Azure Functions를 사용하면 자체 통합 코드를 작성하지 않고도 함수에 Azure 서비스 및 기타 리소스를 연결할 수 있습니다. 입력과 출력을 모두 나타내는 이러한 바인딩은 함수 정의 내에서 선언됩니다. 바인딩의 데이터는 함수에 매개 변수로 제공됩니다. 트리거는 특수한 형식의 입력 바인딩입니다. 함수에는 하나의 트리거만 있지만, 여러 개의 입력 및 출력 바인딩이 있을 수 있습니다. 자세한 내용은 Azure Functions 트리거 및 바인딩 개념을 참조하세요.
이 문서에서는 Visual Studio Code를 사용하여 Azure Cosmos DB를 이전 빠른 시작 문서에서 만든 함수에 연결하는 방법을 보여 줍니다. 이 함수에 추가되는 출력 바인딩은 HTTP 요청의 데이터를 Azure Cosmos DB 컨테이너에 저장된 JSON 문서에 씁니다.
시작하기 전에 빠른 시작: Visual Studio Code를 사용하여 Azure에서 C# 함수 만들기를 완료해야 합니다. 해당 문서의 끝에서 리소스를 이미 정리한 경우, 해당 단계를 다시 수행하여 Azure에서 함수 앱 및 관련 리소스를 다시 만듭니다.
시작하기 전에 빠른 시작: Visual Studio Code를 사용하여 Azure에서 JavaScript 함수 만들기를 완료해야 합니다. 해당 문서의 끝에서 리소스를 이미 정리한 경우, 해당 단계를 다시 수행하여 Azure에서 함수 앱 및 관련 리소스를 다시 만듭니다.
참고
이 문서에서는 현재 Functions용 Node.js v3만 지원합니다.
시작하기 전에 빠른 시작: Visual Studio Code를 사용하여 Azure에서 Python 함수 만들기를 완료해야 합니다. 해당 문서의 끝에서 리소스를 이미 정리한 경우, 해당 단계를 다시 수행하여 Azure에서 함수 앱 및 관련 리소스를 다시 만듭니다.
환경 구성
시작하기 전에 Visual Studio Code용 Azure 데이터베이스 확장을 설치해야 합니다.
Azure Cosmos DB 계정 만들기
이제 Azure Cosmos DB 계정을 서버리스 계정 유형으로 만듭니다. 이 사용량 기반 모드에서는 Azure Cosmos DB를 서버리스 워크로드에 대한 강력한 옵션으로 만듭니다.
Visual Studio Code에서 보기>명령 팔레트...를 선택한 다음 명령 팔레트에서
Azure Databases: Create Server...를 검색합니다.프롬프트에서 다음 정보를 제공합니다.
프롬프트 선택 Azure 데이터베이스 서버 선택 Core(NoSQL)를 선택하여 자연어 프롬프트를 쿼리로 변환하는 SQL 구문 또는 쿼리 Copilot(미리 보기)를 사용하여 쿼리할 수 있는 문서 데이터베이스를 만듭니다. Azure Cosmos DB에 대해 자세히 알아봅니다. 계정 이름 내 Azure Cosmos DB 계정을 식별하는 고유한 이름을 입력합니다. 계정 이름은 소문자, 숫자 및 하이픈(-) 문자만 포함할 수 있으며, 3-31자여야 합니다. 용량 모델 선택 서버리스를 선택하여 서버리스 모드에서 계정을 만듭니다. 새 리소스에 대한 리소스 그룹 선택 이전 문서에서 함수 앱을 만든 리소스 그룹을 선택합니다. 새 리소스의 위치 선택 Azure Cosmos DB 계정을 호스트할 지리적 위치를 선택합니다. 데이터에 가장 빠르게 액세스하려면 사용자에게 가장 가까운 위치를 사용합니다. 새 계정이 프로비전되면 알림 영역에 메시지가 표시됩니다.
Azure Cosmos DB 데이터베이스 및 컨테이너 만들기
작업 표시줄에서 Azure 아이콘을 선택하고 리소스>Azure Cosmos DB를 펼치고 계정을 마우스 오른쪽 단추로 클릭(macOS의 경우 Ctrl+선택)하고 데이터베이스 만들기...를 선택합니다.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 선택 데이터베이스 이름 my-database.컬렉션의 ID 입력 my-container.컬렉션의 파티션 키 입력 /id로 를 입력합니다.확인을 선택하여 컨테이너 및 데이터베이스를 만듭니다.
함수 앱 설정 업데이트
이전 빠른 시작 문서에서는 Azure에서 함수 앱을 만들었습니다. 이 문서에서는 방금 만든 Azure Cosmos DB 컨테이너에 JSON 문서를 작성하도록 앱을 업데이트합니다. Azure Cosmos DB 계정에 연결하려면 연결 문자열을 앱 설정에 추가해야 합니다. 그런 다음, 새 설정을 local.settings.json 파일에 다운로드하여 로컬로 실행할 때 Azure Cosmos DB 계정에 연결할 수 있습니다.
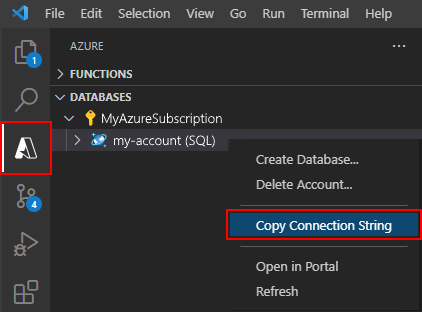
Visual Studio Code에서 새 Azure Cosmos DB 계정을 마우스 오른쪽 단추로 클릭(macOS의 경우 Ctrl 선택)하고 연결 문자열 복사를 선택합니다.

F1 키를 눌러 명령 팔레트를 연 다음,
Azure Functions: Add New Setting...명령을 검색하여 실행합니다.이전 문서에서 만든 함수 앱을 선택합니다. 프롬프트에서 다음 정보를 제공합니다.
프롬프트 선택 새 앱 설정 이름 입력 CosmosDbConnectionString."CosmosDbConnectionString"에 대한 값을 입력합니다. 복사한 Azure Cosmos DB 계정의 연결 문자열을 붙여넣습니다. 대안으로 Microsoft Entra ID를 구성할 수도 있습니다. 그러면 Azure의 함수 앱에 연결
CosmosDbConnectionString이라는 애플리케이션 설정이 만들어집니다. 이제 이 설정을 local.settings.json 파일에 다운로드할 수 있습니다.F1 키를 다시 눌러 명령 팔레트를 연 다음,
Azure Functions: Download Remote Settings...명령을 검색하여 실행합니다.이전 문서에서 만든 함수 앱을 선택합니다. 모두 예를 선택하여 기존 로컬 설정을 덮어씁니다.
그러면 새 연결 문자열 설정을 포함하여 모든 설정이 Azure에서 로컬 프로젝트로 다운로드됩니다. 다운로드한 설정의 대부분은 로컬로 실행할 때 사용되지 않습니다.
바인딩 확장 등록
Azure Cosmos DB 출력 바인딩을 사용하므로 프로젝트를 실행하기 전에 해당 바인딩 확장이 설치되어 있어야 합니다.
HTTP 및 타이머 트리거를 제외하고는 바인딩이 확장 패키지로 구현됩니다. 터미널 창에서 다음 dotnet add package 명령을 실행하여 프로젝트에 Azure Cosmos DB 확장 패키지를 추가합니다.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
프로젝트가 미리 정의된 확장 패키지 세트를 자동으로 설치하는 확장 번들을 사용하도록 구성되었습니다.
확장 번들 사용은 프로젝트의 루트에 있는 host.json 파일에서 사용하도록 설정되며, 다음과 같이 표시됩니다.
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
프로젝트가 미리 정의된 확장 패키지 세트를 자동으로 설치하는 확장 번들을 사용하도록 구성되었습니다.
확장 번들 사용은 프로젝트의 루트에 있는 host.json 파일에서 사용하도록 설정되며, 다음과 같이 표시됩니다.
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
이제 Azure Cosmos DB 출력 바인딩을 프로젝트에 추가할 수 있습니다.
출력 바인딩 추가
C# 클래스 라이브러리 프로젝트에서 바인딩은 함수 메서드의 바인딩 특성으로 정의됩니다.
HttpExample.cs 프로젝트 파일을 열고 다음 클래스를 추가합니다.
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
MyDocument 클래스는 데이터베이스에 기록되는 개체를 정의합니다. 스토리지 계정에 대한 연결 문자열은 Connection 속성에 의해 설정됩니다. 이 경우 기본 스토리지 계정을 이미 사용하고 있으므로 Connection을 생략할 수 있습니다.
MultiResponse 클래스를 사용하면 Azure Cosmos DB의 지정된 컬렉션에 쓰고 HTTP 성공 메시지를 반환할 수 있습니다.
MultiResponse 개체를 반환해야 하므로 메서드 시그니처도 업데이트해야 합니다.
특정 특성은 컨테이너의 이름 및 해당 부모 데이터베이스의 이름을 지정합니다. Azure Cosmos DB 계정에 대한 연결 문자열은 CosmosDbConnectionString에서 설정됩니다.
바인딩 특성은 함수 코드에서 직접 정의됩니다. Azure Cosmos DB 출력 구성에서는 Azure Cosmos DB 출력 바인딩에 필요한 필드를 설명합니다.
이 MultiResponse 시나리오의 경우 함수에 extraOutputs 출력 바인딩을 추가해야 합니다.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
바인딩 구성에 다음 속성을 추가합니다.
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
바인딩 특성은 function_app.py 파일에서 직접 정의됩니다.
cosmos_db_output 데코레이터를 사용하여 Azure Cosmos DB 출력 바인딩을 추가합니다.
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionString")
이 코드에서 arg_name은(는) 코드에서 참조되는 바인딩 매개 변수를 식별하고, database_name 및 container_name은(는) 바인딩이 쓰는 데이터베이스 및 컬렉션 이름이며 connection은(는) CosmosDbConnectionString 파일의 설정에 있는 Azure Cosmos DB 계정에 대한 연결 문자열을 포함하는 애플리케이션 설정의 이름입니다.
출력 바인딩을 사용하는 코드 추가
기존 Run 메서드를 다음 코드로 바꿉니다.
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
extraInputs에서 context 출력 바인딩 개체를 사용하는 코드를 추가하여 명명된 출력 바인딩 함수 sendToCosmosDb에 JSON 문서를 보냅니다.
return 문 앞에 이 코드를 추가합니다.
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
이 시점에서 함수는 다음과 같이 표시됩니다.
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
이제 이 코드는 문서와 HTTP 응답을 모두 포함하는 MultiResponse 개체를 반환합니다.
다음 코드와 일치하도록 HttpExample\function_app.py를 업데이트합니다.
outputDocument 매개 변수를 함수 정의에 추가하고 outputDocument.set() 문 아래에 if name:를 추가합니다.
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionString")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
{"id": "name"} 문서는 바인딩에 지정된 데이터베이스 컬렉션에 만들어집니다.
로컬에서 함수 실행
Visual Studio Code는 Azure Functions Core 도구와 통합되어 Azure에 게시하기 전에 로컬 개발 컴퓨터에서 이 프로젝트를 실행할 수 있습니다. 로컬에 Core Tools가 아직 설치되어 있지 않은 경우 프로젝트를 처음 실행할 때 이를 설치하라는 메시지가 표시됩니다.
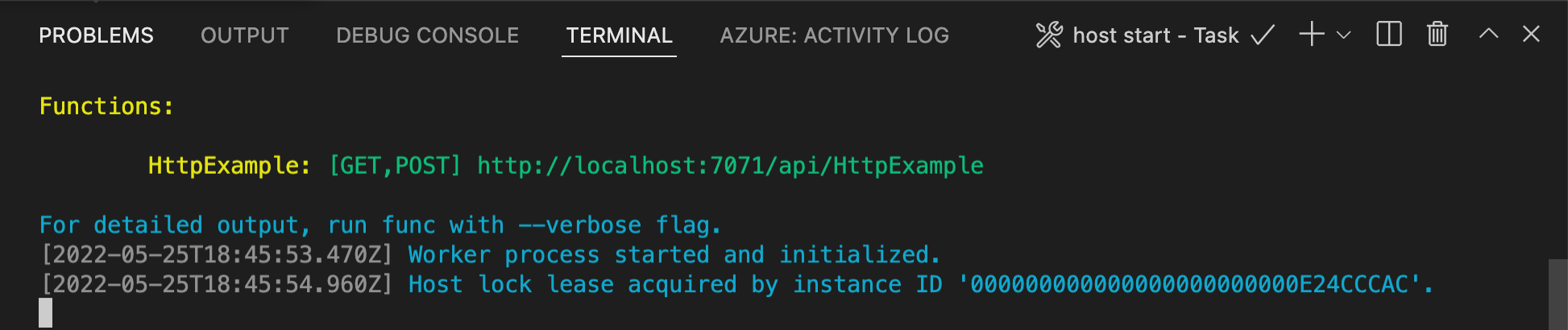
함수를 호출하려면 F5를 눌러 함수 앱 프로젝트를 시작합니다. 터미널 패널에 핵심 도구의 출력이 표시됩니다. 터미널 패널에서 앱이 시작됩니다. 로컬에서 실행 중인 HTTP 트리거 함수의 URL 엔드포인트를 볼 수 있습니다.

Core Tools가 아직 설치되어 있지 않은 경우 메시지가 표시되면 설치를 선택하여 Core Tools를 설치합니다.
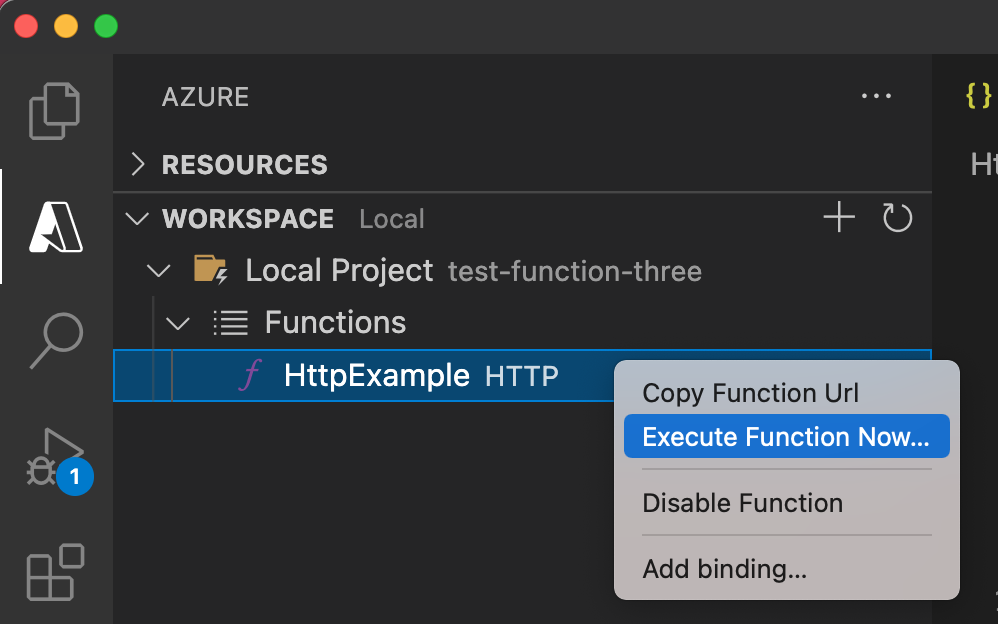
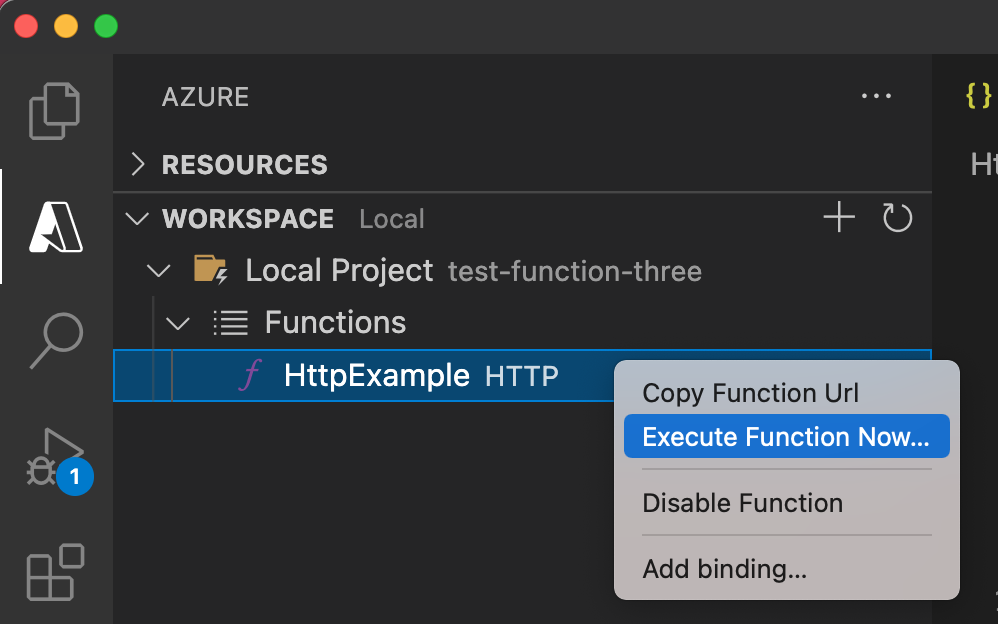
Windows에서 실행하는 데 문제가 있는 경우 Visual Studio Code의 기본 터미널이 WSL Bash로 설정되어 있지 않은지 확인합니다.Core Tools가 실행 중인 상태에서 Azure: Functions 영역으로 이동합니다. Functions에서 로컬 프로젝트>Functions를 확장합니다. 함수를 마우스 오른쪽 단추로 클릭(Windows)하거나
HttpExample을 클릭(macOS)하고 지금 함수 실행...을 선택합니다.
요청 본문 입력에서 Enter를 눌러 요청 메시지를 함수로 보냅니다.
함수가 로컬로 실행되고 응답을 반환하는 경우 Visual Studio Code에서 알림이 발생합니다. 함수 실행에 대한 정보는 터미널 패널에 표시됩니다.
Ctrl + C를 눌러 Core Tools를 중지하고 디버거 연결을 끊습니다.
로컬에서 함수 실행
이전 문서에서와 같이 F5를 눌러 함수 앱 프로젝트와 Core Tools를 시작합니다.
Core Tools가 실행 중인 상태에서 Azure: Functions 영역으로 이동합니다. Functions에서 로컬 프로젝트>Functions를 확장합니다.
HttpExample함수를 마우스 오른쪽 단추로 클릭(Mac에서는 Ctrl 클릭)하고 지금 함수 실행...을 선택합니다.
요청 본문 입력에서
{ "name": "Azure" }의 요청 메시지 본문 값이 표시됩니다. Enter를 눌러 이 요청 메시지를 함수로 보냅니다.응답이 반환된 후 Ctrl + C를 눌러 Core Tools를 중지합니다.
JSON 문서가 만들어졌는지 확인
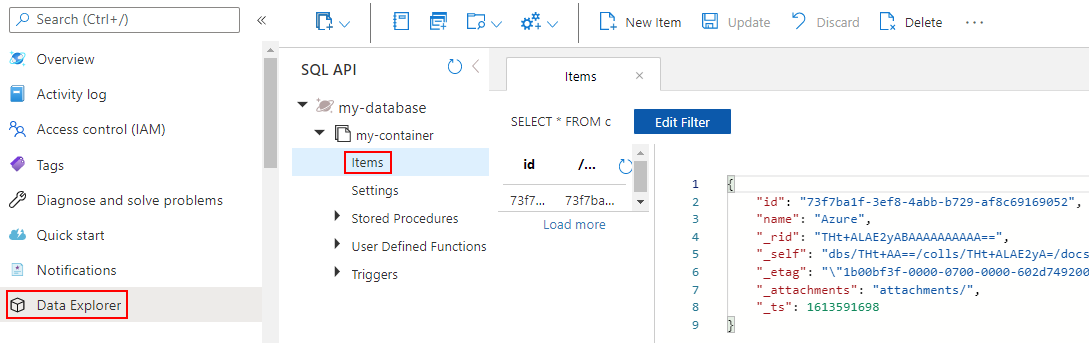
Azure Portal에서 Azure Cosmos DB 계정으로 돌아가서 데이터 탐색기를 선택합니다.
데이터베이스와 컨테이너를 펼치고, 항목을 선택하여 컨테이너에 만든 문서를 나열합니다.
출력 바인딩에서 새 JSON 문서가 만들어졌는지 확인합니다.

업데이트된 앱 다시 배포 및 확인
Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
Azure Functions: Deploy to function app...을 검색하여 선택합니다.처음 문서에서 만든 함수 앱을 선택합니다. 동일한 앱에 프로젝트를 다시 배포하므로 배포를 선택하여 파일 덮어쓰기에 대한 경고를 해제합니다.
배포가 완료되면 지금 함수 실행... 기능을 사용하여 Azure에서 함수를 트리거할 수 있습니다.
Azure Cosmos DB 컨테이너에 만든 문서를 다시 확인하여 출력 바인딩에서 새 JSON 문서를 생성하는지 확인합니다.
리소스 정리
Azure에서 리소스는 함수 앱, 함수, 스토리지 계정 등을 참조합니다. 리소스는 리소스 그룹으로 그룹화되며 그룹을 삭제하면 그룹의 모든 항목을 삭제할 수 있습니다.
이러한 빠른 시작을 완료하기 위해 리소스를 만들었습니다. 이러한 리소스에 대한 요금이 계정 상태 및 서비스 가격 책정에 따라 청구될 수 있습니다. 리소스가 더 이상 필요하지 않게 되면 다음과 같이 삭제합니다.
Visual Studio Code에서 F1을 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
Azure: Open in portal을 검색하여 선택합니다.함수 앱을 선택하고 Enter를 누릅니다. 함수 앱 페이지가 Azure Portal에서 열립니다.
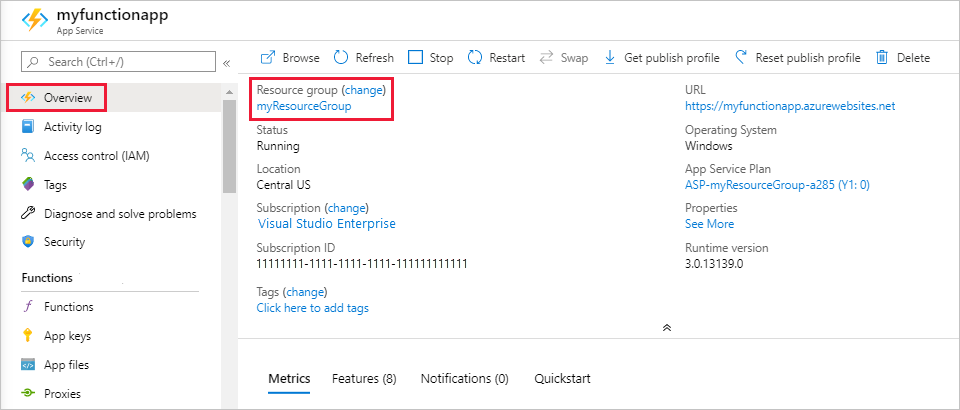
개요 탭에서 리소스 그룹 옆에 있는 명명된 링크를 선택합니다.

리소스 그룹 페이지에서 포함된 리소스 목록을 검토하고 삭제하려는 항목인지 확인합니다.
리소스 그룹 삭제를 선택하고 지시를 따릅니다.
삭제는 몇 분 정도 소요됩니다. 완료되면 알림이 잠시 표시됩니다. 페이지 위쪽의 종 모양 아이콘을 선택해도 알림을 확인할 수 있습니다.
다음 단계
JSON 문서를 Azure Cosmos DB 컨테이너에 쓰도록 HTTP 트리거 함수를 업데이트했습니다. 이제 Visual Studio Code를 사용하여 함수 개발에 대해 자세히 알아봅니다.