Azure Functions를 사용하면 자체 통합 코드를 작성하지 않고도 함수에 Azure 서비스 및 기타 리소스를 연결할 수 있습니다. 입력과 출력을 모두 나타내는 이러한 바인딩은 함수 정의 내에서 선언됩니다. 바인딩의 데이터는 함수에 매개 변수로 제공됩니다. 트리거는 특수한 형식의 입력 바인딩입니다. 함수에는 하나의 트리거만 있지만, 여러 개의 입력 및 출력 바인딩이 있을 수 있습니다. 자세한 내용은 Azure Functions 트리거 및 바인딩 개념을 참조하세요.
이 문서에서는 Visual Studio Code를 사용하여 이전의 빠른 시작 문서에서 만든 함수에 Azure Storage를 연결하는 방법을 알아봅니다. 이 함수에 추가되는 출력 바인딩은 HTTP 요청의 데이터를 Azure Queue storage 큐의 메시지에 씁니다.
대부분의 바인딩은 Functions에서 바인딩된 서비스에 액세스할 때 사용할 저장된 연결 문자열이 필요합니다. 이 부분을 간편하게 해결하려면 함수 앱으로 만든 스토리지 계정을 사용합니다. 이 계정에 대한 연결은 이미 AzureWebJobsStorage 앱 설정에 저장되어 있습니다.
참고 항목
이 문서에서는 현재 기능용 Node.js v4를 지원합니다.
로컬 환경 구성
시작하기 전에 다음 요구 사항을 충족해야 합니다.
Azure Storage Explorer를 설치합니다. Storage Explorer는 출력 바인딩에서 생성하는 큐 메시지를 검토하는 데 사용하는 도구입니다. Storage Explorer는 macOS, Windows, Linux 기반 운영 체제에서 지원됩니다.
- .NET Core CLI 도구를 설치합니다.
- Visual Studio Code를 사용하여 Azure에서 함수 만들기의 1부 단계를 완료합니다.
이 문서에서는 Visual Studio Code에서 Azure 구독에 이미 로그인했다고 가정합니다. 명령 팔레트에서 Azure: Sign In을 실행하여 로그인할 수 있습니다.
함수 앱 설정 다운로드
이전의 빠른 시작 문서에서는 Azure에서 필요한 스토리지 계정과 함께 함수 앱을 만들었습니다. 이 계정의 연결 문자열은 Azure의 앱 설정에 안전하게 저장됩니다. 이 문서에서는 같은 계정의 Storage 큐에 메시지를 작성합니다. 함수를 로컬로 실행할 때 스토리지 계정에 연결하려면 앱 설정을 local.settings.json 파일에 다운로드해야 합니다.
F1 키를 눌러 명령 팔레트를 연 다음,
Azure Functions: Download Remote Settings...명령을 검색하여 실행합니다.이전 문서에서 만든 함수 앱을 선택합니다. 모두 예를 선택하여 기존 로컬 설정을 덮어씁니다.
중요합니다
local.settings.json 파일에는 비밀이 포함되어 있으므로 게시되지 않으며 소스 제어에서 제외됩니다.
스토리지 계정 연결 문자열 값에 대한 키인
AzureWebJobsStorage값을 복사합니다. 이 연결을 사용하여 출력 바인딩이 예상대로 작동하는지 확인합니다.
바인딩 확장 등록
Queue storage 출력 바인딩을 사용하므로 프로젝트를 실행하기 전에 스토리지 바인딩 확장을 설치해야 합니다.
프로젝트가 미리 정의된 확장 패키지 세트를 자동으로 설치하는 확장 번들을 사용하도록 구성되었습니다.
확장 번들은 프로젝트의 루트에 있는 host.json 파일에서 이미 사용하도록 설정되어 있습니다. 이는 다음 예제와 같습니다.
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
이제 프로젝트에 스토리지 출력 바인딩을 추가할 수 있습니다.
프로젝트가 미리 정의된 확장 패키지 세트를 자동으로 설치하는 확장 번들을 사용하도록 구성되었습니다.
확장 번들은 프로젝트의 루트에 있는 host.json 파일에서 이미 사용하도록 설정되어 있습니다. 이는 다음 예제와 같습니다.
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
이제 프로젝트에 스토리지 출력 바인딩을 추가할 수 있습니다.
HTTP 및 타이머 트리거를 제외하고는 바인딩이 확장 패키지로 구현됩니다. 터미널 창에서 다음 dotnet add package 명령을 실행하여 프로젝트에 스토리지 확장 패키지를 추가합니다.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
이제 프로젝트에 스토리지 출력 바인딩을 추가할 수 있습니다.
출력 바인딩 추가
Azure Storage 큐에 쓰려면:
바인딩 구성에
extraOutputs속성을 추가합니다.{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }output.storageQueue호출 위에app.http함수를 추가합니다.const sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Azure Storage 큐에 쓰려면:
바인딩 구성에
extraOutputs속성을 추가합니다.{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }output.storageQueue호출 위에app.http함수를 추가합니다.const sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Functions의 각 바인딩 형식에는 direction, type 및 고유한 name이 필요합니다. 이러한 특성을 정의하는 방법은 함수 앱의 언어에 따라 달라집니다.
바인딩 특성은 지정된 함수에 대한 function.json 파일에 정의되어 있습니다. 바인딩 형식에 따라 추가 속성이 필요할 수 있습니다. 큐 출력 구성은 Azure Storage 큐 바인딩에 필요한 필드를 설명합니다. 확장을 통해 바인딩을 function.json 파일에 쉽게 추가할 수 있습니다.
바인딩을 만들려면 HttpTrigger 폴더의 function.json 파일을 마우스 오른쪽 단추로 클릭하고(macOS에서 Ctrl+ 클릭) 바인딩 추가...를 선택합니다. 프롬프트에 따라 새 바인딩에 대해 다음 바인딩 속성을 정의합니다.
| prompt | 값 | 설명 |
|---|---|---|
| 바인딩 방향 선택 | out |
바인딩은 출력 바인딩입니다. |
| ...방향으로 바인딩 선택 | Azure Queue Storage |
바인딩은 Azure Storage 큐 바인딩입니다. |
| 코드에서 이 바인딩을 식별하는 데 사용하는 이름 | msg |
코드에서 참조되는 바인딩 매개 변수를 식별하는 이름입니다. |
| 메시지가 전송될 큐 | outqueue |
바인딩이 데이터를 쓰는 큐의 이름입니다. 바인딩을 처음 사용할 때 queueName이 없으면 바인딩이 알아서 만듭니다. |
| "local.setting.json"에서 설정 선택 | AzureWebJobsStorage |
스토리지 계정의 연결 문자열이 포함된 애플리케이션 설정의 이름입니다.
AzureWebJobsStorage 설정은 함수 앱을 사용하여 만든 Storage 계정의 연결 문자열을 포함합니다. |
바인딩은 bindingsfunction.json의 배열에 추가되며, 다음과 같이 표시됩니다.
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
바인딩 특성은 function_app.py 파일에서 특정 함수 코드를 데코레이팅하여 정의됩니다.
queue_output 데코레이터를 사용하여 Azure Queue Storage 출력 바인딩을 추가합니다.
queue_output 데코레이터를 사용하면 바인딩 방향은 암시적으로 'out'이 되고 유형은 Azure Storage 큐가 됩니다.
HttpExample\function_app.py의 함수 코드에 다음 데코레이터를 추가합니다.
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
이 코드에서 arg_name은 코드에서 참조되는 바인딩 매개 변수를 식별하고, queue_name은 바인딩이 쓰는 큐의 이름이며, connection은 스토리지 계정에 대한 연결 문자열이 포함된 애플리케이션 설정의 이름입니다. 빠른 시작에서는 AzureWebJobsStorage 설정에 있는 함수 앱과 동일한 스토리지 계정을 사용합니다.
queue_name이 없으면 바인딩에서 처음 사용할 때 만들어집니다.
C# 프로젝트에서 바인딩은 함수 메서드의 바인딩 특성으로 정의됩니다. 특정 정의는 앱이 프로세스 내에서 실행되는지(C# 클래스 라이브러리) 또는 격리된 작업자 프로세스에서 실행되는지에 따라 달라집니다.
HttpExample.cs 프로젝트 파일을 열고 다음 MultiResponse 클래스를 추가합니다.
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
MultiResponse 클래스를 사용하면 outqueue라는 스토리지 큐와 HTTP 성공 메시지에 쓸 수 있습니다.
QueueOutput 특성이 문자열 배열에 적용되므로 여러 메시지를 큐로 보낼 수 있습니다.
Connection 속성은 스토리지 계정의 연결 문자열을 설정합니다. 이 경우 기본 스토리지 계정을 이미 사용하고 있으므로 Connection를 생략할 수 있습니다.
Java 프로젝트에서 바인딩은 함수 메서드의 바인딩 주석으로 정의됩니다. 그런 다음, function.json 파일은 이러한 주석을 기반으로 자동으로 생성됩니다.
src/main/java에서 함수 코드의 위치로 이동하여 Function.java 프로젝트 파일을 열고, 다음 매개 변수를 run 메서드 정의에 추가합니다.
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
msg 매개 변수는 OutputBinding<T> 형식이며, 함수가 완료될 때 출력 바인딩에 메시지로 작성되는 문자열의 컬렉션을 나타냅니다. 이 경우 출력은 outqueue라는 스토리지 큐입니다. 스토리지 계정에 대한 연결 문자열은 connection 메서드로 설정됩니다. 연결 문자열 자체 대신 스토리지 계정 연결 문자열을 포함하는 애플리케이션 설정을 전달합니다.
run 메서드 정의는 이제 다음 예제와 같이 표시됩니다.
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
출력 바인딩을 사용하는 코드 추가
바인딩이 정의되면 바인딩의 name을 사용하여 함수 시그니처의 특성으로 액세스할 수 있습니다. 출력 바인딩을 사용하면 인증을 받거나 큐 참조를 가져오거나 데이터를 쓸 때 Azure Storage SDK 코드를 사용할 필요가 없습니다. Functions 런타임 및 큐 출력 바인딩이 이러한 작업을 알아서 처리합니다.
context.extraOutputs에서 출력 바인딩 개체를 사용하여 큐 메시지를 만드는 코드를 추가합니다. return 문 앞에 이 코드를 추가합니다.
context.extraOutputs.set(sendToQueue, [msg]);
이때 함수는 다음과 같이 표시될 수 있습니다.
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
context.extraOutputs에서 출력 바인딩 개체를 사용하여 큐 메시지를 만드는 코드를 추가합니다. return 문 앞에 이 코드를 추가합니다.
context.extraOutputs.set(sendToQueue, [msg]);
이때 함수는 다음과 같이 표시될 수 있습니다.
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Push-OutputBinding cmdlet을 사용하여 msg 출력 바인딩을 통해 큐에 텍스트를 작성하는 코드를 추가합니다.
if 문에서 확인 상태를 설정하기 전에 이 코드를 추가합니다.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
이 시점에서 함수는 다음과 같이 표시됩니다.
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
다음 코드와 일치하도록 HttpExample\function_app.py 를 업데이트하여 msg 매개 변수를 함수 정의에 추가하고 msg.set(name) 문 아래 if name:를 추가합니다.
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
msg 매개 변수는 azure.functions.Out class의 인스턴스입니다.
set 메서드는 큐에 문자열 메시지를 씁니다. 이 경우 URL 쿼리 문자열의 함수에 전달된 name입니다.
기존 HttpExample 클래스를 다음 코드로 바꿉니다.
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
이제 새 msg 매개 변수를 사용하여 함수 코드에서 출력 바인딩에 쓸 수 있습니다. 성공 응답 앞에 다음 코드 줄을 추가하여 name 값을 msg 출력 바인딩에 추가합니다.
msg.setValue(name);
출력 바인딩을 사용하면 인증하거나, 큐 참조를 가져오거나, 데이터를 쓰는 데 Azure Storage SDK 코드를 사용할 필요가 없습니다. Functions 런타임 및 큐 출력 바인딩이 이러한 작업을 알아서 처리합니다.
이제 run 메서드는 다음 예제와 같이 표시됩니다.
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
테스트 업데이트
또한 원형은 테스트 세트를 만들기 때문에 msg 메서드 시그니처에서 새 run 매개 변수를 처리하도록 이러한 테스트를 업데이트해야 합니다.
src/test/java에서 테스트 코드의 위치로 이동하여 Function.java 프로젝트 파일을 열고, //Invoke 아래의 코드 줄을 다음 코드로 바꿉니다.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
로컬에서 함수 실행
Visual Studio Code는 Azure Functions Core 도구와 통합되어 Azure에 게시하기 전에 로컬 개발 컴퓨터에서 이 프로젝트를 실행할 수 있습니다. 로컬에 Core Tools가 아직 설치되어 있지 않은 경우 프로젝트를 처음 실행할 때 이를 설치하라는 메시지가 표시됩니다.
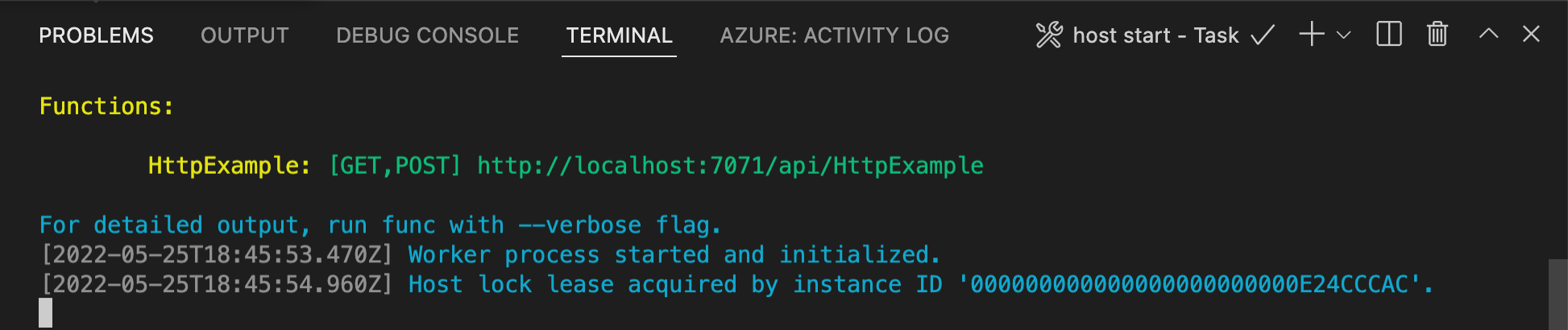
함수를 호출하려면 F5를 눌러 함수 앱 프로젝트를 시작합니다. 터미널 패널에 핵심 도구의 출력이 표시됩니다. 터미널 패널에서 앱이 시작됩니다. 로컬에서 실행 중인 HTTP 트리거 함수의 URL 엔드포인트를 볼 수 있습니다.

Core Tools가 아직 설치되어 있지 않은 경우 메시지가 표시되면 설치를 선택하여 Core Tools를 설치합니다.
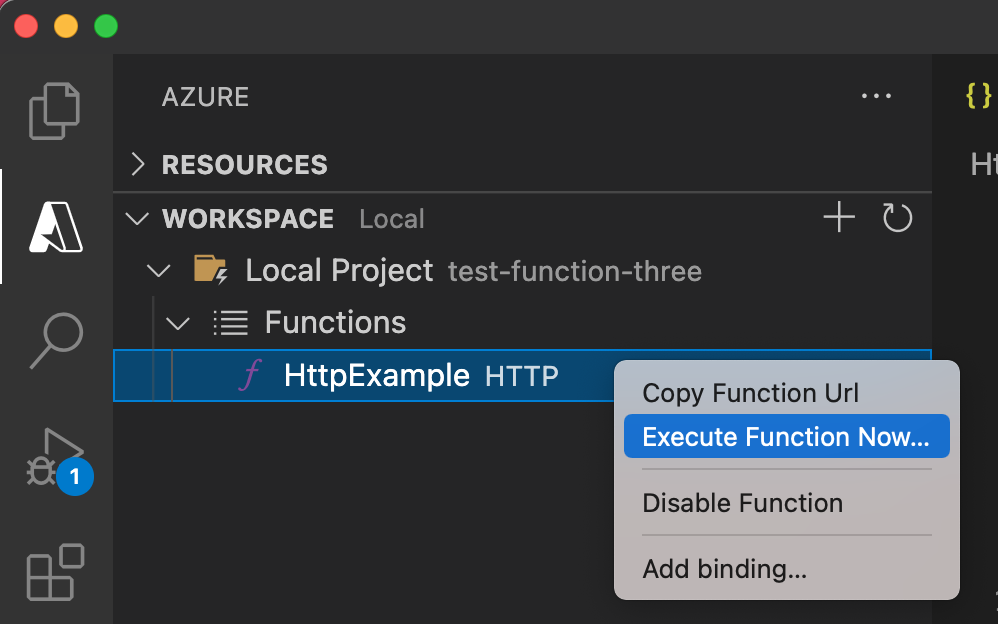
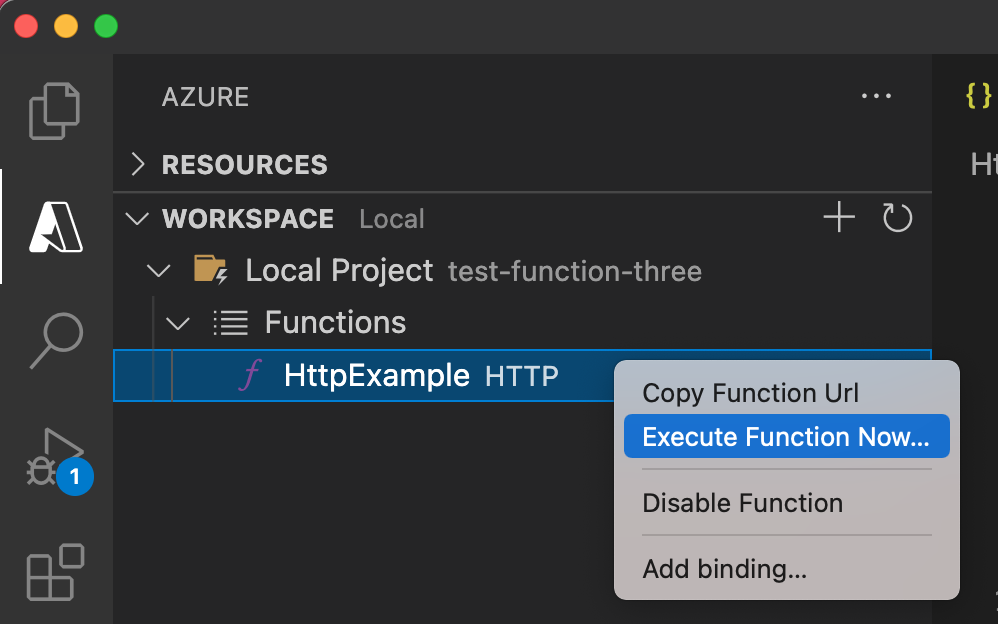
Windows에서 실행하는 데 문제가 있는 경우 Visual Studio Code의 기본 터미널이 WSL Bash로 설정되어 있지 않은지 확인합니다.Core Tools가 실행 중인 상태에서 Azure: Functions 영역으로 이동합니다. Functions에서 로컬 프로젝트>Functions를 확장합니다. 함수를 마우스 오른쪽 단추로 클릭(Windows)하거나
HttpExample을 클릭(macOS)하고 지금 함수 실행...을 선택합니다.
요청 본문 입력에서 Enter를 눌러 요청 메시지를 함수로 보냅니다.
함수가 로컬로 실행되고 응답을 반환하는 경우 Visual Studio Code에서 알림이 발생합니다. 함수 실행에 대한 정보는 터미널 패널에 표시됩니다.
Ctrl + C를 눌러 Core Tools를 중지하고 디버거 연결을 끊습니다.
로컬에서 함수 실행
이전 문서에서와 같이 F5를 눌러 함수 앱 프로젝트와 Core Tools를 시작합니다.
Core Tools가 실행 중인 상태에서 Azure: Functions 영역으로 이동합니다. Functions에서 로컬 프로젝트>Functions를 확장합니다.
HttpExample함수를 마우스 오른쪽 단추로 클릭(Mac에서는 Ctrl 클릭)하고 지금 함수 실행...을 선택합니다.
요청 본문 입력에
{ "name": "Azure" }의 요청 메시지 본문 값이 표시됩니다. Enter를 눌러 이 요청 메시지를 함수로 보냅니다.응답이 반환된 후 Ctrl + C를 눌러 Core Tools를 중지합니다.
스토리지 연결 문자열을 사용하므로 함수는 로컬로 실행될 때 Azure 스토리지 계정에 연결됩니다. outqueue라는 새 큐는 출력 바인딩이 처음 사용될 때 함수 런타임에 의해 스토리지 계정에 만들어집니다. Storage Explorer를 사용하여 새 메시지와 함께 큐가 만들어졌는지 확인합니다.
Storage Explorer를 계정에 연결
Azure Storage Explorer를 이미 설치했고 Azure 계정에 연결한 경우 이 섹션을 건너뜁니다.
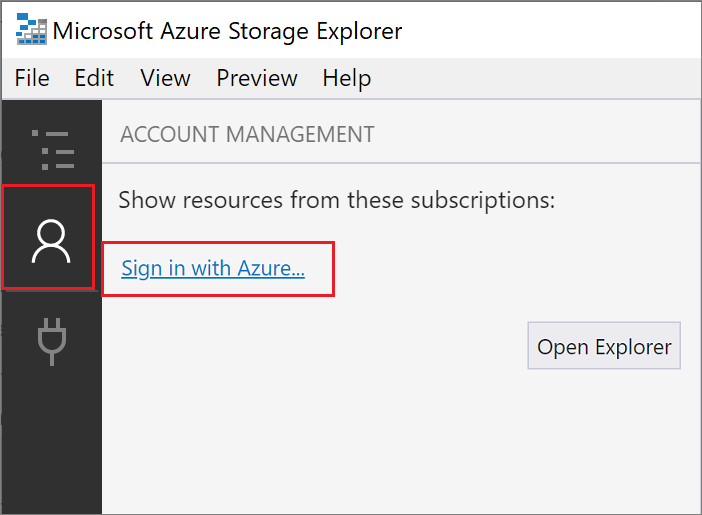
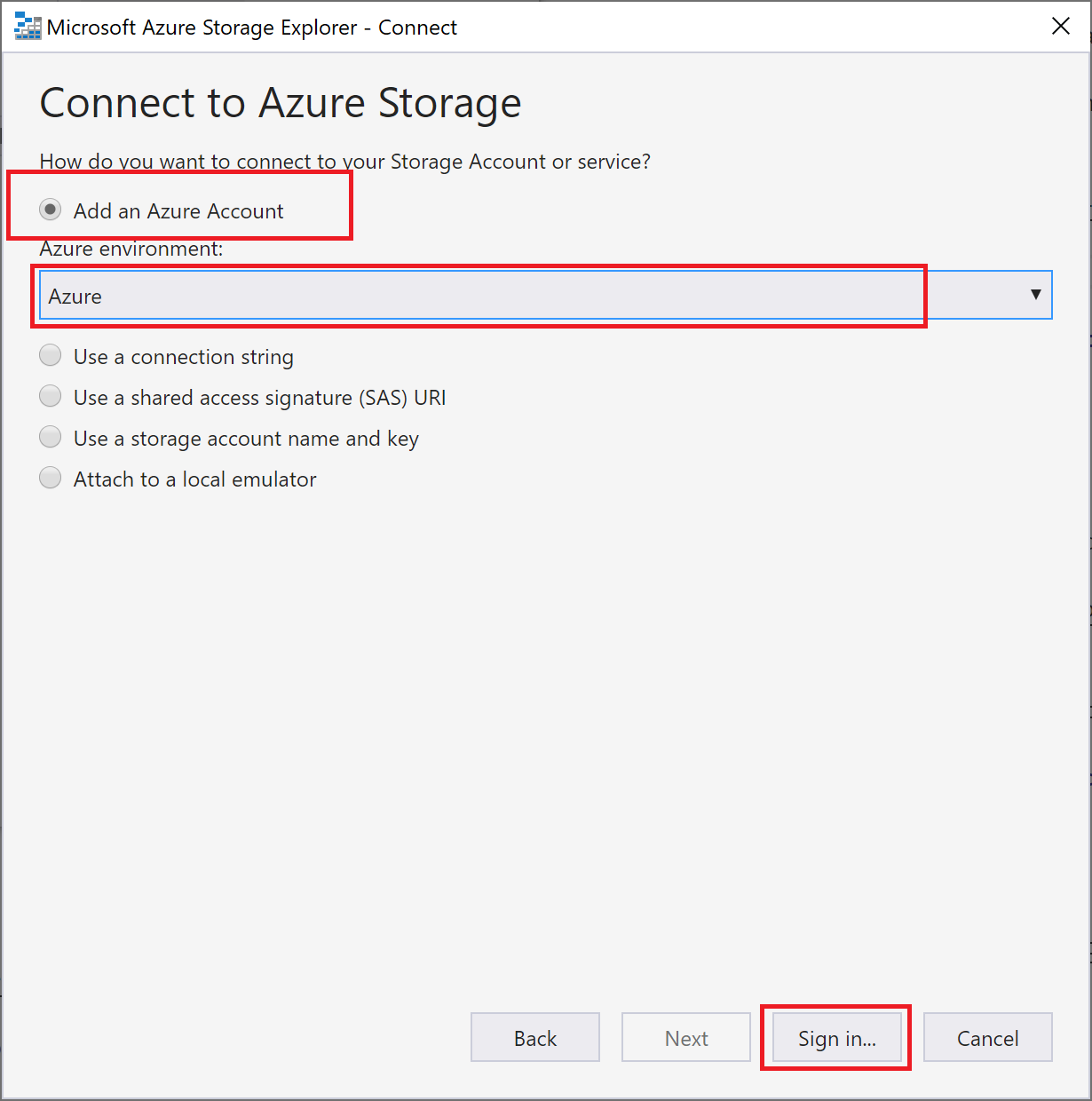
Azure Storage Explorer 도구를 실행하여 왼쪽에 있는 연결 아이콘을 선택한 다음, 계정 추가를 선택합니다.

연결 대화 상자에서 Azure 계정 추가, Azure 환경, 로그인...을 차례대로 선택합니다.

계정에 성공적으로 로그인하면 계정에 연결된 모든 Azure 구독이 표시됩니다. 구독을 선택한 후 탐색기 열기를 선택합니다.
출력 큐 검토
Visual Studio Code에서 F1을 눌러 명령 팔레트를 연 다음,
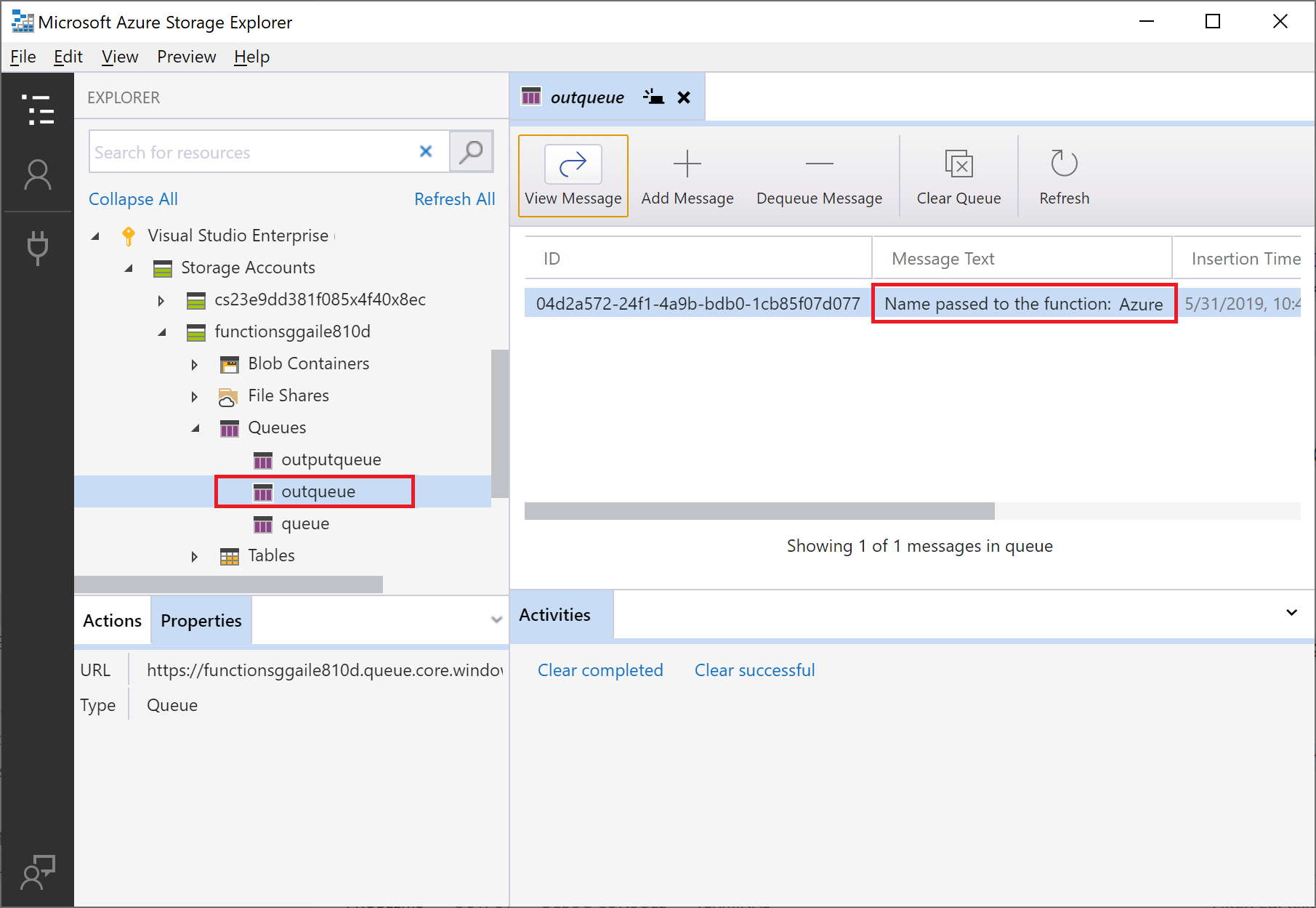
Azure Storage: Open in Storage Explorer명령을 검색하여 실행하고 스토리지 계정 이름을 선택합니다. 스토리지 계정이 Azure Storage Explorer에서 열립니다.큐 노드를 확장한 다음 이름이 outqueue인 큐를 선택합니다.
이 큐에는 HTTP 트리거 함수를 실행했을 때 만들어진 큐 출력 바인딩 메시지가 포함되어 있습니다. 기본
name값 Azure로 함수를 호출했다면 큐 메시지는 함수에 전달된 이름: Azure입니다.
함수를 다시 실행하고 다른 요청을 보내면 큐에 새 메시지가 표시됩니다.
이제 업데이트된 함수 앱을 Azure에 다시 게시할 차례입니다.
업데이트된 앱 다시 배포 및 확인
Visual Studio Code에서 F1을 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
Azure Functions: Deploy to function app...을 검색하여 선택합니다.처음 문서에서 만든 함수 앱을 선택합니다. 동일한 앱에 프로젝트를 다시 배포하므로 배포를 선택하여 파일 덮어쓰기에 대한 경고를 해제합니다.
배포가 완료되면 지금 함수 실행... 기능을 사용하여 Azure에서 함수를 트리거할 수 있습니다.
다시 스토리지 큐의 메시지를 보고 출력 바인딩이 큐에 새 메시지를 생성하는지 확인합니다.
리소스 정리
Azure에서 리소스는 함수 앱, 함수, 스토리지 계정 등을 참조합니다. 리소스는 리소스 그룹으로 그룹화되며 그룹을 삭제하면 그룹의 모든 항목을 삭제할 수 있습니다.
이러한 빠른 시작을 완료하기 위해 리소스를 만들었습니다. 계정 상태 및 서비스 가격 책정에 따라 이러한 리소스에 대한 요금이 청구될 수 있습니다. 리소스가 더 이상 필요하지 않게 되면 다음과 같이 삭제합니다.
Visual Studio Code에서 F1을 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
Azure: Open in portal을 검색하여 선택합니다.함수 앱을 선택하고 Enter를 누릅니다. 함수 앱 페이지가 Azure Portal에서 열립니다.
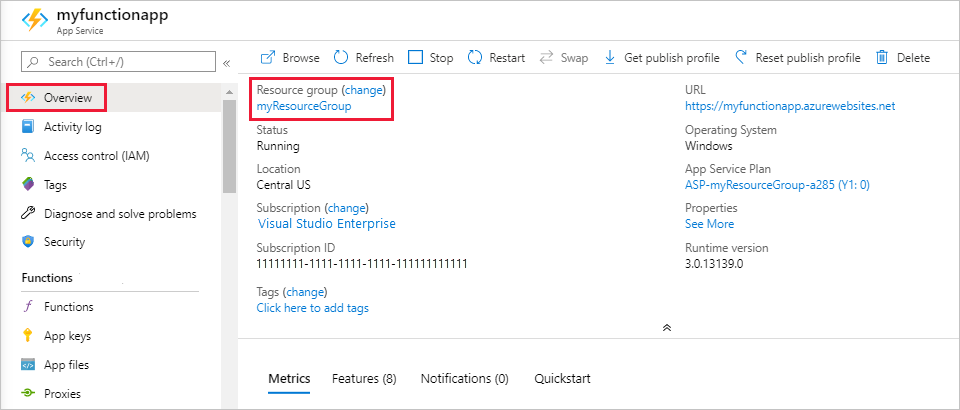
개요 탭에서 리소스 그룹 옆에 있는 명명된 링크를 선택합니다.

리소스 그룹 페이지에서 포함된 리소스 목록을 검토하고 삭제하려는 항목인지 확인합니다.
리소스 그룹 삭제를 선택하고 지시를 따릅니다.
삭제는 몇 분 정도 소요됩니다. 완료되면 알림이 잠시 표시됩니다. 또한 페이지 위쪽의 종 모양 아이콘을 선택하여 알림을 확인할 수도 있습니다.
다음 단계
Storage 큐에 데이터를 쓰도록 HTTP 트리거 함수를 업데이트했습니다. 이제 Visual Studio Code를 사용하여 함수 개발에 대해 자세히 알아봅니다.