Azure DevOps Services | Azure DevOps Server | Azure DevOps Server 2022
Azure Pipelines CI/CD(지속적인 통합 및 지속적인 업데이트) 시스템의 일부로 Node.js 앱을 빌드, 테스트 및 배포할 수 있습니다. 파이프라인을 사용하여 npm(노드 패키지 관리자)을 사용하여 Node.js 패키지를 만들고 파이프라인 아티팩트를 게시하는 방법을 알아봅니다.
예제 파이프라인은 Node.js 애플리케이션을 빌드, 테스트 및 패키징하는 프로세스를 자동화하여 추가 배포 또는 배포를 준비합니다.
필수 조건
| 제품 | 요구 사항 |
|---|---|
| Azure DevOps | - Azure DevOps 프로젝트. - Microsoft 호스팅 에이전트에서 파이프라인을 실행하는 기능입니다. 병렬 작업을 구매하거나 무료 계층을 요청할 수 있습니다. - YAML 및 Azure Pipelines에 대한 기본 지식 자세한 내용은 첫 번째 파이프라인만들기를 참조하세요. - 권한: - 파이프라인을 만들려면 참가자 그룹에 있어야 하며 그룹에 빌드 파이프라인 만들기 권한이 허용으로 설정되어 있어야 합니다. 프로젝트 관리자 그룹의 구성원은 파이프라인을 관리할 수 있습니다. 서비스 연결 |
| 깃허브 | - GitHub 계정입니다. - Azure Pipelines에 권한을 부여하는 GitHub 서비스 연결. |
| 하늘빛 | Azure 구독. |
| 제품 | 요구 사항 |
|---|---|
| Azure DevOps | - Azure DevOps 프로젝트. 자체적으로 호스팅되는 에이전트입니다. 에이전트를 만들려면 자체 호스팅 에이전트를 참조하세요. - YAML 및 Azure Pipelines에 대한 기본 지식 자세한 내용은 첫 번째 파이프라인만들기를 참조하세요. - 권한: - 파이프라인을 만들려면 참가자 그룹에 있어야 하며 그룹에 빌드 파이프라인 만들기 권한이 허용으로 설정되어 있어야 합니다. 프로젝트 관리자 그룹의 구성원은 파이프라인을 관리할 수 있습니다. 서비스 연결 |
| 깃허브 | - GitHub 계정입니다. - Azure Pipelines에 권한을 부여하는 GitHub 서비스 연결. |
| 하늘빛 | Azure 구독. |
샘플 코드를 복사하여 수정하세요
샘플 Express.js 서버 앱을 포크합니다.
- js-e2e-express-server 리포지토리로 이동합니다.
- 페이지의 오른쪽 위 모서리에서 포크를 선택합니다.
- GitHub 계정을 선택합니다. 기본적으로 포크의 이름은 부모 리포지토리와 동일하지만 다른 이름을 지정할 수 있습니다.
중요함
다음 절차 중에 GitHub 서비스 연결을 만들라는 메시지가 표시되거나 GitHub로 리디렉션되어 로그인, Azure Pipelines 설치 또는 Azure Pipelines 권한을 부여할 수 있습니다. 화면의 지침에 따라 프로세스를 완료합니다. 자세한 내용은 GitHub 리포지토리에 대한 액세스를 참조 하세요.
파이프라인 만들기
- Azure DevOps 프로젝트에서 파이프라인만들기 파이프라인> 선택한 다음, 소스 코드의 위치로 GitHub를 선택합니다.
- 리포지토리 선택 화면에서 포크된 샘플 리포지토리를 선택합니다.
- 파이프라인 구성 화면에서 시작 파이프라인을 선택합니다. Azure Pipelines는 파이프라인에 azure-pipelines.yml YAML 파일을 생성합니다.
- 저장 및 실행 옆에 있는 드롭다운 캐리트를 선택하고 저장을 선택한 다음 다시 저장을 선택합니다. 파일이 포크된 GitHub 리포지토리에 저장됩니다.
- 다음 화면에서 편집을 선택합니다.
패키지 빌드 및 아티팩트 게시
다음과 같이 azure-pipelines.yml 파일을 편집합니다.
파일 내용을 다음 코드로 바꿉니다.
trigger: - main pool: vmImage: 'ubuntu-latest' variables: nodeVersion: '18.x' steps: # Install Node.js - task: UseNode@1 inputs: version: $(nodeVersion) displayName: 'Install Node.js' # Install dependencies - script: | npm install displayName: 'Install dependencies' # Build the project - script: | npm run build displayName: 'Build project' # Run tests - script: | npm test displayName: 'Run tests' # Copy project files to artifact staging directory - task: CopyFiles@2 inputs: sourceFolder: '$(Build.SourcesDirectory)' contents: | src/** public/** targetFolder: '$(Build.ArtifactStagingDirectory)' displayName: 'Copy project files' # Publish pipeline artifact - task: PublishPipelineArtifact@1 inputs: artifactName: 'nodejs-app' targetPath: '$(Build.ArtifactStagingDirectory)' displayName: 'Publish pipeline artifact'
업데이트된 파이프라인에서 다음을 수행합니다.
- 설치 Node.js: UseNode@1 작업은 지정된 Node.js 버전(18.x)을 설치합니다.
- 종속성 설치: npm install 명령은 Node.js 프로젝트에 필요한 종속성을 설치합니다.
- 프로젝트 빌드: npm 실행 빌드 명령은 Node.js 프로젝트를 빌드합니다.
- 테스트 실행: npm 테스트 명령은 프로젝트의 테스트 제품군을 실행합니다.
- 파일 복사: CopyFiles@2 태스크 는 필요한 프로젝트 파일(예
src/**: 및public/**)을 아티팩트 준비 디렉터리에 복사합니다. - 파이프라인 아티팩트 게시: PublishPipelineArtifact@1 작업은 아티팩트 준비 디렉터리의 파일을 nodejs-app이라는 파이프라인 아티팩트로 게시합니다.
파이프라인을 실행하세요.
유효성 검사 및 저장을 선택한 다음 저장, 실행 및 다시 실행합니다.
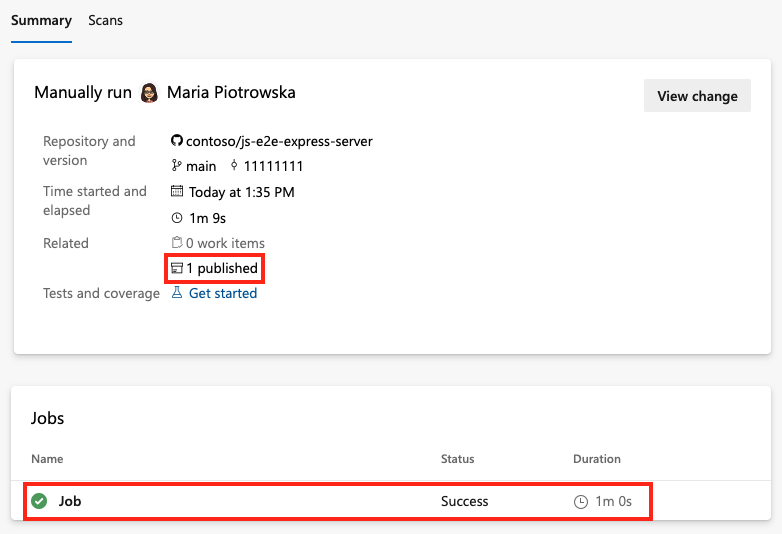
파이프라인이 실행된 후 작업이 성공적으로 실행되었고 게시된 아티팩트가 표시되는지 확인합니다.

축하합니다. Node.js 패키지를 빌드하고 테스트한 파이프라인을 성공적으로 만들고 실행했습니다. 파이프라인을 확장하려면 다음을 수행할 수 있습니다.
- Azure App Service와 같은 서비스를 사용하여 클라우드 플랫폼에 배포
- NPM 패키지로 게시
- Azure Static Web Apps와 같은 정적 호스팅 서비스 배포
- Azure Kubernetes Service 또는 기타 컨테이너 오케스트레이션 플랫폼 컨테이너화 및 배포
