빠른 시작: ASP.NET 웹앱에서 Azure Cache for Redis 사용
Visual Studio 2019를 사용하는 이 빠른 시작에서는 Azure Cache for Redis에 연결하여 캐시의 데이터를 저장하고 검색하는 ASP.NET 웹 애플리케이션을 만듭니다. 그런 다음, Azure App Service에 앱을 배포합니다.
GitHub의 코드로 건너뛰기
GitHub에서 리포지토리 https://github.com/Azure-Samples/azure-cache-redis-samples/tree/main/quickstart/aspnet를 복제합니다.
필수 조건
- Azure 구독 - 체험 구독 만들기
- ASP.NET과 웹 개발 및 Azure 개발 워크로드가 포함되어 있는 Visual Studio 2019
캐시 만들기
다음으로 앱에 대한 캐시를 만듭니다.
캐시를 만들려면 Azure Portal에 로그인하여 리소스 만들기를 선택합니다.

시작 페이지의 검색 상자에 Azure Cache for Redis를 입력합니다. 그런 다음 만들기를 선택합니다.

새 Redis Cache 페이지에서 캐시 설정을 구성합니다.
설정 값 선택 설명 구독 드롭다운하여 구독을 선택합니다. 이 구독 아래에 새 Azure Cache for Redis 인스턴스가 만들어집니다. 리소스 그룹 드롭다운하여 리소스 그룹을 선택하거나, 새로 만들기를 선택하고 새 리소스 그룹 이름을 입력합니다. 캐시 및 기타 리소스를 만들 새 리소스 그룹의 이름입니다. 모든 앱 리소스를 하나의 리소스 그룹에 배치하면 앱 리소스를 쉽게 관리하거나 삭제할 수 있습니다. DNS 이름 고유한 이름을 입력합니다. 캐시 이름은 1~63자의 문자열이어야 하며 숫자, 문자, 하이픈만 포함할 수 있습니다. 이름은 숫자 또는 문자로 시작하고 끝나야 하며 연속 하이픈을 포함할 수 없습니다. 캐시 인스턴스의 ‘호스트 이름’은 ‘DNS 이름’<>.redis.cache.windows.net입니다. 위치 드롭다운하여 위치를 선택합니다. 캐시를 사용할 다른 서비스와 가까이 있는 Azure 지역을 선택합니다. 캐시 SKU 드롭다운하여 SKU를 선택합니다. SKU는 캐시에 사용할 수 있는 크기, 성능 및 기능 매개 변수를 결정합니다. 자세한 내용은 Azure Cache for Redis 개요를 참조하세요. 캐시 크기 드롭다운하여 캐시 크기 선택 자세한 내용은 Azure Cache for Redis 개요를 참조하세요. 네트워킹 탭을 선택하거나 페이지 맨 아래에서 네트워킹 단추를 선택합니다.
네트워킹 탭에서 연결 방법을 선택합니다.
고급 탭을 보려면 다음: 고급 탭을 선택하거나 페이지 하단에서 다음: 고급 단추를 선택합니다.
![작업 창의 [고급] 탭 및 선택할 수 있는 옵션을 보여 주는 스크린샷](../reusable-content/ce-skilling/azure/media/azure-cache-for-redis/cache-redis-version.png)
- 기본적으로 새 기본, 표준 또는 프리미엄 캐시 의 경우 Microsoft Entra 인증 이 사용하도록 설정되고 액세스 키 인증 이 비활성화됩니다.
- 기본 또는 표준 캐시의 경우 TLS가 아닌 포트에 대한 선택 항목을 선택할 수 있습니다.
- 표준 및 프리미엄 캐시의 경우 가용성 영역을 사용하도록 선택할 수 있습니다. 캐시를 만든 후에는 가용성 영역을 사용하지 않도록 설정할 수 없습니다.
- 프리미엄 캐시의 경우 비 TLS 포트, 클러스터링, 관리 ID 및 데이터 지속성에 대한 설정을 구성합니다.
Important
최적의 보안을 위해 Microsoft는 가능할 때마다 관리 ID와 함께 Microsoft Entra ID를 사용하여 캐시에 대한 요청을 권한 부여하는 것이 좋습니다. Microsoft Entra ID 및 관리 ID를 사용한 권한 부여는 공유 키 권한 부여보다 뛰어난 보안과 사용 편의성을 제공합니다. 캐시에 관리 ID를 사용하는 방법에 대한 자세한 내용은 캐시 인증을 위해 Microsoft Entra ID 사용을 참조하세요.
다음: 태그 탭을 선택하거나 페이지 맨 아래에서 다음: 태그 단추를 선택합니다.
필요에 따라 리소스를 분류하려는 경우 태그 탭에서 이름 및 값을 입력합니다.
검토 + 만들기를 선택합니다. 검토 + 만들기에서 Azure는 구성의 유효성을 검사합니다.
녹색 유효성 검사 통과 메시지가 표시되면 만들기를 선택합니다.
캐시를 만드는 데 잠시 시간이 걸립니다. Azure Cache for Redis 개요 페이지에서 진행률을 모니터링할 수 있습니다. 상태가 실행 중으로 표시되면 캐시를 사용할 준비가 된 것입니다.
Azure Portal에서 호스트 이름, 포트 및 액세스 키를 검색합니다.
Azure Cache for Redis 서버를 연결하려면 캐시 클라이언트에 캐시에 대한 호스트 이름, 포트 및 키가 필요합니다. 일부 클라이언트는 약간 다른 이름으로 이러한 항목을 참조할 수 있습니다. Azure Portal에서 호스트 이름, 포트 및 키를 가져올 수 있습니다.
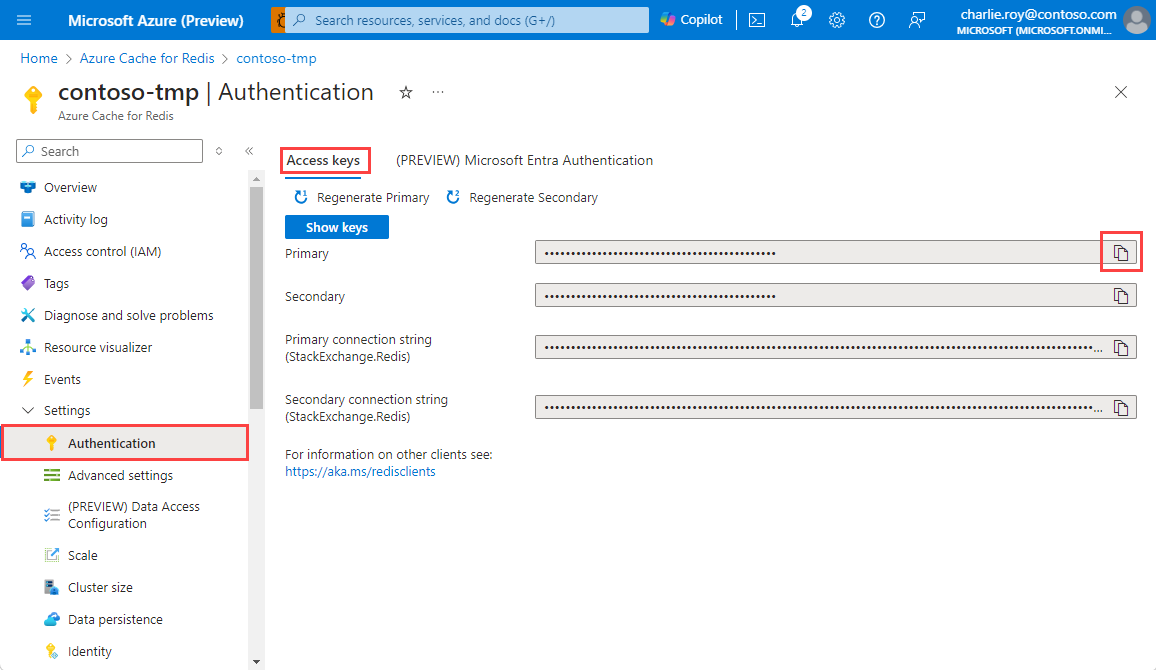
액세스 키를 가져오려면 리소스 메뉴에서 인증을 선택합니다. 그런 다음 액세스 키 탭을 선택합니다.

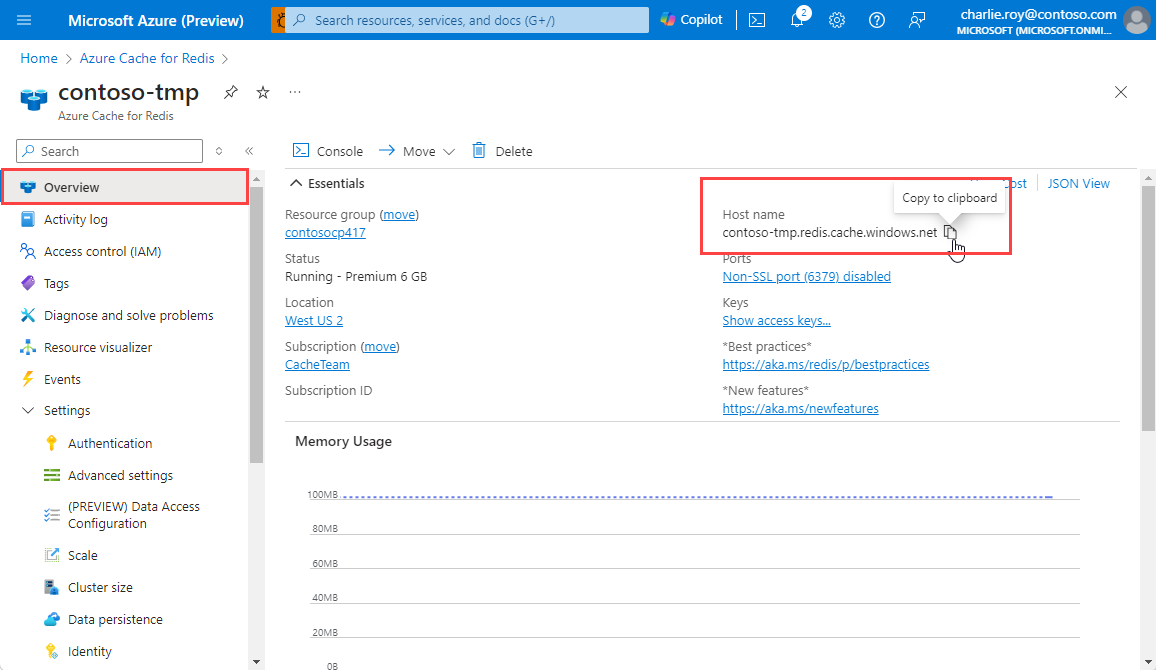
캐시의 호스트 이름과 포트를 확인하려면 리소스 메뉴에서 개요를 선택합니다. 호스트 이름은 <DNS name>.redis.cache.windows.net 형식입니다.

CacheSecrets.config 파일을 편집하려면
CacheSecrets.config라는 컴퓨터에서 파일을 만듭니다. 샘플 애플리케이션의 소스 코드를 사용하여 체크 인하지 않을 위치에 배치합니다. 이 빠른 시작의 경우 CacheSecrets.config 파일은 C:\AppSecrets\CacheSecrets.config에 있습니다.
CacheSecrets.config 파일을 편집합니다. 그런 다음, 다음 내용을 추가합니다.
<appSettings> <add key="CacheConnection" value="<cache-name>.redis.cache.windows.net,abortConnect=false,ssl=true,allowAdmin=true,password=<access-key>"/> </appSettings><cache-name>을 캐시 호스트 이름으로 바꿉니다.<access-key>를 캐시에 대한 기본 키로 바꿉니다.팁
사용자가 기본 액세스 키를 다시 생성하는 동안 대체 키로 키를 회전하는 기간에 보조 액세스 키를 사용합니다.
파일을 저장합니다.
MVC 애플리케이션 업데이트
이 섹션에서는 Azure Cache for Redis에 대해 간단한 테스트를 표시하는 보기를 제공하는 MVC 애플리케이션을 볼 수 있습니다.
web.config 파일이 캐시에 연결되는 방법
애플리케이션을 로컬로 실행하는 경우 CacheSecrets.config의 정보는 Azure Cache for Redis 인스턴스에 연결하는 데 사용됩니다. 나중에 이 애플리케이션을 Azure에 배포할 수 있습니다. 그때 애플리케이션이 이 파일 대신 캐시 연결 정보를 검색하는 데 사용하는 앱 설정을 Azure에서 구성합니다.
CacheSecrets.config 파일이 애플리케이션과 함께 Azure에 배포되지 않으므로 애플리케이션을 로컬로 테스트하는 동안에만 사용합니다. 캐시 데이터에 대한 악의적인 액세스를 방지하기 위해 이 정보를 최대한 안전하게 유지하세요.
Web.config 파일을 업데이트하려면
솔루션 탐색기에서 web.config 파일을 엽니다.

web.config 파일에서 애플리케이션을 로컬로 실행하기 위해
<appSettings>요소를 설정할 수 있습니다.<appSettings file="C:\AppSecrets\CacheSecrets.config">
ASP.NET 런타임은 외부 파일의 내용을 <appSettings> 요소의 태그와 병합합니다. 지정된 파일을 찾을 수 없는 경우 런타임에서 파일 특성을 무시합니다. 암호(캐시에 대한 연결 문자열)는 애플리케이션에 대 한 소스 코드의 일부분으로 포함되지 않습니다. Azure에 웹앱을 배포하는 경우 CacheSecrets.config 파일은 배포되지 않습니다.
StackExchange.Redis 설치
솔루션을 실행하려면 StackExchange.Redis 패키지가 필요합니다. 다음 절차를 사용하여 설치합니다.
Visual Studio용 StackExchange.Redis NuGet 패키지를 사용하여 앱을 구성하려면 도구 > NuGet 패키지 관리자 > 패키지 관리자 콘솔을 선택합니다.
Package Manager Console창에서 다음 명령을 실행합니다.Install-Package StackExchange.RedisNuGet 패키지가 다운로드되고 클라이언트 애플리케이션이
StackExchange.Redis클라이언트를 사용하여 Azure Cache for Redis에 액세스하는 데 필요한 어셈블리 참조가 추가됩니다.
RedisConnection을 사용하여 캐시에 연결
캐시에 대한 연결은 RedisConnection 클래스로 관리합니다. 연결은 먼저 ContosoTeamStats/Controllers/HomeController.cs의 다음 문으로 구성됩니다.
private static Task<RedisConnection> _redisConnectionFactory = RedisConnection.InitializeAsync(connectionString: ConfigurationManager.AppSettings["CacheConnection"].ToString()););
CacheConnection 비밀 값은 비밀 관리자 구성 공급자를 사용하여 액세스하고, 암호 매개 변수로 사용됩니다.
RedisConnection.cs에서 StackExchange.Redis 네임스페이스가 코드에 추가된 것을 볼 수 있습니다. 이는 RedisConnection 클래스에 필요합니다.
using StackExchange.Redis;
RedisConnection 코드는 StackExchange.Redis에서 ConnectionMultiplexer 인스턴스를 관리하여 항상 정상 캐시 연결이 있도록 보장합니다. RedisConnection 클래스는 연결이 손실되고 자동으로 다시 연결할 수 없을 때 연결을 다시 만듭니다.
자세한 내용은 StackExchange.Redis 및 GitHub 리포지토리의 코드를 참조하세요.
샘플의 레이아웃 보기
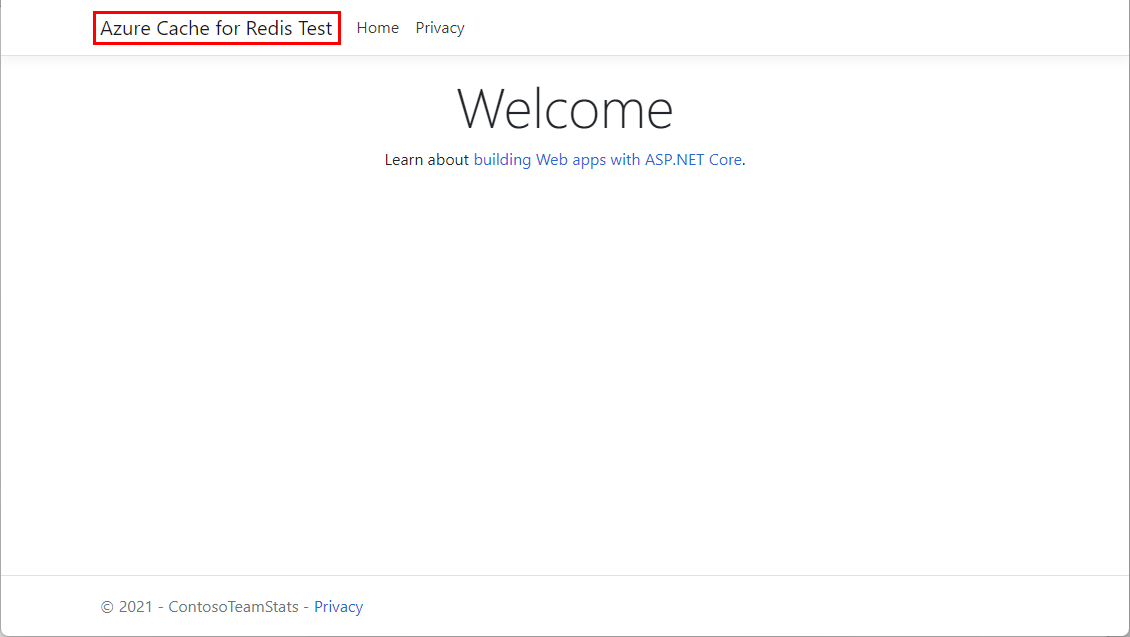
이 샘플의 홈페이지 레이아웃은 _Layout.cshtml 파일에 저장됩니다. 이 페이지에서는 이 페이지의 Azure Cache for Redis 테스트를 클릭하여 실제 캐시 테스트를 시작합니다.
솔루션 탐색기에서 뷰>공유됨 폴더를 확장합니다. 그런 다음, _Layout.cshtml 파일을 엽니다.
다음 줄이
<div class="navbar-header">에 표시됩니다.@Html.ActionLink("Azure Cache for Redis Test", "RedisCache", "Home", new { area = "" }, new { @class = "navbar-brand" })
캐시의 데이터 표시
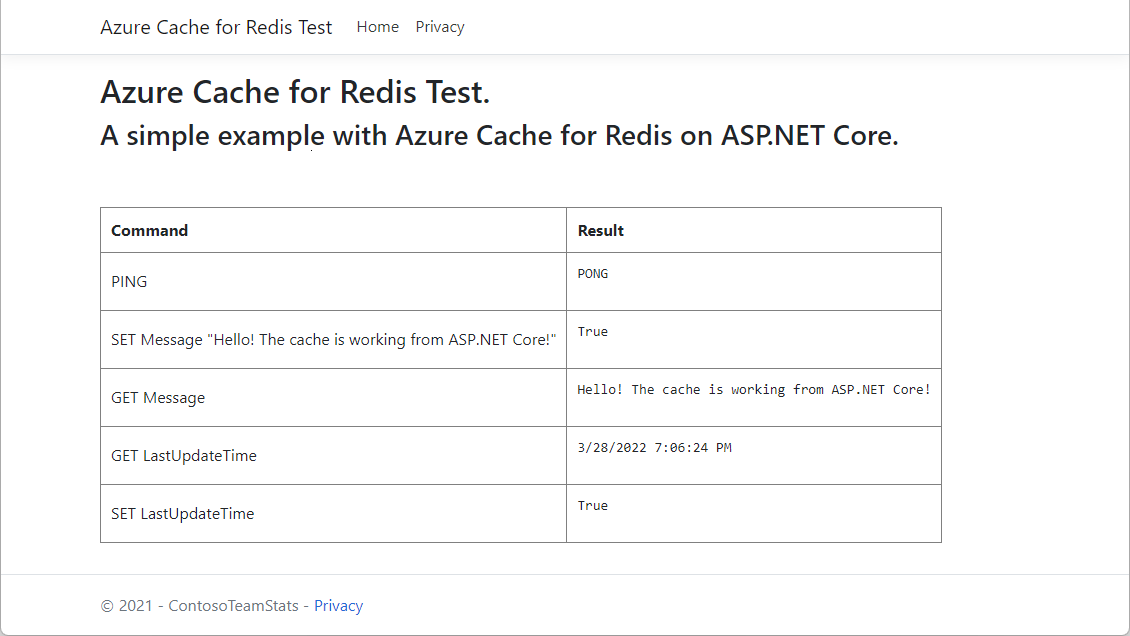
홈페이지에서 Azure Cache for Redis 테스트를 선택하여 샘플 출력을 확인합니다.
솔루션 탐색기에서 뷰 폴더를 확장한 다음, Home 폴더를 마우스 오른쪽 단추로 클릭합니다.
RedisCache.cshtml 파일에 이 코드가 표시되어야 합니다.
@{ ViewBag.Title = "Azure Cache for Redis Test"; } <h2>@ViewBag.Title.</h2> <h3>@ViewBag.Message</h3> <br /><br /> <table border="1" cellpadding="10"> <tr> <th>Command</th> <th>Result</th> </tr> <tr> <td>@ViewBag.command1</td> <td><pre>@ViewBag.command1Result</pre></td> </tr> <tr> <td>@ViewBag.command2</td> <td><pre>@ViewBag.command2Result</pre></td> </tr> <tr> <td>@ViewBag.command3</td> <td><pre>@ViewBag.command3Result</pre></td> </tr> <tr> <td>@ViewBag.command4</td> <td><pre>@ViewBag.command4Result</pre></td> </tr> <tr> <td>@ViewBag.command5</td> <td><pre>@ViewBag.command5Result</pre></td> </tr> </table>
로컬에서 앱 실행하기
기본적으로 프로젝트는 테스트 및 디버깅을 위해 IIS Express에서 앱을 로컬로 호스팅하도록 구성됩니다.
로컬에서 앱을 실행하려면
Visual Studio에서 디버그>디버깅 시작을 선택하여 테스트 및 디버깅을 위해 앱을 로컬로 빌드하고 시작합니다.
브라우저의 탐색 모음에서 Azure Cache for Redis 테스트를 선택합니다.
다음 예제에서
Message키에는 이전에 포털에서 Azure Cache for Redis 콘솔을 사용하여 설정된 캐시된 값이 있습니다. 앱에서 캐시된 값을 업데이트했습니다. 또한 앱에서PING및CLIENT LIST명령을 실행했습니다.
Azure에서 게시 및 실행
앱을 로컬로 성공적으로 테스트한 후에는 Azure에 앱을 배포하고 클라우드에서 실행할 수 있습니다.
Azure에 앱을 게시하려면
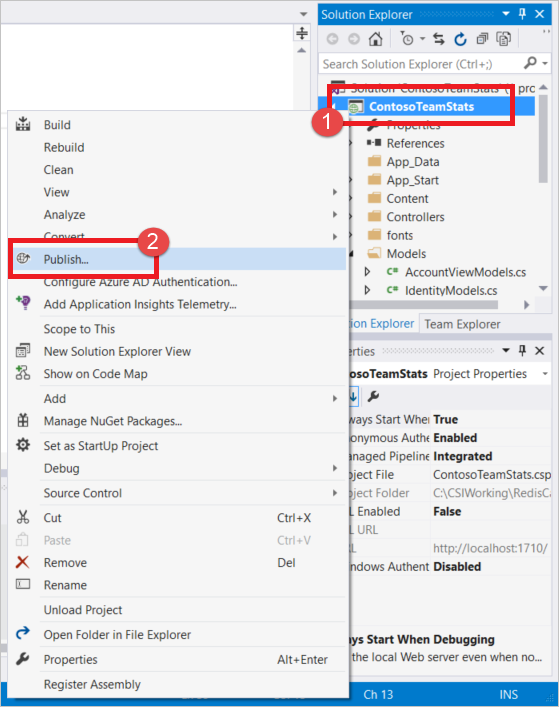
Visual Studio의 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭합니다. 그런 다음, 게시를 선택합니다.

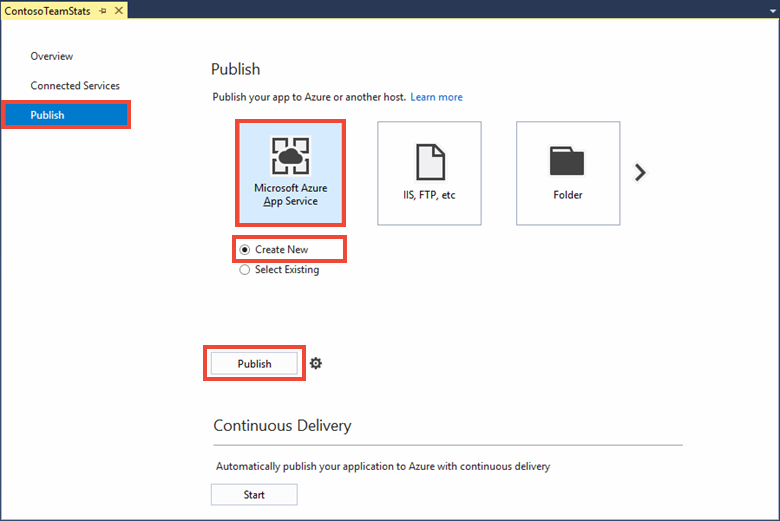
Microsoft Azure App Service 및 새로 만들기를 차례로 선택한 다음, 게시를 선택합니다.

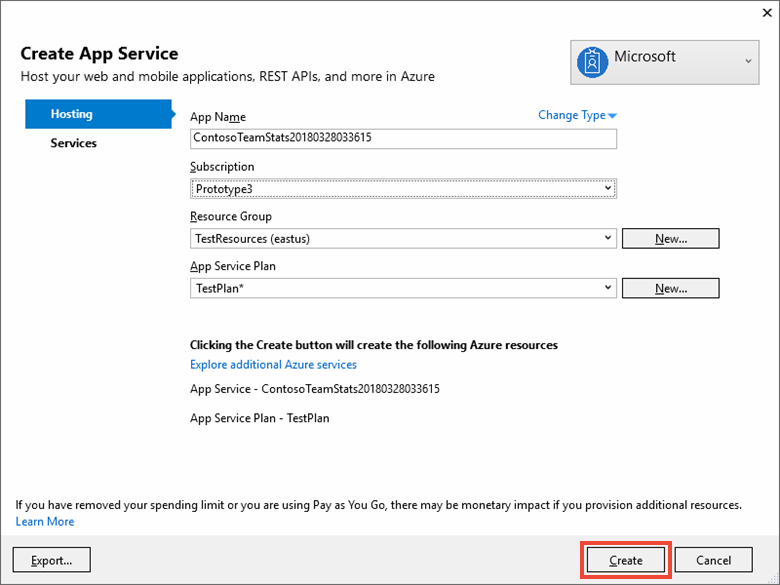
App Service 만들기 대화 상자에서 다음과 같이 변경합니다.
설정 권장 값 설명 앱 이름 기본값을 사용하세요. 앱 이름은 Azure에 배포할 때 앱에 사용하는 호스트 이름입니다. 필요한 경우 이름을 고유하게 만들려면 타임스탬프 접미사가 추가될 수 있습니다. 구독 Azure 구독을 선택합니다. 이 구독은 모든 관련된 호스팅 비용이 청구됩니다. 여러 Azure 구독이 있는 경우 원하는 구독이 선택되어 있는지 확인합니다. 리소스 그룹 캐시를 만든 것과 동일한 리소스 그룹을 사용합니다(예를 들어 TestResourceGroup). 리소스 그룹은 모든 리소스를 그룹으로 관리하는 경우 유용합니다. 나중에 앱을 삭제하려는 경우 그룹만 삭제할 수 있습니다. App Service 계획 새로 만들기를 선택하여 TestingPlan이라는 새 App Service 계획을 만듭니다.
캐시를 만들 때 사용했던 것과 동일한 위치를 사용합니다.
크기에 대해 무료를 선택합니다.App Service 계획은 실행할 웹앱에 대한 컴퓨팅 리소스 세트를 정의합니다. 
App Service 호스팅 설정을 구성한 후 만들기를 선택합니다.
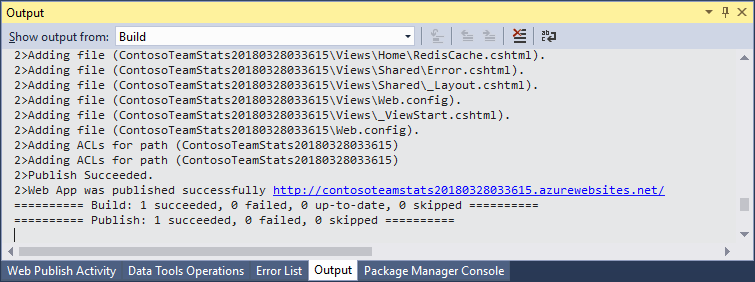
Visual Studio에서 출력 창을 모니터링하여 게시 상태를 확인합니다. 앱이 게시된 후 앱에 대한 URL이 기록됩니다.

캐시에 대한 앱 설정 추가
새 앱이 게시된 후에 새 앱 설정을 추가합니다. 이 설정은 캐시 연결 정보를 저장하는 데 사용됩니다.
앱 설정을 추가하려면
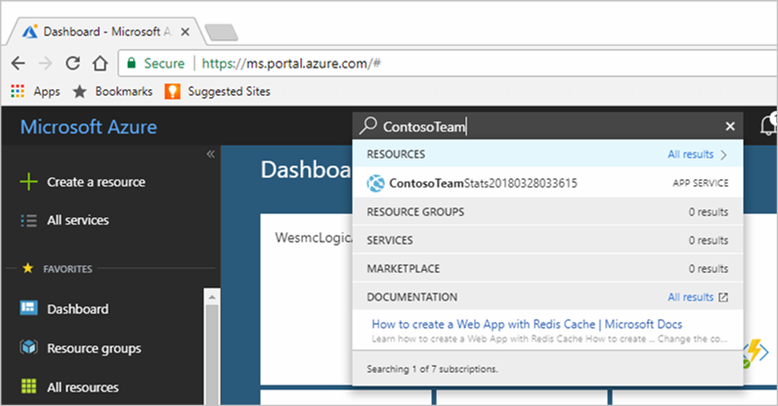
만든 새 앱을 찾으려면 Azure Portal의 위쪽에 있는 검색 표시줄에 앱 이름을 입력합니다.

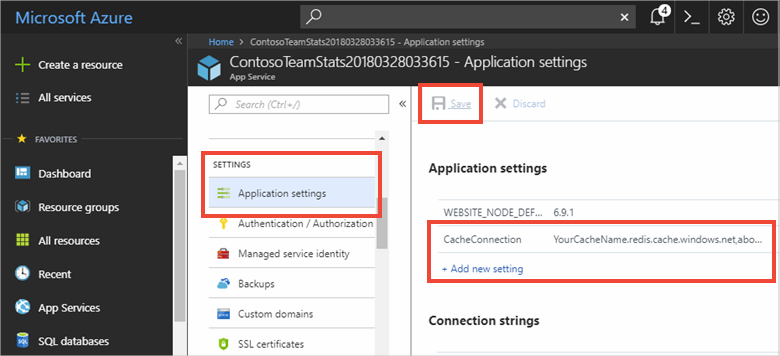
캐시에 연결하는 데 사용할 앱에 대해 CacheConnection이란 이름의 새 앱 설정을 추가합니다. 사용자의 CacheSecrets.config 파일에서
CacheConnection에 대해 구성한 것과 동일한 값을 사용합니다. 키에는 캐시 호스트 이름 및 액세스 키가 포함됩니다.
Azure에서 앱 실행
브라우저에서 앱에 대한 URL로 이동합니다. URL은 Visual Studio의 출력 창에 게시 작업의 결과로 표시됩니다. 또한 사용자가 만든 앱의 개요 페이지에서 Azure Portal에도 제공됩니다.
탐색 모음에서 Azure Cache for Redis 테스트를 선택하여 로컬 버전과 마찬가지로 캐시 액세스를 테스트합니다.
리소스 정리
이 빠른 시작을 계속 사용할 경우 리소스를 생성된 상태로 유지하고 이를 다시 사용할 수 있습니다.
또는, 빠른 시작 샘플 애플리케이션 사용을 마친 경우 이 빠른 시작에서 만든 Azure 리소스를 삭제하여 요금이 청구되는 것을 방지할 수 있습니다.
Important
리소스 그룹을 삭제하면 다시 되돌릴 수 없습니다. 리소스 그룹을 삭제하는 경우 그 안의 모든 리소스가 영구적으로 삭제됩니다. 잘못된 리소스 그룹 또는 리소스를 자동으로 삭제하지 않도록 해야 합니다. 유지하려는 리소스가 포함된 기존 리소스 그룹 내서에 이 샘플을 호스팅하는 리소스를 만든 경우 리소스 그룹을 삭제하는 대신, 완쪽에서 각 리소스를 개별적으로 삭제할 수 있습니다.
리소스 그룹을 삭제하려면
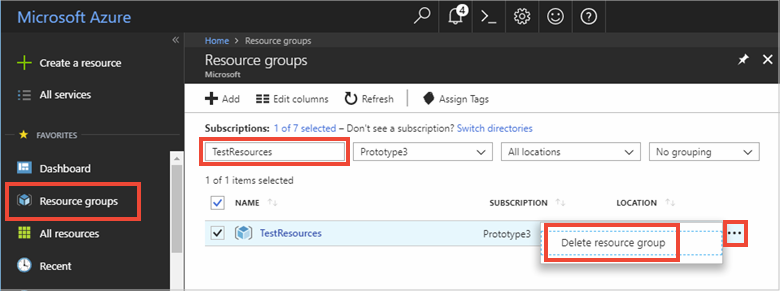
Azure Portal에 로그인한 다음, 리소스 그룹을 선택합니다.
이름을 기준으로 필터링... 상자에 리소스 그룹의 이름을 입력합니다. 이 문서의 지침에서는 TestResources라는 리소스 그룹을 사용했습니다. 결과 목록의 리소스 그룹에서 ...를 선택한 다음, 리소스 그룹 삭제를 선택합니다.

리소스 그룹 삭제를 확인하는 메시지가 표시됩니다. 리소스 그룹의 이름을 입력하여 확인한 다음, 삭제를 선택합니다.
잠시 후, 리소스 그룹 및 모든 해당 리소스가 삭제됩니다.