못된 리소스 그룹 또는 리소스를 자동으로 삭제하지 않도록 합니다. 유지하려는 다른 리소스가 포함된 리소스 그룹 내에서 이 문서에 대한 리소스를 만든 경우 리소스 그룹을 삭제하는 대신 해당 창에서 각 리소스를 개별적으로 삭제합니다.
- Azure Portal에 로그인하고 리소스 그룹을 선택합니다.
- 이름으로 필터링 상자에서 리소스 그룹의 이름을 입력합니다.
- 결과 목록에서 리소스 그룹 이름을 선택하여 개요를 확인합니다.
- 리소스 그룹 삭제를 선택합니다.
- 리소스 그룹 삭제를 확인하는 메시지가 표시됩니다. 리소스 그룹의 이름을 입력하여 확인하고 삭제를 선택합니다.
잠시 후, 리소스 그룹 및 모든 해당 리소스가 삭제됩니다.
다음 단계
이 자습서에서는 ASP.NET Web Forms 애플리케이션을 사용하도록 설정하여 App Configuration에서 구성 설정을 동적으로 새로 고칩니다. .NET Framework 앱에서 동적 구성을 사용하도록 설정하는 방법을 알아보려면 다음 자습서를 계속 진행합니다.
Azure 관리 ID를 사용하여 App Configuration에 대한 액세스를 간소화하는 방법을 알아보려면 다음 자습서를 계속 진행합니다.