이 문서에서는 Azure CLI를 사용하여 Azure Event Grid에서 사용자 지정 토픽을 만들고, 사용자 지정 토픽을 구독하고, 샘플 이벤트를 트리거하여 결과를 봅니다.
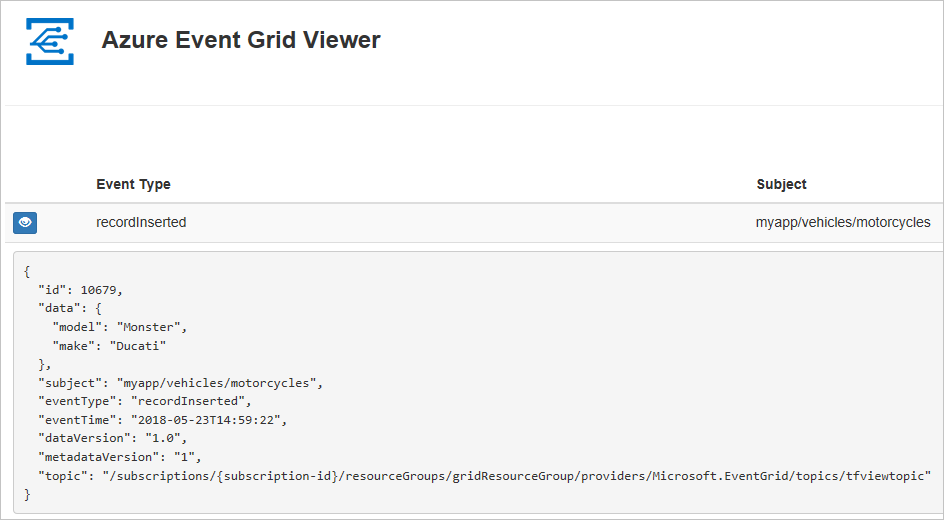
일반적으로 이벤트 데이터를 처리하고 작업을 수행하는 엔드포인트에 이벤트를 보냅니다. 그러나 이 문서를 간소화하기 위해 메시지를 수집하고 표시하는 웹앱에 샘플 이벤트를 보냅니다. 완료되면 다음 이미지와 같이 이벤트 데이터가 웹앱으로 전송된 것을 볼 수 있습니다.

Azure 계정이 없는 경우 시작하기 전에 체험 계정을 만듭니다.
필수 조건
Azure Cloud Shell에서 Bash 환경을 사용합니다. 자세한 내용은 Azure Cloud Shell 시작을 참조하세요.
CLI 참조 명령을 로컬에서 실행하려면 Azure CLI를 설치합니다. Windows 또는 macOS에서 실행 중인 경우 Docker 컨테이너에서 Azure CLI를 실행하는 것이 좋습니다. 자세한 내용은 Docker 컨테이너에서 Azure CLI를 실행하는 방법을 참조하세요.
로컬 설치를 사용하는 경우 az login 명령을 사용하여 Azure CLI에 로그인합니다. 인증 프로세스를 완료하려면 터미널에 표시되는 단계를 수행합니다. 다른 로그인 옵션은 Azure CLI를 사용하여 Azure에 인증을 참조하세요.
메시지가 표시되면 처음 사용할 때 Azure CLI 확장을 설치합니다. 확장에 대한 자세한 내용은 Azure CLI로 확장 사용 및 관리를 참조하세요.
az version을 실행하여 설치된 버전과 종속 라이브러리를 찾습니다. 최신 버전으로 업그레이드하려면 az upgrade를 실행합니다.
- 이 문서에는 Azure CLI 버전 2.0.70 이상이 필요합니다. Azure Cloud Shell을 사용하는 경우 최신 버전이 이미 설치되어 있습니다.
- Azure Event Grid 를 새로 사용하는 경우 이 자습서를 진행하기 전에 서비스에 대한 개요를 보려면 Azure Event Grid 란?을 참조하세요.
리소스 그룹 만들기
Event Grid 토픽은 Azure 리소스이며 Azure 리소스 그룹에 배치해야 합니다. 리소스 그룹은 Azure 리소스가 배포 및 관리되는 논리적 컬렉션입니다.
az group create 명령을 사용하여 리소스 그룹을 만듭니다. 다음 예제에서는 westus2 위치에 gridResourceGroup이라는 리소스 그룹을 만듭니다. 사용해 보기를 선택하면 오른쪽 창에 Azure Cloud Shell 창이 표시됩니다. 그런 다음, 복사를 선택해 명령을 복사하여 Azure Cloud Shell 창에 붙여넣고 ENTER를 눌러 명령을 실행합니다. 원하는 경우 리소스 그룹의 이름과 위치를 변경합니다.
az group create --name gridResourceGroup --location westus2
Event Grid 리소스 공급자 사용
Azure 구독에서 Event Grid를 처음 사용하는 경우 Event Grid 리소스 공급자를 등록해야 할 수 있습니다. 공급자를 등록하는 다음 명령을 실행합니다.
az provider register --namespace Microsoft.EventGrid등록을 완료하는 데 잠시 시간이 걸릴 수 있습니다. 상태를 확인하려면 다음 명령을 실행합니다.
az provider show --namespace Microsoft.EventGrid --query "registrationState"registrationState가Registered이면 진행할 준비가 된 것입니다.
사용자 지정 토픽 만들기
Event Grid 토픽은 이벤트를 게시하는 사용자 정의 엔드포인트를 제공합니다. 다음 예제에서는 Azure Cloud Shell의 Bash를 사용하여 리소스 그룹에 사용자 지정 토픽을 만듭니다.
<your-topic-name>을 토픽의 고유한 이름으로 바꿉니다. 사용자 지정 토픽 이름은 DNS(도메인 이름 시스템) 항목의 일부이므로 고유해야 합니다. 또한 3~50자 사이로 a-z, A-Z, 0-9 및 “-” 값만 포함해야 합니다.
다음 명령을 복사하고 토픽의 이름을 지정한 다음, Enter 키를 눌러 명령을 실행합니다.
topicname=<your-topic-name>az eventgrid topic create명령을 사용하여 사용자 지정 토픽을 만듭니다.az eventgrid topic create --name $topicname -l westus2 -g gridResourceGroup
메시지 엔드포인트 만들기
사용자 지정 토픽을 구독하기 전에 이벤트 메시지에 대한 엔드포인트를 만들어 보겠습니다. 일반적으로 엔드포인트는 이벤트 데이터를 기반으로 작업을 수행합니다. 이 빠른 시작을 간소화하기 위해 이벤트 메시지를 표시하는 미리 작성된 웹앱을 배포합니다. 배포된 솔루션은 App Service 계획, App Service 웹앱 및 GitHub의 소스 코드를 포함합니다.
다음 명령을 복사하고 웹앱의 이름(Event Grid 뷰어 샘플)을 지정한 다음, Enter 키를 눌러 명령을 실행합니다.
<your-site-name>을 웹앱의 고유한 이름으로 바꿉니다. 웹앱 이름은 DNS 항목의 일부이므로 고유해야 합니다.sitename=<your-site-name>Azure Resource Manager 템플릿을 통해
az deployment group create를 실행하여 웹앱을 배포합니다.az deployment group create \ --resource-group gridResourceGroup \ --template-uri "https://raw.githubusercontent.com/Azure-Samples/azure-event-grid-viewer/master/azuredeploy.json" \ --parameters siteName=$sitename hostingPlanName=viewerhost
배포를 완료하는 데 몇 분 정도 걸릴 수 있습니다. 배포가 성공된 후 실행하는지 확인하려면 웹앱을 봅니다. 웹 브라우저에서 https://<your-site-name>.azurewebsites.net으로 이동합니다.
현재 표시된 메시지가 없는 사이트가 표시되어야 합니다.
사용자 지정 항목 구독
Event Grid 토픽을 구독하여 Event Grid에 추적하려는 이벤트와 이벤트를 보낼 위치를 알립니다. 다음 예제에서는 직접 만든 사용자 지정 항목을 구독하고 웹앱의 URL을 이벤트 알림에 대한 엔드포인트로 전달합니다.
웹앱에 대한 엔드포인트는 접미사 /api/updates/를 포함해야 합니다.
다음 명령을 복사하여
$sitename을 이전 단계에서 만든 웹앱의 이름으로 바꾸고 ENTER를 눌러 명령을 실행합니다.endpoint=https://$sitename.azurewebsites.net/api/updates다음 명령을 실행하여 사용자가 만든 토픽의 리소스 ID를 가져옵니다.
topicresourceid=$(az eventgrid topic show --resource-group gridResourceGroup --name $topicname --query "id" --output tsv)다음 명령을 실행해 엔드포인트를 사용하여 사용자 지정 토픽에 대한 구독을 만듭니다.
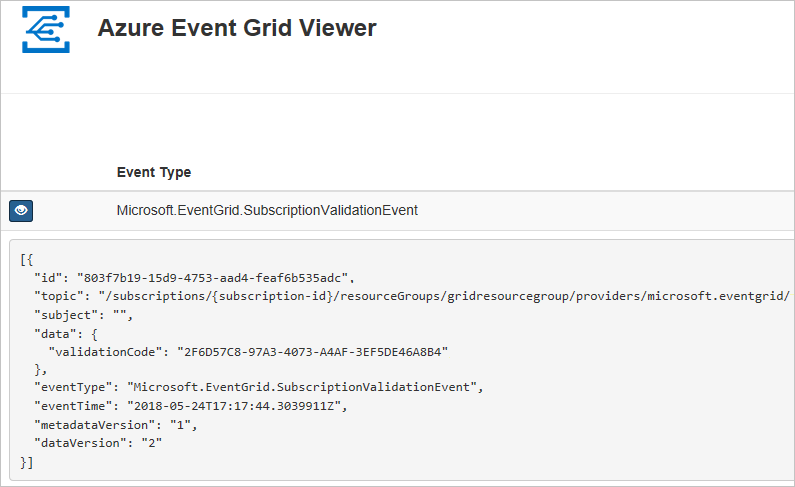
az eventgrid event-subscription create \ --source-resource-id $topicresourceid \ --name demoViewerSub \ --endpoint $endpoint웹앱을 다시 확인하고, 구독 유효성 검사 이벤트를 보냈음을 확인합니다. 눈 모양 아이콘을 선택하여 이벤트 데이터를 확장합니다. Event Grid는 유효성 검사 이벤트를 보내므로 엔드포인트는 이벤트 데이터를 수신하려는 것을 확인할 수 있습니다. 웹앱은 구독의 유효성을 검사하는 코드를 포함합니다.

사용자 지정 항목에 이벤트 보내기
이벤트를 트리거하여 Event Grid가 메시지를 사용자 엔드포인트에 어떻게 배포하는지 살펴보겠습니다. 먼저, 사용자 지정 토픽에 대한 URL 및 키를 가져오겠습니다.
endpoint=$(az eventgrid topic show --name $topicname -g gridResourceGroup --query "endpoint" --output tsv)
key=$(az eventgrid topic key list --name $topicname -g gridResourceGroup --query "key1" --output tsv)
이 문서를 간소화하기 위해 사용자 지정 항목에 보낼 샘플 이벤트 데이터를 사용합니다. 일반적으로 애플리케이션 또는 Azure 서비스는 이벤트 데이터를 보냅니다. 다음 예제에서는 샘플 이벤트 데이터를 만듭니다.
event='[ {"id": "'"$RANDOM"'", "eventType": "recordInserted", "subject": "myapp/vehicles/motorcycles", "eventTime": "'`date +%Y-%m-%dT%H:%M:%S%z`'", "data":{ "make": "Ducati", "model": "Monster"},"dataVersion": "1.0"} ]'
JSON의 data 요소는 이벤트의 페이로드입니다. 모든 잘 구성된(Well-Formed) JSON은 이 필드에 배치될 수 있습니다. 또한 고급 라우팅 및 필터링을 위해 제목 필드를 사용할 수 있습니다.
CURL은 HTTP 요청을 보내는 유틸리티입니다. 이 문서에서는 토픽에 이벤트를 보내는 데 CURL을 사용합니다.
curl -X POST -H "aeg-sas-key: $key" -d "$event" $endpoint
이벤트를 트리거했고 Event Grid가 구독할 때 구성한 엔드포인트로 메시지를 보냈습니다. 웹앱을 확인하여 방금 전송한 이벤트를 봅니다.
[{
"id": "1807",
"eventType": "recordInserted",
"subject": "myapp/vehicles/motorcycles",
"eventTime": "2017-08-10T21:03:07+00:00",
"data": {
"make": "Ducati",
"model": "Monster"
},
"dataVersion": "1.0",
"metadataVersion": "1",
"topic": "/subscriptions/{subscription-id}/resourceGroups/{resource-group}/providers/Microsoft.EventGrid/topics/{topic}"
}]
리소스 정리
이 이벤트 또는 이벤트 뷰어 앱으로 작업을 계속하려는 경우 이 문서에서 만든 리소스를 정리하지 마세요. 그렇지 않으면 다음 명령을 사용하여 이 문서에서 만든 리소스를 삭제합니다.
az group delete --name gridResourceGroup
다음 단계
토픽 및 이벤트 구독을 만드는 방법을 배웠으므로 어떤 Event Grid가 도움이 되는지 자세히 알아보세요.
- Event Grid 정보
- Blob Storage 이벤트를 사용자 지정 웹 엔드포인트로 라우팅
- Azure Event Grid 및 Logic Apps를 사용하여 가상 머신 변경 모니터링
- 데이터 웨어하우스로 빅 데이터 스트림
서로 다른 프로그래밍 언어를 사용하여 Event Grid에서 이벤트를 게시하고 사용하는 방법을 알아보려면 다음 샘플을 참조하세요.
