Visual Studio의 TFVC 코드 검토
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Visual Studio 2019 | Visual Studio 2022
Visual Studio를 사용하여 코드 검토를 요청하고, 검토 요청에 응답하고, TFVC(Team Foundation 버전 제어 작업 일시 중단 및 다시 시작)를 수행할 수 있습니다.
TFVC 대신 Git 소스 제어를 사용하는 경우 코드 검토에 끌어오기 요청을 사용합니다.
참고 항목
Visual Studio 내 작업 및 코드 검토 기능은 다음 버전에서 사용할 수 있습니다.
- Visual Studio 2022: Visual Studio Community, Visual Studio Professional 및 Visual Studio Enterprise
- Visual Studio 2019: Visual Studio Professional 및 Visual Studio Enterprise
필수 조건
코드 검토를 요청하기 전에 TFVC에서 코드를 공유했는지 확인합니다.
코드 검토 요청
코드에서 검사 전에 Visual Studio를 사용하여 팀의 다른 사람에게 검토하도록 요청할 수 있습니다. 내 작업 페이지의 받는 사람의 팀 탐색기 창에 요청이 표시됩니다.
변경 사항을 검사 전에 코드 검토를 요청하려면 다음을 수행합니다.
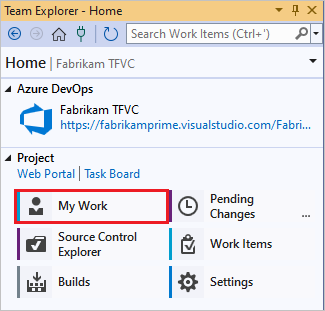
팀 탐색기의 내 작업 페이지로 이동합니다.

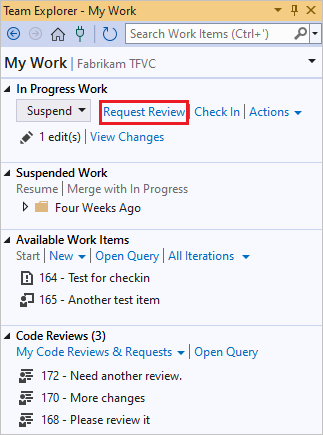
내 작업 페이지에서 요청 검토를 선택합니다.

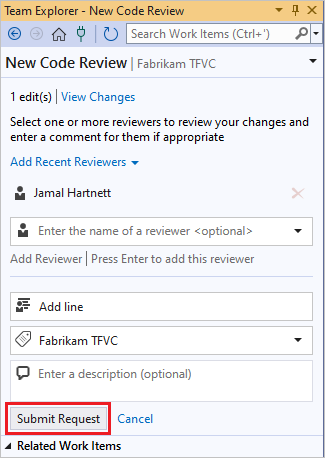
새 코드 검토 페이지에서 검토자 이름 또는 이름 및 코드 검토를 위한 제목을 입력한 다음 요청 제출을 선택합니다.

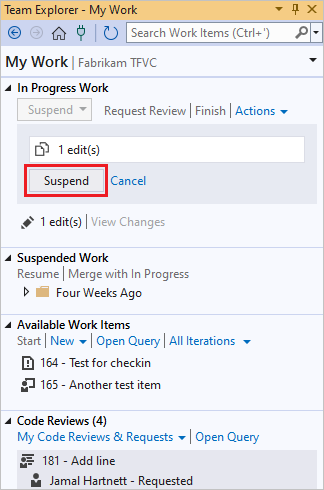
코드 검토에서 다시 듣기를 기다리는 동안 다른 작업을 수행할 수 있도록 작업을 일시 중단할 수 있습니다. 팀 탐색기의 내 작업 페이지에서 진행 중인 작업 섹션에서 일시 중단 을 선택하고 필요에 따라 일시 중단된 작업의 다른 이름을 입력한 다음 일시 중단을 선택합니다.

코드 검토 요청에 응답
요청된 검토자는 팀 탐색기에서 코드 검토 요청을 보고, 변경 내용을 살펴보고, 피드백을 제공합니다. 검토 요청에 응답하려면 다음을 수행합니다.
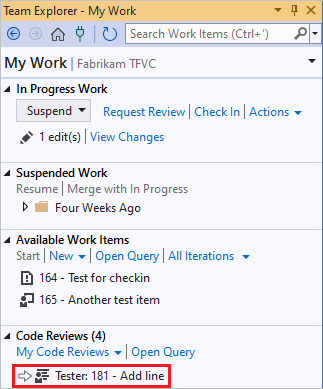
팀 탐색기의 내 작업 페이지에서 검토 요청을 찾습니다.

코드 검토를 열려면 요청을 두 번 클릭하거나 마우스 오른쪽 단추로 클릭하고 열기를 선택합니다.
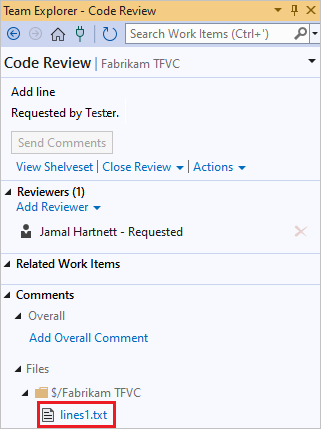
코드 검토 페이지에서 변경된 파일을 선택하여 차이점을 검토할 수 있습니다.

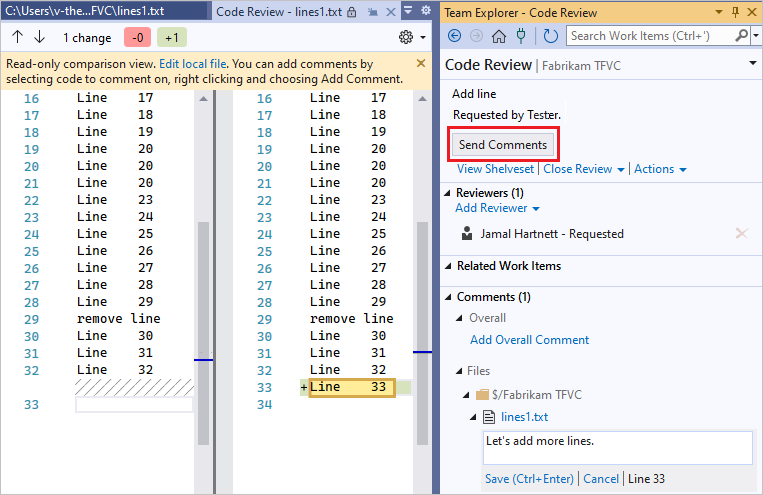
메모를 추가하려면 차이점 창에서 메모할 코드를 선택하고 마우스 오른쪽 단추를 클릭한 다음 메모 추가를 선택합니다. Ctrl+Shift+K를 누를 수도 있습니다.

메모 보내기를 선택하여 메모를 보냅니다.
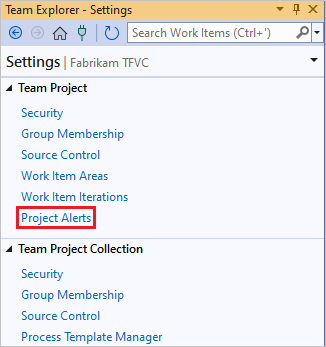
코드 검토에 대한 전자 메일 경고도 받을 수 있습니다. 등록하려면 팀 탐색기의 설정 페이지에서 팀 프로젝트에서 프로젝트경고를선택합니다.

검토 피드백에 따라 코드 업데이트
코드 검토 결과를 받으면 프로젝트에서 작업을 다시 시작할 수 있습니다.
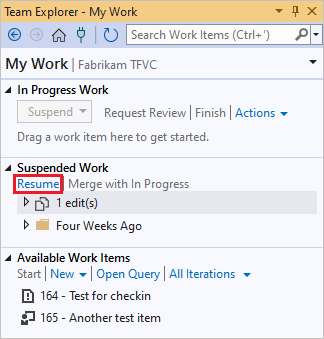
팀 탐색기의 내 작업 페이지에서 일시 중단된 작업에서 다시 시작을 선택합니다.

변경 내용이 보류되지 않고 열린 창이 복원되므로 검토 피드백을 통합할 수 있습니다.
코드 검토 페이지에서 검토 닫기를 선택한 다음 검토가 완료된 경우 완료를 선택하거나 완료할 계획이 없는 경우 중단하여 검토를 닫을 수 있습니다.
다음 단계
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기