Creator 실내 지도를 위한 동적 스타일 구현
Azure Maps Creator 피쳐 상태 서비스를 사용하여 실내 맵 데이터 기능의 동적 속성에 따라 스타일을 적용할 수 있습니다. 예를 들어 특정 색을 사용하여 재실 상태를 나타내도록 시설 회의실을 렌더링할 수 있습니다. 이 문서에서는 기능 상태 서비스 및 실내 웹 모듈을 사용하여 실내 맵 기능을 동적으로 렌더링하는 방법을 설명합니다.
필수 조건
statesetId. 자세한 내용은 피쳐 상태 집합을 만드는 방법을 참조하세요.- 웹 애플리케이션. 자세한 내용은 실내 맵 모듈을 사용하는 방법을 참조하세요.
이 문서에서는 Postman 애플리케이션을 사용하지만 다른 API 개발 환경을 선택할 수도 있습니다.
동적 스타일 구현
필수 구성 요소를 완료한 후에는 구독 키 및 statesetId를 사용하여 간단한 웹 애플리케이션을 구성해야 합니다.
기능 선택
동적 스타일을 구현하기 위해 ID로 회의실과 같은 피쳐를 참조합니다. 피쳐 ID를 사용하여 해당 피쳐의 동적 속성 또는 ‘상태’를 업데이트합니다. 데이터 세트에 정의된 피쳐를 보려면 다음 방법 중 하나를 사용합니다.
WFS API(웹 기능 서비스). WFS API를 사용하여 데이터 세트를 쿼리합니다. WFS는 Open Geospatial Consortium API 기능을 따릅니다. WFS API는 데이터 세트 내 기능을 쿼리하는 데 유용합니다. 예를 들어 WFS를 사용하여 특정 시설 및 층 수준의 모든 중간 규모 회의실을 찾을 수 있습니다.
사용자가 웹 애플리케이션을 사용하여 맵에서 피쳐를 선택하는 데 사용할 수 있는 사용자 지정 코드를 구현합니다.
다음 스크립트는 마우스 클릭 이벤트를 구현합니다. 이 코드는 클릭한 지점에 따라 피쳐 ID를 검색합니다. 애플리케이션에서 실내 관리자 코드 블록 뒤에 코드를 삽입할 수 있습니다. 애플리케이션을 실행한 다음, 콘솔을 확인하여 클릭한 지점의 피쳐 ID를 가져옵니다.
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
실내 지도 만들기 자습서에서는 occupancy에 대한 상태 업데이트를 수락하도록 기능 상태 세트를 구성했습니다.
다음 섹션에서는 UNIT26 사무실의 재실 ‘상태’를 true로, UNIT27 사무실은 false로 설정합니다.
재실 상태 설정
두 사무실 UNIT26 및 UNIT27의 상태를 업데이트합니다.
Postman 앱에서 새로 만들기를 선택합니다.
새로 만들기 창에서 HTTP 요청을 선택합니다.
요청에 대한 요청 이름(예: POST 데이터 업로드)을 입력합니다.
기능 업데이트 상태 API에 다음 URL을 입력합니다(
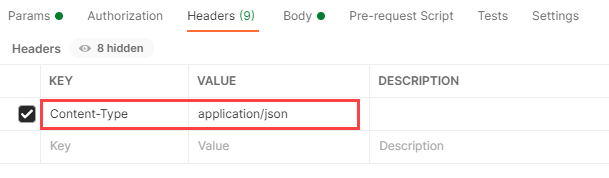
{Azure-Maps-Subscription-key}를 Azure Maps 구독 키로,statesetId를statesetId로 대체).https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Headers 탭을 선택합니다.
KEY 필드에서
Content-Type을 선택합니다. VALUE 필드에서application/json을 선택합니다.
본문 탭을 선택합니다.
드롭다운 목록에서 원시 및 JSON을 선택합니다.
다음 JSON 스타일을 복사한 다음, 본문 창에 붙여넣습니다.
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }Important
게시된 타임스탬프가 동일한 피쳐 ID에 대한 이전 피쳐 상태 업데이트 요청에 사용된 타임스탬프보다 이후일 경우에만 업데이트가 저장됩니다.
UNIT26을UNIT27로 바꿔 7단계에서 사용한 URL을 변경합니다.https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}다음 JSON 스타일을 복사한 다음, 본문 창에 붙여넣습니다.
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
지도에서 동적 스타일 시각화
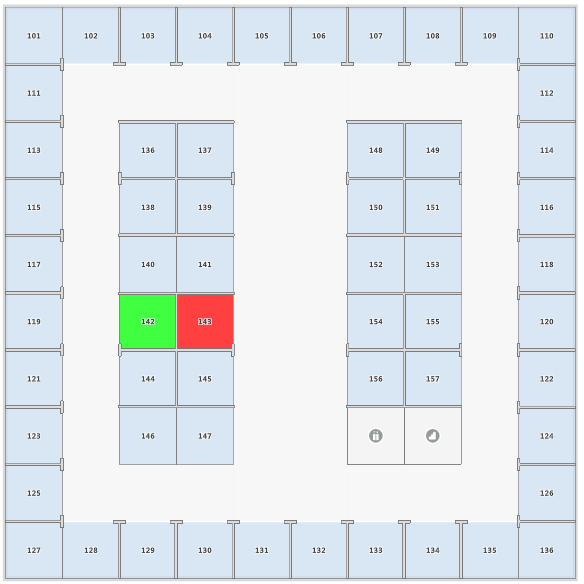
이전에 브라우저에서 연 웹 애플리케이션은 이제 맵 기능의 업데이트된 상태를 반영해야 합니다.
- Office
UNIT27(142)은 녹색으로 표시되어야 합니다. - Office
UNIT26(143)은 빨간색으로 표시되어야 합니다.

다음 단계
자세한 정보는 다음을 참조하세요.
[Azure Maps Creator란?]