자습서: 이벤트 구독을 사용하여 Blob 컨테이너에서 Azure Functions 트리거
이전 버전의 Azure Functions Blob Storage 트리거는 변경 내용을 위해 스토리지 컨테이너를 폴링합니다. Blob Storage 확장(5.x+)의 최신 버전은 대신 컨테이너에서 Event Grid 이벤트 구독을 사용합니다. 이 이벤트 구독은 구독된 컨테이너에서 변경 내용이 발생할 때 즉시 함수를 트리거하여 대기 시간을 줄입니다.
이 문서에서는 Blob이 컨테이너에 추가될 때 발생하는 이벤트를 기반으로 실행하는 함수를 만드는 방법을 보여 줍니다. 로컬 개발을 위해 Visual Studio Code를 사용하고 프로젝트를 Azure에 배포하기 전에 코드의 유효성을 검사합니다.
- 새 프로젝트에서 이벤트 기반 Blob Storage 트리거 함수를 만듭니다.
- Azurite 에뮬레이터를 사용하여 Visual Studio Code 내에서 로컬로 유효성을 검사합니다.
- Azure의 새 스토리지 계정에 Blob Storage 컨테이너를 만듭니다.
- Flex 사용량 플랜(미리 보기)에서 함수 앱을 만듭니다.
- 새 Blob 컨테이너에 대한 이벤트 구독을 만듭니다.
- Azure에서 함수 코드를 배포하고 유효성을 검사합니다.
이 문서에서는 Azure Functions용 Node.js 프로그래밍 모델 버전 4를 지원합니다.
이 문서에서는 Azure Functions용 Python 프로그래밍 모델 버전 2를 지원합니다.
이 문서에서는 .NET 8.0을 지원하는 격리된 작업자 모드에서 실행되는 C# 앱을 만듭니다.
Important
이 자습서에서는 현재 미리 보기 버전인 Flex 사용량 플랜을 사용하게 됩니다. Flex 사용 계획은 Blob Storage 트리거의 이벤트 기반 버전만 지원합니다. 함수 앱에 대한 다른 호스팅 계획을 사용하여 이 자습서를 완료할 수 있습니다.
필수 조건
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 C# 확장
Visual Studio Code용 Azure Functions 확장
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
Node.js 14.x 이상
node --version명령을 사용하여 버전을 확인합니다.지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 Azure Functions 확장. 이 확장은 함수를 로컬에서 처음 실행할 때 Azure Functions Core Tools를 설치합니다.
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 Azure Functions 확장.
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
Azure Functions에서 지원하는 Python 버전. 자세한 내용은 Python 설치 방법을 참조하세요.
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 Python 확장
Visual Studio Code용 Azure Functions 확장.
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
Java Development Kit, 버전 8, 11, 17 또는 21(Linux).
Apache Maven 버전 3.0 이상
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 Azure Functions 확장.
- Visual Studio Code용 Azure Storage 확장
참고 항목
Visual Studio Code용 Azure Storage 확장은 현재 미리 보기에 있습니다.
Blob 트리거 함수 만들기
Visual Studio Code를 사용하여 Blob Storage 트리거 함수를 만드는 경우 새 프로젝트도 만듭니다. 폴링된 일반 컨테이너를 사용하는 대신 이벤트 구독을 원본으로 사용하도록 함수를 편집해야 합니다.
Visual Studio Code에서 함수 앱을 엽니다.
F1 키를 눌러 명령 팔레트를 열고
Azure Functions: Create Function...을 입력한 후 새 프로젝트 만들기를 선택합니다.프로젝트 작업 영역에서 디렉터리 위치를 선택합니다. 새 폴더를 만들거나 프로젝트 작업 영역에 대한 빈 폴더를 선택해야 합니다.
이미 작업 영역의 일부인 프로젝트 폴더를 선택하지 마세요.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 작업 언어 선택 C#를 선택합니다..NET 런타임 선택 .NET 8.0 Isolated LTS를 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 입력 BlobTriggerEventGrid를 입력합니다.네임스페이스 입력 My.Functions를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 구독을 선택합니다. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.프롬프트 작업 언어 선택 Python를 선택합니다.가상 환경을 만들 Python 인터프리터 선택 선호하는 Python 인터프리터를 선택합니다. 옵션이 표시되지 않으면 Python 이진에 대한 전체 경로를 입력합니다. 프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 입력 BlobTriggerEventGrid를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 구독을 선택합니다. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.프롬프트 작업 언어 선택 Java를 선택합니다.Java 버전 선택 Azure에서 함수가 실행되고 로컬로 확인된 Java 버전인 Java 11또는Java 8를 선택합니다.그룹 ID 제공 com.function를 선택합니다.아티팩트 ID 제공 BlobTriggerEventGrid를 선택합니다.버전 제공 1.0-SNAPSHOT를 선택합니다.패키지 이름 제공 com.function를 선택합니다.앱 이름 제공 BlobTriggerEventGrid로 시작하여 생성된 이름을 수락합니다.Java 프로젝트에 대한 빌드 도구 선택 Maven를 선택합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.프롬프트 작업 함수 프로젝트에 대한 언어 선택 TypeScript를 선택합니다.TypeScript 프로그래밍 모델 선택 Model V4를 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 입력 BlobTriggerEventGrid를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 구독을 선택합니다. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.프롬프트 작업 함수 프로젝트에 대한 언어 선택 JavaScript를 선택합니다.JavaScript 프로그래밍 모델 선택 Model V4를 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 입력 BlobTriggerEventGrid를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 구독을 선택합니다. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.프롬프트 작업 함수 프로젝트에 대한 언어 선택 PowerShell를 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 입력 BlobTriggerEventGrid를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 구독을 선택합니다. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.
Storage 확장 업그레이드
Event Grid 기반 Blob Storage 트리거를 사용하려면 Azure Functions Storage 확장 버전 5.x 이상이 있어야 합니다.
필요한 확장 버전으로 프로젝트를 업그레이드하려면 터미널 창에서 다음 dotnet add package 명령을 실행합니다.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
host.json 프로젝트 파일을 열고
extensionBundle요소를 검토합니다.extensionBundle.version이 최소한3.3.0이 아닌 경우extensionBundle요소를 다음 버전으로 바꿉니다."extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
로컬 스토리지 에뮬레이션 준비
Visual Studio Code는 로컬로 실행될 때 Azurite를 사용하여 Azure Storage 서비스를 에뮬레이트합니다. Azurite를 사용하여 로컬 개발 및 테스트 중에 Azure Blob Storage 서비스를 에뮬레이트합니다.
아직 설치하지 않았다면 Visual Studio Code용 Azurite v3 확장을 설치합니다.
local.settings.json 파일에
AzureWebJobsStorage에 대해 설정된"UseDevelopmentStorage=true"가 있는지 확인합니다. 이는 Core Tools가 로컬로 실행할 때 실제 스토리지 계정 연결 대신 Azurite를 사용하도록 지시합니다.F1 키를 눌러 명령 팔레트를 열고
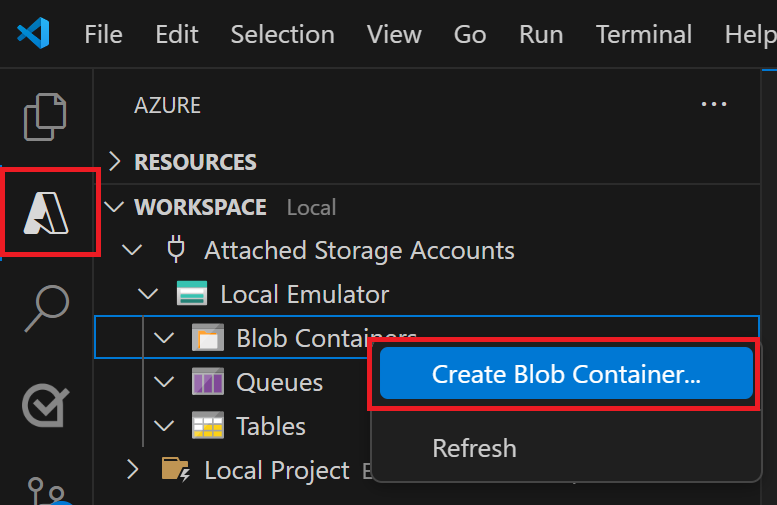
Azurite: Start Blob Service를 입력한 후 Enter 키를 누르면 Azurite Blob Storage 서비스 에뮬레이터가 시작됩니다.작업 표시줄에서 Azure 아이콘을 선택하고 작업 영역>연결된 스토리지 계정>로컬 에뮬레이터를 확장하고 Blob 컨테이너를 마우스 오른쪽 단추로 클릭하고 Blob 컨테이너 만들기...를 선택한 다음 이름
samples-workitems를 입력하고 Enter 키를 누릅니다.
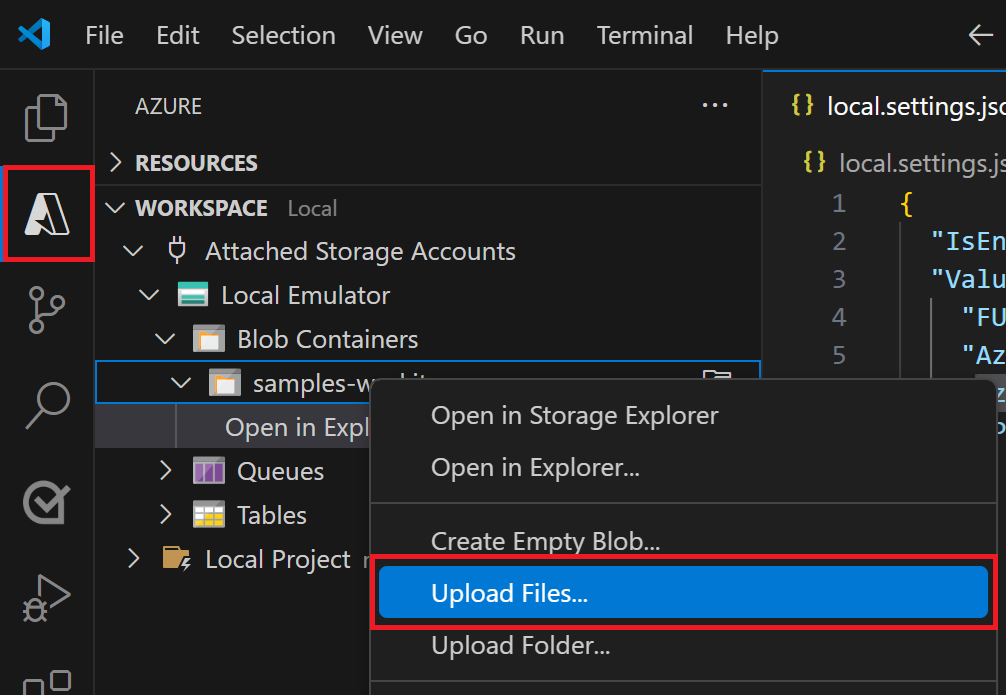
Blob 컨테이너>samples-workitems를 확장하고 파일 업로드...를 선택합니다.

로컬로 에뮬레이트된 컨테이너에 업로드할 파일을 선택합니다. 이 파일은 나중에 함수에 의해 처리되어 함수 코드를 확인하고 디버깅합니다. 텍스트 파일은 Blob 트리거 템플릿 코드에서 가장 잘 작동할 수 있습니다.
로컬에서 함수 실행
에뮬레이트된 스토리지에 파일을 사용하면 함수를 실행하여 Event Grid 구독에서 발생한 이벤트를 시뮬레이션할 수 있습니다. 트리거에 전달되는 이벤트 정보는 로컬 컨테이너에 추가한 파일에 따라 다릅니다.
중단점을 설정하고 F5 키를 눌러 로컬 디버깅을 위한 프로젝트를 시작합니다. Azure Functions Core Tools가 터미널 창에서 실행되고 있어야 합니다.
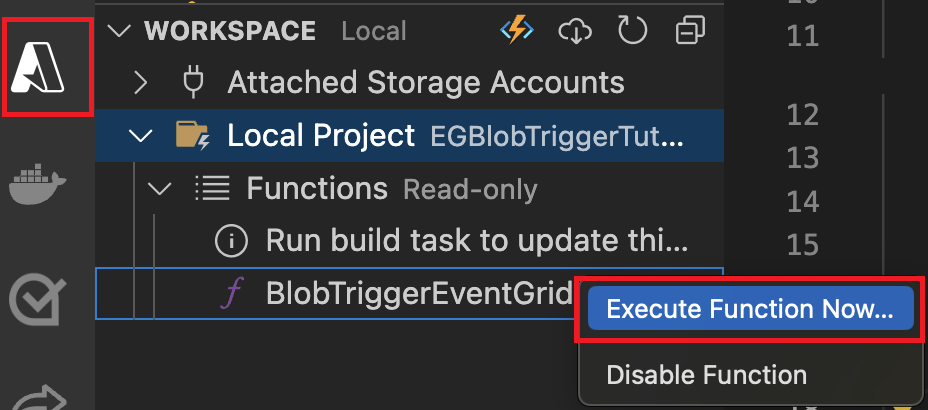
Azure 영역으로 돌아가서 작업 영역>로컬 프로젝트>함수를 확장하고 함수를 마우스 오른쪽 단추로 클릭한 다음 지금 함수 실행...을 선택합니다.

요청 본문 대화 상자에
samples-workitems/<TEST_FILE_NAME>을 입력하고,<TEST_FILE_NAME>을 로컬 스토리지 에뮬레이터에 업로드한 파일 이름으로 바꿉니다.Enter 키를 눌러 함수를 실행합니다. 제공한 값은 로컬 에뮬레이터의 Blob 경로입니다. 이 문자열은 요청 페이로드의 트리거에 전달됩니다. 이는 이벤트 구독이 컨테이너에 추가되는 Blob을 보고하기 위해 함수를 호출할 때 페이로드를 시뮬레이션합니다.
이 함수 실행의 출력을 검토합니다. 출력에서 파일 이름과 기록된 콘텐츠를 볼 수 있습니다. 중단점을 설정한 경우 실행을 계속해야 할 수도 있습니다.
이제 함수 코드의 유효성이 로컬로 성공적으로 검사되었으므로 프로젝트를 Azure의 새 함수 앱에 게시해야 합니다.
Azure Storage 계정 준비
Azure Storage에 대한 이벤트 구독에는 범용 v2 스토리지 계정이 필요합니다. Visual Studio Code용 Azure Storage 확장을 사용하여 이 스토리지 계정을 만들 수 있습니다.
Visual Studio Code에서 F1 키를 다시 눌러 명령 팔레트를 열고
Azure Storage: Create Storage Account...를 입력합니다. 메시지가 나타나면 다음 정보를 제공합니다.프롬프트 작업 새 스토리지 계정의 이름 입력 전역적으로 고유한 이름을 제공합니다. 스토리지 계정 이름은 길이가 3~24자여야 하고 소문자와 숫자만 있어야 합니다. 보다 쉽게 식별할 수 있도록 리소스 그룹과 함수 앱 이름으로 동일한 이름을 사용합니다. 새 리소스의 위치 선택 성능을 향상시키려면 근처에 있는 지역을 선택합니다. 확장은 사용자가 제공한 이름의 범용 v2 스토리지 계정을 만듭니다. 스토리지 계정을 포함하는 리소스 그룹에도 동일한 이름이 사용됩니다. Event Grid 기반 Blob Storage 트리거에는 범용 v2 스토리지 계정이 필요합니다.
F1 키를 다시 누르고 명령 팔레트에
Azure Storage: Create Blob Container...를 입력합니다. 메시지가 나타나면 다음 정보를 제공합니다.프롬프트 작업 리소스 선택 만든 범용 v2 스토리지 계정을 선택합니다. 새 Blob 컨테이너 이름 입력 코드 프로젝트에서 참조되는 컨테이너 이름인 samples-workitems를 입력합니다.
함수 앱을 실행하려면 스토리지 계정도 필요합니다. 단순화를 위해 이 자습서에서는 Blob 트리거와 함수 앱에 동일한 스토리지 계정을 사용합니다. 하지만, 프로덕션 환경에서는 별도의 스토리지 계정을 함수 앱에 사용할 수 있습니다. 자세한 내용은 Azure Functions의 스토리지 고려 사항을 참조하세요.
함수 앱 만들기
Flex 사용량 플랜에서 함수 앱을 만들려면 다음 단계를 사용합니다. 앱이 Flex 사용량 플랜으로 호스트되는 경우 Blob Storage 트리거는 이벤트 구독을 사용해야 합니다.
명령 팔레트에서 Azure Functions: Azure에서 함수 앱 만들기... (고급)를 입력합니다.
프롬프트에 따라 다음 정보를 제공합니다.
프롬프트 선택 사항 새 함수 앱의 전역적으로 고유한 이름을 입력합니다. 새 함수 앱을 식별하는 전역적으로 고유한 이름을 입력한 다음, Enter를 선택합니다. 함수 앱 이름에 대한 유효한 문자는 a-z,0-9및-입니다.호스팅 플랜을 선택합니다. Flex 사용량(미리 보기)을 선택합니다. 런타임 스택을 선택하세요. 로컬에서 실행 중인 언어 스택과 버전을 선택합니다. 새 리소스에 대한 리소스 그룹을 선택합니다. 스토리지 계정을 만든 기존 리소스 그룹을 선택합니다. 새 리소스의 위치를 선택합니다. 사용자 또는 함수가 액세스하는 기타 서비스 근처의 지원되는 지역의 위치를 선택합니다. 지원되지 않는 지역은 표시되지 않습니다. 자세한 내용은 현재 지원되는 지역 보기를 참조하세요. 스토리지 계정을 선택합니다.: 만든 스토리지 계정의 이름을 선택합니다. 앱의 Application Insights 리소스를 선택합니다. 새 Application Insights 리소스 만들기를 선택하고 프롬프트에서 함수에서 런타임 데이터를 저장하는 데 사용되는 인스턴스의 이름을 제공합니다. 함수 앱을 만들면 알림이 나타납니다. 만든 Azure 리소스를 포함하여 만들기 결과를 보려면 이 알림에서 출력 보기를 선택합니다.
함수 코드 배포
Important
기존 함수 앱에 배포하면 항상 Azure에서 해당 앱의 콘텐츠를 덮어씁니다.
명령 팔레트에서 Azure Functions: 함수 앱에 배포를 입력한 다음 선택합니다.
방금 만든 함수 앱을 선택합니다. 이전 배포를 덮어쓰라는 메시지가 표시되면 배포를 선택하여 함수 코드를 새 함수 앱 리소스에 배포합니다.
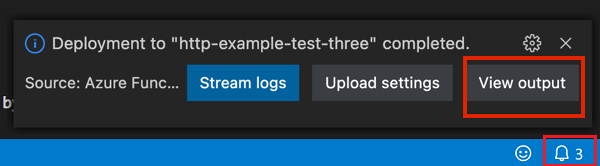
배포가 완료되면 출력 보기를 선택하여 사용자가 만든 Azure 리소스를 포함한 만들기 및 배포 결과를 확인합니다. 알림이 누락된 경우 오른쪽 아래 모서리에 있는 종 모양 아이콘을 선택하여 다시 확인합니다.

애플리케이션 설정 업데이트
local.settings.json 파일의 필수 애플리케이션 설정은 자동으로 게시되지 않으므로 함수가 Azure에서 올바르게 실행되도록 함수 앱에 업로드해야 합니다.
명령 팔레트에
Azure Functions: Download Remote Settings...를 입력하고 리소스 선택 프롬프트에서 함수 앱의 이름을 선택합니다.AzureWebJobsStorage설정이 이미 존재한다는 메시지가 표시되면 예를 선택하여 Azure의 실제 스토리지 계정 연결 문자열로 로컬 에뮬레이터 설정을 덮어씁니다.local.settings.json파일에서 로컬 에뮬레이터 설정을AzureWebJobsStorage에 사용된 것과 동일한 연결 문자열로 바꿉니다.Flex 사용량 플랜에서 지원되지 않는
FUNCTIONS_WORKER_RUNTIME항목을 제거합니다.명령 팔레트에
Azure Functions: Upload Local Settings...를 입력하고 리소스 선택 프롬프트에서 함수 앱의 이름을 선택합니다.
이제 Functions 호스트와 트리거가 모두 동일한 스토리지 계정을 공유하고 있습니다.
엔드포인트 URL 빌드
이벤트 구독을 만들려면 Blob Storage 이벤트를 보고할 특정 엔드포인트의 URL을 Event Grid에 제공해야 합니다. 이 blob 확장 URL은 다음 부분으로 구성됩니다.
| 요소 | 예시 |
|---|---|
| 기본 함수 앱 URL | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Blob별 경로 | /runtime/webhooks/blobs |
| 함수 쿼리 문자열 | ?functionName=Host.Functions.BlobTriggerEventGrid |
| Blob 확장 액세스 키 | &code=<BLOB_EXTENSION_KEY> |
Blob 확장 액세스 키는 다른 사람이 Blob 확장 엔드포인트에 액세스하는 것을 더 어렵게 만들기 위해 설계되었습니다. Blob 확장 액세스 키를 확인하려면 다음 안내를 따릅니다.
Visual Studio Code의 작업 막대에서 Azure 아이콘을 선택합니다. 리소스에서 구독, 함수 앱을 차례로 펼치고, 마우스 오른쪽 단추로 만든 함수 앱을 클릭하고, 포털에서 열기를 선택합니다.
왼쪽 메뉴의 함수에서 앱 키를 선택합니다.
시스템 키 아래에서 blobs_extension이라는 키를 선택하고, 값 키를 복사합니다.
이 값은 새 엔드포인트 URL의 쿼리 문자열에 포함됩니다.
다음 예제를 기반으로 하여 Blob Storage 트리거에 대한 새 엔드포인트 URL을 만듭니다.
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.BlobTriggerEventGrid&code=<BLOB_EXTENSION_KEY>이 예제에서
<FUNCTION_APP_NAME>을 함수 앱의 이름으로 바꾸고,<BLOB_EXTENSION_KEY>를 포털에서 가져온 값으로 바꿉니다. 함수에 다른 이름을 사용한 경우functionName쿼리 문자열 값도 함수 이름으로 변경해야 합니다.
이제 이 엔드포인트 URL을 사용하여 이벤트 구독을 만들 수 있습니다.
이벤트 구독 만들기
Azure Event Grid로 구동되는 이벤트 구독은 구독된 Blob 컨테이너의 변경 내용을 기반으로 이벤트를 발생시킵니다. 그런 다음 이 이벤트는 함수에 대한 Blob 확장 엔드포인트로 전송됩니다. 이벤트 구독을 만든 후에는 엔드포인트 URL을 업데이트할 수 없습니다.
Visual Studio Code의 작업 막대에서 Azure 아이콘을 선택합니다. 리소스에서 구독, 스토리지 계정을 차례로 펼치고, 마우스 오른쪽 단추로 이전에 만든 스토리지 계정을 클릭하고, 포털에서 열기를 선택합니다.
Azure Portal에 로그인하고, 스토리지 계정에 대한 리소스 그룹을 적어 둡니다. 완료되면 리소스를 더 쉽게 정리할 수 있도록 다른 리소스를 동일한 그룹에 만듭니다.
왼쪽 메뉴에서 이벤트 옵션을 선택합니다.

이벤트 창에서 + 이벤트 구독 단추를 선택하고, 다음 표의 값을 기본 탭에 제공합니다.
설정 제안 값 Description 이름 myBlobEventSub 이벤트 구독을 식별하는 이름입니다. 이 이름을 사용하여 이벤트 구독을 빠르게 찾을 수 있습니다. 이벤트 스키마 Event Grid 스키마 기본 스키마를 이벤트에 사용합니다. 시스템 토픽 이름 samples-workitems-Blobs 컨테이너를 나타내는 토픽의 이름입니다. 토픽은 첫 번째 구독으로 만들어지며 이후 이벤트 구독에 사용됩니다. 이벤트 유형 필터 만든 Blob 엔드포인트 유형 웹후크 Blob 스토리지 트리거는 웹후크 엔드포인트를 사용합니다. 엔드포인트 Azure 기반 URL 엔드포인트 키 값이 포함된 빌드한 URL 엔드포인트를 사용합니다. 선택 확인을 선택하여 엔드포인트 URL의 유효성을 검사합니다.
만들기를 선택하여 이벤트 구독을 만듭니다.
컨테이너에 파일 업로드
Visual Studio Code를 사용하여 파일을 컴퓨터에서 Blob Storage 컨테이너로 업로드할 수 있습니다.
Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 열고
Azure Storage: Upload Files...를 입력합니다.열기 대화 상자에서 파일(가능한 경우 텍스트 파일)을 선택하고 업로드를 선택합니다.
프롬프트에서 다음 정보를 제공합니다.
설정 제안 값 설명 이 업로드의 대상 디렉터리 입력 default 컨테이너 루트인 /의 기본값을 그대로 적용합니다.리소스 선택 스토리지 계정 이름 이전 단계에서 만든 스토리지 계정의 이름을 선택합니다. 리소스 종류 선택 Blob 컨테이너 Blob 컨테이너에 업로드합니다. Blob 컨테이너 선택 samples-workitems 이 값은 이전 단계에서 만든 컨테이너의 이름입니다.
로컬 파일 시스템을 탐색하여 업로드할 파일을 찾은 다음 업로드 단추를 선택하여 파일을 업로드합니다.
Azure에서 함수 확인
이제 samples-workitems 컨테이너에 파일을 업로드했으므로 함수가 트리거되어야 합니다. Azure Portal에서 다음을 확인하여 확인할 수 있습니다.
스토리지 계정에서 이벤트 페이지로 이동하여 이벤트 구독을 선택합니다. 그러면 이벤트가 전달되었음을 알 수 있습니다. 이벤트가 차트에 표시되는 데 최대 5분 정도 지연될 수 있습니다.
포털의 함수 앱 페이지로 돌아가서 함수 아래에서 함수를 찾고 호출 및 기타를 선택합니다. 성공적인 함수 실행에서 작성된 추적이 표시됩니다.
리소스 정리
다음 단계를 계속하고 함수에 Azure Storage 큐 바인딩을 추가하는 경우 이미 수행한 작업을 기반으로 모든 리소스를 제자리에 유지해야 합니다.
그렇지 않으면 다음 단계를 수행하여 추가 비용이 발생하지 않도록 함수 앱 및 관련 리소스를 삭제할 수 있습니다.
Visual Studio Code에서 F1을 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
Azure: Open in portal을 검색하여 선택합니다.함수 앱을 선택하고 Enter를 누릅니다. 함수 앱 페이지가 Azure Portal에서 열립니다.
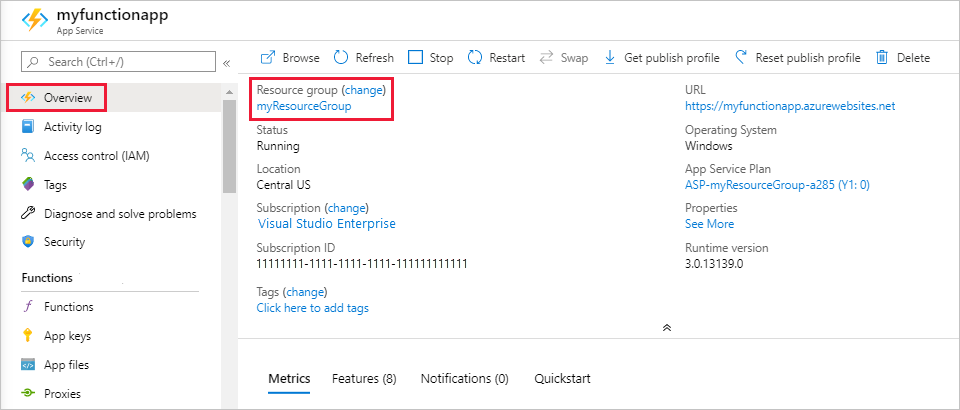
개요 탭에서 리소스 그룹 옆에 있는 명명된 링크를 선택합니다.

리소스 그룹 페이지에서 포함된 리소스 목록을 검토하고 삭제하려는 항목인지 확인합니다.
리소스 그룹 삭제를 선택하고 지시를 따릅니다.
삭제는 몇 분 정도 소요됩니다. 완료되면 알림이 잠시 표시됩니다. 또한 페이지 위쪽의 종 모양 아이콘을 선택하여 알림을 확인할 수도 있습니다.
Functions 비용에 대한 자세한 내용은 소비 계획 비용 예측을 참조하세요.