빠른 시작: JavaScript를 사용하여 이벤트 허브에서 이벤트 보내기 또는 받기
이 빠른 시작에서는 npm 패키지를 @azure/event-hubs를 사용하여 이벤트 허브에서 이벤트를 보내고 받는 방법을 알아봅니다.
필수 조건
Azure Event Hubs를 처음 사용하는 경우 이 빠른 시작을 수행하기 전에 Event Hubs 개요를 참조하세요.
이 빠른 시작을 완료하려면 다음 필수 구성 요소가 필요합니다.
- Microsoft Azure 구독. Azure Event Hubs를 비롯한 Azure 서비스를 사용하려면 구독이 필요합니다. 기존 Azure 계정이 없으면 평가판에 등록할 수 있습니다.
- Node.js LTS. 최신 LTS(장기 지원) 버전을 다운로드하세요.
- Visual Studio Code(권장) 또는 다른 IDE(통합 개발 환경).
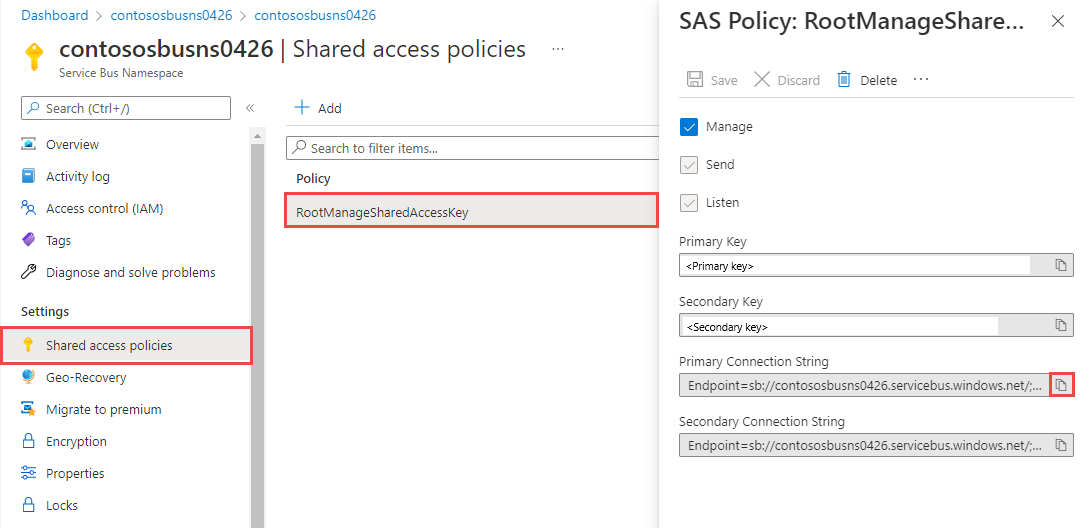
- Event Hubs 네임스페이스 및 이벤트 허브 만들기 첫 번째 단계에서는 Azure Portal을 사용하여 Event Hubs 형식의 네임스페이스를 만들고 애플리케이션에서 Event Hub와 통신하는 데 필요한 관리 자격 증명을 얻습니다. 네임스페이스 및 이벤트 허브를 만들려면 이 문서의 절차를 따릅니다.
npm 패키지를 설치하여 이벤트 보내기
Event Hubs용 npm(Node 패키지 관리자) 패키지를 설치하려면 경로에 npm이 있는 명령 프롬프트를 열고 샘플을 보관할 폴더로 디렉터리를 변경합니다.
Azure에 앱 인증
이 빠른 시작에서는 Azure Event Hubs에 연결하는 두 가지 방법인 암호 없는 연결과 연결 문자열을 보여 줍니다. 첫 번째 옵션은 Microsoft Entra ID 및 RBAC(역할 기반 액세스 제어)의 보안 주체를 사용하여 Event Hubs 네임스페이스에 연결하는 방법을 보여 줍니다. 코드, 구성 파일 또는 Azure Key Vault와 같은 보안 스토리지에 하드 코딩된 연결 문자열이 있는지 걱정할 필요가 없습니다. 두 번째 옵션은 연결 문자열을 사용하여 Event Hubs 네임스페이스에 연결하는 방법을 보여 줍니다. Azure를 처음 사용하는 경우 연결 문자열 옵션이 더 쉽게 따라할 수 있습니다. 실제 애플리케이션 및 프로덕션 환경에서는 암호 없는 옵션을 사용하는 것이 좋습니다. 자세한 내용은 인증 및 권한 부여를 참조하세요. 개요 페이지에서 암호 없는 인증에 대해 자세히 알아볼 수도 있습니다.
Microsoft Entra 사용자에게 역할 할당
로컬에서 개발할 때 Azure Event Hubs에 연결하는 사용자 계정에 올바른 권한이 있는지 확인합니다. 메시지를 보내고 받으려면 Azure Event Hubs 데이터 소유자 역할이 필요합니다. 자신에게 이 역할을 할당하려면 사용자 액세스 관리자 역할 또는 Microsoft.Authorization/roleAssignments/write 작업을 포함하는 다른 역할이 필요합니다. Azure Portal, Azure CLI 또는 Azure PowerShell을 사용하여 사용자에게 Azure RBAC 역할을 할당할 수 있습니다. 범위 개요 페이지에서 역할 할당에 사용할 수 있는 범위에 대해 자세히 알아봅니다.
다음 예에서는 Azure Event Hubs 리소스에 대한 모든 권한을 제공하는 Azure Event Hubs Data Owner 역할을 사용자 계정에 할당합니다. 실제 시나리오에서는 최소 권한 원칙에 따라 사용자에게 보다 안전한 프로덕션 환경에 필요한 최소한의 권한만 부여합니다.
Azure Event Hubs에 대한 Azure 기본 제공 역할
Azure Event Hubs의 경우 Azure Portal 및 Azure 리소스 관리 API를 통한 네임스페이스 및 관련된 모든 리소스의 관리는 이미 Azure RBAC 모델을 사용하여 보호되고 있습니다. Azure는 Event Hubs 네임스페이스에 대한 액세스 권한을 부여하기 위해 아래의 Azure 기본 제공 역할을 제공합니다.
- Azure Event Hubs 데이터 소유자: Event Hubs 네임스페이스 및 해당 엔터티(큐, 토픽, 구독 및 필터)에 대한 데이터 액세스를 사용하도록 설정합니다.
- Azure Event Hubs 데이터 보낸 사람: 보낸 사람에게 Event Hubs 네임스페이스 및 해당 항목에 대한 액세스 권한을 부여하려면 이 역할을 사용합니다.
- Azure Event Hubs 데이터 받는 사람: 이 역할을 사용하여 받는 사람에게 Event Hubs 네임스페이스 및 해당 항목에 대한 액세스 권한을 부여합니다.
사용자 지정 역할을 만들려면 Event Hubs 작업에 필요한 권한을 참조하세요.
Important
대부분의 경우 역할 할당이 Azure에서 전파되는 데 1~2분이 걸립니다. 드문 경우지만 최대 8분이 소요될 수 있습니다. 코드를 처음 실행할 때 인증 오류가 발생하면 잠시 기다렸다가 다시 시도하세요.
Azure Portal에서 기본 검색 표시줄 또는 왼쪽 탐색을 사용하여 Event Hubs 네임스페이스를 찾습니다.
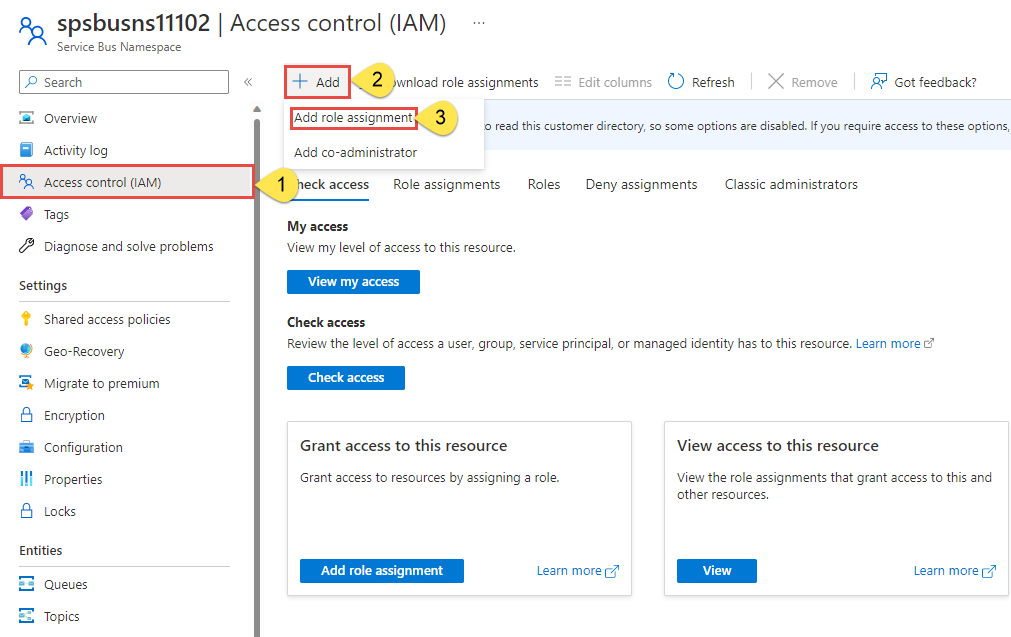
개요 페이지의 왼쪽 메뉴에서 액세스 제어(IAM)를 선택합니다.
액세스 제어(IAM) 페이지에서 역할 할당 탭을 선택합니다.
위쪽 메뉴에서 + 추가를 선택한 다음, 드롭다운 메뉴에서 역할 할당 추가를 선택합니다.

검색 상자를 사용하여 결과를 원하는 역할로 필터링합니다. 이 예에서는
Azure Event Hubs Data Owner를 검색하고 일치하는 결과를 선택합니다. 다음을 선택합니다.다음에 대한 액세스 할당 아래에서 사용자, 그룹 또는 서비스 주체를 선택한 다음, + 멤버 선택을 선택합니다.
대화 상자에서 Microsoft Entra 사용자 이름(일반적으로 user@domain 이메일 주소)을 검색한 다음, 대화 상자 하단에서 선택을 선택합니다.
검토 + 할당을 선택하여 최종 페이지로 이동한 다음, 검토 + 할당을 다시 선택하여 프로세스를 완료합니다.
이벤트 보내기
이 섹션에서는 이벤트 허브로 이벤트를 보내는 JavaScript 애플리케이션을 만듭니다.
선호하는 편집기(예: Visual Studio Code)를 엽니다.
send.js라는 파일을 만들고, 그 안에 다음 코드를 붙여넣습니다.
코드에서 실제 값을 사용하여 다음 자리 표시자를 바꿉니다.
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
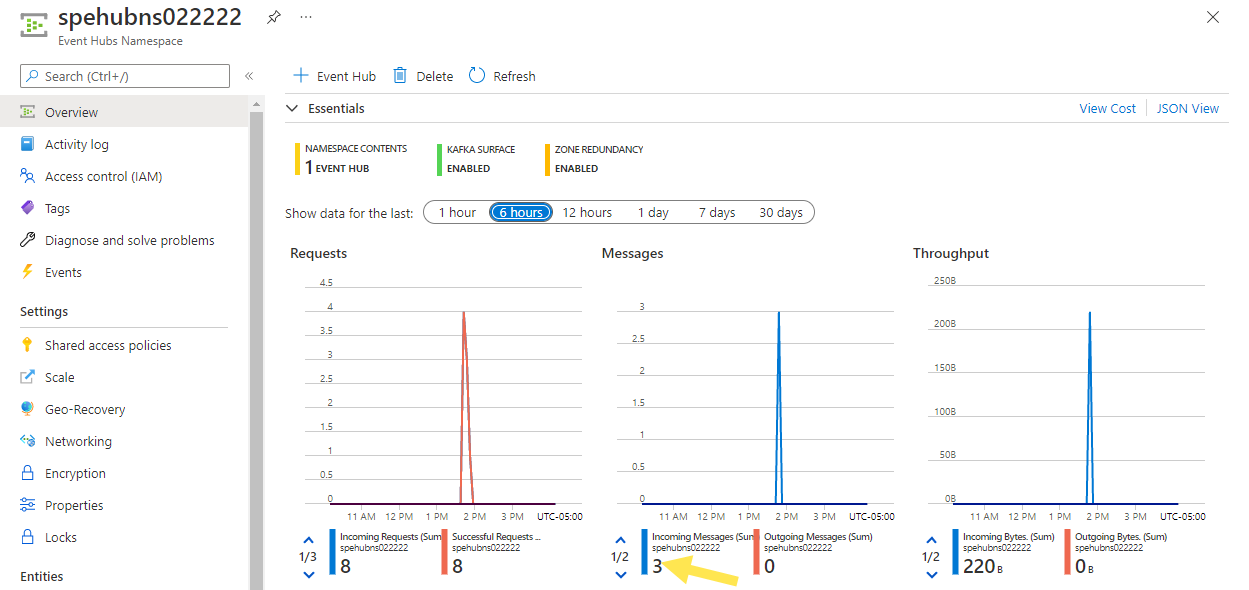
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });node send.js를 실행하여 이 파일을 실행합니다. 이 명령은 세 개 이벤트의 일괄 처리를 이벤트 허브에 보냅니다. 암호 없는(Azure Active Directory의 역할 기반 액세스 제어) 인증을 사용하는 경우az login실행하고 Azure Event Hubs 데이터 소유자 역할에 추가된 계정을 사용하여 Azure에 로그인할 수 있습니다.Azure Portal에서 이벤트 허브가 메시지를 받았는지 확인합니다. 페이지를 새로 고쳐 차트를 업데이트합니다. 메시지가 수신되었음을 표시하는 데 몇 초 정도 걸릴 수 있습니다.
참고 항목
정보 제공을 위한 주석을 비롯한 전체 소스 코드는 GitHub sendEvents.js 페이지로 이동하세요.
이벤트 수신
이 섹션에서는 JavaScript 애플리케이션에서 Azure Blob 스토리지 검사점 저장소를 사용하여 이벤트 허브에서 이벤트를 수신합니다. 이 스토리지는 Azure Storage BLOB에서 일정한 간격으로 수신된 메시지의 메타데이터에 검사점을 적용합니다. 이러한 방식이 사용되므로 메시지 수신이 중지된 이후 중지된 시점부터 계속해서 쉽게 메시지를 수신할 수 있습니다.
Azure Blob Storage를 검사점 저장소로 사용할 때 다음 권장 사항을 따릅니다.
- 각 소비자 그룹에 대해 별도의 컨테이너를 사용합니다. 동일한 스토리지 계정을 사용할 수 있지만 각 그룹당 하나의 컨테이너를 사용합니다.
- 컨테이너를 다른 용도로 사용하지 말고 스토리지 계정을 다른 용도로 사용하지 마세요.
- 스토리지 계정은 배포된 애플리케이션이 있는 지역과 동일한 지역에 있어야 합니다. 애플리케이션이 온-프레미스인 경우 가능한 가장 가까운 지역을 선택해 보세요.
Azure Portal에서 Storage 계정 페이지의 Blob service 섹션에서 다음 설정을 사용하지 않도록 설정해야 합니다.
- 계층 구조 네임스페이스
- Blob 일시 삭제
- 버전 관리
Azure 스토리지 계정 및 BLOB 컨테이너 만들기
Azure 스토리지 계정 및 BLOB 컨테이너를 만들려면 다음 단계를 수행합니다.
- Azure Storage 계정 만들기
- 스토리지 계정에서 BLOB 컨테이너 만들기
- Blob 컨테이너에 인증
로컬로 개발하는 경우 Blob 데이터에 액세스하는 사용자 계정에 올바른 권한이 있는지 확인합니다. Blob 데이터를 읽고 쓰려면 Storage Blob 데이터 참가자가 필요합니다. 이 역할을 자신에게 할당하려면 사용자 액세스 관리자 역할 또는 Microsoft.Authorization/roleAssignments/write 작업을 포함하는 다른 역할이 필요합니다. Azure Portal, Azure CLI 또는 Azure PowerShell을 사용하여 사용자에게 Azure RBAC 역할을 할당할 수 있습니다. 범위 개요 페이지에서 역할 할당에 사용할 수 있는 범위에 대해 자세히 알아볼 수 있습니다.
이 시나리오에서는 최소 권한 원칙을 따르기 위해 범위가 스토리지 계정으로 지정된 사용자 계정에 권한을 할당합니다. 이 방법은 사용자에게 필요한 최소 권한만 부여하고 더 안전한 프로덕션 환경을 만듭니다.
다음 예제에서는 스토리지 계정의 Blob 데이터에 대한 읽기 및 쓰기 액세스를 모두 제공하는 Storage Blob 데이터 참가자 역할을 사용자 계정에 할당합니다.
Important
대부분의 경우 Azure에서 역할 할당이 전파되는 데 1~2분이 걸리지만 드문 경우이지만 최대 8분이 걸릴 수 있습니다. 코드를 처음 실행할 때 인증 오류가 발생하면 잠시 기다렸다가 다시 시도하세요.
Azure Portal에서 기본 검색 창 또는 왼쪽 탐색 영역을 사용하여 스토리지 계정을 찾습니다.
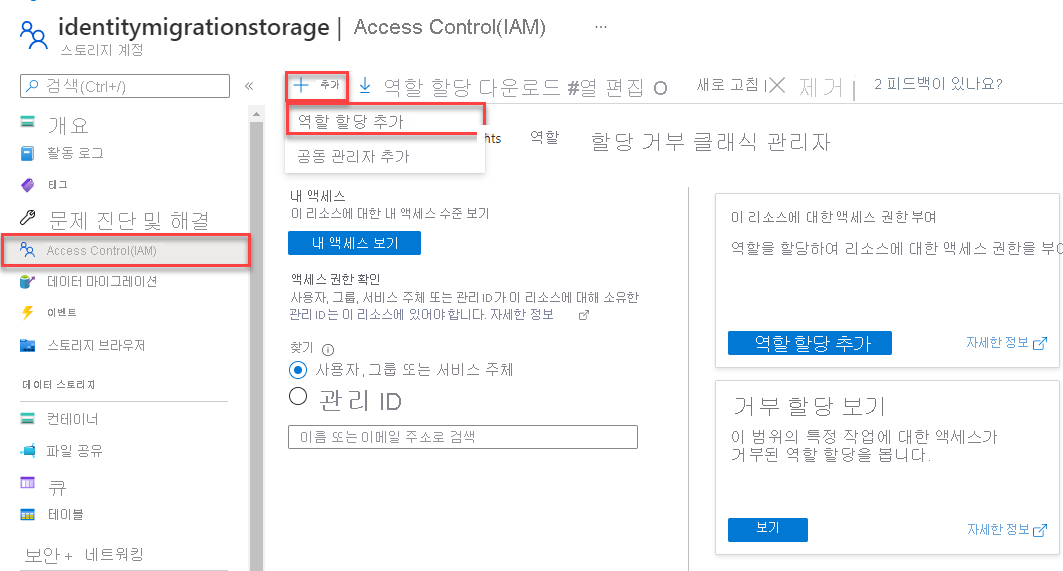
스토리지 계정 개요 페이지의 왼쪽 메뉴에서 액세스 제어(IAM)를 선택합니다.
액세스 제어(IAM) 페이지에서 역할 할당 탭을 선택합니다.
위쪽 메뉴에서 + 추가를 선택한 다음, 드롭다운 메뉴에서 역할 할당 추가를 선택합니다.

검색 상자를 사용하여 결과를 원하는 역할로 필터링합니다. 이 예에서는 Storage Blob 데이터 기여자를 검색하고, 일치하는 결과를 선택하고, 다음을 선택합니다.
다음에 대한 액세스 할당 아래에서 사용자, 그룹 또는 서비스 주체를 선택한 다음, + 멤버 선택을 선택합니다.
대화 상자에서 Microsoft Entra 사용자 이름(일반적으로 user@domain 이메일 주소)을 검색한 다음, 대화 상자 하단에서 선택을 선택합니다.
검토 + 할당을 선택하여 최종 페이지로 이동한 다음, 검토 + 할당을 다시 선택하여 프로세스를 완료합니다.
npm 패키지를 설치하여 이벤트 수신
받는 쪽의 경우 패키지 두 개를 더 설치해야 합니다. 이 빠른 시작에서는 프로그램이 이미 읽은 이벤트를 다시 읽지 않도록 Azure Blob 스토리지를 사용하여 검사점을 유지합니다. 이 스토리지는 일정한 간격으로 BLOB에서 수신된 메시지의 메타데이터에 검사점을 적용합니다. 이러한 방식이 사용되므로 메시지 수신이 중지된 이후 중지된 시점부터 계속해서 쉽게 메시지를 수신할 수 있습니다.
다음 명령을 실행하세요.
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
이벤트를 받는 코드 작성
선호하는 편집기(예: Visual Studio Code)를 엽니다.
receive.js라는 파일을 만들고, 그 안에 다음 코드를 붙여넣습니다.
코드에서 실제 값을 사용하여 다음 자리 표시자를 바꿉니다.
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });명령 프롬프트에서
node receive.js명령을 실행하여 이 파일을 실행합니다. 창에는 수신된 이벤트에 대한 메시지가 표시됩니다.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'참고 항목
정보 제공을 위한 주석을 비롯한 전체 소스 코드는 GitHub receiveEventsUsingCheckpointStore.js page 페이지로 이동하세요.
수신기 프로그램은 이벤트 허브에 있는 기본 소비자 그룹의 모든 파티션에서 이벤트를 수신합니다.
리소스 정리
Event Hubs 네임스페이스가 있는 리소스 그룹을 삭제하거나 리소스 그룹을 유지하려는 경우 네임스페이스만 삭제합니다.
관련 콘텐츠
GitHub에서 다음 샘플을 확인합니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기