Azure Artifacts에서 Npm 범위 사용
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Npm 범위는 관련 패키지를 그룹으로 분류하는 수단으로 사용합니다. 이러한 범위를 사용하면 충돌이 발생하지 않고 다른 사용자가 만든 것과 이름이 동일한 패키지를 만들 수 있습니다. 범위를 사용하면 범위 접 두사 @scopeName 추가하고 특정 범위의 피드만 사용하도록 .npmrc 파일을 구성하여 퍼블릭 및 프라이빗 패키지를 분리할 수 있습니다.
Azure Artifacts는 피드 또는 퍼블릭 레지스트리에서 범위가 지정된 패키지와 범위가 없는 패키지를 모두 게시하고 다운로드하는 기능을 제공합니다. Npm 범위는 인터넷 액세스가 부족한 자체 호스팅 온-프레미스 서버로 작업할 때 특히 유용합니다. 이러한 시나리오에서 업스트림 원본을 구성하는 것은 불가능하기 때문에 유용합니다. 요약하면 범위를 사용하는 경우:
- 이름 충돌에 대해 걱정할 필요가 없습니다.
- 패키지를 설치하거나 게시하기 위해 npm 레지스트리를 변경할 필요가 없습니다.
- 각 npm 조직/사용자에게는 고유한 범위가 있으며 소유자 또는 범위 멤버만 해당 범위에 패키지를 게시할 수 있습니다.
프로젝트 설정
Azure DevOps 조직에 로그인한 다음 프로젝트로 이동합니다.
아티팩트 및 피드할 커넥트 선택합니다.

npm을 선택한 다음 기타를 선택합니다.
.npmrcpackage.json 동일한 디렉터리에 파일을 추가하고 다음 코드 조각을 파일에 붙여넣습니다.조직 범위 피드:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME/_packaging/<FEED_NAME>/npm/registry/ always-auth=true프로젝트 범위 피드:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true
자격 증명 설정
다음 코드 조각을 사용자 수준
.npmrc파일(예: C:\Users\FabrikamUser.npmrc)에 복사합니다. 원본 리포지토리 내의 .npmrc 파일에 붙여넣지 않도록 합니다.조직 범위 피드:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:username=[ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth token프로젝트 범위 피드:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth token
패키징>읽기 및 쓰기 범위를 사용하여 개인용 액세스 토큰을 생성합니다.
다음 명령을 실행하여 새로 생성된 개인 액세스 토큰을 인코딩합니다. 메시지가 표시되면 개인 액세스 토큰을 붙여넣은 다음 결과 Base64로 인코딩된 값을 복사합니다.
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })".npmrc파일을 열고 자리 표시자를[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]방금 만든 인코딩된 개인 액세스 토큰으로 바꿉니다.
범위 설정
.npmrc 파일 registry=<YOUR_SOURCE_URL> @ScopeName:registry=<YOUR_SOURCE_URL>에서 .
다음과 같이 package.json 파일에 범위와 패키지 이름을 모두 포함해야 합니다. { "name": "@ScopeName/PackageName" } 아래 예제를 참조하세요.
조직 범위 피드:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }프로젝트 범위 피드:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }예제:
@local:registry=https://pkgs.dev.azure.com/FabrikamOrg/NpmDemo/_packaging/FabrikamFeed/npm/registry/ always-auth=true{ "name": "@demo/js-e2e-express-server", "version": "2.0.0", "description": "JavaScript server written with Express.js", "main": "index.js", "directories": { "doc": "docs", "test": "test" }
범위가 지정된 패키지 게시
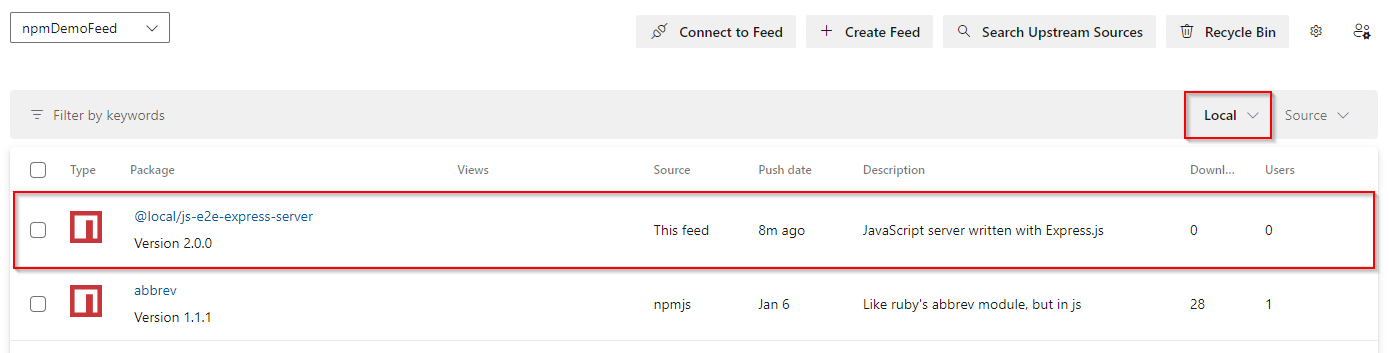
명령 프롬프트 창을 열고 프로젝트 디렉터리로 이동한 다음 다음 명령을 실행하여 범위가 지정된 패키지를 게시합니다. 이 예제에서는 패키지가 보기 아래에 @local 나열됩니다.
npm publish

업스트림 원본 및 범위
업스트림 원본은 피드에서 범위가 지정된 패키지와 범위가 지정되지 않은 패키지의 조합뿐만 아니라 npmjs.com 같은 퍼블릭 레지스트리의 범위가 지정된 패키지와 범위가 지정되지 않은 패키지의 조합을 가장 유연하게 사용할 수 있습니다.
그러나 범위는 패키지에 명명 제한을 적용합니다. 각 패키지 이름은 .로 @<scope>시작해야 합니다. 프라이빗 패키지를 퍼블릭 레지스트리에 게시하려면 범위를 그대로 유지하여 게시해야 합니다. 패키지를 배포할 때 패키지 범위를 제거하는 경우 package.json 파일의 모든 참조를 업데이트해야 합니다. 이를 염두에 두고 범위는 업스트림 소스에 대한 실행 가능한 대안으로 사용될 수 있습니다.