Microsoft Azure Monitor Application Insights JavaScript SDK는 사용량 현황 데이터를 수집하여 JavaScript 웹 애플리케이션의 성능을 모니터링하고 분석할 수 있도록 합니다. 이를 일반적으로 실제 사용자 모니터링(RUM: Real User Monitoring)이라고 합니다.
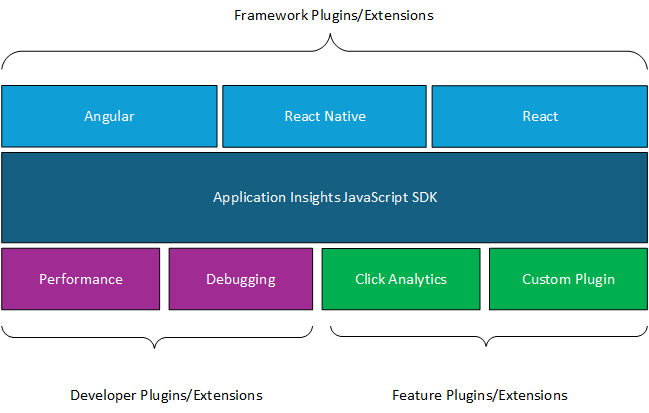
Application Insights JavaScript SDK에는 추가 기능을 위한 기본 SDK 및 여러 플러그 인이 있습니다.
기본적으로 페이지 보기가 수집됩니다. 기본적으로 클릭 수도 수집하려면 클릭 분석 자동 수집 플러그 인을 추가하는 것이 좋습니다.
- 시작 단계를 따른 후 추가할 수 있는 프레임워크 확장을 추가하는 경우 프레임워크 확장을 추가할 때 클릭 분석을 선택적으로 추가할 수 있습니다.
- 프레임워크 확장을 추가하지 않는 경우 시작 단계를 수행한 후 클릭 분석 플러그 인을 추가합니다.
디버깅/테스트를 위한 디버그 플러그 인 및 성능 플러그 인이 제공됩니다. 드문 경우이지만 사용자 지정 플러그 인을 추가하여 고유한 확장을 빌드할 수 있습니다.
필수 조건
- Azure 구독: 체험용 Azure 구독 만들기
- Application Insights 리소스: Application Insights 리소스 만들기
- JavaScript를 사용하는 애플리케이션
시작하기
이 섹션의 단계에 따라 Application Insights JavaScript SDK를 사용하여 애플리케이션을 계측합니다.
팁
좋은 소식이에요! 구성을 통한 JavaScript(웹) SDK 로더 스크립트 주입으로 JavaScript를 더욱 쉽게 사용하도록 설정할 수 있게 되었습니다.
JavaScript 코드 추가
Application Insights JavaScript SDK를 통해 Application Insights를 활성화하는 코드를 추가하는 데는 두 가지 방법을 사용할 수 있습니다.
| 메서드 | 언제 이 메서드를 사용하나요? |
|---|---|
| JavaScript(웹) SDK 로더 스크립트 | 대부분의 고객의 경우 JavaScript(웹) SDK 로더 스크립트를 사용하는 것이 좋습니다. SDK를 업데이트할 필요가 없으며 최신 업데이트가 자동으로 제공되기 때문입니다. 또한 Application Insights JavaScript SDK를 추가하는 페이지를 제어할 수 있습니다. |
| npm 패키지 | 코드에 SDK를 가져오고 IntelliSense를 활성화하려고 하는 경우입니다. 이 옵션은 사용자 지정 이벤트 및 구성이 더 필요한 개발자에게만 필요합니다. React, React Native 또는 Angular Framework 확장을 사용하려는 경우 이 메서드가 필요합니다. |
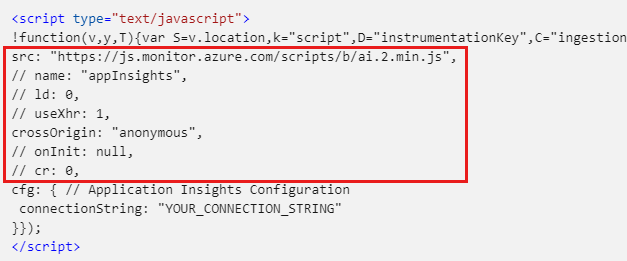
Application Insights를 활성화할 각 페이지의 맨 위에 JavaScript(웹) SDK 로더 스크립트를 붙여넣습니다.
가급적이면 모든 종속성과 관련된 잠재적인 문제를 모니터링할 수 있도록
<head>섹션의 첫 번째 스크립트로 추가해야 합니다.인터넷 Explorer 8이 검색되면 JavaScript SDK v2.x가 자동으로 로드됩니다.
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(선택 사항) 웹 페이지 로딩을 최적화하거나 로딩 오류를 해결해야 하는 경우 선택적 JavaScript(웹) SDK 로더 스크립트 구성을 추가하거나 업데이트합니다.
JavaScript(웹) SDK 로더 스크립트 구성
| 이름 | 유형 | 필수 여부 | 설명 |
|---|---|---|---|
| src | 문자열 | 필수 | SDK를 로드할 위치의 전체 URL입니다. 이 값은 동적으로 추가된 <script /> 태그의 'src' 특성에 사용됩니다. 공용 CDN 위치 또는 비공개로 호스트된 위치를 사용할 수 있습니다. |
| 이름 | 문자열 | 선택 사항 | 초기화된 SDK의 전역 이름입니다. 두 개의 서로 다른 SDK를 동시에 초기화해야 하는 경우 이 설정을 사용합니다. 기본값은 appInsights이므로 window.appInsights는 초기화된 인스턴스에 대한 참조입니다.참고: 이름 값을 할당하는 경우 또는 이전 인스턴스가 전역 이름 appInsightsSDK에 할당된 경우 올바른 JavaScript(웹) SDK 로더 스크립트 구조를 보장하기 위해 SDK 초기화 코드에서는 해당 값이 전역 네임스페이스에 window.appInsightsSDK=<name value>로 있을 것을 요구합니다. 그러면 프록시 메서드가 초기화되고 업데이트됩니다. |
| ld | 숫자(밀리초) | 선택 사항 | SDK 로드를 시도하기 전에 대기하는 로드 지연 시간을 정의합니다. JavaScript(웹) SDK 로더 스크립트가 잘못된 시간에 로드되어 HTML 페이지가 로드되지 않으면 이 설정을 사용합니다. 기본값은 시간 제한 후 0ms입니다. 음수 값을 사용하는 경우 스크립트 태그가 <head> 페이지 영역에 즉시 추가되고 스크립트가 로드되거나 실패할 때까지 페이지 로드 이벤트를 차단합니다. |
| useXhr | boolean | 선택 사항 | 이 설정은 SDK 로드 오류 보고에만 사용됩니다. 예를 들어 이 설정은 JavaScript(웹) SDK 로더 스크립트로 인해 HTML 페이지가 로드되지 않아 fetch()를 사용할 수 없는 경우에 유용합니다. 보고에서는 fetch()가 가능하면 먼저 이를 사용하고, 그렇지 않으면 XHR로 대체합니다. fetch 검사를 무시하려면 이 설정을 true로 설정합니다. 이 설정은 예를 들어 JavaScript(웹) SDK 로더 스크립트가 성공적으로 로드되지 않을 때 페치에서 오류 이벤트를 전송할 수 없는 환경에서만 필요합니다. |
| crossOrigin (크로스 오리진) | 문자열 | 선택 사항 | 이 설정을 포함하면 SDK를 다운로드하기 위해 추가된 스크립트 태그에 이 문자열 값의 crossOrigin 특성이 포함됩니다. CORS에 대한 지원을 제공해야 하는 경우 이 설정을 사용합니다. 정의하지 않는 경우(기본값) crossOrigin 특성이 추가되지 않습니다. 권장되는 값은 정의되지 않음(기본값), "" 또는 "anonymous"입니다. 유효한 모든 값은 원본 간 HTML 특성 설명서를 참조하세요. |
| onInit | function(aiSdk) { ... } | 선택 사항 | 이 콜백 함수는 메인 SDK 스크립트가 CDN에서 성공적으로 로드되고 초기화된 후에 호출됩니다(src 값 기준). 이 콜백 함수는 원격 분석 이니셜라이저를 삽입해야 하는 경우에 유용합니다. 하나의 인수가 전달되며, 이는 호출되는 SDK 인스턴스에 대한 참조입니다. 이 인스턴스는 첫 번째 초기 페이지 보기 전에 호출됩니다. SDK가 이미 로드되고 초기화된 경우 이 콜백은 여전히 호출됩니다. 참고: sdk.queue 배열을 처리하는 동안 이 콜백이 호출됩니다. 항목이 무시되고 삭제되므로 큐에 더 이상 항목을 추가할 수 없습니다. (JavaScript(웹) SDK 로더 스크립트 버전 5(스크립트 내의 sv:"5" 값)의 일부로 추가됨) |
| cr | boolean | 선택 사항 | SDK를 로드하지 못하고 src에 대해 정의된 엔드포인트 값이 공용 CDN 위치인 경우 이 구성 옵션은 다음 백업 CDN 엔드포인트 중 하나에서 SDK를 즉시 로드하려고 시도합니다.
SDK가 백업 CDN 엔드포인트에서 성공적으로 로드되면 사용 가능한 첫 번째 엔드포인트에서 로드되며, 이는 서버가 성공적으로 로드 확인을 수행할 때 결정됩니다. 백업 CDN 엔드포인트에서 SDK가 로드되지 않으면 SDK 실패 오류 메시지가 나타납니다. 정의되지 않은 경우 기본값은 true입니다. 백업 CDN 엔드포인트에서 SDK를 로드하지 않으려면 이 구성 옵션을 으로 false설정합니다.프라이빗 호스팅 CDN 엔드포인트에서 SDK를 로드하는 경우 이 구성 옵션은 적용되지 않습니다. |
사용자 환경에 연결 문자열 붙여넣기
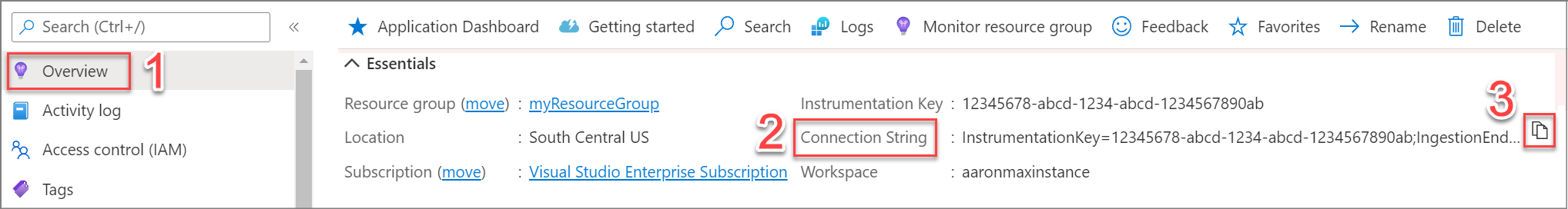
사용자 환경에 연결 문자열을 붙여넣려면 다음 단계를 수행합니다.
Application Insights 리소스의 개요 창으로 이동합니다.
연결 문자열을 찾습니다.
클립보드에 복사 아이콘을 선택하여 연결 문자열을 클립보드에 복사합니다.
JavaScript 코드의
"YOUR_CONNECTION_STRING"자리 표시자를 클립보드에 복사된 연결 문자열로 바꿉니다.connectionString형식은 "InstrumentationKey=xxxx;...."를 따라야 합니다. 제공된 문자열이 이 형식을 충족하지 않으면 SDK 로드 프로세스가 실패합니다.연결 문자열은 보안 토큰 또는 키로 간주되지 않습니다. 자세한 내용은 새 Azure 지역에 연결 문자열을 사용해야 하나요?를 참조하세요.
참고
Application Insights JavaScript SDK를 사용하려면 초기화 및 구성 중에 연결 문자열 제공해야 합니다. 이 연결 문자열 클라이언트 브라우저에서 일반 텍스트로 표시되며 브라우저 원격 분석에 Microsoft Entra ID 기반 인증을 사용하는 간단한 방법은 없습니다. Microsoft Entra ID 기반 인증을 사용하여 서비스 원격 분석을 별도로 보호해야 하는 경우 JavaScript 브라우저 기반 원격 분석에 대해 로컬 인증을 사용하도록 설정된 별도의 Application Insights 리소스를 만드는 것이 좋습니다.
(선택 사항) SDK 구성 추가
선택적 SDK 구성은 초기화 중에 Application Insights JavaScript SDK에 전달됩니다.
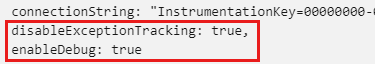
SDK 구성을 추가하려면 connectionString 바로 아래에 각 구성 옵션을 추가합니다. 예시:
(선택 사항) 고급 SDK 구성 추가
특정 프레임워크에 대해 플러그 인에서 제공하는 추가 기능을 사용하고 필요에 따라 클릭 분석 플러그 인을 사용하도록 설정하려면 다음을 참조하세요.
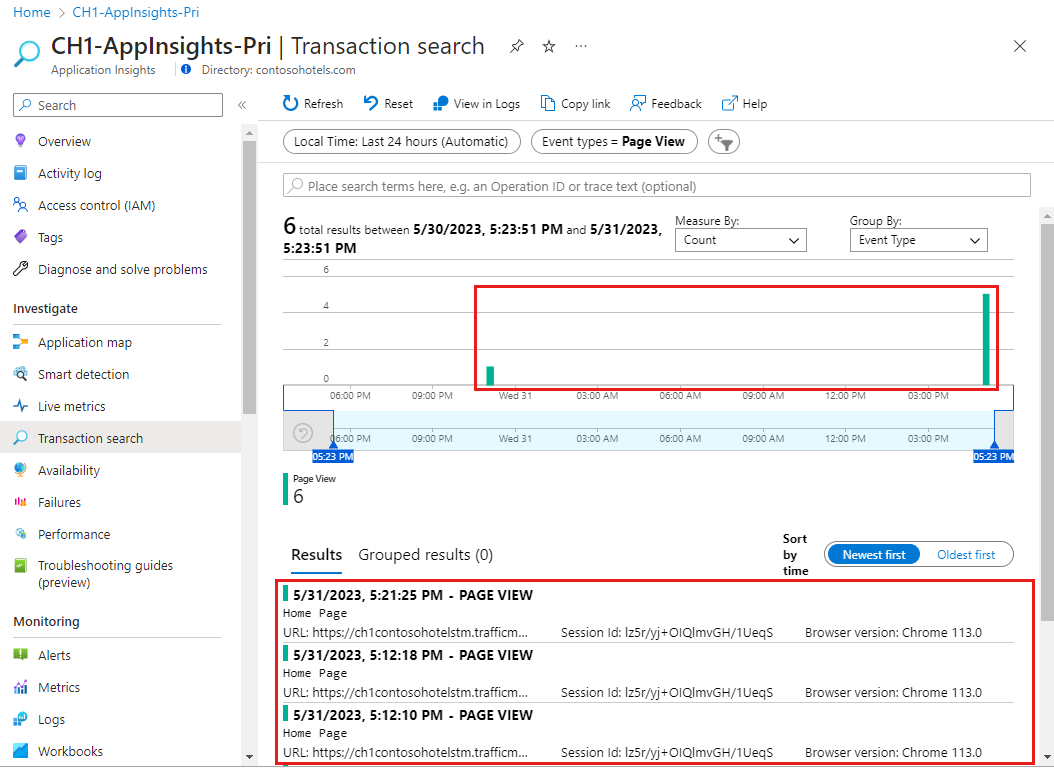
데이터가 흐르는지 확인
SDK를 사용하도록 설정한 Application Insights 리소스로 이동하십시오.
왼쪽의 Application Insights 리소스 메뉴에서 조사 아래에서 검색 창을 선택합니다.
이벤트 유형 드롭다운 메뉴를 열고 모두 선택을 선택하여 메뉴에서 확인란의 선택을 취소합니다.
이벤트 유형 드롭다운 메뉴에서 다음을 선택합니다.
- Azure Monitor Application Insights 실제 사용자 모니터링 - 페이지 보기
- 사용자 지정 이벤트를 위한 클릭 분석 자동 수집 플러그인.
포털에 데이터가 표시되는 데 몇 분 정도 걸릴 수 있습니다. 표시되는 유일한 데이터가 부하 오류 예외인 경우 JavaScript 웹앱에 대한 SDK 로드 오류 문제 해결을 참조하세요.
경우에 따라 여러 버전의 Application Insights 인스턴스가 동일한 페이지에서 실행되는 경우 초기화 중에 오류가 발생할 수 있습니다. 이러한 경우 및 표시되는 오류 메시지는 한 세션에서 여러 버전의 Application Insights JavaScript SDK 실행을 참조하세요. 이러한 오류 중 하나가 발생하면
name설정을 사용하여 네임스페이스를 변경해보세요. 자세한 내용은 JavaScript(웹) SDK 로더 스크립트 구성을 참조하세요.데이터를 쿼리하여 데이터가 흐르는지 확인하려면 다음을 수행합니다.
왼쪽 창에서 로그를 선택합니다.
로그를 선택하면 데이터와 관련된 샘플 쿼리가 포함된 쿼리 대화 상자가 열립니다.
실행하려는 샘플 쿼리에 대해 실행을 선택합니다.
필요한 경우 샘플 쿼리를 업데이트하거나 KQL(Kusto 쿼리 언어)을 사용하여 새 쿼리를 작성할 수 있습니다.
필수 KQL 연산자는 일반 KQL 연산자 알아보기를 참조하세요.
지원
- 애플리케이션을 실행할 수 없거나 예상대로 데이터를 가져올 수 없는 경우 전용 문제 해결 문서를 참조하세요.
- JavaScript SDK에 대한 일반적인 질문은 FAQ를 참조하세요.
- Azure 지원 문제의 경우 Azure 지원 티켓을 엽니다.
- Application Insights JavaScript SDK와 관련된 미해결 문제 목록은 GitHub 문제 페이지를 참조하세요.
- 원격 분석 뷰어 확장을 사용하여 네트워크 페이로드의 개별 이벤트를 나열하고 Application Insights 내에서 내부 호출을 모니터링합니다.
다음 단계
- FAQ(질문과 대답)를 검토하려면 JavaScript SDK FAQ를 참조하세요.
- Application Insights 사용 환경 살펴보기
- 페이지 보기 추적
- 사용자 지정 이벤트 및 메트릭 추적
- JavaScript 원격 분석 이니셜라이저 삽입
- JavaScript SDK 구성 추가
- 업데이트 및 버그 수정은 GitHub의 자세한 릴리스 정보를 참조하세요.
- Log Analytics에서 데이터 쿼리