자습서 시리즈의 이 부분에서는 로컬 컴퓨터에서 컨테이너화된 Django 또는 Flask Python 웹앱을 빌드하고 실행하는 방법을 알아봅니다. 이 앱의 데이터를 저장하려면 로컬 MongoDB 인스턴스 또는 Azure Cosmos DB for MongoDB를 사용할 수 있습니다. 이 문서는 5부로 구성된 자습서 시리즈의 2부입니다. 1부를 완료하는 것이 이 문서를 시작하기 전에 좋습니다.
다음 서비스 다이어그램에서는 이 문서에서 다루는 로컬 구성 요소를 강조 표시합니다. 이 문서에서는 MongoDB의 로컬 인스턴스가 아닌 로컬 Docker 이미지와 함께 MongdoDB용 Azure Cosmos DB를 사용하는 방법도 알아봅니다.
로컬 부분이 강조 표시된 Azure의 컨테이너화된 Python 앱 자습서 스크린샷
샘플 Python 앱 복제 또는 다운로드
이 섹션에서는 Docker 이미지를 빌드하는 데 사용하는 샘플 Python 앱을 복제하거나 다운로드합니다. Django 또는 Flask Python 웹앱 중에서 선택할 수 있습니다. 고유한 Python 웹앱이 있는 경우 대신 사용하도록 선택할 수 있습니다. 자신의 Python 웹앱을 사용하는 경우, 앱의 루트 폴더에 Dockerfile이 있는지와 MongoDB 데이터베이스에 연결할 수 있는지 확인하세요.
다음 명령 중 하나를 사용하여 Django 또는 Flask 리포지토리를 로컬 폴더에 복제합니다.
복제된 리포지토리의 루트 폴더로 이동합니다.
Docker 이미지 빌드
이 섹션에서는 Visual Studio Code 또는 Azure CLI를 사용하여 Python 웹앱용 Docker 이미지를 빌드합니다. Docker 이미지에는 Python 웹앱, 해당 종속성 및 Python 런타임이 포함됩니다. Docker 이미지는 Dockerfile에 정의된 내용과 동작에 따라 생성됩니다. Dockerfile은(는) 복제하거나 다운로드했거나 직접 제공한 샘플 앱의 루트 폴더에 있습니다.
팁 (조언)
Azure CLI에 익숙하지 않다면 Azure CLI 시작하기를 참조하시기 바랍니다. 이 가이드에서는 Azure CLI를 로컬에 다운로드하고 설치하는 방법이나 Azure Cloud Shell에서 Azure CLI 명령을 실행하는 방법을 배울 수 있습니다.
Docker CLI를 사용하여 Docker 이미지를 빌드하려면 Docker가 필요합니다. Docker가 설치되면 터미널 창을 열고 샘플 폴더로 이동합니다.
비고
이 섹션의 단계에서는 Docker 디먼을 실행해야 합니다. 예를 들어, Windows의 일부 설치에서는 계속하기 전에 디먼을 시작하기 위해 Docker Desktop을 열어야 합니다.
샘플 앱의 루트 폴더에서 다음 명령을 실행하여 Docker에 액세스할 수 있는지 확인합니다.
docker이 명령을 실행한 후 Docker CLI에 대한 도움말이 표시되면 Docker에 액세스할 수 있습니다. 그렇지 않으면 Docker가 설치되어 있고 셸에서 Docker CLI에 액세스할 수 있는지 확인합니다.
Docker build 명령을 사용하여 Python 웹 앱을 위한 Docker 이미지를 만듭니다.
명령의 일반적인 형식은
docker build --rm --pull --file "<path-to-project-root>/Dockerfile" --label "com.microsoft.created-by=docker-cli" --tag "<container-name>:latest" "<path-to-project-root>".프로젝트의 루트 폴더에 있는 경우 다음 명령을 사용하여 Docker 이미지를 빌드합니다. 명령의 끝에 있는 점(".")은 명령이 실행되는 현재 디렉터리를 나타냅니다. 강제로 다시 빌드하려면
--no-cache를 추가하십시오.#!/bin/bash docker build --rm --pull \ --file "Dockerfile" \ --label "com.microsoft.create-by=docker-cli" \ --tag "msdocspythoncontainerwebapp:latest" \ .Docker 이미지 명령을 사용하여 이미지가 성공적으로 빌드되었는지 확인하십시오.
docker images이 명령은 다른 이미지 특성 중에서 REPOSITORY 이름, TAG 및 CREATED 날짜별로 이미지 목록을 반환합니다.
이 시점에서 "msdocspythoncontainerwebapp"이라는 로컬 Docker 이미지에 "latest" 태그가 있습니다. 태그는 버전 세부 정보, 의도된 사용, 안정성 및 기타 관련 정보를 정의하는 데 도움이 됩니다. 자세한 내용은 컨테이너 이미지 태그 지정 및 버전 관리에 대한 권장 사항을 참조하세요.
비고
VS Code에서 또는 Docker CLI를 직접 사용하여 빌드된 이미지는 Docker Desktop 애플리케이션에서 확인할 수 있습니다.
MongoDB 설정
Python 웹앱에는 restaurants_reviews 이라는 MongoDB 데이터베이스가 필요하며 데이터를 저장하려면 restaurants_reviews 컬렉션이 필요합니다. 이 자습서에서는 MongoDB의 로컬 설치와 MongoDB용 Azure Cosmos DB 인스턴스를 모두 사용하여 데이터베이스 및 컬렉션을 만들고 액세스합니다.
중요합니다
프로덕션 환경에서 사용하는 MongoDB 데이터베이스를 사용하지 마세요. 이 자습서에서는 MongoDB 연결 문자열을 특정 MongoDB 인스턴스의 환경 변수에 저장합니다. 이 환경 변수는 컨테이너를 검사할 수 있는 사람에게 노출될 수 있습니다(예: docker inspect를 사용하여).
로컬 MongoDB
먼저 Azure CLI를 사용하여 MongoDB의 로컬 인스턴스를 만들어 보겠습니다.
MongoDB가 설치되어 있지 않다면 설치하세요.
MongoDB 셸(mongosh)를 이용해 MongoDB 설치를 확인할 수 있습니다. 다음 명령이 작동하지 않는 경우 mongosh를 명시적으로 설치하거나 mongosh를 MongoDB 서버에 연결해야 할 수 있습니다.
다음 명령을 사용하여 MongoDB 셸을 열고 MongoDB 셸과 MongoDB 서버의 버전을 모두 가져옵니다.
mongosh팁 (조언)
시스템에 설치된 MongoDB 서버의 버전만 반환하려면 MongoDB 셸을 닫았다가 다시 열고 다음 명령을 사용합니다.
mongosh --quiet --exec 'db.version()'일부 설정에서는 bash 셸에서 Mongo 디먼을 직접 호출할 수도 있습니다.
mongod --version
폴더의
\MongoDB\Server\8.0\bin파일을 수정하고 컴퓨터의 로컬 IP 주소를bindIP키에 추가합니다.MongoD 구성 파일의
bindip키는 MongoDB가 클라이언트 연결을 수신 대기하는 호스트 이름 및 IP 주소를 정의합니다. 로컬 개발 컴퓨터의 현재 IP를 추가합니다. Docker 컨테이너에서 로컬로 실행되는 샘플 Python 웹앱은 이 주소를 사용하여 호스트 컴퓨터와 통신합니다.예를 들어 구성 파일의 일부는 다음과 같습니다.
net: port: 27017 bindIp: 127.0.0.1,<local-ip-address>이 구성 파일에 변경 내용을 저장합니다.
중요합니다
이 구성 파일에 대한 변경 내용을 저장하려면 관리 권한이 필요합니다.
MongoDB를 다시 시작하여 구성 파일의 변경 내용을 선택합니다.
MongoDB 셸을 열고 다음 명령을 실행하여 데이터베이스 이름을 "restaurants_reviews"로 설정하고 컬렉션 이름을 "restaurants_reviews"로 설정합니다. VS Code MongoDB 확장이나 다른 MongoDB 관련 도구를 사용하여 데이터베이스와 컬렉션을 만들 수도 있습니다.
> help > use restaurants_reviews > db.restaurants_reviews.insertOne({}) > show dbs > exit
이전 단계를 완료한 후 로컬 MongoDB 연결 문자열은 "mongodb://127.0.0.1:27017/"이고, 데이터베이스 이름은 "restaurants_reviews"이고, 컬렉션 이름은 "restaurants_reviews"입니다.
Azure Cosmos DB MongoDB용
이제 Azure CLI를 사용하여 MongoDB용 Azure Cosmos DB 인스턴스를 만들어 보겠습니다.
비고
이 자습서 시리즈의 4부에서는 Azure Cosmos DB for MongoDB 인스턴스를 사용하여 Azure App Service에서 웹앱을 실행합니다.
다음 스크립트를 실행하기 전에 위치, 리소스 그룹 및 Azure Cosmos DB for MongoDB 계정 이름을 적절한 값(선택 사항)으로 바꿉니다. 완료되면 삭제하기 쉽도록 이 자습서에서 만든 모든 Azure 리소스에 동일한 리소스 그룹을 사용하는 것이 좋습니다.
이 스크립트를 실행하는 데 몇 분 정도 걸립니다.
#!/bin/bash
# LOCATION: The Azure region. Use the "az account list-locations -o table" command to find a region near you.
LOCATION='westus'
# RESOURCE_GROUP_NAME: The resource group name, which can contain underscores, hyphens, periods, parenthesis, letters, and numbers.
RESOURCE_GROUP_NAME='msdocs-web-app-rg'
# ACCOUNT_NAME: The Azure Cosmos DB for MongDB account name, which can contain lowercase letters, hyphens, and numbers.
ACCOUNT_NAME='msdocs-cosmos-db-account-name'
# Create a resource group
echo "Creating resource group $RESOURCE_GROUP_NAME in $LOCATION..."
az group create --name $RESOURCE_GROUP_NAME --location $LOCATION
# Create a Cosmos account for MongoDB API
echo "Creating $ACCOUNT_NAME. This command may take a while to complete."
az cosmosdb create --name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --kind MongoDB
# Create a MongoDB API database
echo "Creating database restaurants_reviews"
az cosmosdb mongodb database create --account-name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --name restaurants_reviews
# Create a MongoDB API collection
echo "Creating collection restaurants_reviews"
az cosmosdb mongodb collection create --account-name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --database-name restaurants_reviews --name restaurants_reviews
# Get the connection string for the MongoDB database
echo "Get the connection string for the MongoDB account"
az cosmosdb keys list --name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --type connection-strings
echo "Copy the Primary MongoDB Connection String from the list above"
스크립트가 완료되면 마지막 명령의 출력에서 기본 MongoDB 연결 문자열을 클립보드나 다른 위치로 복사합니다.
{
"connectionStrings": [
{
"connectionString": ""mongodb://msdocs-cosmos-db:pnaMGVtGIRAZHUjsg4GJBCZMBJ0trV4eg2IcZf1TqV...5oONz0WX14Ph0Ha5IeYACDbuVrBPA==@msdocs-cosmos-db.mongo.cosmos.azure.com:10255/?ssl=true&replicaSet=globaldb&retrywrites=false&maxIdleTimeMS=120000&appName=@msdocs-cosmos-db@"",
"description": "Primary MongoDB Connection String",
"keyKind": "Primary",
"type": "MongoDB"
},
...
]
}
이전 단계를 완료한 후, mongodb://<server-name>:<password>@<server-name>.mongo.cosmos.azure.com:10255/?ssl=true&<other-parameters> 형태의 Azure Cosmos DB for MongoDB 연결 문자열, restaurants_reviews라는 데이터베이스, restaurants_reviews라는 컬렉션이 있습니다.
Azure CLI를 사용하여 Cosmos DB for MongoDB 계정을 만들고 데이터베이스 및 컬렉션을 만드는 방법에 대한 자세한 내용은 Azure CLI를 사용하여 Azure Cosmos DB용 MongoDB용 데이터베이스 및 컬렉션 만들기를 참조하세요. PowerShell, VS Code Azure Databases 확장, 그리고 Azure 포털도 사용할 수 있습니다.
팁 (조언)
VS Code Azure Databases 확장에서 MongoDB 서버를 마우스 오른쪽 단추로 클릭하고 연결 문자열을 가져올 수 있습니다.
컨테이너에서 로컬로 이미지 실행
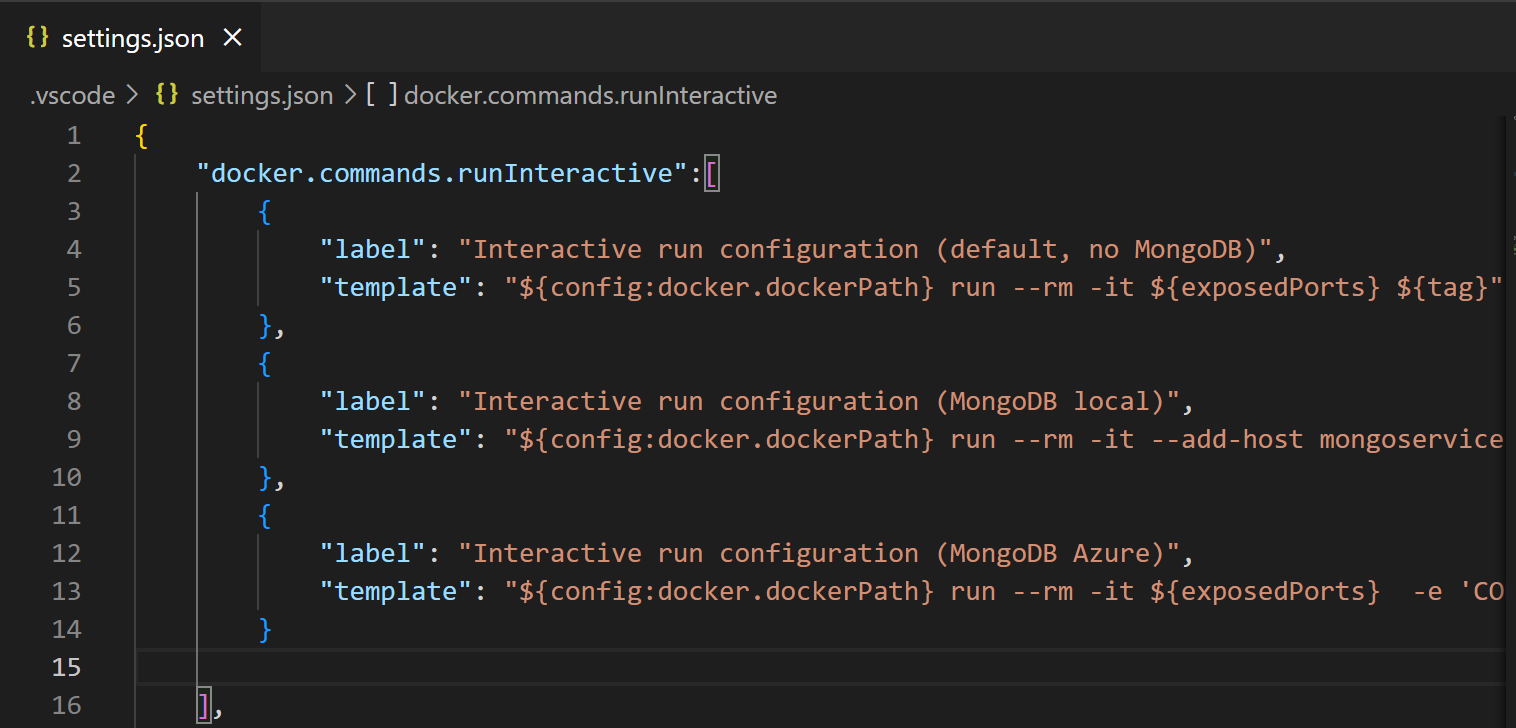
이제 로컬 MongoDB 인스턴스 또는 Cosmos DB for MongoDB 인스턴스를 사용하여 Docker 컨테이너를 로컬로 실행할 준비가 되었습니다. 자습서의 이 섹션에서는 VS Code 또는 Azure CLI를 사용하여 이미지를 로컬로 실행하는 방법을 알아봅니다. 샘플 앱은 MongoDB 연결 정보가 환경 변수와 함께 전달될 것으로 예상합니다. 환경 변수를 로컬로 컨테이너에 전달하는 방법에는 여러 가지가 있습니다. 각각에는 보안 측면에서 장점과 단점이 있습니다. 중요한 정보를 체크 인하거나 컨테이너의 코드에 중요한 정보를 남기지 않아야 합니다.
비고
웹앱이 Azure에 배포되면 웹앱은 App Service 구성 설정으로 설정된 환경 값에서 연결 정보를 가져오며 로컬 개발 환경 시나리오에 대한 수정 사항은 적용되지 않습니다.
MongoDB 로컬
MongoDB의 로컬 인스턴스와 함께 다음 명령을 사용하여 Docker 이미지를 로컬로 실행합니다.
최신 버전의 이미지를 실행합니다.
#!/bin/bash # Define variables # Set the port number based on the framework being used: # 8000 for Django, 5000 for Flask export PORT=<port-number> # Replace with actual port (e.g., 8000 or 5000) # Set your computer''s IP address (replace with actual IP) export YOUR_IP_ADDRESS=<your-computer-ip-address> # Replace with actual IP address # Run the Docker container with the required environment variables docker run --rm -it \ --publish "$PORT:$PORT" \ --publish 27017:27017 \ --add-host "mongoservice:$YOUR_IP_ADDRESS" \ --env CONNECTION_STRING=mongodb://mongoservice:27017 \ --env DB_NAME=restaurants_reviews \ --env COLLECTION_NAME=restaurants_reviews \ --env SECRET_KEY="supersecretkeythatispassedtopythonapp" \ msdocspythoncontainerwebapp:latest컨테이너가 실행 중인지 확인합니다. 다른 콘솔 창에서 docker 컨테이너 ls 명령을 실행합니다.
docker container ls목록에서 컨테이너 "msdocspythoncontainerwebapp:latest:latest"를 참조하세요. 출력의
NAMES열과PORTS열을 주목하세요. 컨테이너 이름을 사용하여 컨테이너를 중지합니다.웹앱을 테스트합니다.
"http://127.0.0.1:8000"으로 이동하여 Django를, http://127.0.0.1:5000/"으로 이동하여 Flask를 확인하세요."
컨테이너를 종료합니다.
docker container stop <container-name>
Azure Cosmos DB MongoDB용
Azure Cosmos DB for MongoDB 인스턴스와 함께 다음 명령을 사용하여 Azure에서 Docker 이미지를 실행합니다.
최신 버전의 이미지를 실행합니다.
#!/bin/bash # PORT=8000 for Django and 5000 for Flask export PORT=<port-number> export CONNECTION_STRING="<connection-string>" docker run --rm -it \ --publish $PORT:$PORT/tcp \ --env CONNECTION_STRING=$CONNECTION_STRING \ --env DB_NAME=restaurants_reviews \ --env COLLECTION_NAME=restaurants_reviews \ --env SECRET_KEY=supersecretkeythatyougenerate \ msdocspythoncontainerwebapp:latest중요한 정보 전달은 데모용으로만 표시됩니다. docker container inspect 명령어를 사용하여 컨테이너를 검사하면 연결 문자열 정보를 볼 수 있습니다. 비밀을 처리하는 또 다른 방법은 Docker의 BuildKit 기능을 사용하는 것입니다.
새 콘솔 창을 열고 다음 docker 컨테이너 ls 명령을 실행하여 컨테이너가 실행 중인지 확인합니다.
docker container ls목록에서 컨테이너 "msdocspythoncontainerwebapp:latest:latest"를 참조하세요. 출력의
NAMES열과PORTS열을 주목하세요. 컨테이너 이름을 사용하여 컨테이너를 중지합니다.웹앱을 테스트합니다.
"http://127.0.0.1:8000"으로 이동하여 Django를, http://127.0.0.1:5000/"으로 이동하여 Flask를 확인하세요."
컨테이너를 종료합니다.
docker container stop <container-name>
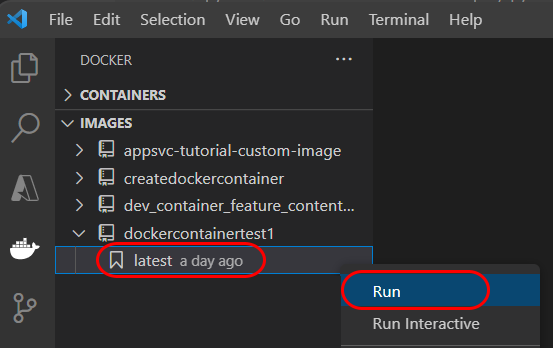
이미지에서 컨테이너를 시작하고 Docker Desktop 애플리케이션을 사용하여 중지할 수도 있습니다.