Azure Digital Twins용 3D Scenes Studio(미리 보기)를 사용하여 3D 장면 빌드
Azure Digital Twins 3D Scenes Studio(미리 보기)는 기업과 일선 작업자가 시각적 컨텍스트를 사용하여 Azure Digital Twins 솔루션에서 운영 데이터를 사용하고 조사할 수 있는 몰입형 3D 환경입니다.
필수 조건
3D Scenes Studio를 사용하려면 다음 리소스가 필요합니다.
Azure Digital Twins 인스턴스. 지침은 인스턴스 및 인증 설정을 참조하세요.
- 인스턴스에 대한 Azure Digital Twins 데이터 소유자 또는 Azure Digital Twins 데이터 판독기 액세스 권한을 가져옵니다. 지침은 사용자 액세스 권한 설정을 참조하세요.
- 나중에 사용할 인스턴스의 호스트 이름을 기록해 둡니다.
Azure Storage 계정 지침은 스토리지 계정 만들기를 참조하세요.
- 나중에 사용할 스토리지 계정의 URL을 기록해 둡니다.
스토리지 계정의 프라이빗 컨테이너. 지침은 컨테이너 만들기를 참조하세요.
- 나중에 사용할 스토리지 컨테이너의 이름을 기록해 둡니다.
다음을 포함한 스토리지 리소스에 대한 권한:
- 최소 Reader 컨트롤 플레인 액세스
- Storage Blob 데이터 소유자 또는 Storage Blob 데이터 기여자의 데이터 액세스 역할
스토리지 계정 수준 또는 컨테이너 수준에서 필요한 역할을 부여할 수 있습니다. Azure 스토리지에 대한 사용 권한에 관한 지침 및 자세한 내용은 Azure 역할 할당을 참조하세요.
스토리지 계정에 대한 CORS를 구성합니다(다음 하위 섹션의 세부 정보 참조).
CORS 구성
3D Scenes Studio가 스토리지 컨테이너에 액세스할 수 있도록 스토리지 계정에 대해 CORS를 구성해야 합니다.
이러한 CORS 헤더는 항상 필요합니다.
- Authorization
- x-ms-version
- x-ms-blob-type
프라이빗 링크 기능을 사용하려는 경우 다음과 같은 추가 CORS 헤더가 필요합니다.
- 콘텐츠-형식
- Content-Length
- x-ms-copy-source
- x-ms-requires-sync
다음은 스토리지 계정의 CORS에 대해 위에 나열된 메서드, 원본 및 헤더를 설정하는 Azure CLI 명령입니다. 이 명령에는 스토리지 계정 이름에 대한 자리 표시자 하나가 포함되어 있습니다.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
이제 3D Scenes Studio의 장면으로 작업하는 데 필요한 모든 리소스가 있습니다.
3D Scenes Studio 환경 초기화
이 섹션에서는 3D Scenes Studio에서 환경을 설정하고 Azure Digital Twins 인스턴스에 있는 샘플 그래프에 대한 장면을 사용자 지정합니다.
3D Scenes Studio로 이동합니다. 스튜디오가 열리고 Azure Digital Twins Explorer에서 마지막으로 액세스한 Azure Digital Twins 인스턴스에 연결됩니다.
인스턴스 이름 옆에 있는 편집 아이콘을 선택하여 인스턴스 및 스토리지 컨테이너 세부 정보를 구성합니다.
장면 만들기, 편집 및 보기
3D Scenes Studio에서 환경의 3D 표현을 장면이라고 합니다. 장면은 자동으로 만들어지는 3D 파일과 구성 파일로 구성됩니다.
장면을 만들려면 .GLTF 또는 .GLB 형식의 분할된 3D 파일로 시작합니다. RobotArms.glb 다운로드 링크를 사용하여 샘플 3D 파일을 다운로드하고 볼 수 있습니다.
팁
3D Scenes Studio는 애니메이션을 지원합니다. 애니메이션이 포함된 3D 모델 파일을 사용하는 경우 장면에서 재생됩니다.
스토리지 컨테이너에 이미 있는 3D 파일과 함께 3D Scenes Studio를 사용하거나 파일을 3D Scenes Studio에 직접 업로드하여 컨테이너에 자동으로 추가할 수 있습니다. 다음은 3D 파일을 사용하여 새 장면을 만드는 단계입니다.
3D Scenes Studio의 홈페이지에서 3D 장면 추가 단추를 선택하여 새 장면 만들기를 시작합니다.
장면에 대한 이름과 설명을 입력합니다.
장면이 지구본 보기에 표시되도록 하려면 지구본에 표시를 켜기로 전환 합니다. 장면의 위도와 경도 값을 입력합니다.
링크 3D 파일 섹션에서 다음 탭 중 하나를 선택합니다.
- 파일을 선택하여 스토리지 컨테이너에 이미 있는 3D 파일의 URL 입력
- 파일을 업로드하여 컴퓨터에서 3D 파일 업로드
만들기를 실행합니다.
장면 편집
장면을 만든 후 편집하거나 삭제하려면 3D Scenes Studio 홈페이지의 장면 옆에 있는 작업 아이콘을 사용합니다.
장면을 편집하면 장면을 만드는 동안 설정한 모든 장면 속성이 다시 열려 장면을 변경하고 장면을 업데이트할 수 있습니다.
지구본 보기에서 장면 보기
3D Scenes Studio의 홈페이지에는 장면의 목록 보기가 표시됩니다.
지구본 보기를 선택하여 지구본에 시각적으로 배치된 장면을 볼 수도 있습니다.
결과 지구본 보기는 다음과 같습니다.
개별적으로 장면 보기
홈페이지에서 개별 장면을 선택하여 빌드 모드에서 열 수 있습니다. 여기에서 장면의 3D 메시를 보고 해당 요소와 동작을 편집할 수 있습니다.
보기 모드로 전환하여 특정 요소에 대한 필터링과 사용자가 만든 요소 동작의 시각화를 사용하도록 설정할 수 있습니다.
데이터 기록이 인스턴스에 대해 사용하도록 설정된 경우 여기에서 요소의 모든 속성과 시간 경과에 따른 해당 값을 볼 수 있습니다. 속성 기록을 보려면 데이터 기록 탐색기 열기 아이콘을 선택합니다.
그러면 속성에 대한 데이터 기록 탐색기가 열립니다. 데이터 기록 탐색기 사용에 대한 자세한 내용은 시간에 따라 기록된 속성 유효성 검사 및 탐색을 참조하세요.
사용자 지정 애플리케이션에 장면 포함
뷰어 구성 요소는 3D Scenes Studio 외부의 사용자 지정 애플리케이션에 포함될 수도 있으며 타사 구성 요소와 함께 작동할 수 있습니다.
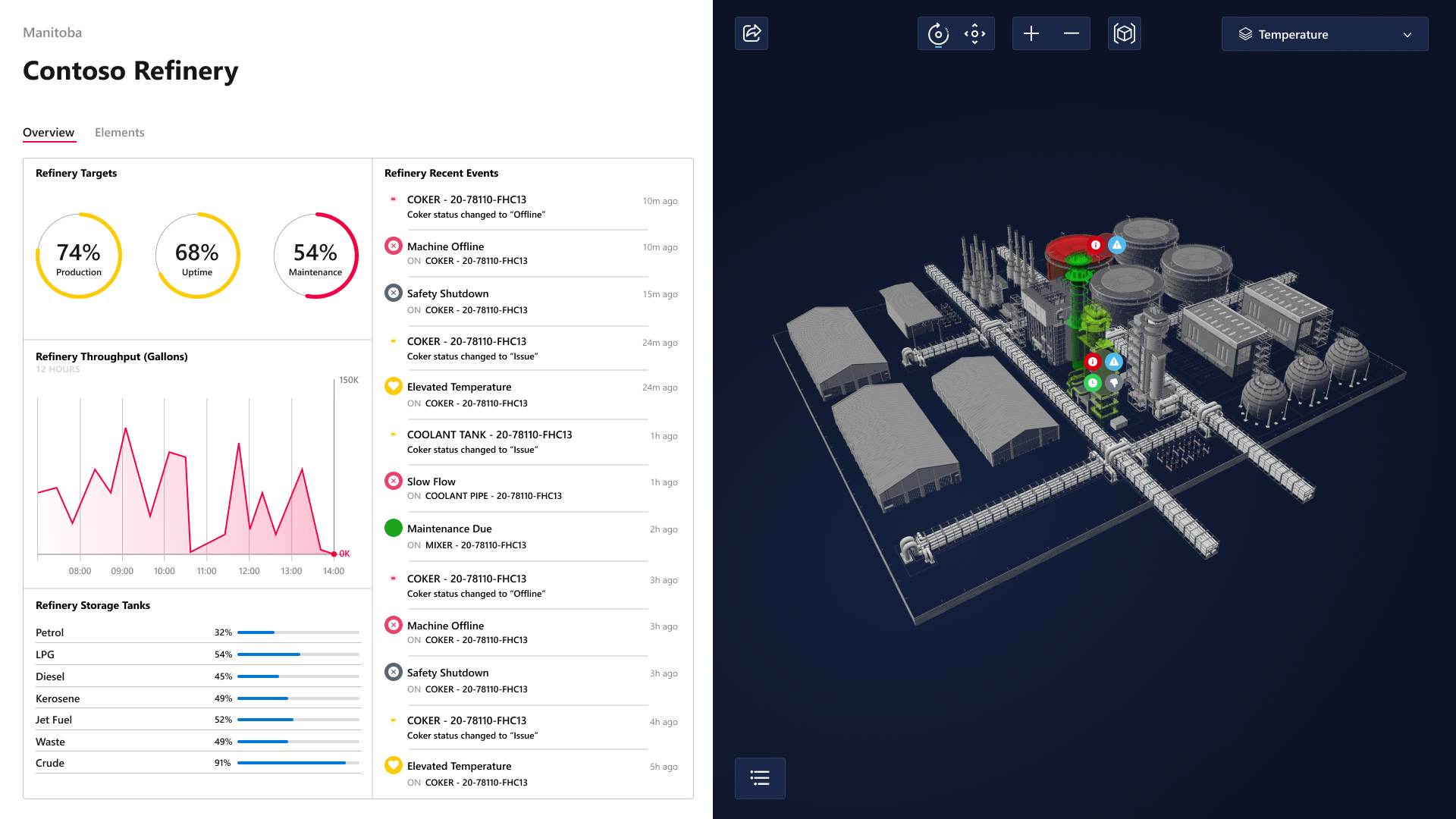
다음은 독립 애플리케이션에서 포함된 뷰어의 모양에 대한 예입니다.
3D 시각화 구성 요소 라이브러리는 iot-cardboard-js 리포지토리의 GitHub에서 사용할 수 있습니다. 이는 IoT(사물 인터넷) 웹 환경을 만들기 위한 오픈 소스 React 구성 요소 라이브러리입니다.
라이브러리를 사용하여 3D 환경을 사용자 지정 애플리케이션에 포함하는 방법에 대한 지침은 리포지토리의 wiki, 3D 장면 포함을 참조하세요. 라이브러리용 React 앱 만들기 템플릿을 배포하는 CRA IoT Cardboard 샘플을 사용하여 포함된 뷰어로 사용자 지정 앱 빌드를 시작할 수도 있습니다.
요소 추가
요소는 하나 이상의 기본 디지털 트윈의 데이터에 연결된 자체 정의된 3D 메시 세트입니다.
새 요소를 만드는 한 가지 방법은 장면에 대한 빌드 보기의 요소 탭에서 새 요소를 선택하는 것입니다.
또는 시각화에서 직접 메시 구성 요소를 선택하고 이미 연결된 새 요소를 만들 수 있습니다.
그러면 요소 정보를 채울 수 있는 새 요소 패널이 열립니다.
이름 및 기본 트윈
기본 트윈은 요소에 대한 기본 디지털 트윈 대응입니다. 요소가 3D 시각화 내에서 트윈 및 해당 데이터를 나타낼 수 있도록 Azure Digital Twins 인스턴스의 트윈에 요소를 연결합니다.
새 요소 패널의 기본 트윈 드롭다운 목록에는 연결된 Azure Digital Twins 인스턴스에 있는 모든 트윈의 이름이 포함됩니다. 이 필드 옆에서 속성 검사 아이콘을 선택하여 트윈 데이터를 보거나 고급 트윈 검색 아이콘을 선택하여 속성 값을 쿼리하여 다른 트윈을 찾을 수 있습니다.
이 요소에 연결할 트윈을 선택합니다. 그러면 디지털 트윈 ID($dtId)가 자동으로 요소 이름으로 적용됩니다. 원하는 경우 요소의 이름을 변경하여 3D 장면의 작성자와 소비자 모두에게 이해할 수 있도록 할 수 있습니다.
팁
Azure Digital Twins Explorer는 트윈의 시각적 그래프를 표시하고 특정 트윈 조건을 쿼리할 수 있도록 하여 요소에 연결할 적절한 트윈을 찾는 데 도움이 될 수 있습니다.
메시
메시 탭에서는 이 요소를 나타내는 시각적 3D 메시의 구성 요소를 지정할 수 있습니다.
시각화에서 메시를 선택하여 요소 만들기를 시작한 경우 해당 메시가 이미 여기에 채워집니다. 이제 시각화에서 메시를 선택하여 요소에 추가할 수 있습니다.
특성
동작은 장면에 대한 시나리오입니다. 이 탭에서 동작 추가를 선택합니다. 여기에서 기존 동작을 선택하여 이 요소에 추가하거나 새 동작을 선택하여 새 동작을 만들기 위한 흐름을 입력할 수 있습니다.
새 동작을 만드는 방법에 대한 자세한 내용은 동작 추가를 참조하세요.
기타 트윈
기타 트윈 탭에서 요소에 대한 보조 디지털 트윈 데이터 원본을 추가할 수 있습니다. 기본 트윈의 데이터가 요소에 대해 원하는 모든 동작을 정의하기에 충분하지 않은 경우 요소에 다른 트윈을 추가할 수 있으므로 추가 트윈의 데이터에 액세스해야 합니다.
새 요소를 만드는 동안에는 다른 트윈을 추가할 수 없습니다. 다른 트윈을 추가하는 방법에 대한 지침은 Twins를 동작 옵션으로 참조하세요.
요소에 다른 트윈이 추가되면 이 탭에서 해당 트윈을 보고 수정할 수 있습니다.
동작 추가
동작은 관련 요소의 디지털 트윈에서 특정 데이터를 활용하여 뷰어 시각화를 구동하는 장면에 대한 시나리오입니다.
새 동작을 만드는 한 가지 방법은 장면에 대한 빌드 보기의 동작 탭에서 새 동작을 선택하는 것입니다.
또는 요소 탭에서 요소를 선택하고 해당 요소의 동작 탭에서 새 동작을 만들 수 있습니다.
그러면 동작 정보를 입력할 수 있는 새 동작 패널이 열립니다.
이름 및 장면 레이어
먼저 동작의 표시 이름을 선택합니다.
팁
이 동작 이름이 장면 시각화의 일부로 표시되므로 장면을 볼 최종 사용자에게 명확하게 표시할 이름을 선택합니다.
장면 레이어 드롭다운 메뉴의 경우 이 동작을 기존 레이어에 추가하거나 이 동작을 구성하는 데 도움이 되는 새 레이어를 만들 수 있습니다. 레이어에 대한 자세한 내용은 레이어 관리를 참조하세요.
Elements
요소 탭에서 이 동작이 대상으로 지정해야 하는 요소를 선택합니다.
특정 요소에서 동작 만들기 프로세스를 시작한 경우 해당 요소는 이미 여기에 선택되어 있습니다. 그렇지 않으면 여기에서 처음으로 요소를 선택할 수 있습니다.
쌍
트윈 탭에서 이 동작에 데이터를 사용할 수 있는 트윈 세트를 수정할 수 있습니다. 여기에는 대상 요소의 주 트윈 및 추가 트윈이 포함됩니다.
요소에 대한 보조 디지털 트윈 데이터 원본을 추가할 수 있습니다. 다른 트윈을 구성한 후에는 이 요소에 대한 동작 식에서 해당 트윈의 속성을 사용할 수 있습니다. 이 동작에 대한 시각적 규칙 및 위젯에서 활용하려는 기본 트윈 이외의 데이터가 있는 추가 트윈이 있는 경우에만 다른 트윈을 추가해야 합니다.
새 트윈 데이터 원본을 추가하려면 트윈 추가 및 트윈 만들기를 선택합니다.
그러면 추가 트윈의 이름을 지정하고 매핑할 Azure Digital Twins 인스턴스에서 트윈을 선택할 수 있는 새 트윈 패널이 열립니다.
팁
Azure Digital Twins Explorer를 사용하면 이 요소의 기본 트윈과 관련될 수 있는 트윈을 볼 수 있습니다. SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id>를 사용하여 그래프를 쿼리한 다음, 두 번 클릭 확장 기능을 사용하여 관련 트윈을 탐색할 수 있습니다.
시각적 규칙
시각적 규칙 탭에서 요소에 대한 데이터 기반 오버레이를 구성하여 뷰어에 상태를 나타낼 수 있습니다.
규칙을 만들려면 먼저 규칙 추가를 선택합니다.
규칙의 표시 이름을 선택합니다.
다음으로, 규칙이 단일 속성에 종속되는지 아니면 사용자 지정(고급) 속성 식에 종속되는지 여부를 선택합니다. 단일 속성의 경우 기본 트윈에 대한 숫자 속성 드롭다운 목록이 표시됩니다. 사용자 지정(고급)의 경우 하나 이상의 속성을 사용하여 사용자 지정 JavaScript 식을 작성할 수 있는 텍스트 상자가 표시됩니다. 식의 결과는 형식 필드에 지정한 결과 형식과 일치해야 합니다. 사용자 지정 식을 작성하는 방법에 대한 자세한 내용은 사용자 지정(고급) 식 사용을 참조하세요.
참고 항목
목록이 응답하지 않아 드롭다운 목록에서 속성을 선택할 수 없는 경우 인스턴스의 일부 모델에 오류가 있을 수 있습니다. 예를 들어 모델의 특성에 고유하지 않은 열거형 값이 있으면 이 기능이 중단됩니다. 이 경우 모델 정의를 검토하고 모든 속성이 유효한지 확인합니다.
속성 식을 정의한 후 조건 추가를 선택하여 조건부 시각적 효과를 정의합니다.
조건 추가 옵션에서 시각화에서 조건에 대한 레이블을 입력합니다.
그런 다음, 값을 설정하여 조건에 대한 값 경계를 식별합니다(속성 형식에 따라 정확한 선택이 변경됨). 숫자 속성의 경우 각 값 범위의 최솟값은 포함되고 최댓값은 제외됩니다.
작업에서 조건이 충족되면 장면 시각화에서 발생하는 작업을 정의합니다. 메시 색 지정을 사용하여 뷰어에서 속성 식의 색을 제어하거나 배지를 사용하여 속성 식의 조건이 충족되면 특정 색 및 아이콘의 배지를 표시할 수 있습니다.
완료되면 저장을 선택합니다.
위젯
위젯은 위젯 탭에서 관리됩니다. 위젯은 동작이 나타내는 시나리오를 이해하는 데 도움이 되는 추가 컨텍스트 및 데이터를 제공하는 데이터 기반 시각적 개체입니다. 위젯을 구성하면 특정 조건이 활성화될 때 올바른 데이터를 검색할 수 있는지 확인하는 데 도움이 됩니다.
위젯 추가를 선택하여 위젯 라이브러리를 표시합니다. 여기서 사용 가능한 다양한 유형의 위젯 중에서 선택할 수 있습니다.
만들 수 있는 위젯 유형은 다음과 같습니다.
계기: 숫자 데이터 요소를 시각적으로 나타내는 경우
표시 이름 및 측정 단위를 입력한 다음, 계기가 단일 속성을 반영하는지 아니면 사용자 지정(고급) 속성 식을 반영하는지 선택합니다. 단일 속성의 경우 기본 트윈에 대한 숫자 속성 드롭다운 목록이 표시됩니다. 사용자 지정(고급)의 경우 하나 이상의 속성을 사용하여 사용자 지정 JavaScript 식을 작성할 수 있는 텍스트 상자가 표시됩니다. 식에는 숫자 결과가 있어야 합니다. 사용자 지정 식을 작성하는 방법에 대한 자세한 내용은 사용자 지정(고급) 식 사용을 참조하세요.
속성 식을 정의한 후에는 계기의 특정 색으로 표시되도록 값 범위를 설정합니다. 각 값 범위의 최솟값은 포함되고 최댓값은 제외됩니다.
참고 항목
목록이 응답하지 않아 드롭다운 목록에서 속성을 선택할 수 없는 경우 인스턴스의 일부 모델에 오류가 있을 수 있습니다. 예를 들어 모델의 특성에 고유하지 않은 열거형 값이 있으면 이 기능이 중단됩니다. 이 경우 모델 정의를 검토하고 모든 속성이 유효한지 확인합니다.
링크: 연결된 URL을 통해 외부에서 참조되는 콘텐츠 포함
레이블 및 대상 URL을 입력합니다.
링크 URL에는
${<calculation-expression>}구문을 사용하는 계산 식이 포함될 수도 있습니다. 위의 스크린샷에는 기본 트윈의 속성에 액세스하기 위한 식이 포함되어 있습니다. 식이 컴퓨팅되고 뷰어에 동적으로 표시됩니다.값: 트윈 속성 값을 직접 표시하는 경우
표시 이름을 입력하고 표시할 속성 식을 선택합니다. 기본 트윈의 단일 속성 또는 사용자 지정(고급) 속성 식일 수 있습니다. 사용자 지정 식은 트윈의 속성을 하나 이상 사용하는 JavaScript 식이어야 하며 식이 생성할 결과 형식을 선택합니다. 사용자 지정 속성 식이 문자열을 출력하는 경우 JavaScript의 템플릿 리터럴 구문을 사용하여 문자열 출력에 동적 식을 포함할 수도 있습니다.
${<calculation-expression>}구문을 사용하여 동적 식의 서식을 지정합니다. 그런 다음, 전체 문자열 출력을 백틱(`)으로 래핑합니다. 사용자 지정 식을 작성하는 방법에 대한 자세한 내용은 사용자 지정(고급) 식 사용을 참조하세요.참고 항목
목록이 응답하지 않아 드롭다운 목록에서 속성을 선택할 수 없는 경우 인스턴스의 일부 모델에 오류가 있을 수 있습니다. 예를 들어 모델의 특성에 고유하지 않은 열거형 값이 있으면 이 기능이 중단됩니다. 이 경우 모델 정의를 검토하고 모든 속성이 유효한지 확인합니다.
다음은 기본 트윈의
InFlow값이 99를 초과하는지 확인하는 값 위젯의 예입니다. 이 경우 트윈의$dtId를 포함하는 식이 있는 문자열을 출력합니다. 그렇지 않으면 출력에 식이 없으므로 백틱이 필요하지 않습니다.값 식(
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good')은 다음과 같습니다. 식의 컴퓨팅된 결과($dtId)는 뷰어의 위젯에 표시됩니다.데이터 기록: 시간 경과에 따른 속성 값을 표시합니다. 이 위젯은 Azure Digital Twins의 데이터 기록 기능에서 작동하므로 이 3D 장면에서 사용되는 인스턴스에 대해 데이터 기록을 사용하도록 설정한 경우에만 사용할 수 있습니다. 인스턴스에 대한 데이터 기록 연결이 있으면 이 위젯을 사용하여 해당 데이터를 표시할 수 있습니다.
위젯은 이 Azure Digital Twins 인스턴스에 이미 연결된 Azure Data Explorer 인스턴스의 데이터를 대상으로 하여 연결 문자열 필드를 자동으로 채웁니다.
표시 이름을 입력하고 기본 트윈의 속성에 따라 하나 이상의 시계열 데이터 세트를 추가합니다. 위젯 차트에 시계열 데이터가 표시되는 방식을 사용자 지정할 수도 있습니다.
참고 항목
목록이 응답하지 않아 드롭다운 목록에서 속성을 선택할 수 없는 경우 인스턴스의 일부 모델에 오류가 있을 수 있습니다. 예를 들어 모델의 특성에 고유하지 않은 열거형 값이 있으면 이 기능이 중단됩니다. 이 경우 모델 정의를 검토하고 모든 속성이 유효한지 확인합니다.
사용자 지정(고급) 식 사용
동작에서 시각적 규칙 및 위젯을 정의하는 동안 사용자 지정 식을 사용하여 속성 조건을 정의할 수 있습니다.
이러한 식은 JavaScript 언어를 사용하며, 연결된 트윈의 하나 이상의 속성을 사용하여 사용자 지정 논리를 정의할 수 있습니다. 식의 결과는 형식 필드에 지정한 결과 형식과 일치해야 합니다.
다음 차트는 3D Scenes Studio 사용자 지정 식에서 지원되는 JavaScript 연산자를 나타냅니다.
| 연산자 유형 | 지원? |
|---|---|
| 대입 연산자 | 아니요 |
| 비교 연산자 | 예 |
| 산술 연산자 | 예 |
| 비트 연산자 | 예 |
| 논리 연산자 | 예 |
| 문자열 연산자 | 예 |
| 조건부(삼항) 연산자 | 예 |
| 명령 연산자 | 아니요 |
| 단항 연산자 | 아니요 |
| 관계 연산자 | 아니요 |
레이어 관리
장면에 레이어를 만들어 동작을 구성할 수 있습니다. 레이어는 동작에 대한 태그처럼 작동하므로 함께 표시해야 하는 동작을 정의할 수 있으므로 다양한 역할 또는 작업에 대한 장면의 사용자 지정 보기를 만들 수 있습니다.
레이어를 만드는 한 가지 방법은 장면에 대한 빌드 보기에서 장면 레이어 단추를 사용하는 것입니다.
새 레이어를 선택하면 만들려는 새 레이어의 이름을 입력하라는 메시지가 표시됩니다.
또는 동작을 만들거나 수정하는 동안 레이어를 만들 수 있습니다. 동작 창에서는 이미 만든 레이어에 동작을 추가할 수도 있습니다.
뷰어에서 장면을 볼 때 레이어 선택 단추를 사용하여 시각화에 표시되는 레이어를 선택할 수 있습니다. 레이어에 속하지 않는 동작은 기본 레이어 아래에 그룹화됩니다.
최소 새로 고침 빈도 구성
3D 장면 뷰어에 대한 최소 새로 고침 빈도를 수동으로 구성하여 데이터를 끌어오는 빈도와 성능에 미치는 영향을 제어할 수도 있습니다. 최소 새로 고침 빈도를 10초에서 1시간 사이로 구성할 수 있습니다.
장면에 대한 작성기에서 장면 구성 단추를 선택합니다.
드롭다운 목록을 사용하여 새로 고침 빈도 옵션을 선택합니다.
뷰어에서 장면을 보는 동안 새로 고침 단추를 마우스로 가리키면 새로 고침 빈도 설정과 마지막 새로 고침 시간을 볼 수 있습니다. 장면을 수동으로 새로 고치도록 선택할 수도 있습니다.
테마 수정
장면의 작성기 또는 뷰어에서 테마 아이콘을 선택하여 디스플레이의 스타일, 개체 색 및 배경색을 변경합니다.
환경 공유
3D Scenes Studio 환경은 Azure Digital Twins 인스턴스와 Azure 스토리지 컨테이너의 고유한 페어링에서 구성됩니다. 모든 장면을 포함하여 사용자와 전체 환경을 공유하거나 특정 장면을 공유할 수 있습니다.
다른 사용자와 환경을 공유하려면 먼저 리소스에 다음 권한을 부여합니다.
- Azure Digital Twins 인스턴스에 대한 Azure Digital Twins 데이터 판독기 액세스(또는 그 이상)
- 스토리지 컨테이너에 대한 Storage Blob 데이터 판독기 액세스(또는 그 이상)
- Storage Blob 데이터 판독기를 사용하면 장면을 볼 수 있습니다.
- Storage Blob 데이터 소유자 또는 Storage Blob 데이터 기여자는 장면을 편집할 수 있습니다.
그런 다음, 이 섹션의 나머지 부분에 있는 지침에 따라 전체 환경 또는 특정 장면을 공유합니다.
일반 환경 공유
다른 사용자에게 필요한 권한이 있으면 두 가지 방법으로 전체 사용자 환경에 액세스할 수 있습니다. 다음 작업 중 하나를 수행할 수 있습니다.
3D Scenes Studio 홈페이지의 공유 단추를 사용하여 3D Scenes Studio 환경의 URL을 복사합니다. (URL에는 Azure Digital Twins 인스턴스와 스토리지 컨테이너의 URL이 모두 포함됩니다.)

수신자와 공유하면 이 URL을 브라우저에 직접 붙여넣어 사용자 환경에 연결할 수 있습니다.
Azure Digital Twins 인스턴스의 URL과 3D Scenes Studio 환경을 초기화할 때 사용한 Azure 스토리지 컨테이너의 URL을 공유합니다. 수신자는 3D Scenes Studio에 액세스하고 동일한 URL 값으로 초기화하여 동일한 환경에 연결할 수 있습니다.
그러면 수신자는 스튜디오에서 장면을 보고 상호 작용할 수 있습니다.
특정 장면 공유
특정 장면에 직접 링크를 사용하여 환경을 공유할 수도 있습니다. 특정 장면을 공유하려면 보기 모드에서 장면을 엽니다.
장면 공유 아이콘을 사용하여 장면에 대한 링크를 생성합니다. 현재 레이어 및 요소 선택을 유지하기 위해 연결할지 여부를 선택할 수 있습니다.
수신자가 이 URL을 브라우저에 붙여넣으면 선택한 레이어 또는 요소가 선택된 뷰어에서 지정된 장면이 열립니다.
참고 항목
이러한 방식으로 장면이 다른 사람과 공유되면 수신자는 이 장면을 떠나 원하는 경우 사용자 환경의 다른 장면도 볼 수 있습니다.
다음 단계
3D Scenes Studio 시작의 샘플 시나리오로 3D Scenes Studio를 사용해 보세요.
또는 Azure Digital Twins Explorer를 사용하여 Azure Digital Twins 그래프를 다르게 시각화합니다.