이 문서에서는 Eclipse용 Azure 도구 키트를 사용하여 기본 헬로 월드 웹앱을 만들고 Azure 앱 Service에 웹앱을 게시하는 데 필요한 단계를 보여 줍니다.
참고 항목
IntelliJ IDEA 사용을 선호하는 경우 유사한 IntelliJ 자습서를 참조하세요.
Azure 구독이 아직 없는 경우 시작하기 전에 체험 계정을 만듭니다.
이 자습서를 완료한 후 리소스를 정리하는 것을 잊지 마세요. 이 경우 이 가이드 실행은 체험 계정 할당량을 초과하지 않습니다.
필수 조건
이 문서의 단계를 완료하려면 다음 소프트웨어 구성 요소가 필요한 Eclipse용 Azure 도구 키트를 설치해야 합니다.
참고 항목
Eclipse Marketplace의 Eclipse용 Azure 도구 키트 페이지에는 도구 키트와 호환되는 빌드가 나열됩니다.
설치 및 로그인
다음 단계에서는 Eclipse 개발 환경에서 Azure 로그인 프로세스를 안내합니다.
플러그 인을 설치하지 않은 경우 Eclipse용 Azure 도구 키트 설치를 참조하세요.
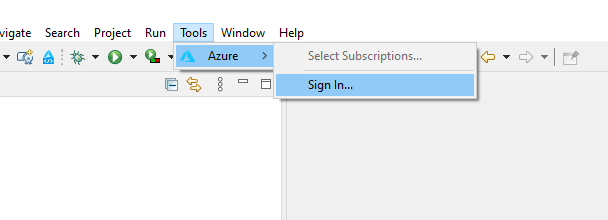
Azure 계정에 로그인하려면 도구를 클릭하고 Azure를 클릭한 다음 로그인을 클릭합니다.

Azure 로그인 창에서 디바이스 로그인을 선택하고 로그인(다른 로그인 옵션)을 클릭합니다.
Azure 디바이스 로그인 대화 상자에서 복사 및 열기를 클릭합니다.
브라우저에서 마지막 단계에서 복사 열기를 클릭했을 때 복사된 디바이스 코드를 붙여넣은 다음을 클릭합니다.
Azure 계정을 선택하고 로그인하는 데 필요한 모든 인증 절차를 완료합니다.
로그인한 후 브라우저를 닫고 Eclipse IDE로 다시 전환합니다. 구독 선택 대화 상자에서 사용하려는 구독을 선택한 다음, 선택을 클릭합니다.
필수 소프트웨어 설치(선택 사항)
웹앱 프로젝트를 사용하는 데 필요한 구성 요소가 있는지 확인하려면 다음 단계를 수행합니다.
도움말 메뉴를 클릭한 다음 새 소프트웨어 설치를 클릭합니다.
사용 가능한 소프트웨어 대화 상자에서 관리를 클릭하고 최신 Eclipse 버전(예: 2020-06)이 선택되어 있는지 확인합니다.
적용 및 닫기를 클릭합니다. 작업: 드롭다운 메뉴를 확장하여 추천 사이트를 표시합니다. 사용 가능한 소프트웨어를 쿼리하려면 최신 Eclipse 버전 사이트를 선택합니다.
목록을 아래로 스크롤하여 웹, XML, Java EE 및 OSGi Enterprise Development 항목을 선택합니다. 다음을 클릭합니다.
[세부 정보 설치] 창에서 [다음]을 클릭합니다.
Review Licenses 대화 상자에서 사용권 계약 조건을 검토합니다. 사용권 계약 조건에 동의하면 동의함을 클릭한 후 마침을 클릭합니다.
참고 항목
Eclipse 작업 영역의 오른쪽 아래 모서리에서 설치 진행률을 확인할 수 있습니다.
Eclipse를 다시 시작하여 설치를 완료하라는 메시지가 표시되면 지금 다시 시작을 클릭합니다.
웹앱 프로젝트 만들기
파일을 클릭하고 새로 만들기를 확장한 다음 ... 프로젝트입니다. 새 프로젝트 대화 상자 창에서 웹을 확장하고 동적 웹 프로젝트를 선택한 다음을 클릭합니다.
팁
사용 가능한 프로젝트로 나열된 웹이 표시되지 않는 경우 이 섹션을 참조하여 필요한 Eclipse 소프트웨어가 있는지 확인합니다.
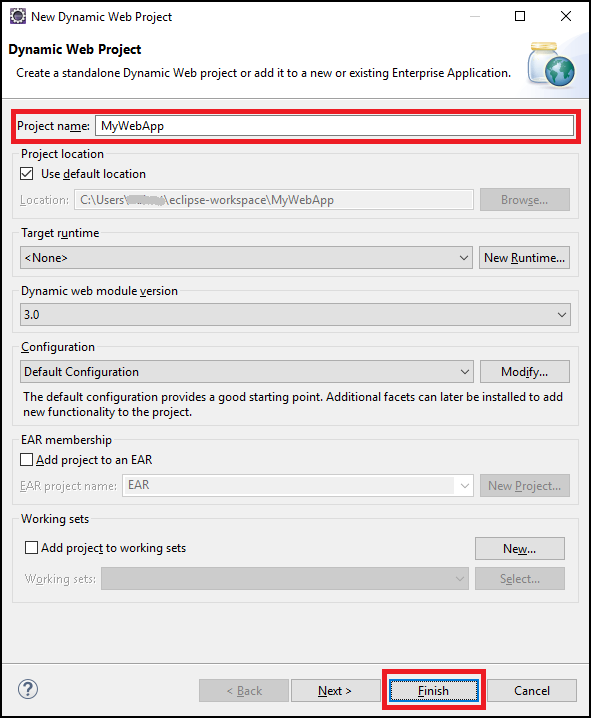
이 자습서에서는 프로젝트 이름을 MyWebApp으로 지정합니다. 화면은 다음과 유사하게 표시됩니다.

Finish를 클릭합니다.
왼쪽 패키지 탐색기 창에서 MyWebApp을 확장합니다. WebContent를 마우스 오른쪽 단추로 클릭하고 새로 만들기를 마우스로 가리킨 다음 기타...를 클릭합니다.
웹을 확장하여 JSP 파일 옵션을 찾 습니다. 다음을 클릭합니다.
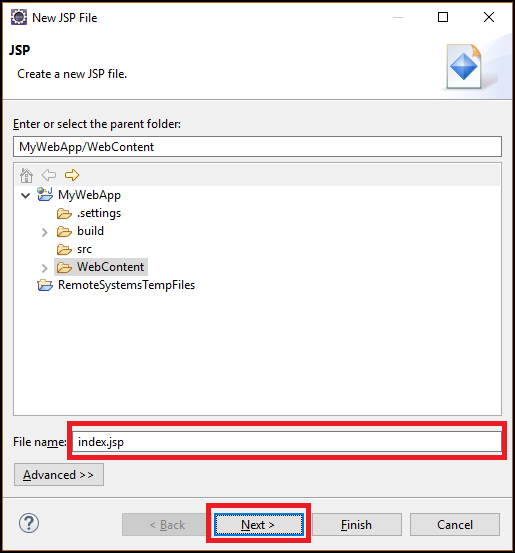
새 JSP 파일 대화 상자에서 파일 이름을 index.jsp 이름을 지정하고 부모 폴더를 MyWebApp/WebContent로 유지한 다음 다음을 클릭합니다.

JSP 템플릿 선택 대화 상자에서 이 자습서에서는 새 JSP 파일(html 5)을 선택하고 마침을 클릭합니다.
Eclipse에서 index.jsp 파일이 열리면 텍스트를 추가하여 기존 요소 내에 헬로 월드!합니다. 업데이트
<body>된 콘텐츠는 다음 예제와 유사합니다.<body> <b><% out.println("Hello World!"); %></b> </body>index.jsp를 저장합니다.
Azure에 웹앱 배포
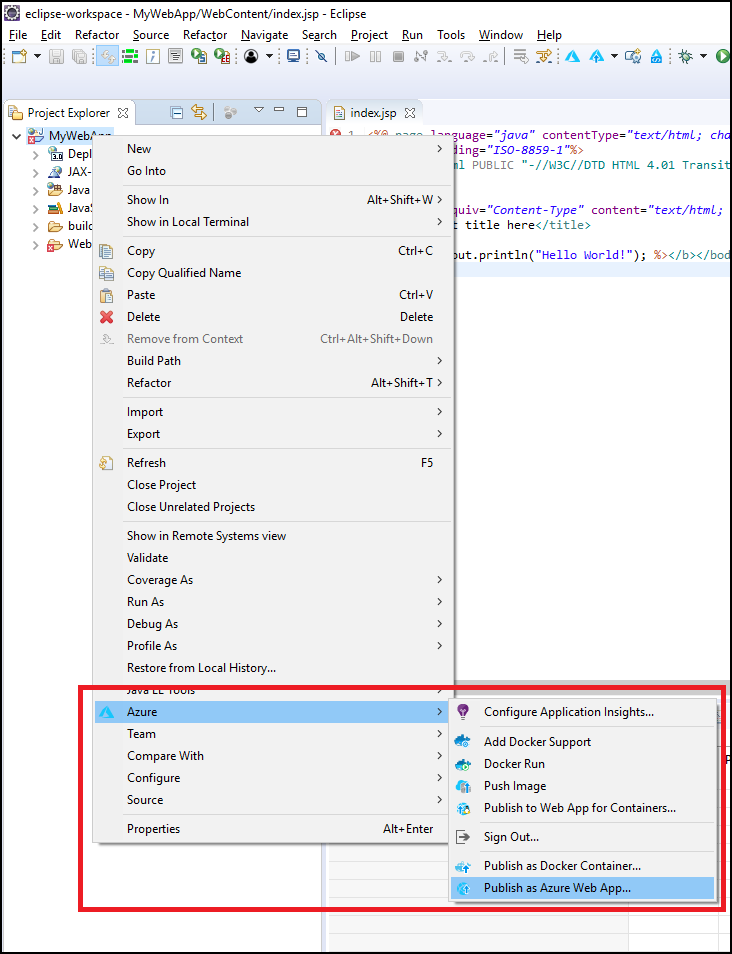
왼쪽 패키지 탐색기 창에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 Azure를 선택한 다음, Azure Web App으로 게시를 선택합니다.

웹앱 배포 대화 상자가 나타나면 다음 옵션 중 하나를 선택할 수 있습니다.
기존 웹앱이 있는 경우 선택합니다.
기존 웹앱이 없는 경우 만들기를 클릭합니다.
여기서 런타임 환경, App Service 계획 리소스 그룹 및 앱 설정을 구성할 수 있습니다. 필요한 경우 새 리소스를 만듭니다.
App Service 만들기 대화 상자에서 웹앱에 대한 필수 정보를 지정한 다음 만들기를 클릭합니다.
웹앱을 선택한 다음 배포를 클릭합니다.
웹앱이 성공적으로 배포되면 도구 키트가 Azure 활동 로그 탭 아래에 게시됨 상태를 표시하며, 이것은 배포된 웹앱의 URL에 대한 하이퍼링크입니다.
상태 메시지에 제공된 링크를 사용하여 웹앱으로 이동할 수 있습니다.

리소스 정리
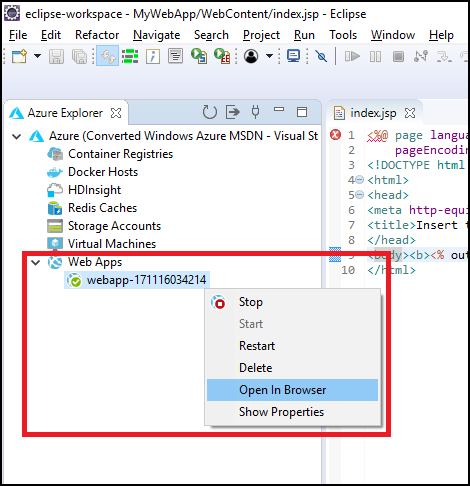
Azure에 웹앱을 게시한 후 Azure 탐색기를 마우스 오른쪽 단추로 클릭하고 상황에 맞는 메뉴에서 옵션 중 하나를 선택하여 관리할 수 있습니다. 예를 들어 여기서 웹앱을 삭제하여 이 자습서의 리소스를 정리할 수 있습니다.

Azure 탐색기 보기 표시
Azure 탐색기 보기가 Eclipse에 표시되지 않는 경우 다음을 수행하여 표시합니다.
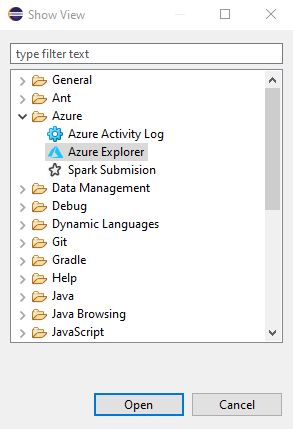
창을 클릭하고 보기 표시를 마우스로 가리킨 다음 기타를 클릭합니다.
보기 표시 대화 상자에서 Azure를 확장하고 Azure 탐색기를 선택한 다음 열기를 클릭합니다.

다음 단계
버그를 보고하거나 새 기능을 요청하려면 GitHub 리포지토리에서 문제를 만듭니다. 또는 태그 azure-java-tools를 사용하여 Stack Overflow에 대해 질문합니다.
Azure에서 Java를 사용하는 방법에 대한 자세한 내용은 다음 링크를 참조하세요.
Azure Web Apps를 만드는 방법에 대한 자세한 내용은 Web Apps 개요를 참조하세요.