Azure Static Web Apps에서 Mongoose를 사용하여 Cosmos DB의 데이터에 액세스
Mongoose는 가장 인기 있는 Node.js용 ODM(개체 문서 매핑) 클라이언트입니다. 데이터 구조를 설계하고 유효성 검사를 적용하는 데 사용할 수 있는 Mongoose는 MongoDBAPI를 지원하는 데이터베이스와 상호 작용하는 데 필요한 모든 도구를 제공합니다. Cosmos DB는 필요한 MongoDB API를 지원하며 Azure에서 백 엔드 서버 옵션으로 사용할 수 있습니다.
필수 조건
- Azure 계정. Azure 구독이 없는 경우 평가판 계정을 만듭니다.
- GitHub 계정
- Cosmos DB 서버리스 계정. 서버리스 계정을 사용하면 리소스를 사용하는 경우에만 요금을 지불하고 전체 인프라를 만들 필요가 없습니다.
1. Cosmos DB 서버리스 데이터베이스 만들기
다음 단계를 완료하여 Cosmos 서버리스 DB를 만듭니다.
- Azure Portal에 로그인합니다.
- 리소스 만들기를 선택합니다.
- 검색 상자에 Azure Cosmos DB를 입력합니다.
- Azure Cosmos DB를 선택합니다.
- 만들기를 실행합니다.
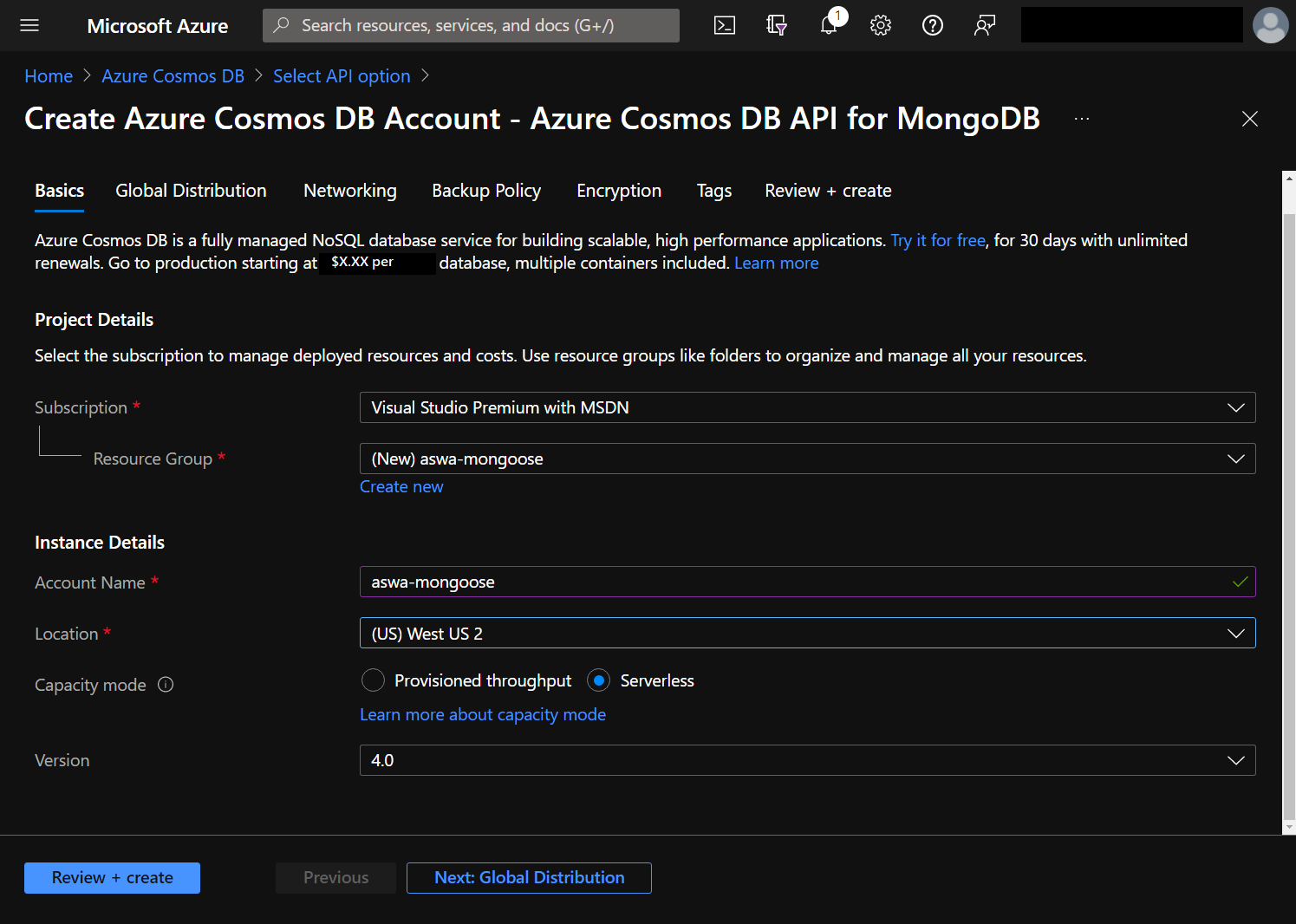
- 창이 표시되면 Azure Cosmos DB API for MongoDB에서 만들기를 선택합니다.
- 다음 정보를 사용하여 Azure Cosmos DB 계정을 구성합니다.
- 구독: 사용하려는 구독 선택
- 리소스: 새로 만들기를 클릭하고 이름을 aswa-mongoose로 설정합니다.
- 계정 이름: 고유한 값이 필요합니다.
- 위치: 미국 서부 2
- 용량 모드: 서버리스(미리 보기)
- 버전: 4.0

- 검토 + 만들기를 선택합니다.
- 만들기를 선택합니다.
만들기 프로세스는 몇 분 정도 걸립니다. 정적 웹앱을 만든 후 연결 문자열을 수집하기 위해 데이터베이스로 돌아갑니다.
2. 정적 웹앱 만들기
이 자습서에서는 애플리케이션을 만드는 데 도움이 되는 GitHub 템플릿 리포지토리를 사용합니다.
시작 템플릿으로 이동합니다.
소유자를 선택합니다(기본 계정이 아닌 조직을 사용하는 경우).
리포지토리에 aswa-mongoose-tutorial이라는 이름을 지정합니다.
템플릿에서 리포지토리 만들기를 선택합니다.
Azure Portal로 돌아갑니다.
리소스 만들기를 선택합니다.
검색 상자에 정적 웹앱을 입력합니다.
Static Web App을 선택합니다.
만들기를 실행합니다.
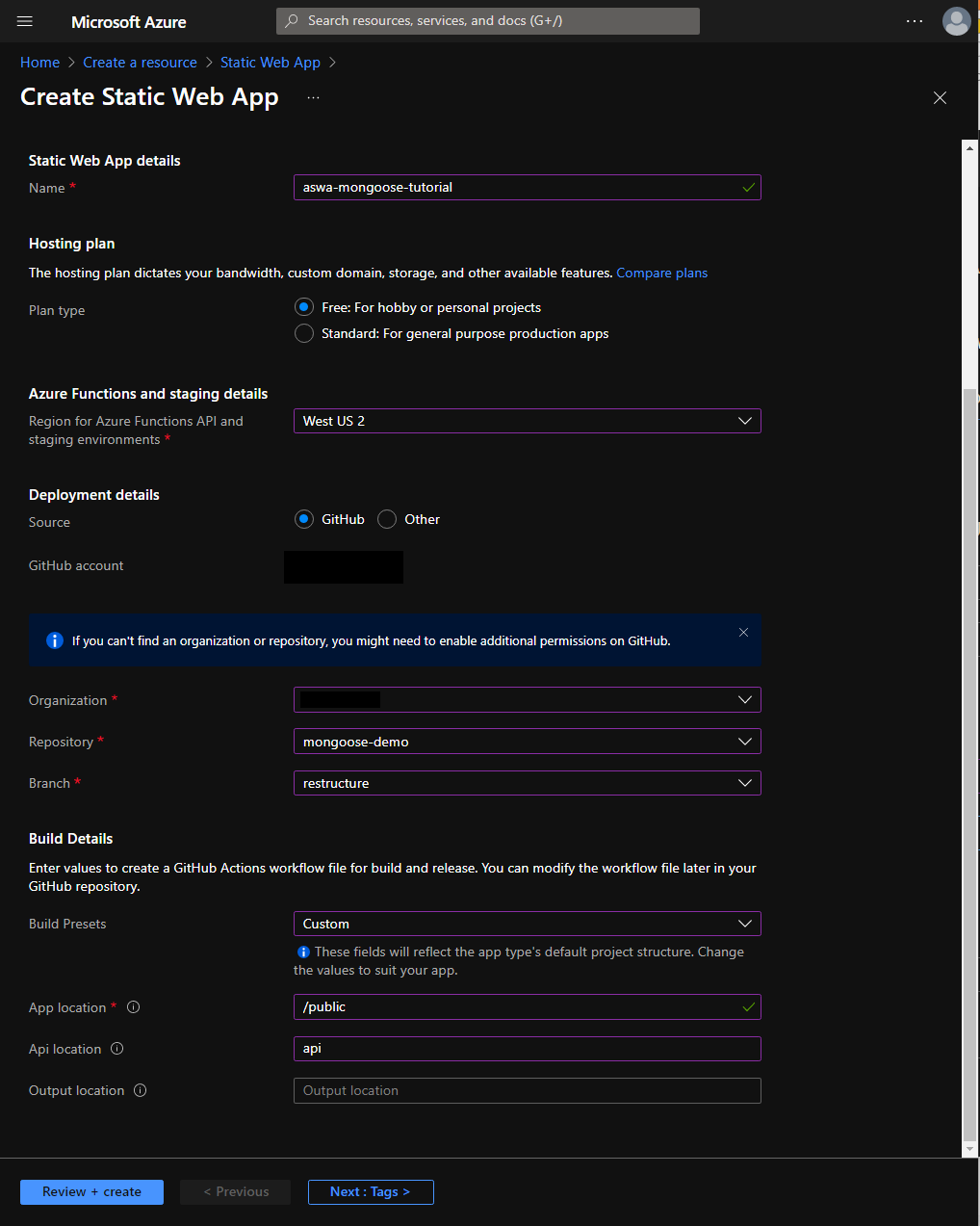
다음 정보를 사용하여 Azure Static Web App을 구성합니다.
- 구독: 이전과 동일한 구독을 선택합니다.
- 리소스 그룹: aswa-mongoose를 선택합니다.
- 이름: aswa-mongoose-tutorial
- 지역: 미국 서부 2
- GitHub를 사용하여 로그인을 선택합니다.
- Azure Static Web Apps가 GitHub Action을 만들어 배포를 지원하도록 허용할지 묻는 메시지가 표시되면 권한 부여를 선택합니다.
- 조직: GitHub 계정 이름
- 리포지토리: aswa-mongoose-tutorial
- 분기: main
- 빌드 사전 설정: React를 선택합니다.
- 앱 위치: /
- API 위치: api
- 출력 위치: 빌드

검토 및 만들기를 선택합니다.
만들기를 실행합니다.
만들기 프로세스는 몇 분 정도 걸립니다. 정적 웹앱이 프로비전되면 리소스로 이동을 선택합니다.
3. 데이터베이스 연결 문자열 구성
웹앱이 데이터베이스와 통신할 수 있도록 데이터베이스 연결 문자열이 애플리케이션 설정으로 저장됩니다. 설정 값은 Node.js에서 process.env 개체를 사용하여 액세스할 수 있습니다.
- Azure Portal의 왼쪽 상단 모서리에서 홈을 선택합니다(또는 https://portal.azure.com으로 다시 이동).
- 리소스 그룹을 선택합니다.
- aswa-mongoose를 선택합니다.
- 데이터베이스 계정의 이름을 선택합니다. Azure Cosmos DB API for Mongo DB 유형이 있습니다.
- 설정에서 연결 문자열을 선택합니다.
- 기본 연결 문자열에 나열된 연결 문자열을 복사합니다.
- 이동 경로에서 aswa-mongoose를 클릭합니다.
- aswa-mongoose-tutorial을 클릭하여 웹 사이트 인스턴스로 돌아갑니다.
- 설정에서 구성을 선택합니다.
- 추가를 선택하고 다음 값을 사용하여 새 애플리케이션 설정을 만듭니다.
- 이름: AZURE_COSMOS_CONNECTION_STRING
- 값: <앞에서 복사한 Storage 연결 문자열을 붙여넣습니다.>
- 확인을 선택합니다.
- 추가를 선택하고 데이터베이스 이름에 다음 값을 사용하여 새 애플리케이션 설정을 만듭니다.
- 이름: AZURE_COSMOS_DATABASE_NAME
- 값: todo
- 확인을 선택합니다.
- 저장을 선택합니다.
4. 사이트로 이동
이제 정적 웹앱을 살펴볼 수 있습니다.
- Azure Portal에서 개요를 선택합니다.
- 오른쪽 상단에 표시되는 URL을 클릭합니다.
- 출력은
https://calm-pond-05fcdb.azurestaticapps.net과 비슷합니다.
- 출력은
- 작업 목록을 보려면 로그인 하세요를 클릭합니다.
- 동의 부여를 선택하여 애플리케이션에 액세스합니다.
- 새 목록 만들기라는 레이블이 지정된 텍스트 상자에 이름을 입력하고 저장을 선택하여 새 목록을 만듭니다.
- 새 항목 만들기 라는 레이블이 지정된 텍스트 상자에 제목을 입력하고 저장을 선택하여 새 작업을 만듭니다.
- 작업이 표시되는지 확인합니다(잠시 시간이 걸릴 수 있음).
- 검사를 선택하여 작업을 완료로 표시합니다. 작업은 페이지의 완료 항목 섹션으로 이동합니다.
- 페이지를 새로 고쳐 데이터베이스가 사용되고 있는지 확인합니다.
리소스 정리
이 애플리케이션을 계속 사용하지 않으려면 다음 단계에 따라 리소스 그룹을 삭제합니다.
- Azure Portal로 돌아갑니다.
- 리소스 그룹을 선택합니다.
- aswa-mongoose를 선택합니다.
- 리소스 그룹 삭제를 선택합니다.
- 텍스트 상자에 aswa-mongoose를 입력합니다.
- 삭제를 선택합니다.
다음 단계
로컬 개발을 구성하는 방법에 대한 다음 문서를 진행하세요.