이 자습서에서는 Azure DocumentDB에 연결하는 Node.js 웹 애플리케이션을 빌드합니다. MongoDB, Express, React.js, MERN(Node.js) 스택은 많은 최신 웹 애플리케이션을 빌드하는 데 사용되는 인기 있는 기술 모음입니다. Azure DocumentDB를 사용하면 이미 익숙한 MongoDB 드라이버를 사용하여 새 웹 애플리케이션을 빌드하거나 기존 애플리케이션을 마이그레이션할 수 있습니다. 이 자습서에서는 다음을 수행합니다.
- 환경 설정
- 로컬 MongoDB 컨테이너를 사용하여 MERN 애플리케이션 테스트
- 클러스터를 사용하여 MERN 애플리케이션 테스트
- Azure App Service에 MERN 애플리케이션 배포
필수 조건
이 자습서를 완료하려면 다음 리소스가 필요합니다.
Azure 구독
- Azure 구독이 없는 경우 체험 계정 만들기
기존 Azure DocumentDB 클러스터
- 클러스터가 없는 경우 새 클러스터를 만듭니다.
- GitHub Codespaces 자격이 있는 GitHub 계정
개발 환경 구성
개발 컨테이너 환경은 이 프로젝트의 모든 연습을 완료하는 데 필요한 모든 종속성에서 사용할 수 있습니다. GitHub Codespaces 또는 Visual Studio Code를 사용하여 로컬로 개발 컨테이너를 실행할 수 있습니다.
GitHub Codespaces는 웹용 Visual Studio Code를 사용자 인터페이스로 사용하여 GitHub에서 관리하는 개발 컨테이너를 실행합니다. 가장 간단한 개발 환경의 경우 이 학습 모듈을 완료하기 위해 올바른 개발자 도구 및 종속성이 미리 설치되도록 GitHub Codespaces를 사용합니다.
중요합니다
모든 GitHub 계정은 두 개의 핵심 인스턴스를 사용하여 매월 최대 60시간 동안 Codespaces를 무료로 사용할 수 있습니다.
GitHub 리포지토리의
main브랜치에서 새 GitHub Codespace를 만드는 프로세스를 시작합니다.코드스페이스 만들기 페이지에서 코드스페이스 구성 설정을 검토한 다음, 새 코드스페이스 만들기를 선택합니다.
 새 코드스페이스를 만들기 전에 확인 화면의 스크린샷
새 코드스페이스를 만들기 전에 확인 화면의 스크린샷
코드스페이스가 시작될 때까지 기다립니다. 이 시작 프로세스는 몇 분 정도 걸릴 수 있습니다.
코드스페이스에서 새 터미널을 엽니다.
이 자습서에서 사용하는 도구의 버전을 확인합니다.
docker --version node --version npm --version az --version비고
이 자습서에는 사용자 환경에 미리 설치된 각 도구의 다음 버전이 필요합니다.
Tool 버전 도커 20.10.0 이상 Node.js ≥ 18.0150 npm ≥ 9.5.0 Azure 커맨드 라인 인터페이스 (CLI) ≥ 2.46.0 터미널을 닫습니다.
이 자습서의 나머지 단계는 이 개발 컨테이너의 컨텍스트에서 수행합니다.
MongoDB 컨테이너를 사용하여 MERN 애플리케이션의 API 테스트
먼저 로컬 MongoDB 컨테이너에서 샘플 애플리케이션의 API를 실행하여 애플리케이션이 작동하는지 확인합니다.
Docker를 사용하여 MongoDB 컨테이너를 실행하고 일반적인 MongoDB 포트(
27017)를 게시합니다.docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0사이드바에서 MongoDB 확장을 선택합니다.

연결 문자열
mongodb://localhost을 사용하여 MongoDB 확장에 새 연결을 추가합니다.
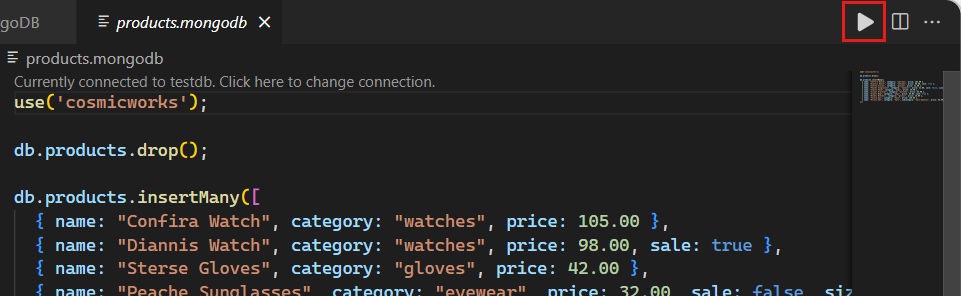
연결에 성공하면 data/products.mongodb 플레이그라운드 파일을 엽니다.
모두 실행 아이콘을 선택하여 스크립트를 실행합니다.

플레이그라운드 실행은 로컬 MongoDB 컬렉션의 문서 목록을 생성해야 합니다. 다음은 출력의 잘린 예제입니다.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]비고
개체 식별자(
_id)는 임의로 생성되며 잘린 이 예제 출력과 다릅니다.서버/디렉터리에서 새 .env 파일을 만듭니다.
server/.env 파일에서 이 값에 대한 환경 변수를 추가합니다.
환경 변수 가치 CONNECTION_STRINGAzure DocumentDB 클러스터에 대한 연결 문자열입니다. 지금은 mongodb://localhost:27017?directConnection=true.CONNECTION_STRING=mongodb://localhost:27017?directConnection=true터미널의 컨텍스트를 서버/ 폴더로 변경합니다.
cd server노드 패키지 관리자(npm)에서 종속성을 설치합니다.
npm installNode.js 및 Express 애플리케이션을 시작합니다.
npm startAPI는 브라우저 창을 자동으로 열어 제품 문서 배열을 반환했는지 확인합니다.
추가 브라우저 탭/창을 닫습니다.
터미널을 닫습니다.
Azure DocumentDB 클러스터를 사용하여 MERN 애플리케이션 테스트
이제 애플리케이션이 Azure DocumentDB와 원활하게 작동하는지 확인해 보겠습니다. 이 작업의 경우 MongoDB 셸을 사용하여 기존 클러스터를 시드 데이터로 채운 다음 API의 연결 문자열을 업데이트합니다.
Azure Portal에 로그인합니다(https://portal.azure.com).
기존 Azure DocumentDB 클러스터 페이지로 이동합니다.
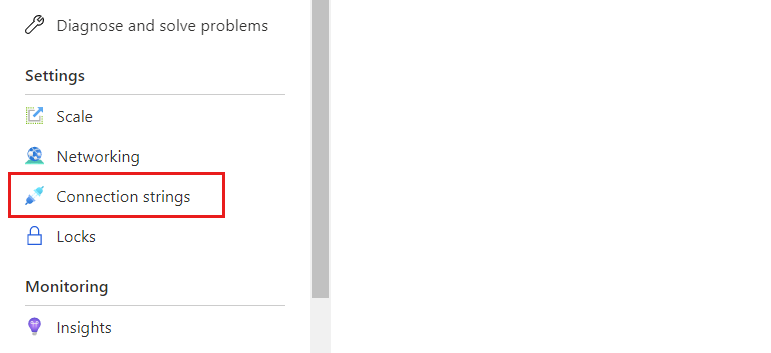
Azure DocumentDB 클러스터 페이지에서 연결 문자열 탐색 메뉴 옵션을 선택합니다.

연결 문자열 필드의 값을 기록합니다.

중요합니다
포털의 연결 문자열에는 사용자 이름 및 암호 값이 포함되지 않습니다. 원래 클러스터를 만들 때 사용한 자격 증명으로
<user>및<password>자리 표시자를 대체해야 합니다.IDE(통합 개발 환경) 내에서 새 터미널을 엽니다.
이전에 기록한 명령 및 연결 문자열을
mongosh사용하여 MongoDB 셸을 시작합니다. 처음 클러스터를 생성할 때 사용한 자격 증명으로<user>및<password>자리 표시자를 교체해야 합니다.mongosh "<mongodb-cluster-connection-string>"비고
연결 문자열에 대한 특정 값을 인코딩해야 할 수 있습니다. 이 예제에서 클러스터의 이름은
msdocs-azure-documentdb-tutorial, 사용자 이름은clusteradmin, 암호는P@ssw.rd입니다. 암호에서@문자를%40로 인코딩해야 합니다. 여기에 암호의 올바른 인코딩과 함께 연결 문자열 예제가 제공됩니다.CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-azure-documentdb-tutorial.mongocluster.cosmos.azure.com/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000셸 내에서 다음 명령을 실행하여 데이터베이스를 만들고, 컬렉션을 만들고, 시작 데이터로 시드합니다.
use('cosmicworks'); db.products.drop(); db.products.insertMany([ { name: "Confira Watch", category: "watches", price: 105.00 }, { name: "Diannis Watch", category: "watches", price: 98.00, sale: true }, { name: "Sterse Gloves", category: "gloves", price: 42.00 }, { name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] }, { name: "Icento Pack", category: "bags", price: 58.00 }, { name: "Iroowl Bracelet", category: "watches", price: 66.00 }, { name: "Glaark Bag", category: "bags", price: 56.00, sale: true }, { name: "Windry Mittens", category: "gloves", price: 35.00 }, { name: "Tuvila Hat", category: "hats", price: 120.00 }, { name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 } ]); db.products.find({});이 명령은 로컬 MongoDB 컬렉션의 문서 목록을 생성해야 합니다. 다음은 출력의 잘린 예제입니다.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]비고
개체 식별자(
_id)는 임의로 생성되며 잘린 이 예제 출력과 다릅니다.MongoDB 셸을 종료합니다.
exit클라이언트/디렉터리에서 새 .env 파일을 만듭니다.
client/.env 파일에서 이 값에 대한 환경 변수를 추가합니다.
환경 변수 가치 CONNECTION_STRINGAzure DocumentDB 클러스터에 대한 연결 문자열입니다. mongo 셸에서 사용한 것과 동일한 연결 문자열을 사용합니다. CONNECTION_STRING=<your-connection-string>터미널의 컨텍스트를 서버/ 폴더로 변경하고, npm(노드 패키지 관리자)에서 종속성을 설치한 다음, 애플리케이션을 시작하여 애플리케이션이 데이터베이스 서비스를 사용하고 있는지 확인합니다.
cd server npm install npm startAPI는 브라우저 창을 자동으로 열어 제품 문서 배열을 반환했는지 확인합니다.
추가 브라우저 탭/창을 닫습니다. 그런 다음 터미널을 닫습니다.
Azure App Service에 MERN 애플리케이션 배포
Azure App Service에 서비스 및 클라이언트를 배포하여 애플리케이션이 종단 간 작동한다는 것을 증명합니다. 웹앱의 비밀을 사용하여 자격 증명 및 API 엔드포인트를 사용하여 환경 변수를 저장합니다.
IDE(통합 개발 환경) 내에서 새 터미널을 엽니다.
resourceGroupName이라는 기존 리소스 그룹의 이름에 대한 셸 변수를 만듭니다.
# Variable for resource group name resourceGroupName="<existing-resource-group>"serverAppName 및 clientAppName이라는 두 웹앱에 대한 셸 변수를 만듭니다.
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"아직 로그인하지 않은 경우 명령을 사용하여 Azure CLI에 로그인합니다
az login --use-device-code.현재 작업 디렉터리를 서버/ 경로로 변경합니다.
cd server를 사용하여 MERN 애플리케이션
az webapp up의 서버 구성 요소에 대한 새 웹앱을 만듭니다.az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"로 명명된 서버 웹앱에 대한 새 연결 문자열 설정을 만듭니다
CONNECTION_STRINGaz webapp config connection-string set. 이 자습서의 앞부분에서 MongoDB 셸 및 .env 파일에서 사용한 연결 문자열에 대해 동일한 값을 사용합니다.az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"서버 웹앱
az webapp show에 대한 URI를 가져와서 셸 변수 이름 d serverUri에 저장합니다.serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)NuGet에서
open-cli패키지와npx명령을 사용하여 서버 웹앱의 URI를 통해 브라우저 창을 엽니다. 서버 앱이 클러스터에서 JSON 배열 데이터를 반환하고 있는지 확인합니다.npx open-cli "https://$serverUri/products" --yes팁 (조언)
배포가 비동기적으로 완료될 수 있는 경우도 있습니다. 예상한 내용이 표시되지 않으면 잠시 기다렸다가 브라우저 창을 새로 고칩니다.
작업 디렉터리를 클라이언트/ 경로로 변경합니다.
cd ../client를 사용하여 MERN 애플리케이션
az webapp up의 클라이언트 구성 요소에 대한 새 웹앱을 만듭니다.az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"로 명명된 클라이언트 웹앱에 대한 새 앱 설정을 만듭니다
REACT_APP_API_ENDPOINTaz webapp config appsettings set. serverUri 셸 변수에 저장된 서버 API 엔드포인트를 사용합니다.az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"클라이언트 웹앱
az webapp show에 대한 URI를 가져와서 셸 변수 이름 d clientUri에 저장합니다.clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)NuGet
open-cli의npx패키지 및 명령을 사용하여 클라이언트 웹앱에 대한 URI를 사용하여 브라우저 창을 엽니다. 클라이언트 앱이 서버 앱의 API에서 데이터를 렌더링하고 있는지 확인합니다.npx open-cli "https://$clientUri" --yes팁 (조언)
배포가 비동기적으로 완료될 수 있는 경우도 있습니다. 예상한 내용이 표시되지 않으면 잠시 기다렸다가 브라우저 창을 새로 고칩니다.
터미널을 닫습니다.
자원을 정리하세요
사용자 고유의 구독에서 작업하는 경우 프로젝트의 끝에서 더 이상 필요하지 않은 리소스를 제거하는 것이 좋습니다. 리소스를 실행 상태로 남겨두면 비용이 발생할 수 있습니다. 리소스를 개별적으로 삭제하거나 리소스 그룹을 삭제하여 전체 리소스 세트를 삭제할 수 있습니다.
전체 리소스 그룹을 삭제하려면 .를 사용합니다
az group delete.az group delete \ --name $resourceGroupName \ --yes를 사용하여
az group list리소스 그룹이 삭제되어 있는지 확인합니다.az group list
개발 환경 정리
개발 환경을 정리하거나 일반적인 상태로 되돌릴 수도 있습니다.
GitHub Codespaces 환경을 삭제하면 계정에 할당된 코어 시간당 무료 사용 시간을 최대한 활용할 수 있습니다.
GitHub Codespaces 대시보드(https://github.com/codespaces)에 로그인합니다.
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appGitHub 리포지토리에서 현재 실행 중인 개발 컨테이너를 찾습니다.
코드스페이스의 컨텍스트 메뉴를 열고 삭제을 선택하십시오.
삭제 옵션이 강조된 단일 코드스페이스의 상황 메뉴 스크린샷

 새 터미널을 여는 메뉴 옵션의 스크린샷
새 터미널을 여는 메뉴 옵션의 스크린샷

