Linter 규칙 - 하드 코딩된 위치 없음
이 규칙은 매개 변수화되지 않은 Azure 위치 값을 사용하는지 알아냅니다.
Linter 규칙 코드
Bicep 구성 파일의 다음 값을 사용하여 규칙 설정을 사용자 지정합니다.
no-hardcoded-location
솔루션
템플릿 사용자는 리소스를 만들 수 있는 지역에 대한 액세스가 제한될 수 있습니다. 하드 코딩된 리소스 위치는 사용자가 리소스를 만들지 못하도록 차단하여 템플릿을 사용하지 못하게 할 수 있습니다. 리소스 그룹 위치를 기본값으로 하는 위치 매개 변수를 제공하여 사용자는 편할 때 기본값을 사용할 수 있지만 다른 위치를 지정할 수도 있습니다.
하드 코딩된 문자열이나 변수 값을 사용하는 대신 매개 변수, 문자열 'global' 또는 표현식(resourceGroup().location 또는 deployment().location가 아닌 경우, no-loc-expr-outside-params 참조). 리소스의 위치를 설정하려면 템플릿에 location이라는 문자열 매개 변수가 있어야 한다는 것이 모범 사례입니다. 이 매개 변수는 기본적으로 리소스 그룹 또는 배포 위치(resourceGroup().location 또는 deployment().location)로 설정될 수 있습니다.
다음 예시는 리소스의 location 속성이 문자열 리터럴을 사용하기 때문에 이 테스트에 실패합니다.
resource stg 'Microsoft.Storage/storageAccounts@2023-04-01' = {
location: 'westus'
}
새 location 문자열 매개 변수(선택적으로 기본값을 가질 수 있음 - resourceGroup().location이 기본값으로 자주 사용됨)를 만들어 수정할 수 있습니다.
param location string = resourceGroup().location
resource stg 'Microsoft.Storage/storageAccounts@2023-04-01' = {
location: location
}
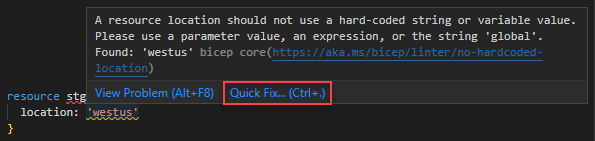
빠른 수정을 사용하여 위치 매개 변수를 만들고 문자열 리터럴을 매개 변수 이름으로 바꿉니다. 다음 스크린샷을 참조하세요.

다음 예는 리소스의 location 속성이 문자열 리터럴이 있는 변수를 사용하기 때문에 이 테스트에 실패합니다.
var location = 'westus'
resource stg 'Microsoft.Storage/storageAccounts@2023-04-01' = {
location: location
}
변수를 매개 변수로 변환하여 수정할 수 있습니다.
param location string = 'westus'
resource stg 'Microsoft.Storage/storageAccounts@2023-04-01' = {
location: location
}
리소스의 location 속성에 차례로 사용되는 모듈 매개 변수에 문자열 리터럴이 전달되기 때문에 다음 예시는 이 테스트에 실패합니다.
module m1 'module1.bicep' = {
name: 'module1'
params: {
location: 'westus'
}
}
여기서 module1.bicep은 다음과 같습니다.
param location string
resource storageaccount 'Microsoft.Storage/storageAccounts@2023-04-01' = {
name: 'storageaccount'
location: location
kind: 'StorageV2'
sku: {
name: 'Premium_LRS'
}
}
값에 대한 새 매개 변수를 만들어 오류를 수정할 수 있습니다.
param location string // optionally with a default value
module m1 'module1.bicep' = {
name: 'module1'
params: {
location: location
}
}
다음 단계
Linter에 관한 자세한 내용은 Bicep Linter 사용을 참조하세요.