Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
중요합니다

플랫폼 및 버전에 해당하는 이 문서의 버전을 선택합니다. 버전 선택기가 목차 위에 있습니다. Azure DevOps 플랫폼 및 버전을 조회합니다.
이 문서에서는 Wiki 페이지를 포함하여 Azure DevOps 기능과 함께 Markdown(.md) 형식을 사용하기 위한 기본 구문을 설명합니다. Markdown 구문을 사용하면 제목, 목록, 테이블 및 이미지와 같은 페이지 콘텐츠에 특수 서식을 추가할 수 있습니다. Markdown을 사용하여 추가 정보 파일, 대시보드, 끌어오기 요청 콘텐츠 등의 서식을 지정합니다.
일반적인 Markdown 규칙 과 GitHub용 Markdown 확장의 두 가지 서식 옵션이 있습니다.
Azure DevOps 기능 지원
Markdown 구문은 콘텐츠 헤더, 참조 링크, 굵게와 같은 텍스트 강조, 파일 첨부 파일과 같은 다양한 서식 지정 옵션을 다룹니다. Azure DevOps의 모든 기능에 모든 Markdown 구문을 사용할 수 있는 것은 아닙니다. Markdown 구문을 지원하는 몇 가지 중요한 기능은 다음과 같습니다.
- 프로젝트 마일스톤에 대한 완료 정의(보드) 기준
- Markdown 위젯을 사용하는 팀 목표 및 메트릭과 같은 정보
- Git 리포지토리에서 프로젝트 파일에 대한 끌어오기 요청
- 참가자를 지원하기 위한 Git 리포지토리의 추가 정보 파일
- 팀 프로젝트 wiki의 페이지 콘텐츠에 대한 Wiki 파일
비고
Azure DevOps의 Markdown은 JavaScript 또는 iframe을 지원하지 않습니다. 예를 들어 카운트다운 타이머와 같은 대화형 요소를 직접 포함할 수 없습니다.
다음 표에서는 다양한 Markdown 요소에 대한 기능 지원을 간략하게 설명하고 이 문서의 구문 섹션에 대한 링크를 제공합니다. 이 표에서는 완료, Markdown 위젯, PR(끌어오기 요청), 추가 정보 파일 및 Wiki 파일의 표기법 정의를 사용합니다.
| Markdown 형식 | 완료 | 위젯 | 홍보 및 대외 관계 | 추가 정보 | 위키 |
|---|---|---|---|---|---|
| 헤더 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 단락 및 줄 바꿈 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 따옴표 차단 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 가로 규칙 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 강조 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 코드 강조 표시 | ✔️ | ✔️ | ✔️ | ||
| 변경 제안 | ✔️ | ||||
| 테이블 | ✔️ | ✔️ | ✔️ | ✔️ | |
| 목록 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 링크 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 이미지 | ✔️ | ✔️ | ✔️ | ✔️ | |
| 검사 목록 또는 작업 목록 | ✔️ | ✔️ | |||
| 이모지 | ✔️ | ✔️ | |||
| Markdown 무시 또는 처리 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 첨부 파일 | ✔️ | ✔️ | |||
| 수학 표기법 | ✔️ | ✔️ |
헤더
Markdown 헤더를 사용하여 콘텐츠를 구성합니다. 머리글은 페이지 콘텐츠의 긴 부분을 읽기 쉬운 섹션으로 구분하는 데 도움이 됩니다. 완료 정의(보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 wiki 파일에 헤더를 추가할 수 있습니다.
최상위 머리글을 정의하려면 단일 해시 표시 # 와 제목 텍스트(예: # Get Started on the Project)를 사용하여 줄을 시작합니다. 라인을 ## Request Permissions 또는 ### Send Feedback와 같은 두 개 이상의 해시 기호로 시작하여 하위 헤더로 발언을 정리합니다. 최대 6개의 해시 표시를 사용하여 헤더의 크기 수준을 만들 수 있습니다.
예: Markdown에서 헤더 만들기
다음 Markdown은 최상위 헤더(H1) 및 4개의 하위 헤더 수준(H2, H3, H4 및 H5)을 만듭니다.
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
다음 이미지는 Markdown의 게시된 보기를 보여줍니다.

단락 및 줄 바꿈
긴 부분을 더 작은 단락으로 나누거나 줄 바꿈을 삽입하여 텍스트 줄 사이에 공백을 만들어 텍스트를 더 쉽게 읽을 수 있도록 합니다.
완료 정의(보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 위키 파일에 단락 및 줄 바꿈을 추가할 수 있습니다.
예: Markdown 및 끌어오기 요청에 중단 추가
끌어오기 요청의 주석은 텍스트의 굵게와 기울임꼴 스타일 같은 Markdown을 지원합니다. Enter 키를 사용하여 줄 바꿈을 삽입하여 다음 줄에서 새 텍스트를 시작하거나 줄 사이에 간격을 추가할 수도 있습니다.
다음 Markdown에서 작성자가 Enter 키를 사용하여 새 줄에서 두 번째 문장을 시작합니다.
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
다음 이미지는 끌어오기 요청 주석의 간격에 대한 Markdown의 게시된 보기를 보여줍니다.

Markdown 파일 또는 위젯에 줄 바꾸기를 추가하는 예시
Markdown 파일 또는 Markdown 위젯에서 텍스트 줄을 구분하여 새 단락을 만들 수 있습니다. 줄 바꿈 앞에 두 개의 공백(공백 키)을 추가하고 Enter 키를 선택하여 새 단락을 시작합니다.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
다음 이미지는 위젯의 간격에 대한 Markdown의 게시된 보기를 보여줍니다.

따옴표 차단
주석 또는 텍스트를 인용하여 새 메모 또는 텍스트의 컨텍스트를 설정합니다. 인용된 텍스트는 왼쪽 여백에서 들여쓰기가 되고 인용 부분을 따라 세로선이 표시됩니다.
완료 정의(보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 위키 파일에 블록 따옴표를 추가할 수 있습니다.
한 줄의 텍스트 또는 단락 블록을 인용하려면 첫 번째 텍스트 앞에 오른쪽 꺾쇠 괄호 > 를 삽입합니다.
중첩된 따옴표를 만들려면 텍스트 앞에 둘 이상의 대괄호를 삽입합니다. 중첩된 인용문은 인용된 섹션이 왼쪽 여백에서 더 멀리 들여쓰기되며, 이중 세로선으로 구분됩니다.
예시: 대괄호를 사용하여 텍스트를 인용하다
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
다음 이미지는 따옴표 붙은 텍스트에 대한 Markdown의 게시된 보기를 보여줍니다.

가로 규칙
가로 규칙을 사용하여 콘텐츠 및 페이지 섹션에 밑줄을 표시하거나 구분합니다. 완료 정의(보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 wiki 파일에 구분 기호를 추가할 수 있습니다.
가로 규칙을 추가하려면 빈 줄을 입력한 다음 세 개의 하이픈(대시) ---이 있는 다른 줄을 입력합니다.
예: 가로 구분 기호 삽입
다음 Markdown은 두 개의 가로 규칙을 만듭니다.
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
다음 이미지는 가로 규칙에 대한 Markdown의 게시된 보기를 보여줍니다.

강조(굵게, 기울임꼴, 취소선)
Markdown은 텍스트를 강조하기 위한 몇 가지 스타일 옵션을 제공합니다.
| 스타일 | 예시 | 마크다운 |
|---|---|---|
| 기울임꼴 | 기울임꼴 텍스트 | 단일 별표 *** 또는 언더스코어 ___ 문자로 텍스트를 감싸세요. |
| 볼드체 (강력) | 굵게 표시된 텍스트 | 이중 별표 ** 또는 밑줄 __ 문자 내에 텍스트를 묶습니다. |
| 취소선 |
|
이중 틸드 ~~ 문자 안에 텍스트를 넣습니다. |
이러한 스타일을 결합하여 텍스트에 강조를 적용할 수 있습니다. 강조 스타일은 완료 정의(보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 위키 파일에서 사용할 수 있습니다.
비고
텍스트 밑면에 대한 Markdown 구문은 없습니다. 위키 페이지에서 HTML 밑줄 요소를 사용하여 텍스트에 밑줄 <u> 을 표시할 수 있습니다.
예: 텍스트 강조
다음 Markdown에서는 다양한 스타일을 사용하고 스타일을 결합하여 텍스트를 강조하는 방법을 보여 줍니다.
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
다음 이미지는 텍스트 강조 스타일에 대한 Markdown의 게시된 보기를 보여 줍니다.

코드 강조 표시
코드 강조 표시를 사용하여 텍스트 블록 또는 인라인 텍스트를 코드로 강조 표시합니다. 끌어오기 요청, 추가 정보 파일 및 wiki 파일에서 코드 강조 표시를 추가할 수 있습니다.
텍스트 블록의 서식을 코드로 지정하려면 3개의 백틱(```) 문자 내에 블록을 묶습니다. 섹션을 시작하고 종료하는 백틱은 강조 표시할 코드 블록과 별도의 줄에 있어야 합니다.
더 큰 텍스트 블록 내에서 텍스트의 일부를 인라인 코드 세그먼트로 서식을 지정할 수도 있습니다. 이 스타일의 경우 인라인 코드를 단일 백틱 내에 묶습니다. 백틱은 텍스트에 포함되어 있으며 별도의 줄에 있지 않습니다.
Markdown 위젯에 입력된 코드 강조 표시는 코드를 미리 서식이 지정된 일반 텍스트로 렌더링합니다.
예: Markdown 위젯의 코드 블록 강조 표시
다음 예제에서는 Markdown 위젯에서 텍스트 블록을 코드로 강조 표시하는 방법을 보여줍니다.
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
다음 예제에서는 코드로 강조 표시된 텍스트 블록에 대한 Markdown의 게시된 보기를 보여줍니다.
sudo npm install vsoagent-installer -g
예: Markdown 위젯에서 인라인 코드 강조 표시
다음 예제에서는 Markdown 위젯에서 텍스트의 일부를 인라인 코드 세그먼트로 강조 표시하는 방법을 보여줍니다.
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
다음 이미지는 인라인 코드 세그먼트로 강조 표시된 텍스트 부분에 대한 Markdown의 게시된 보기를 보여줍니다.

예: 텍스트를 코드로 변환, 코드 언어 식별
텍스트 블록을 코드로 변환하는 다른 방법이 있습니다. Markdown의 텍스트 줄이 왼쪽 여백에 4개의 공백으로 시작되면 텍스트가 자동으로 코드 블록으로 변환됩니다. 다음 예제에서는 이 동작을 보여 줍니다.
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
기본 방법은 언어 식별자를 지정할 수 있도록 텍스트를 3개의 백틱 내에 묶는 것입니다. 식별자는 지정된 언어의 규칙에 따라 코드에 구문 강조 표시를 적용합니다. 식별자 레이블은 JavaScript(), C#js() 및 Markdowncsharp(md)과 같은 대부분의 프로그래밍 언어에 사용할 수 있습니다. 지원되는 언어 목록은 highlightjs GitHub 리포지토리를 참조하세요.
다음 예제에서는 텍스트 블록을 JavaScript 또는 C#으로 식별하는 방법을 보여 줍니다. 처음 세 개의 백틱 뒤에 언어 식별자 레이블을 ```md와 같이 추가합니다.
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
JavaScript 코드의 게시된 보기는 다음과 같습니다.
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
C# 코드의 게시된 보기는 다음과 같습니다.
Console.WriteLine("Hello, World!");
변경 제안
GitHub 끌어오기 요청은 참가자가 입력을 제공하고 변경 내용을 제안할 수 있는 주석 기능을 지원합니다. 파일에서 특정 줄 또는 여러 줄에 대한 주석을 추가할 수 있습니다. 끌어오기 요청 작성자가 변경 적용을 선택하여 주석에 제안된 변경 사항을 적용할 수 있습니다. 이 작업은 끌어오기 요청에 대한 변경 내용을 커밋하고 빌드를 시작합니다.
Markdown 위젯에 코드 강조가 포함된 주석을 추가하면 코드가 차이 형식으로 표시됩니다. 수정된 줄의 변경 내용에 차이가 표시되도록 주석이 추가됩니다. 빼기 기호 - 는 제거된 콘텐츠를 나타내고 더하기 기호 + 는 새 콘텐츠를 강조 표시합니다.
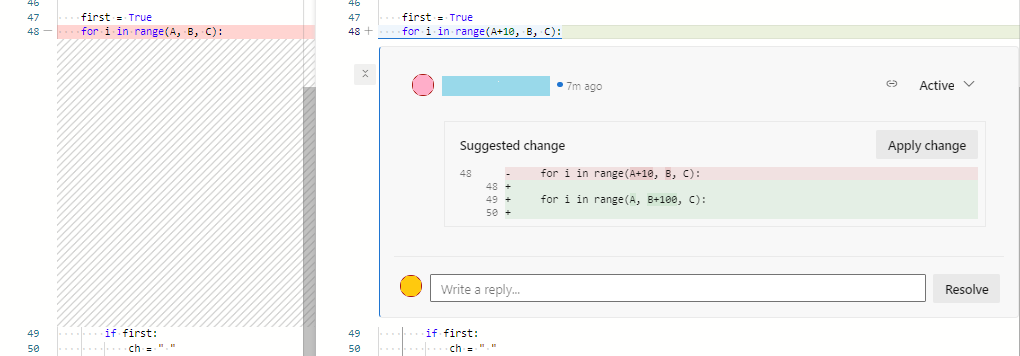
예: 끌어오기 요청 주석의 변경 내용 제안
다음 예제에서는 Markdown 위젯의 끌어오기 요청에 코드 변경 내용을 제안하는 방법을 보여 있습니다. 이 시나리오에서 코드 블록은 식별자를 suggestion사용합니다.
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
다음 이미지는 주석 제안과 차이점 보기를 보여 줍니다.

자세한 내용은 메모의 변경 내용 제안을 참조하세요.
테이블
Markdown 테이블을 사용하여 구조화된 데이터를 구성합니다. Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 wiki 파일에 테이블을 추가할 수 있습니다. 테이블은 명확한 이름 대 설명 매핑을 사용하여 함수 매개 변수, 개체 메서드 및 기타 데이터를 설명하는 데 특히 유용합니다.
Markdown의 테이블 작업에 대한 몇 가지 사항은 다음과 같습니다.
- 각 행을 개별 줄에 작성하고 캐리지 리턴(CR) 또는 라인 피드(LF)로 각 행을 종료합니다.
- 와 같이 하이픈
-과 파이프 기호|가 있는|---|---|---|열을 만듭니다. - 먼저 행의 열 머리글을
| First | Middle | Last |에 따라 정의합니다. - 두 번째 행에서와 같이
:콜론을 사용하여 열 맞춤(왼쪽, 가운데, 오른쪽)을 정의합니다|:--|:--:|--:|. - 테이블 텍스트에서 파이프 기호를 사용하려면 백슬래시
\|로 이스케이프| Describe the pipe \| symbol. |해야 합니다. - HTML 나누기 태그
<br/>를 사용하여 셀 내에 줄 바꿈을 추가합니다. 이 방법은 위키 내에서 작동하지만 다른 곳에서는 작동하지 않습니다. - 테이블 텍스트에 언급된 작업 항목 또는 끌어오기 요청 전후에 빈 공간을 추가합니다.
예: 테이블 만들기
다음 예제에서는 Markdown에서 열 3개와 행 5개를 사용하여 테이블을 만드는 방법을 보여 줍니다.
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Markdown 테이블의 게시된 보기는 다음과 같습니다.
| 특징 | 프리릴리스 | 릴리스 목표 |
|---|---|---|
| 계산기 | 아니오 | 2025년 10월 27일 |
| 그래프 | 예 | 8/18/2025 |
| 우편 | 아니오 | 2/16/2025 |
| 테이블 | 예 | 2025년 10월 27일 |
| 검색 | 아니오 | 1/5/2026 |
목록
다양한 유형의 목록을 사용하여 관련 항목을 구성합니다. 순서가 지정된 목록을 만들어 항목 또는 항목의 우선 순위를 시퀀스로 표시합니다. 글머리 기호를 사용하여 관련 항목이지만 순서가 지정되지 않은 항목의 목록을 만듭니다. 완료 정의(보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 위키 파일에 목록 스타일을 추가할 수 있습니다.
Markdown의 목록 작업에 대한 몇 가지 사항은 다음과 같습니다.
- 각 목록 항목을 별도의 줄에 지정합니다.
- 순서가 지정된 목록의 각 항목을 번호와 점으로 시작하세요, 예를 들어
1. First item 2. Next item.. 또한 각 항목을1.로 시작하고 게시 시스템이 번호 매기기를 결정하도록 할 수도 있습니다. - 순서가 지정되지 않은 목록의 각 항목을 하이픈
-또는 별표*로 시작합니다(예: .)- First point - Next point. - Markdown 파일 또는 위젯에서 목록 앞과 뒤 간격을 확인합니다.
- 초기 목록의 경우 목록 앞과 뒤의 빈 줄을 추가합니다.
- 중첩된 목록의 경우 올바른 들여쓰기를 사용합니다. 줄 바꿈 전후에는 추가적인 필요가 없습니다.
예: 번호 매기기(순서가 지정된) 목록 만들기
다음 예제에서는 Markdown을 사용하여 시퀀스의 항목에 대해 번호가 매겨진 목록을 만드는 방법을 보여줍니다.
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Markdown 순서가 지정된 목록의 게시된 보기는 다음과 같습니다.
- 프로시저의 첫 번째 단계입니다.
- 두 번째 단계입니다.
- 세 번째 단계입니다.
예시: 글머리 기호(순서 없는) 목록 만들기
다음 예제에서는 Markdown을 사용하여 정렬되지 않은 관련 항목 목록을 만드는 방법을 보여줍니다.
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
정렬되지 않은 Markdown 목록의 게시된 보기는 다음과 같습니다.
- 목록의 첫 번째 항목입니다.
- 다음 항목입니다.
- 마지막 항목입니다.
예: 중첩된 목록
목록 내에 목록을 만들고 스타일을 혼합할 수도 있습니다.
다음 예제에서는 Markdown에 중첩된 글머리 기호 목록이 있는 번호 매기기 목록을 만드는 방법을 보여 있습니다.
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
다음은 중첩된 목록이 있는 목록의 게시된 보기입니다.
- 프로시저의 첫 번째 단계입니다.
- 중첩된 목록의 첫 번째 항목입니다.
- 다음 항목입니다.
- 마지막 항목입니다.
- 두 번째 단계입니다.
- 중첩된 목록의 첫 번째 항목입니다.
- 하위 목록의 첫 번째 항목입니다.
- 다음 항목입니다.
- 마지막 항목입니다.
- 중첩된 목록의 첫 번째 항목입니다.
- 세 번째 단계입니다.
- 첫 번째 하위 단계입니다.
- 다음 하위 단계입니다.
- 마지막 하위 단계입니다.
링크
해시 표시 # 와 작업 항목 ID를 입력한 다음 목록에서 작업 항목을 선택하여 작업 항목에 연결합니다.
완료 정의(보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 위키 파일에 다양한 유형의 링크를 추가할 수 있습니다.
Markdown의 링크 작업에 대한 몇 가지 사항은 다음과 같습니다.
링크의 표준 Markdown 구문은 .입니다
[Link display text](Link path).끌어오기 요청 주석 및 wiki에서 HTTP 또는 HTTPS로 시작하는 URL은 자동으로 링크 형식으로 지정됩니다.
색 16진수 코드와 같은 다른 방법으로 해시 표시를 사용하는 경우 해시 표시
##앞에 백슬래시를\추가하여 작업 항목에 대한 자동 제안을 방지할 수 있습니다.Markdown 파일 및 위젯에서 표준 Markdown 링크 구문을 사용하여 URL에 대한 텍스트 하이퍼링크를 만들 수 있습니다. 상대
Link path또는 절대일 수 있습니다.다음 예제에서는 텍스트가 하이퍼링크로 렌더링되는 Markdown에서 상대 링크를 지정하는 방법을 보여 줍니다.
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).링크의 게시된 보기는 다음과 같습니다.
자세한 내용은 C# 언어 참조를 참조하세요.
지원되는 링크
동일한 Git 또는 TFVC(Team Foundation Version Control) 리포지토리의 다른 Markdown 페이지에 연결하는 경우 링크 대상을 상대 또는 절대 경로로 지정할 수 있습니다.
비고
파일 공유(file://...)의 문서에 대한 링크는 보안을 위해 지원되지 않습니다.
다음 섹션에서는 다양한 Markdown 시나리오에 대한 예제를 제공합니다.
예: 환영 페이지 상대 링크
다음은 Wiki의 시작 페이지에서 상대 링크의 몇 가지 예입니다.
상대 경로:
[Display text](target.md)Git의 절대 경로:
[Display text](/folder/target.md)TFVC의 절대 경로:
[Display text]($/project/folder/target.md)URL:
[Display text](http://address.com)
예: Markdown 위젯 상대 링크
다음 예제에서는 Markdown 위젯의 상대 링크를 보여줍니다.
- URL:
[Display text](http://address.com)
예: Wiki 페이지 상대 링크
위키 페이지의 상대 링크에 대한 몇 가지 예는 다음과 같습니다.
Wiki 페이지의 절대 경로:
[Display text](/parent-page/child-page)URL:
[Display text](http://address.com)
소스 관리 상대 링크
소스 제어 파일에 대한 상대 링크는 시작 페이지와 Markdown 위젯에서 다르게 해석됩니다.
예: 환영 페이지 상대 링크
시작 페이지의 상대 링크는 시작 페이지가 있는 소스 제어 보관소의 루트를 기준으로 합니다. 다음은 몇 가지 예입니다.
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
예: Markdown 위젯 상대 링크
Markdown 위젯의 상대 링크는 팀 프로젝트 컬렉션 URL 베이스를 기준으로 합니다. 다음은 몇 가지 예입니다.
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
앵커 링크
Markdown 파일이 HTML로 렌더링되면 시스템은 페이지의 각 헤더에 앵커 ID를 할당합니다. ID는 머리글 텍스트의 변환된 형식입니다. 시스템에서 다음 변경 내용을 적용하여 ID를 만듭니다.
- 머리글 텍스트의 공백을 하이픈으로 바꿉니다.
- - 대문자를 소문자로 변경
- 다음과 같은
#@대부분의 특수 문자를 무시(포함하지 않음)$ -
:,",?와 같이 대부분의 문장 부호를 무시하십시오 (포함하지 않음)
해시 표시 # 를 사용하여 문서에서와 같이 머리글에 연결합니다 [Display text](#<header-anchor>).
다음 예제에서는 제목 및 링크의 앵커 ID를 보여줍니다.
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
게시된 보기는 다음과 같습니다.
팀 #1: Wiki 릴리스!
릴리스 위키에 오신 것을 환영합니다. 자세한 내용은 프로젝트 위키를 방문하세요.
링크에서 앵커 ID를 사용하여 파일 이름을 지정하여 다른 Markdown 파일의 제목에 연결할 수도 있습니다.
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
위키 페이지는 Markdown 파일이기도합니다. 위키의 한 페이지에서 다른 페이지에서 제목을 참조할 수 있습니다.
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
이미지
콘텐츠에 이미지 및 애니메이션 GIF를 사용하여 개념을 시연하고 시각적 관심을 추가합니다. Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 위키 파일에 이미지를 추가할 수 있습니다.
이미지 또는 애니메이션 GIF의 표준 Markdown 구문은 다음과 같습니다 . 구문은 링크 구문과 유사하지만 선은 느낌표 ! 기호로 시작합니다.
이 값은 Image alt text 이미지를 설명합니다. 사용자가 게시된 보기에서 이미지 위로 마우스를 가져가면 대체 텍스트 값이 표시됩니다. 이미지 Image path 위치를 식별합니다.
다음 예제에서는 Markdown 파일에 그림을 추가합니다.

이미지 경로
이미지 파일의 경로는 링크에 있는 다른 Markdown 파일의 경로와 마찬가지로 Git 또는 TFVC의 상대 경로 또는 절대 경로일 수 있습니다.
- 상대 경로:
 - Git의 절대 경로:
 - TFVC의 절대 경로:

이미지 크기
구문을 사용하여 이미지 크기를 Image-path =Image-widthxImage-height 설정할 수 있습니다.
- 문자
x는 계산 식 "width-by-height"의 부분을 나타냅니다by. - 문자
x앞이나 뒤의 공백을 추가하지 마세요. - 등호
=앞에 공백을 넣어야 합니다. - 선호하신다면,
Image-width만 지정할 수 있으며,Image-path =Image-widthx에서도 그렇게 할 수 있습니다.x문자를 여전히 지정하고 있는 것을 주목하세요.
다음 예제에서는 너비가 500이고 높이가 250인 이미지의 Markdown 구문을 보여줍니다.

검사 목록 또는 작업 목록
간단한 작업 목록을 사용하여 과제 및 작업 항목의 진행률을 추적합니다. 끌어오기 요청 및 wiki 파일에 검사 목록 또는 작업 목록을 추가할 수 있습니다. 이 기능은 끌어오기 요청 설명에서 검토자의 입력을 추적하거나 위키 프로젝트 페이지에서 작업 상태를 추적하는 데 유용합니다.
예: Markdown에서 검사 목록 만들기
Markdown에서 직접 검사 목록을 만들 수 있습니다.
- 빈 대괄호를
[<space>]사용하여 새 작업을 만듭니다. - 대괄호 안에 문자를
x포함하여 완료된 작업을 표시합니다[x]. - 각 작업 앞에 하이픈과 공백
-<space>[<space>]또는 숫자와 공백1.<space>[<space>]이 있습니다. 모든 숫자를 사용할 수 있습니다. - Markdown 테이블 내에서 검사 목록을 사용하지 마세요.
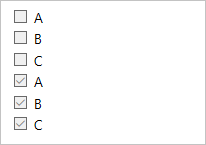
다음 예제에서는 첫 번째 항목이 완료된 것으로 표시된 4개의 항목이 있는 검사 목록을 만듭니다.
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
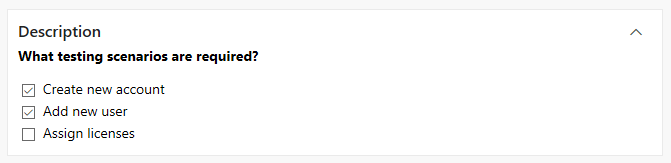
검사 목록의 게시된 보기는 다음과 같습니다.

확인 목록을 게시한 후 사용자는 목록에서 항목 확인란을 선택하여 항목을 완료로 표시할 수 있습니다.
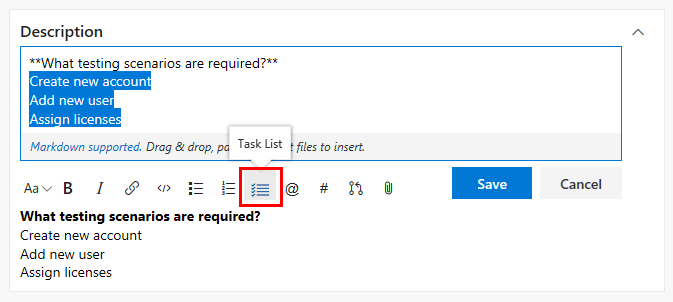
예: 선택한 텍스트에 작업 목록 Markdown 적용
웹 포털에서 기존 텍스트를 선택하고 Markdown 도구 모음의 작업을 사용하여 검사 목록 형식을 적용할 수도 있습니다. 이러한 방식으로 검사 목록 또는 작업을 추가한 후 Markdown에서 목록이나 작업을 편집할 수 있습니다.
다음 이미지는 Markdown 도구 모음의 작업 목록 스타일을 선택한 텍스트에 적용하는 방법을 보여줍니다.

목록에서 작업 상자를 선택하여 작업이 완료된 것으로 표시됩니다.

이모지 반응
끌어오기 요청 및 wiki 파일에 이모지 반응을 추가합니다. 이모지 반응을 사용하여 개성을 더하고 요청의 댓글에 반응할 수 있습니다.
감정이나 표현의 이름을 입력하고, 텍스트를 콜론 문자로 묶으세요 smile:. Markdown의 게시된 보기에서 입력은 해당 이모지 그래픽으로 변환됩니다. Azure DevOps의 Markdown은 대부분의 이모지 그래픽을 지원합니다.
예: 끌어오기 요청에 이모지 반응 추가
다음 예제에서는 끌어오기 요청 주석에서 Markdown을 사용하여 이모지 반응을 추가하는 방법을 보여 줍니다.
The code review received :+1::+1: and the team is :smile:
다음은 이모지 반응의 게시된 보기입니다.

예: Markdown의 이스케이프 이모지 구문
다음 예제에서는 Markdown에서 백슬래시 \ 문자를 사용하여 이모지 구문을 이스케이프하는 방법을 보여 줍니다.
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
다음은 이모지 구문을 보여 주는 Markdown의 게시된 보기입니다.

끌어오기 요청 주석에서 이모지 구문 변환을 생략하려면 두 개의 백슬래시를 사용해야 합니다.
특수 문자를 리터럴 텍스트로
Markdown에서 백슬래시를 \ 이스케이프 문자로 사용하여 특수 문자를 리터럴 텍스트로 게시합니다. 백슬래시로 인해 게시 시스템은 특수 문자에 대한 해석 및 변환 프로세스를 무시합니다. 특수 문자는 게시된 보기에 리터럴 텍스트로 표시됩니다.
완료 정의(보드),Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 위키 파일에서 무시 및 이스케이프 구문을 사용할 수 있습니다.
예: 특수 문자 게시
백틱으로 텍스트를 감싸는 Markdown 구문은 게시된 보기에서 Enclose text in backticks로 나타납니다. 게시 시스템은 그레이브 액센트(`) 내의 텍스트에 inline code 형식을 적용하고, 그레이브 액센트는 게시되지 않습니다.
백슬래시(\)를 사용하여 백틱(')의 접두사를 지정하면 백틱 내의 텍스트 형식이 변경되지 않고 백틱이 게시됩니다. 이 동작은 괄호(), 대괄호, 밑줄[]]_, 하이픈-, 해시 표시 # 별표*backtick \`, 백슬래시 \ 자체를 비롯한 대부분의 특수 문자에 사용할 수 있습니다.
다음 Markdown은 백슬래시 \ 문자를 사용하여 특수 문자를 리터럴 텍스트로 게시합니다.
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Markdown의 게시된 보기는 다음과 같습니다.
\\ 코드 주석
__언더스코어__ 표시
코드 주석 # 제목이 아닌
(괄호 포함)
* 별표*를 표시하고 이탤릭체로 변경하지 마세요.
비고
일부 Markdown의 경우 문자 기호 \대신 백슬래시에 대한 HTML 코드를 \ 입력할 수 있습니다.
첨부 파일
끌어오기 요청 주석 및 위키 페이지에 파일을 첨부합니다. 첨부 파일은 요점을 설명하거나 제안에 대한 세부 정보를 제공하는 데 도움이 될 수 있습니다. 첨부 파일은 다음 파일 형식을 지원합니다.
첨부 파일 형식
파일 형식
코드
C#(.cs), 확장 가능한 태그 언어(.xml), JavaScript 개체 표기법(.json), 하이퍼텍스트 태그 언어(.html, .htm), 계층(.lyr), Windows PowerShell 스크립트(.ps1), Roshal Archive(.rar), 원격 데스크톱 연결(.rdp), 구조적 쿼리 언어(.sql)
참고: 코드 첨부 파일은 끌어오기 요청 주석에서 지원되지 않습니다.
압축된 파일
ZIP(.zip), GZIP(.gz)
문서
Markdown(.md), Microsoft Office 메시지(.msg), Microsoft Project(.mpp), Word(.doc, .docx), Excel(.xls, .xlsx, .csv), PowerPoint(.ppt, .pptx), 일반 텍스트(.txt), 이식 가능한 문서 형식(.pdf)
이미지
PNG(.png), GIF(.gif), JPEG(.jpeg, .jpg), 아이콘(.ico)
Visio
VSD(.vsd, .vsdx)
비디오
MOV(.mov), MP4(.mp4)
비고
모든 파일 형식이 microsoft Office 메시지(.msg) 파일과 같은 끌어오기 요청 주석의 첨부 파일로 지원되지는 않습니다.
이미지 또는 파일 첨부
끌어오기 요청 주석 상자 또는 편집 창의 위키 페이지에서 이미지 또는 파일을 첨부할 수 있는 여러 가지 방법이 있습니다.
파일을 메모 또는 위키 페이지로 끌어다 놓습니다.
클립보드의 이미지를 메모 또는 위키 페이지에 붙여넣습니다. 이미지는 메모 또는 위키 페이지에서 직접 렌더링됩니다.
메모 또는 위키 페이지의 서식 창에서 첨부(클립) 아이콘을 선택하고 첨부할 파일을 선택합니다.

비이미지 파일을 첨부하면 시스템에서 주석 또는 위키 페이지에 파일에 대한 링크를 만듭니다. 대괄호 안의 링크 표시 텍스트를 다음과 같이 [Updated link display text](LINK URL)변경할 수 있습니다. 페이지 또는 메모를 게시할 때 사용자는 링크를 선택하여 첨부 파일에 액세스할 수 있습니다.
수학 표기법 및 문자
끌어오기 요청 주석 및 wiki 파일에서 수학 표기법 및 문자를 사용할 수 있습니다. 다음 요소를 포함하는 인라인 및 블록 KaTeX 표기법이 모두 지원됩니다.
- 기호
- 그리스어 문자
- 수학 연산자
- 힘 및 지수
- 분수 및 이항식
- 기타 KaTeX 지원 요소
Markdown 파일에서 수학적 표기법은 달러 $ 기호 내에 묶입니다. 다른 텍스트와 인라인으로 식을 만들려면 식을 각각 한 개의 달러 기호 $ A + B = C $로 묶으세요. 블록 식의 경우 2달러 기호로 블록을 시작하고 종료합니다 $$ A = 1 \ B = 2 \ C = A + B $$.
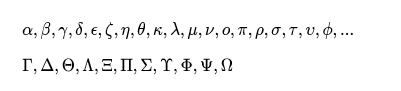
예: 그리스어 문자 나열
다음 예제에서는 Markdown 파일에 코드 조각을 추가하여 수학 표기법에서 사용되는 그리스어 문자를 나열합니다. 코드 조각의 언어 식별자는 MarkdownKaTeX이 아니라는 md 것을 알 수 있습니다.
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
그리스 문자의 게시된 보기는 다음과 같습니다.

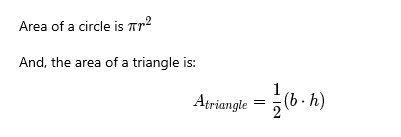
예: 대수 표기법 사용
다음 예제에서는 인라인 표기법과 대수 블록 식을 사용합니다.
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Markdown 파일에서 표기법의 게시된 보기는 다음과 같습니다.

예: 합계 및 정수 표시
다음 예제에서는 두 블록 식을 사용하여 합계와 정수 계열을 계산합니다.
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Markdown 파일의 표현에 대한 게시된 보기는 다음과 같습니다.

Azure DevOps Wiki의 Markdown
Markdown을 사용하여 Azure DevOps Wiki를 향상시킬 수 있는 여러 가지 방법이 있습니다. 다음 섹션에서는 다양한 작업에 대한 구문 예제를 제공합니다.
- 시퀀스, 순서도 및 사용자 여정과 같은 Mermaid 다이어그램을 추가합니다.
- 페이지 및 하위 페이지에 대한 목차(TOC) 만들기
- 축소 가능한 페이지 섹션 설정
- 비디오 및 Azure Boards 검색 결과 포함
- 해시 표시를 사용하여 작업 항목에 연결
# - 사용자 및 그룹에 대한 멘션 사용
@<alias> - 서식 있는 텍스트와 같은
<font>HTML 요소 포함 - 페이지 방문 횟수 확인
이러한 기능의 가용성은 Azure DevOps 버전에 따라 달라집니다.
인어 다이어그램 작업
Mermaid를 사용하면 텍스트와 코드를 사용하여 다이어그램 및 시각화를 만들 수 있습니다. Azure DevOps Wiki는 다음과 같은 인어 다이어그램 형식을 지원합니다.
자세한 내용은 인어 릴리스 정보를 참조하세요.
제한점
Azure DevOps에서 Mermaid 다이어그램을 사용하는 경우 다음 제한 사항에 유의하세요.
Azure DevOps는 인어공주 다이어그램 형식에 대해 제한된 구문 지원을 제공합니다. 지원되지 않는 구문에는 대부분의 HTML 태그, Font Awesome,
flowchart구문(대신 요소 사용graph), LongArrow---->등이 포함됩니다.Internet Explorer는 인어공주(Mermaid)를 지원하지 않습니다. 위키에서 인어 다이어그램을 사용하는 경우 다이어그램은 Internet Explorer에서 렌더링되지 않습니다.
예: 위키 페이지에 인어 다이어그램 추가
위키 페이지에 인어 다이어그램을 추가하려면 세 개의 콜론으로 표기법을 시작하고 종료합니다 :.
mermaid 키워드, 다이어그램 형식(예: sequenceDiagram)을 지정하고 설명할 정보를 제공합니다. 다이어그램에 대한 정보는 구문 내에서 들여쓰기된 섹션으로 명시됩니다.
다음 예제에서는 위키 페이지에 인어 다이어그램을 추가하는 방법을 보여 주었습니다.
::: mermaid
<diagram type>
<diagam information>
:::
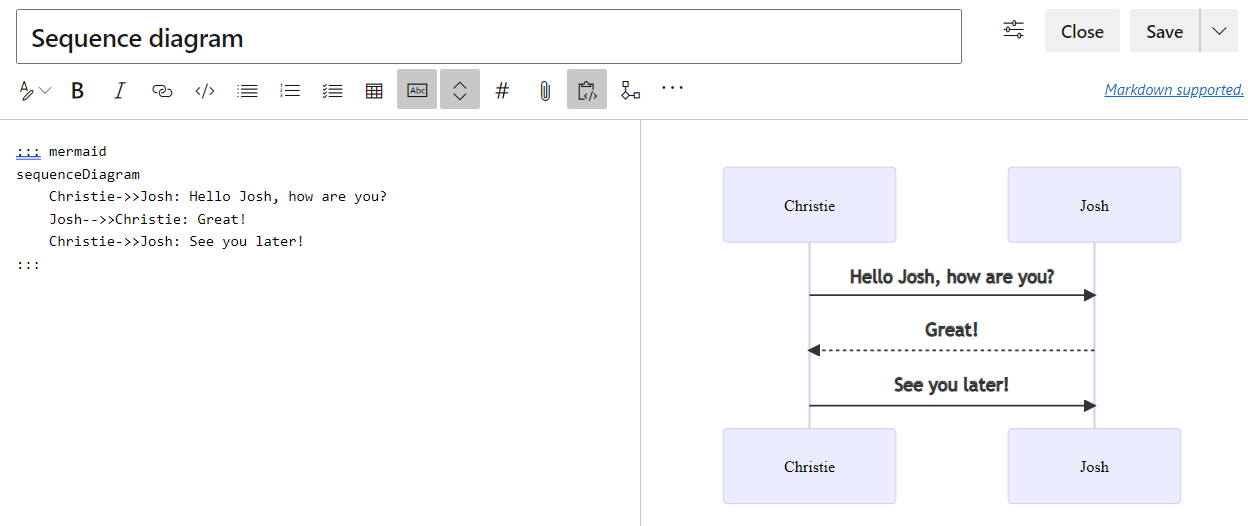
예: 시퀀스 다이어그램
시퀀스 다이어그램(형식 sequenceDiagram)은 프로세스가 서로 작동하는 방식과 순서를 보여 주는 상호 작용 그림입니다.
다음 예제에서는 위키 페이지에 시퀀스 다이어그램을 추가하는 방법을 보여줍니다.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
시퀀스 다이어그램의 게시된 보기는 다음과 같습니다.
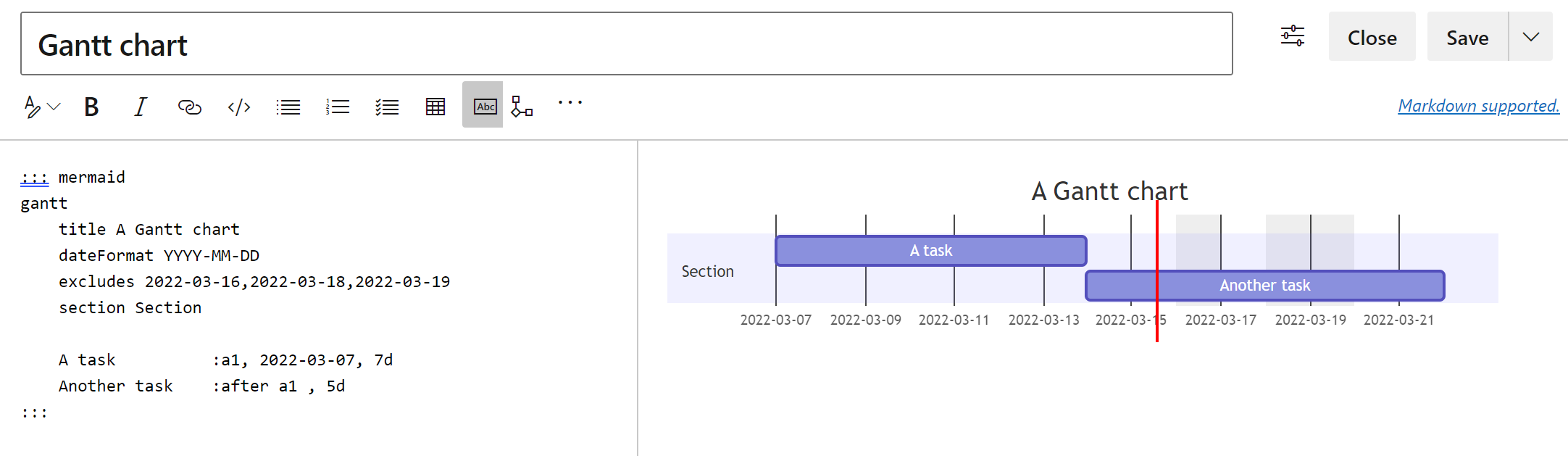
예: Gantt 차트
Gantt 차트(형식 gantt)는 예약된 각 작업을 왼쪽에서 오른쪽으로 확장하는 하나의 연속 막대로 기록합니다. 축은 x 시간을 나타냅니다. 축은 y 작업 및 완료 순서를 기록합니다.
작업과 관련된 날짜, 일 또는 날짜 컬렉션을 제외하면 Gantt 차트는 변경 내용을 수용합니다. 차트는 작업 내부에 간격을 만드는 대신 오른쪽으로 동일한 일 수만큼 확장됩니다.
다음 예제에서는 위키 페이지에 Gantt 차트를 추가하는 방법을 보여줍니다.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
다음은 Gantt 차트의 게시된 보기입니다.
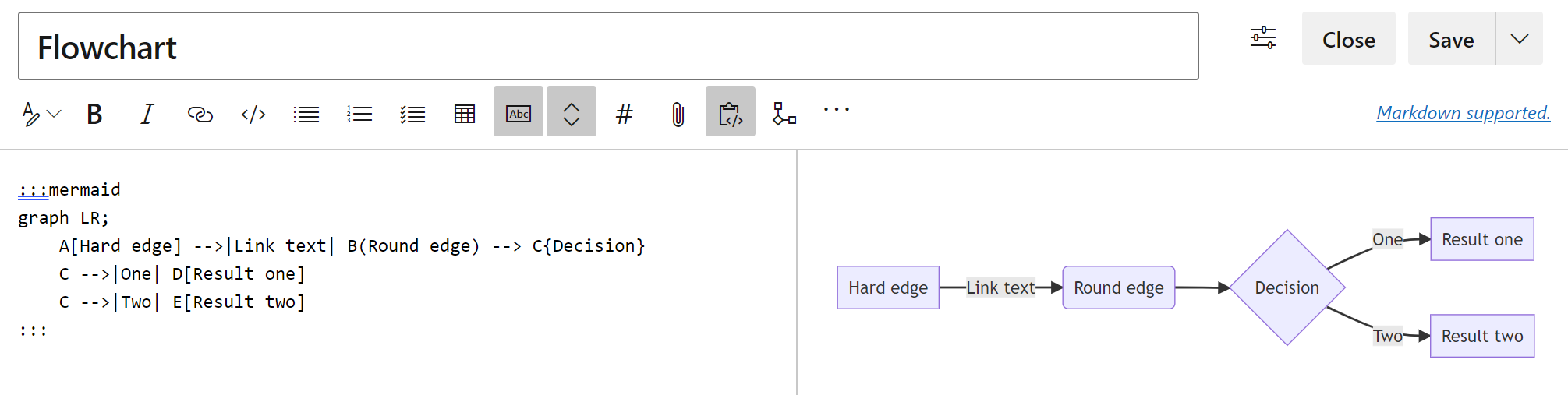
예: 플로우차트
순서도(형식 graph)는 노드, 기하학적 셰이프 및 가장자리, 화살표 또는 선으로 구성됩니다. 다이어그램 유형을 식별 graph 한 후 차트의 정보(예: 위쪽에서 아래쪽) TB; 의 흐름 방향을 지정합니다.
다음 예제에서는 graph 타입의 형식을 사용하여 순서도를 만듭니다. 그래프 정보는 왼쪽에서 오른쪽 LR; 방향을 따릅니다.
비고
Azure DevOps는 다이어그램 형식, 화살표 flowchart 구문 또는 다이어그램 형식과의 ----> 링크를 지원하지 subgraph 않습니다.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
순서도 그래프의 게시된 보기는 다음과 같습니다.
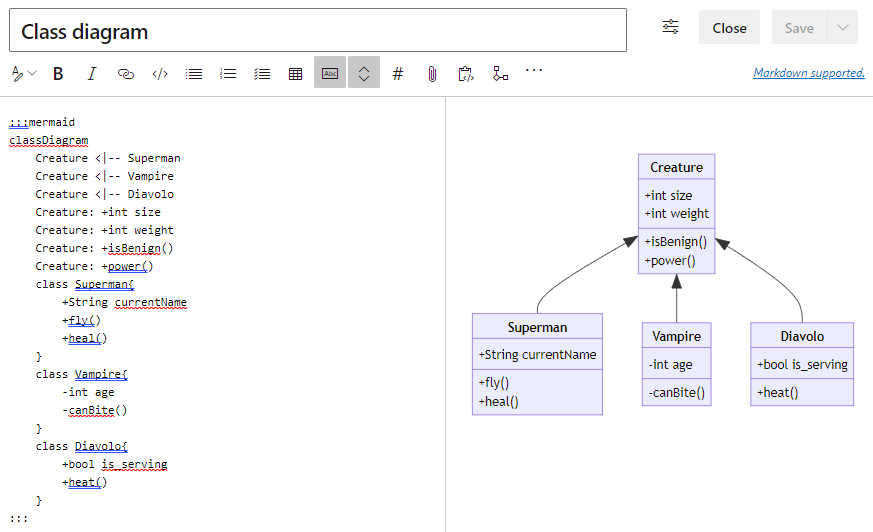
예: 클래스 다이어그램
클래스 다이어그램(형식 classDiagram)은 개체 지향 프로그래밍 모델의 필수 부분입니다. 이 다이어그램에서는 해당 특성과 메서드가 있는 개체와 개체 간의 상속을 설명합니다.
다음 예제에서는 위키 페이지에 클래스 다이어그램을 추가하는 방법을 보여줍니다.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
클래스 다이어그램의 게시된 보기는 다음과 같습니다.
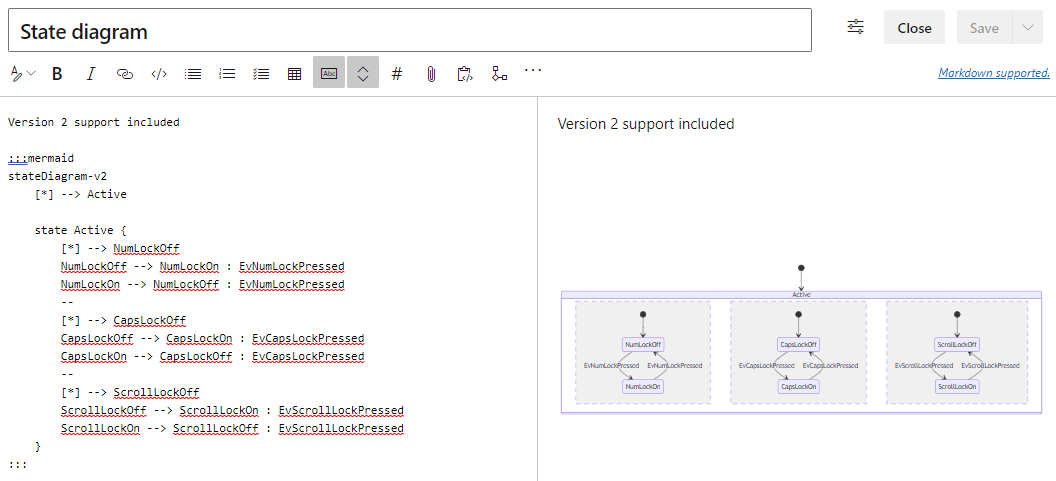
예: 상태 다이어그램
상태 다이어그램(형식 stateDiagram)은 한 상태에서 다른 상태로 전환할 때 시스템 상태가 변경되는 방법을 설명합니다.
다음 예제에서는 위키 페이지에 상태 다이어그램을 추가하는 방법을 보여줍니다. 이 예제에서는 상태 다이어그램 형식(형식 stateDiagram-v2)의 버전 2를 사용합니다.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
상태 다이어그램의 게시된 보기는 다음과 같습니다.
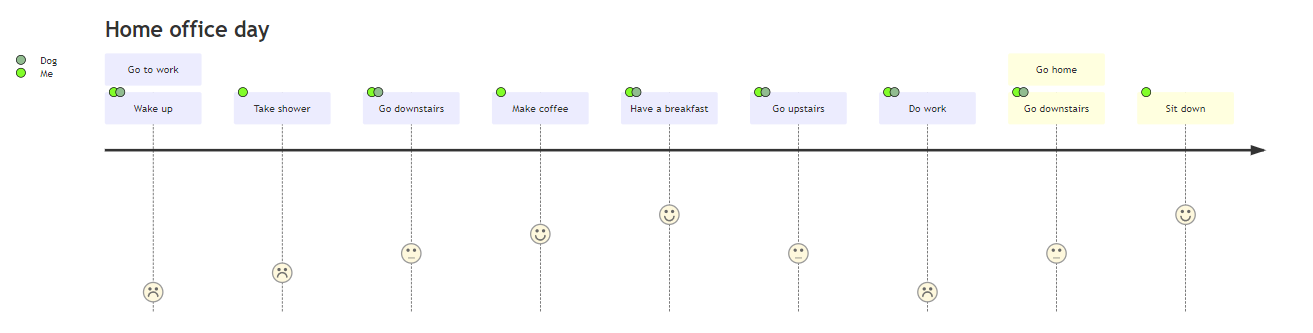
예: 사용자 경험 다이어그램
사용자 경험(형식 journey) 다이어그램은 특정 상위 수준 작업 또는 작업을 완료하는 데 필요한 단계를 설명합니다.
다음 예제에서는 위키 페이지에 사용자 경험 다이어그램을 추가하는 방법을 보여줍니다.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
사용자 경험 다이어그램의 게시된 보기는 다음과 같습니다.
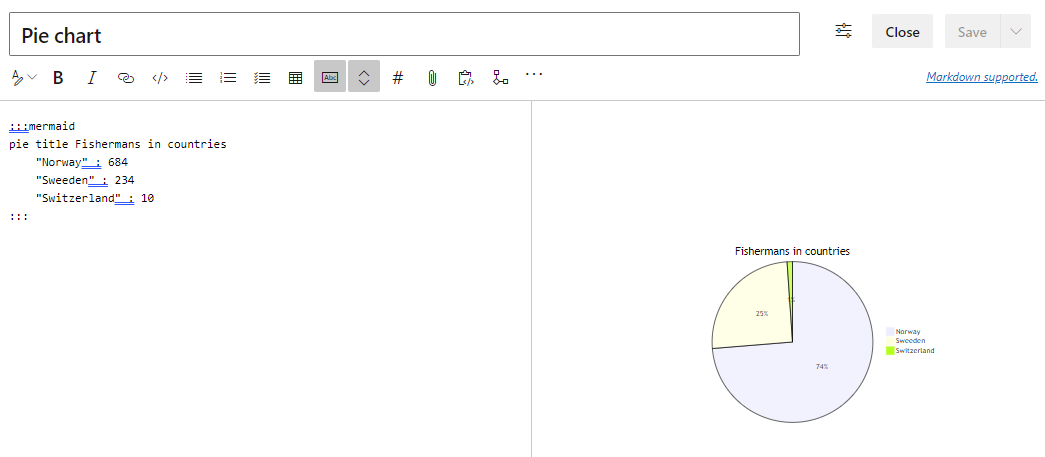
예시: 원형 차트
원형 차트(형식 pie) 다이어그램은 원 그래프에서 정보의 백분율을 시각화하는 데 도움이 됩니다. 다이어그램 유형을 식별한 pie 후 원형 차트의 title 제목으로 키워드를 지정합니다.
다음 예제에서는 제목 Fishermen in countries이 있는 원형 차트를 만듭니다.
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
다음은 원형 차트의 게시된 보기입니다.
예: 요구 사항 다이어그램
요구 사항 다이어그램(형식 requirementDiagram)은 요구 사항 및 해당 연결의 시각화를 만듭니다.
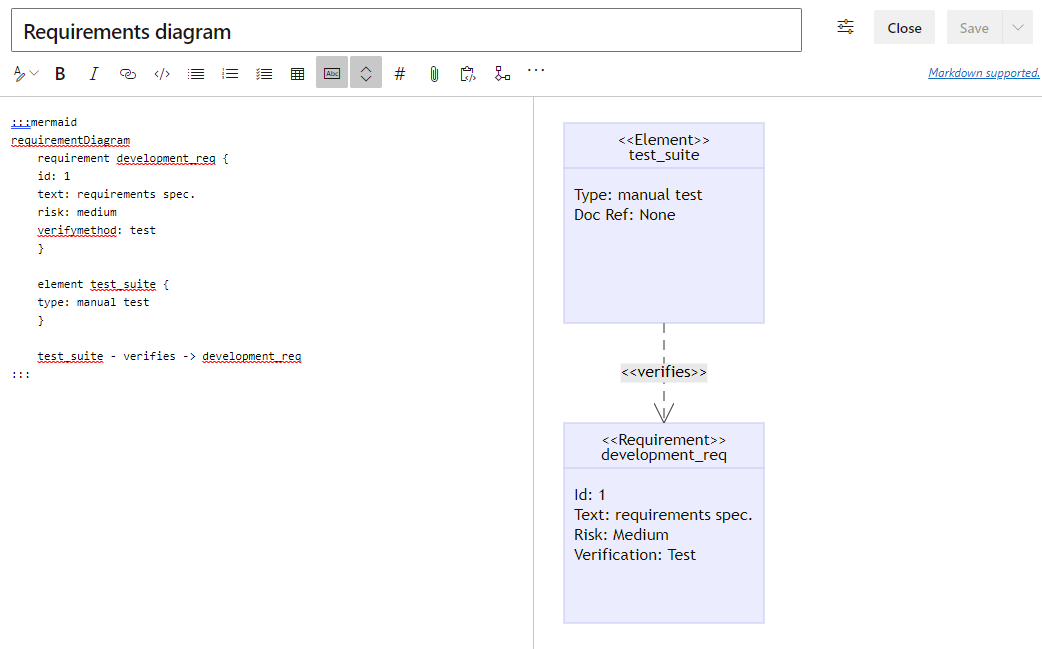
다음 예제에서는 위키 페이지에 요구 사항 다이어그램을 추가하는 방법을 보여 줍니다.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
요구 사항 다이어그램의 게시된 보기는 다음과 같습니다.
위키 페이지의 목차
구문 태그를 사용하여 [[_TOC_]] 위키 페이지의 목차(TOC)를 만듭니다. 게시 시스템에서 태그를 발견하여 위키 페이지에서 하나 이상의 제목을 확인하면 페이지에 대한 TOC가 생성됩니다. 페이지의 목차 제목은 "Contents"입니다.

TOC를 만들려면 Markdown의 [[_TOC_]] 위키 페이지에 구문 태그를 추가하거나 추가 옵션(...) > 을 선택할 수 있습니다.페이지의 편집 보기에 있는 목차입니다.
TOC를 추가하는 방법에 대한 몇 가지 사항은 다음과 같습니다.
- 태그의 구문
[[_TOC_]]은 대/소문자를 구분합니다. 소문[[_toc_]]자를 사용하여 구문을 지정하는 경우 TOC가 렌더링되지 않을 수 있습니다. - 게시 시스템은 Markdown 페이지에서 태그의 첫 번째 인스턴스에
[[_TOC_]]대한 TOC를 렌더링합니다. 동일한 페이지에서 태그의 다른 인스턴스를 무시합니다. - 태그는 Markdown의
[[_TOC_]]아무 곳에나 배치할 수 있습니다. 시스템은 태그를 Markdown에 배치한 위치에 있는 페이지에서 TOC를 렌더링합니다. - 시스템은 해시 표시
#구문으로 식별되는 Markdown 스타일 머리글만 확인합니다. HTML 스타일 제목 태그를 무시합니다. - 시스템에서는 제목 텍스트만 사용하여 TOC 항목을 만듭니다. 모든 추가 HTML 및 Markdown 구문을 무시합니다.
다음 예제에서는 TOC에 대한 항목을 만들 때 게시 시스템에서 제목에 대한 추가 서식을 무시하는 방법을 보여 줍니다. 제목에서 "플래그십"이라는 단어의 형식을 기울임꼴로 지정하지만, TOC 항목에서는 추가 스타일을 제거합니다.

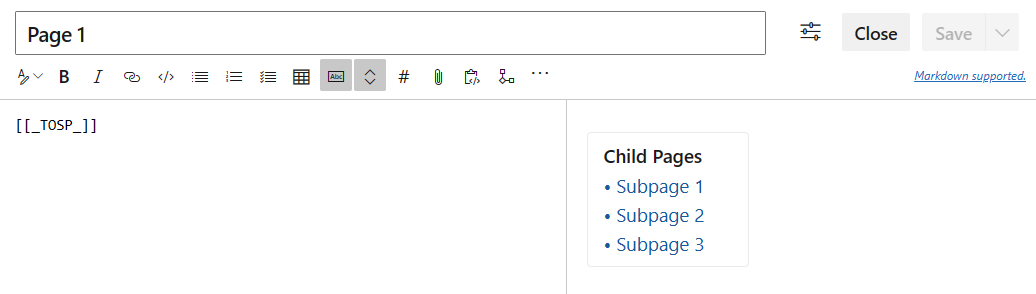
위키 페이지의 하위 페이지 표
구문 태그를 사용하여 [[_TOSP_]] 위키 페이지의 하위 페이지 테이블을 추가합니다. 페이지의 표 제목은 "자식 페이지"입니다. 표에는 위키 페이지의 각 하위 페이지에 대한 항목이 포함되어 있습니다.
하위 페이지 테이블을 만들려면 Markdown의 Wiki 페이지에 구문 태그를 추가 [[_TOSP_]] 하거나 추가 옵션(...) > 을 선택할 수 있습니다.페이지의 편집 보기에 있는 하위 페이지 테이블입니다.
다음은 하위 페이지 테이블을 추가하는 방법에 대한 몇 가지 사항입니다.
- 태그의 구문
[[_TOSP_]]은 대/소문자를 구분합니다. 소문[[_tosp_]]자를 사용하여 구문을 지정하는 경우 하위 페이지 테이블이 렌더링되지 않을 수 있습니다. - 게시 시스템은 Markdown 페이지에서 태그의 첫 번째 인스턴스
[[_TOSP_]]에 대한 하위 페이지 테이블을 렌더링합니다. 동일한 페이지에서 태그의 다른 인스턴스를 무시합니다. - 태그는 Markdown의
[[_TOSP_]]아무 곳에나 배치할 수 있습니다. 시스템은 태그를 Markdown에 배치한 위치에 있는 페이지의 하위 페이지 테이블을 렌더링합니다.

위키 페이지의 축소 가능한 섹션
HTML <details><summary> 구문을 사용하여 위키 페이지에 축소 가능한 섹션을 추가합니다. 축소 가능한 섹션을 사용하여 오래된 데이터 또는 보관된 데이터와 같은 페이지의 특정 콘텐츠에 대한 가시성을 제한하거나 질문/답변 시나리오를 설정할 수 있습니다.
위키 페이지가 열리면 축소 가능한 섹션이 닫혀 있지만(축소됨) 섹션 요약이 표시됩니다. 사용자는 필요에 따라 제목을 선택하여 섹션을 확장(열기)하고 축소할 수 있습니다.
다음은 축소 가능한 섹션을 추가하는 방법에 대한 몇 가지 사항입니다.
-
<summary>Title</summary>태그 내의 섹션 제목을 제공하십시오. 요약은 항상 페이지에 표시됩니다. - 닫는
</summary>태그 뒤에 빈 줄을 추가합니다. 빈 줄을 추가하지 않으면 섹션이 올바르게 렌더링되지 않습니다. - 빈 줄 뒤의 기본 콘텐츠를 제공합니다. Markdown 구문 및 HTML을 사용하여 기본 콘텐츠의 서식을 지정할 수 있습니다.
- 페이지에서 여러 축소 가능한 섹션을 만드는 경우 각 닫는
</details>태그 다음에 빈 줄을 추가합니다.
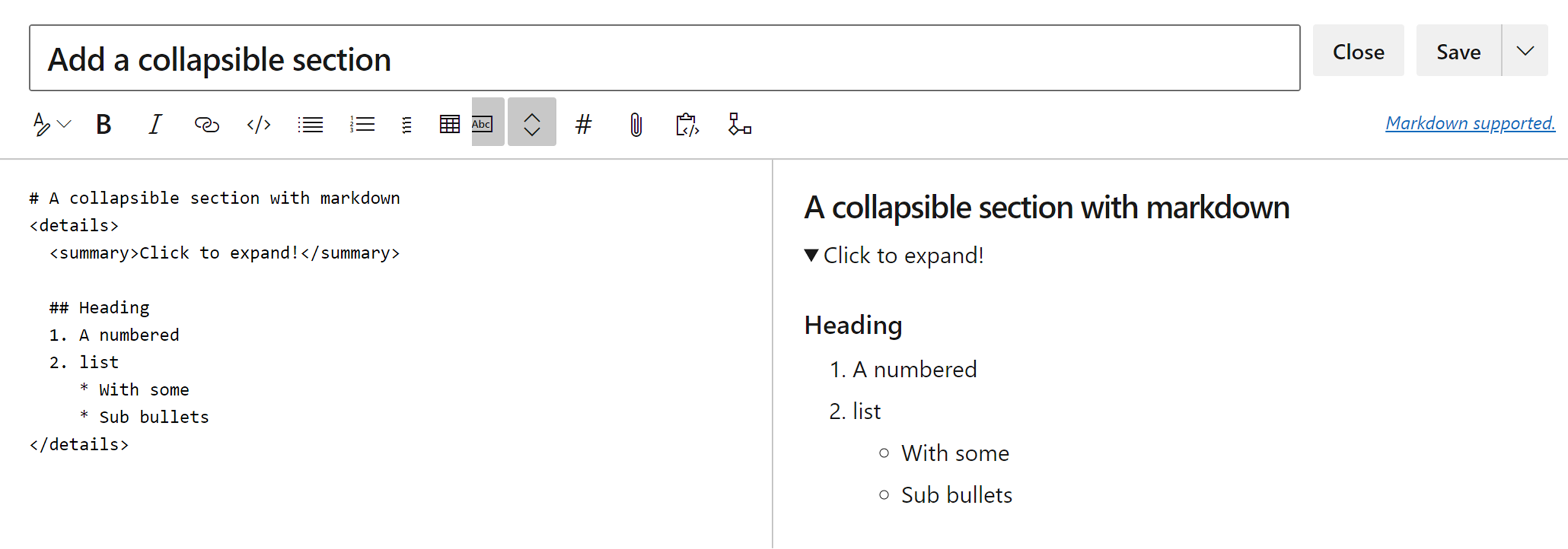
다음 예제에서는 위키 페이지에 축소 가능한 섹션을 만듭니다.
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

포함된 비디오
구문을 사용하여 위키 페이지에 YouTube 및 Microsoft Streams의 ::: video ::: 비디오를 포함합니다. 선언 내에서 video 비디오의 <iframe> 블록을 정의합니다. 비디오에 대한 링크를 제공하고 기본 너비와 높이를 지정합니다. 테두리 및 전체 화면 모드와 같은 다른 특성을 설정할 수 있습니다. 페이지에서 중단을 ::: 방지하려면 닫는 콜론이 필요합니다.
다음 예제에서는 위키 페이지에 비디오를 포함합니다.
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
비디오가 포함된 위키 페이지의 게시된 보기는 다음과 같습니다.

포함된 Azure Boards 쿼리 결과
쿼리 ID가 포함된 query-table 구문을 사용하여 Azure Boards 쿼리 결과를 wiki 페이지에 테이블 형식으로 포함합니다.
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
추가 옵션(...) > 을 선택할 수도 있습니다.도구 모음의 쿼리 결과:

쿼리 결과 대화 상자에서 쿼리 결과를 선택한 다음 삽입을 선택하여 결과를 위키 페이지에 테이블로 포함합니다.
쿼리에 대한 GUID를 제공하는 쿼리 URL을 복사하는 방법에 대한 자세한 내용은 쿼리 항목 메일 또는 공유 쿼리 URL을 참조하세요.
@멘션이 있는 알림
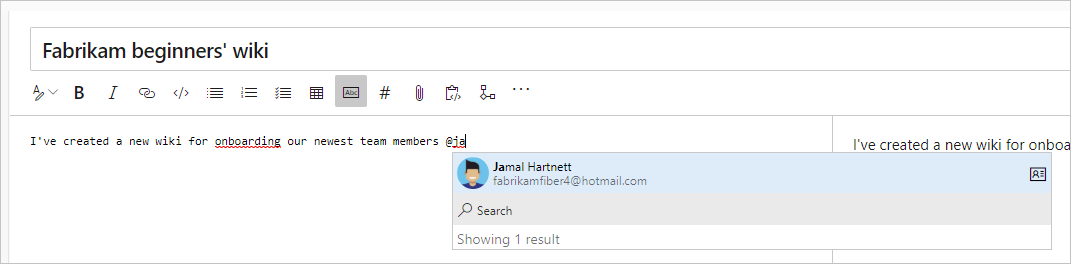
에서와 같이 @ 기호@<user-alias>를 사용하여 사용자 또는 그룹에 대한 멘션을 만듭니다.
기호에@ 입력하면 전자 메일 알림을 받을 사용자 또는 그룹을 선택할 수 있는 자동 제안 대화 상자가 열립니다.

추가 옵션(...) > 을 선택할 수도 있습니다.@ 도구 모음에 대한 멘션:

코드에서 직접 페이지를 편집하는 경우 다음 패턴을 @<{identity-guid}>사용합니다.
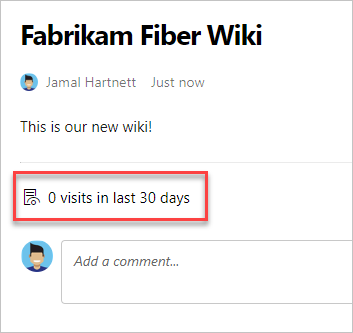
위키 페이지의 페이지 방문 횟수
위키의 모든 페이지에서 지난 30일 동안 자동으로 집계된 페이지 방문 횟수를 추가합니다. 페이지 방문은 15분 간격 동안 지정된 사용자가 페이지를 보는 것입니다.
일괄 처리 API pagesBatch를 사용하여 페이징된 보기에서 모든 페이지의 일일 방문 횟수를 확인할 수 있습니다. 보기는 방문 횟수별로 정렬되지 않습니다.
30일 이상 된 데이터의 경우 REST API를 사용하여 모든 페이지 방문 목록을 가져옵니다. 방문 횟수에 따라 페이지를 정렬하고 상위 100개 페이지를 결정합니다. 방문을 대시보드 또는 데이터베이스에 저장할 수 있습니다.
다음 이미지는 게시된 위키 페이지의 페이지 수를 보여줍니다.

위키 페이지의 HTML 태그
와 같은 <font><span>위키 페이지에서 HTML 태그를 사용하여 풍부한 콘텐츠를 만듭니다. Azure DevOps Server 2019.1 이상에서는 이미지 및 비디오와 같은 풍부한 콘텐츠를 HTML로 붙여넣을 수도 있습니다.
예: HTML 내에서 Markdown 구문 사용
다음 예제에서는 Wiki 페이지의 HTML 요소 내에서 Markdown 구문을 사용하는 방법을 보여줍니다. 여는 HTML 요소 뒤와 Markdown 앞에 빈 줄을 추가합니다.
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
예: HTML을 사용하여 비디오 포함
다음 예제에서는 비디오 URL이 있는 HTML 요소를 사용하여 <video> 위키 페이지에 비디오를 포함하는 방법을 보여 있습니다.
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
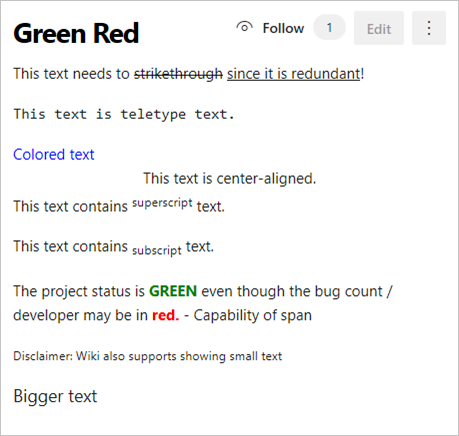
예: 서식 있는 텍스트 형식 사용
다음 예제에서는 위키 페이지에서 HTML 서식 있는 텍스트 형식을 사용하는 방법을 보여줍니다.
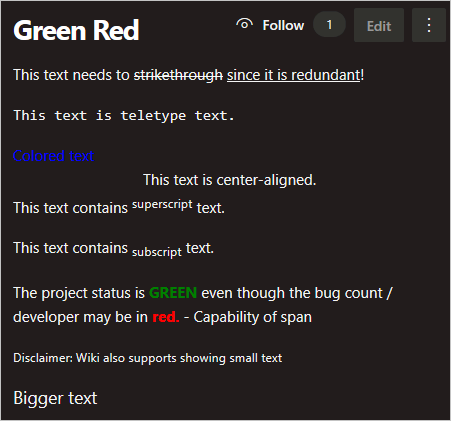
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
다음 이미지는 위키 페이지에서 HTML 리치 텍스트 콘텐츠의 게시된 보기를, 표준 밝은 테마 보기에서 표시된 것처럼 보여 줍니다.

어두운 테마 보기의 동일한 게시된 페이지는 다음과 같습니다.